أصحاب الأعمال التجارية مثل المحلات التجارية الصغيرة والكبيرة، المولات، شركات التجزئة، المواقع الكبيرة، ... أي عمل تجاري – الكل بحاجة إلى نظام إدارة بيانات كونهم يتعاملون مع الكثير من البيانات الضخمة من بينها: بيانات العملاء، بيانات المنتجات، والإحصائيات وغيرها الكثير من البيانات التي تحتاج لتخزين وحفظ أونلاين بدلا من تسجيلها بطريقة يدوية تقليدية عبر الدفاتر الورقية.
قد نختلف على الهدف من تخزين البيانات؛ فشخص سيقول أن تخزين وتنظيم وإدارة البيانات من الأمور الأساسية التي تسهّل اتخاذ القرارات الناجحة لإدارة هذه البيانات وتنظيمها بشكل أكثر فاعلية وسهولة في الاستخدام، وآخر سيقول للمحافظة عليها من الضياع، وكل شخص عامة له أهدافه من ذلك. ولكن هذا المقال يتناول الطريقة المستخدمة في تنظيم البيانات فقط، وباستخدام سكربت الووردبريس الشهير.
إنشاء جداول ومخططات وإدارة بيانات عملك التجاري
هناك عشرات الطرق المستخدمة لتنظيم البيانات وإدارتها، والطريقة التي سنحدثك عنها الآن واحدة من هذه الطريقة ولا نزعم أنها الأفضل.
باختصار يمكنك تنظيم هذه البيانات على ووردبريس بأكثر من طريقة، منها إنشاء جداول مخصصة، وهي طريقة سهلة للغاية وتتم بطريقتين:
- طريقة تقليدية لإضافة الجداول إلى ووردبريس باستخدام الأكواد البرمجية، وهي طريقة صعبة نسبيًا على المبتدئين، ولذلك لن نستخدمها.
- الطريقة الأكثر ملاءمة لإنشاء جدول (أو مخطط) هي باستخدام المكون الإضافي (wpDataTables WordPress). الذي يجعل من السهل للغاية استيراد الجدول الخاص بك من مصادر خارجية مختلفة، وتصميمه حسب رغبتك وإضافته إلى موقع الويب الخاص بك.
مميزات إضافة (wpDataTables)
- واجهة مستخدم سهلة حتى يمكن التعامل معها من قبل كافة فئات المستخدمين حتى الذين لم يتعاملوا مع أنظمة إدخال البيانات من قبل.
- استيراد وتحميل بيانات جاهزة إلى الموقع من خلال ملفات (Excel) أو (CSV) أو (PHP) أو غيرها من الامتدادات المختلفة.
- سهولة إدراج الجداول داخل مقالات وصفحات الموقع.
- نماذج وتصاميم جاهزة للاختيار من بينها لأجل تصميم جدول البيانات بالشكل المطلوب.
- توفير خاصية تحويل الجدول إلى طريق عرض متجاوبة مع الجوال Responsive.
- سهولة إنشاء الأعمدة والصفوف داخل الجداول، والتعديل عليها وحذفها بطريقة سهلة للغاية.
- إمكانية إضافة ملفات الوسائط مثل الصور إلى خلايا جداول البيانات.
- إمكانية البحث داخل بيانات أحد الجداول بسهولة.
- إمكانية تصدير الجداول وتنزيلها بصيغة (pdf) أو (Excel) أو حتى طباعتها مباشرة.
- يمكن تعيين وضع التحرير والتعديل على الجداول أعضاء بعينهم من مديري الموقع.
تنصيب إضافة wpDataTables WordPress
- ادخل على واجهة المستخدم لموقع ووردبريس الخاص بك
- من الشريط الجانبي انقر على الإضافات (Plugins)، ثم أضف جديد
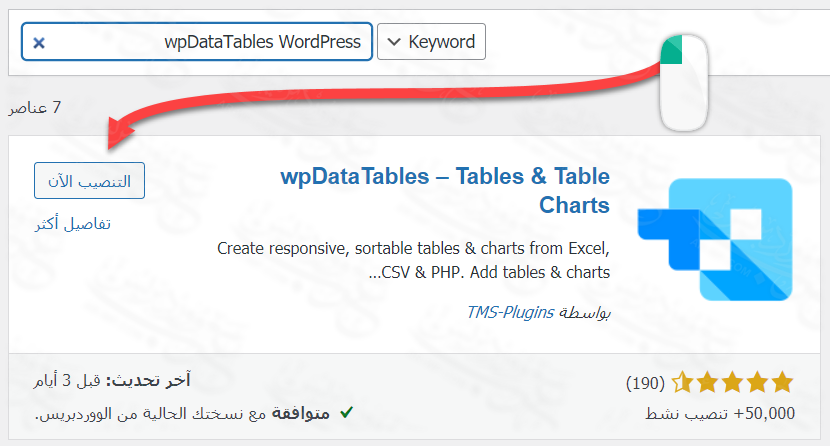
- في قسم البحث اكتب اسم الإضافة (wpDataTables WordPress)
- بعد ظهور الإضافة، أنقر على تنصيب الآن (Install Now) ثم انقر على زر التفعيل (Activate)
إعدادات إضافة wpDataTables
بعد انتهاء عملية التفعيل، ستظهر تبويبة جديدة للإضافة على الشريط الجانبي، بالنقر عليها ستدخل على واجهة استخدام الإضافة وكل ما يتعلق بها من جداول ومخططات.
لوحة تحكم الإضافة Dashboard
لوحة تحكم الإضافة أو Dashboard يمكنها عبرها من متابعة إحصائية الجداول والمخططات والأشكال التفاعلية التي أنشأتها عبر الإضافة لتعرف مثلا عدد الجداول التي أنشأتها وعدد المخططات.
كما يمكنك قراءة مميزات النسخة البريميوم للإضافة، ويمكنك الضغط على (Learn How to Create Table and Charts) لمتابعة شروحات الاستخدام من الموقع الرسمي للإضافة.
إنشاء الجداول Create Table
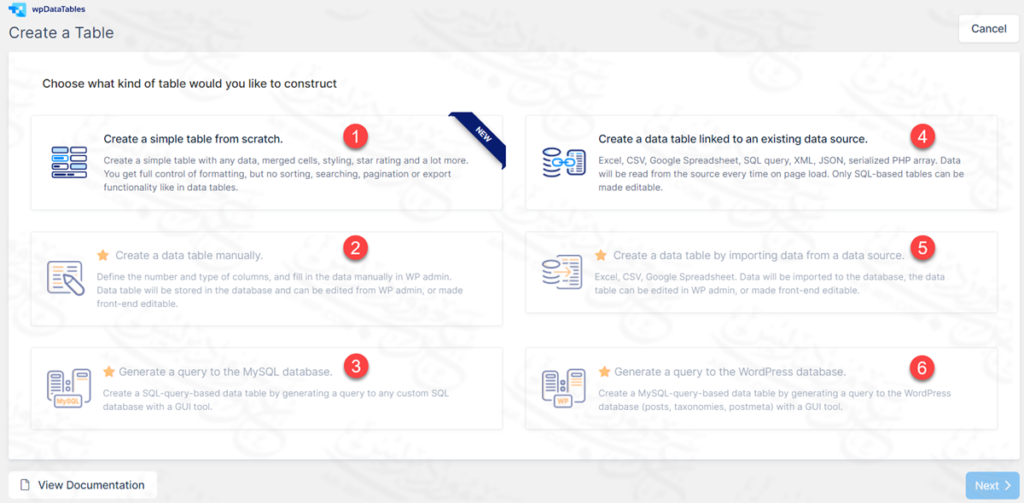
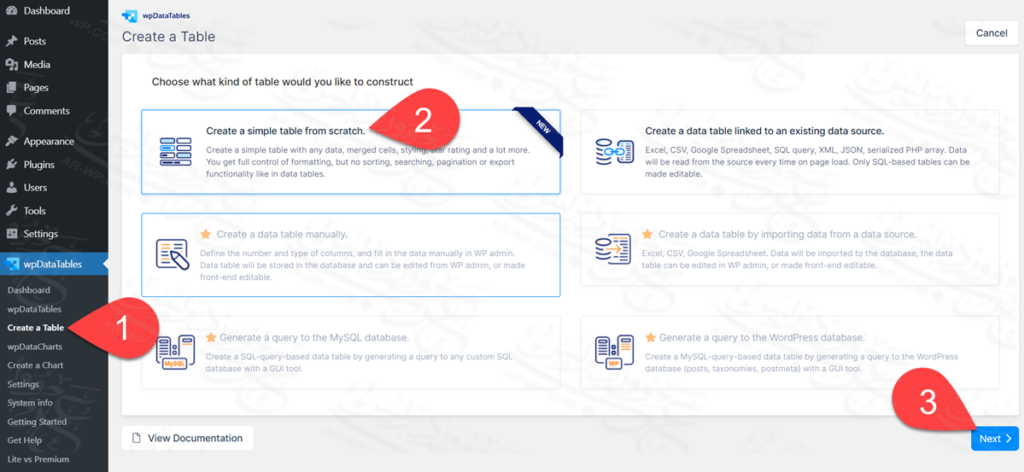
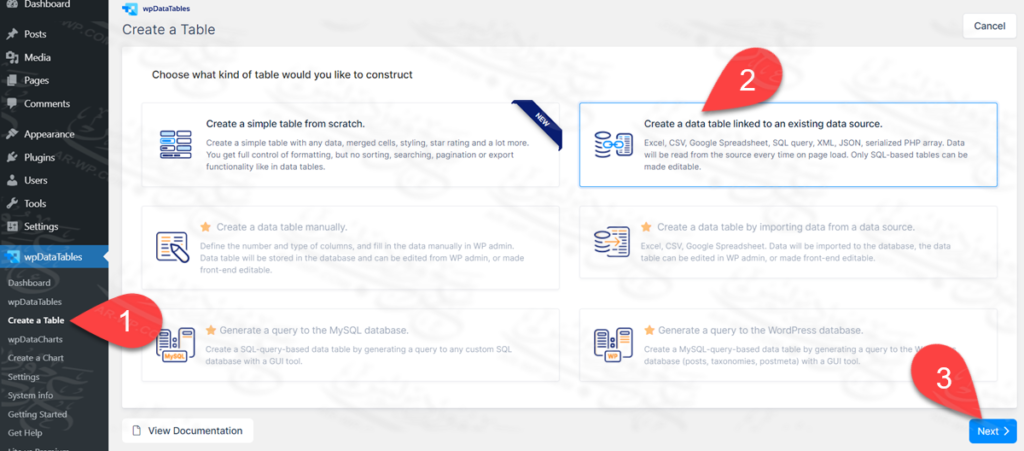
في الشريط الجانبي، وتحت تبويبة الإضافة. انقر على إنشاء جدول (Create Table)، وستظهر لك 6 إمكانيات مختلفة لإنشاء الجداول:
1 – إنشاء جدول بسيط من الصفر
يمكنك إنشاء جدول بسيط يحتوي على أي بيانات وخلايا مدمجة وتصميم وتصنيف بالنجوم وغير ذلك، ويمكنك التحكم الكامل في التنسيق، ولكن لا توجد وظائف فرز أو بحث أو ترقيم الصفحات أو تصدير كما هو الحال في جداول البيانات.
2 – إنشاء جدول بيانات يدويًا
يمكنك تحديد عدد الأعمدة ونوعها، وملء البيانات يدويًا. سيتم تخزين جدول البيانات في قاعدة البيانات ويمكن تحريره، أو جعل الواجهة الأمامية قابلة للتحرير. (خاصة بالجزء المدفوع فقط من الإضافة).
3 – إنشاء استعلام إلى قاعدة بيانات (MySQL)
يمكنك إنشاء جدول بيانات طريقة كتابة استعلامات برمجية (MySQL) إلى قواعد بيانات الووردبريس. (خاصة بالجزء المدفوع فقط من الإضافة).
4 – إنشاء جدول بيانات مرتبط بمصدر بيانات موجود
يمكنك إنشاء الجداول عن طريق الاتصال بجداول موجودة فعليا في تنسيقات مختلفة مثل Excel أو CSV، جداول بيانات Google، استعلام JSON، XML، SQL، مصفوفة PHP المتسلسلة. ستتم قراءة البيانات من المصدر في كل مرة عند تحميل الصفحة.
5 – استيراد من مصدر بيانات خارجي
قم بإنشاء جدول بيانات عن طريق استيراد البيانات من مصدر بيانات. (خاصة بالجزء المدفوع فقط من الإضافة).
6 – استيراد جداول جاهزة في صيغ الإكسيل المختلفة
يمكنك إنشاء الجداول من خلال رفع واستيراد جداول جاهزة في صيغ Excel – CSV – Google Spreadsheet، سيتم استيراد البيانات إلى قاعدة البيانات، ويمكن تحرير جدول البيانات في لوحة تحكم الووردبريس، أو جعل الواجهة الأمامية قابلة للتحرير. (خاصة بالجزء المدفوع فقط من الإضافة)
مثال عملي على إنشاء جدول بسيط من الصفر
يمكنك اختيار نوع الجدول المناسب لك، ثم استكمال خطوات إنشاء الجدول في المرحلة التالية. ولكنان في مثالنا الحالي سنقوم باختيار النوع الأول وهو Create Simple Table from scratch لإنشاء جدول بيانات من الصفر.
- من تبويبه wpDataTables أضغط على Create a table
- أضغط على Create a simple table from scratch ثم اضغط على Next
تحديد بيانات الجدول
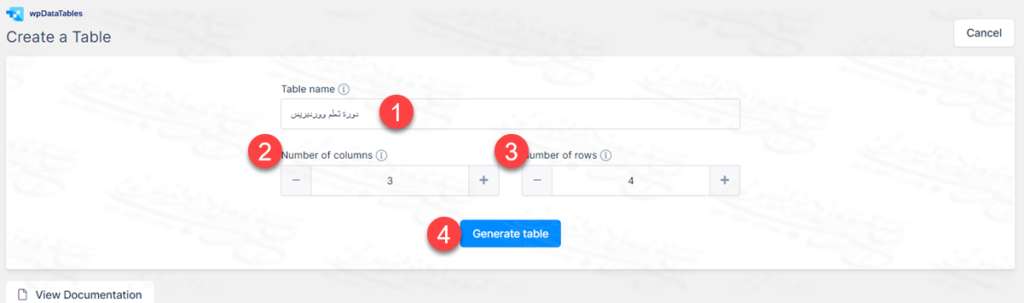
الآن انتقلت من اختيار طريقة عمل الجدول، إلى خطوة تحديد معلومات الجدول الأساسية. في مثالنا نحدد اسم الجدول (دورة تعلم الووردبريس)، وعدد الأعمدة (3) وعدد الصفوف (4):
- في خانة Table name ادخل اسم الجدول.
- في خانة Number of Columns ادخل عدد الأعمدة.
- في خانة number of rows ادخل عدد الصفوف.
- اضغط على Generate table ليتم إنشاء الجدول اعتمادا على المعلومات التي قمت بإدخالها.
تحرير الجدول
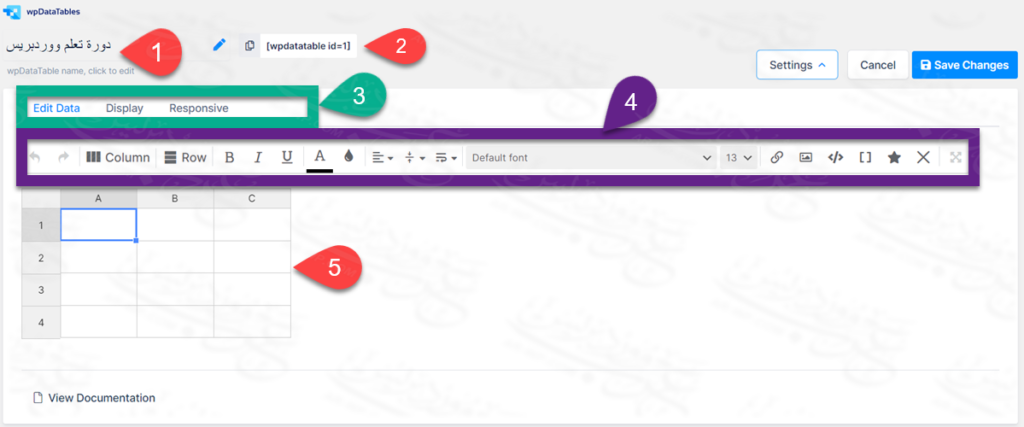
بمجرد أن تضغط على Generate table في الخطوة السابقة، تفتح لك صفحة تحرير جدول البيانات مثل الظاهرة في الصورة التالية
- الخانة رقم 1 تعرض اسم الجدول الذي اخترته في الخطوة السابقة.
- الكود الظاهر في الخانة رقم 2، يحتوي على الرقم التعريفي للجدول ويمكنك لاحقًا نسخ هذا الكود ولصقه في أحد صفحات الموقع ليتم عرض الجدول.
- يظهر في الخانة رقم 3 مجموعة من التابات عددها 3 وهي:
- Edit Data والتي منها يتم تعديل البيانات
- Display والذي من خلاله تضبط إعدادات ظهور الجدول.
- Responsive ومنه تضبط إعدادات تجاوب الجدول مع الشاشات المختلفة.
- يظهر في الخانة رقم 4 أيقونات الوصول السريع للمساعدة في تحرير الجدول، كتغيير نوع الخط للبيانات المدخلة والألوان والخلفيات وكذلك يمكن من خلاله إدراج الصور وملفات الوسائل داخل خلايا جدول البيانات.
- الخانة رقم 5 تظهر الجدول نفسه وهو كما ترى مكون من 3 أعمدة و4 صفوف كما حددنا في خطوة تحديد بيانات الجدول السابقة.
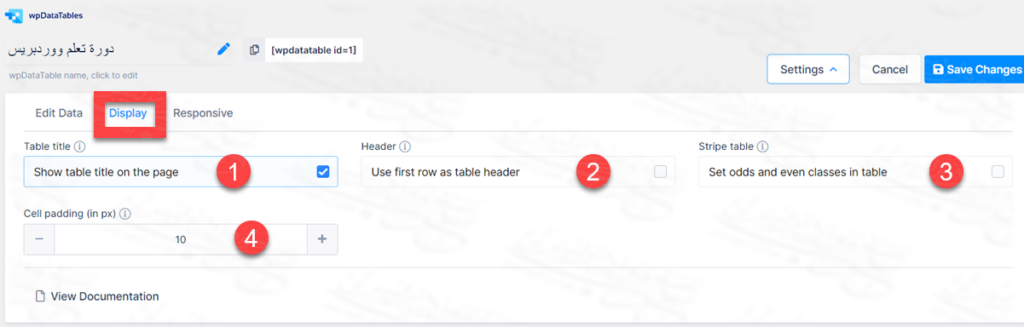
تاب Display
عبر هذا التاب يمكنك التحكم في بعض الأمور التي تخص عرض الجدول:
- خانة Table title: من خلالها يمكنك عرض أو إخفاء عنوان الجدول أعلى الجدول وهي مفعلة بشكل افتراضي.
- خانة Header: فعبرها يمكنك تعيين أول صف على أنه رأس الجدول.
- خانة Stripe table: يمكّنك من رسم الصفوف الفردية باللون الرمادي الفاتح، كي يسهل عليك متابعة الأعمدة.
- من خانة (Cell padding (in px)) يمكنك زيادة المساحة الفارغة التي تفصل الخلايا عن بعضها.
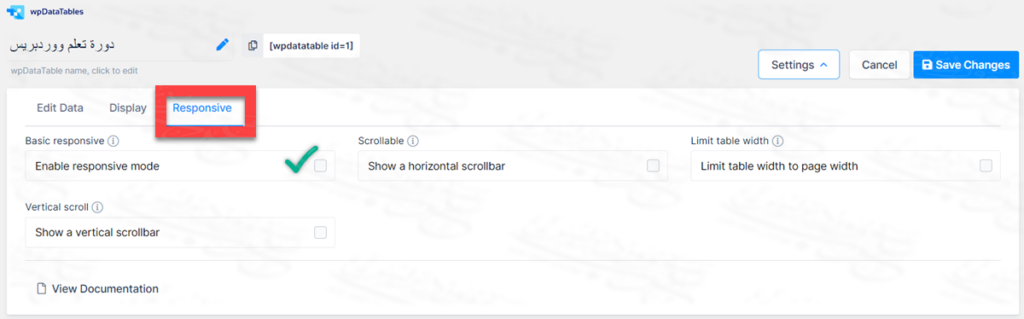
تاب Responsive
عبر هذا التاب يمكنك ضبط توافق الجدول مع الشاشات المختلفة، حيث يمكنك جعلها متجاوبة تلقائيًا باختيار أول اختيار (Basic responsive). وبمجرد التعليم على هذا الخيار ستختفي الخيارات الجانبية الخاصة بالعرض.
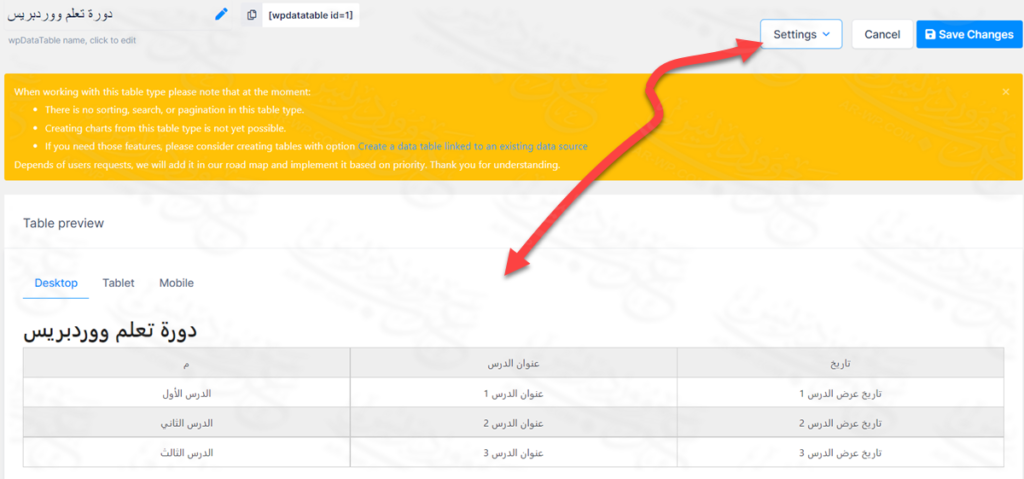
معاينة الجدول
تأكد أنك حفظت التغييرات من save changes ثم أضغط على Settings لمعاينة الجدول سواء على سطح المكتب لشاشات الكمبيوتر أو للتابلت أو للموبايل.
عرض جدول البيانات داخل صفحات أو مقالات الموقع
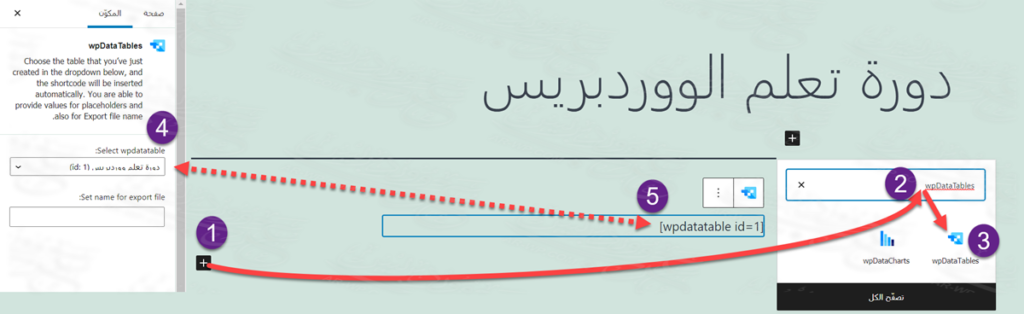
بعد الانتهاء من إدخال البيانات المطلوبة، يمكنك الآن القيام بإضافة واستعراض الجدول الذي قمت بإنشائه في أحد صفحات أو مقالات موقعك وذلك عبر نسخ الرمز التعريفي للجدول والذي يحتوي على رقم Id الجدول، ثم لصقه في الصفحة أو يمكنك عمل ذلك مباشرة باستخدام محرر المكونات بالطريقة التالية.
- أضغط على رمز (+) لإضافة مكون جديد، وأبحث عن wpDataTables بين المكونات.
- من إعدادات المكون اختر الجدول الذي تريد إظهاره.
- احفظ الصفحة أو المقالة، واعرضها لترى شكل الجدول.
مثال عملي على إنشاء جدول بتحميل جدول جاهز
الخيار الثاني المتاح في الإضافة بشكل مجاني، أن تنشئ جدولك عبر استيراده على هيئة ملف إكسيل، أو بصيغة CSV، أو Google spreadsheet أو استعلام SQL أو XML أو JSON أو حتى PHP array.
من القائمة الجانبية اختر Create table ومن الخيارات المتاحة اختر (Create a Data Table Linked To an Existing Data Source) ثم انقر على متابعة (Next).
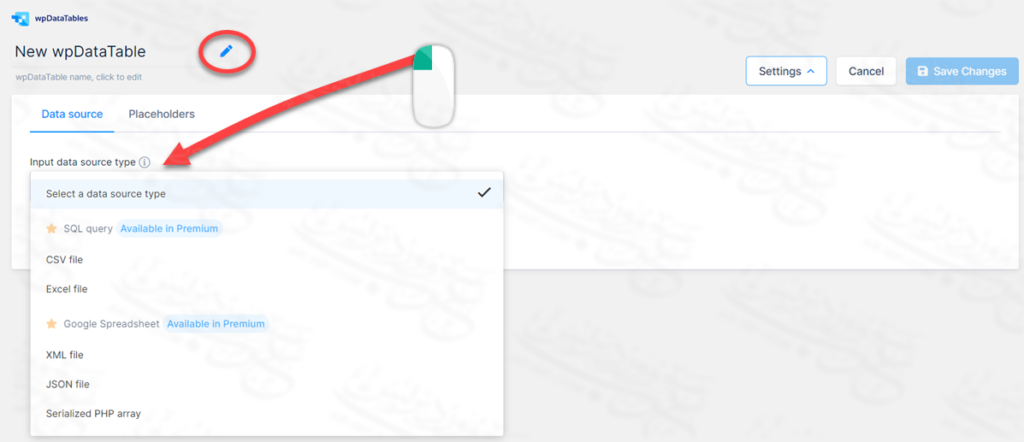
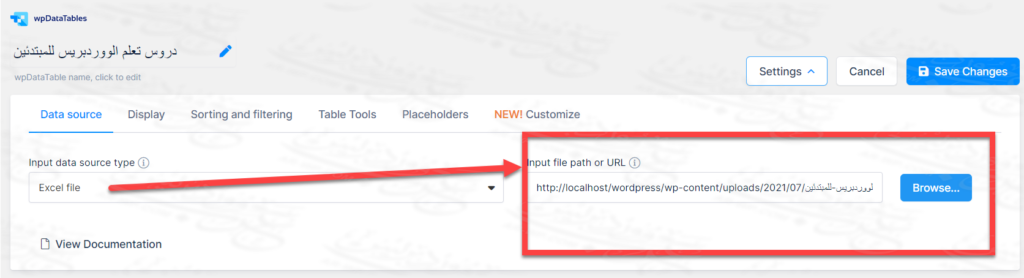
من رمز القلم يمكنك تعديل عنوان الجدول، ومن خانة Input data source type يمكنك اختيار المصدر الذي تود استيراد بيانات الجدول منه، ولاحظ أن هناك أنواع متاحة، وأنواع أخرى بجانبها نجمة صفراء وجملة Available in Premium أي أن هذا النوع متوفر في النسخة المدفوعة من الإضافة فقط.
في مثالنا الحالي اخترت أن استورد الملفات من ملف Excel، فظهر لي المربع ناحية اليمين بعنوان Input file path or URL، حيث يمكنك وضع رابط الملف أو تحميله بالضغط على كلمة Browse.
اتبع نفس الخطوات السابقة لأجل إضافة الجدول للصفحات أو المقالات ونفس الطريقة لعرض الجدول، علمًا أن هذا النوع من الجداول لها الكثير من الإعدادات الأخرى التي يجب أن تجربها بنفسك.
وبهذا الشرح التعليمي فإنه يمكنك إنشاء جداول ومخططات وإدخال بيانات كاملة من خلال هذه الإضافة التي قمنا بشرح طريقة عملها بشكل واضح. ويمكنك الاعتماد على تلك الطريقة للقيام بإنشاء جداول البيانات التي تريدها دون الحاجة لعمل العديد من الأوامر البرمجية.























اترك تعليقك