تساءل الكثير من مستخدمي الووردبريس حول طريقة استخدام ميزة محرر القالب التي أعلن عنها الووردبريس في التحديث 5.9، حيث لم تكن الأمور واضحة بالنسبة للمستخدمين حول الطريقة التي يتيح بها الووردبريس التعديل على القالب بشكل كامل.
لذلك أعلن ووردبريس عن إطلاق القالب Twenty Twenty-Two الذي يعتبر نموذجا تجريبيا لكافة الخصائص والأدوات المتاحة للمستخدمين في التحديث الجديد للتعديل على الموقع بالكامل بطريقة لم تكن متوفرة في أي تحديث سابق للووردبريس.
في هذه المقالة سنبدأ بمراجعة سريعة للإصدار القديم من القالب Twenty Twenty-One ثم ننتقل إلى الطريقة التي تطور بها القالب، وأصبح أول قالب ووردبريس يدعم خاصية تحرير الموقع بالكامل. كذلك سنأخذ جولة شامل في خيارات التصميم والتحرير المتوفرة بالقالب وأنماط التصميم الجاهزة التي تطورت بشكل كبير داخل محرر المكونات.
قالب Twenty Twenty-One قبل الترقية
قبل إصدار النسخة الثانية، كان قالب Twenty Twenty-one هو أحد قوالب الووردبريس الإفتراضية التي يتم تنصيبها على الموقع بكل إفتراضي، وذلك قبل أن يتم ترقيته إلى Twenty Twenty-Two مع الإصدار الحديث للووردبريس 5.9.
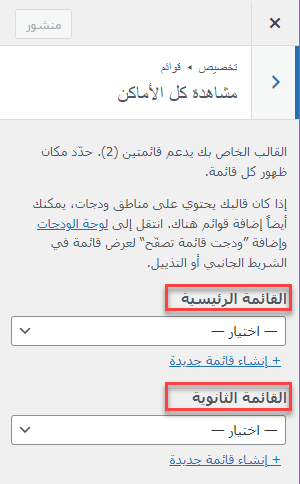
كانت الخيارات في القالب بسيطة للغاية قبل الترقية، حيث كان يتيح موضعين فقط للقوائم الرئيسية في الموقع، وهما القائمة الرئيسية التي تظهر أعلى الموقع، و القائمة السفلية التي تظهر في التذييل، ولم هناك هناك خيارات أخرى للتعديل على أماكن القوائم، وكانت خيارات التحكم في القالب من خلال الدخول إلى قائمة (تخصيص):

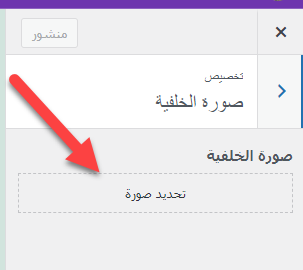
كذلك لم يكن القالب يدعم خاصية التعديل على الخلفية الخاصة بأجزاء الموقع المختلفة، فالخيار الوحيد لتغيير الخلفية كان تغيير خلفية الموقع بالكامل:

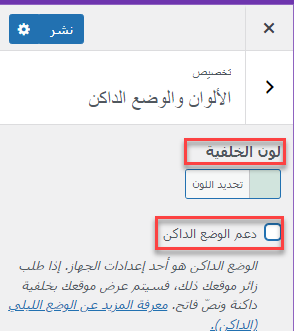
أما بخصوص الألوان، فالخيار الوحيد للتعديل على الألوان في القالب كان خيار تغيير لون الخلفية، حيث كان بإمكانك اختيار لون معين ليتم تطبيقه على خلفية الموقع كاملاً، كما كان يوفر خيار تفعيل الوضع الداكن للموقع:

كما لاحظت فإن القالب قبل الترقية لم يكن يوفر سوى بعض الخيارات البسيطة للغاية، والتي لا يمكن الإعتماد عليها لتصميم وتخصيص موقع إلكتروني متكامل و احترافي بشكل كبير، وهو ما جعله مجرد قالب لإختبار التعديلات على الموقع فقط، وربما كان يستخدمه الكثير من أصحاب المواقع في حال حدوث مشكلة في القالب الفعال على الموقع، حيث يقومون بتفعيله حتى يتم حل المشكلة في القالب الأصلي ثم العودة اليه مجددا، لذلك يمكننا القول بأن قالب Twenty Twenty-One لم يكن أكثر من مجرد قالب لإختبار بيئة العمل على الووردبريس فقط.
لكن بعد الإصدار 5.9 من الووردبريس، وظهور مفهوم تحرير الموقع بالكامل Full site Editing ظهرت النسخة المتطورة من القالب وهي Twenty Twenty-Two والتي تعتبر أول قالب ووردبريس افتراضي يدعم خاصية تحرير الموقع بالكامل.
خلال الفقرات التالية سنأخذ جولة شامل حولة الخيارات التي يوفرها القالب، وطريقة الاستفادة منه في تجربة المميزات الجديدة التي أطلقها الووردبريس مثل تحرير الموقع بالكامل، واستخدام أنماط التصميم الجاهزة، وقوالب التصميم المسبقة الإعداد داخل الووردبريس والتي يمكنك إدراجها داخل القالب بنقرة زر واحدة.
مميزات تحرير الموقع بالكامل في قالب Twenty Twenty-Two
الهدف الأساسي من إطلاق القالب مع الإصدار الجديد 5.9 للووردبريس هو إتاحة الفرصة لكل أصحاب مواقع الووردبريس لتجربة المميزات المدمجة في التحديث الجديد، والتي من أشهرها توفير شريحة أكبر من أنماط التصاميم الجاهزة، بالإضافة إلى طريقة تحرير الموقع الجديدة التي ينتظرها الكثيرون.
بما أن القالب هو أول قالب ووردبريس يدعم خاصية تحرير الموقع بالكامل، فإنه سيكون نموذجا جيدا لمطوري القوالب أيضا، حيث سيكون لديهم تصور جيد عن طريقة تطوير القوالب الخاصة بهم لتتوافق مع ميزة تحرير الموقع بالكامل، وهو ما يعني أننا سنرى خلال الفترة القادمة الكثير من القوالب الشهيرة التي ستتيح خاصية تحرير الموقع بالكامل.
طريقة جديدة لتحرير الموقع والتعديل على أجزائه المختلفة
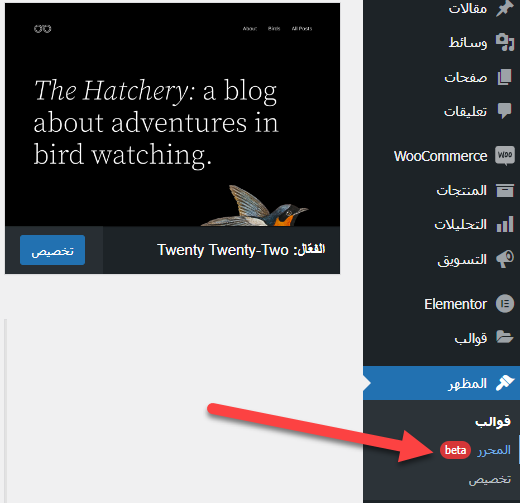
كما أشرنا أن قالب Twenty Twenty-Two هو أول مثال عملي من الووردبريس على القوالب التي تدعم خاصية تحرير الموقع بالكامل، لذلك عندما نقوم بتنصيب القالب وتفعيله على الموقع سيظهر تبويب (المحرر)، والذي يمكننا الدخول إليه لتفتح لنا لوحة تحرير الموقع بالكامل:

بعد الدخول إلى تبويب (المحرر)، ستفتح أمامنا لوحة التحرير الجديد، والتي تحتوي على كافة أدوات تحرير الموقع والتحكم في المظهر والمحتوى وترتيب العناصر والأجزاء الرئيسية.
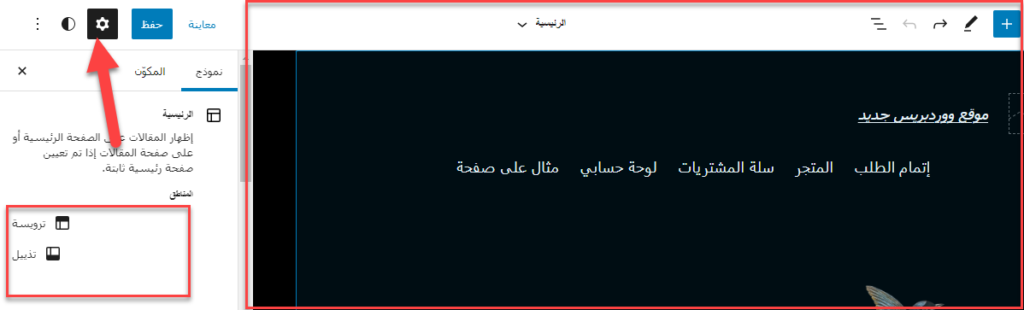
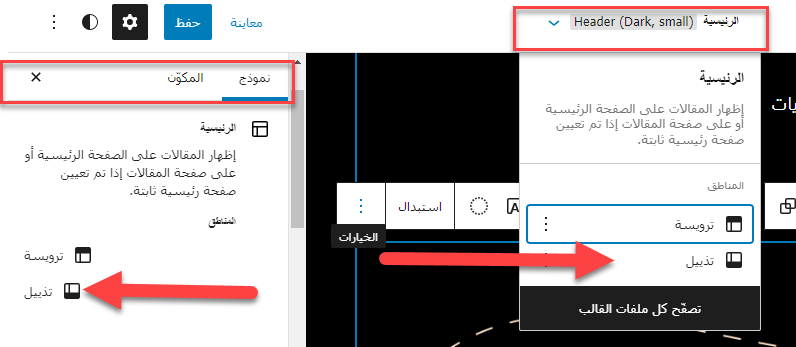
عند الدخول إلى تبويب الإعدادات على يسار صفحة تحرير الموقع كما هو موضع بالصورة، سيفتح أمامنا تبويب يحتوي على عنصرين رئيسيين وهما ( الترويسة، وتذييل):

خيارات التعديل على الترويسة العلوية للموقع
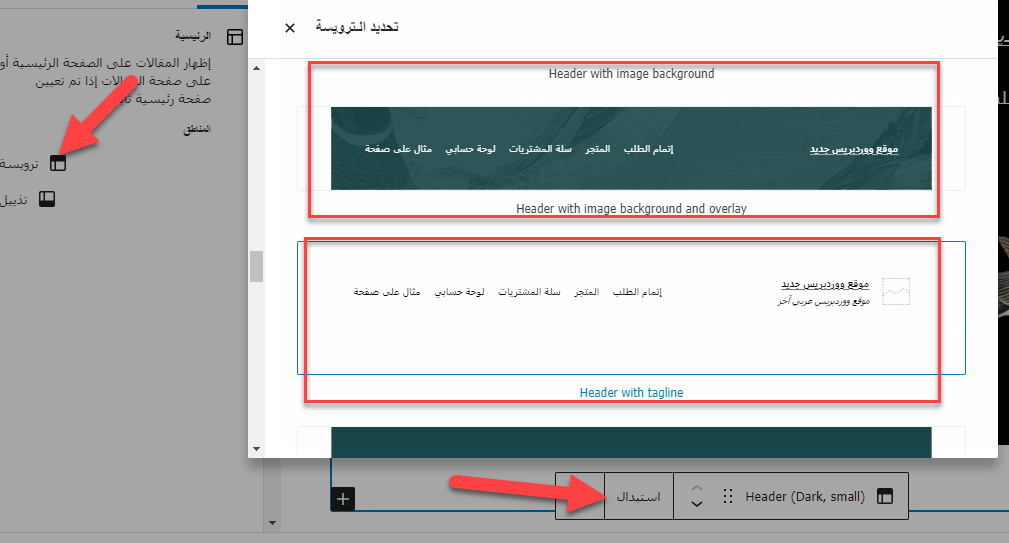
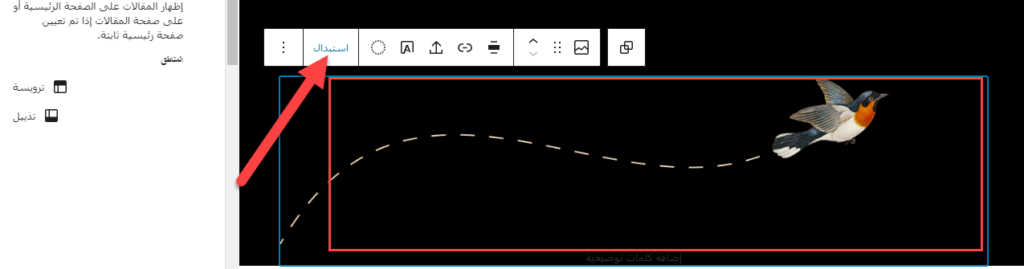
عند الدخول إلى تبويب (ترويسة)، وهو التبويب المسؤول عن التحكم في شكل مظهر ومحتوى الجزء العلوي من الموقع، ستجد زر (استبدال)، والذي عند النقر عليه تظهر لوحة تحتوي على عدد كبير من التصاميم الجاهزة التي يمكنك استبدالها بالتصميم الحالي للترويسة:

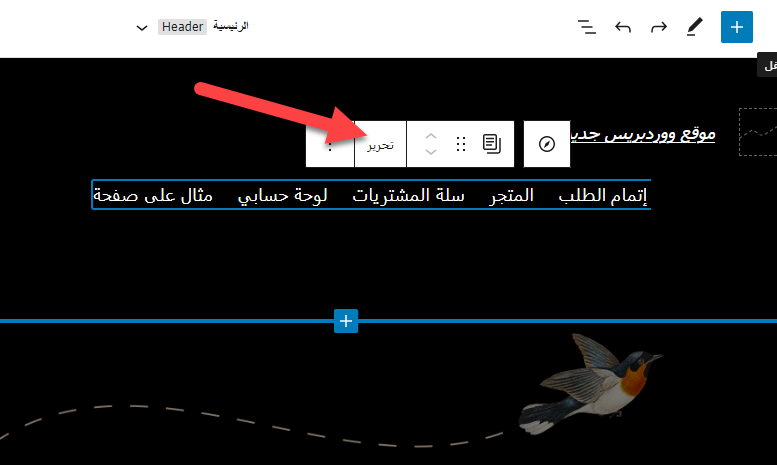
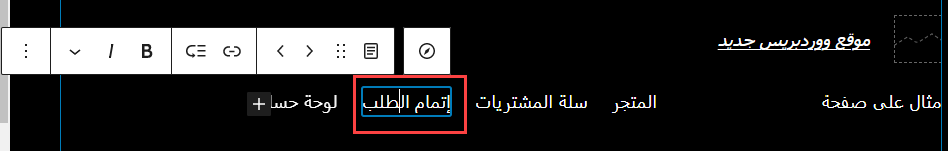
أما عن القائمة الرئيسية التي تظهر داخل الترويسة، يمكنك تعديلها والتحكم فيها بسهولة، وذلك عن طريق النقر عليها، تم النقر على (تحرير):

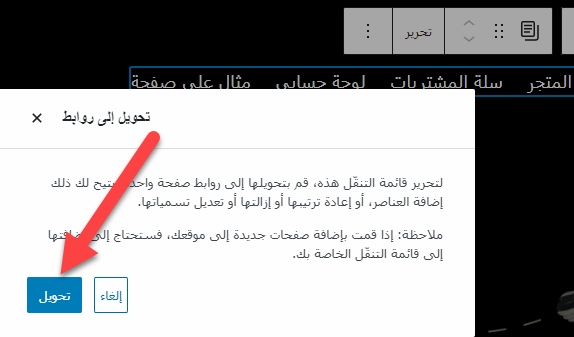
بعد ذلك سيفتح لو تبويب يقترح عليك تحويل العناصر في القائمة إلى روابط، ويمكنك بالفعل اختيار هذا الخيار لتحويل العناصر داخل القائمة إلى روابط، وبالتالي سيكون لديك القدرة على التحكم فيها بطريقة أكثر سهولة:

الأن بعد تحويل عناصر القائمة إلى روابط يمكنك النقر على أي عنصر داخل القائمة لتتمكن من تحرير النص الخاص به، أو اضافة رابط مخصص له، أو التحكم في اللون أو الخط أو باقي التنسيقات الخاصة به، كما يمكنك حذف العنصر من القائمة بالكامل:

كذلك الصورة التي توجد في خلفية الترويسة، بإمكانك النقر عليها، واستبدالها سواء بصورة أخرى، أو حذفها بالكامل:

خيارات التعديل على التذييل أسفل الموقع
كما اطلعت على أدوات التعديل على الترويسة العلوية للموقع، فهناك أيضا خيارات وأدوات للتعديل على التذييل أسفل الموقع.
يمكنك التوجه إلى التذييل الخاص بالقالب سواء من قائمة التنقل العلوية في لوحة تحرير الموقع، أو من خلال القائمة الجانبية، وكلاهما يمكنك النقر على تبويب (التذييل) فيهما:

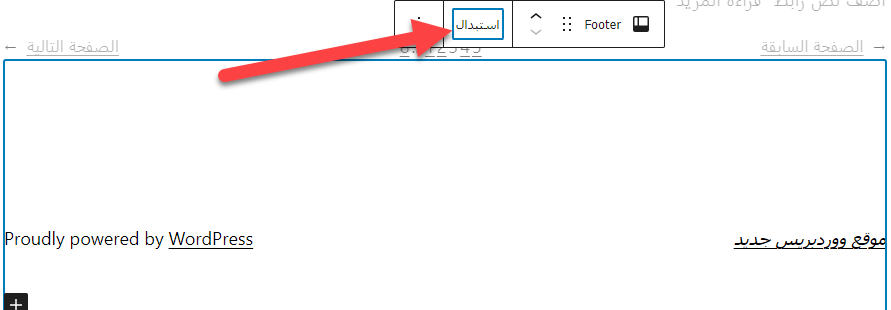
عند التوجه إلى تحرير التذييل، ستجد خيار استبدال التصميم، تماما مثلما كان في الترويسة، حيث يمكنك استبدال التصميم الحالي للتذييل بتصميم آخر من مكتبة التصميمات الجاهزة الخاصة بالقالب:

بنفس الطريقة المتاحة لك للتعديل على الترويسة العلوية، بإمكانك أيضا التعديل على التذييل الخاص بالقالب بسهولة، وذلك من خلال النقر على أي عنصر داخل التذييل والتحكم في خيارات المظهر الخاص به بالطريقة التي ترغب بها.
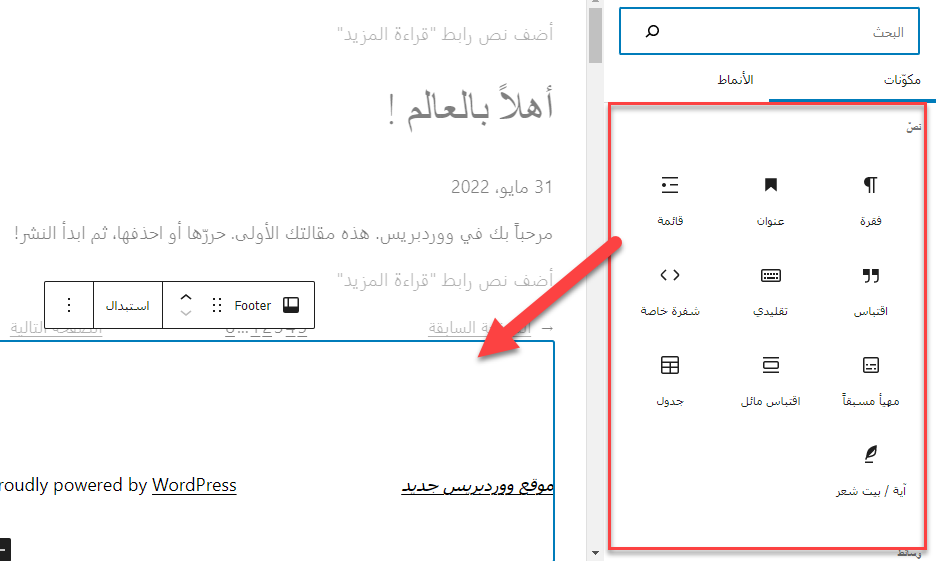
كما يمكنك استخدام قائمة المكونات الخاصة بـ المحرر المتطور، حيث توجد عشرات المكونات التي يمكن إدراجها داخل التذييل أو الترويسة، أو أي جزء داخل الموقع:

قوالب التصميم وأجزاء الموقع المختلفة
من الخيارات المتقدمة التي أصبحت متاحة كذلك في قالب Twenty Twenty-Two، هي قوالب التصاميم الجاهزة، حيث أصبح بإمكانك الآن التحكم في التصميم الخاص بصفحة (المقالات) مثلا، او صفحة (المتجر)، أو أي نوع من أنواع الصفحات داخل الموقع.
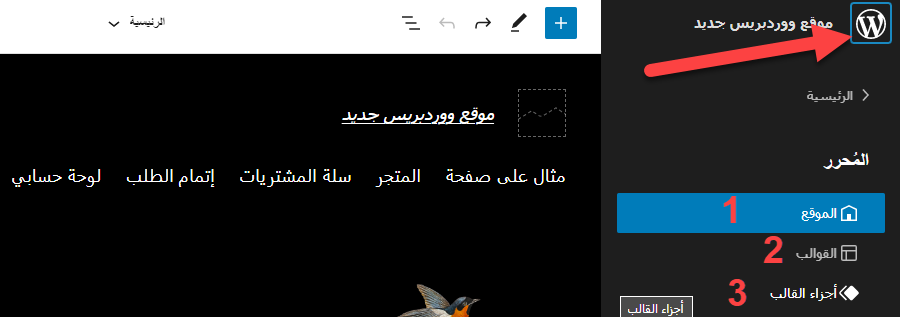
يمكنك الدخول إلى قوالب التصميم الجاهزة للقالب من خلال النقر على ايقونة الووردبريس في أعلى يمين الموقع ستفتح لك قائمة تحتوي على 3 عناصر أساسية:

التبويب الأول (الموقع)، يفتح لك الصفحة الرئيسية للقالب، ويختلف شكلها على حسب تعيينها على أنها صفحة المقالات، صفحة ثابتة، وهي التي من خلالها يكون بإمكانك التعديل على الترويسة أو التذييل، أو باقي أجزاء الصفحة الرئيسية.
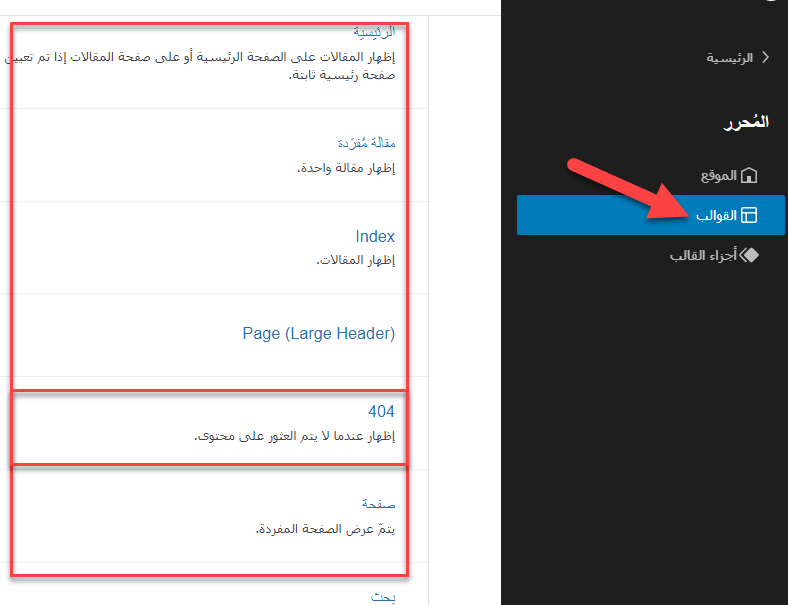
التبويب الثاني (القوالب)، وفيه تجد قوالب جاهزة لصفحات الموقع بالكامل، ومنه تستطيع الدخول إلى أي قالب للتعديل على شكله ومظهره:

كما لاحظت، فإن كافة صفحات الموقع توجد داخل هذا التبويب، وإذا قمت بالدخول إلى أي صفحة منهم سيفتح لك كافة خيارات التعديل على المظهر والمحتوى داخلها بكل حرية.
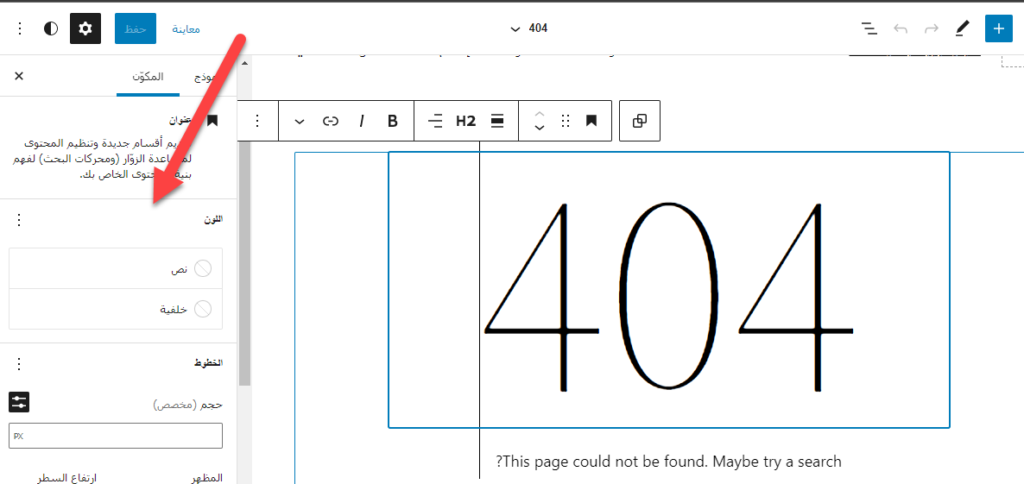
دعنا نقوم بالدخول إلى القالب الخاص بتصميم صفحة الخطأ 404 لنقوم بالتعديل على التصميم والمظهر الخاص بها كمثال:

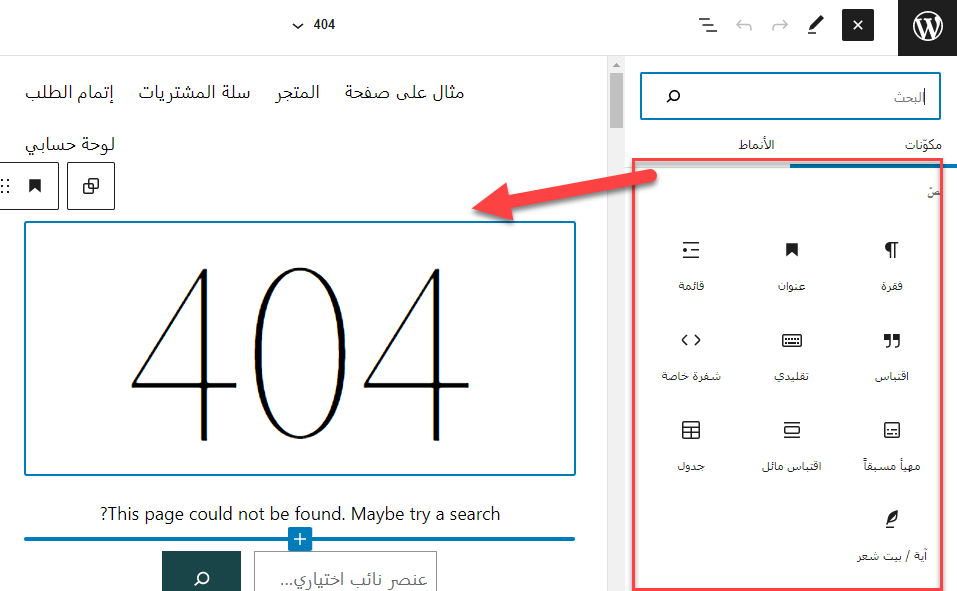
كما تلاحظ، فإن كافة العناصر والمكونات الخاصة بصفحة الخطأ 404 تظهر أمامك كعناصر قابلة للنقر والتحرير، وهو ما يسهل عليك النقر على أي عنصر داخل الصفحة والتوجه إلى تبويب المكون لتخصيص المظهر الخاص بالعنصر مثل تعديل الألوان والخلفيات والأحجام وغيرها من خصائص التصميم.
لا تنسَ أنه بإمكانك دائما استخدام محرر المكونات لسحب العناصر مثل الفقرات والعناوين والصور وغيرها إلى داخل التصميم الخاص بالصفحة التي تقوم بتحريرها:

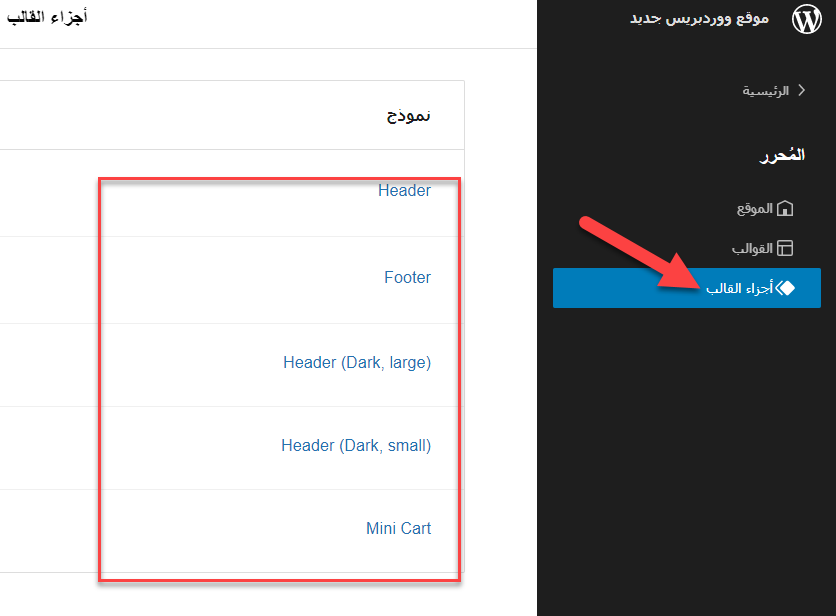
التبويب الثالث (أجزاء القالب) تجد به الأجزاء الثابتة التي تتكرر في كافة صفحات القالب مثل الترويسة والتذييل، حيث يمكنك الدخول إلى أي جزء من تلك الأجزاء والقيام بتحريرها وحفظها بنفس الطرق السابقة ليتم تطبيق التغييرات عليها داخل كل صفحات الموقع:

التنسيقات العامة في قالب Twenty Twenty-Two
فكرة التنسيقات العامة في القالب الجديد تعتمد على تسهيل تطبيق تنسيقات معينة على الموقع بالكامل، أو عناصر معينة مثل العناوين الرئيسية أو الأزرار، أو غيرها من العناصر المختلفة.
على سبيل المثال، إذا أردت أن تقوم بتغيير لون الخلفية للموقع بالكامل، أو لون الترويسة الرئيسية H1 أو الترويسة الفرعية H2، أو تغيير لون الخلفية الخاص بالأزرار الموجودة في الموقع بالفعل، أو حتى التي سيتم إضافتها مستقبلا، كل كل التنسيقات العامة وأكثر يمكنك التحكم بها من خلال لوحة التحكم في التنسيقات العامة للموقع.
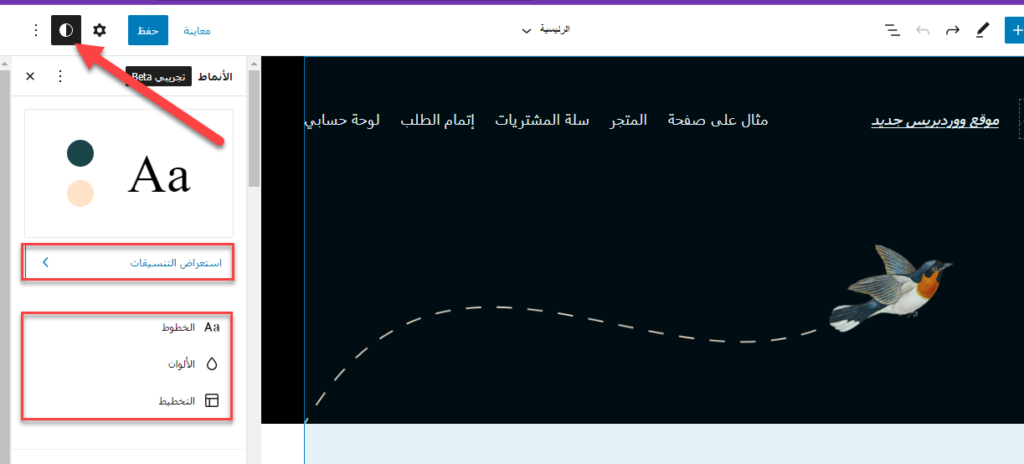
يمكنك الدخول إلى لوحة التنسيقات العامة للقالب من خلال الأيقونة المخصصة لها أعلى يسار صفحة محرر القالب، والتي تفتح لوحة تحتوي على تبويب (استعراض التنسيقات)، وتبويب خاص بتنسيقات الخطوط والألوان والتخطيط العام للموقع.

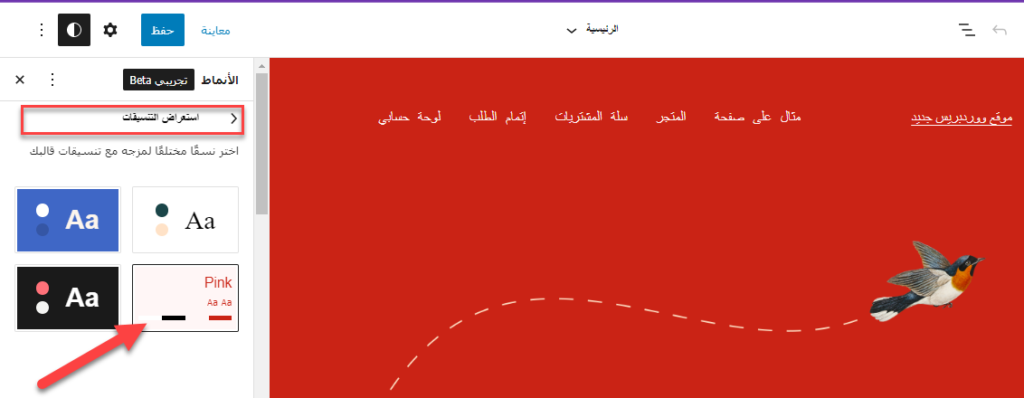
إذا قمت بالدخول إلى تبويب (استعراض التنسيقات) داخل لوحة التنسيقات العامة للقالب، ستجد مجموعة من التنسيقات العامة التي بمجرد النقر عليها سيتم تطبيقها على القالب بشكل كامل، حيث يقوم كل تنسيق بتغيير لون الخلفية للقالب بالكامل، وكذلك ألوان الترويسة الرئيسية والترويسة الفرعية داخل الموقع:

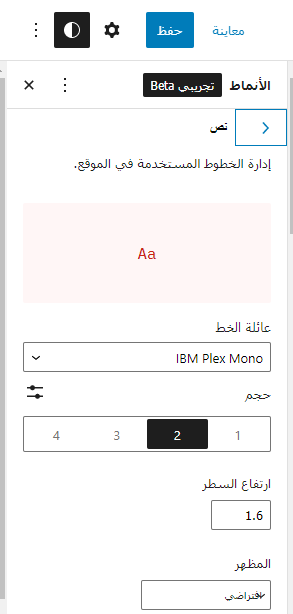
كما يمكنك التحكم في تنسيق الخطوط بشكل عام على القالب من خلال الدخول إلى تبويب (الخطوط) داخل لوحة التنسيقات العامة، والتي تجد بداخلها مجموعة كبيرة من التنسيقات الخاصة بالخطوط سواء للنصوص، أو للروابط التي يتم إدراجها داخل الموقع مثل نوع الخط والالوان والتنسيقات المتعلقة بالخطوط:

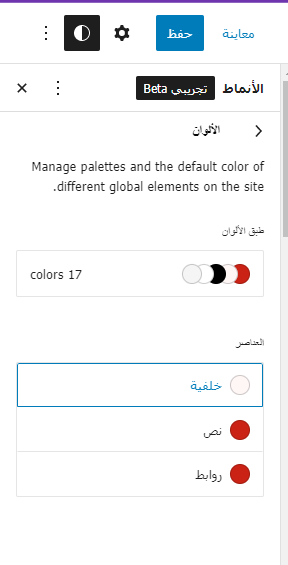
أيضا تجد في تبويب (الألوان) مجموعة من خيارات التحكم في ألوان القالب مثل لون الخلفية والألوان الرئيسية والفرعية للعناوين والنصوص داخل الموقع:

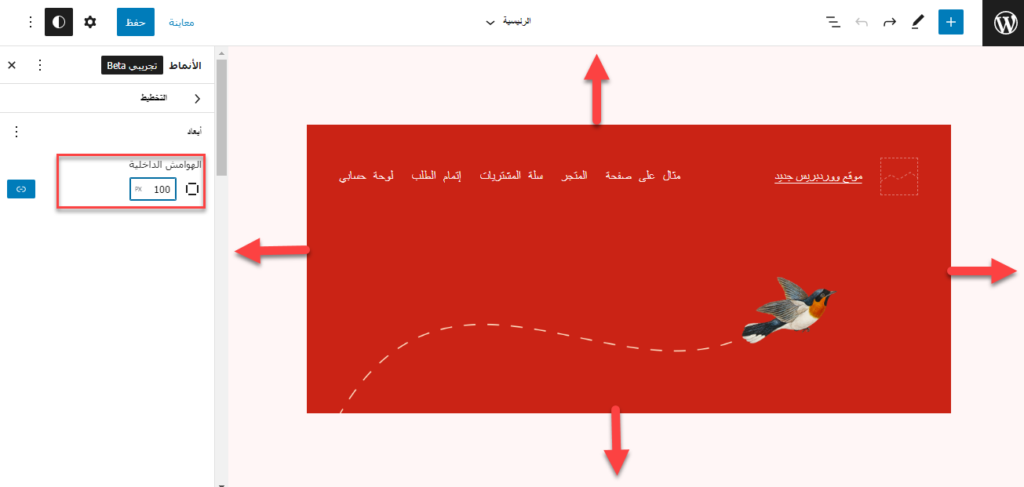
أما تبويب (التخطيط) هو مخصص للتنسيقات المتعلقة بالتخطيط العام للصفحة القالب، وحتى الآن لا يوجد به سوى خيار واحد للتحكم في حجم الهوامش الداخلية للقالب، والذي يمكنك استخدامها لإنشاء هوامش يمين ويسار وأعلى وأسفل محتوى الموقع بالكامل:

أنماط التصميم الجاهزة في قالب Twenty Twenty-Two
بعدما أخذنا جولة شاملة في القالب، وتعرفنا على الطريقة الجديدة التي وفرها الوورد بريس للتعديل على الموقع وتحرير القالب بالكامل، وذلك بدون الحاجة إلى تنصيب إضافات متخصصة في تحرير القوالب مثل إضافات بناء القوالب وغيرها.
الأن نشير إلى أن التحديث الجديد للووردبريس، والتحديثات القادمة أيضا تهتم بصورة كبيرة بأنماط التصميم الجاهزة، وهي مجموعة كبيرة وقابلة للزيادة من التصاميم الجاهزة التي يمكن إدراجها داخل الموقع بنقرة زر واحدة فقط.
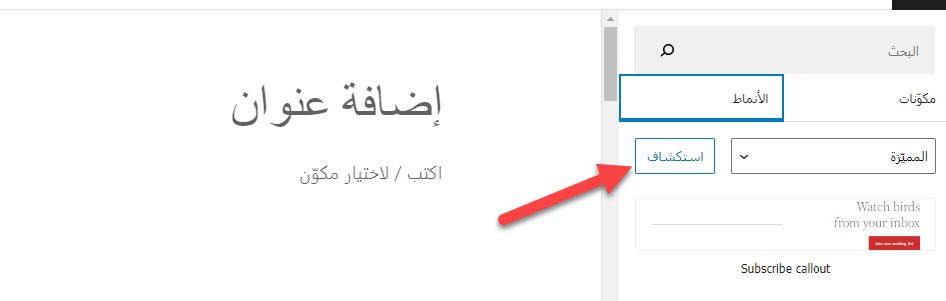
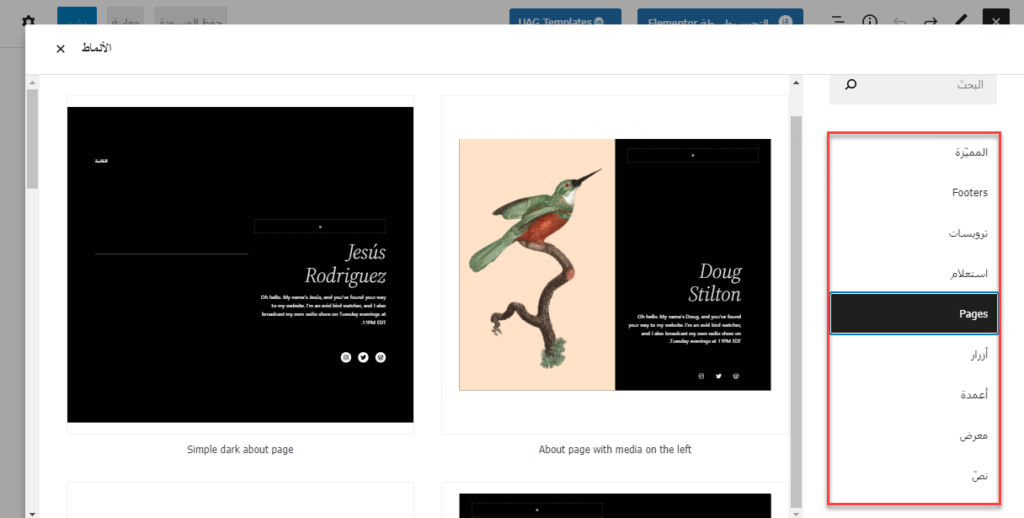
للوصول إلى كافة أنماط التصميم التي يوفرها لك محرر المكونات المتطور، والتي يختلف عددها وأشكالها بناء على القالب المستخدم في الموقع، يمكنك الدخول إلى واجهة تحرير أي مقالة أو صفحة في موقعك، ثم التوجه إلى تبويب (الأنماط)، والتي تجد به زر (استكشاف) للدخول إلى كافة أنماط التصميم المتاحة لك:

تحتوي نافذة الأنماط الجاهزة على مجموعة من التصاميم التي تم تقسيمها إلى تصنيفات لسهولة التنقل والاختيار من بينها، وكما تلاحظ يمكنك الآن تصفح قائمة أنماط التصميم الجاهزة بسهولة كبيرة، وإدراج أي تصميم بنقرة زر واحدة فقط:

ماذا بعد إطلاق Twenty Twenty-Two ؟
من الواضح ان قالب Twenty Twenty-Two هو خطوة جديدة كلياً من فريق مدوري الووردبريس للإنتقال إلى ميزة تحرير الموقع بالكامل، والتي ستتيح إمكانية تحرير وتعديل الموقع بالكامل بدون الحاجة إلى تنصيب المزيد من الإضافات المتخصصة في تصميم وبناء المواقع.
توفير خاصية تحرير الموقع بالكامل في بشكل إفتراضي ومدمج داخل الووردبريس سيكون له تأثير إيجابي على سرعة وكفاءة الموقع نظرا لعدم الحاجة إلى إضافات بناء المواقع، وفي نفس الوقت سيوفر الكثير من الوقت والجهد على أصحاب ومديري المواقع لتحرير مواقعهم والتعديل عليها بصورة أكبر حرية.
والأن هل أنت متحمس لتجربة الخيارات الجديد في مزية تحرير الموقع بالكامل، والتي من المفترض أن تدعمها أغلب قوالب الووردبريس ؟ شارك تجربتك معنا في منتدى عرب ووردبريس










اترك تعليقك