تؤثر سرعة الموقع مباشرةً على تجربة المستخدم وترتيبه في محركات البحث، وهناك عدة عوامل رئيسية تؤثر على أداء وسرعة الموقع، لكن من أهم الممارسات التي لا تتطلب تغييرات جذرية في بنية الموقع التحتية هي التخزين المؤقت لصفحات الموقع، فهي تتيح تحميل الصفحات بشكل أسرع مما يقلل الضغط على الخادم.
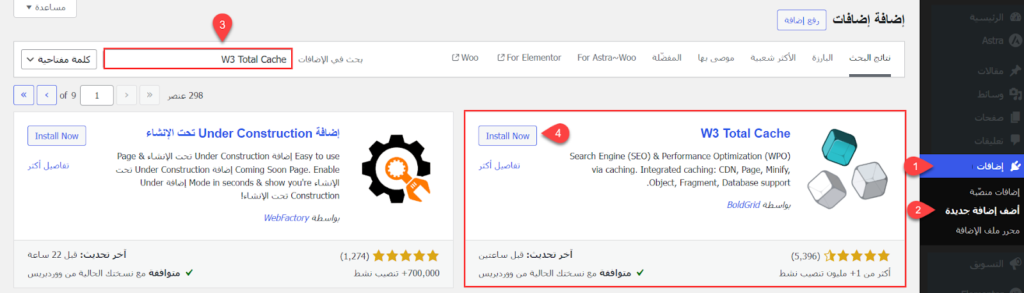
في هذا المقال، سأشارك تجربتي العملية مع إضافة W3 Total Cache، التي تعتبر واحدة من أفضل إضافات التخزين المؤقت التي استخدمتها في ووردبريس.

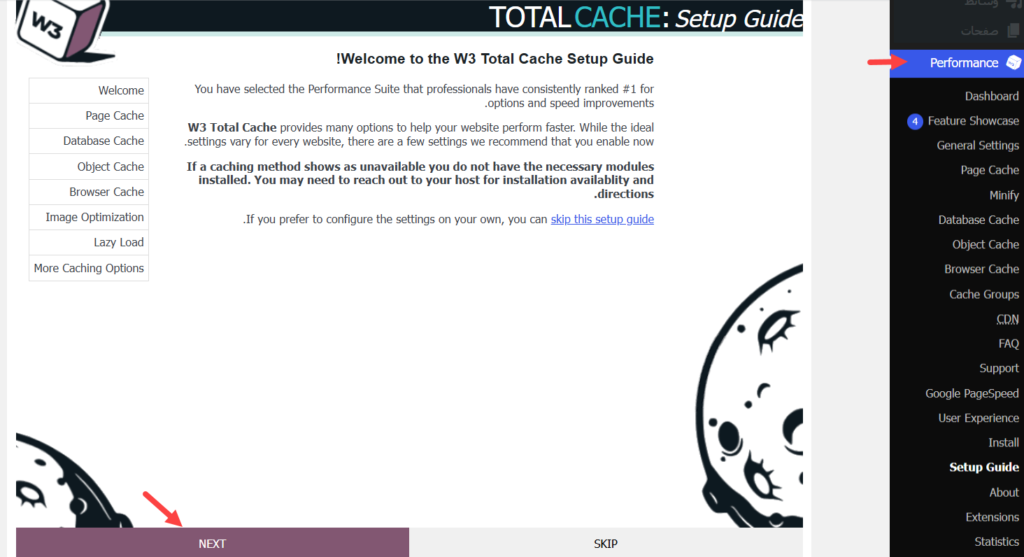
بدء معالج الإعداد التلقائي لإضافة W3 Total Cache
بعد تفعيل إضافة W3 Total Cache على الموقع، انتقلت إلى خيار Performance من قائمة ووردبريس الجانبية لبدء معالج الإعداد التلقائي للإضافة، حيث يساعدك هذا المعالج على ضبط إعدادات التخزين المؤقت تلقائيًا، سواء لصفحات الموقع أو قواعد البيانات أو المتصفح، وغيرها.

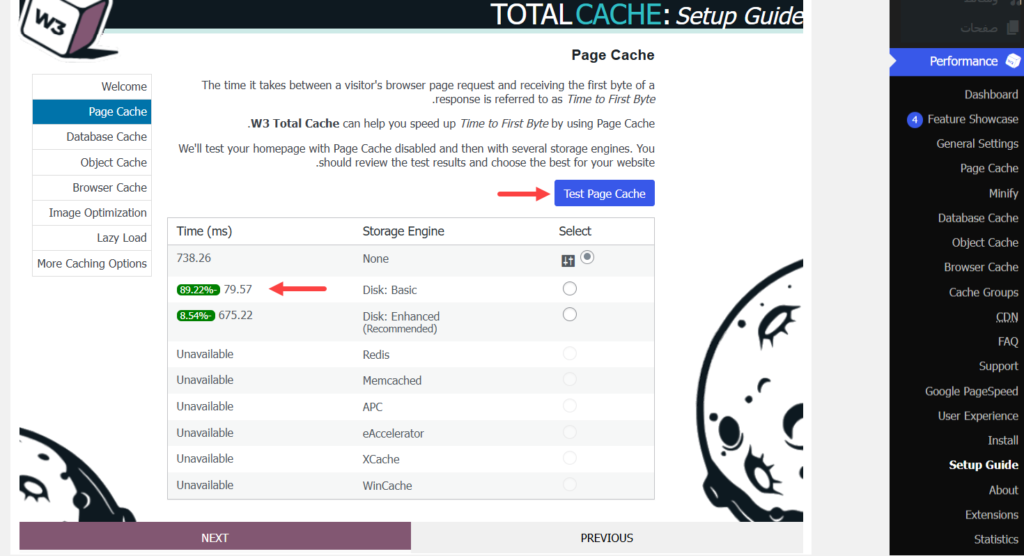
1- التخزين المؤقت لصفحات الموقع
الخطوة الأولى هي اختبار التخزين المؤقت لصفحات الموقع لتحسين مؤشر وقت استجابة الخادم (TTFB) من خلال الضغط على "Test Page Cache" في معالج الإعداد التلقائي، فيتم تطبيق عدة تحسينات تلقائية وقياس مدى تأثيرها على سرعة الموقع، على سبيل المثال كانت سرعة تحميل الصفحات في موقعي 740 مللي ثانية قبل تفعيل التخزين المؤقت، وبعد تطبيق تحسينات الإضافة التلقائية، انخفضت إلى 79 مللي ثانية، أي بنسبة تحسين بلغت 89%، مما يعكس كفاءة الإضافة في تحسين أداء الصحفات.

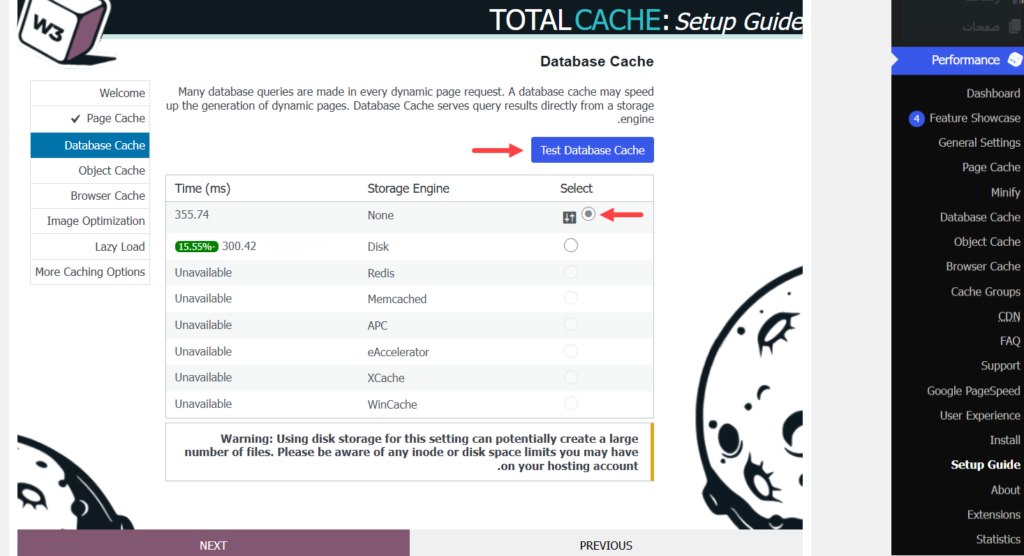
2- التخزين المؤقت لقواعد البيانات
الخطوة الثانية هي اختبار التخزين المؤقت لقواعد البيانات، إذ يتم تخزين ذاكرة التخزين المؤقت لقاعدة البيانات على قرص تخزين الاستضافة نفسها (Disk)، لكنه قد يؤدي إلى إنشاء عدد كبير جدًا من الملفات على الخادم، مما يُسبب مشكلات إذا كانت هناك قيود على مساحة التخزين في شركة الاستضافة، لذلك اخترت خيار "None" لتجنب هذه المشكلة، ثم انتقلت إلى الخطوة التالية.

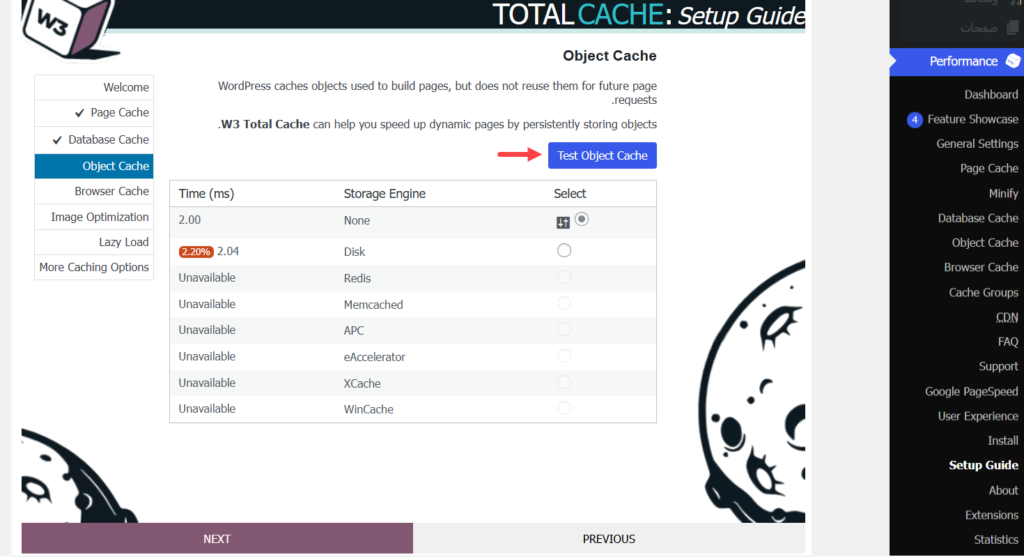
3- التخزين المؤقت للعناصر (Objects)
اختبرت بعد ذلك تخزين العناصر المؤقتة (Objects) مثل إعدادات القالب والودجات، ففي الوضع التقليدي يقوم الموقع بإنشاء هذه العناصر مع كل طلب زيارة جديد للموقع، لكن عند تفعيل خيار التخزين المؤقت للعناصر يتم تخزين هذه العناصر وعرضها مباشرًة بدلاً من إنشائها من جديد، ونظراً لأن موقعي لا يحتوي على الكثير من العناصر الديناميكية، لم يكن هناك تحسن ملحوظ عند تفعيل هذا الخيار، حيث كانت النتائج متقاربة لذا قررت عدم استخدامه واخترت "None".

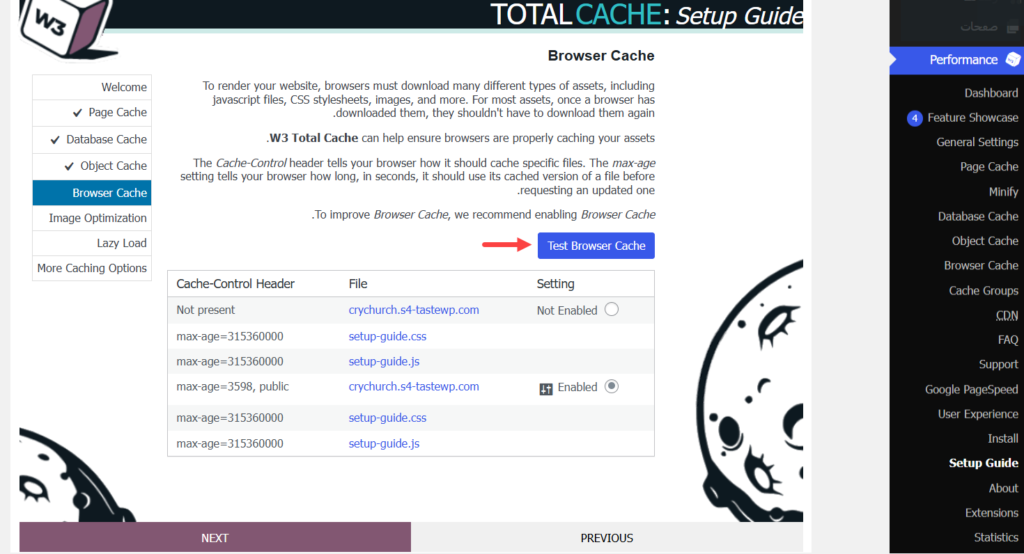
4- التخزين المؤقت للمتصفح
تُخزن الملفات الثابتة للموقع مثل ملفات JavaScript وCSS والصور والوسائط على خادم الاستضافة ويُعاد تحميلها عند كل زيارة، لكن عند تفعيل خاصية التخزين المؤقت للمتصفح (Browser Cache)، تُخزن تلك العناصر في متصفح الزائر بعد الزيارة الأولى، مما يحسن سرعة تحميل الصفحات ويقلل من الضغط على الخادم واستهلاك موارده عند الزيارات المتعددة، لذلك فعلت هذه الخاصية على موقعي من خلال الضغط على خيار "Test Browser Cache" ثم اختيار "Enabled".

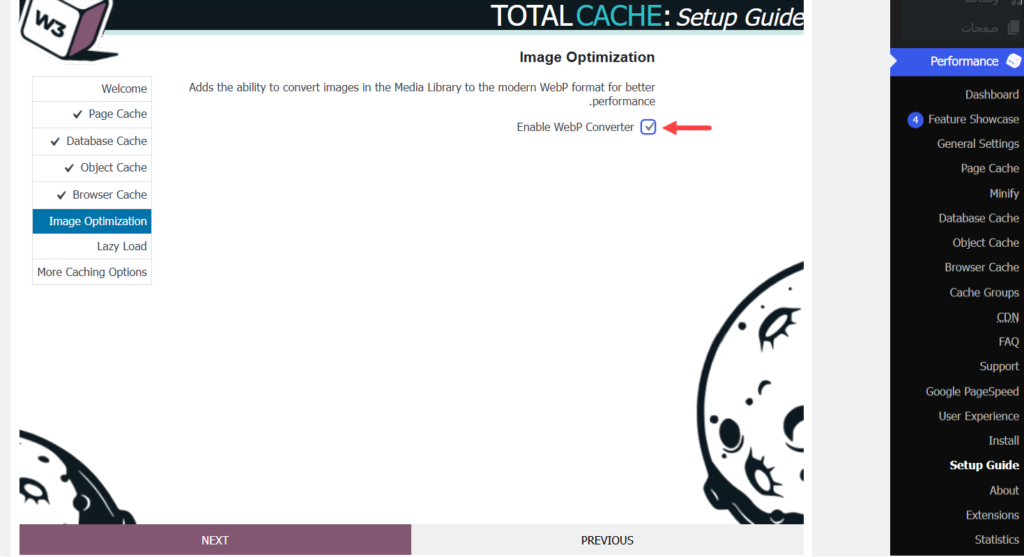
5- تحسين الصور
توفر إضافة W3 Total Cache إمكانية تحسين الصور من خلال تحويلها إلى صيغة WebP، وهي صيغة حديثة تضغط الصور بنسبة تتراوح بين 30% و50% مقارنةً بصيغ JPEG و PNG التقليدية، دون التأثير على جودة الصور، لذلك يُفضل تفعيل هذه الميزة على موقعك عبر تنشيط خيار "Enable WebP Converter" كما هو موضح في الصورة التالية.

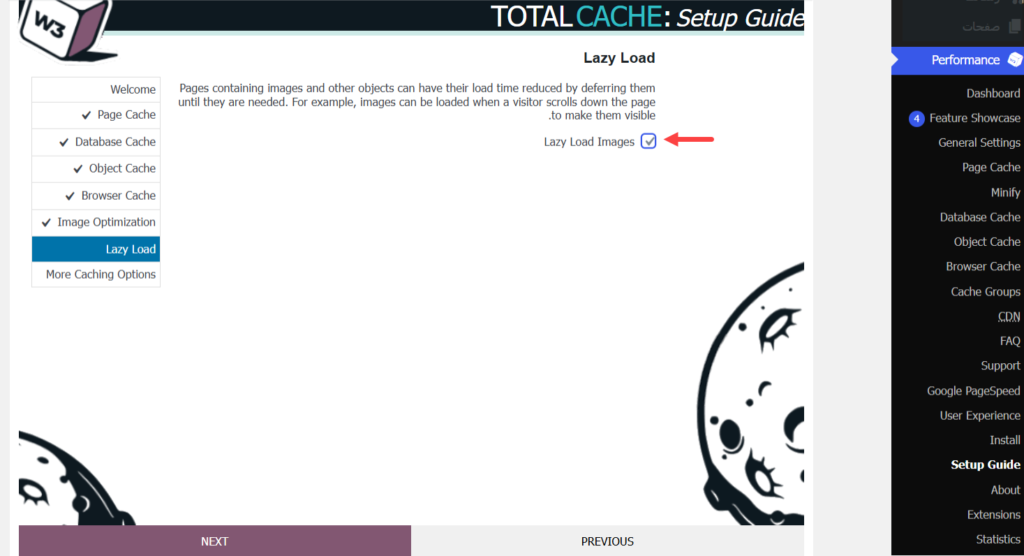
6- التحميل الكسول
توفر إضافة W3 Total Cache ميزة التحميل الكسول (Lazy Load)، التي تمنع تحميل جميع صور الصفحة دفعة واحدة عند فتح الصفحة، بل تُحمّل الصور تدريجياً أثناء التمرير مما يساهم في تحسين سرعة تحميل الصفحات، فعلت هذه الميزة من خلال خيار "Lazy Load Images" كما هو موضح في الصورة التالية:

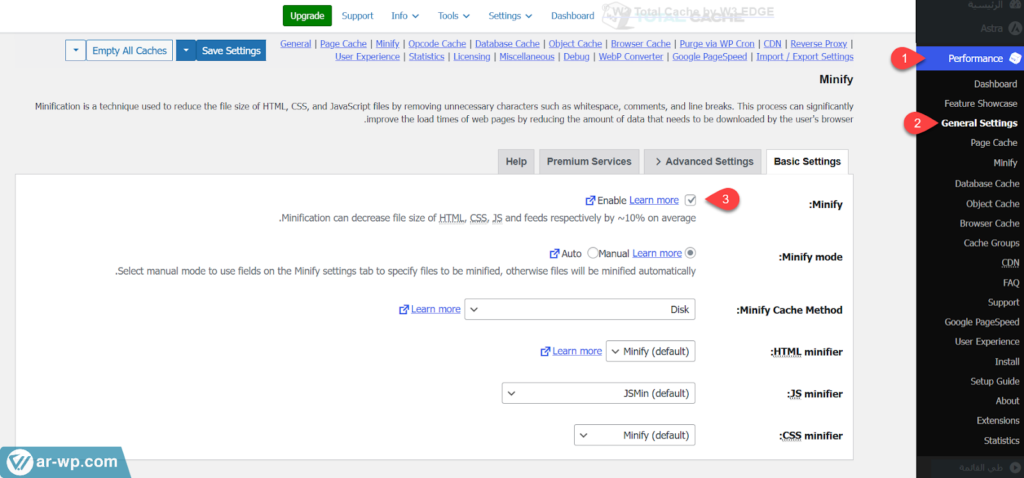
تحسين ملفات HTML و CSS و JavaScript
بعد الانتهاء من إعداد المعالج التلقائي لإضافة W3 Total Cache، يُوصى بتصغير وضغط ملفات HTML وCSS وJavaScript لتقليل حجمها، من خلال إزالة المسافات الفارغة والتعليقات، حيث يؤدي هذا الإجراء إلى تقليل كمية البيانات المُرسلة من الخادم إلى المتصفح، ما ينعكس إيجابيًا على زيادة سرعة الموقع بالإضافة إلى تخفيف الضغط على الخادم، خصوصًا في المواقع التي تشهد عددًا كبيرًا من الزيارات.
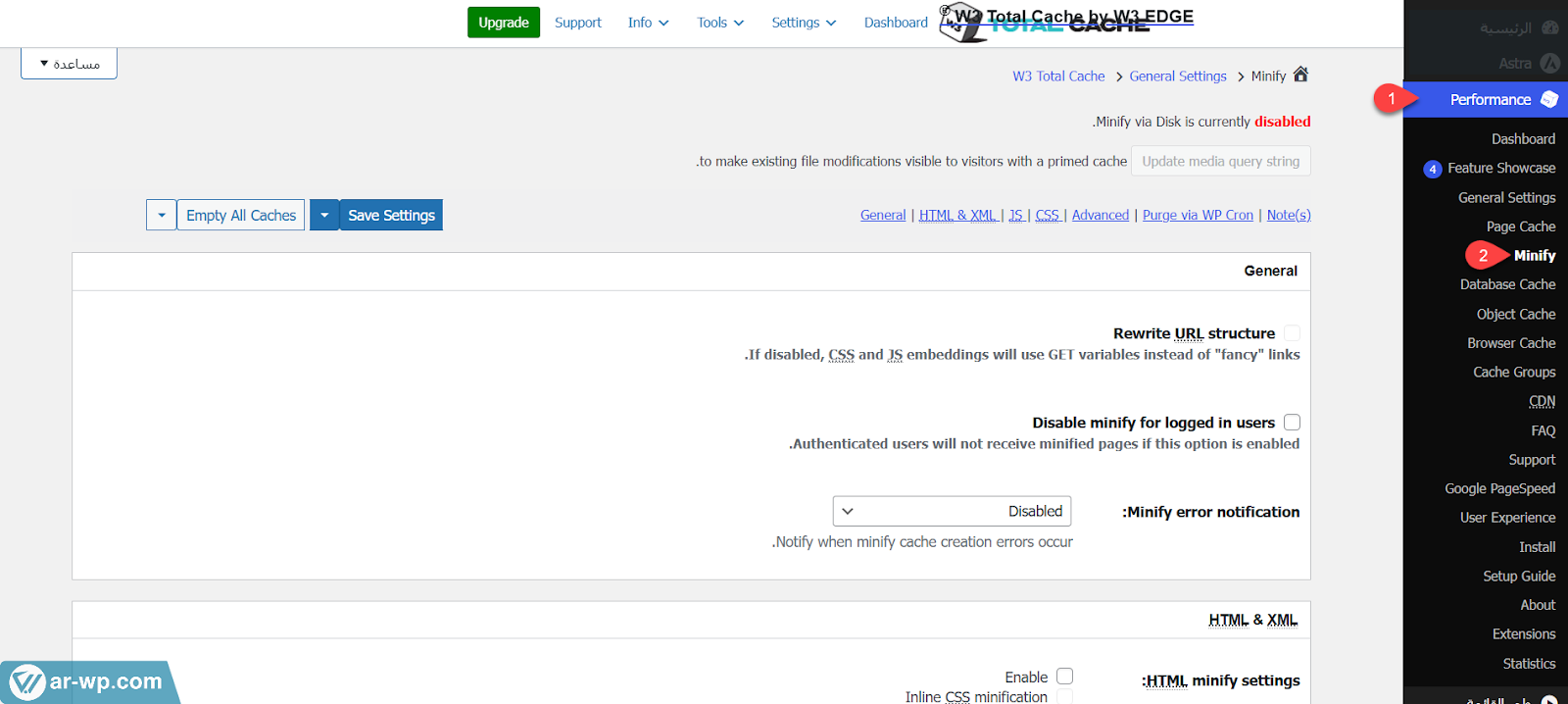
لتفعيل في هذه الميزة، انتقل إلى Performance >> Minify من لوحة تحكم ووردبريس الرئيسية.

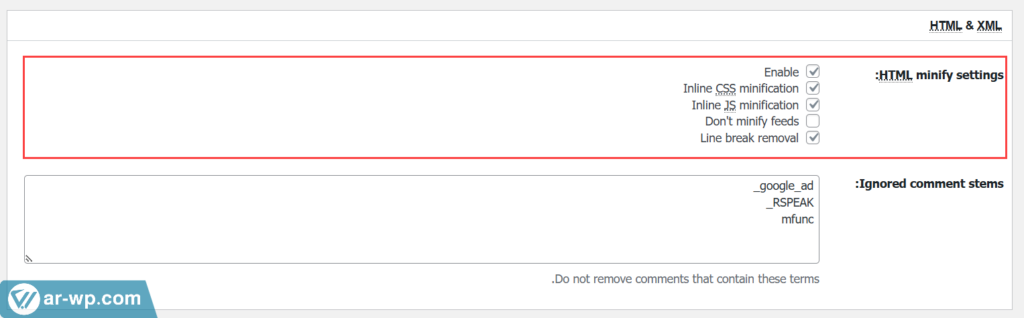
بعد ذلك، انزل إلى قسم "HTML & XML"، وفعل خيارات "HTML minify settings" ليتم تصغير ملفات HTML، بالإضافة إلى أكواد CSS أو Javascript المضمنة كما هو موضح في الصورة التالية:

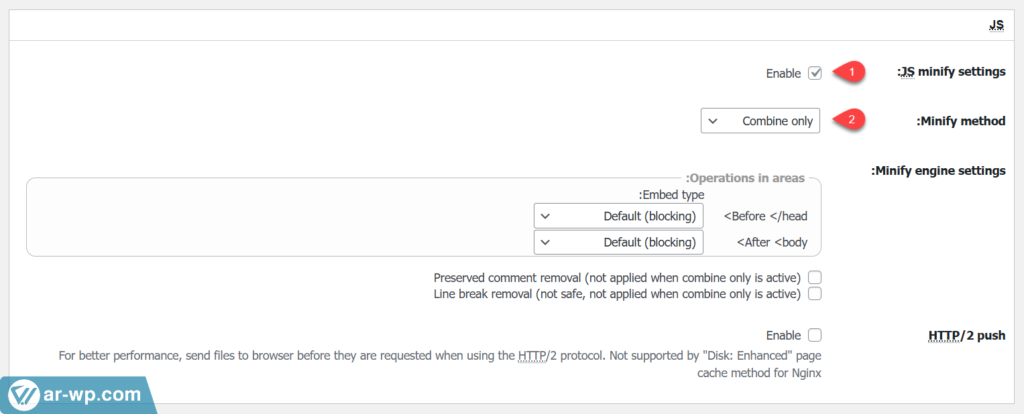
ثم انتقل إلى قسم JS، وفعّل خيار "JS Minify Settings" لتصغير ملفات الجافا سكريبت. مع ذلك، يُفضل تحديد طريقة التصغير من خيار "Minify method" على خيار "Combine Only" (الدمج فقط بدون التصغير)، وذلك لتجنب أي مشاكل قد تؤثر على مظهر الموقع أو أدائه.

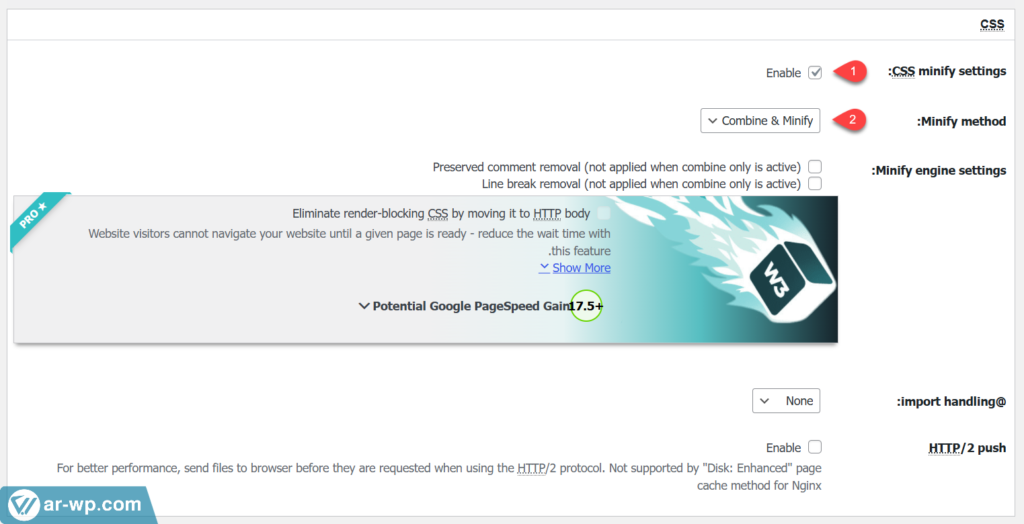
أخيرًا، انتقل إلى قسم CSS وفعل خيار "CSS Minify Settings" لتصغير ملفات CSS. يمكنك أيضًا تحديد طريقة التصغير عبر خيار "Minify Method" واختيار "Combine & Minify" (الدمج والتصغير)، حيث أن تصغير ملفات CSS نادرًا ما يتسبب في مشاكل تؤثر على الموقع على عكس ملفات JavaScript.

بعد الإنتهاء من ضبط إعدادات التصغير، انتقل إلى Performance >> General Settings. ثم فعل خيار "Minify" ليتم بدء تطبيق معالج التصغير والضغط للملفات على موقعك.

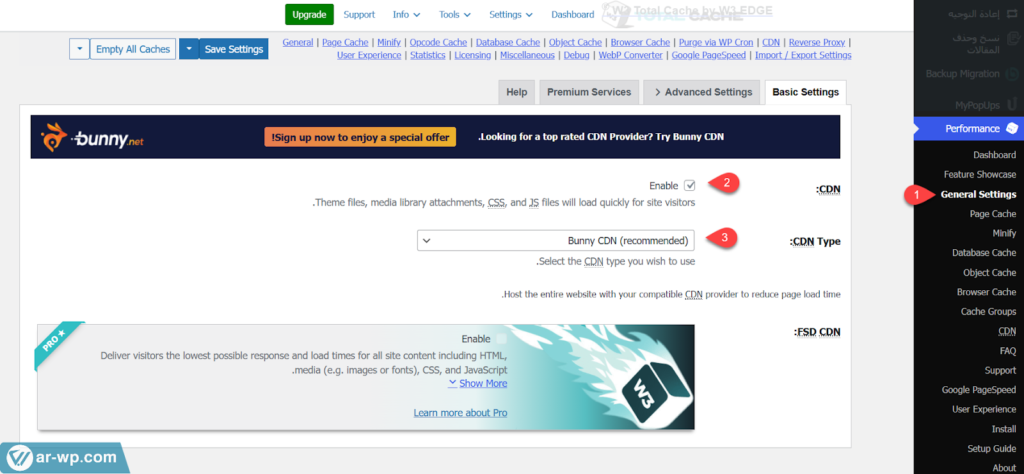
تمكين شبكة توصيل المحتوى (CDN)
إذا كنت تستخدم شبكة توصيل المحتوى (CDN) في موقعك، يمكنك دمجها بسهولة مع إضافة W3 Total Cache للاستفادة من المزايا التي تقدمها. الإضافة تدعم التكامل مع أكثر من 20 من مزودي خدمات CDN الأكثر شهرة، مثل BunnyCDN وAmazon S3، وغيرهم، مما يتيح لك تحسين أداء موقعك من خلال تسريع تحميل الملفات الثابتة.
لبدء عملية التكامل، يجب أولاً الانتقال إلى تبويب General Settings >> Performance في لوحة تحكم ووردبريس.ثم انزل إلى خيار CDN، وفعله على موقعك. بعد ذلك، اختر مزود الخدمة الذي تستخدمه من قائمة "CDN TYPE" كما هو موضح في الصورة التالية:

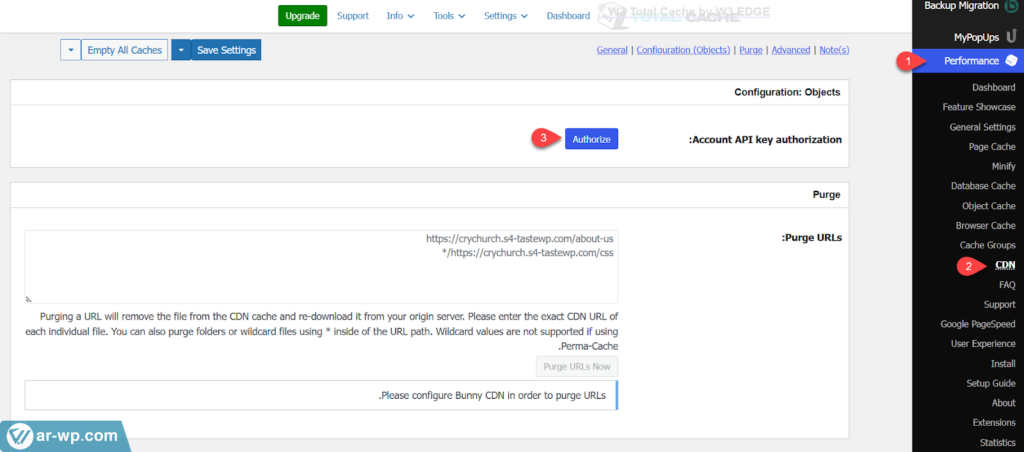
بعد ذلك، انتقل إلى خيار Performance >> CDN، ثم اضغط على زر Authorize وأدخل تفاصيل حسابك، مثل API Key، المرتبطة بمزود خدمة CDN الخاص بك.

بقي أن أنوه إلى ضرورة أخذ نسخة احتياطية من الموقع قبل تحسين وضغط ملفات الموقع حتى يتم الرجوع إليها إذا واجهت أي مشكلة، مع ضرورة اختبار وفحص كامل الموقع بعد تفعيل كل خيار لتتأكد من عدم حدوث مشاكل تؤثر سلبًا على الموقع أو تجربة المستخدم.










اترك تعليقك