تُعدّ سرعة الموقع من العوامل الحاسمة في تحسين تجربة المستخدم وأداء الموقع على محركات البحث، حيث أشار تقرير جوجل في 2018 إلى أن 53% من الزوار يغادرون الموقع إذا استغرق تحميله أكثر من 3 ثوانٍ، مما يؤكد أهمية تحسين زمن التحميل لضمان بقاء الزوار وزيادة معدلات التفاعل.
ومن بين الأدوات التي تتيح تحسين الأداء بسهولة، تأتي إضافة WP-Optimize، التي توفر مجموعة من الميزات القوية مثل التخزين المؤقت، وتنظيف قاعدة البيانات، وضغط الصور، وتصغير الأكواد البرمجية، وكل ذلك من خلال إعدادات سهلة لا تتطلب خبرة تقنية متقدمة. بفضل هذه الميزات، يمكن تحسين زمن تحميل الصفحات وتقليل استهلاك موارد الخادم بكفاءة.
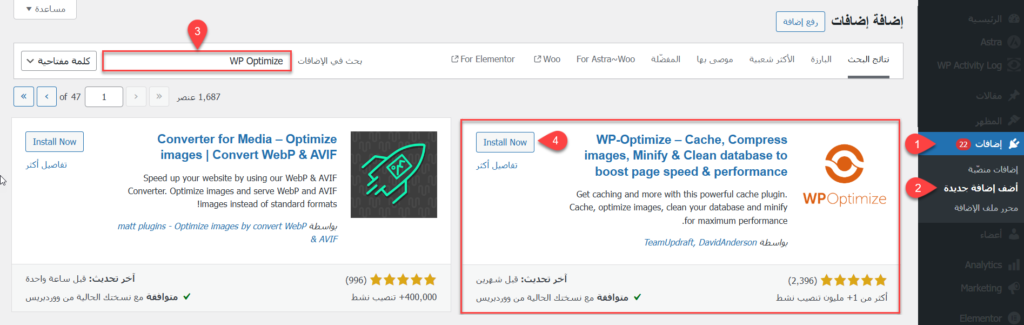
في هذا المقال، سأستعرض تجربتي العملية مع الإضافة وكيف ساعدتني في تحسين سرعة موقعي بنسبة 65%، بعد أن قمت بتثبيت وتفعيل الإضافة عبر لوحة تحكم ووردبريس:

بدأت في إعداد الخيارات المناسبة لتحسين أداء الموقع وسرعته باستخدام أفضل الممارسات في تسريع وتهيئة الصفحات، وفيما يلي شرح للإعدادات المثلى التي تناسب طبيعة موقعك لضمان أداء أفضل.
1- تنظيف قاعدة البيانات وتحسينها
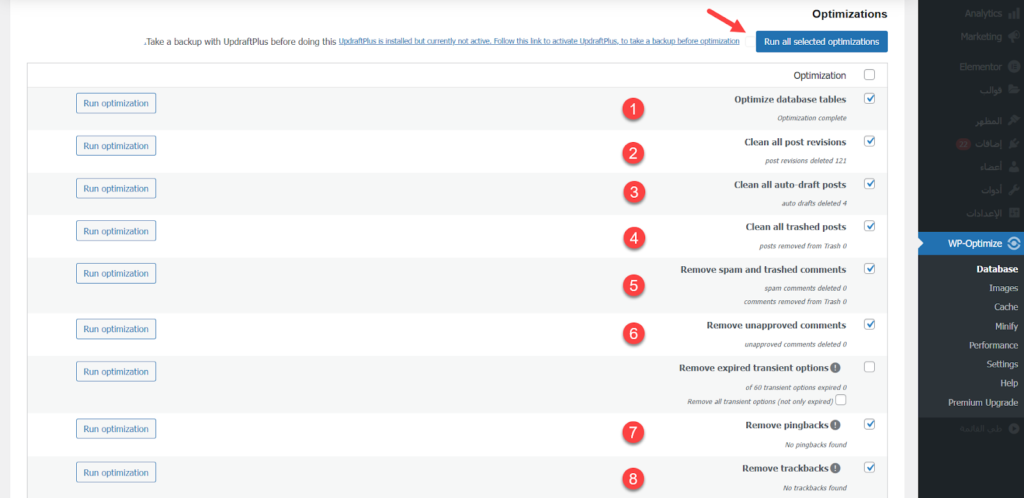
أهم مميزات إضافة WP-Optimize هي تحسين قواعد البيانات، حيث توفر لك إمكانية إزالة الملفات غير الضرورية من قاعدة البيانات، مما يؤدي إلى تقليل حجمها وتحسين سرعة الموقع، بالإضافة إلى تقليل استهلاك موارد الخادم، وذلك من خلال إعدادات قواعد البيانات بالانتقال إلى Wp-Optimize >> Database، ثم تفعيل الخيارات التالية:

- تحسين جداول قاعدة البيانات بحذف جداول البيانات غير المستخدمة من القوالب والإضافات.
- تنظيف المراجعات المنشورة بحذف الإصدارات القديمة من المقالات التي تم نشرها بالفعل.
- تنظيف المسودات القديمة بحذف المسودات السابقة للمقالات والصفحات على الموقع.
- إزالة المقالات المحذوفة من مساحة التخزين المؤقتة.
- إزالة البريد العشوائي وحذف رسائل البريد العشوائي والتعليقات المحذوفة.
- إزالة التعليقات غير المنشورة وحذف التعليقات غير الموافق عليها من قاعدة البيانات.
- تنظيف روابط Pingbacks بحذف الروابط التي تعود إلى المصدر الأساسي من قاعدة البيانات.
- تنظيف روابط Trackbacks بحذف روابط المقتطفات غير الصالحة المأخوذة من مواقع أخرى.
ثم عند الضغط على زر "Run all selected optimizations" سيتم تطبيق تحسينات قاعدة البيانات تلقائيًا على الموقع.
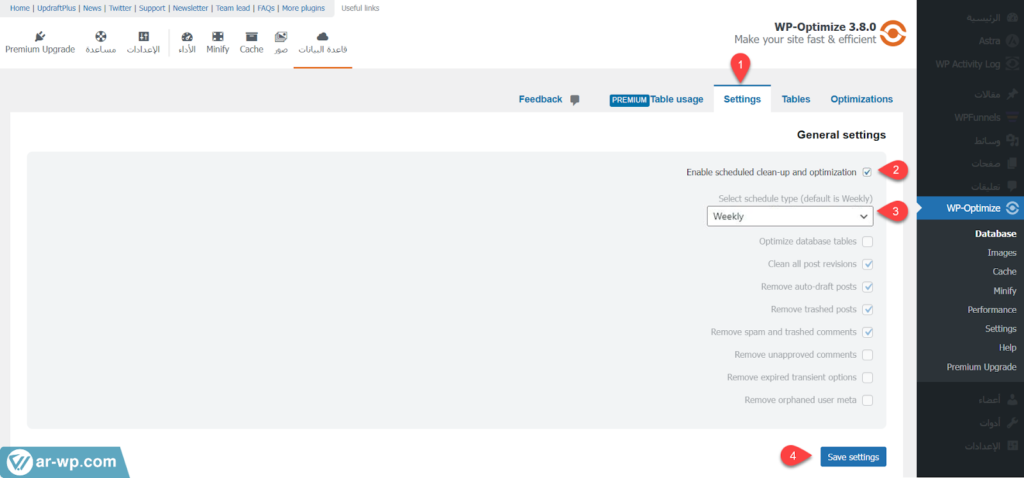
وستجد في الإصدار المدفوع من الإضافة يمكن جدولة فحص وتحسينات قاعدة البيانات، كما في هذه المثال الذي قمت فيه بجدولة الفحص والتنظيف كل 7 أيام وهو معدل طبيعي بالنسبة للمواقع المتوسطة:

2- ضغط وتحسين الصور
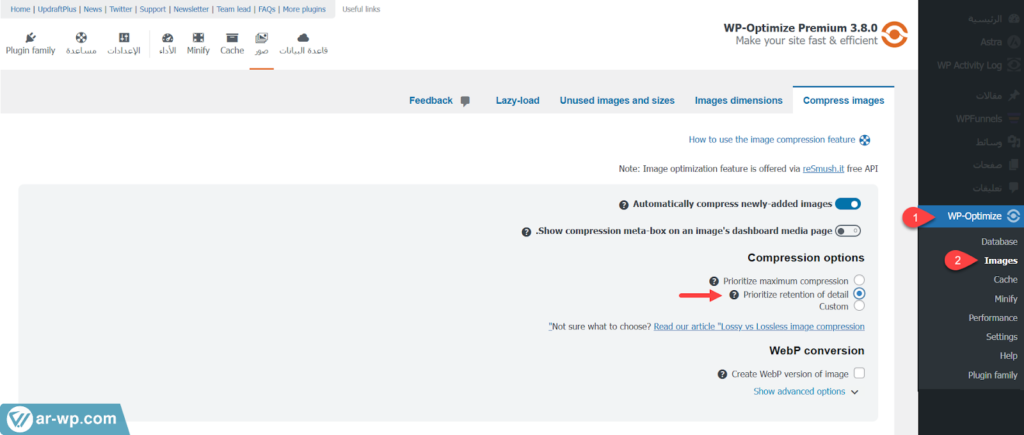
توفر الإضافة كذلك إمكانية ضغط حجم الصور على الموقع دون التأثير على جودتها، مما يقلل من إجمالي حجم الصفحات وزيادة سرعتها وذلك من خلال خيار WP-Optimize >> Images لتحديد خيارات ضغط الصور ويفضّل اختيار "Prioritize retention of detail" حتى لا تتأثر جودة الصور:

كذلك، يمكنك تفعيل خيار "Automatically compress newly-added images" ليتم ضغط الصور المرفوعة حديثًا على الموقع بشكل تلقائي. كما يمكنك تفعيل خيار "WebP conversion" لتحويل الصور تلقائيًا إلى صيغة WebP، ولكن يتطلب هذا تكامل الإضافة مع إضافة مخصصة للصور مثل Smush.
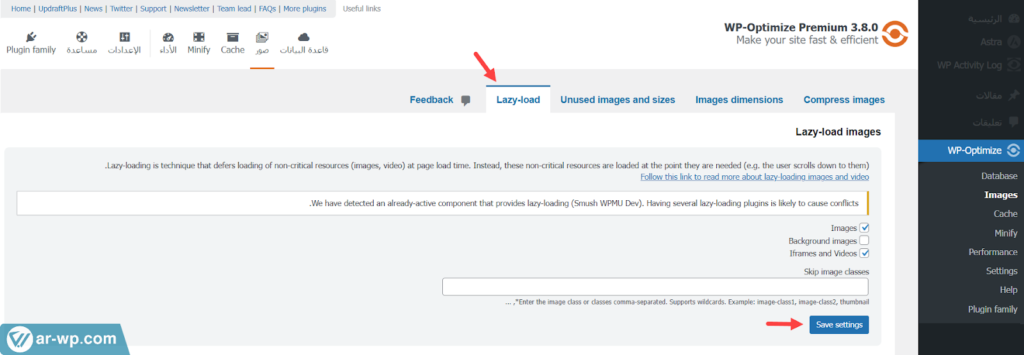
أما في الإصدار المدفوع تتوفر ميزة التحميل الكسول "Lazy load" والتي تساعد على تحميل الصور أثناء التصفح مما يزيد من سرعة تحميل الصفحات، ويمكنك تحميل الميزة على الصور والفيديوهات كما هو موضح في الصورة التالية:

3- تحسين تخزين الصفحات المؤقت
تساعد إضافة WP-Optimize على تحسين سرعة تحميل صفحات الموقع من خلال تخزين نسخة مؤقتة من المحتوى على الخادم، ليتم عرضها مباشرة للزائر بدلاً من إعادة تحميل صفحات الموقع بالكامل في كل زيارة جديدة.
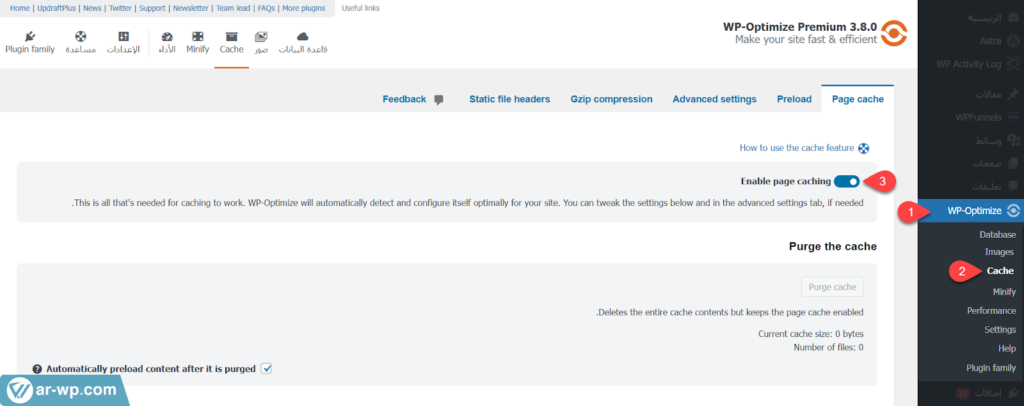
يمكنك تفعيل خاصية التخزين المؤقت على موقعك من خلال الانتقال إلى WP-Optimize >> Cache، ثم تفعيل خيار "Enable page caching" كما يلي:

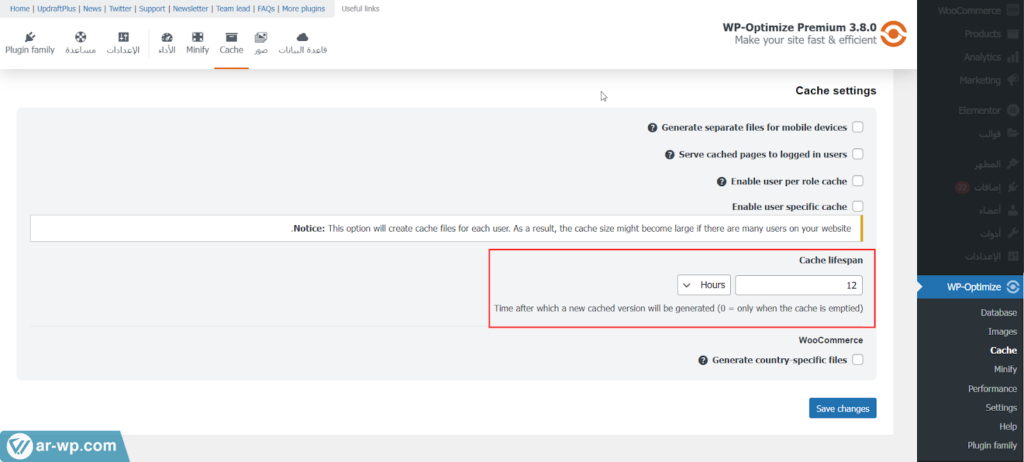
ويمكنك ضبط إعدادات التخزين المؤقت بناءً على دور المستخدم ونوع الجهاز، مع تحديد مدة الاحتفاظ بالبيانات على الخادم. من الأفضل أن تتراوح هذه المدة بين 12 و24 ساعة، وفقًا لمعدل تحديث المحتوى على موقعك :

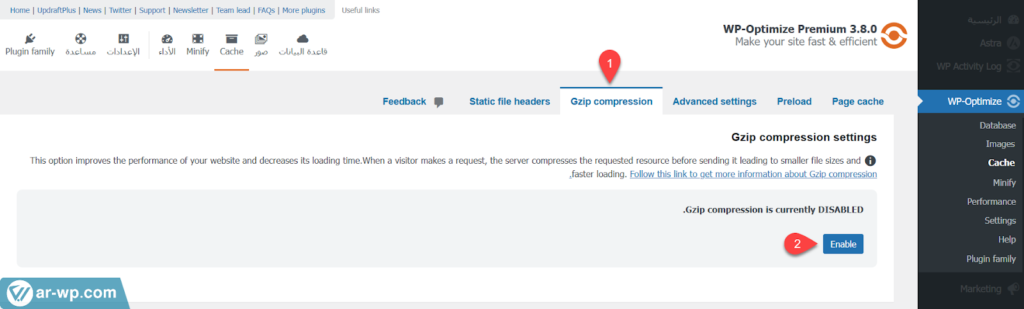
توفر الإضافة أيضًا خاصية الضغط Gzip، التي تعمل على ضغط ملفات الموقع لتقليل حجمها قبل إرسالها إلى المتصفح، مما يساهم في زيادة سرعة تحميل الصفحات. يمكنك تفعيل هذه الخاصية على موقعك من خلال الانتقال إلى تبويب "Gzip Compression" في القائمة العلوية، ثم الضغط على زر "Enable" لتفعيلها.

5- تحسين ملفات CSS وJavaScript
تساعد إضافة WP-Optimize على إزالة المسافات الفارغة، والأسطر الزائدة، والأحرف والتعليقات غير الضرورية في كود الموقع، مما يقلل من حجم ملفات CSS وJavaScript، وبالتالي يقلل كمية البيانات المنقولة بين الخادم والمتصفح، مما يعزز سرعة تحميل الصفحات.
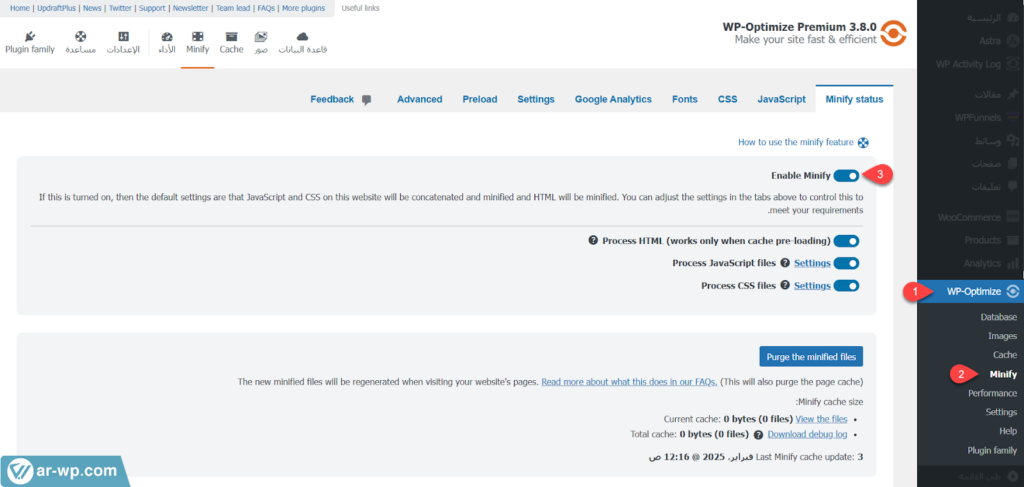
لتفعيل خاصية تصغير الملفات، انتقل إلى WP-Optimize >> Minify، ثم تفعيل خيار "Enable Minify"، حيث سيتم تلقائيًا تصغير حجم ملفات CSS وJavaScript كما هو موضح في الصورة التالية:

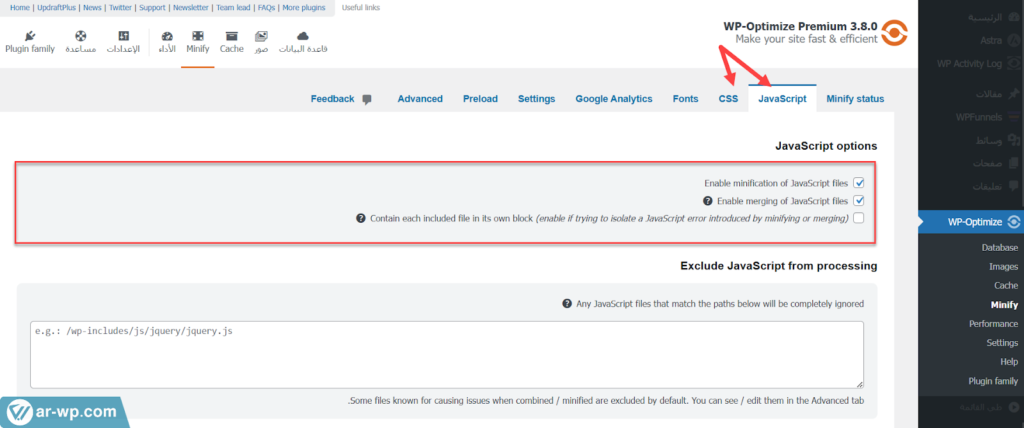
يمكنك تخصيص إعدادات التصغير من خلال الانتقال إلى تبويبي JavaScript أو CSS في القائمة العلوية، حيث يمكنك الاختيار بين التصغير فقط أو التصغير مع الدمج. يفضل اختيار التصغير والدمج لتقليل عدد الملفات التي يتم تحميلها، مما يقلل من عدد الطلبات بين الخادم والمتصفح ويحسن أداء الموقع بشكل عام.

6- التكامل مع إضافات النسخ الاحتياطي
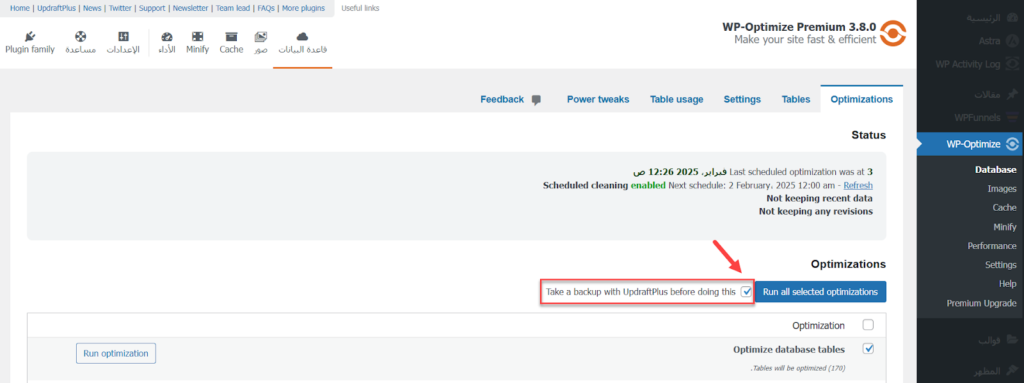
إذا كنت تعتمد على إضافة UpdraftPlus فإنها تتكامل بشكل رائع مع WP-Optimize حيث ستجد خيارًا بعنوان "Take a backup with UpdraftPlus before doing this" في خيارات الإضافة الخاصة بالعمليات الحيوية مثل تحسين قاعدة البيانات أو دمج ملفات CSS أو JavaScript وغيرها.
عند تفعيل هذا الخيار، سيتم أخذ نسخة احتياطية تلقائيًا بواسطة إضافة UpdraftPlus قبل تطبيق أي تحسينات على الموقع، مما يسمح لك بالرجوع إليها في حال واجهتك مشكلة تؤثر على وظائف الموقع.

نتائج إعدادات WP-Optimize على أداء الموقع
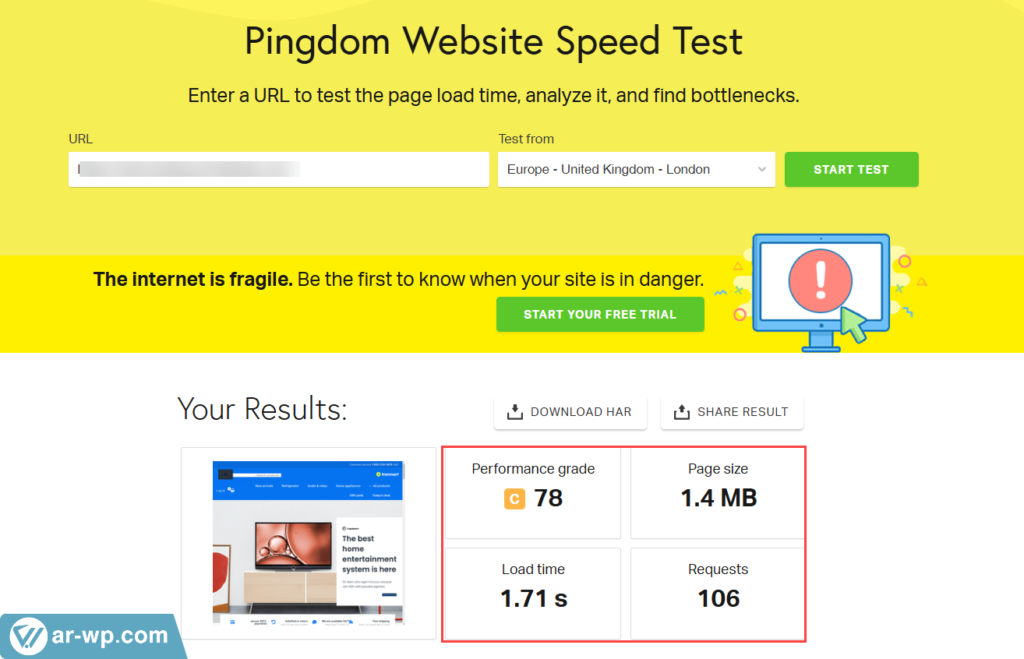
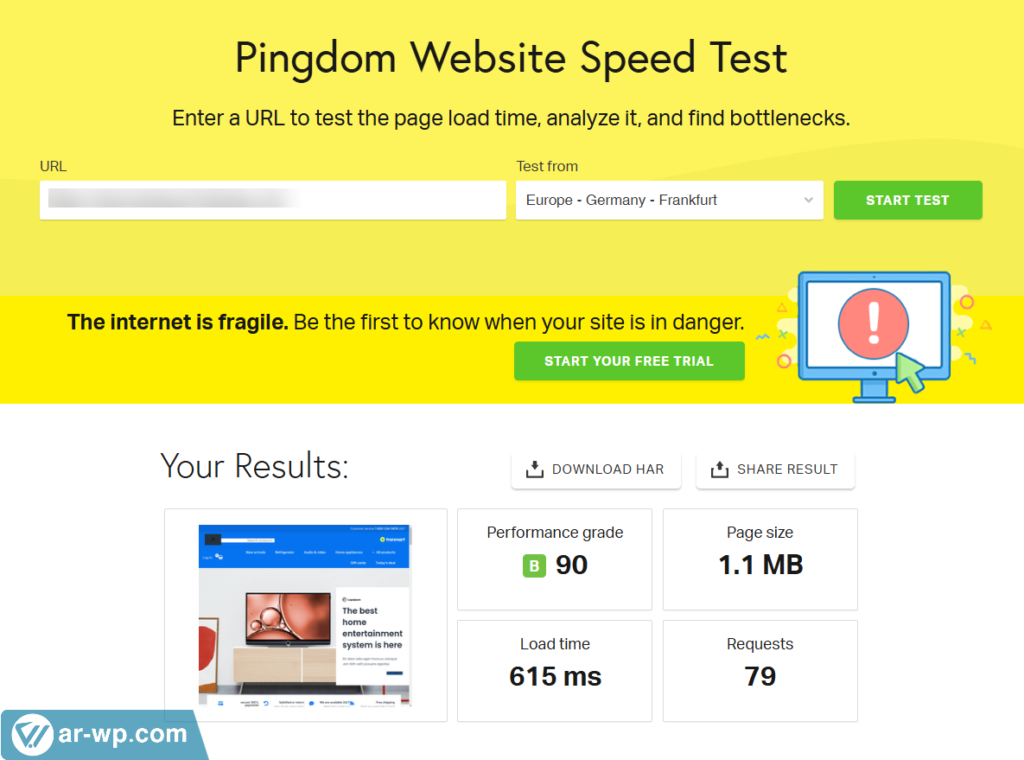
قبل استخدام إضافة WP-Optimize، قمت بفحص سرعة وأداء موقعي باستخدام أداة Pingdom، ولاحظت أن حجم الصفحات كان يقارب 1.4 ميجابايت، بينما كانت سرعة تحميل الصفحة الرئيسية تصل إلى 1.7 ثانية

بعد تطبيق تحسينات WP-Optimize وفقًا للخطوات العملية التي ذكرتها سابقًا، انخفض حجم الصفحات بنسبة 22% دون أي ممارسات إضافية، كما زادت سرعة تحميل الموقع بنسبة 65%. إضافة إلى ذلك، انخفض عدد الطلبات المرسلة إلى الخادم بنسبة 26%، مما أدى إلى تقليل الضغط على الخادم بشكل ملحوظ، وتحسين أداء وسرعة الموقع كما هو موضح في التقرير التالي.

تحسين موقعك.. خطوات تحتاج إلى تحري الدقة
قبل تطبيق أي من التحسينات السابقة، من المهم تحري الدقة في ضبط الإعدادات وفقًا لطبيعة موقعك، حيث يمكن أن تؤثر بعض التعديلات على وظائف الموقع وأدائه. على سبيل المثال، المواقع الإخبارية التي تُحدّث محتواها كل ساعة ستحتاج إلى إعدادات تخزين مؤقت مختلفة عن المدونات التي تُحدّث محتواها أسبوعيًا، وكذلك الأمر بالنسبة للمتاجر الإلكترونية التي تعتمد وتيرة تحديث المنتجات وإضافتها.
كذلك إذا كان موقعك يحتوي على الكثير من تخصيصات CSS وJavaScript، فإن تحسين هذه الإعدادات عبر WP-Optimize قد يؤثر على بعض العناصر التفاعلية، لذلك من الضروري فحص وظائف الموقع بعد إجراء التعديلات، ويُفضَّل أخذ نسخة احتياطية قبل أي تحسينات كبيرة، واختبار الموقع بدقة للتأكد من أن جميع الوظائف تعمل بالشكل المطلوب دون تأثير سلبي على تجربة المستخدم.
إلى جانب هذه التحسينات، هناك عوامل أخرى تلعب دورًا أساسيًا في سرعة وأداء موقعك، مثل نوع الاستضافة التي تعتمد عليها، حيث أن الاستضافة القوية والمناسبة لحجم موقعك ستحدث فرقًا كبيرًا في الأداء. كذلك، إذا كان زوار موقعك من دول مختلفة، فإن استخدام شبكة CDN يساعد في توزيع المحتوى بسرعة أكبر وتقليل زمن الاستجابة. وأخيرًا، تقليل عدد الوظائف والإضافات غير الضرورية التي تعمل في الخلفية يمكن أن يقلل من استهلاك الموارد ويحسن كفاءة الموقع بشكل عام.










اترك تعليقك