إضافة Spectra هي واحدة من الإضافات المخصصة لبناء صفحات الويب في ووردبريس باستخدام مكونات جاهزة يمكن سحبها وإفلاتها مباشرة في محرر المكونات جوتنبرج. تسمح هذه الإضافة بتخصيص الصفحات بشكل سهل وفعال، مما يساعد على إضافة مكونات أو عناصر في بعض الصفحات الموقع أو إنشاء صفحات ويب احترافية من البداية بسرعة ودون الحاجة إلى مهارات برمجية متقدمة.
سنتعلم في مقال اليوم كيفية إنشاء صفحات هبوط باستخدام إضافة Spectra على ووردبريس، وذلك كجزء من سلسلة إنشاء موقع ووردبريس مخصص لبيع الكتب الإلكترونية.
ما هي إضافة Spectra
إضافة Spectra هي عبارة عن إضافة ووردبريس لبناء الصفحات طورتها شركة Brainstorm Force، وهي نفس الشركة التي طورت قالب أسترا Astra.
من أسباب اختيارنا لهذه الإضافة هو اعتمادها بالكامل على محرر المكونات الافتراضي جوتنبرج فهي تعززه بالكثير من الكتل المخصصة والقوالب الجاهزة وتوفر الكثير من خيارات التصميم التي تمكّنك من بناء مواقع ووردبريس احترافية وأنيقة وسريعة التحميل، دون الحاجة لكتابة أي كود برمجي كما يمكنك نسخ تنسيق مكون ولصقه في مكون آخر مما يوفر وقتًا كبيرًا في عملية التصميم كما أنها تعمل بشكل مثالي مع جميع قوالب ووردبريس.
كما تضيف إضافة Spectra ميزة Responsive Conditions التي تمكنك من التحكم في كيفية ظهور محتوى صفحاتك في أحجام شاشة مختلفة (أجهزة سطح المكتب والأجهزة اللوحية والهواتف المحمولة) وعرض أو إخفاء أي عنصر غير ملائم لحجم الشاشة بنقرة واحدة. وتوفر الإضافة كذلك إمكانية إضافة نوافذ منبثقة أو أشرطة تنبيه أعلى موقعك من خلال ميزة Popup Builder والتي تساعدك في تسليط الضوء على معلومات مهمة كالعروض الترويجية أو الخصومات على المنتجات.
تتوفر الإضافة بنسخة مجانية محدودة الميزات، وأخرى احترافية Spectra Pro بخصائص إضافية إذ توفر أكثر من 80 مكون ضمن محرر الكتل في ووردبريس وتوفر الكثير من خيارات التخصيص.
تثبيت إضافة Spectra
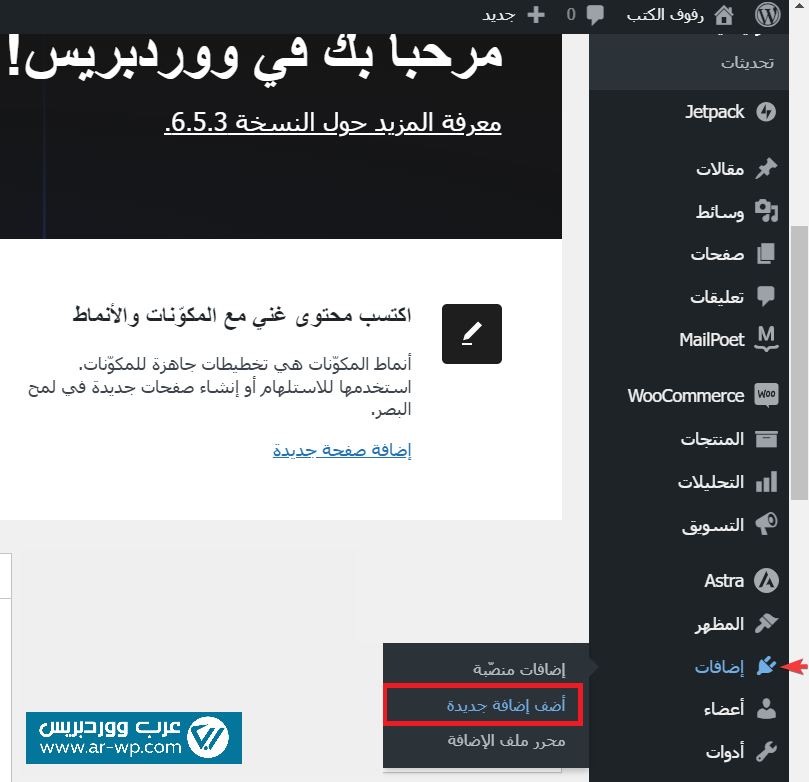
لتثبيت إضافة Spectra اختر من لوحة تحكم ووردبريس في الشريط الجانبي "إضافات" ثم "أضف إضاقة جديدة"

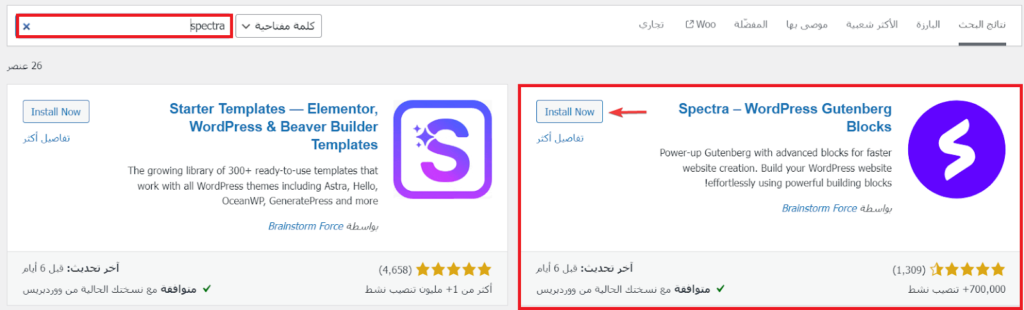
اكتب في صندوق البحث Spectra وبمجرد أن تظهر لك الإضافة انقر على "التثبيت" ثم زر "التفعيل" لتفعيل الإضافة في موقعك.

وللمزيد حول تثبيت إضافات ووردبريس ننصح بقراءة المقال التالي تثبيت إضافات ووردبريس المجانية والمدفوعة.
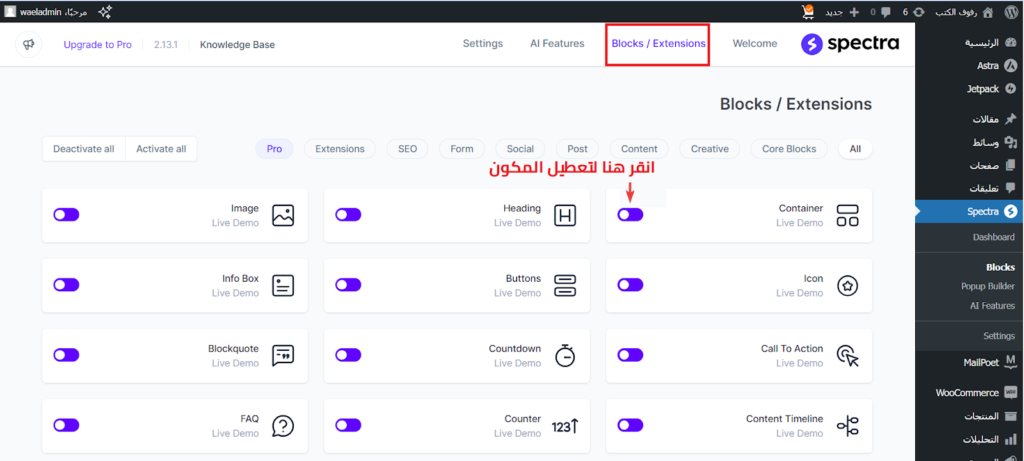
بعد الانتهاء من تفعيل الإضافة سيظهر لك تبويبًا جديدًا في لوحة تحكم الموقع باسم "Spectra" والذي من خلاله تستطيع الوصول إلى صفحة إعدادات الإضافة وإعدادها وفق متطلباتك.
وفي التبويب"Blocks/Extensions" ستجد جميع المكونات أو الكتل والملحقات المتاحة في النسخة المجانية، والتي ستضاف لمحرر جوتنبرج وهي مرتبة أبجديًا حسب أسمائها، ويمكنك تصنيفها حسب فئات مختلفة كما يمكنك تعطيل أي مكونات لا ترغب في استخدامها (يفضل أن تعطل المكونات التي لن تستخدمها لتحسين أداء موقعك).

أهم مكوّنات Spectra وطريقة إضافتها لصفحات ووردبريس
يمكنك التعامل مع مكونات إضافة Spectra بنفس الطريقة التي تتعامل فيها مع أي مكون آخر من مكونات محرر المكونات الأساسي جوتنبرج فإذا كنت تعرف كيفية استخدام جوتنبرج ستعرف بسهولة كيفية استخدام إضافة Spectra.
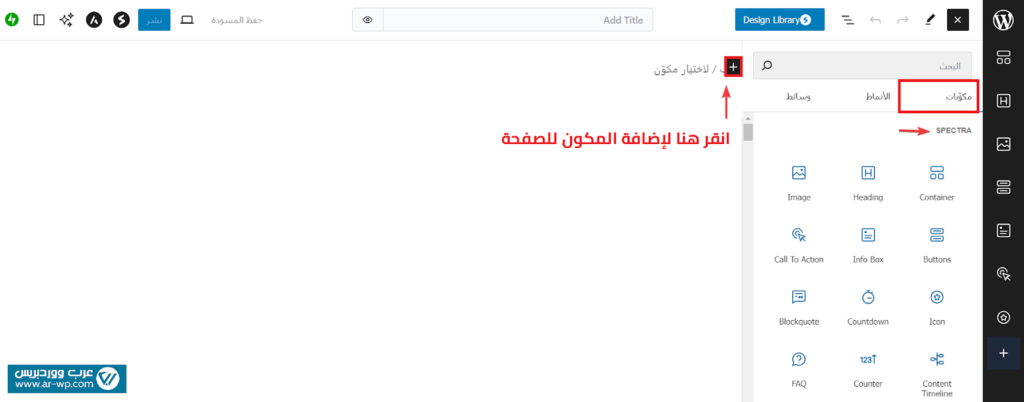
ستقوم بفتح الصفحة (أو المقال) المطلوب تحريره والنقر على أيقونة (+) لإدراج أي مكون في الموضع الذي تريده أو سحبه وإفلاته مباشرة في أي قسم في الصفحة.
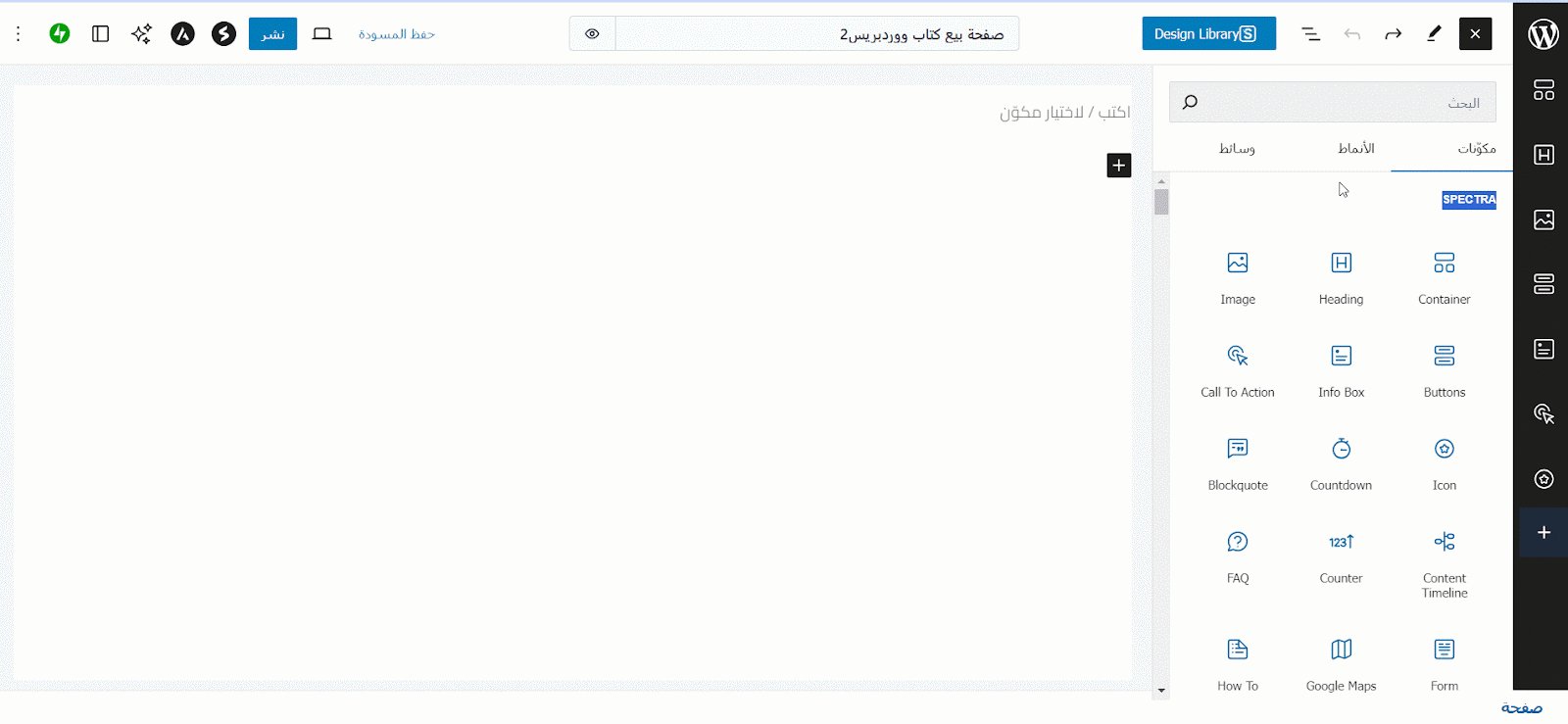
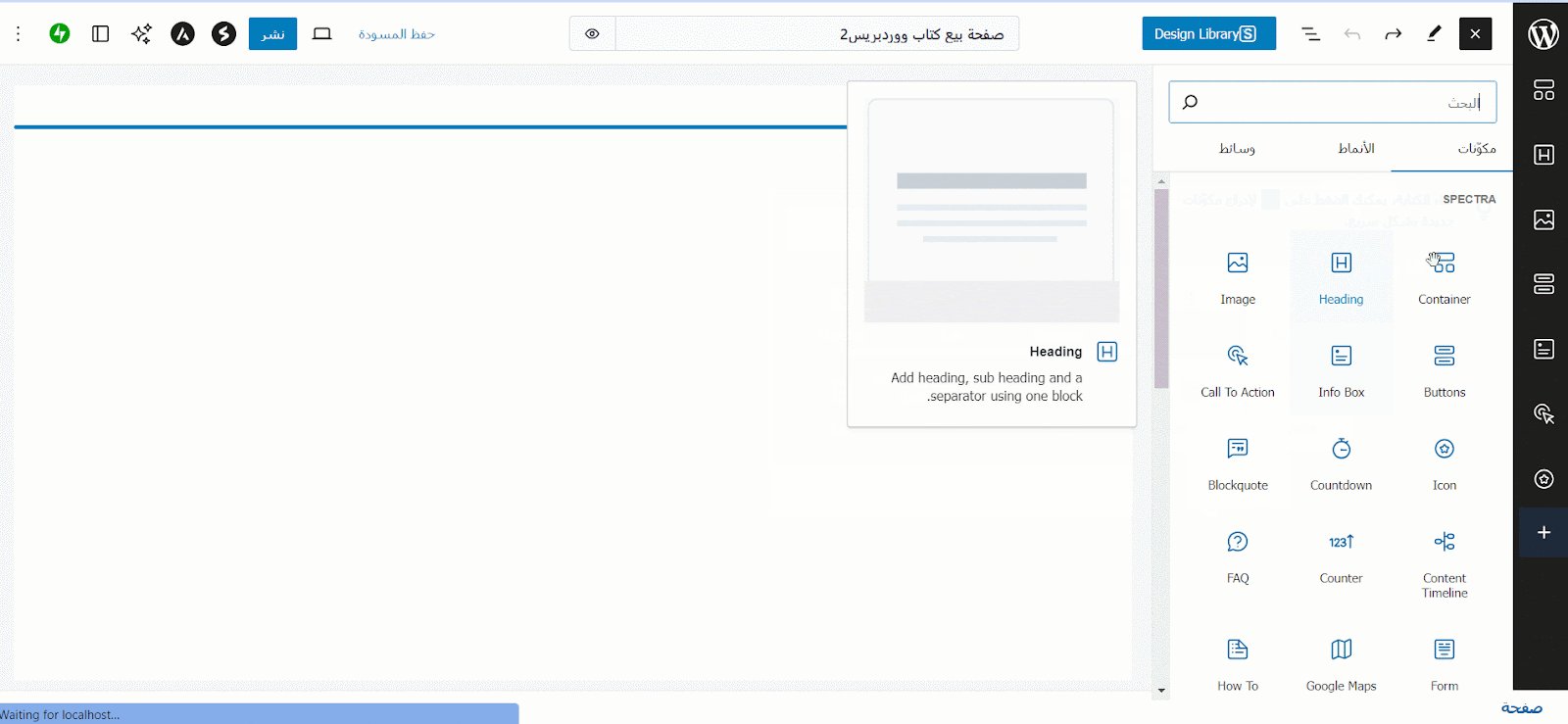
ستجد مجموعة جديدة من المكونات (أو الكتل) تحت قسم Spectra كما يمكنك أيضًا اختيار تبويب الأنماط لإضافة أنماط معدة مسبقًا وتبويب وسائط للصفحة، توضح الصورة التالية التبويب المكونات:

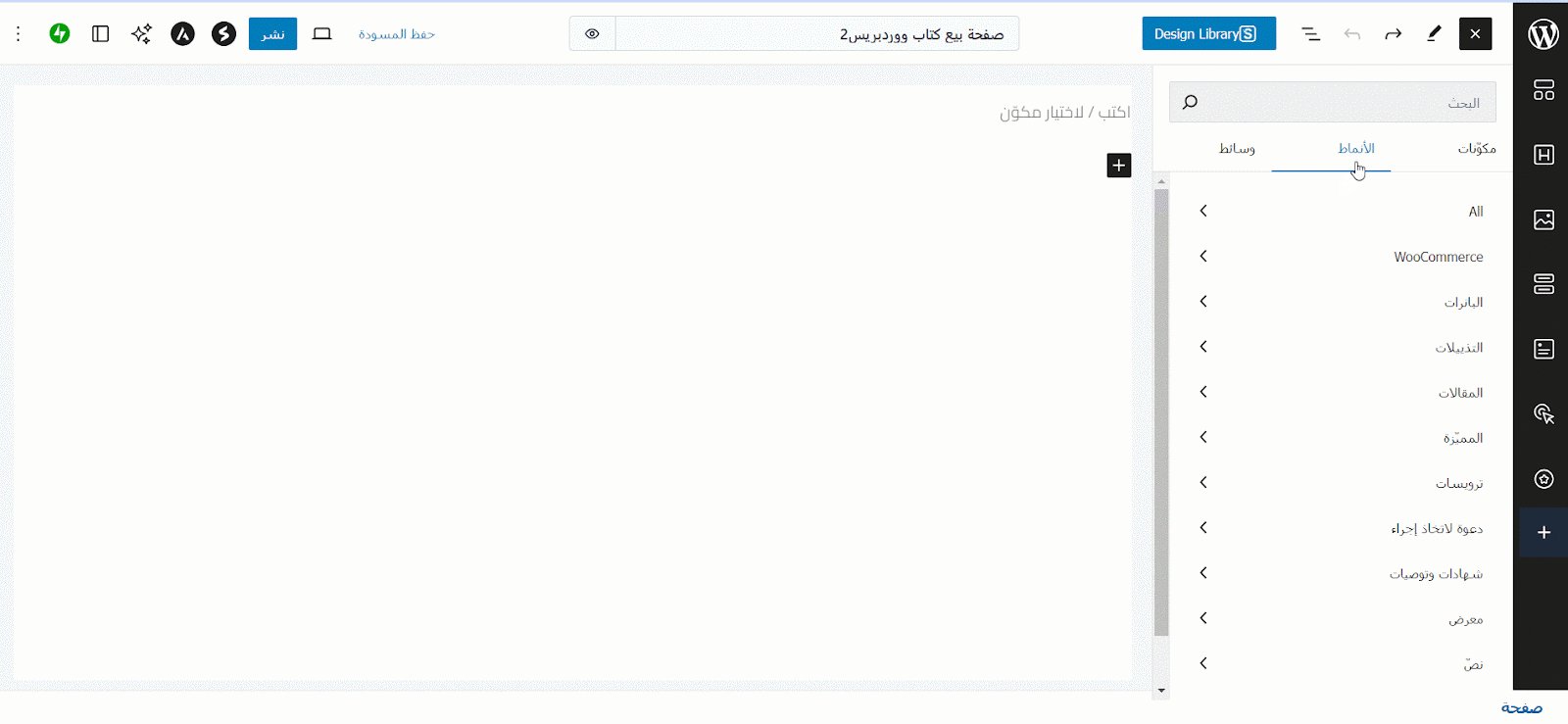
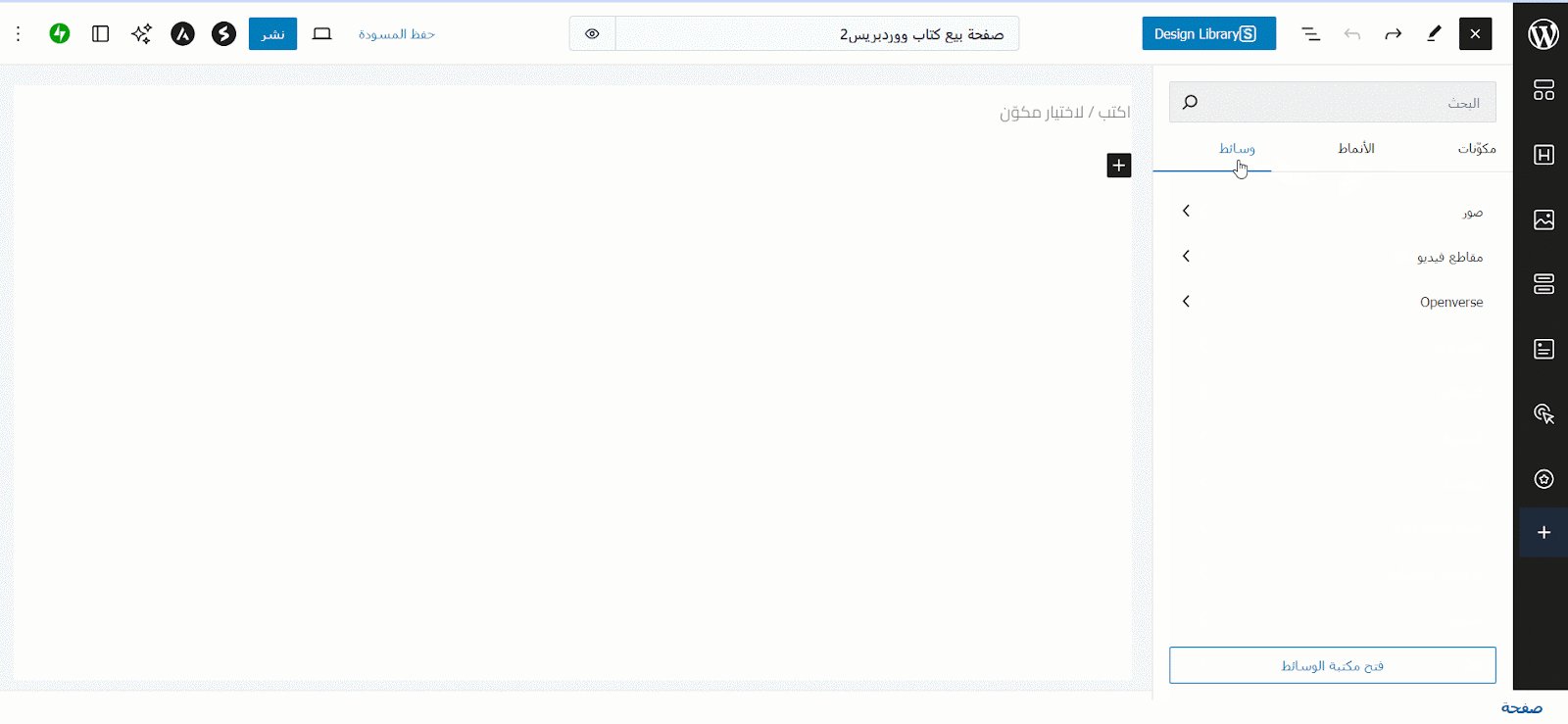
كما توضح الصورة التالية كلًا من تبويب الأنماط ووسائط بجانب تبويب مكونات:

كما يمكنك كذلك التحكم في إعدادات كل مكون وتخصيصه بعد إضافته من خلال الشريط الجانبي الذي يظهر يسار الصفحة ويمكنك من تخصيص الكثير من خصائص هذا المكون كالخطوط والألوان وطريقة التخطيط والهوامش وإضافة تأثيرات حركية وغيرها من الخصائص التي تسهل عليك تصميم موقعك بمرونة كبيرة في حين تكون خيارات التخصيص محدودة جدًا في مكونات جوتنبرج.
ومن أبرز المكونات المفيدة التي تضيفها Spectra نذكر:
- Container: مكون الحاوية وهي مكون مفيد لاحتواء كتل أخرى إذ تشبه المكون group في محرر الكتل جوتنبرج، إذ يمكنك من خلالها تنظيم مكونات صفحتك وإنشاء أي تخطيط تريده وإدارة الهوامش والحواف التي تفضل بين المكونات.
- وهي تعتمد على تقنية الصندوق المرن Flexbox في تنظيم العناصر داخلها تمكنك من إنشاء تخطيطات متجاوبة ومنظمة من خلال ترتيب العناصر المختلفة في صفوف أو أعمدة داخل كل حاوية.
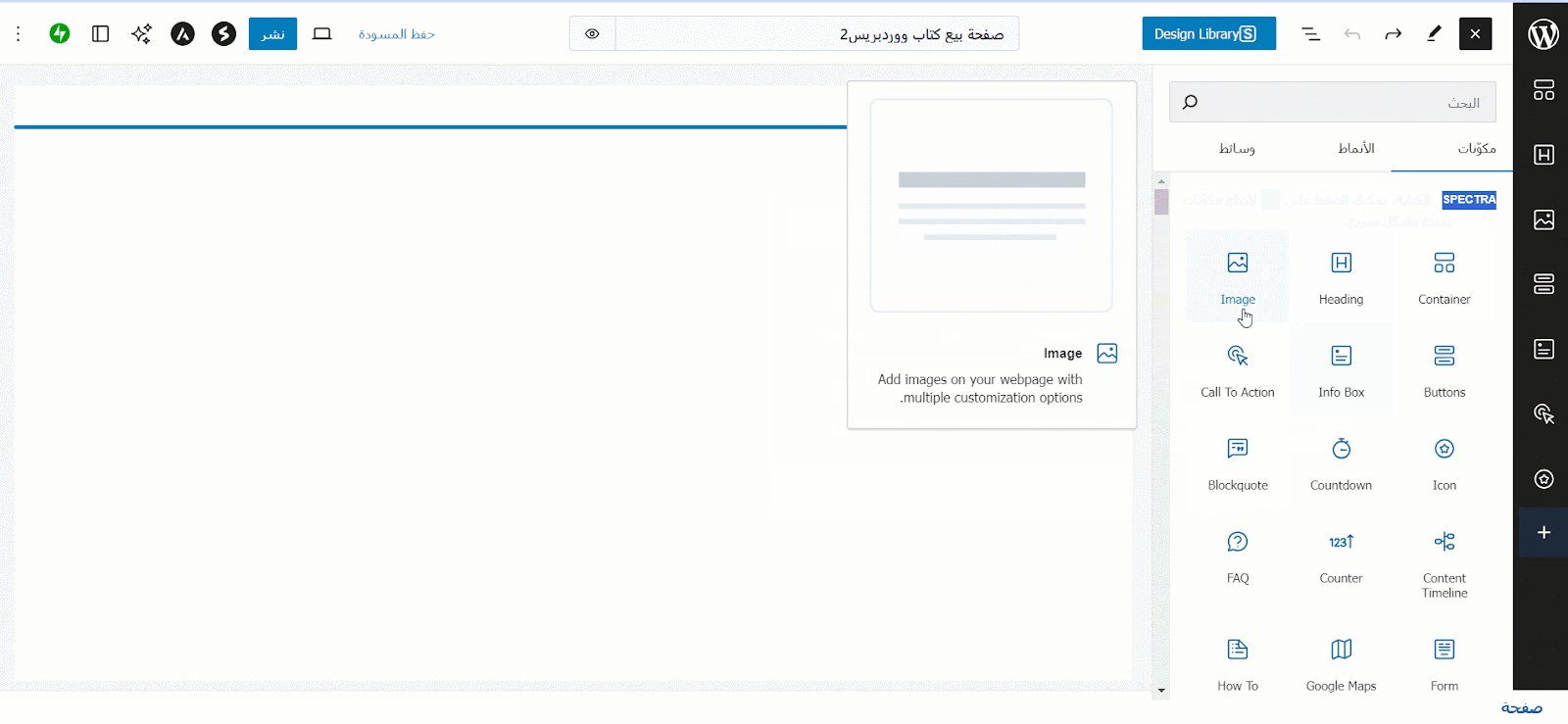
- Image: يوفر مكون مشابه لمكون الصورة الافتراضية في ووردبريس لكن مع ميزات أكثر تقدمًا في طريقة عرض الصورة وتوفير إمكانية لتعيين أبعادها لأجهزة مختلفة لضمان تجربة مستخدم أفضل.
- Call To Action: تتيح لك إنشاء عناصر اتخاذ إجراء إبداعية تساعد زوار موقعك على اتخاذ إجراء سريع. وهي تأتي بتصميمين مسبقين، أحدهما تتم محاذاة عناصره للوسط والآخر إلى اليسار ويمكنك بالطبع تغيير المحاذاة لليمين ليناسب اللغة العربية كما يمكنك تخصيص تصميم الزر بالكامل، وتغيير التخطيط وفق ما تحتاجه.
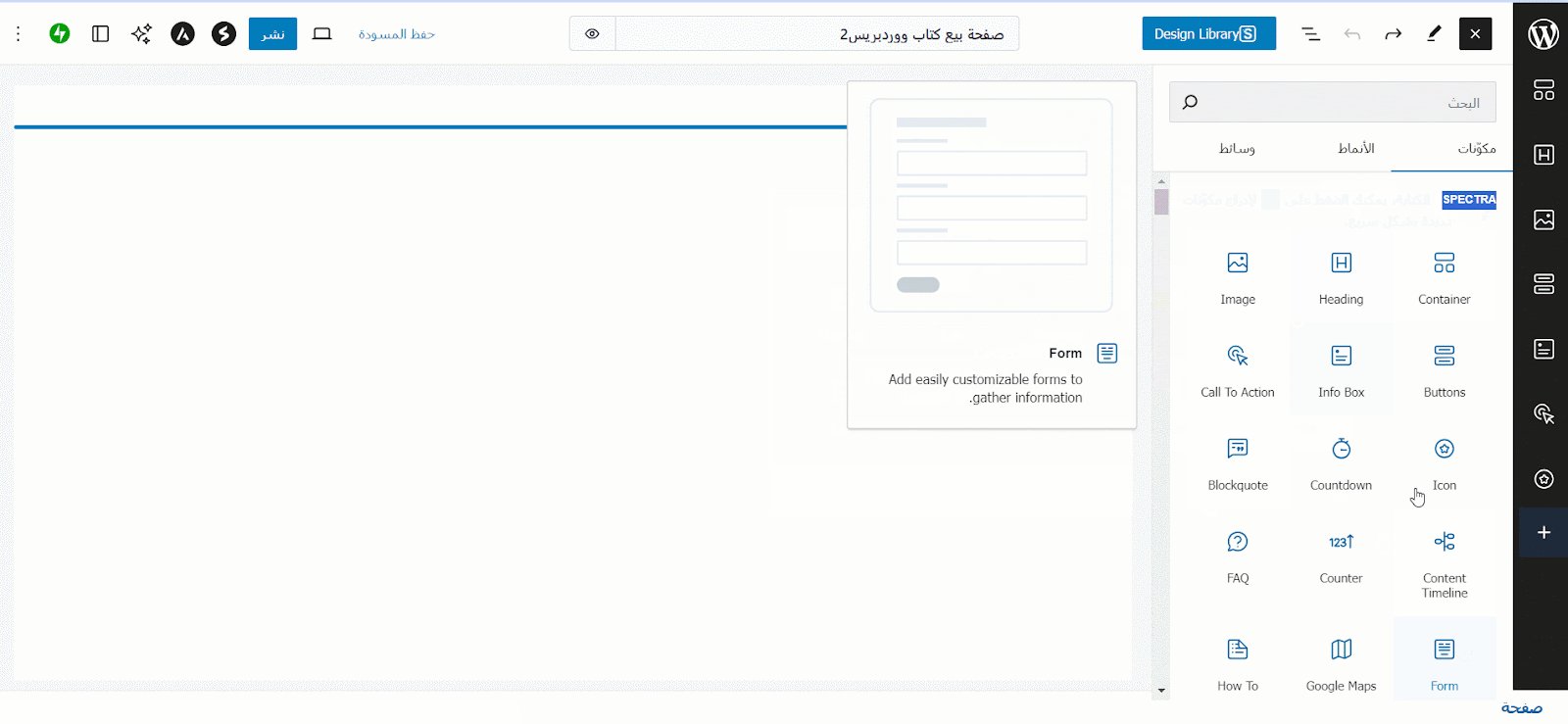
- Form: يوفر لك نموذج بتصاميم احترافية يمكنك استخدامه لإنشاء نموذج اتصال أو نموذج اشتراك في النشرة البريدية ببضع نقرات فقط ويسهل عليك جذب زوار الموقع وتوليد عملاء محتملين دون الحاجة إلى الاعتماد على إضافات خاصة بالنماذج.
وغيرها من المكونات العديدة الأخرى كما تظهر الصورة التالية:

تجربة إنشاء صفحة مبيعات باستخدام Spectra
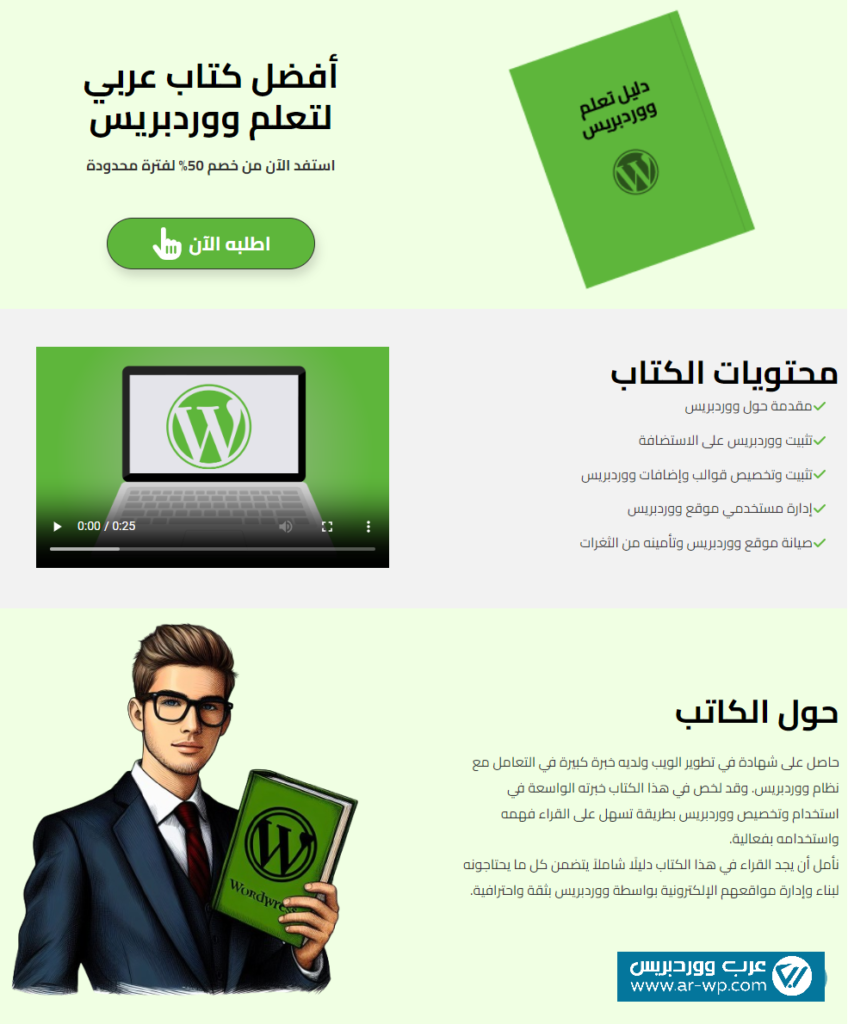
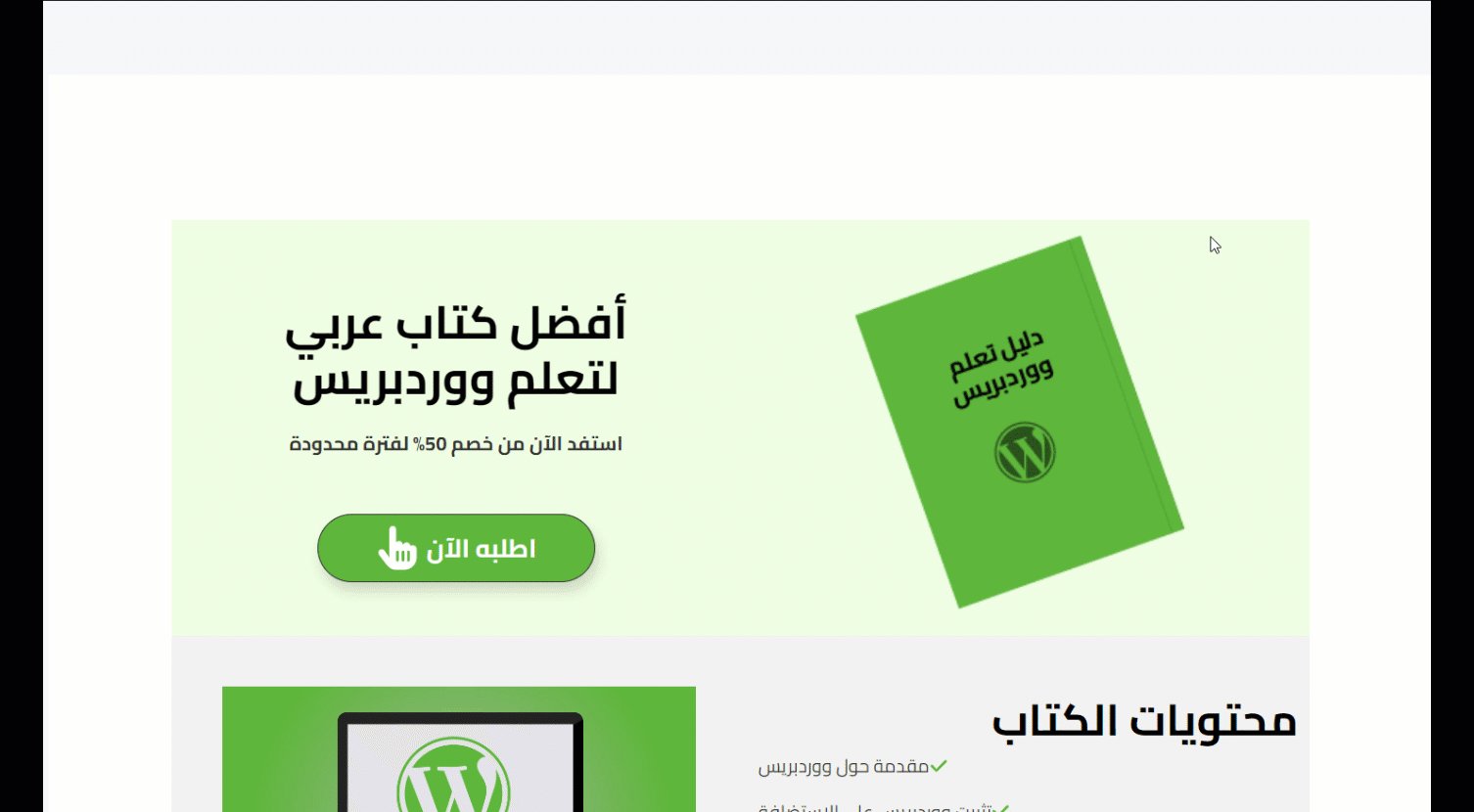
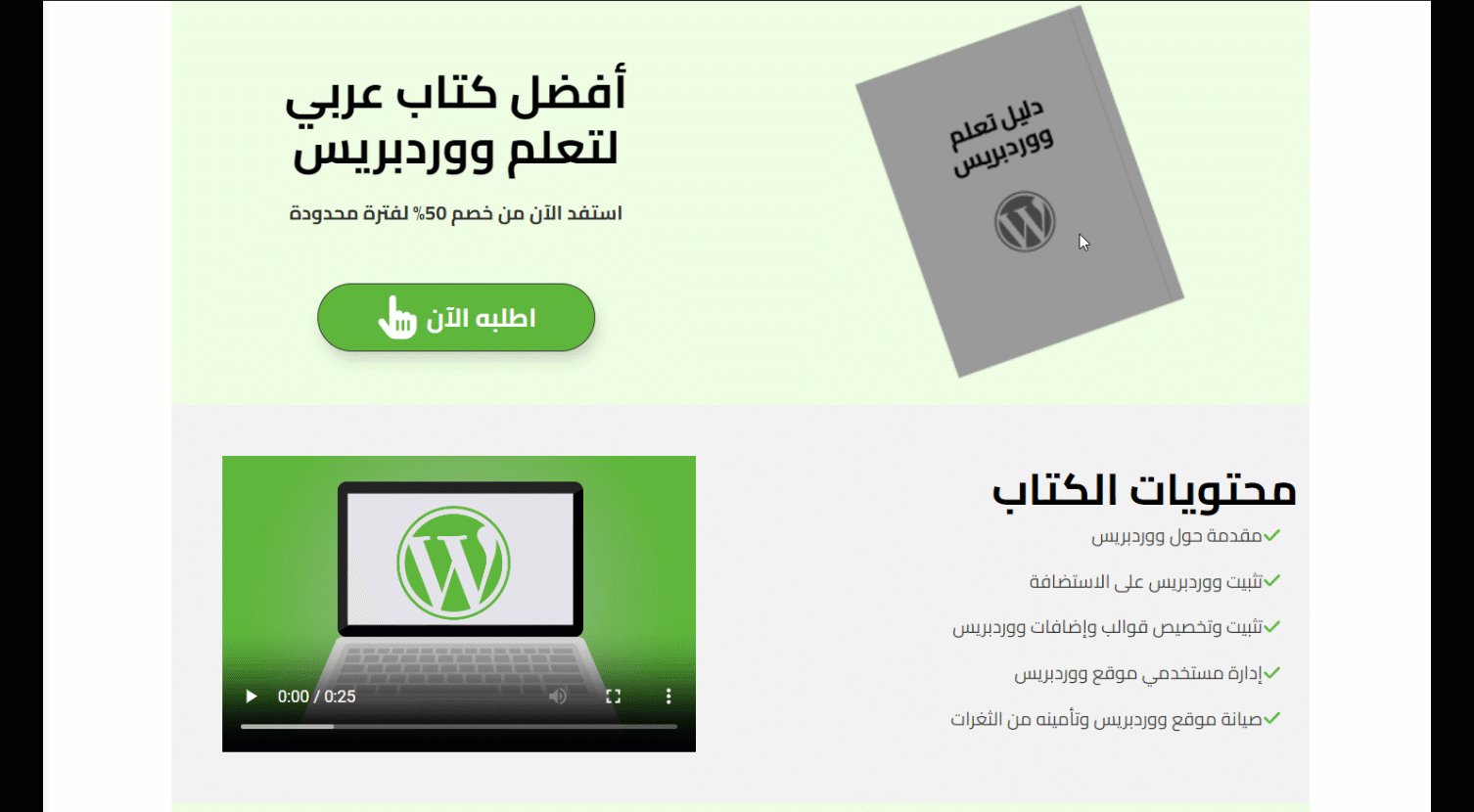
سننشئ في هذه الفقرة صفحة هبوط خاصة ببيع منتج عبارة عن (كتاب إلكتروني لتعليم ووردبريس) وستبدو الصفحة النهائية بالشكل التالي:

ملاحظة: صفحة الهبوط أو ما يعرف بالصفحة المقصودة هي صفحة ويب مستقلة بذاتها إذ ليس بالضرورة أن تكون جزءًا من موقع ويب متكامل، وهي تستخدم عادة في الإعلانات والحملات التسويقية وتعمل كنقطة دخول تُحوّل الزائر إلى موقعك، إذ يكون لها هدف رئيسي وهو تحويل هؤلاء الزوار إلى عملاء عن طريق إقناعهم وتشجيعهم على اتخاذ إجراء محدد بعد وصولهم لموقعك مثل التسجيل في النشرة البريدية، أو شراء منتج من متجرك، أو ملء نموذج ما للحصول على بياناتهم واستخدامها في الحملات التسويقية.
وينبغي أن تصمم كل صفحة الهبوط لتحقيق هدف محدد، لذا احرص على التركيز على تضمين العناصر التي تحقق هذا الهدف فقط، ولا تعرض للمستخدمين أي روابط تنقل أو عناصر إضافية قد تشتتهم عن هذا الهدف.
1. إنشاء صفحة جديدة
بدايةً سنحتاج لإنشاء صفحة جديدة، من خلال التوجه إلى تبويب "الصفحات"، ثم النقر على "إضافة جديد"، وسنقوم بتسميتها "صفحة بيع كتاب ووردبريس".
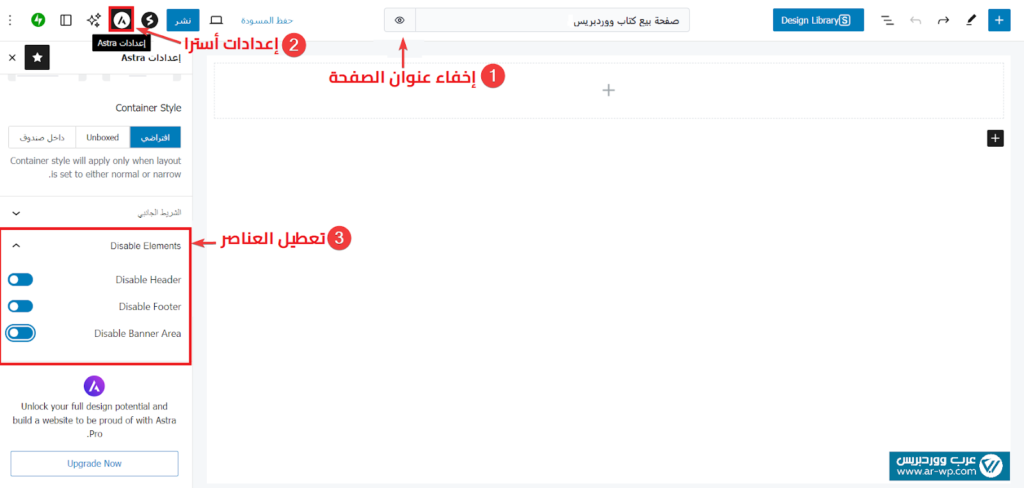
بعد إنشاء الصفحة، يتعين علينا إخفاء عنوان الصفحة، وذلك عبر النقر على الرمز الذي يشبه العين، حتى لا يظهر هذا العنوان لزائر الموقع.
في الخطوة الحالية ستقوم بتعطيل هيدر وفوتر الصفحة الرئيسية، وتختلف هذه الخطوة بحسب القالب المستخدم في موقعك، وبما أننا نستخدم في موقعنا الحالي قالب أسترا لذا سننقر من داخل محرر الصفحة على أيقونة إعدادات Astra الموجود أعلى يمين الصفحة ونختار من قسم تعطيل العناصر Disable Elements كل من خيار تعطيل الرأس Disable Header والتذييل Disable Footer والبانر Disable Banner Area لإخفاء عرضها للمستخدم النهائي.

2. إنشاء الجزء الأول من الصفحة (Hero Section)
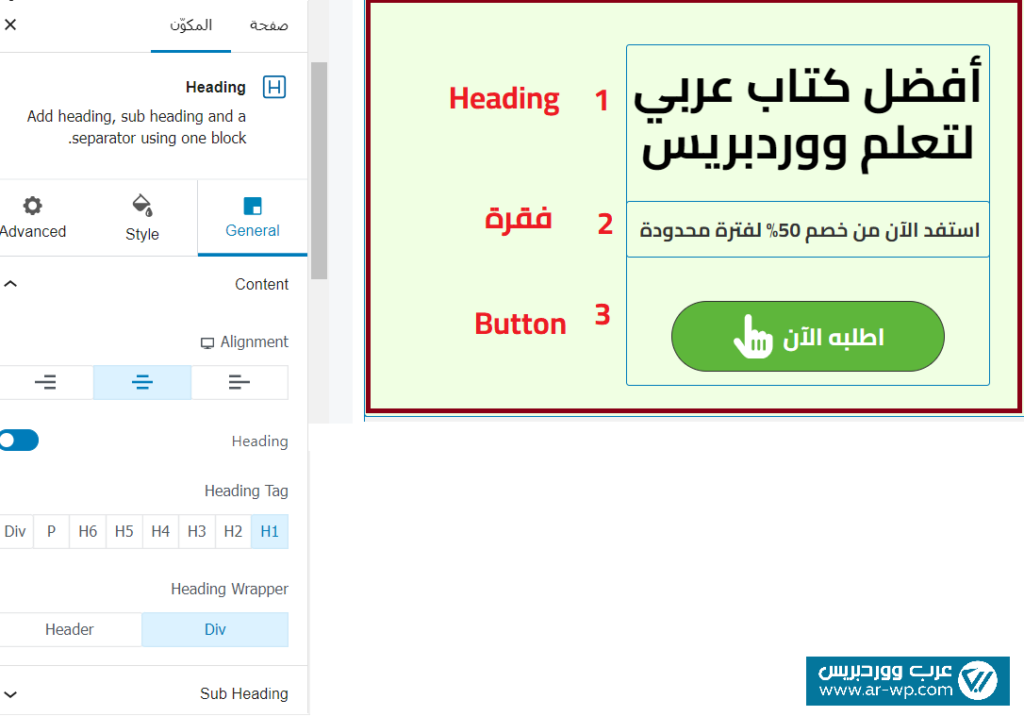
لنبدأ بتصميم القسم الأول أعلى صفحة الهبوط العناصر الذي يتضمن العناصر التالية:

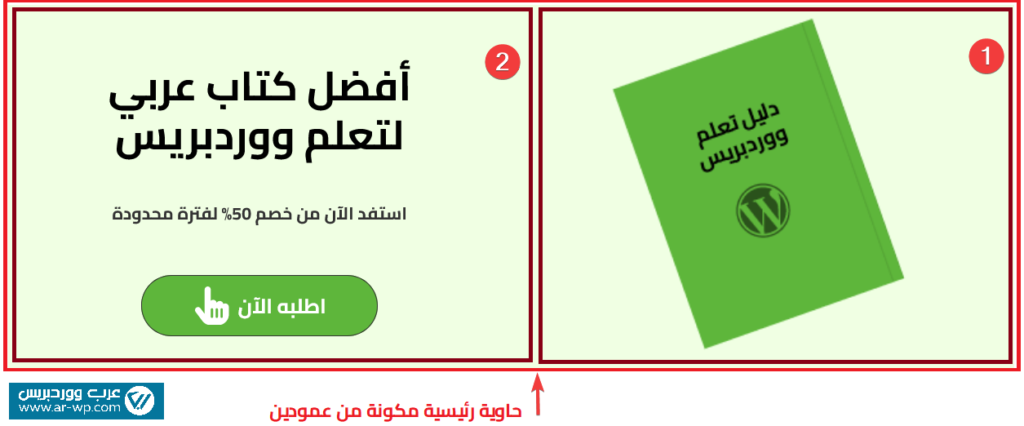
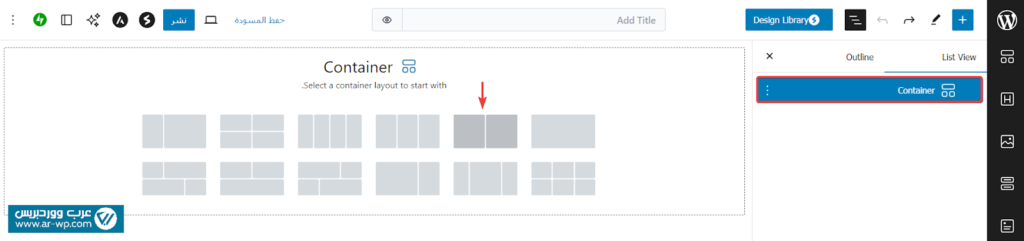
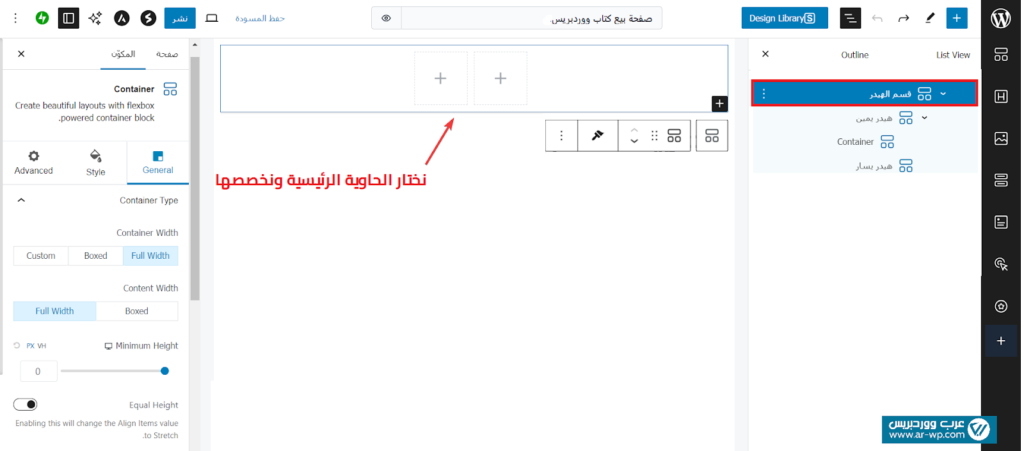
سنحتاج إلى حاوية محتوى تحتوي على عمودين لتضمين صورة الكتاب في الجزء الأيمن والنص مع الزر في الجزء الأيسر، وسنقوم بإنشاء هذه الحاوية باستخدام مكون Container واختيار تخطيط عمودين كما في الصورة التالية:

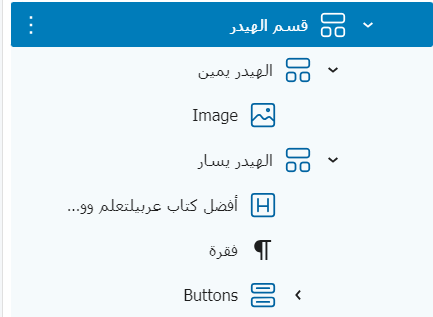
سنُسمي الحاويات بأسماء واضحة للتعامل السهل، فمثلًا نسمي الحاوية الرئيسية "الهيدر"، والحاوية الفرعية الأولى "الهيدر يمين" (مع إضافة مكون الصورة)، والحاوية الفرعية الثانية "الهيدر يسار" (مع إضافة مكونات العنوان H1 لتكون فقرة والأزرار)، كما يلي:

بعد ذلك سنقوم بتخصيص كل حاوية من هذه الحاويات بالخصائص المناسبة، لذا نختار بداية الحاوية الرئيسية المسماة "الهيدر" ونخصصها من الشريط الجانبي كما في الصورة التالية:

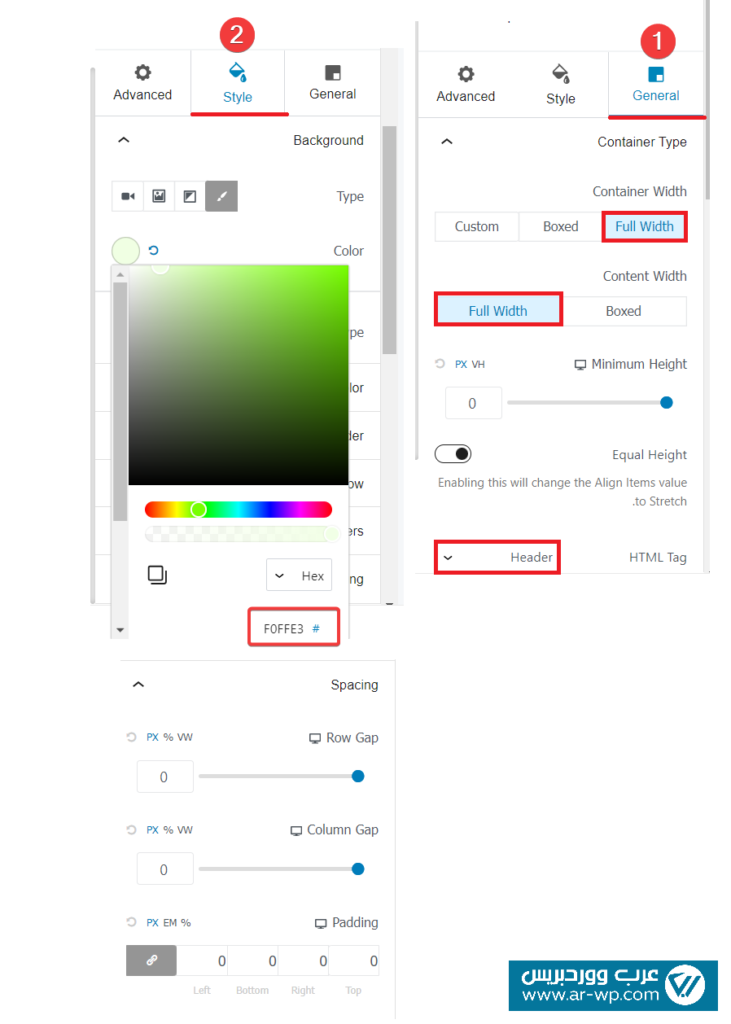
ستجد الخصائص موزعة على أكثر من تبويب فمن التبويب "General" حدد عرض الحاوية Container Width وعرض المحتوى بداخلها Content Width بالقيمة Full Width لتظهر على كامل على الشاشة، وحدد قيمة الخاصية HTML Tag لتكون Header.
وخصص من التبويب "Style" لون الخلفية Background وسنكت الكود F0FFE3 (أخضر فاتح)، ثم من إعداد Spaces كلًا من قيمتي التباعد بين الأسطر Row Gap وبين الأعمدة Column Gap وقيمة الهوامش الداخلية Padding والهوامش الخارجية Margin بالقيمة صفر كما يلي:

سنطبق نفس الطريقة لتخصيص كل حاوية فرعية (هيدر يمين، وهيدر يسار) مع اختلاف بعض القيم عن الحاوية الرئيسية، لذا نحدد الحاوية التي نريد تخصيصها ونجعل عرضها المخصص Custom Width بقيمة 50% لتأخذ نصف عرض الحاوية الرئيسية، ونترك الخاصية HTML Tag على القيمة الافتراضية Div كما نضيف هامشًا علويًا لها Margin بقيمة 10 بكسل كما توضح الصورة التالية:
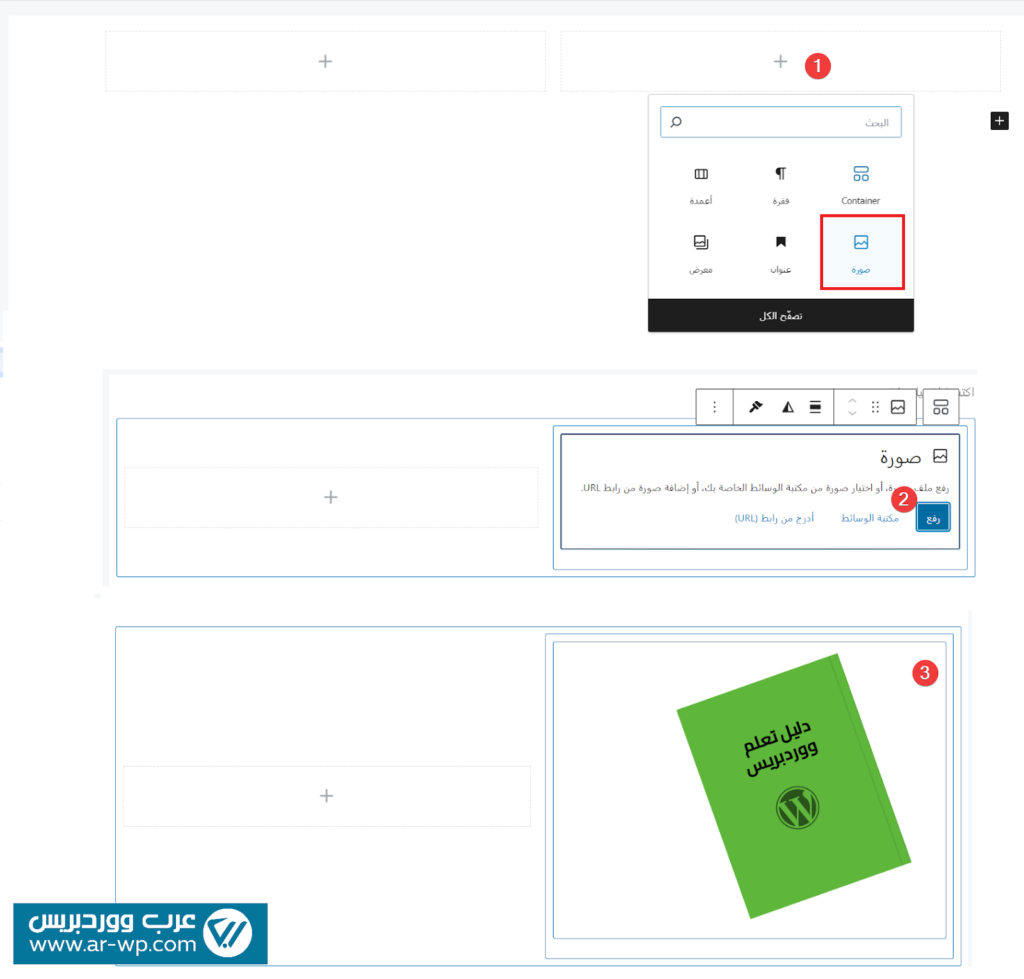
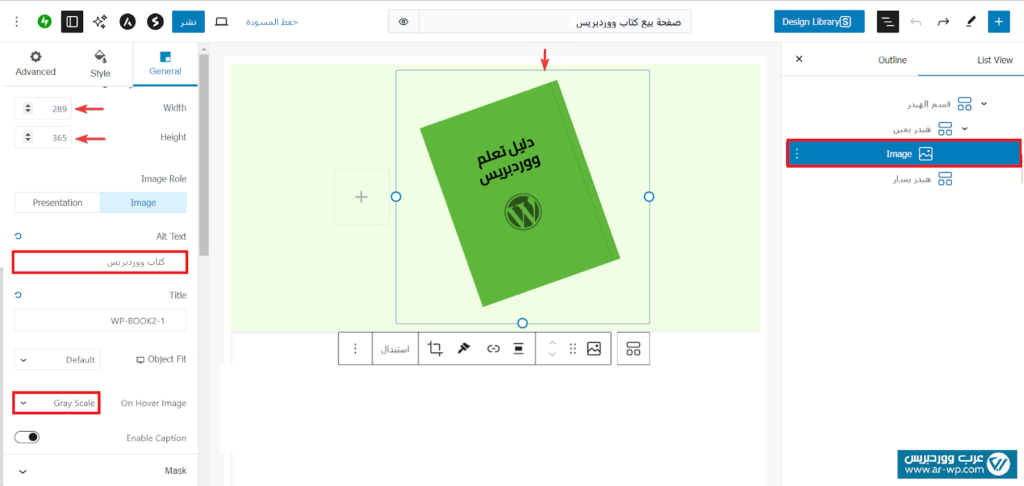
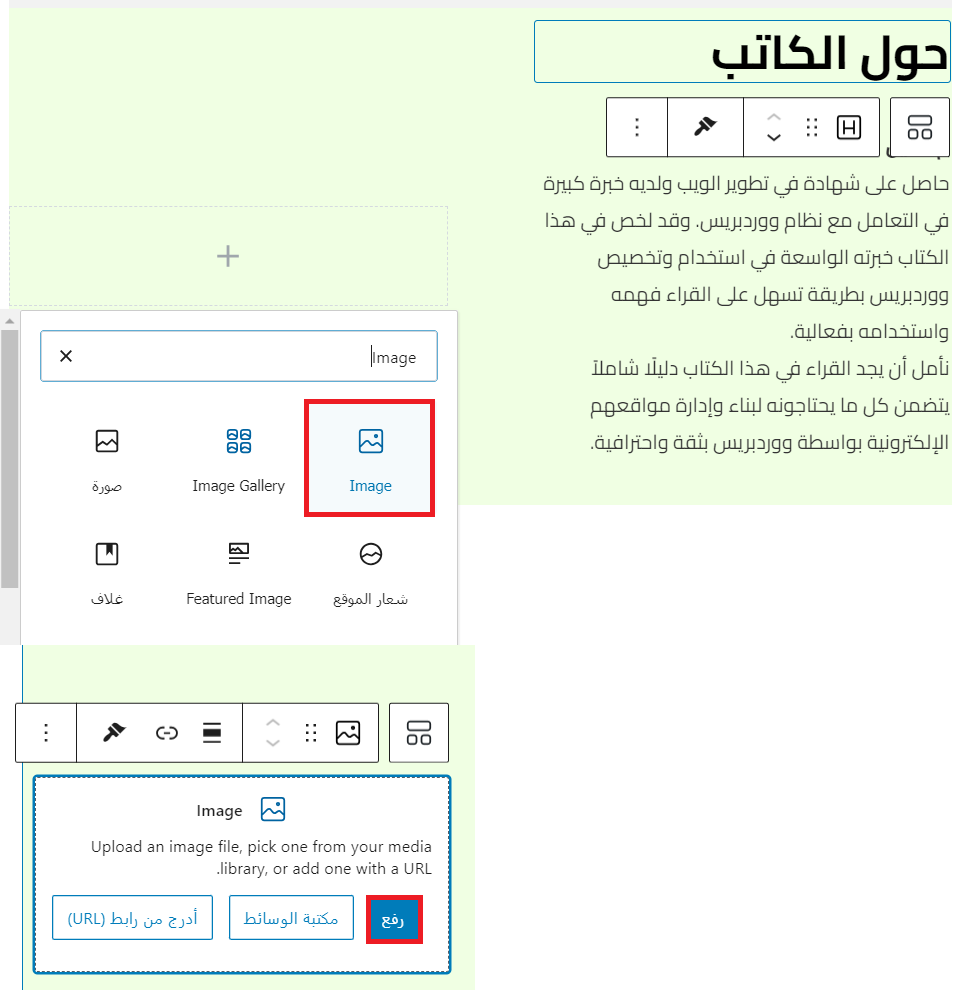
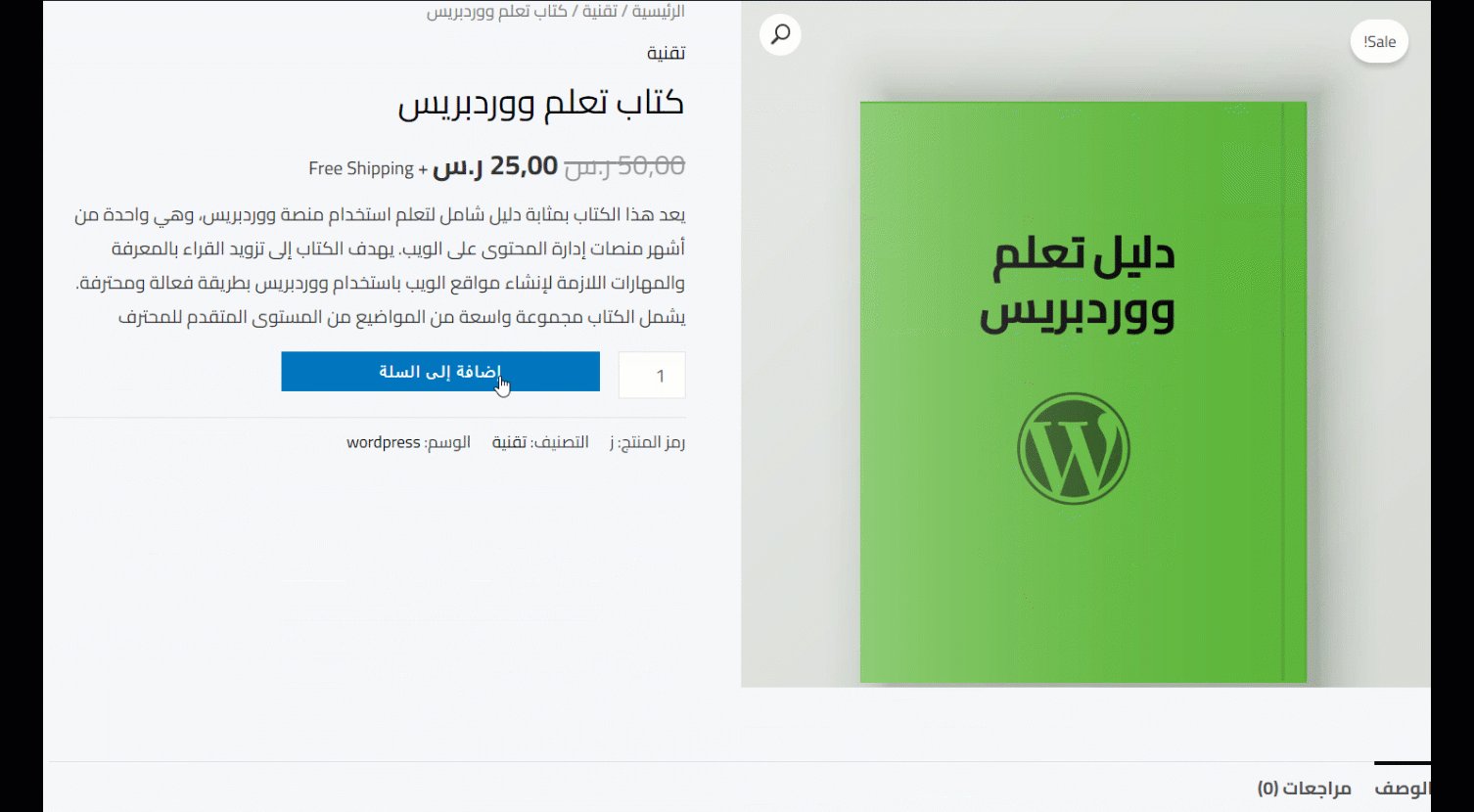
الآن سنصيف العناصر للحاوية الفرعية اليمنى، وهي كما وضحنا سابقًا مكوّن الصورة Image الخاص بإضافة Spectra (وليس صورة المحرر الافتراضي) ونرفع صورة الكتاب المطلوب بيعه وفق تسلسل الخطوات الموضحة هنا:

بعد ذلك سنقوم بتحديد خصائص مكون الصورة في التبويب العام، مثل محاذاته لتكون نحو الوسط، وأبعاد الصورة (365 عرضًا و269 ارتفاعًا)، ونوفر نصًا بديلاً (كتاب ووردبريس) لوصف المحتوى، ونختار قيمة الخاصية 'On Hover Image' لتكون Gray scale لتحويل الصورة إلى درجات رمادية عند تحريك المؤشر عليها.

ثم خصص الحاوية الفرعية الثانية، المسماة "هيدر يسار"، والتي ستكون على الشكل التالي:

سنضيف 3 مكونات هنا وهي العنوان"Heading" ونكتب فيه النص التالي (أفضل كتاب عربي لتعلم ووردبريس ) ونحدد محاذاته نحو الوسط ووسمه H1 ونخصص هوامشه الخارجية Margin لتكون 10 من الأعلى والأسفل وصفر من اليمين واليسار.
ملاحظة: يمكن تخصيص خط الكتابة من قسم Typography ولكننا خصصنا مسبقًا خط الموقع من خلال خيارات القالب واخترنا الخط Cairo.
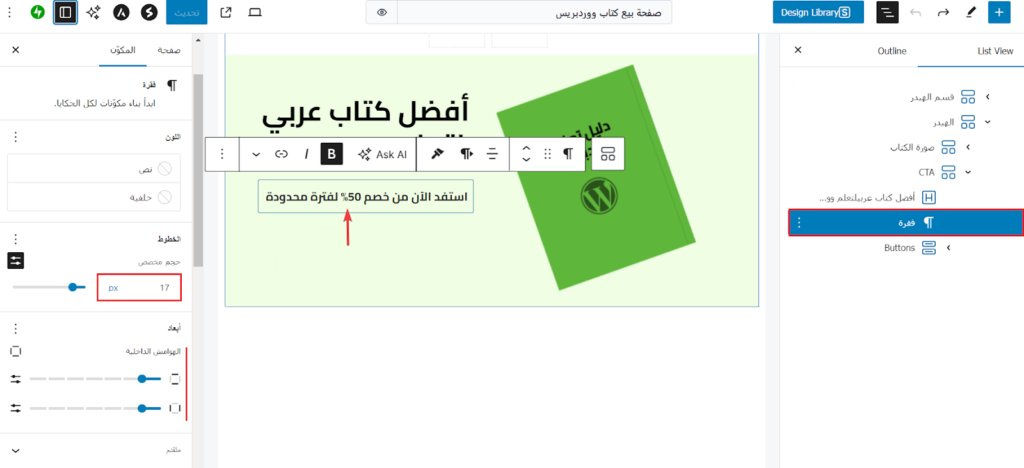
ثم نضيف بعده مكون الفقرة النصية ونخصص حجم الخط بالقيمة 17 بكسل ونزيد الهوامش الداخلية كما في الصورة التالية:

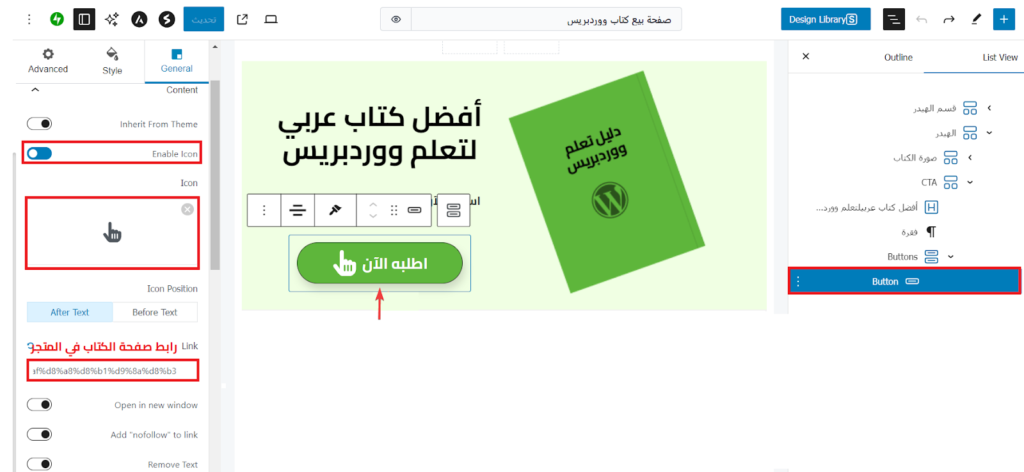
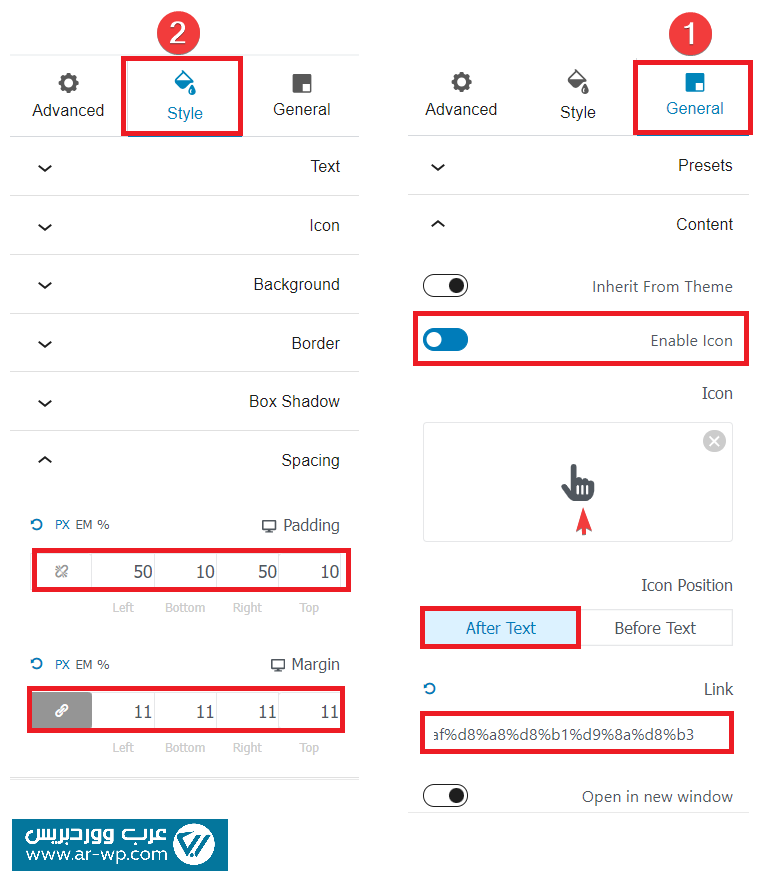
وأخيرًا نضيف مكون الأزرار Buttons، ونكتب في نص الزر عبارة (اطلبه الآن) وهو الزر المسؤول عن توجيه المستخدم لصفحة شراء المنتج في المتجر ونطلق عليه اسم زر اتخاذ إجراء CTA، ونضيف أيقونة Icon مناسبة بعد نص الزر، ونربط معه عنوان URL الخاص بصفحة شراء الكتاب.

وننسق من التبويب "Style" لون الخلفية باللون 5EB63B (الأخضر الغامق) وحجم الخط 22 بكسل، كما نضيف حدودًا باللون الأسود سماكتها1 بكسل، ونجعل حواف الزر دائرية بقيمة 30 بكسل، ونضيف تأثيرًا للزر Separate Hover Shadow ليظهر ظلًا عند مرور مؤشر الفأرة فوقه، وأخيرًا نخصص هوامشه كما توضح الصورة التالية:

بهذا يكون القسم العلوي من صفحة الهبوط قد انتهى وحان دور تصميم القسم الثاني الخاص بمحتويات الكتاب.
خطوة3: إنشاء قسم محتويات الكتاب
سنضيف بهذا القسم أيضًا حاوية رئيسية اسمها "محتويات الكتاب" مكونة من عمودين أولهما يتضمن حاوية فرعية سنسميها "قائمة المحتويات"، والثاني حاوية فرعية سنسميها "فيديو المحتويات" كما يلي:
سنخصص الحاوية الرئيسية بنفس طريقة تخصيص "حاوية الهيدر" في الفقرة السابقة، لذا نحدد الحاوية ونجعل عرض الحاوية وعرض المحتويات بالقيمة Full لتكون على كامل الصفحة، ونحدد وسم الحاوية بالقيمة Section لتحسين تنظيم المحتوى.
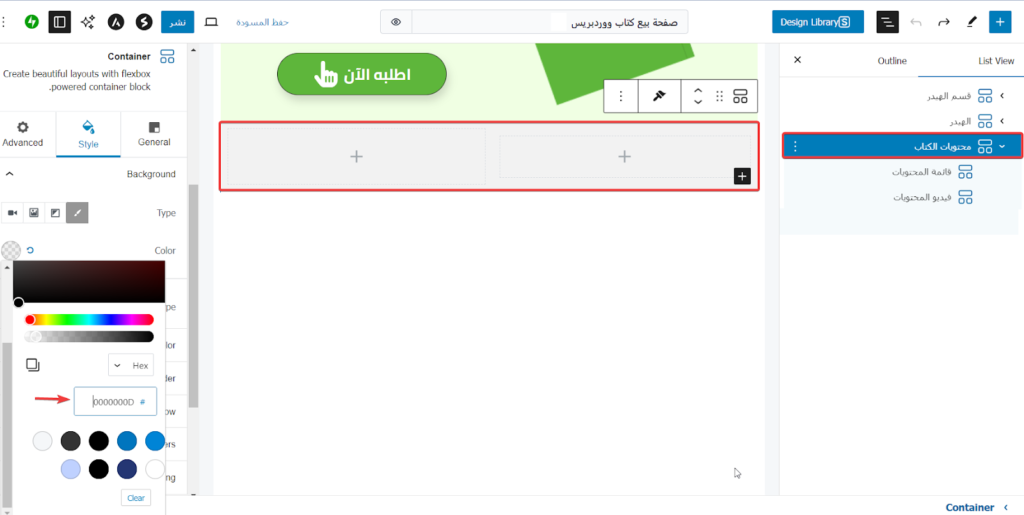
في التبويب Style نجعل لون الخلفية 0000000D (رمادي فاتح) ونحدد كلًا من التباعد بين الأسطر وبين الأعمدة والهوامش الداخلية لتكون 10 من كل الجهات ونترك الهوامش الخارجية Margin بالقيمة صفر.

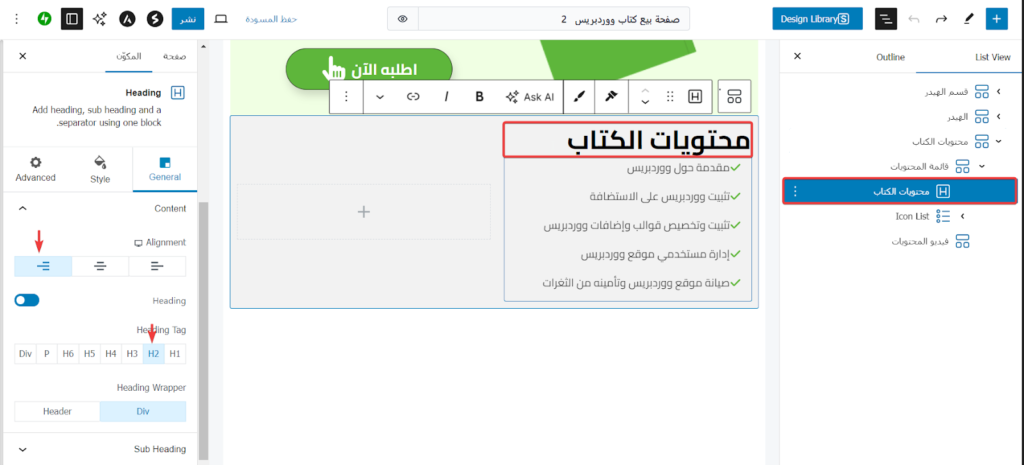
بعدها نضيف للحاوية الفرعية الأولى "محتويات الكتاب" مكون العنوان Heading ونجعله من المستوى الثاني H2 ونخصص محاذاته نحو اليمين.

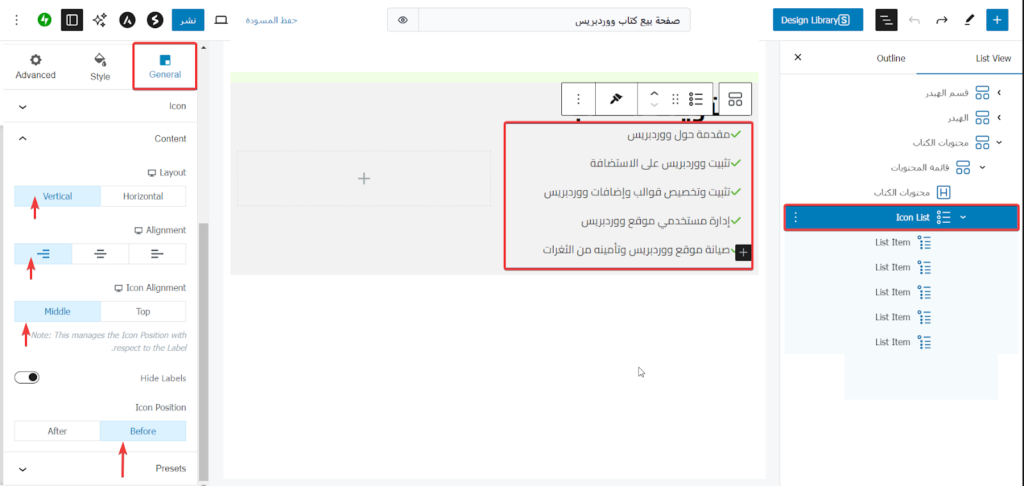
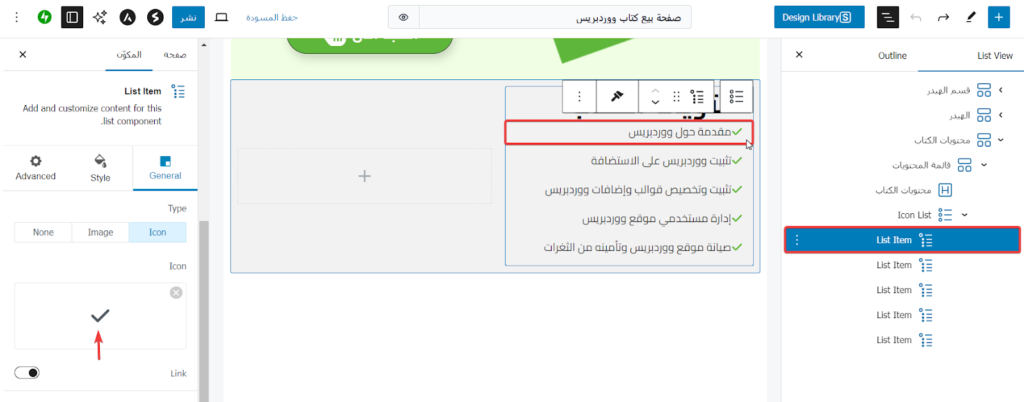
ثم نضيف مكون آخر تحته هو قائمة الأيقونات List icon لعرض محتويات أو فصول الكتاب، وهذا المكون يتضمن عدة عناصر من نوع List Item، ونجعل محاذاة محتوى القائمة نحو اليمين، ومحاذاة الأيقونات في الوسط وموضع الأيقونات قبل النص، وننسق حجم الأيقونة من التبويب Style ليكون 16 بكسل.

وبالنسبة لعناصر القائمة List item يفضل للسهولة أن تخصص أول عنصر من القائمة وتنسقه بالشكل المطلوب إذ نحدد شكل الأيقونة كعلامة صح ولونها بالقيمة 5EB63B (اللون الأخضر الغامق) ثم تنسخه عدة مرات وتعدل محتواه.

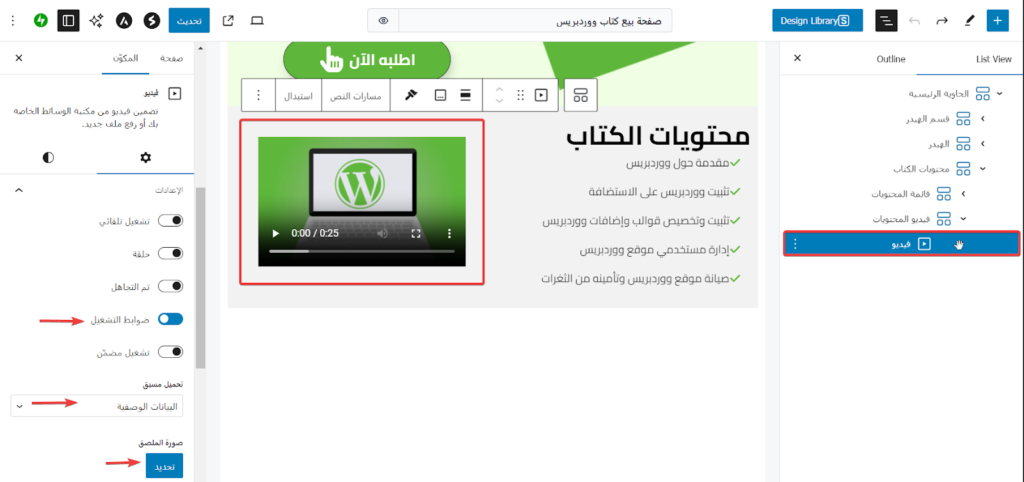
الآن في الحاوية الفرعية الثانية "فيديو الكتاب" سنضيف مكون الفيديو ونرفع مقطع الفيديو الخاص بنا ونختار عرض ضوابط التشغيل وتحميل البيانات الوصفية، ويمكن رفع صورة الملصق لتكون صورة مصغرة للفيديو كما يلي:

بهذا نكون انتهينا من القسم الثاني لصفحة الهبوط وبقي لدينا القسم الأخير الخاص بمعلومات الكاتب.
خطوة3: إنشاء قسم معلومات الكاتب
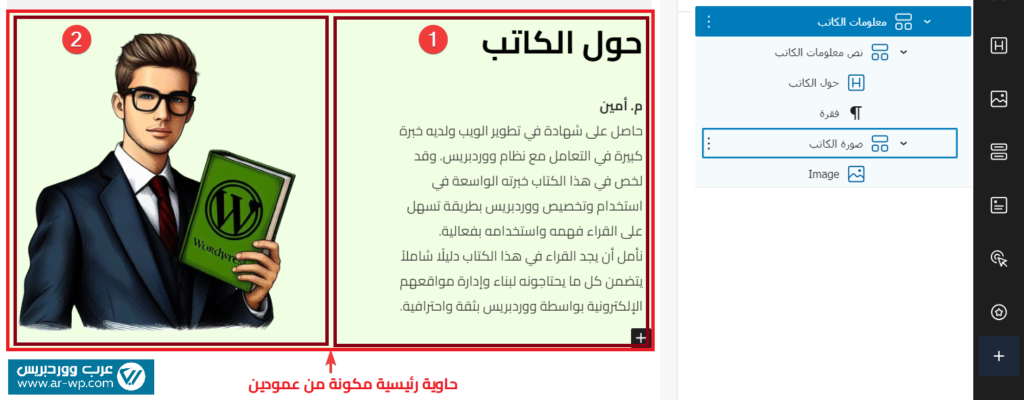
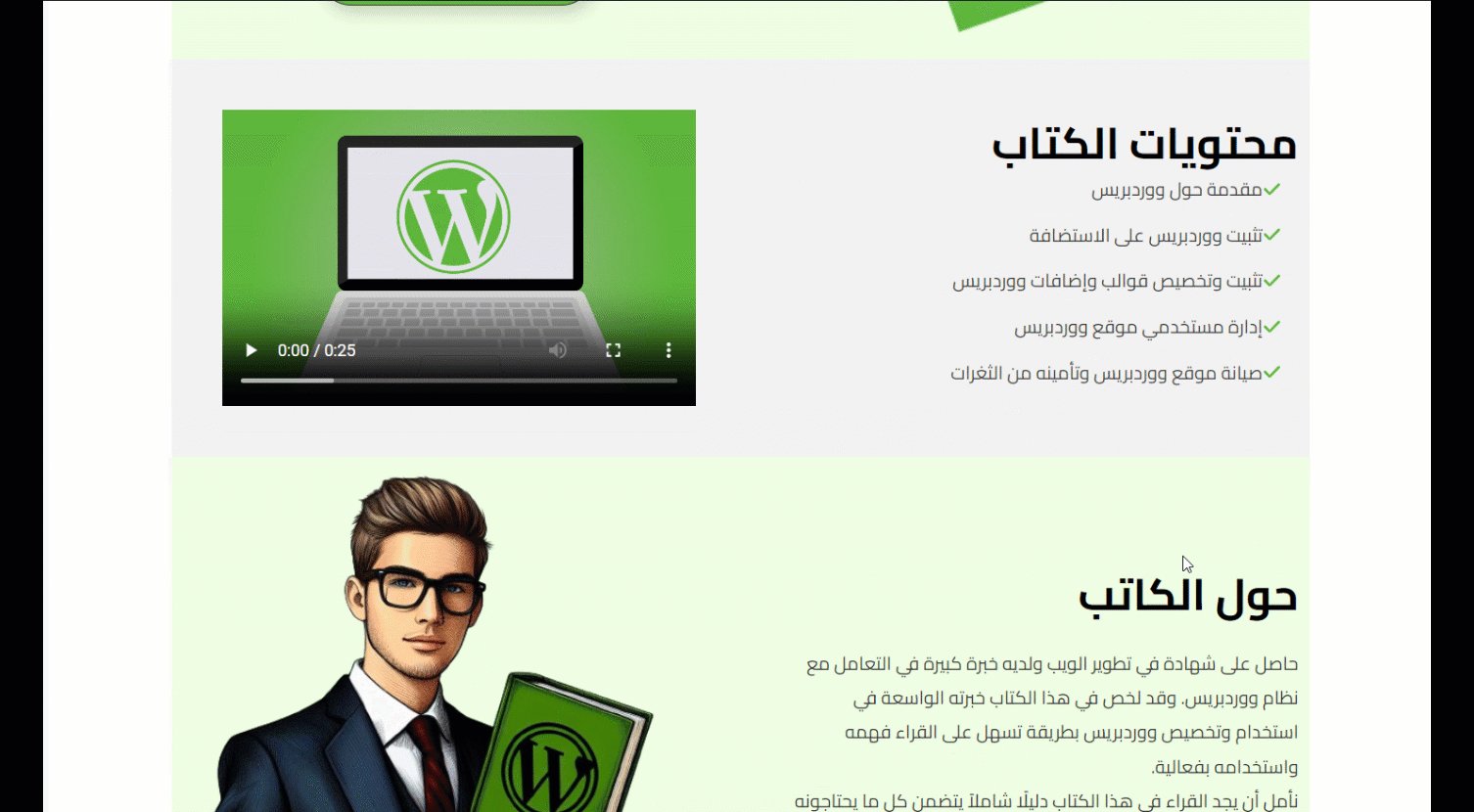
يتضمن هذا القسم معلومات حول كاتب الكتاب وصورته وخبراته الفنية لنشجع القارئ على الثقة به واقتناء الكتاب كما في الصورة التالية:

كما تلاحظ في الصورة أعلاه سنحتاج هنا أيضًا لمكون حاوية رئيسية سنسميها "معلومات الكاتب" وضمنها عمودان بكل منهما حاوية فرعية نسمي الأولى "معلومات الكاتب" (وضمنها عنوان وفقرة) ونسمي الثانية "صورة الكاتب" (وضمنها مكون صورة) ونخصصها كما خصصنا حاويتي "الهيدر" و"محتويات الكتاب" تمامًا.
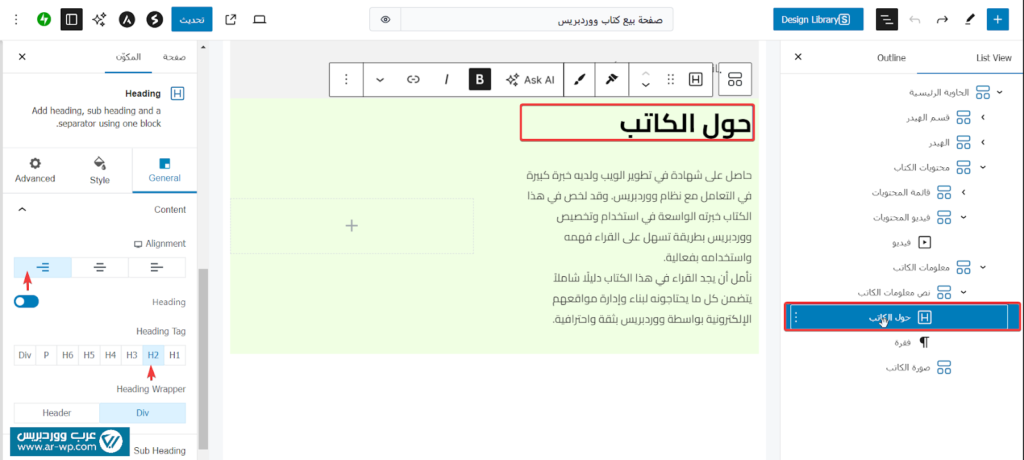
نجعل العنوان "حول الكاتب" في حاوية "معلومات الكاتب" من المستوى الثاني H2 ونجعل محاذاته نحو اليمين، ونكتب في الفقرة نصية مهارات الكاتب ونخصص محاذاتها لليمين أيضًا.

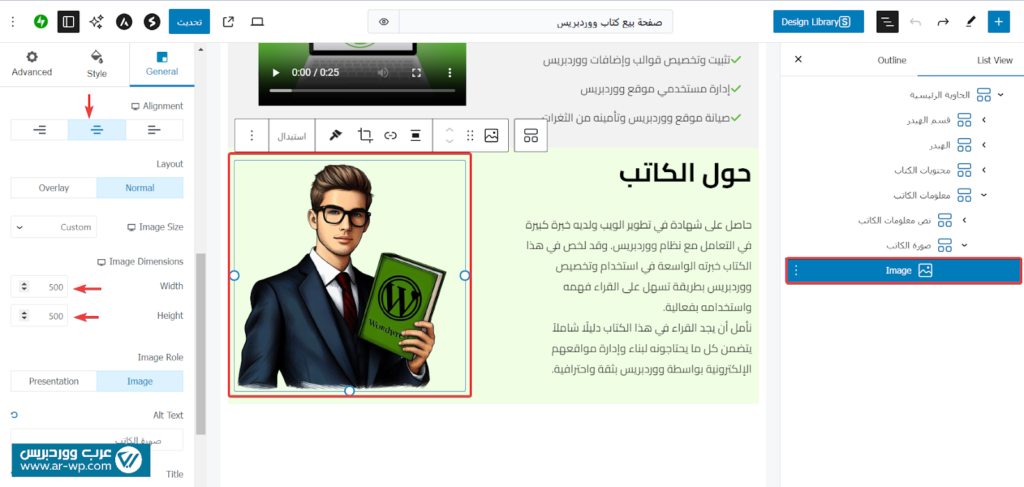
أخيرًا نضيف في حاوية "صورة الكاتب" على اليسار مكون الصورة Image الخاص بإضافة سبيكترا ونرفع صورة الكاتب ضمنها كما يلي:

ثم نخصص صورة الكاتب بنفس الطريقة التي خصصنا صورة الكتاب في قسم الهيدر حيث جعلنا محاذاتها للوسط وحددنا أبعادها بالقيمة 500 بكسل عرضًا و ارتفاعًا، وحددها قيمة الخاصية On Hover Image لتكون Gray Scale لنجعل الصورة تظهر بتدرجات الرمادي عند مرور مؤشر الفأرة فوقها.

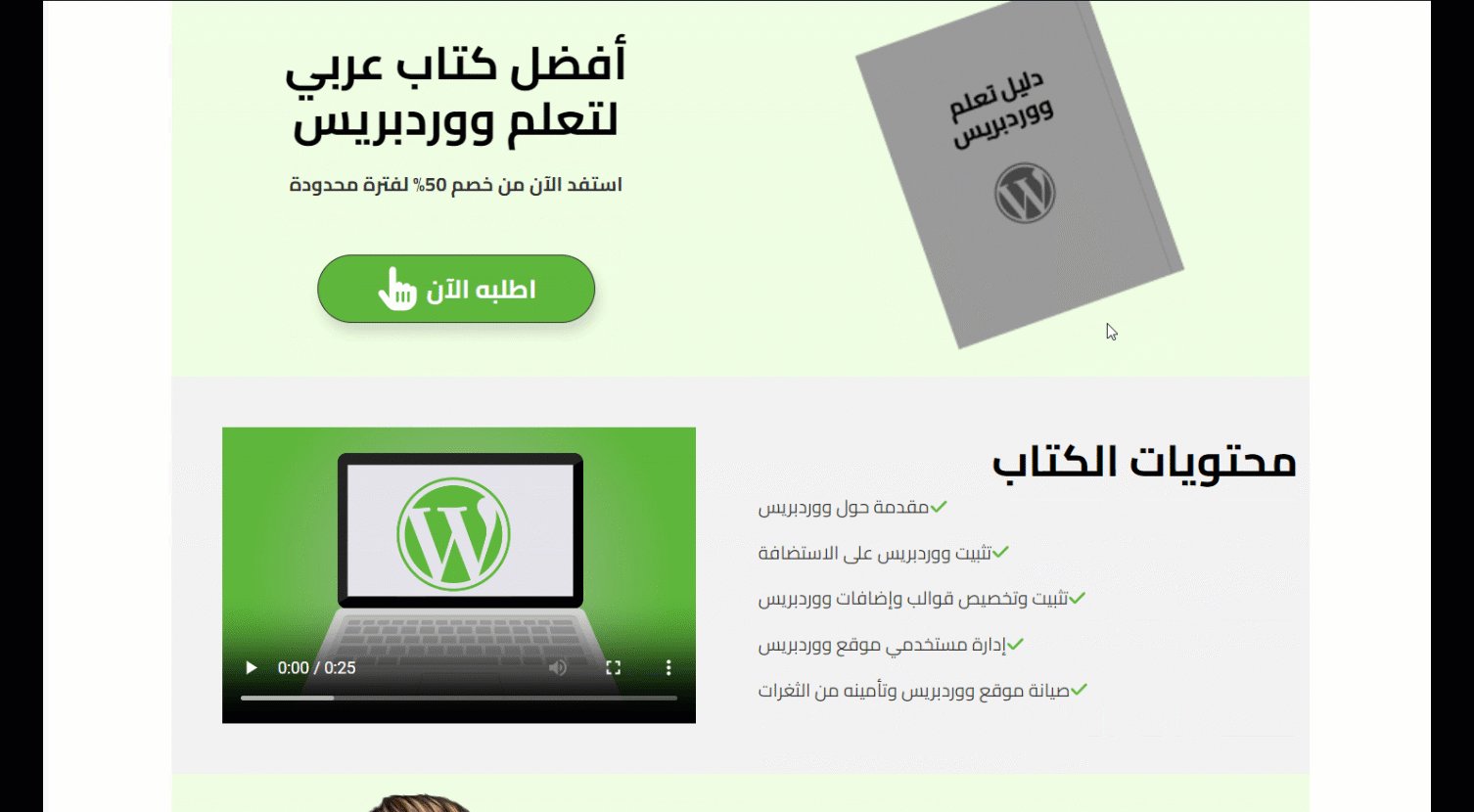
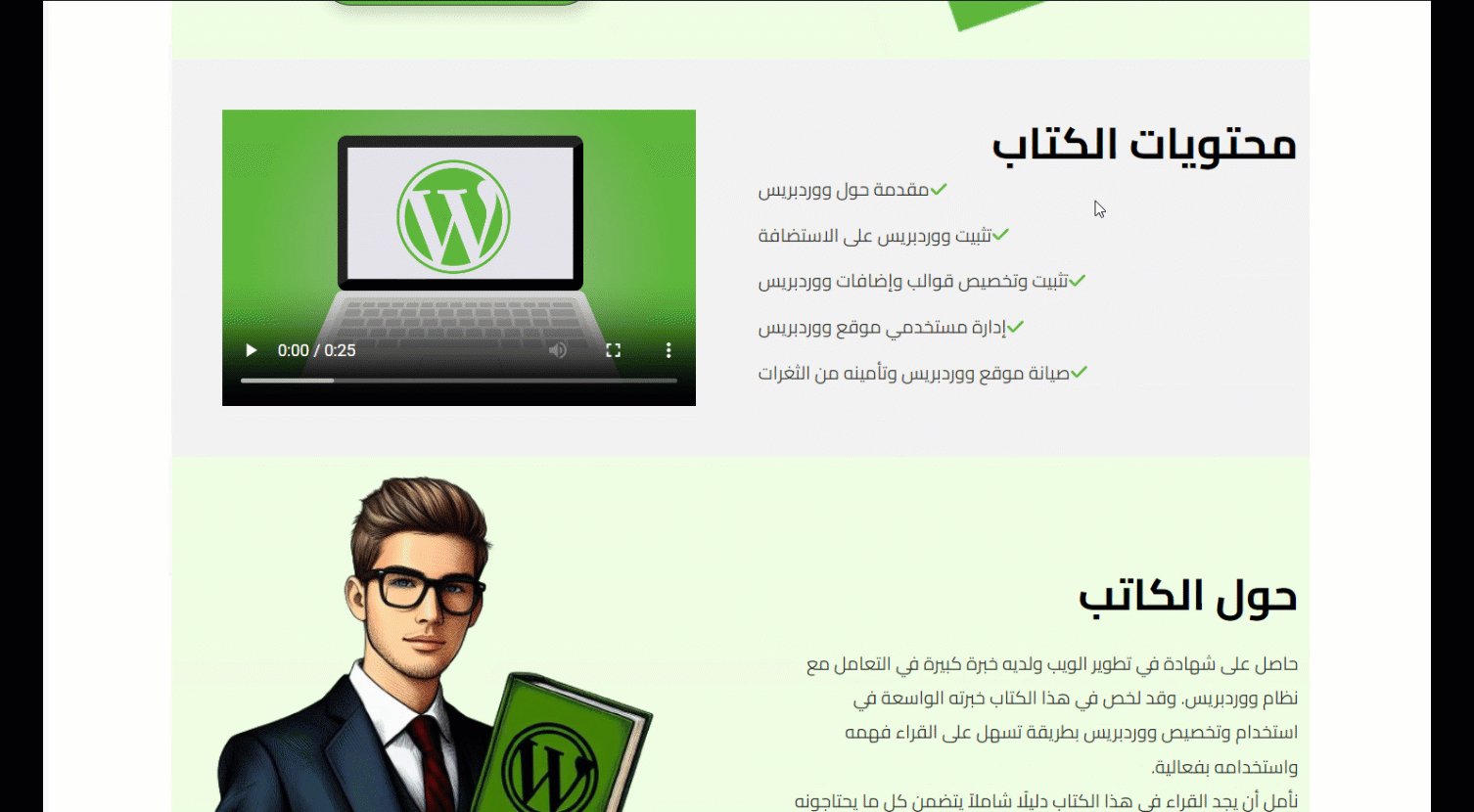
بهذا نكون قد انتهينا من إعداد مكونات صفحة الهبوط الخاصة بنا وبقي علينا نشرها وعرضها في المتصفح، ستظهر صفحتنا على النحو التالي:

لاحظ أن قائمة محتويات الكتاب تظهر نحو اليسار ولا تطبق المحاذاة نحو اليمين كما خصصناها سابقًا من خلال الإعداد، والحل هنا هو تطبيق تنسيقات CSS مباشرة لتصحيحها كما سنتعلم في الفقرة التالية.
تصحيح عرض قائمة محتويات الكتاب
قد لا تظهر بعض المكونات بالشكل الصحيح في بعض الأحيان بالشكل الصحيح رغم تحديد والسبب في ذلك هو تطبيق تنسيقات أخرى عليها من قبل القالب أو ربما من إضافات أخرى في الموقع، أو ربما لا تجد التنسيقات المطلوبة المناسبة للمكون من قسم الخصائص.
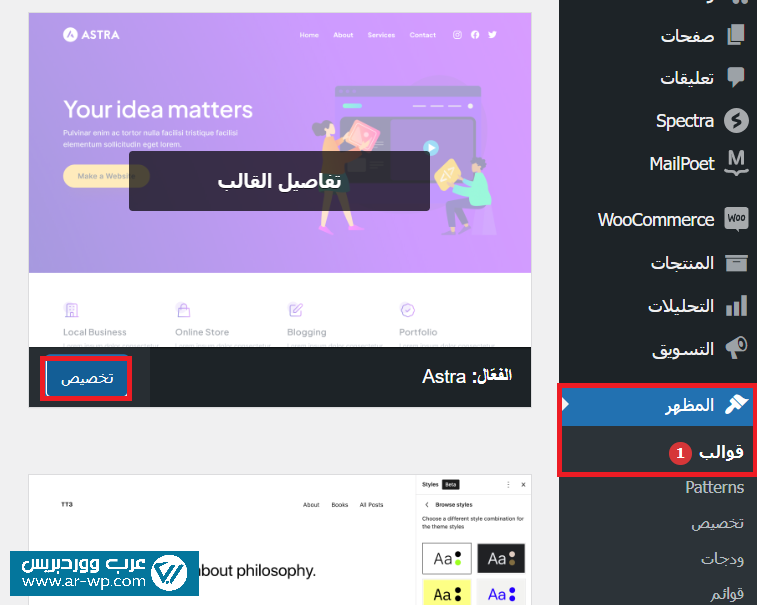
وبالتالي لحل هذه المشكلة يمكننا كتابة التنسيقات التي نريدها مباشرة من خلال الانتقال للقائمة "المظهر" ثم "قوالب" ثم ننقر فوق الزر "تخصيص" كما يلي:

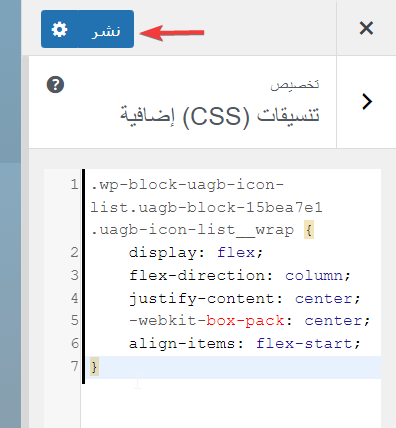
وفي قسم تنسيقات (CSS) إضافية نضيف الكود التالي ونضغط على زر "نشر" لتصحيح المشكلة.

وإليك الكود مكتوبًا:
.wp-block-uagb-icon-list.uagb-block-15bea7e1 .uagb-icon-list__wrap {
display: flex;
flex-direction: column;
justify-content: center;
-webkit-box-pack: center;
align-items: flex-start;
}
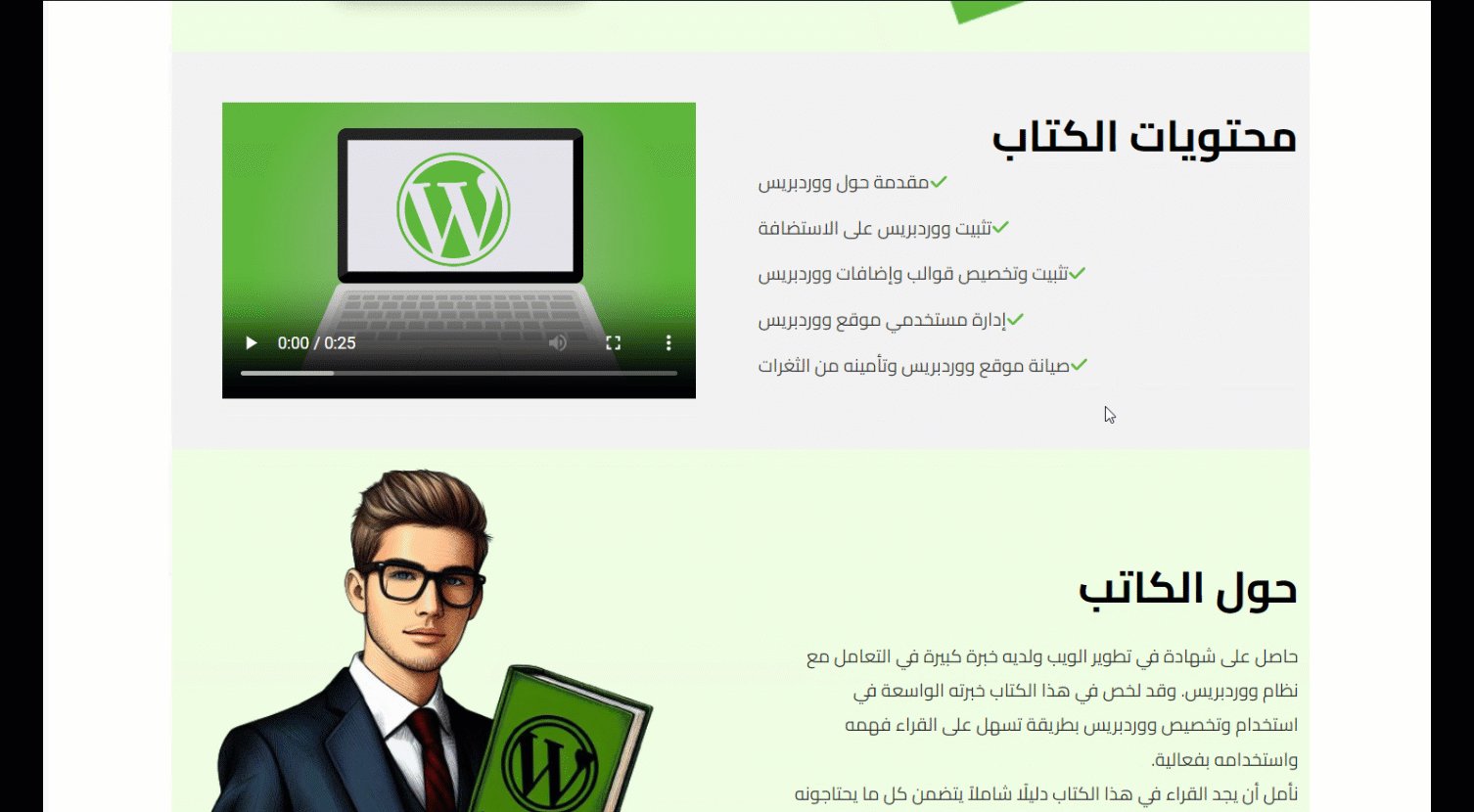
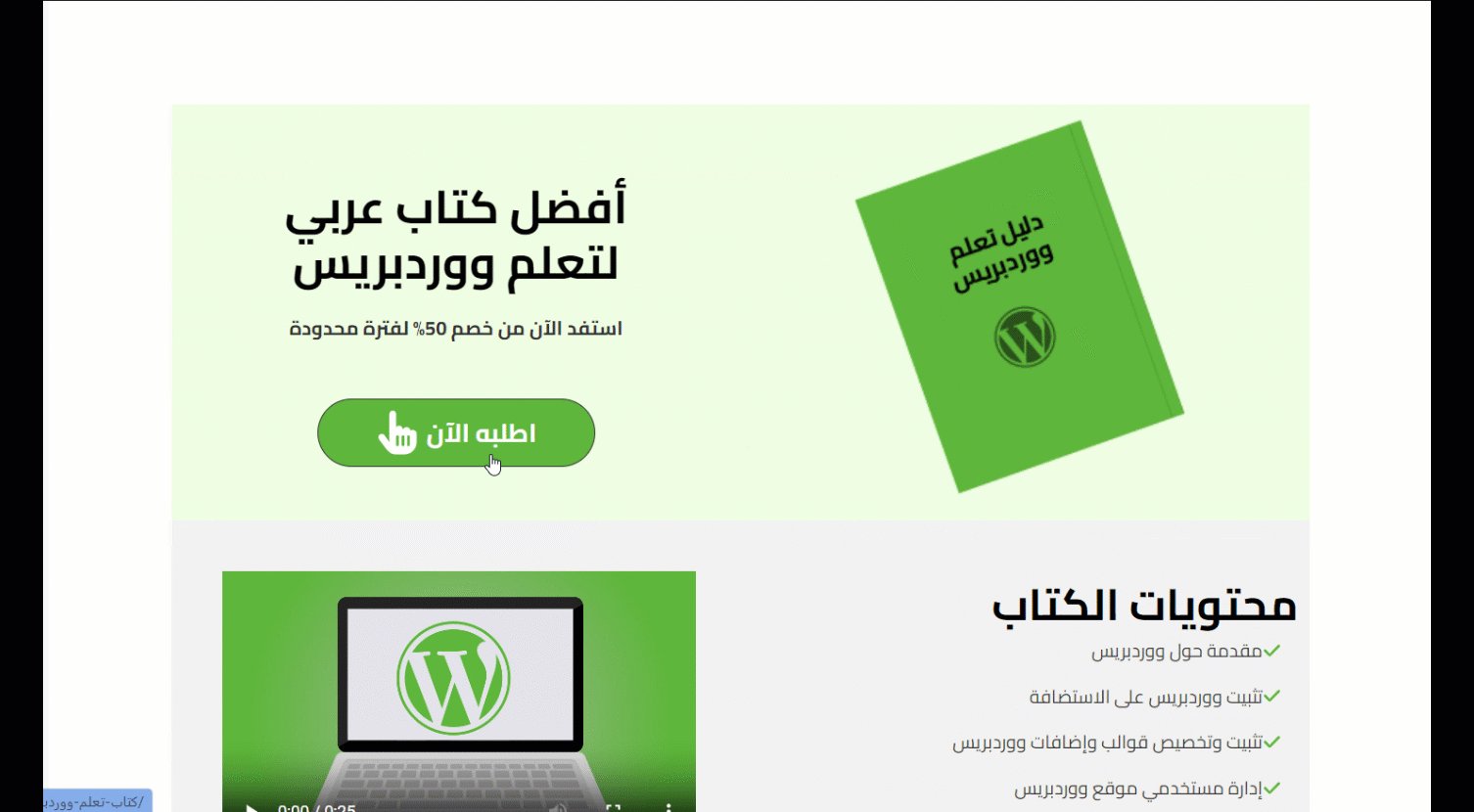
بعد حفظ التغييرات نستعرض صفحة الهبوط من جديد ونلاحظ كيف تعدلت عناصر القائمة وظهرت بالشكل الصحيح:

يمكنك الآن تضمين رابط صفحة الهبوط في أي مكان تريده، مثل وضعها في بانر أعلى الموقع أو مشارك رابطها على منشور ترويجي على وسائل التواصل الاجتماعي أو إرسالها في بريد إلكتروني لعملائك المستهدفين.
وبهذا نكون، تعرفنا في هذا المقال على طريقة تصميم صفحة هبوط لبيع منتج باستخدام إضافة سبيكترا يجب أن تكون قادرًا الآن على تصميم تقريبًا أي صفحة هبوط تريدها تقريبًا مع ووردبريس وإضافة Spectra، كل ما عليك هو اختيار العنصر المناسب وإدارجه في الموضع المطلوب وتخصيصه وفق متطلبات صفحتك.










اترك تعليقك