سرعة موقع ووردبريس عامل فارق في نجاحه أو فشله، فعلى حسب أبحاث جوجل الأخيرة، أن نسبة احتمالية مغادرة الزائر للمواقع التي تستغرق ما بين ثانية إلى ثلاث ثوانٍ للتحميل هي 32%، وتصل هذه النسبة إلى 90% للصفحات التي تستغرق أكثر من 5 ثوانٍ!
التخلص من بطء موقع الووردبريس وزيادة سرعته - بجانب أنها ستساعدك على الاحتفاظ بالزوار، فإنها ستحسن أيضًا من نتائج مقالاتك في محركات البحث وبالتالي حصول موقعك على زيارات أعلى، ما يعني أن اهتمامك بسرعة الموقع ليس رفاهية بكل المقاييس! والآن إليك 9 مشاكل عليك تجنبها لتحسين سرعة موقع ووردبريس الخاص بك.
مشاكل عليك تجنبها لتحسين سرعة موقع ووردبريس
فيما يلي أبرز المشكلات التي عليك تجنبها لرفع سرعة موقع الووردبريس الخاص بك وتحسن نتائج محتواك في محركات البحث، وبالتالي حصول موقعك على أعلى مُعدل من الزيارات:
1- اختيار استضافة مواقع بطيئة
الوقت الذي يعمل فيه موقعك دون أي مشاكل يُسمي بمدة التشغيل (Uptime)، وتعرض كل شركة استضافة مدة التشغيل التي توفرها؛ إذ أنها ميزة تنافسية هامة أثناء الاختيار بين شركات الاستضافة المختلفة. ومع أننا جميعًا نريد أن تصل مدة التشغيل إلى 100% إلا أن أغلب الشركات توفر 99.999%، وهذه نسبة لا بأس بها إطلاقًا.
على أي حالٍ، من غير المقبول أن تختار شركة استضافة تعرض مدة تشغيل أقل من 99.90%. ولا تستصغر الفارق لأنه على مدار السنة قد يصل إلى ساعات كاملة لا يعمل فيها موقعك!
2- اختيار خطة استضافة غير مناسبة لحجم موقعك
قد تختار بالفعل شركة استضافة ذات مدة تشغيل (Uptime) مرتفعة، ولكن تخطئ في اختيار خطة الاستضافة. وهو ما سيقلل من سرعة موقع ووردبريس الخاص بك كثيرًا إذا توالت عليه زيارات أكبر من مقدرته. ومن خطط الاستضافة:
الاستضافة المشتركة (shared server)
في هذه الحالة تتشارك أنت ومجموعة من المستخدمين خادم معين بموارد محدودة، ما يُفسر كونها الأرخص بين جميع الخطط وتزايد احتمالية بطء موقعك؛ نظرًا لتأثرها باستخدام المشتركين الآخرين معك. على الرغم من هذا، تعتبر الاستضافة المشتركة مناسبة للمواقع ذات الحجم الصغير أو المتوسط.
خادم افتراضي خاص (VPS) والخوادم المخصصة
في هذين النوعين، هناك موارد أكبر وأنت مستخدمها الوحيد، لذا تلك الخطط مناسبة للمواقع الكبيرة.
ومن المنطقي أن تقيس عدد زوار موقعك مع موارد الخادم الخاص بك، بعد ذلك اختر الخطة المناسبة لحجم الموقع أو يمكنك البدء باستخدام الاستضافة المشتركة حتى يكبر موقعك ومن ثم تطلب الترقية إلى خادم افتراضي خاص VPS.
3- اختيار قالب ووردبريس بطيء
إن اختيار قالب بطيء من شأنه أن يزيد من وقت تحميل الصفحة. وعند وقوعك في هذه المشكلة لن يصلح معك استخدام مزيد من الإضافات لتسريع الموقع أو ضغط الصور وما إلى ذلك. حيث أنك في هذه الحالة تحلُ مشكلة فرعية.
لذا يجب أن تختار قالبًا يُحدث باستمرار، ولا تثق كثيرًا في بيانات القالب دون أن تختبر سرعته بنفسك. وأنصحك بقراءة مقالي السابق عن كيف تختار قالب ووردبريس سريع وفعال لتتجنب هذه المشكلة.
4- عدم الاهتمام بضغط الصور والملفات
هذه من أكبر الأخطاء التي يُمارسها المسؤولون عن العديد من المواقع، مما يُسبب وقتًا أطول في تحميل صفحات موقعهم. ومن البَدَيهِي أنه كلما زاد عدد الملفات أو الصور الموجودة بحجمٍ غير مناسب على الموقع، قلت سرعته.
ويمكنك تسريع موقع ووردبريس في هذه الحالة من خلال تغيير صيغة الصور إلى تنسيق WebP أو تنسيق JPEG XR أو JPEG 2000. بالإضافة إلى ضغط الصور وتفعيل التحميل البطيء (Lazy load).
وستساعدك بعض الإضافات على فعل ذلك مثل:
- إضافة ShortPixel.
- إضافة WP Smush.
- إضافة Imagify.
- إضافة WP Rocket.
- أو قد تفضل ضغط الصور في مواقع خارجية قبل رفعها على الووردبريس من خلال مواقع مثل: compressjpeg أوTinypng (هو خيارٌ جيد، لكنه سيتطلب الكثير من الوقت).
5- تثبيت إضافات غير مناسبة أو استخدام الكثير منها
كل إضافة مثبتة تزيد من وقت تحميل صفحات موقعك، ووجود الكثير من الإضافات قد يُقدم لك مزيدًا من الخواص- لكنه بكل تأكيد- سيسحب من رصيد سرعة موقعك.
وأجدُ أن بعض المسؤولين عن المواقع يُثبتون العديد من الإضافات (Plugins) غير الضرورية أو المكررة!
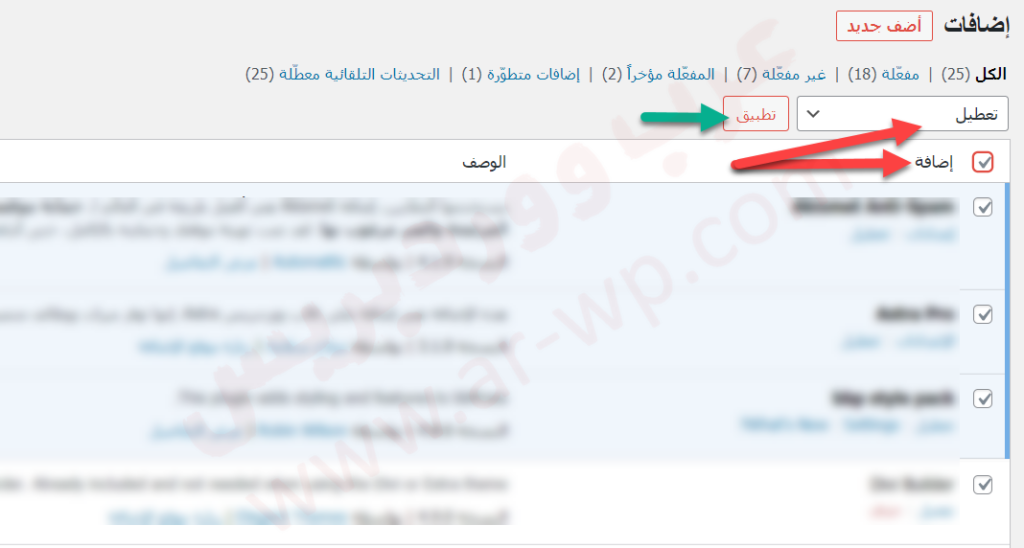
كما أن عدم تحديث الإضافات سواء من قبل مطوريها أو من قِبل موقعك (إذا كان التحديث التلقائي غير مفعل)، سيستنزف موارد الموقع. لذا نصيحتي في هذه النقطة هي أن تراجع كل إضافة مثبتة، وترى تاريخ آخر تحديث، مع اختبار تأثير كل إضافة على سرعة الموقع.
يُمكن أن يفيدك أيضًا تعطيل جميع الإضافات ومن ثم تفعيلها كل على حِدة، مع اختبار سرعة الموقع في كل مرة تقوم فيها بتنشيط إضافة.
6- عدم تفعيل خاصية الكاش (Cache) لموقعك
الكاش هو عبارة عن تخزين مؤقت لبيانات موقعك في الخادم، ما يوفر عليه الوقت والضغط المطلوب لعرض صفحة الموقع في متصفح زوارك. وهذه ميزة مهمة جدًا تستطيع من خلالها زيادة سرعة موقع ووردبريس والحصول على نتائج فورية.
توفر بعض شركات الاستضافة هذه الخدمة مجانًا، فقط ابحث عن توافر هذه الخاصية في خطتك أم لا. لكن لا داعي للقلق إن لم تجدها، فهناك العديد من الإضافات التي تمكنك من تخزين موقعك مؤقتًا، منها:
- إضافة WP Rocket المدفوعة (التي تقدمُ العديد من المميزات الأخرى مثل التحميل البطيء للصور واستضافة خطوط جوجل على موقع ووردبريس محليًا، مما يعمل على تسريع موقعك بأكثر من طريقة).
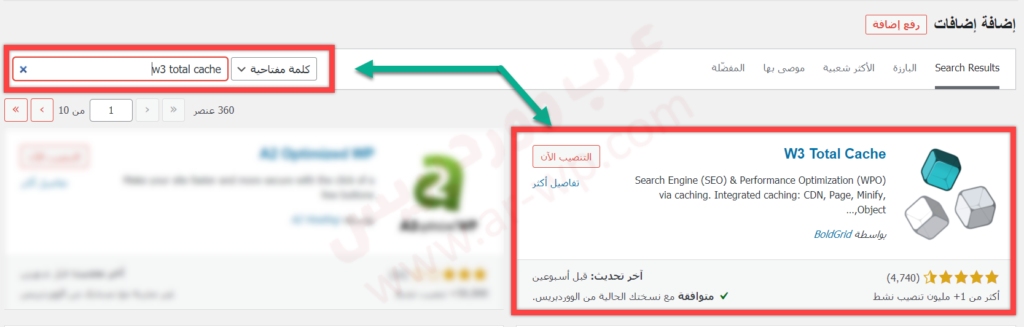
- أو إضافة W3 Total cache المجانية.
7- عدم تقليل كل من CSS وJavaScript وHTML
هذه تعتبر من الأمور التقنية نوعًا ما، لكن ببساطة تتوقف النسبة الأكبر من سرعة موقعك على الوقت المطلوب لتحميل أجزاء صفحاته المختلفة مثل أوراق الأنماط المتتالية (CSS) والنصوص والصور. وعندما يدخل الزائر موقعك، يبدأ بروتوكول نقل النص الفائق (HTML) بنقل هذه الموارد.
وكلما كان هناك المزيد من طلبات HTML، زاد وقت تحميل الموقع. ونصيحتي هنا العمل على تقليل كل من الـ CSS وJavaScript وHTML عن طريق حذف المساحات والعناصر غير المهمة.
وهناك بعض الإضافات الجيدة التي من شأنها مساعدتك في ذلك مثل:
- إضافة Asset cleanup.
- إضافة Autoptimize.
- إضافة WP Rocket (تتكرر معنا كثيرًا هذه الإضافة، أليس كذلك؟)
8- استخدام التحميل المتزامن لملفات الـ CSS وJavaScript
ملفات CSS وJavaScript يُمكن تحميلها بطريقتين:
- تحميل متزامن.
- تحميل غير متزامن.
اختيار التحميل المتزامن لهذه الملفات، سيبطئ من سرعة موقعك؛ لأنه يعني أن على جميع الملفات أن تُحمل في نفس الوقت، وبالتالي لن يظهر أيًا منها على صفحات موقعك إلا بعد التحميل النهائي لها جميعًا.
على عكس التحميل غير المتزامن الذي يسمح بتحميل بعض الملفات التي تأخذ وقتًا أقل بينما يكتمل الباقي، وهو ما نريده هنا لكي نزيد من سرعة موقع ووردبريس. ولحلِ هذه المشكلة، يمكنك استخدام إضافةAsync JavaScript أو إضافة HTTP2 Push.
9- عدم استخدام شبكة لتوصيل المحتوى (CDN)
تغيب نقطة استخدام شبكة توصيل/توزيع المحتوى (CDN) عن الكثير من أصحاب المواقع، مع أنها تلعب دورًا هامًا في تحسين سرعة المواقع.
وتقوم مهمة هذه الشبكات في حفظ نسخ من صفحات موقعك في أماكن متفرقة حول العالم، وعندما يبدأ أحد الزوار في الدخول إلى موقعك، تُرسل له البيانات من أقرب موقع له. وبدهي أن يختلف وقت انتقال البيانات باختلاف المسافة، فعندما يكون الزائر من الصين وخادم موقعك في الهند على سبيل المثال، سيكون الموقع أسرع ممن لو كان الخادم في إيطاليا.
قد توفر بعض شركات الاستضافة هذه الخدمة مع خطة الاشتراك. لكن إن لم تجدها متوفرةً، يمكنك استخدام مواقع مثل:
- موقع Cloudflare (مجاني).
- موقع Stackpath (مدفوع).
كيف تقيس سرعة موقع ووردبريس الخاص بك؟
يمكنك اختبار سرعة موقعك بعدة طرق منها:
- موقع GTmetrix
- اختبار سرعة الموقع من Pingdom
- وأداة Google PageSpeed Insights
بشكلٍ شخصي، أُفضل GTmetrix، لكن بالطبع يُمكنك اختيار أي اختبار، ما يهم هُنا أن تُوحد الاختبار قبل وبعد إجراء النصائح المذكورة أعلاه حتى تستطيع تقييم النتيجة.
خطوات اختبار سرعة موقع ووردبريس في GTmetrix
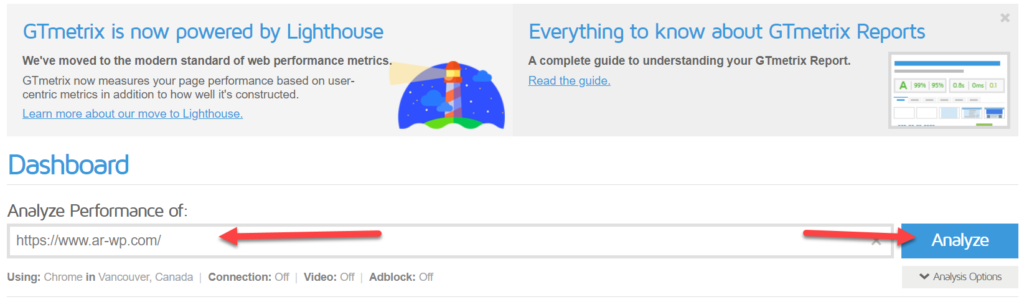
- أدخل نطاق موقع ووردبريس الذي تريد فحص سرعته هُنا، ثم اضغط على Test your site وانتظر النتيجة.
- بعد ذلك ستظهر النتيجة متضمنة تقييم أداء وبِنية الموقع.
- ويمكنك الاطلاع على التقرير التفصيلي لكافة عناصر موقعك أسفل النتيجة. سيوضح لك GTmetrix بالضبط ما العيوب، وكيف يمكنك تلاشيها لتحسين سرعة موقعك.














اترك تعليقك