تعد الإضافات المتخصصة في التخزين وتحسين سرعة الموقع والتي تعمل من خلال تقليل عدد الطلبات وتخزين الملفات في ذاكرة الموقع لتسهيل توصيل هذا المحتوي للزائر بسرعة، من الإضافات التي يجب على أي موقع يعمل على ووردبريس تثبيتها. واليوم سنتحدث عن تطبيق LiteSpeed Cache وهو من أفضل التطبيقات التي تعمل في هذا المجال نظرا لأن لديها بعض الخصائص التي تمكنك من تحسين كل جزئية في الموقع كحل مشاكل CSS وJavaScript والتحسين التلقائي للصور وعدد كبير من المميزات الأخرى التي سنتعرف عليها في هذه المقالة.
وإضافة LiteSpeed Cache مصممة لتتوافق مع نوع معين من أنواع الاستضافات وهي استضافات Lite Speed فإذا كنت تستخدم استضافة من نوع Apache أو Nginx فعليك استخدام إضافة WP Rocket، وتستخدم عدد من شركات بيع الاستضافات هذه النوعية من الخوادم من بينهم شركة A2 Hosting وHawk Host وعدد من الشركات الأخرى.
ماهي استضافات LiteSpeed؟
إذا قمنا بترتيب أنواع الاستضافات من حيث الأداء سنجد أن أفضل استضافة هي التي تستخدم تقنية LiteSpeed ويليها تقنية Nginx ثم تأتي في النهاية تقنية Apache. وتقنية LiteSpeed هي تقنية حديثة نسبيا من تطوير شركة LiteSpeed Technologies، تدعم هذه التقنية بروتوكول HTTP 3 والتي من شأنها تقليل أول استجابة للخادم بشكل كبير، كما توفر حجم كبير من موارد الخادم الخاص بك بعكس التقنيات الأخرى.
ومن المميز في هذا النوع من الخوادم هو سرعة الاستجابة الأولية للخادم TTFB ففي التقنيات الأخرى يكون وقت سرعة الاستجابة الأولية للموقع تقريبا 500 ملي ثانية، بينما في تقنية LiteSpeed قد تصل إلى أقل من 100 ملي ثانية وهذا ما جعل عدد كبير من المواقع تنتقل إلى هذا النوع من الخوادم، بل أصبح عدد كبير من شركات بيع الاستضافات تقوم بتحويل الخوادم الخاصة بها لدعم هذه التقنية.
إضافة LiteSpeed Cache
هي إضافة تم تطويرها لتعمل على المواقع التي تستخدم ووردبريس وتقدم إضافة LiteSpeed Cache عدد كبير من المميزات التي تنفرد بها عن غيرها من الإضافات الأخرى، ويمكن اعتبارها الإضافة الأولى في هذا المجال، ولكن للسيرفرات التي تعمل بتقنية LiteSpeed، ولن تفيدك بشكل كبير في المواقع التي تستخدم أي تقنية أخري، كما أن الإضافة مجانية بالكامل والهدف من تطويرها جعل المستخدمون ينتقلون أكثر إلى نوع الاستضافات الجديد لاستخدام إضافة LiteSpeed Cache.
والبرنامج يحتوي أيضا على CDN مجاني بالكامل يسمي QUIC Cloud ويمكنك الحصول عليه بدون دفع اي رسوم سواء شهرية أو رسوم حسب الاستهلاك الشهري، وهذا بالإضافة إلى إمكانية تحويل الصور الي WebP وتحسين حجم الصور بشكل كبير مما يساعد على رفع سرعة تحميل الصفحة، والعديد من مزايا التحسين والتي ستفاجئ عند استخدام إضافة LiteSpeed Cache بكم التحسينات التي ستحصل عليها عند الانتهاء من إعداد الإضافة.
كيفية تثبيت إضافة Lite Speed Cache
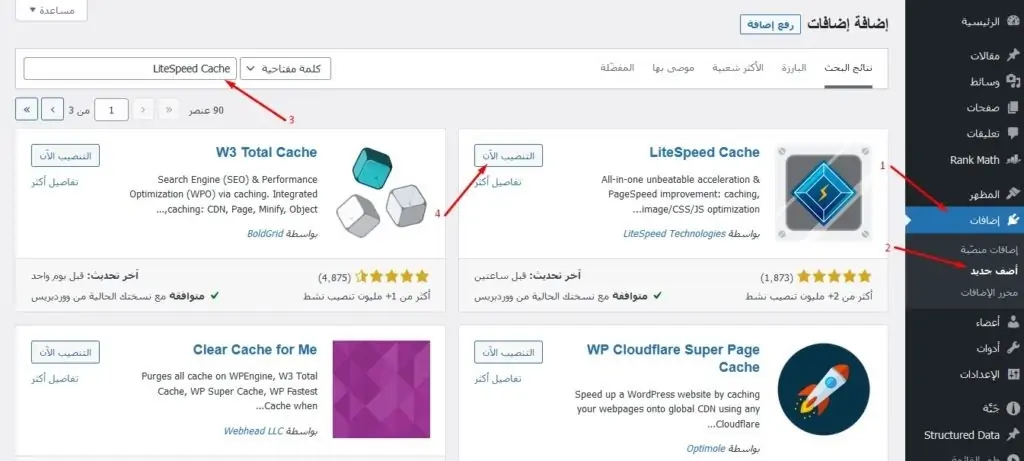
مثل أي إضافة تقوم بتثبيتها على ووردبريس في البداية تقوم بالضغط على إضافات من لوحة التحكم ثم تختار أضف جديد وقم بكتابة كلمة "LiteSpeed Cache" في مربع البحث بعدها قم بالضغط على تفعيل.

ولتحميل الإضافة على الحاسوب الخاص بك ثم رفعها على لوحة التحكم في ووردبريس يمكنك تحميلها من هذا الرابط وبعد التثبيت سيظهر لك رمز الإضافة في أعلى شريط تحكم الموقع والتي تمكنك من مسح التخزين المؤقت أو الوصول إلى الإعدادات الخاصة بالإضافة.
شرح إعدادات إضافة LiteSpeed Cache
بعد الانتهاء من تثبيت الإضافة في لوحة تحكم ووردبريس سنتوجه الآن إلى إعدادات الإضافة لضبط التحسينات الخاصة بالموقع ويمكنك الوصول إلى الإعدادات من خلال الضغط على إضافة LiteSpeed Cache الموجودة في القائمة الجانبية للوحة التحكم، واليوم سنتعرف على الأقسام الموجودة بالترتيب من اعلى الى أسفل ووظيفة كل قسم وما هي الإعدادات الموجودة في كل قسم والفائدة من تفعيلها.
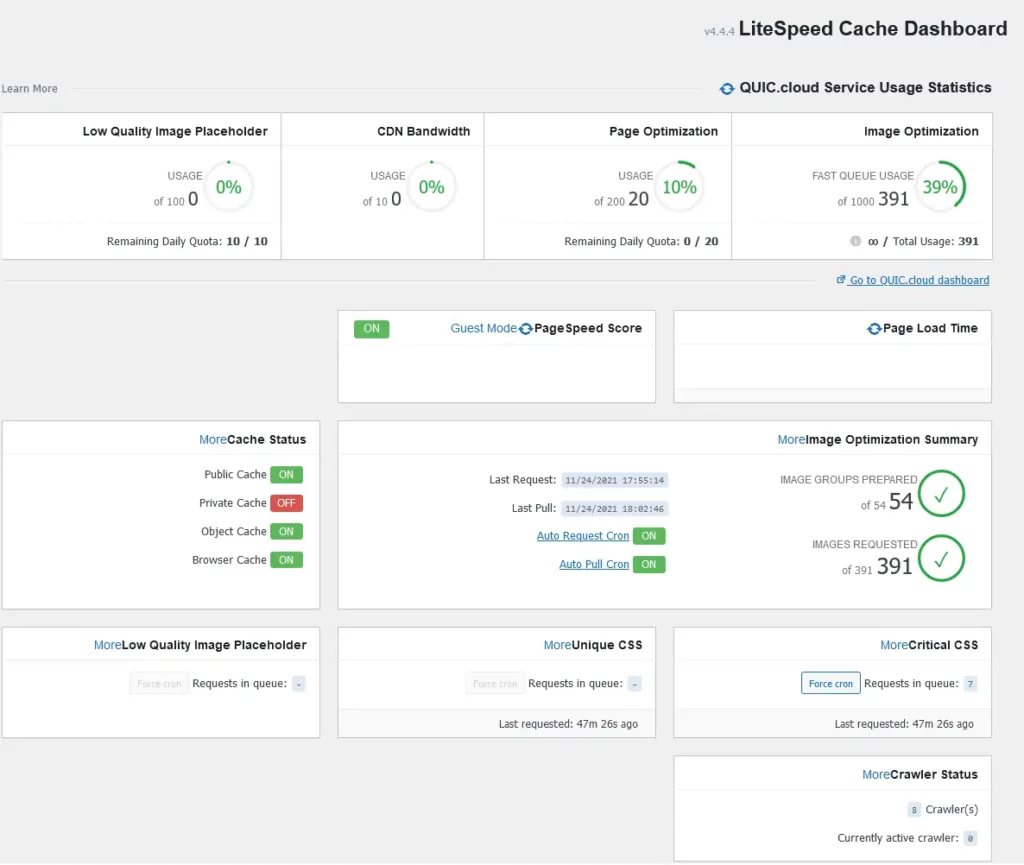
القسم الأول: Dashboard

في هذا القسم ستجد بعض الإحصائيات عن الصور التي تم تحسينها وعدد الصور التي تم تحويلها الي صيغة WebP وأيضا الصفحات التي تم تحسينها وحجم استهلاك ال CDN الخاص بموقعك، والتعرف على سرعة تحميل الموقع والنسبة المئوية الخاصة بسرعة موقعك، وإحصائيات حول ملفات CSS وJavaScript التي تم تحسينها وما هي أنواع الكاش المفعلة على الموقع سواء كانت Browser Cache أو Object Cache والتي سنتعرف طريقة عملها بالتفصيل في الفقرات التالية.
القسم الثاني: General
هو القسم المسؤول عن العدادات الأساسية الخاصة بالإضافة وبعض الإعدادات الخاصة بتحسين سرعة تحميل الصفحة للزائر الذي يقوم بزيارة الموقع لأول مرة، ويحتوي هذا القسم على تبويبين مختلفين الأول هو General Settings وتبويب Tuning.
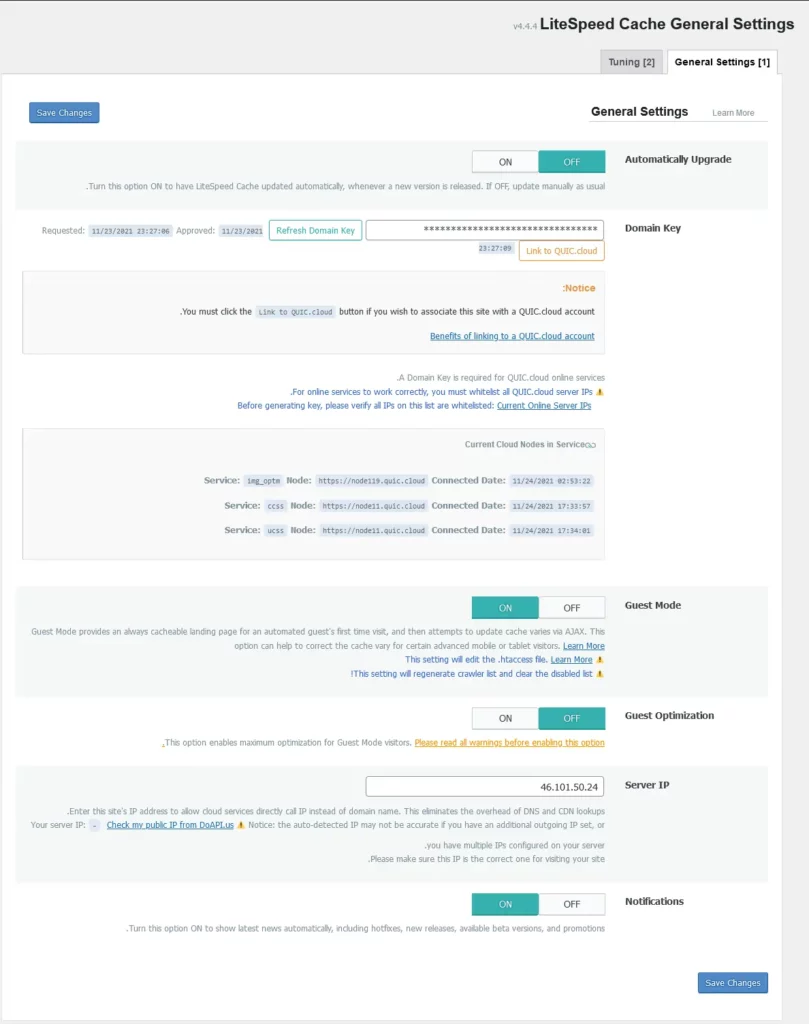
تبويب General Settings

- Automatically Upgrade إيقاف: من خلال هذا الخيار يمكنك تفعيل التحديث التلقائي الخاص بإضافة LiteSpeed Cache إذا تم تنزيل تحديث جديد ولكن لا يوصى بتفعيلها بسبب انه من الممكن أن يكون التحديث به مشكلة لذلك عليك أن تقوم بمنع التحديث التلقائي للإضافة لتفادي الأخطاء في المستقبل وقم بتحديثه بشكل يدوي بعد مرور فترة على نزول التحديث الجديد.
- Domain Key: من خلالها يمكنك طلب تفعيل Quic Cloud CDN على الموقع الخاص بك من خلال الضغط علي Request Domain Key وعليك الانتظار لبعض الوقت والذي لن يتعدى 5 دقائق في كل الأحوال حتى يتم استلام كود التفعيل.
- Guest Mode تفعيل: هذه الأداة تمكنك من تسريع الموقع بشكل كبير للزائر الجديد الذي يقوم بزيارة موقعك لأول مرة من خلال تقليل حجم طلبات HTTP في الصفحة التي يزورها الزائر لأول مرة ، وهذا ما يعالج بشكل كبير مشكلة LCP في موقعك لان جوجل يقوم بحساب سرعة تحميل الموقع من متصفح الزائر في أول زيارة له للموقع.
- Guest Mode Optimization تفعيل: هي نفس الأداة السابقة ولكن من تحسينات أكبر وضغط الصور وجميع الملفات بشكل كبير بعدها سيقوم بمعالجة التخزين المؤقت بعد انتهاء تحميل بيانات الصفحة للزائر عن طريق اكواد Ajax ، أحيانا عند تفعيلها تختفي الصور من الموقع للزوار الجدد قم بإيقاف هذه الميزة إذا حدثت أي مشكلة.
- Server IP: في هذه الخانة يجب عليك كتابة الاي بي الخاص بالاستضافة لتقليل وقت الاتصال مع الخادم بدون الحاجة إلى تمرير العملية الي DNS لاكتشاف الاي بي الخاص بالاستضافة مما سيؤدي إلى تقليل وقت الاستجابة الأولى للخادم TTFB.
- Notifications اختياري: لإيقاف وتشغيل الإشعارات الخاصة بإضافة LiteSpeed Cache داخل لوحة التحكم ووردبريس.
تبويب Tuning
في هذا التبويب يوجد عدد من الإعدادات التي من خلالها سيتم اعتبار الروبوتات الخاصة بمواقع تحليل البيانات أو الروبوتات الخاصة بجوجل أو الروبوتات الأمنة باعتبارها مستخدم جديد يدخل الموقع لأول مرة، وهذا لتسريع عمليات قراءة محتويات الصفحة والأرشفة لمحتوى الصفحة بدون مشاكل، وتفيد في تسريع ارشفة الموقع لان من المعروف أن روبوتات جوجل لا تقوم بتخزين الصفحات التي تقوم بالدخول إليها، فستقوم إضافة LiteSpeed Cache باعتباره زائر لأول مرة لتسريع عمليات ارشفة جوجل.
القسم الثالث: Cache
هو القسم الخاص بعملية التخزين المؤقت لموارد الصفحات الخاصة بالموقع وتعديل مدى بقاء النسخ المخزنة من الموقع في الذاكرة أو في متصفحات الزوار، والتحكم في مسح ملفات التخزين المؤقت عند تحديث الصفحات أو المقالات أو أي عمليات نشر جديدة، وأيضا التحكم في عدم تخزين بعض الصفحات بعينها وعدد كبير من الإعدادات الأخرى، ويحتوي هذا القسم على 8 نوافذ تبويب مختلفة سنتعرف عليهم تباع.
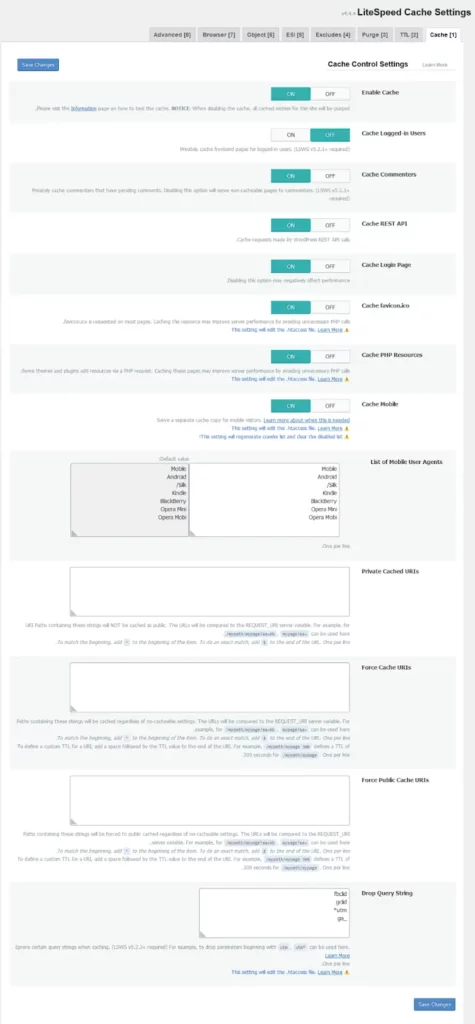
تبويب Cache

- Enable Cache تفعيل: من خلال هذا الخيار يمكنك تفعيل أو إيقاف ذاكرة التخزين المؤقت للموقع.
- Cache Logged-in Users إيقاف: إيقاف أو تشغيل الكاش للأشخاص الذين قاموا بتسجيل الدخول للموقع عليك تعطيل هذا الخيار.
- Cache Commenters تفعيل: للتخزين المؤقت للتعليقات المستخدمين في الصفحة.
- Cache REST API تفعيل: للتخزين المؤقت للقناة المسئولة عن إرسال طلبات HTTP بين الخادم والزائر.
- Cache Login Page تفعيل: للتخزين المؤقت لصفحة تسجيل الدخول.
- Cache favicon.ico تفعيل: للتخزين المؤقت لصورة الموقع المصغرة.
- Cache PHP Resources تفعيل: للتخزين المؤقت لموارد PHP.
- Cache Mobile تفعيل: للتخزين المؤقت لصفحات الموقع على الهواتف.
- List of Mobile User Agents: اعدادات تخص إيقاف تفعيل الكاش على بعض أنواع اجهزة الهواتف وهي اعدادات متقدمة يجب تركها كما هي.
- Private Cached URIs: لعمل استبعاد للتخزين المؤقت علي صفحات محددة في الموقع قم بكتابة رابط الصفحة التي لا تريد ان يتم عمل تخزين مؤقت لها.
- Force Public Cache URIs: لتفعيل التخزين المؤقت على روابط التي لا تقوم الإضافة بتخزينها مثل الروابط التي تحتوي على رموز وعلامات استفهام وهذه الروابط لا يتم تخزينها.
- Drop Query String: حذف الروابط التي تكون بجانب اسم الصفحة عندما يقوم أحد الزوار بزيارة موقعك من موقع مثل Facebook ستجد انه تم أضافه علامات ورموز بجانب الرابط وفي هذه الحالة لم يتم تفعيل التخزين لهذه الصفحة ووظيفة هذا الخيار هو حذف هذه الرموز والإبقاء على رابط الموقع فقط لتفعيل التخزين.
تبويب TTL
هذا التبويب مسؤول عن تغيير التخزين المؤقت الموجود لدي الزائر في المتصفح بنسخة جديدة وهذه الإعدادات الافتراضية للإضافة وتم ضبطها بشكل سليم يفضل ألا تقوم بتغييرها.
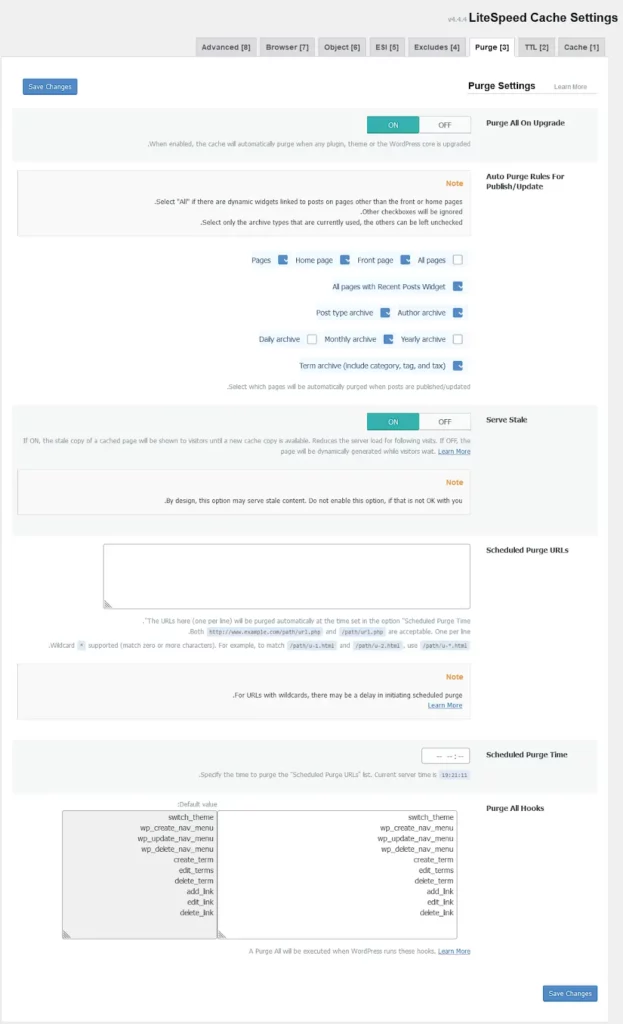
تبويب Purge

- Purge All on Upgrade تفعيل: لتفعيل مسح التخزين المؤقت للموقع بعد نشر أو تحديث احد المقالات أو الصفحات أو أضافه التصنيفات والوسوم في الموقع.
- Auto Purge Rules for Publish/Update: من خلال هذا الخيار يمكنك تحديد نوعية الصفحات التي سيتم مسح التخزين المؤقت لها عند نشر أي محتوى جديد في الموقع.
- Serve Stale تفعيل: وظيفته هو عرض الصفحة بالتخزين القديم إذا كانت الصفحة التي تم زيارتها من قبل الزائر غير مخزنة.
- Scheduled Purge URLs: هو خيار خاص بجدولة مسح التخزين المؤقت لصفحات الموقع في توقيتات معينة من اليوم.
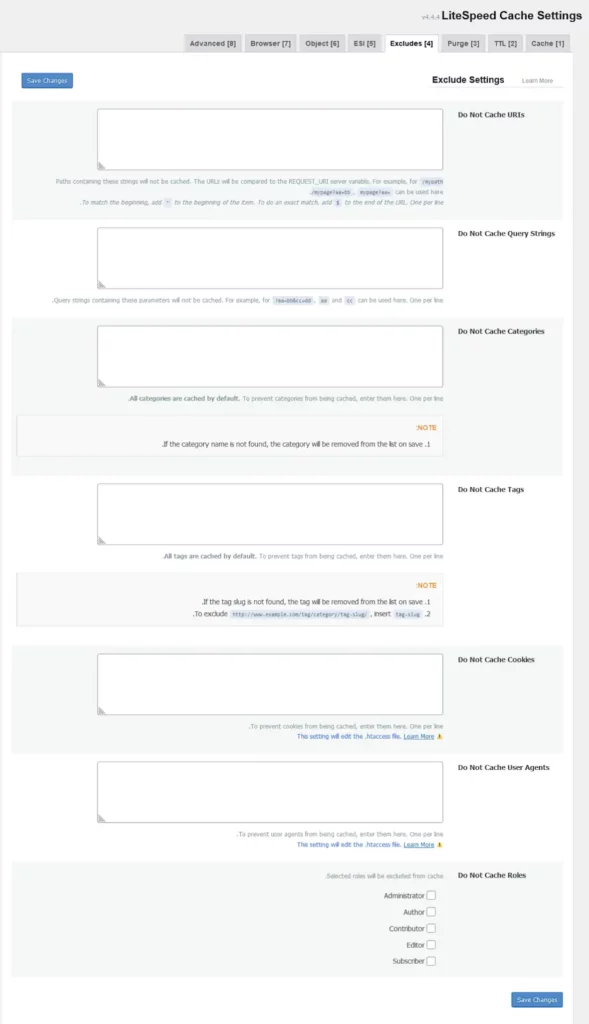
تبويب Excludes

- Do Not Cache URIs: منع التخزين المؤقت لروابط معينة وإذا كنت تستخدم الدفع في الموقع يمكنك منع التخزين المؤقت في صفحات الدفع عن طريق هذا الخيار.
- Do Not Cache Query Strings: لاستبعاد الصفحات التي تحتوي على رموز وعلامات استفهام من التخزين المؤقت.
- Do Not Cache Categories: لمنع بعض التصنيفات من الحفظ داخل ملفات التخزين.
- Do Not Cache Tags: لمنع التخزين المؤقت عن بعض الوسوم.
- Do Not Cache Cookies: هذا الخيار لمنع تخزين بعض ملفات الكوكيز.
- Do Not Cache Roles: لمنع التخزين لمدير الموقع وكتاب الموقع.
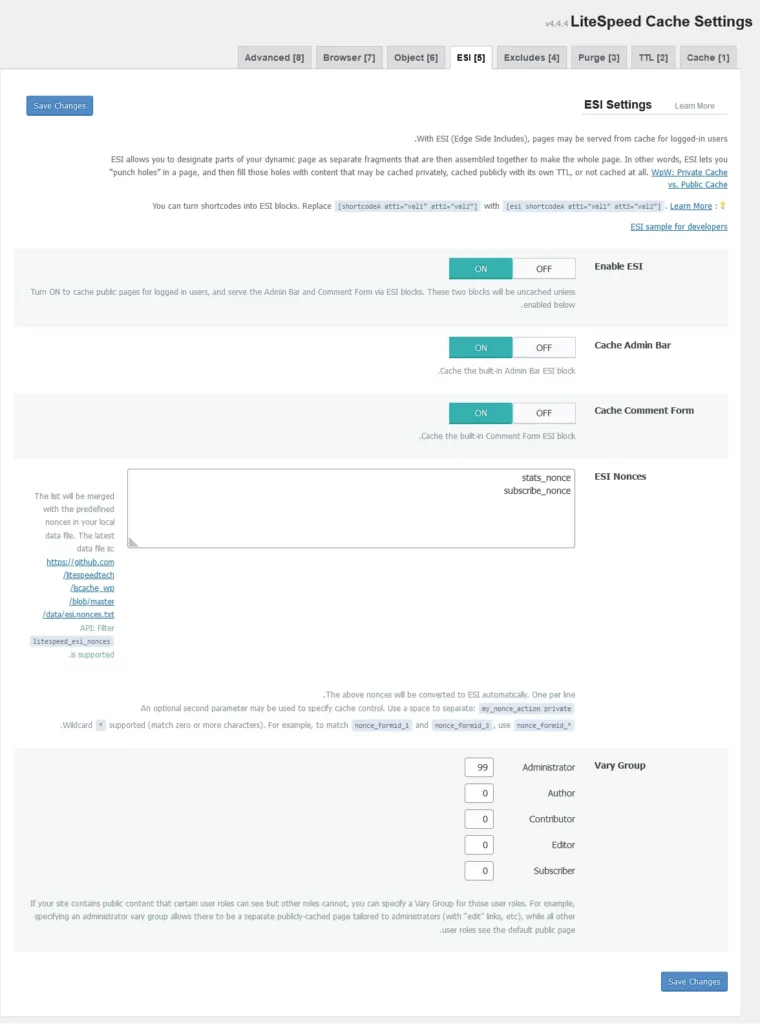
تبويب ESI Settings

- Enable ESI تفعيل: مهمة هذا الخيار تخزين الأجزاء الثابتة في الصفحات الديناميكية.
- Cache Admin Bar تفعيل: تخزين شريط التحكم الخاص بالموقع في جميع الصفحات.
- Cache Comment Form تفعيل: تشغيل التخزين المؤقت لمربع التعليقات.
- ESI Nonces: خيارات خاصة بمطورين إضافة LiteSpeed Cache لا تقوم بالتعديل عليها.
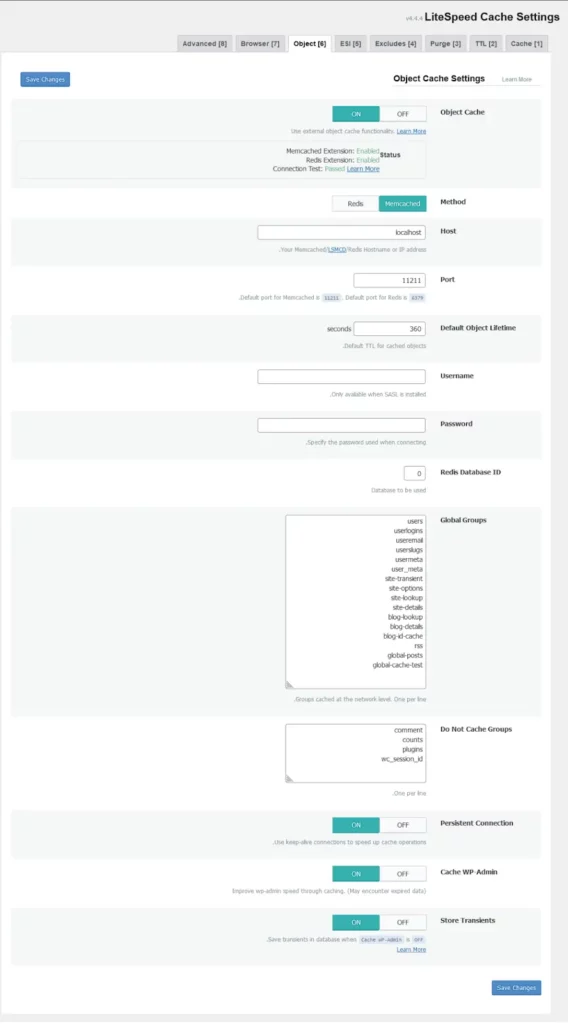
تبويب Object

- Object Cache تفعيل: مسؤول عن التخزين المؤقت داخل لوحة تحكم ووردبريس على الذاكرة الخاصة بالاستضافة لتسريع لوحة التحكم في ووردبريس و لتتمكن من تفعيلة يجب عليك التأكد من تفعيل أحد أنواع Object Cache سواء كانت الاستضافة تدعم Memcached أو Redis Cache بداخل إعدادات الاستضافة وهناك بعض الاستضافات التي تدعم النوعين وإذا وجدت صعوبة في الوصول إلى إعدادات التفعيل قم بالتواصل مع خدمة عملاء شركة الاستضافة وسيتم تفعيلها من طرفهم.
- Method: اختيار نوع تقنية التخزين الخاصة ب Object Cashe ، يفضل استخدام Redis Cache.
باقي الإعدادات في هذا التبويب لا تقوم بأي تعديلات عليها تعديلات متقدمة في الاستضافة ويصعب التعديل عليها إلا من قبل الدعم الفني للاستضافة.
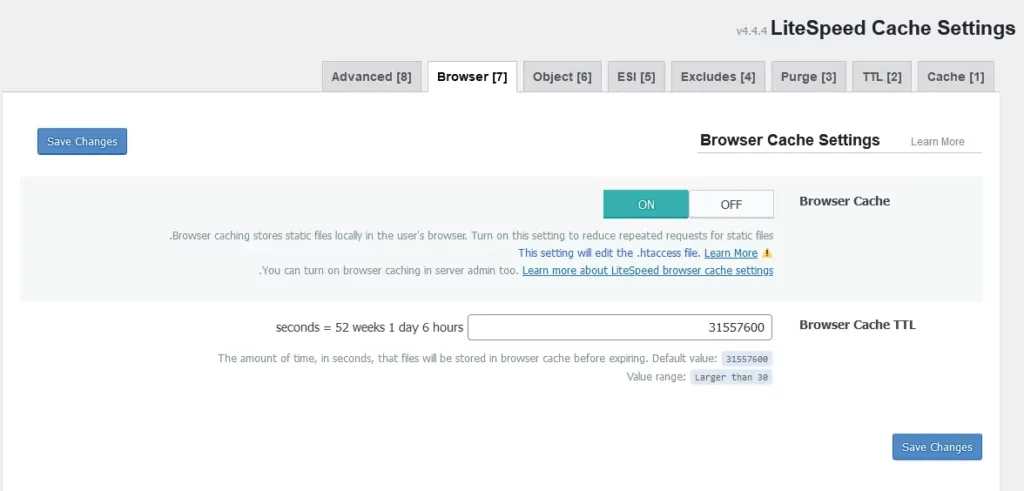
تبويب Browser Cache

- Browser Cache تفعيل: لتخزين الموارد التي يتم تحميلها عند زيارة أي صفحة في متصفحات الزوار.
- Browser Cache TTL: مدة بقاء التخزين المؤقت في صفحات الموقع داخل متصفحات الزوار.
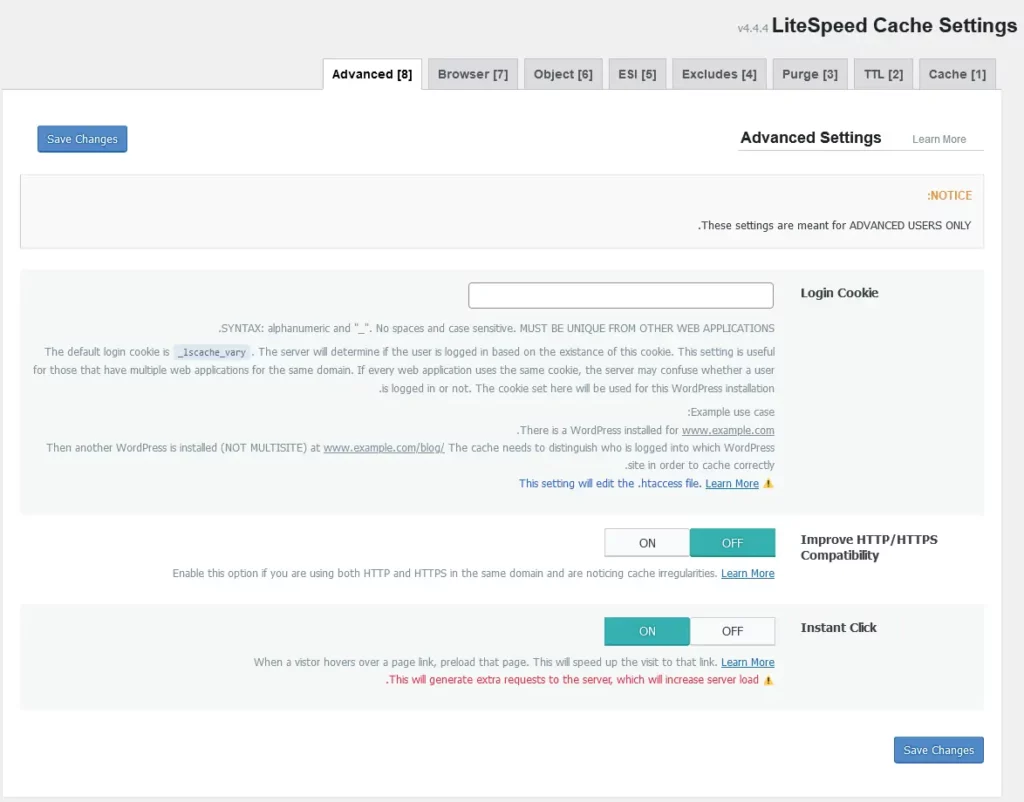
تبويب Advanced

- Login Cookie: خيار متقدم للمواقع التي تستخدم أكثر من نسخة ووردبريس مثبتة علي نفس الموقع لتعريف الزوار الذين قاموا بتسجيل الدخول.
- Improve HTTP/HTTPS Compatibility اختياري: إذا كان موقعك لا يستخدم HTTPS علي بعض صفحات الموقع قم بتفعيل هذا الخيار لتفعيل التخزين المؤقت في الصفحات الغير آمنة.
- Instant Click تفعيل: خيار خاص بالتحميل المسبق للروابط بمجرد مرور الزائر بمؤشر الماوس على احد الروابط الموجودة في الصفحة يبدأ المتصفح في تحميل الأصول الخاصة بالصفحة بفتحها بشكل سريع عند ضغط الزائر عليها ، قم بإلغاء تفعيلها إذا كانت الاستضافة الخاصة بك مواردها محدودة أو عدد زوار موقعك كبير.
القسم الرابع: CDN
هو القسم الخاص بتحميل موارد الصفحة كالصور وملفات JavaScript و CSS والخطوط وغيرها من خلال خوادم تكون موزعة في مختلف أنحاء العالم لتسريع عملية تحسين الصفحة للأشخاص القريبين من هذه الخوادم بدلا من تحميلها من الخادم الرئيسي ، فمثلا إذا كان زائر من دولة عربية وقام بزيارة موقعك وانت تمتلك استضافة في أمريكا سيتم تحميل موارد الصفحة من الاستضافة وسيكون وقت التحميل اكبر نظرا لتأخر وصول البيانات بسبب بعد المكان بين الاستضافة والزائر ولكن مع تفعيل ميزة CDN سيتم تحميل الموارد من اقرب خادم CDN للزائر ومنع التحميل من الاستضافة الخاصة بك ويحتوي هذا القسم على تبويبين وهم CDN Settings و Manage.
وإذا كنت تستخدم خدمة Cloudflare يجب عليك تعديل نوع الاتصال الي DNS Only ليقوم كلاود فلير بتزويدك DNS السريع الخاص به فقط ومنع تحميل الملفات من خوادم Cloudflare لتوصيل المحتوى.
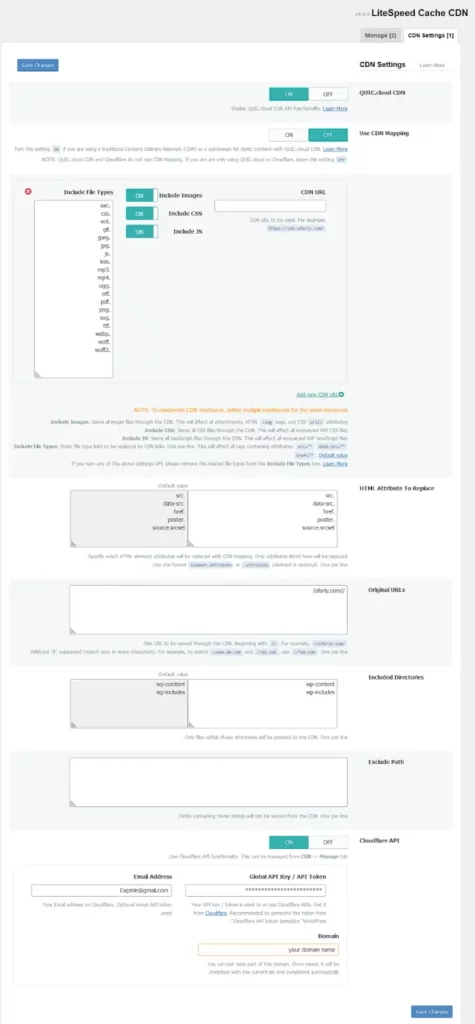
تبويب CDN Settings

- QUIC. Cloud CDN تفعيل: يسمح بتشغيل خدمة CDN المجانية الخاصة بالإضافة.
- Use CDN Mapping إيقاف: تقوم بإضافة اسم الخادم الذي يتم تحميل اصول الصفحة منه في الرابط الخاص بكل اصل يتم تحميله ويؤثر بشكل كبير على تحسين محركات البحث SEO الخاص بالموقع.
- باقي الإعدادات خاصة باستبعاد بعض الصفحات لا تقوم بتغيير أي منها.
- Cloudflare API: من خلاله يمكنك ربط حساب Cloudflare لإضافة مسح التخزين المؤقت الخاص بخدمة توصيل المحتوى الخاصة بـ كلاود فلير قم بكتابة اسم الايميل الخاص بك علي كلاود فلير ثم قم بكتابة رقم الـ Global API الخاص بك في كلاود فلير ويمكنك الحصول عليه من خلال الضغط على صورة حسابك في كلاود فلير ثم اضغط علي API Keys ثم View Global Key.
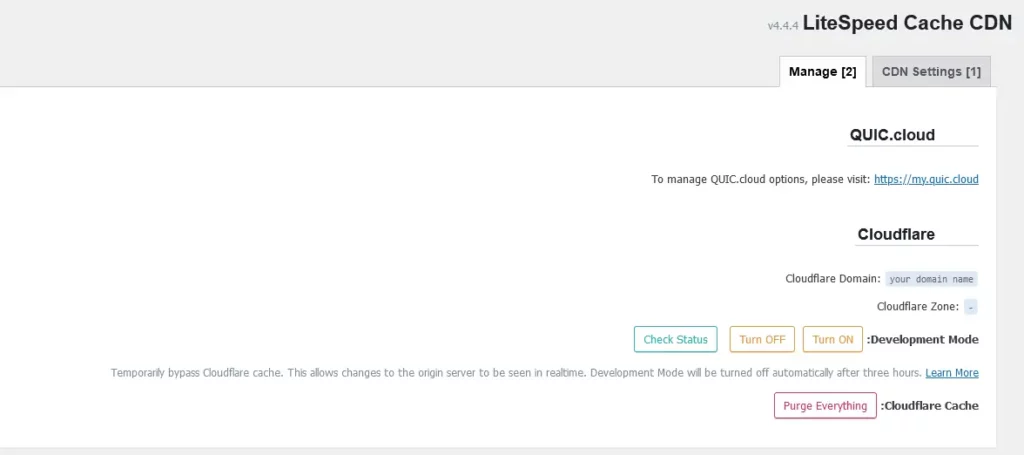
تبويب Manage

يمكنك من التحكم في إعدادات كلاود فلير سواء مسح التخزين الخاص بكلاود فلير أو تفعيل وضع المطورين وأيضا يمكنك من خلاله الدخول على لوحة التحكم في الـ CDN الخاص بخدمة QUIC Cloud.
القسم الخامس: Image Optimization
من أهم الأقسام في إضافة LiteSpeed Cache وهو القسم الخاص بالتعديل على الصور وتقليل حجمها وأيضا تحويل الصيغة الخاصة بالصور الي صيغة WebP مما يجعل عملية تحميل الصور أسرع في موقعك ويمكن الزائر من فتح أي صفحة في موقعك بسرعة ويحتوي هذا القسم على تبويبين وهم Image Optimization Summary وتبويب Image Optimization Settings.
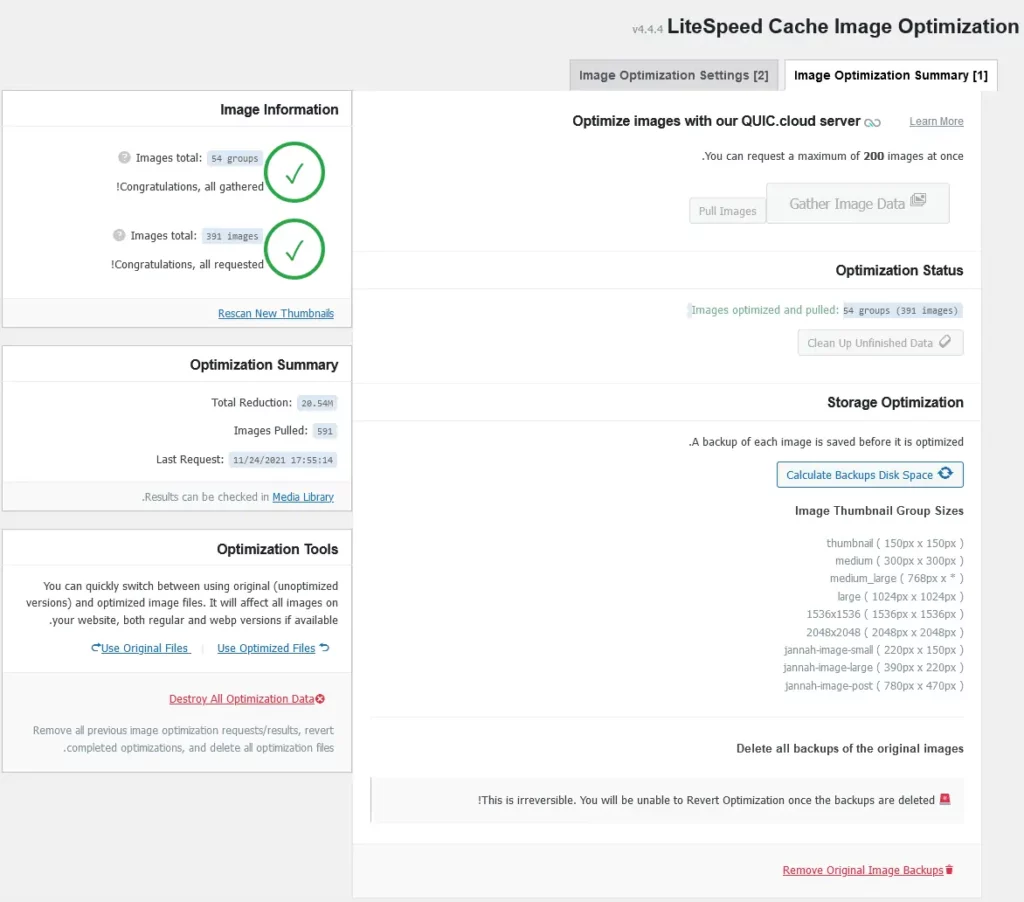
تبويب Image Optimization Summary

من خلال هذا التبويب يمكنك طلب تحسين وتحويل الصور الي WebP بطريقة يدوية وفي كل مرة ستتمكن من تحويل صورة واحدة ثم عليك الانتظار لفترة قبل تحسين الصورة التالية.
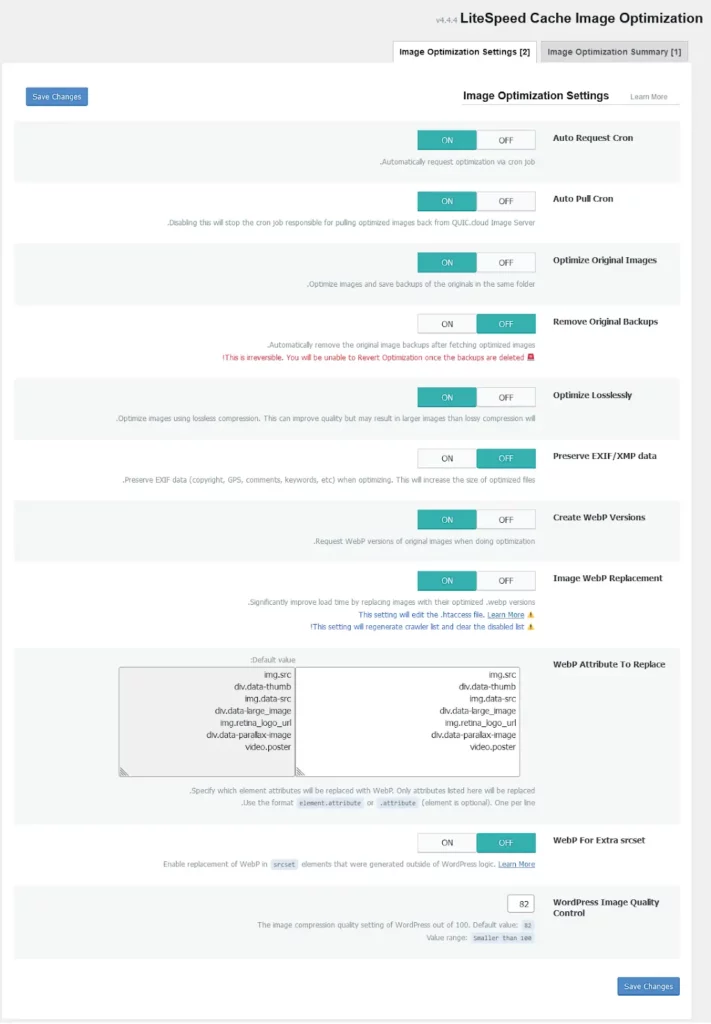
تبويب Image Optimization Settings

- Auto Request Cron تفعيل: ستقوم إضافة LiteSpeed Cache بدل منك بإرسال طلبات تقليل حجم الصور وتغيير الامتداد الخاص بها الي WebP بطريقة أوتوماتيكية.
- Auto Pull Cron تفعيل: تفعيل سحب الصور أوتوماتيكيا لعرضها على الموقع بدون أن تقوم بذلك بشكل يدوي.
- Optimize Original Images تفعيل: تحسين الصور الأصلية قبل تحويلها الي WebP.
- Remove Original Backups إيقاف: يقوم بمسح الصور الأصلية بعد الانتهاء من عملية تحسينها.
- Optimize Losslessly اختياري: يقوم هذا الخيار بعدم تغيير جودة الصورة فإذا كنت تريد أن تكون الصور بجودة كبيرة يمكنك استخدام هذا الخيار.
- Preserve EXIF/XMP data إيقاف: للاحتفاظ بمعلومات الصورة وبعض البيانات الخاصة بها وحقوق الملكية.
- Create WebP Versions تفعيل: يسمح بتحويل الصور الي صيغة WebP وهي افضل صيغة للعرض علي الويب.
- Image WebP Replacement تفعيل: لعرض الصور في صفحات الموقع بصيغة WebP.
- WordPress Image Quality Control: هو نسبة التعديل علي الصور يفضل جعلها من 82 الى 85 حتي لا يتسبب في مشاكل بكسله الصور المعروضة في الموقع.
القسم السادس: Page Optimization
هذا القسم الخاص بتقليل موارد تحميل الصفحة ويمكنك من تحسين ملفات JavaScript وملفات CSS وايضا ملفاتHTML، ومن خلال هذا القسم أيضا يمكنك تحسين الملفات الخاصة بالوسائط وتفعيل التحميل الكسول للصور وهناك ميزة في الإضافة غير موجودة في أي إضافة تخزين أخري وهي HTML Lazy Load ويحتوي القسم عدد 7 نوافذ تبويب سنتعرف عليها كما يلي.
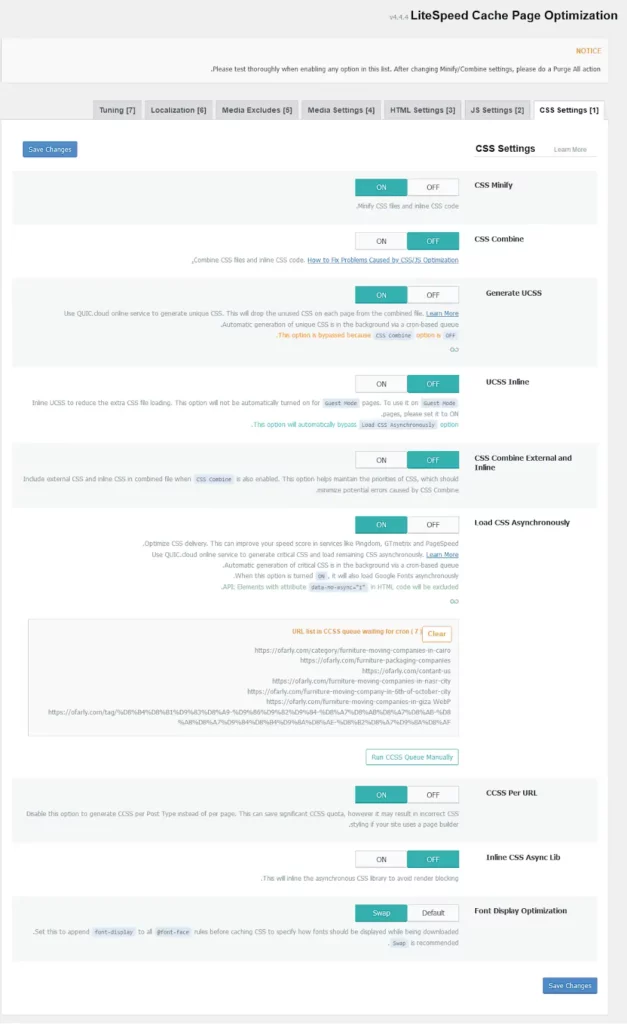
تبويب CSS Settings

- CSS Minify تفعيل: يعمل علي تقليل حجم ملفات الـ CSS من خلال مسح أي إرشادات داخل ملف الـ CSS والتي يضعها المطورين لتسهيل عملية التعديل على الملف ، وأيضا يقوم بحذف السطور بين الأوامر لتقليل الحجم.
- CSS Combine إيقاف: وظيفته هو دمج ملفات الـ CSS في الصفحة الي ملف واحد لكن لا تقوم بتنفيذ هذا الإجراء فجميع الخوادم أصبحت تقوم بهذه العملية من تلقاء نفسها بدون إضافات.
- Generate UCSS تفعيل : واحدة من أكثر الخيارات التي يجب عليك استخدامها فهي تقوم بمسح جميع الأوامر الخاصة بملفات CSS التي لا تستخدم في الصفحة من ملف الـ CSS يكون موجود فيه كافة الأوامر الخاصة بالقالب ككل وبالطبع أنت لم تقم بتفعيل جميع الخيارات الخاصة بالقالب فحتى إذا قمت بإيقاف خيار معين ستظل الأوامر الخاصة به موجودة في ملف الـ CSS ووظيفة هذا الخيار هو استخدام الاكواد المستخدمة في الصفحة فقط وعمل ملفات مخصصة لكل صفحة علي حدا و لتفعيل هذه الميزة يجب أن تكون قمت بتفعيل خدمة Quic Cloud مسبقا في قسم CDN.
- UCSS Inline إيقاف: تستخدم هذه الميزة لإضافة ملفات ال CSS في أول الأصول التي يتم تحميلها في الموقع ولكن تتسبب في مشاكل في اختبارات الويب الأساسية Core Web Vitals خصوصا في CLS فينصح بعدم تفعيلها.
- CSS Combine External and Inline إيقاف: تستخدم في دمج ملفات الـ CSS الخارجية التي يتم تحميلها من خارج الموقع الي الملفات الداخلية ولكنها تتسبب في حدوث مشاكل في الواجهة الخاصة بالموقع في أغلب الحالات.
- Load CSS Asynchronously اختياري: تستخدم في تحميل ملفات الـ CSS بشكل غير متزامن بمعنى أن الزائر سيتم تحميل ملفات CSS واحد يلو الآخر حتي يتم تحميل الملفات بالكامل ، تساعد في تسريع سرعة تحميل الصفحة ولكنها تتسبب في حدوث مشاكل CLS في بعض الحالات.
- CCSS Per URL تفعيل: إنشاء ملفات CSS منفصلة لكل رابط داخل الموقع وينصح بتفعيل هذه الخاصية إذا كنت تستخدم Generate UCSS.
- Inline CSS Async Lib إيقاف: يستخدم في دمج ملفات CSS غير المتزامنة إذا قمت بتفعيل ستحدث أيضا مشاكل CLS.
- Font Display Optimization تفعيل: هي الطريقة المستخدمة في عرض الخطوط بالموقع ينصح بتحويلها إلى Swap.
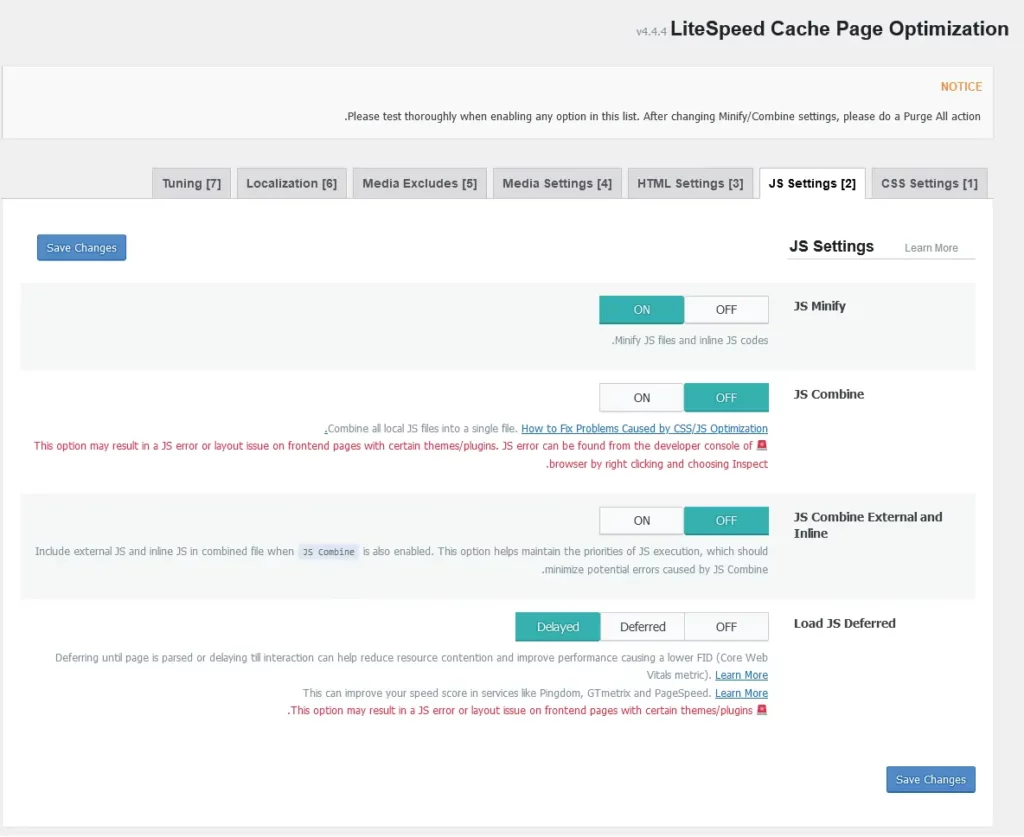
تبويب JS Settings

- JS Minify تفعيل: يقوم بحذف إرشادات المطورين في ملفات الـ JavaScript ومسح الفروق بين السطور لتصغير الملفات.
- JS Combine إيقاف: يقوم بدمج ملفات الـ JavaScript لا تقوم بتفعيله سيحدث مشاكل في بطء السرعة الخاصة بالتحميل الأولى للصفحة.
- JS Combine External and Inline إيقاف: يقوم بدمج ملفات الـ JavaScript الداخلية والخارجية التي يتم تحميلها في الصفحة.
- Load JS Deferred تفعيل: لتأخير وتأجيل تحميل ملفات الـ JavaScript في الموقع ومنع تحميلها ألا عندما يتفاعل الزائر مع الصفحة أي يقوم بتحريك الماوس داخل الصفحة بعد تحميل الملفات الأساسية ، وتساعد هذه الميزة بشكل كبير في حل مشاكل CLP يفضل تفعيلها على وضعية Delayed.
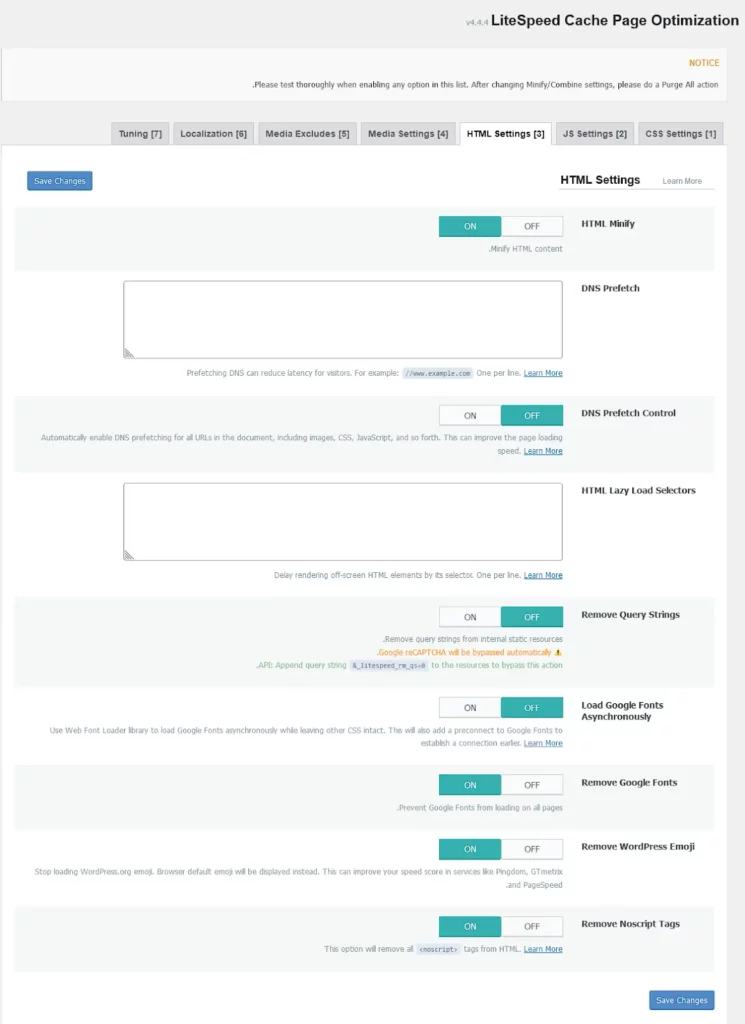
تبويب HTML Settings

- HTML Minify تفعيل: مهمته هو حذف الإرشادات في صفحات ال HTML ومسح السطور الزائدة في الصفحة لتحميلها بشكل أسرع.
- DNS Prefetch: لجلب الطلبات الخارجية في الصفحة وتحميلها مسبقا مثل الخرائط الخاصة ب Google Map و YouTube و Google Analytics.
- DNS Prefetch Control إيقاف: لتفعيل الجلب المسبق للطلبات الخارجية تلقائيا ولجميع الموارد الخارجية.
- Remove Query Strings إيقاف: مسح الرموز وعلامات الاستفهام داخل الصفحات وسيقوم بتعطيل Google reCAPTCHA إذا قمت بتفعيلة.
- Load Google Fonts Asynchronously اختياري: لتفعيل التحميل المتزامن لخطوط جوجل قم بإيقاف هذا الخيار إذا كنت لا تستخدم خطوط جوجل.
- Remove Google Fonts اختياري: إذا كنت لا تستخدم خطوط جوجل في محتوى الصفحات فقم بتفعيل هذا الخيار لان بعض الإضافات أو القوالب تقوم بتحميل الخطوط من تلقاء نفسها.
- Remove WordPress Emoji تفعيل: مسح الرموز التعبيرية في ووردبريس من التعليقات.
- Remove Noscript Tags تفعيل: يستخدم في مسح التعليمات البرمجية الغير مهمة في ملفات HTML.
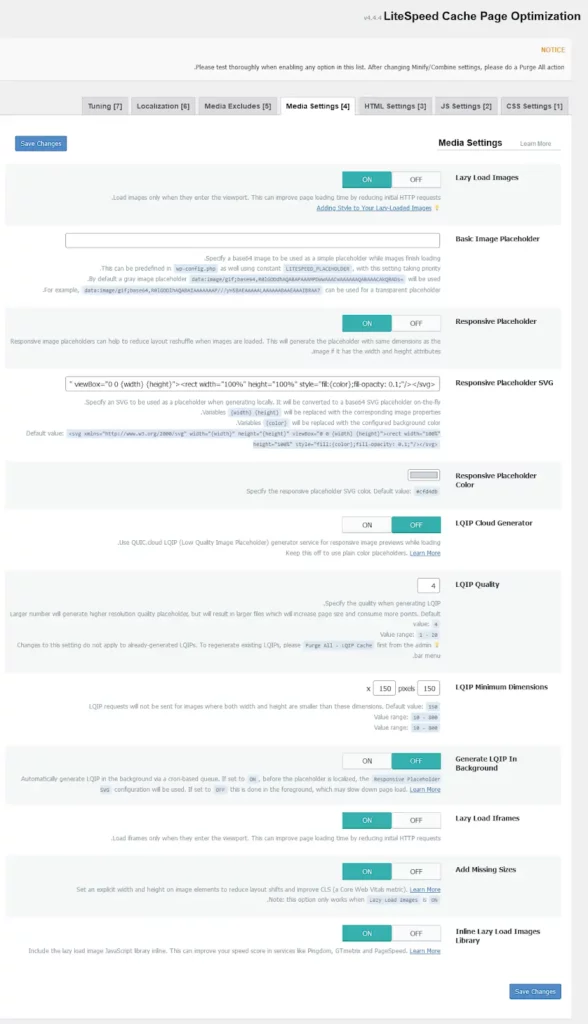
تبويب Media Settings

- Lazy Load Images تفعيل: لتأخير تحميل الصور في شاشة الزائر تسريع عملية تصفح الموقع و تحميل الصفحة.
- Responsive Placeholder تفعيل: يستخدم في تحديد أبعاد الفريم الخاص بالصورة قبل أن تبدأ في التحميل ويساعد في حل مشاكل ال CLS الخاصة بالصور.
- Responsive Placeholder Color: لون خلفية إطار الخاص بالصورة يمكنك اختيار اللون المفضل لك.
- LQIP Cloud Generator إيقاف: لأضافه صورة بجودة منخفضة جدا قبل تحميل الصورة الأساسية ولكن ستزيد عدد الطلبات في الصفحة بسبب استخدام هذه الميزة.
- LQIP Quality: خاصة بجودة الصورة في الخيار السابق.
- LQIP Minimum Dimensions: خاص بأبعاد الصورة الخاصة بخيار LQIP Cloud Generator.
- Generate LQIP In Background إيقاف: لعمل خلفية باللون الذي تم اختياره في Responsive Placeholder Color لكن للصورة المصغرة التي تم وضعها قبل أن تظهر الصورة الأساسية.
- Lazy Load Iframes تفعيل: التحميل الكسول لإطارات الصور.
- Add Missing Sizes تفعيل: لتحديد الأبعاد للصور التي لم يتم تحديد أبعادها في ملفات الـ CSS وتساعد في حل مشاكل CLS للصور.
- Inline Lazy Load Images Library تفعيل: لتقليل تأثير Lazy Load Image في حركة زائر موقعك على المتصفح الخاص به لان التحميل الكسول للصور يجعل الموقع عند التصفح ينتظر لتحميل الصورة.
ملحوظة: إذا حدثت معك مشاكل أثناء استخدام التحميل الكسول للصور ووجدت أن الصور اختفت من الموقع فهذا يعني أن القالب الخاص بك مزود بخاصية Lazy Load قم بتعطيل جميع الإعدادات في تبويب Media Settings.
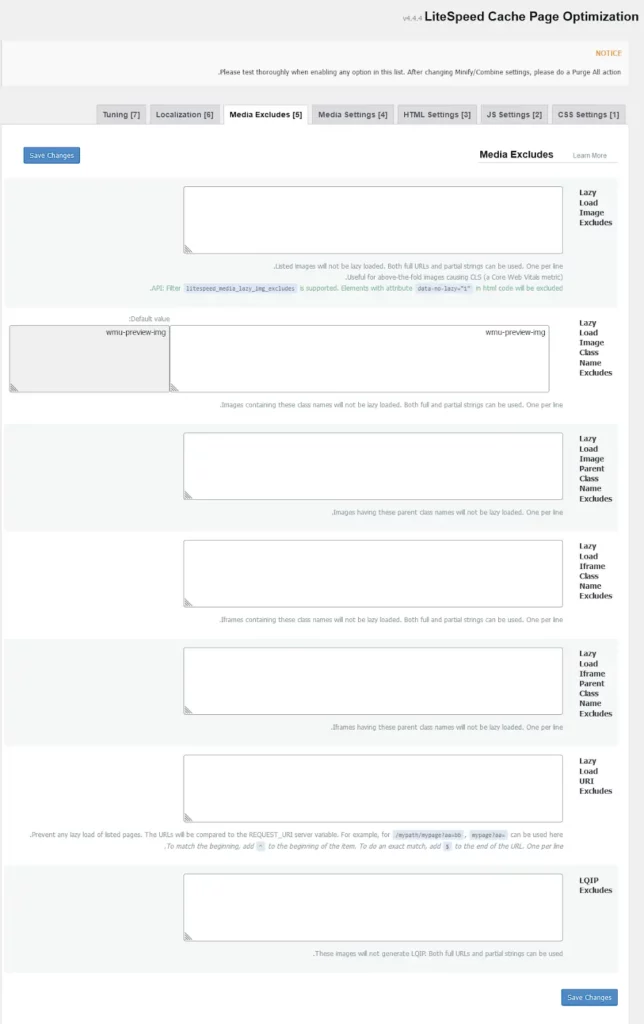
تبويب Media Excludes

هو تبويب لاستبعاد الصور من عملية التحميل الكسول من خلال وضع اسم الصورة، وهناك بعض الإعدادات الخاصة باستبعاد التحميل الكسول لإطارات الصور يمكنك وضع اسم الصورة أو عنوان Class الخاص بالإطار الذي يتم تحميل الصورة بداخله والذي يمكنك الحصول عليه من خلال خيار أدوات المطور في المتصفح.
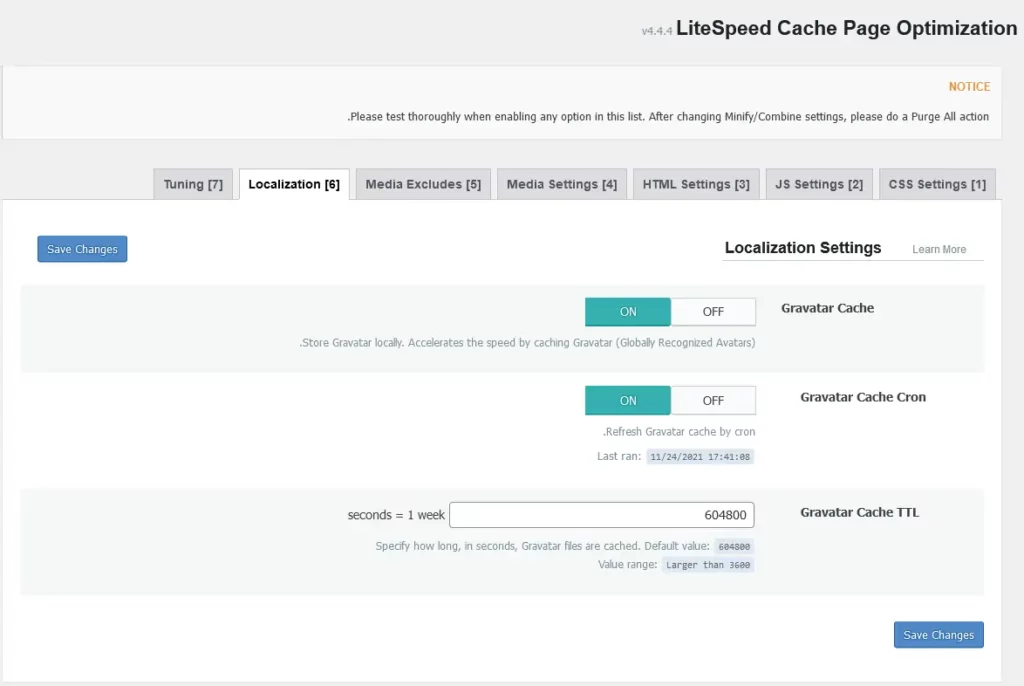
تبويب Localization

- Gravatar Cache تفعيل: لتخزين الذاكرة المؤقتة لصور التعليقات الخاصة بالزائرين.
- Gravatar Cache Cron تفعيل: لتفعيل مسح التخزين المؤقت بعد وقت معين يتم تحديده بعدد الثواني.
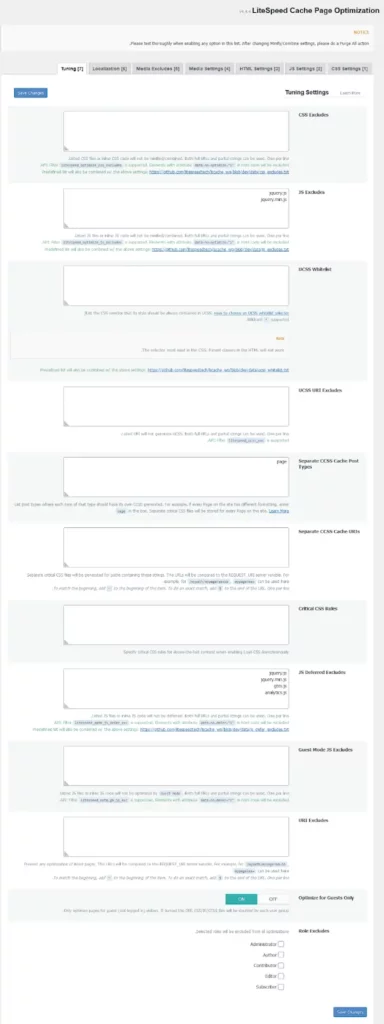
تبويب Tuning Settings

- CSS Excludes: لاستبعاد ملفات ال CSS من أي عمليات تحسين أو مسح الاكواد الزائدة.
- JS Excludes: لاستبعاد ملفات JavaScript من التحسين أو التأخير والتعجيل أو أي عمليات تتم من خلال الإضافة لتحسين الملفات.
- UCSS Whitelist: إضافة ملفات CSS محددة لعملية مسح الاكواد الغير مستخدمة في الملف إذا وجدت أن هناك ملف لم يتم التحسين علية.
- UCSS URI Excludes: استبعاد مسح الاكواد غير المستخدمة في رابط معين.
- Separate CCSS Cache Post Types: تحديد الصفحات التي يجب عمل ملفات منفصلة لها بناء علي نوع الصفحة سواء كانت Post أو Page.
- JS Deferred Excludes: منع بعض الملفات المحددة من JavaScript من التأخير والتأجيل.
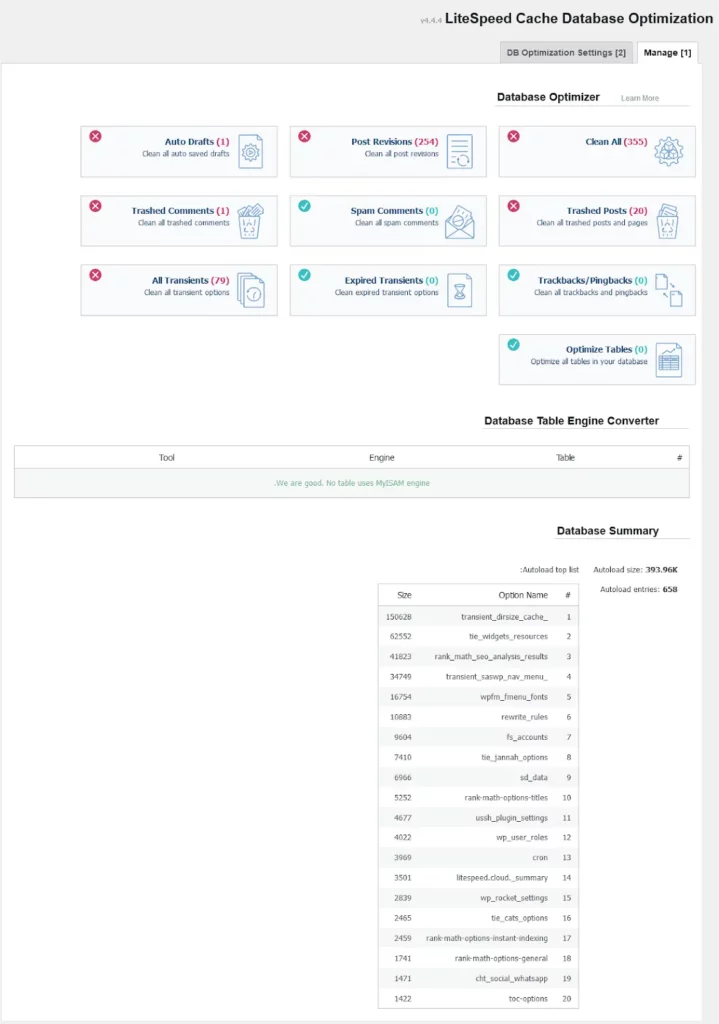
القسم السابع: Database

هذا القسم هو المسؤول عن تنظيف قاعدة البيانات مما يزيد سرعة تحميل صفحة الموقع بشكل كبير بسبب تقليل حجم البيانات في قاعدة البيانات مما يسهل الوصول إلى الصفحة المطلوبة بشكل أسرع، ولكن يجب الحذر عند مسح هذه البيانات لأنه من الممكن أن تقوم بمسح مسودات قمت بالعمل عليها بالفعل.
ويمكنك مسح الملفات الزائدة في قاعدة البيانات من تبويب Manage أو جدولة التنصيف ليتم بشكل تلقائي كل يوم أو حسب الوقت الذي تحدده من تبويب DB Optimization Settings.
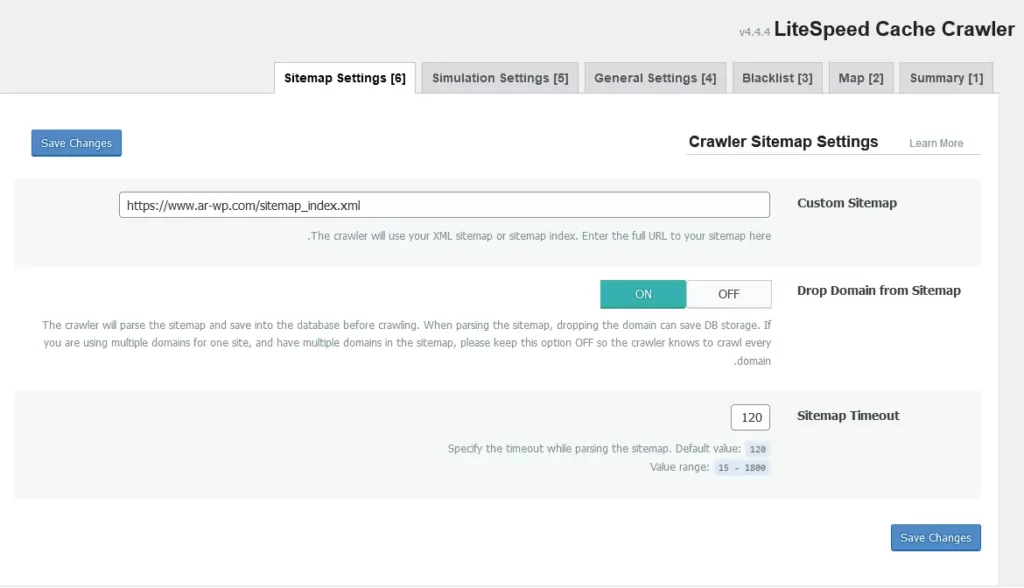
القسم الثامن: Crawler

هو القسم الخاص بروبوتات إضافة LiteSpeed Cache والتي من شأنها تحويل الصور أو تعديل ملفات الـ CSS فتقوم الإضافة بتوفير هذه الروبوتات من خلال خوادم مجانية تقدمها لمساعدة الإضافة على جلب محتويات الى الخوادم لتحسينها وعرضها في الموقع محسنة ويفضل ألا تقوم بالتعديل على هذه الإعدادات إلا في خانة Crawler Sitemap Settings قم بوضع رابط Sitemap الخاص بالموقع واترك باقي الإعدادات كما هي.
القسم التاسع: Toolbox
هو القسم الخاص بإعدادات الإضافة ومسح التخزين المؤقت لجميع الصفحات أو صفحات محددة، ومسح أنواع معينة مثل Object Cache أو LS Cache الخاص بتخزين الخادم نفسه، أو مسح التخزين المؤقت للتصنيفات أو الوسوم أو لعناوين محدد، ولا يهمنا من نوافذ التبويب هذا القسم ألا 4 نوافذ تبويب وهم كالتالي.
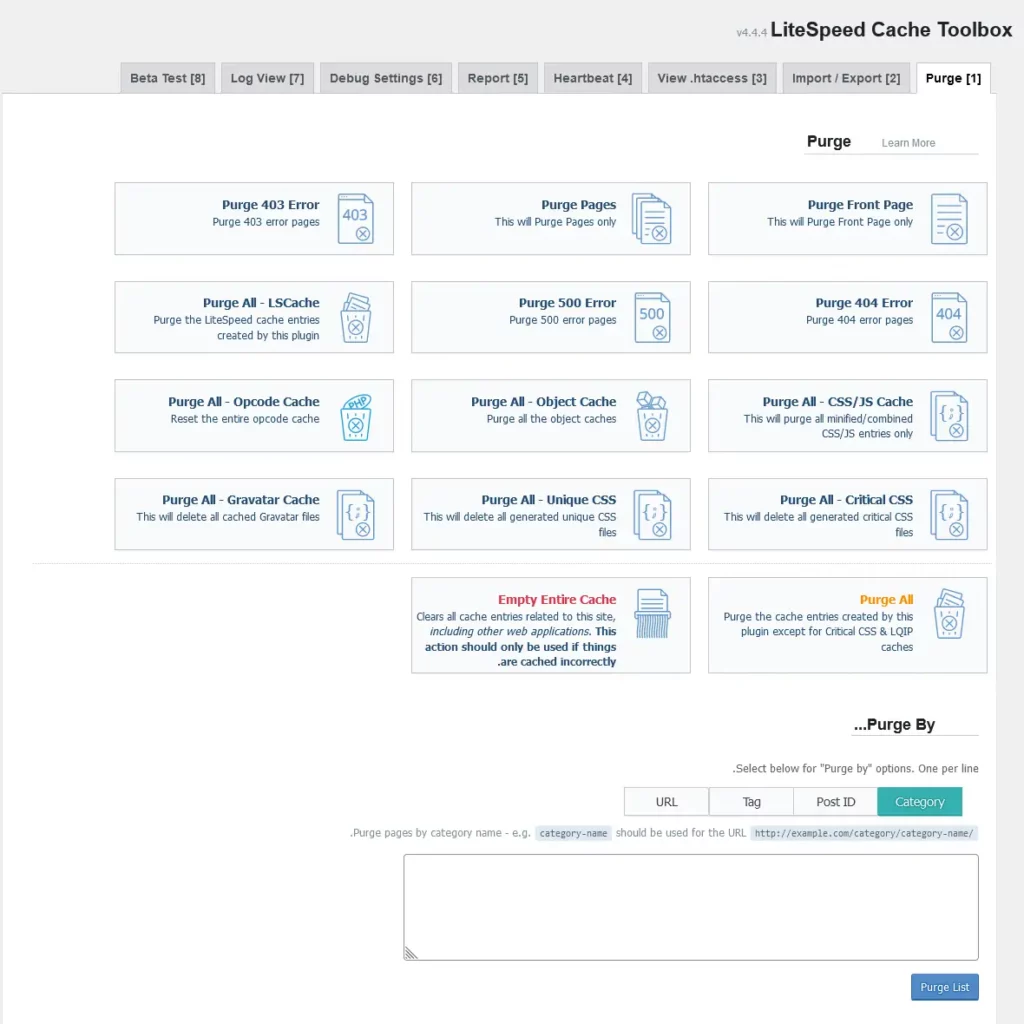
تبويب Purge

- Purge: من خلاله يمكنك حذف التخزين المؤقت لعدد من الصفحات أو للصفحة الرئيسية للموقع أو لصفحات 404 أو غيرها من الصفحات ، وأيضا تمكنك من مسح Object Cache الخاص بلوحة تحكم ووردبريس.
- Purge By: مسح التخزين المؤقت لروابط محددة أو تصنيفات أو وسوم وغيرها من الروابط.
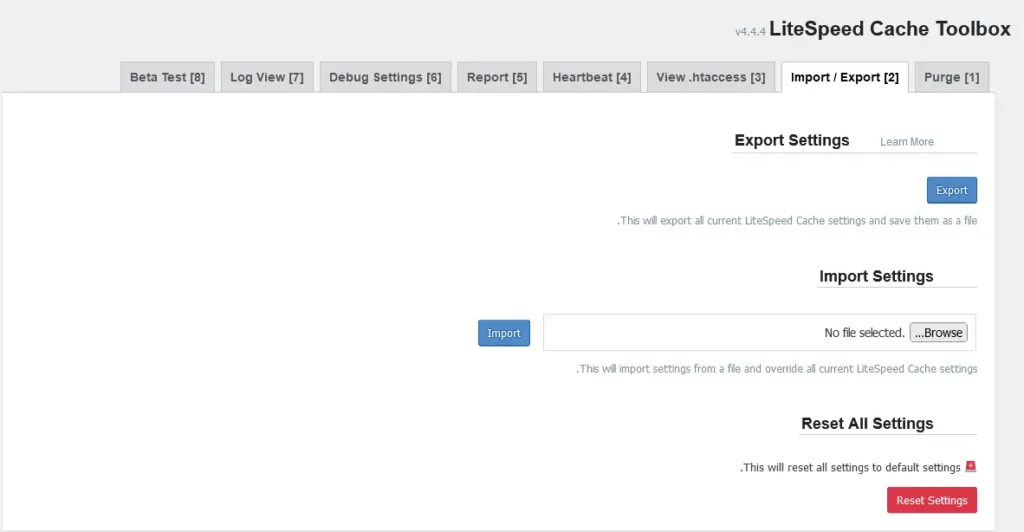
تبويب Export Settings

يستخدم لحفظ جميع إعدادات الإضافة على جهاز الحاسوب لاستخدامها على موقع أخر أو حفظها إذا حدثت مشكلة لتتمكن من استرجاع الاعدادات التي قمت بها سابقا.
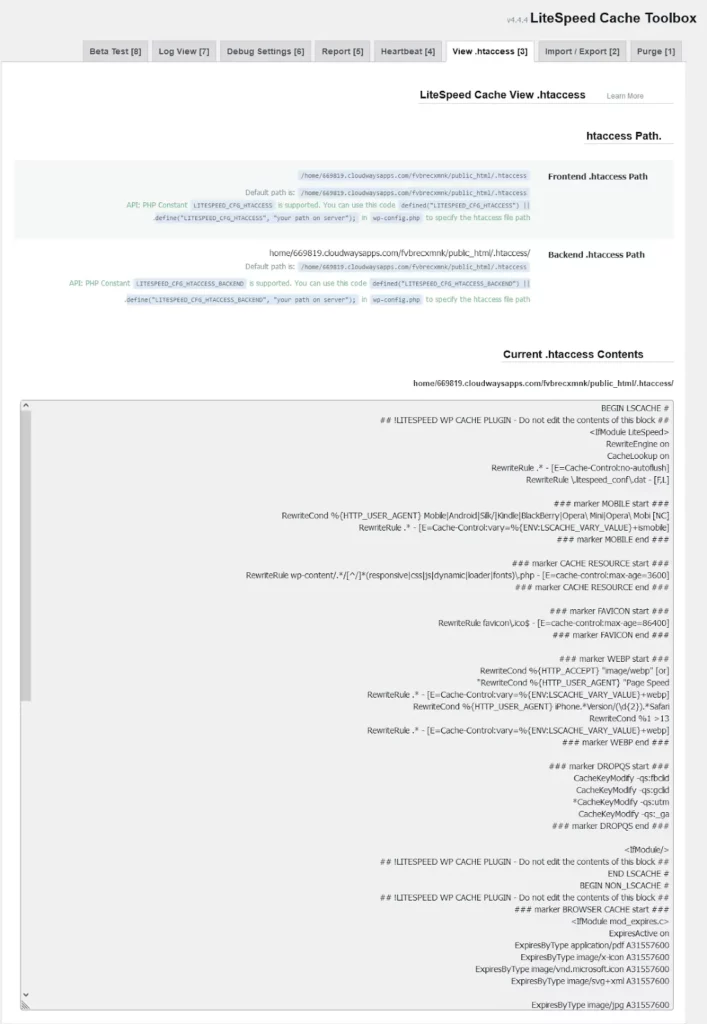
تبويب View .htaccess

مسؤول عن تعديل وعرض محتويات ملف htaccess ويجب عدم كتابة أي أوامر في هذا القسم إلا إذا كنت خبيرا بهذا الأمر لعدم تعريض موقعك للتعطل.
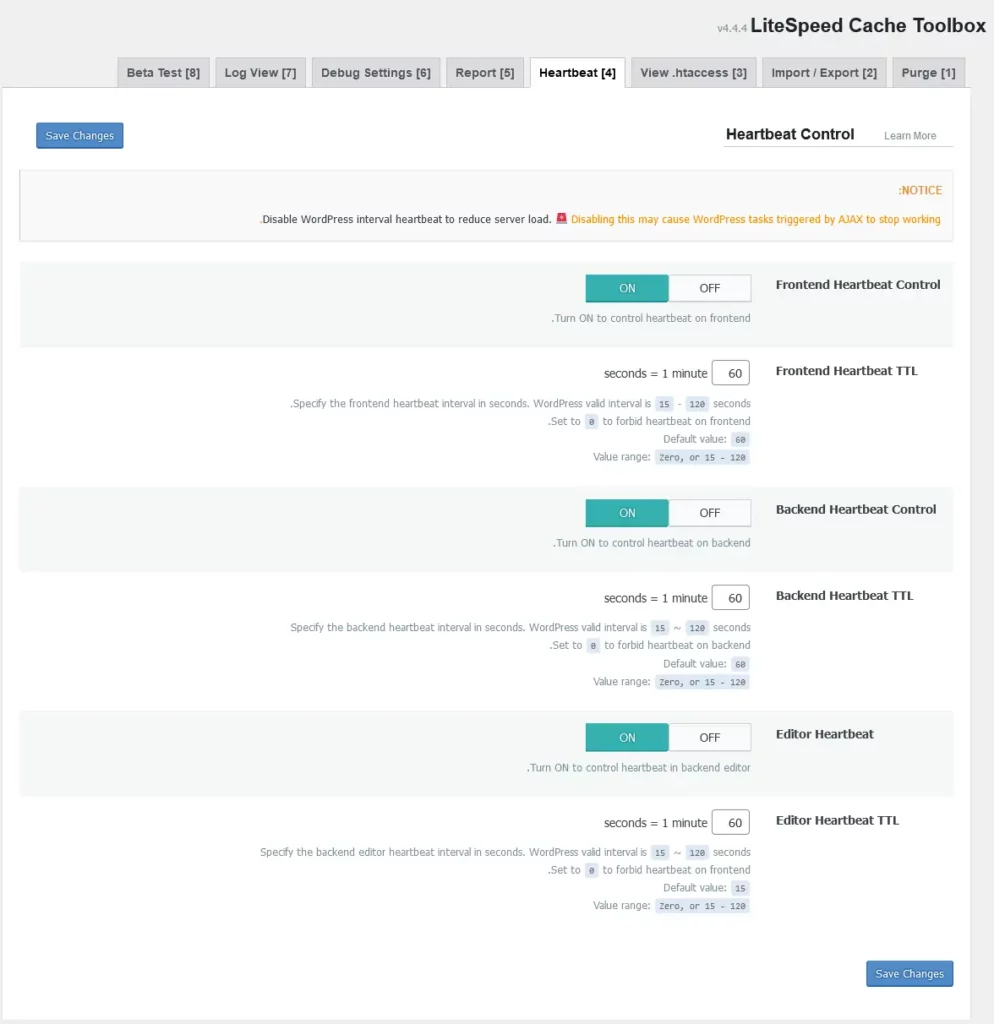
تبويب Heartbeat

هو التبويب الخاص بعمليات التخزين التلقائي للمسودات أو المقالات التي تقوم بالعمل عليها لحفظ المسودة بعد وقت معين قم بتفعيل جميع الخيارات، ثم ضع جميع الأوقات الي 60 ليتم تخزين نسخة من المقالات التي يتم كتابتها كل دقيقة.
الخاتمة
الآن قد وصلنا لنهاية المقالة والتي تعرفنا من خلالها كيفية تثبيت إضافة LiteSpeed Cache وعليك في كل مرة تقوم بإجراء خيار قم بالحفظ ثم افحص سرعة الموقع على Pagespeed Insights او GT-Matrix لتعرف هل هذا الخيار قد سبب مشاكل في الموقع ام لا وإذا كانت هناك أحد المشاكل قم بإيقاف الخيار ويمكنك ذلك عن طريق أخذ صورة للأخطاء في كل مرة تفحص فيها الموقع، ولا تنسي ان تقوم بمسح التخزين المؤقت عند كل عملية فحص.










اترك تعليقك