في أثناء عملي على بناء المتاجر الإلكترونية، دائمًا ما أفكر في الطريقة الأمثل لجذب انتباه الزوار منذ اللحظة الأولى. ولتحقيق هذا الهدف، استخدم شريط التمرير (Slider) لشد انتباه الزائر وتفاعله مع المحتوى الأكثر أهمية في موقعي، مما دفعني لاستخدام إضافة ووردبريس تساعدني في إدارة إعدادات هذا الشريط بشكل فعال.
في هذا المقال، سأشارك تجربتي مع إضافة MetaSlider لإدارة شريط التمرير، موضحًا كيف ساعدتني في تحسين التفاعل مع زوار الموقع، بالإضافة إلى استعراض أهم مميزاتها وعيوبها التي واجهتني أثناء الاستخدام.
ما هي إضافة MetaSlider
تعتبر إضافة MetaSlider واحدة من أشهر الإضافات التي تساعد على إنشاء شرائح عرض متحركة (Sliders) في صفحات الموقع سواء كانت بنرات إعلانية ثابتة أو مقاطع فيديو، بالإضافة إلى إمكانية إنشاء مجموعات الصور داخل المقالات وصفحات الموقع. تمتاز الإضافة بواجهة بسيطة سهلة الاستخدام، وتقدم مرونة كبيرة في تخصيص شرائح العرض من النصوص أو الصور وطرق عرضها بالاعتماد على عدة قوالب جاهزة للاستخدام المباشر.
الإضافة تحظى بشعبية كبيرة في متجر ووردبريس حيث يعتمد عليها حاليًا أكثر من 600,000 موقع نشط، وتوفّر نسخة مجانية جيدة تلبي احتياجات أغلب المستخدمين، من استخدام الأدوات الجاهزة ودعم كافة أنواع المحتوى.
تطوير شريط متحرك للعروض باستخدام إضافة MetaSlider
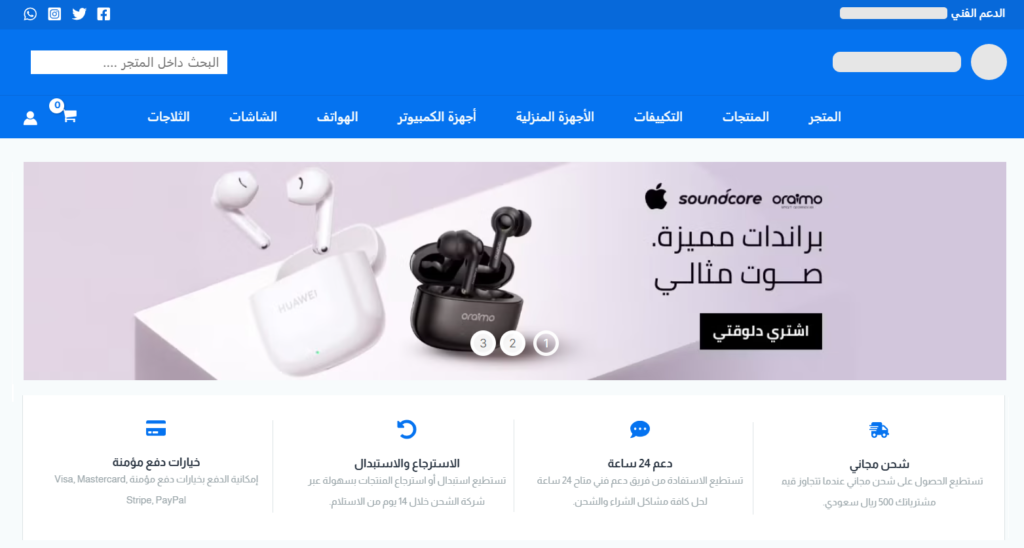
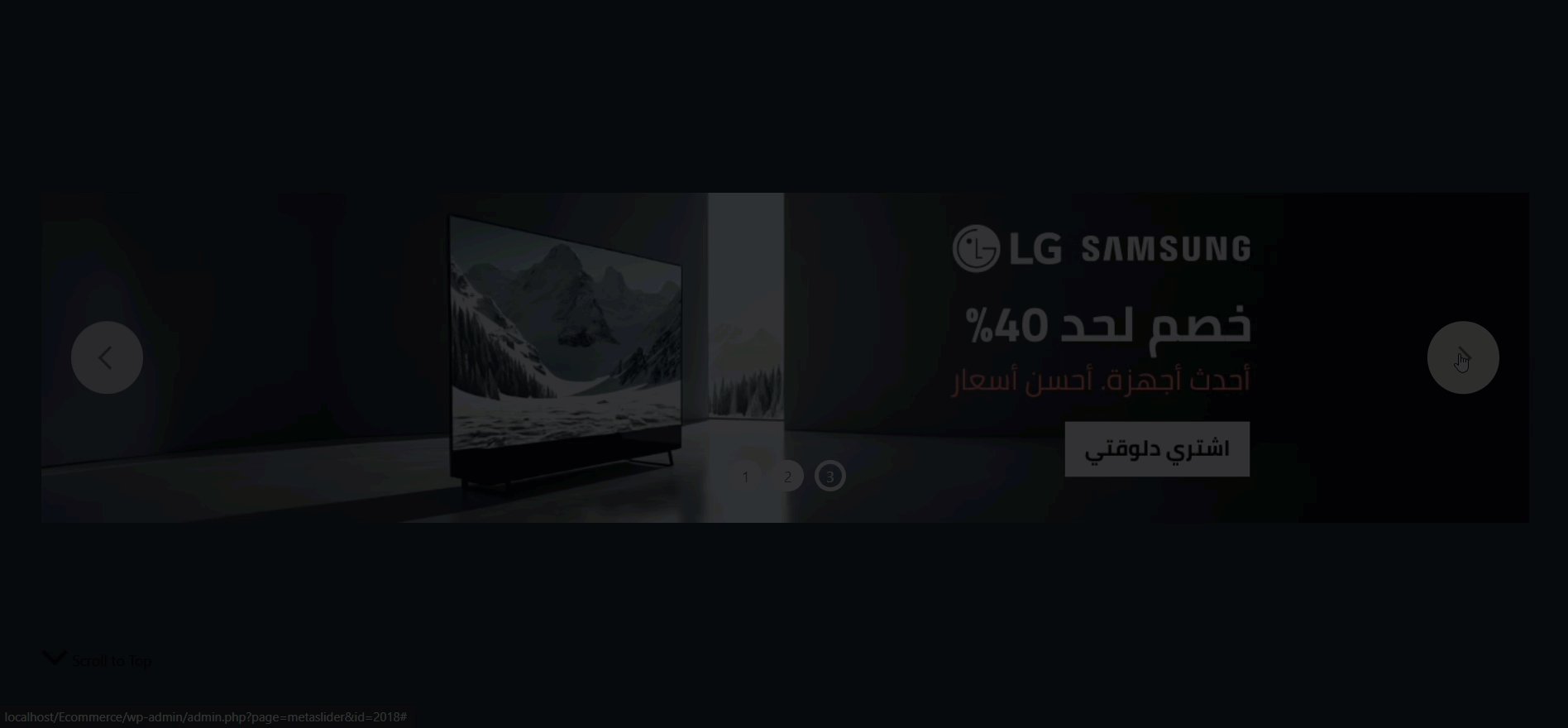
مؤخرًا، استخدمت إضافة MetaSlider لتطوير شريط متحرك في القسم العلوي لأحد المتاجر المتخصصة في الأجهزة الإلكترونية حيث قمت بتضمين عدة بنرات إعلانية تسلط الضوء على أحدث المنتجات والخصومات المتاحة على المتجر، مع ربطها مباشرة بقسم الخصومات ليقوم البانر لتحويل الزائر إلى هذا القسم عند النقر على البنر.

إلى جانب ذلك، طورّت بنرات إعلانية متحركة تظهر في الشريط الجانبي لصفحات المنتجات، مما يضمن إبراز العروض والمنتجات للزائر دائمًا أثناء تصفحه للمتجر. هذا الأمر ساهم في زيادة تفاعل الزوار مع العروض، وبالتالي رفع معدل المبيعات.
هنا بسبب مرونة إضافة MetaSlider في تجهيز الشرائح من حيث الحجم أو المحتوى، بالإضافة إلى تكاملها المرن مع محرر Gutenberg، أستطعت إعداد وتضمين البنرات المتحركة في أقسام الموقع المختلفة، سواء في الجزء العلوي أو الشريط الجانبي أو الأقسام الأخرى بمرونة وفعالة.
مميزات إضافة MetaSlider في إنشاء شريط عرض متحرك
سأشارك معكم أبرز مميزات إضافة MetaSlider التي تجعلها تتلائم مع أغلب المشاريع التي أعمل عليها.
1- سهولة الاستخدام
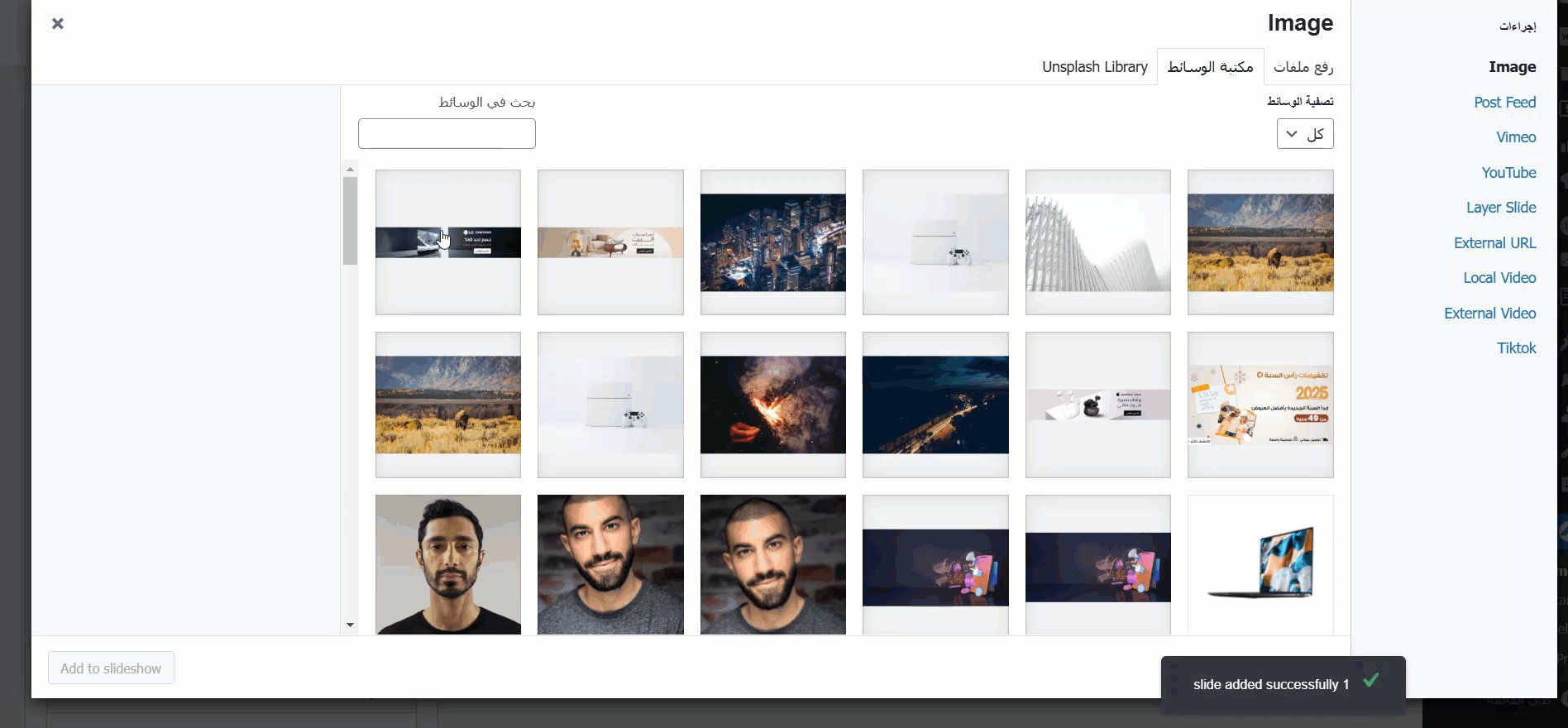
تتميز إضافة MetaSlider بسهولتها في إضافة وتخصيص البنرات الإعلانية من خلال السحب والإفلات، حيث أستطيع اختيار الصور أو مقاطع الفيديو المطلوبة من مكتبة الوسائط، ثم تحديد الموضع المناسب لعرضها ضمن الشرائح.
كذلك استطيع تحديد أبعاد البنرات الإعلانية بمرونة من خيارات Main Options وفقًا لموضع عرضها في القالب، في هذا المثال قمت بتخصيص أبعاد الشريط الرئيسي 1800 × 400 بكسل حتى يصبح بكامل حجم واجهة المتجر.

توفرّ الإضافة أيضًا خيارات متعددة لتخصيص طريقة عرض الشرائح الإعلانية، مثل تحديد تأثير ظهور الشرائح والانتقال بينهم، وتخصيص مظهر الأسهم ونقاط الانتقال والألوان وغيرهم. جميع هذه الخيارات متاحة من خلال إعدادات جاهزة وسهلة الاستخدام دون تعقيد.
2- نماذج جاهزة
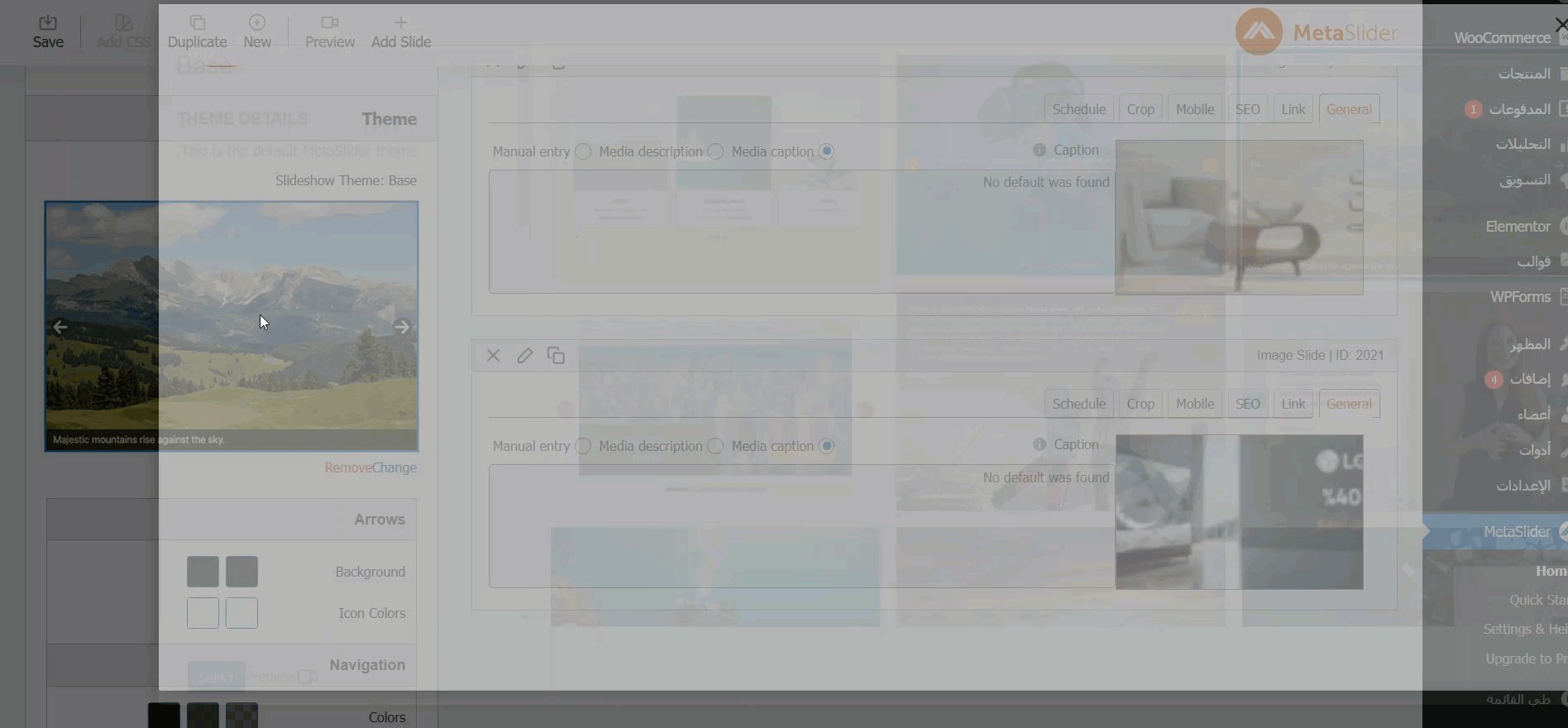
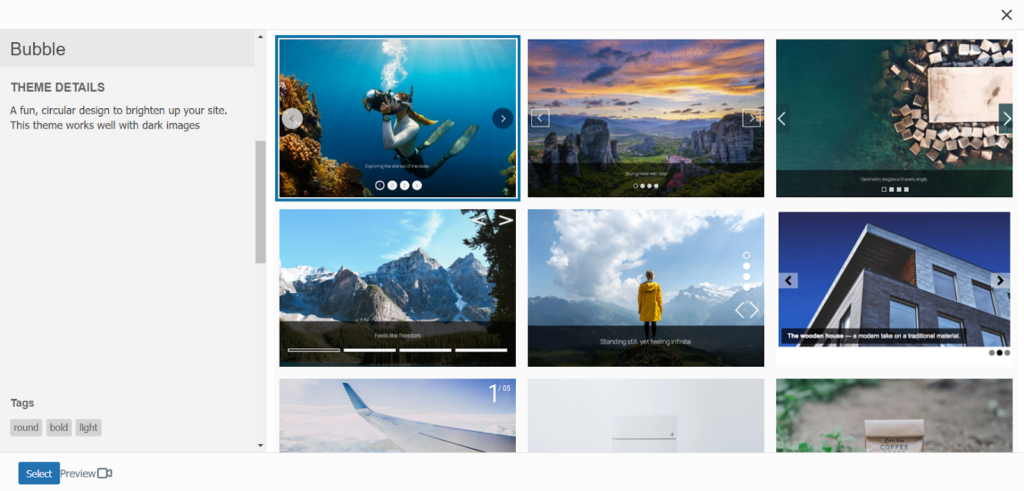
توفّر الإضافة 17 نموذجًا مجانيًا و5 نماذج مدفوعة جاهزة للاستخدام. على سبيل المثال، في متجري، استخدمت طريقة العرض "Bubble" مباشرة كما هو موضح في الصورة التالية:

كما بإمكانك إنشاء تصميم مخصص للشرائح الإعلانية بما يتناسب مع الهوية البصرية الخاصة بموقعك، ولكنني أميل إلى الاعتماد على النماذج الجاهزة نظرًا لسهولة وسرعة تجهيز الشرائح.
3- دعم كافة أنواع محتوى
تتيح إضافة MetaSlider إمكانية استخدام مختلف أنواع الوسائط في الشرائح الإعلانية، بما في ذلك الصور الثابتة والصور المتحركة (GIF)، ومقاطع الفيديو، والأكواد المضمنة HTML بما وفّر لي مرونة كبيرة في إنشاء محتوى الشرائح. تدعم الإضافة أيضًا التكامل مع إضافة WooCommerce بشكل جيد، مما يتيح لي إمكانية ربط الشرائح الإعلانية مباشرًة بمنتجات المتجر لتعزيز التفاعل مع العروض.
توفر الإضافة خيار استيراد الوسائط مباشرة من مكتبة الوسائط في ووردبريس، أو استيرادها من مصادر خارجية مثل YouTube أو Vimeo أو منصات التواصل الاجتماعي مثل Facebook وTikTok. لكن ميزة استيراد الوسائط من المصادر الخارجية متاحة فقط في الإصدار المدفوع من الإضافة.
4- التوافق مع لمحركات البحث
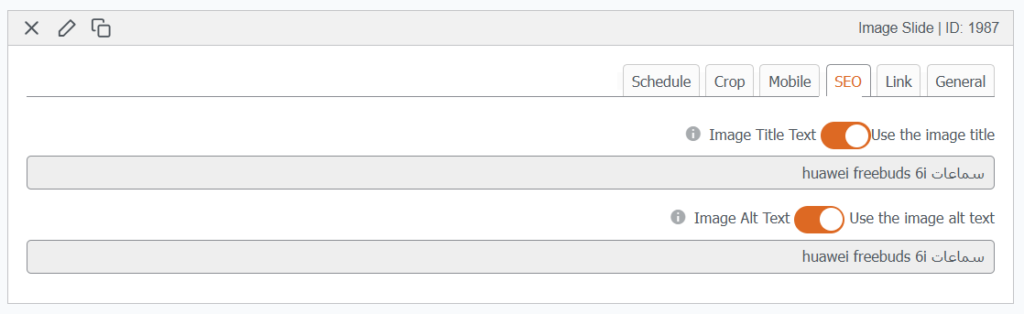
تمتاز إضافة MetaSlider بإمكانية تحسين صور الشرائح حتى تتوافق مع محركات البحث، حيث أستطيع تحديد الصور من محرر الإضافة مباشرًة وكتابة عنوان مخصص للصور ونص بديل لها يتوافق مع محركات البحث.

5- جدولة الشرائح
توفر إضافة MetaSlider في الإصدار المدفوع إمكانية جدولة عرض الشرائح الإعلانية خلال فترات محددة. على سبيل المثال تحديد فترة محددة لعرض إعلانات الخصومات أثناء فترة الخصومات، ثم تلقائيًا بعد إنتهاء الفترة المحددة يتم الرجوع إلى الشرائح التلقائية للمتجر، وكذلك ساعدني هذا الأمر على سهولة إدارة العروض والإعلانات تلقائيًا على المتجر.
6- أداء مُحسن لسرعة موقع
تمتاز إضافة MetaSlider باستخدام معالج مٌحسن يقلل من تحميل ملفات CSS وJavaScript أثناء تحميل صفحات المتجر، كما أن حجم ملفات HTML للإضافة صغير جدًا خصوصًا عند تحميلها على الهاتف المحمول، مما يجعل تأثيرها أقل ما يمكن على سرعة الموقع. وفقًا لتقرير Wp Rocket فإن إضافة MetaSlider تعد الأسرع بين كافة الإضافات المنافسة على ووردبريس بنسبة لا تقل على 21 %.
لكن يُنصح عن إضافة الصور في الشرائح أن لا تزيد حجم الصورة عن 150 كيلو بايت، وأن تستخدم 4 - 5 صور كحد أقصى، كما يٌفضل أن تكون الصورة بصيغة WebP حتى لا تؤثر بالسلب على سرعة الموقع وتنعكس بالسلب على تجربة المستخدم.
6- التوافق مع أدوات بناء الصفحات
تتميز إضافة MetaSlider بتكاملها مع أدوات بناء الصفحات الشهيرة مثل Elementor و Beaver Builder، مما يُسهل عليّ إضافة الشرائح الإعلانية إلى الموضع المناسب لها على مختلف القوالب باستخدام خاصية السحب والإفلات.
كذلك توفر الإضافة إمكانية تجهيز الشرائح الإعلانية على هيئة كود HTML، مما يساعدني على إضافة الكود مباشرة إلى الجزء المخصص في الموقع، إذا كان قالب الموقع لا يدعم أدوات بناء الصفحات التي تتكامل مع الإضافة.
تحديات استخدام إضافة MetaSlider
رغم المميزات العديدة التي توفرها إضافة MetaSlider، إلا أن هناك بعض التحديات التي قد تعيق استخدامها بشكل مثالي. سأشارك معكم أبرز هذه التحديات التي واجهتها أثناء استخدامها، وكيفية التغلب عليها في الفقرات التالية.
1- صعوبة تخصيص المحتوى النصي أو الأزرار
توفر إضافة MetaSlider إمكانية إضافة نصوص على الشرائح، لكنها لا تقدم خيارات تخصيص كافية للتحكم في مظهر الخط. حيث تقتصر التعديلات المتاحة على تغيير لون الخط فقط، دون توفير خيارات لتعديل نوع الخط أو حجمه أو الهوامش. وهذا يجعل من الصعب تحديد المظهر أو الموضع المناسب للنصوص على الصور. وللتغلب على هذه المشكلة، قمت بإضافة النصوص مباشرة إلى البنرات الإعلانية بدلاً من كتابتها عبر الإضافة.
كما أن الإضافة لا تتيح إمكانية إضافة أزرار مخصصة على الشرائح. لذا، قمت بإضافة الأزرار ضمن تصميم البنرات الإعلانية بالشكل المناسب أيضًا. هذا الأمر يؤدي إلى ضعف التفاعل مع البنرات الإعلانية في المتجر، حيث يتم ربط البنر الإعلاني بالكامل برابط واحد يشمل الصورة والنصوص والأزرار معًا.
2- قيود التجاوب مع أحجام الشاشات
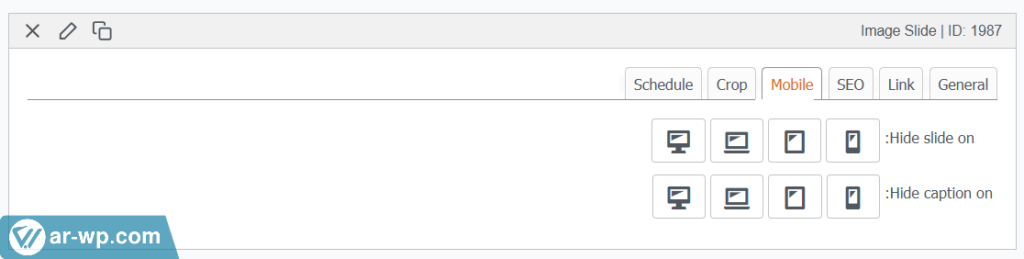
تمتاز إضافة MetaSlider بميزة التجاوب التلقائي لأحجام الشاشات المختلفة لكافة أنواع الشرائح، كما تتيح إمكانية إخفاء أو إظهار الشرائح أو النصوص بشكل منفصل على الأجهزة المختلفة.

لكن يتم الحفاظ على نسبة الطول والعرض للشرائح، مما قد يؤدي إلى ظهور البنرات الإعلانية بشكل غير واضح على الهواتف المحمولة. كما أن الإضافة لا توفر خيارات تخصيص مخصصة للكتابة على الصور عند عرضها على الهواتف، مما قد يتسبب في صعوبة في استعراض الشرائح. تظهر تلك المشكلة غالبًا في حالة استخدام بنرات عريضة على الموقع فقط.
لحل هذه المشكلة، قمت بتصميم شرائح إعلانية منفصلة بأحجام تتناسب مع شاشات الكمبيوتر، مع إخفائها على الهواتف، ومن ثم تصميم شرائح إعلانية أخرى تتناسب مع الهاتف وإخفائها على شاشات الكمبيوتر. وهذا لن يؤثر على سرعة الموقع حيث لن يتم تحميل ملفات HTML للبنرات الإعلانية الخاص بالهاتف على الكمبيوتر أو العكس.
بالنهاية، تُعد إضافة MetaSlider مناسبة لإنشاء الشرائح الإعلانية البسيطة على ووردبريس، ذلك بفضل مرونتها في تخصيص حجم الشرائح ودعمها لمختلف أنواع الوسائط من الصور أو الفيديوهات، كذلك بفضل لوحة التحكم البسيطة من السحب والإفلات. لذا تعد مناسبة للمبتدئين. كذلك بفضل النماذج الجاهزة تستطيع إنشاء الشرائح الإعلانية عليها بشكل سريع ومباشر.
أما فيما يخص تحديات الاستخدام، ستجد أنه يمكن التغلب عليها من إظهار النصوص أو الأزرار، كذلك في معالجة قيود تجاوب الشاشة. لكن ستواجه صعوبة إذا أردت إنشاء الشرائح التفاعلية على موقعك، هنا سوف تحتاج إلى استخدام أكواد CSS مخصصة لتحسين مظهر الكتابة أو إظهار الأزرار وتخصيص طريقة عرضها وتفاعلها مع الزائر.










اترك تعليقك