أصبحت أدوات الذكاء الاصطناعي من الأدوات الرئيسية التي تساعدك في تطوير موقعك على ووردبريس، حيث تسهم في تحسين المحتوى، والبحث عن أفكار ومقترحات المقالات، وتحديد العناوين الرئيسية، وتدقيق الفقرات إملائيًا ولغويًا، وتحسين محركات البحث من خلال تجهيز العناوين والأوصاف التعريفية، وغير ذلك.
لذا، في هذا المقال سنتعرف بشكل تفصيلي على كيفية ربط أداة ChatGPT والتي تعد أحد أفضل وأهم أدوات الذكاء الاصطناعي مع نظام ووردبريس، واستخدام جميع خدماتها من تحسين المحتوى وتوليد الأفكار والتفاعل مع الزوار وغير ذلك داخل الموقع مباشرة.
أهمية استخدام أداة ChatGPT داخل الموقع ؟
أداة ChatGPT هي إحدى أدوات منصة OpenAI المتخصصة في إنشاء تطبيقات الذكاء الاصطناعي في مختلف المجالات. يعد ChatGPT نظام محادثة يعتمد على الذكاء الاصطناعي، حيث يستجيب للأسئلة ويتفاعل معها باستخدام الخوارزميات المدرجة في قاعدة البيانات الشاملة التي تضم قدر كبير من البيانات المُحدثة.
تتوفر حاليًا أداة ChatGPT بعدة إصدارات، بما في ذلك GPT-3 وGPT-3.5 وGPT-4. تتنوع هذه الإصدارات في حجم قواعد البيانات التي تعتمد عليها في توليد النصوص بالذكاء الاصطناعي وتختلف بناءًا على تكلفة الاشتراك أيضًا.
يمكن استخدام أداة ChatGPT في مجموعة متنوعة من الوظائف، وتشمل وظائفها الرئيسية التي يمكن الاستفادة منها في موقع ووردبريس ما يلي:
- البحث عن الأفكار الجديدة: يمكنك استخدام أداة ChatGPT لتوليد أفكار ومقترحات جديدة للمقالات ذات الصلة بتخصص موقعك أو الكلمات الرئيسية المحددة.
- تحديد العناوين الرئيسية: يمكن الاعتماد على أداة ChatGPT في تحديد وتعزيز العناوين الرئيسية والأفكار في مقالات وصفحات موقعك.
- تحسين المحتوى: تساعد ChatGPT في تحسين محتوى صفحات ومقالات موقعك من خلال تدقيقها إملائياً ولغوياً، وتحويل العبارات إلى صيغ أكثر فصاحة.
- زيادة تفاعل المستخدمين: يمكنك إنشاء نظام دردشة آلي تفاعلي في موقعك باستخدام ChatGPT، لتوفير إجابات فورية ودقيقة لاستفسارات العملاء أو للبحث داخل الموقع للعثور على المحتوى ذي الصلة أو غير ذلك.
- تحسين محركات البحث: يمكنك الاعتماد على ChatGPT في توليد عناوين وأوصاف جذابة للمقالات والصفحات، بالإضافة إلى البحث عن قائمة كلمات رئيسية مناسبة وإضافتها مباشرة إلى المحتوى، والعثور على نصائح لتحسين المقالات وغير ذلك.
لذا، ستجد أن استخدام أداة ChatGPT داخل موقعك يساعدك على توفير عدة مميزات بالإضافة إلى توفير الوقت والجهد في كافة المهام، بالإضافة إلى إمكانية تحسين وتطوير الوظائف بشكل أفضل وأسرع بكثير.
كيفية تكامل برنامج ChatGPT مع موقع ووردبريس
سنقوم بالاعتماد على إضافة AI Engine الرسمية في تكامل منصة OpenAI مع نظام ووردبريس. ومن خلال هذا التكامل، سنتمكن من استخدام جميع الأدوات الرئيسية المتوفرة داخل المنصة، بما في ذلك أداة ChatGPT.
1- الحصول على رمز خدمات الواجهة البرمجية (API) من منصة OpenAI
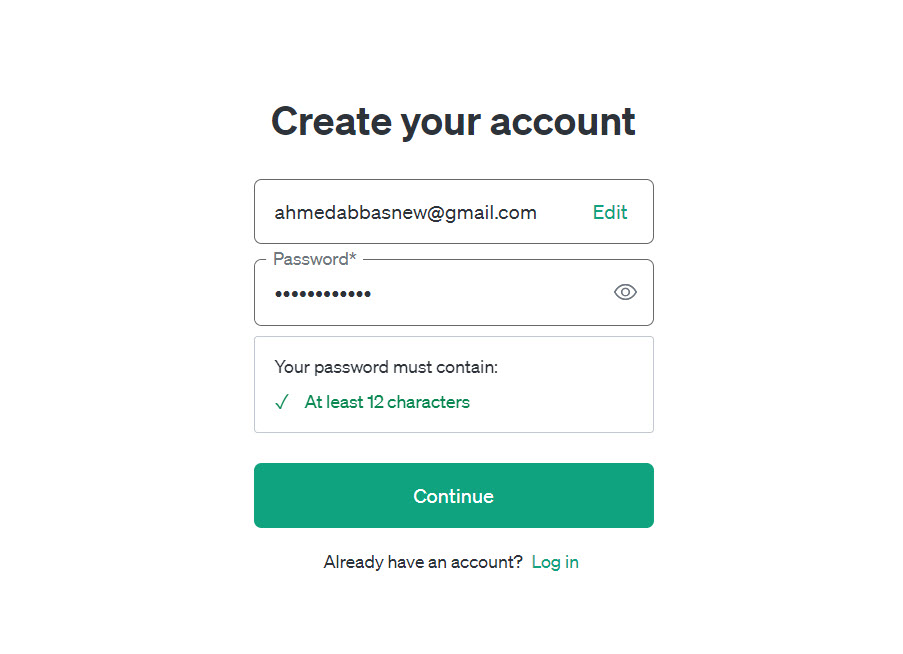
بدايًة، يجب عليك تسجيل حساب جديد على منصة OpenAI، سواءًا باختيار الخطة المجانية أو الخطط المدفوعة وفقًا لاحتياجاتك ومتطلبات إصدار أداة ChatGPT المطلوبة. ولكن لاحقًا ستحتاج إلى الترقية إلى الخطة المدفوعة بسبب قيود الخطة المجانية.

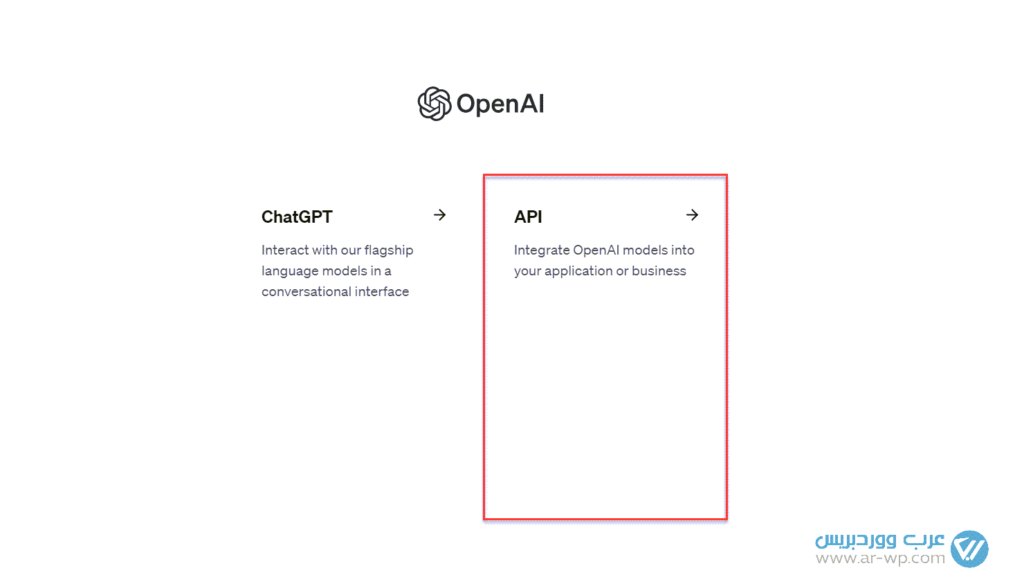
بعد تسجيل وتفعيل حسابك، قم بتسجيل الدخول إلى لوحة تحكم حسابك الرئيسية، ثم اختر "API" من بين خيارات الواجهة الرئيسية لحسابك..

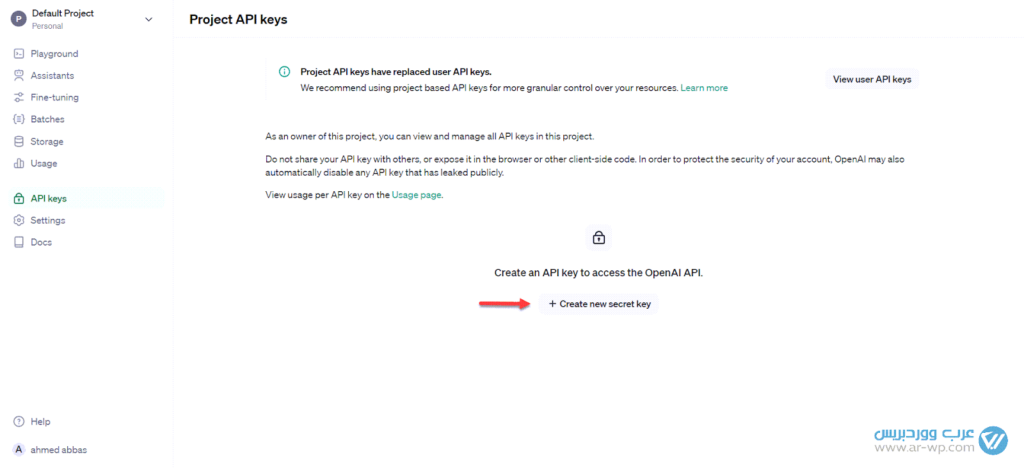
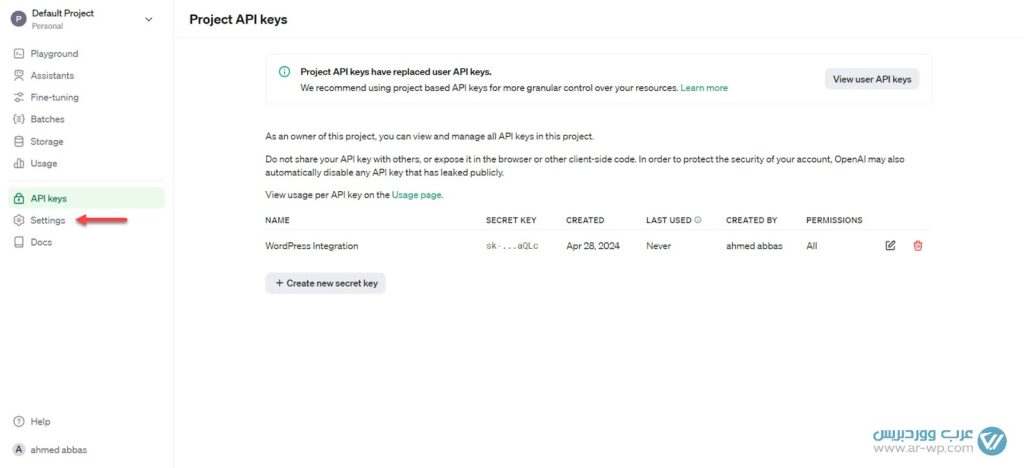
بعد ذلك، اختر "API Keys" من القائمة الجانبية لحسابك للدخول إلى إعدادات خدمات الواجهة البرمجية للمنصة، كما يلي:
بعد ذلك انقر على "Create new secret key" كما هو موضح في الصورة التالية:
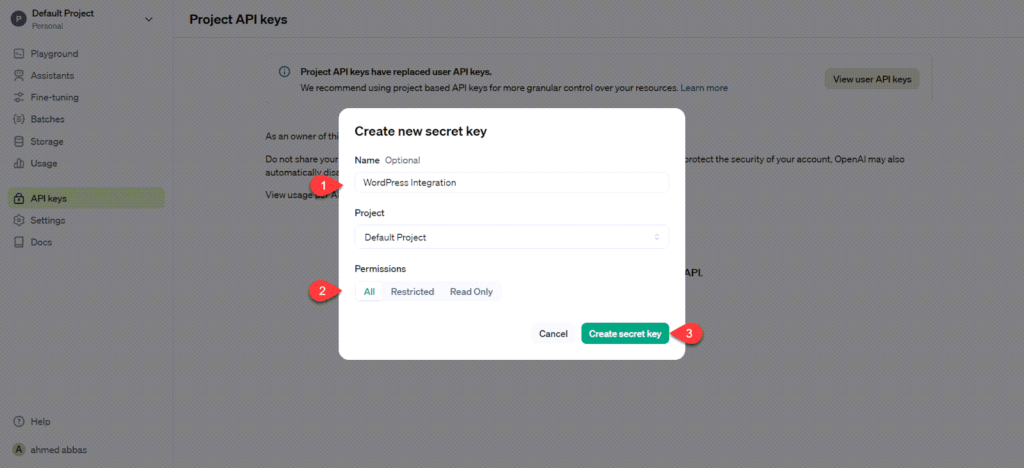
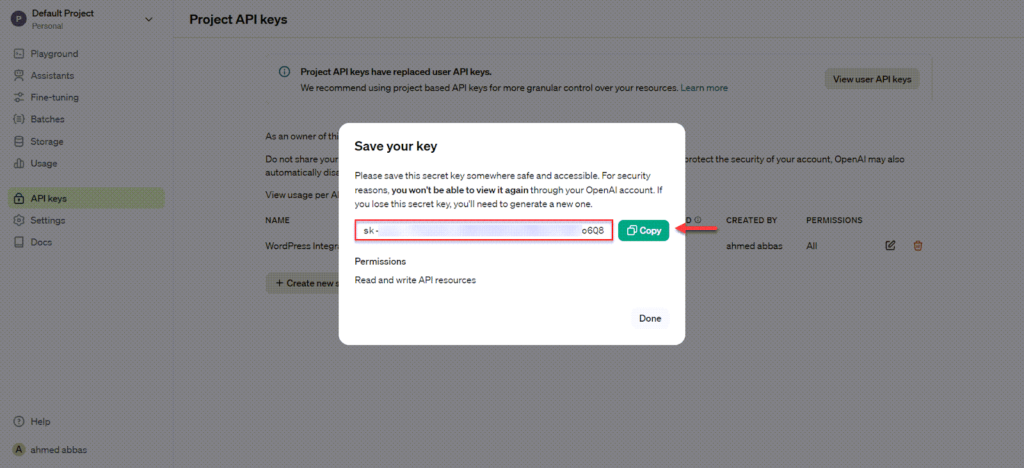
اكتب اسمً لرمز API واختر "All" من بين خيارات "Permissions" لمنح صلاحيات الوصول الكاملة إلى رمز API. ثم اضغط على زر "Create secret key" كما هو موضح في الصورة التالية:
سيتم إنشاء رمز API جديد لموقعك، قم بنسخ هذا الرمز ليتم استخدامه بعد ذلك في تكامل منصة OpenAI مع موقعك.
2- الحصول على رمز معرف المؤسسة "Organization ID"
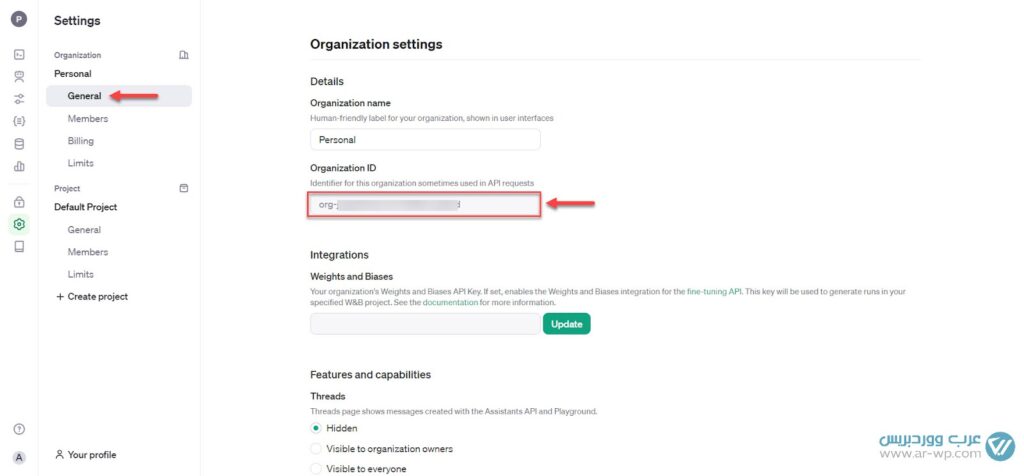
الآن يتوجب عليك الحصول على رمز معرف المؤسسة "Organization ID" الخاص بحسابك على منصة OpenAI. قم بالتوجه إلى إعدادات الحساب عن طريق النقر على خيار "الإعدادات" في القائمة الجانبية.
بعد ذلك، اختر "General" من القائمة الجانبية الفرعية، وقم بنسخ رمز معرف المؤسسة "Organization ID" أيضًا كما هو موضح في الصورة التالية.
الآن بعد أن حصلنا على رمز خدمات الواجهة البرمجية (API) ورمز معرف المؤسسة "Organization ID" من منصة OpenAI، سنقوم باستخدامهم لعمل التكامل مع موقع ووردبريس.
3- تكامل أداة ChatGPT مع نظام ووردبريس
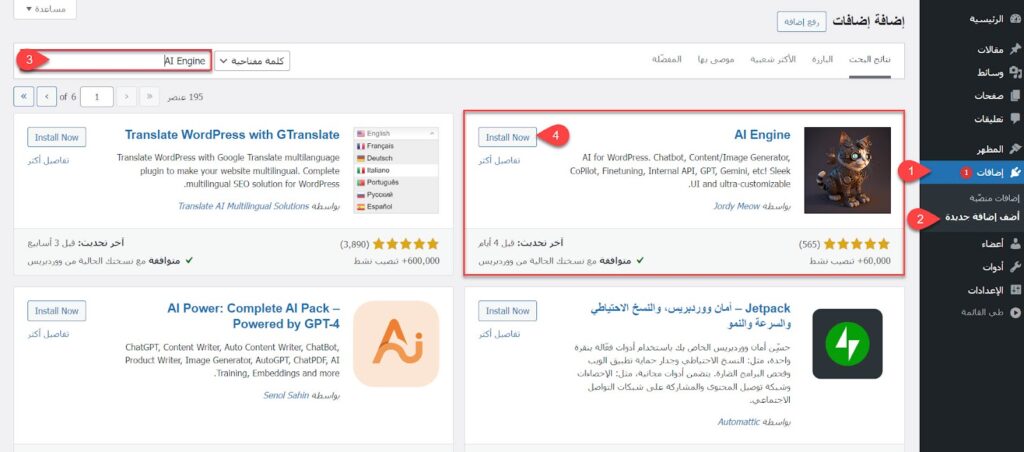
الخطوة التالية هي تكامل أداة ChatGPT مع موقعك على ووردبريس، ولعمل هذا التكامل، سنقوم بدايةً بتثبيت إضافة AI Engine على نظام ووردبريس. للقيام بذلك، قم بالتوجه إلى لوحة تحكم ووردبريس الرئيسية واختر "الإضافات" من القائمة الجانبية. ثم، اختر "أضف جديد" وابحث عن إضافة "AI Engine" وقم بتنصيب وتفعيل الإضافة على موقع:
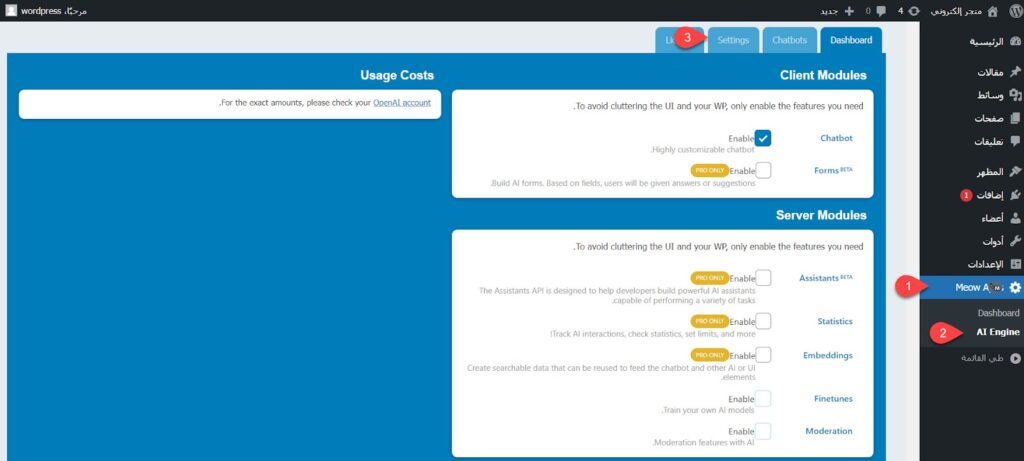
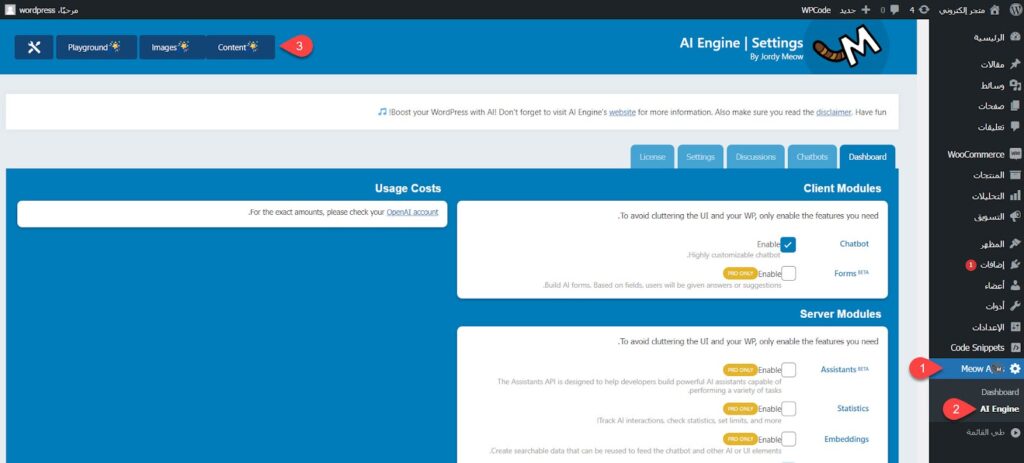
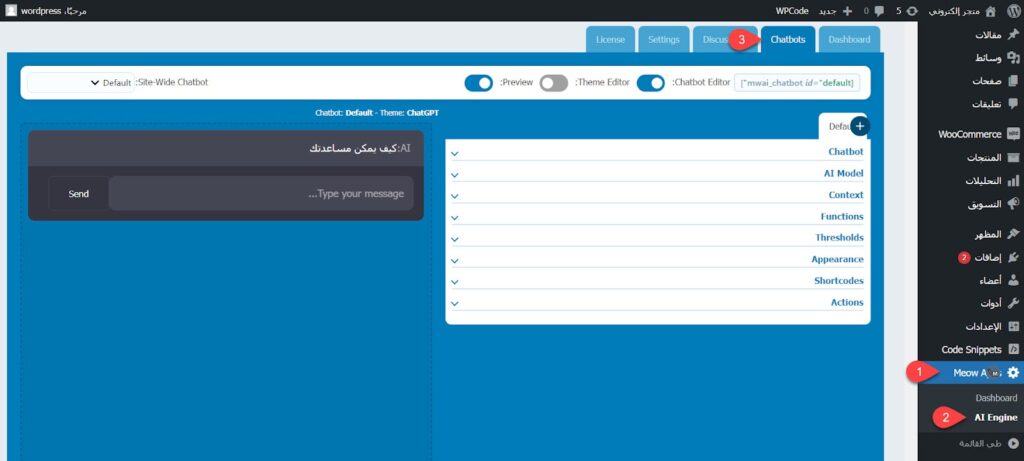
بعد تنصيب الإضافة، ستختار تبويبة "Meow APPS" من القائمة الجانبية ثم أختر "AI Engine"، وبعدها توجه إلى "Settings" للتحكم في إعدادات AI Engine:
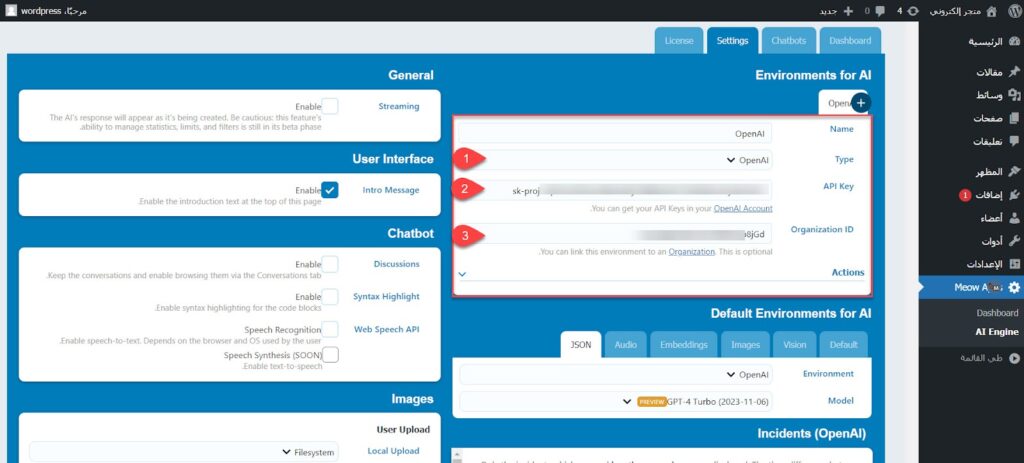
بعد ذلك، سيتطلب منك إدخال بيانات خدمات الواجهة البرمجية (API) لحسابك في منصة OpenAI. يتضمن ذلك رمز API Key الذي تم الحصول عليه سابقًا، وكذلك معرف Organization ID. ويجب مراعاة اختيار "OpenAI" من خيار "Type"، ومن ثم سيتم الربط تلقائيًا بين منصة ووردبريس ومنصة OpenAI.
4- ضبط استخدام AI Engine على موقعك
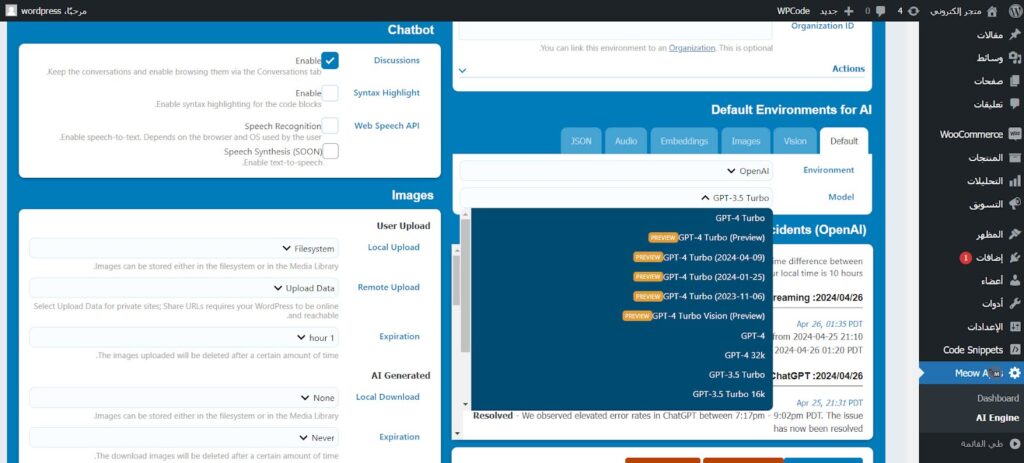
ستحتاج إلى تحديد إصدار ChatGPT المستخدم على موقعك؛ فكلما كان الإصدار أحدث، كلما كانت النتائج أفضل. لكن يجدر بالذكر أن استخدام الإصدارات الأحدث قد يؤدي إلى استهلاك المزيد من النقاط في حسابك على منصة OpenAI.
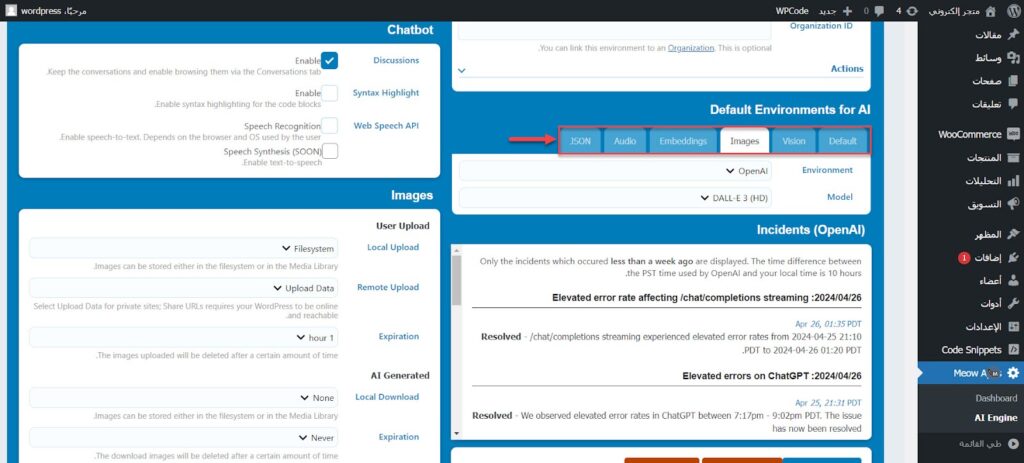
سنقوم بذلك من خلال الانتقال إلى قسم "Default Environments for AI" في صفحة إعدادات AI Engine، واختر "Default". ثم حدد إصدار ChatGPT المناسب، حيث يُفضل اختيار ChatGPT 3.5 Turbo للحصول على نتائج متوازنة بين جودة النتائج ومعدل استهلاك النقاط.
كذلك يمكنك تحديد إصدار أدوات الذكاء الإصطناعي الأخرى من منصة OpenAI، على سبيل المثال إصدار أداة DALL - E في إنتاج الصور من تبويب "Images" لمساعدتك في تصميم صور الموقع.
5- إضافة اللغة العربية في محرك AI Engine
الخطوة الأخيرة تتطلب تضمين خيار اللغة العربية ضمن اللغات المتاحة أثناء البحث باستخدام محرك AI Engine. يجدر بالذكر أن أداة ChatGPT تدعم اللغة العربية بالفعل، ولكن يتطلب تفعيلها. لذا، ينبغي إضافة كود برمجي إلى الموقع لتمكين اللغة العربية.
ستحتاج إلى استخدام إضافة WPCode Snippets لإضافة الكود المطلوب إلى موقعك، ويمكنك الاطلاع على مقال "تعرف على مميزات وطريقة استخدام إضافة WPCode لإضافة الأكواد إلى ووردبريس" للتعرف كيفية استخدام الإضافة في موقعك.
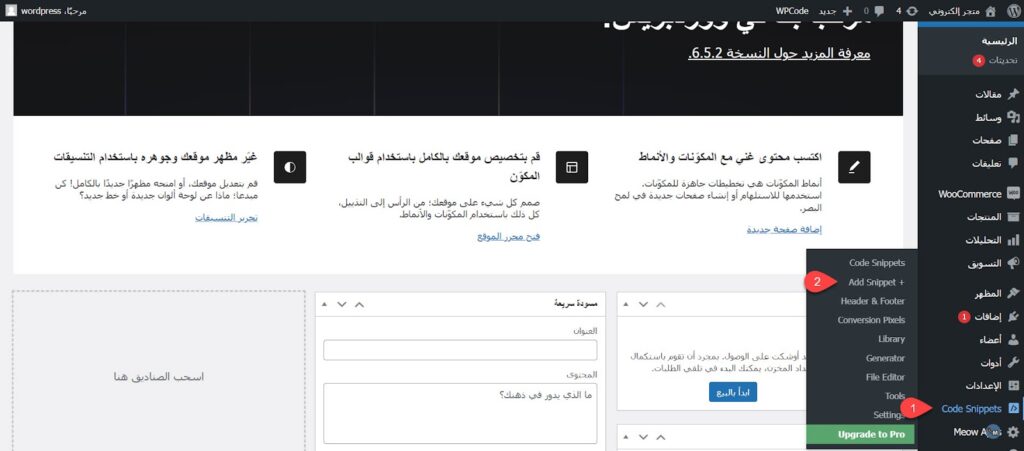
فبعد تنصيب وتفعيل إضافة WPcode، ستحدد من القائمة الجانبية خيار "Code Snippets" ثم "Add Snippet +"
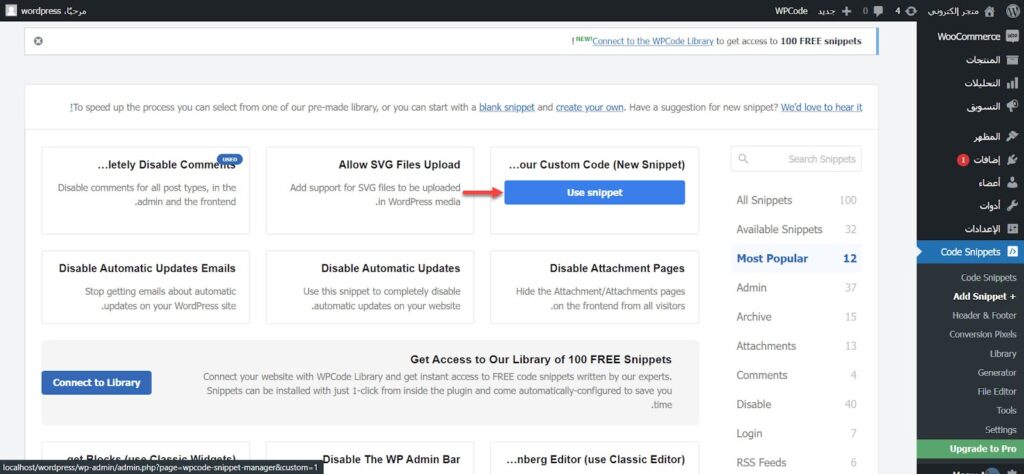
بعد ذلك اضغط على خيار "Use Snippet" من قسم "Custom Code Snippet" كما هو موضح في الصورة التالية:
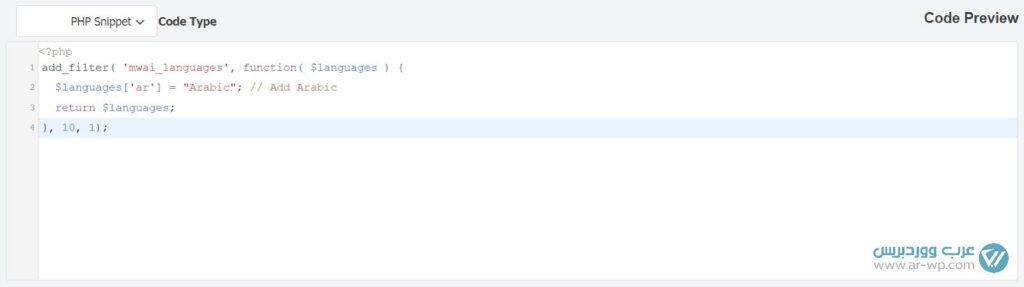
ثم قم بإضافة الكود البرمجي التالي:
add_filter( 'mwai_languages', function( $languages ) {
$languages['ar'] = "Arabic"; // Add Arabic
return $languages;
}, 10, 1);
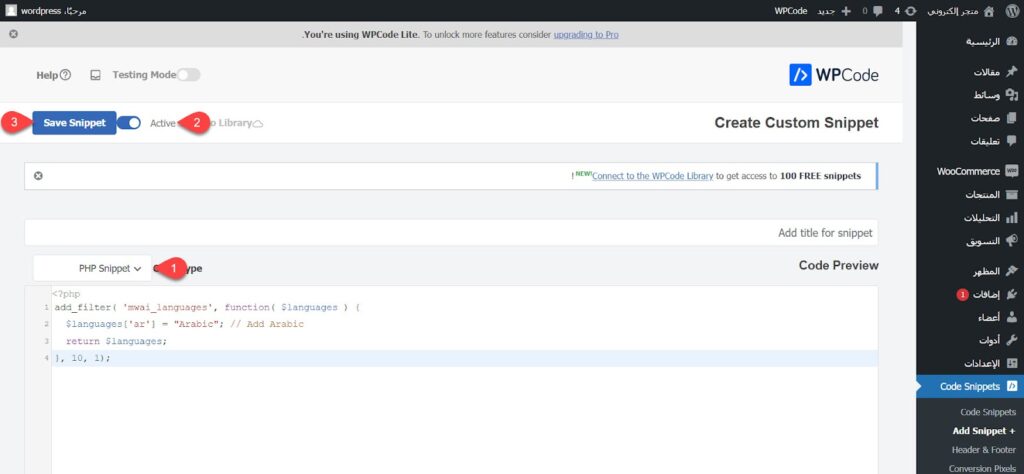
ثم، اختر نوع الكود "PHP" وفعّل الكود من خلال خيار "Active". ثم احفظ الكود بالنقر على "Save Snippet":
الآن يمكنك الدخول واختبار محرك AI Engine على موقعك. فقط ارجع إلى لوحة التحكم الرئيسية لووردبريس، واختر "Meow APPS" من القائمة الجانبية، ثم اختر "AI Engine"، وقم بالضغط على خيار "Content" من القائمة العلوية.
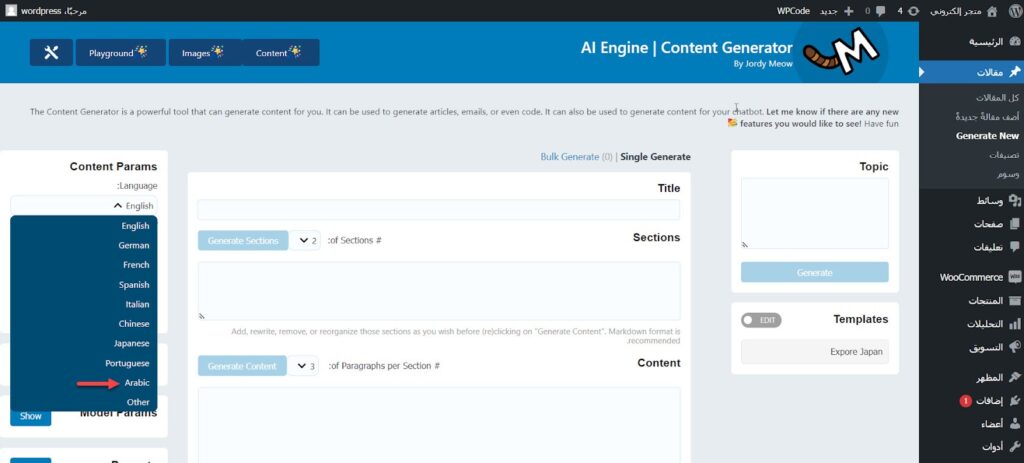
ثم قم بالضغط على خيار "Language" من القائمة الجانبية، ستجد خيار اللغة العربية أصبح متاح ضمن خيارات البحث كما هو موضح في الصورة التالية:
تطبيقات على استخدام ChatGPT في موقعك
بعدما تعرفنا على كيفية عمل التكامل، وإتمام الربط بالشكل الصحيح، سنتعرف في الفقرات التالية على بعض التطبيقات التي يمكن أن تستفيد منها في موقعك. بالطبع تختلف التطبيقات والأفكار التي ممكن أن تستفيد منها من البرنامج باختلاف نوع موقعك ولكن هذه بعض الأمثلة لكيفية الاستفادة من البرنامج.
إعداد محتوى بالذكاء الإصطناعي
أحد استخدامات محرك AI Engine البارزة هو مساعدتك في إعداد المحتوى على موقعك، سواءًا من خلال اقتراح العناوين المرتبطة بموضوع محدد أو الفقرات والأقسام الرئيسية للمقال، أو توليد المحتوى نفسه كاملاً.
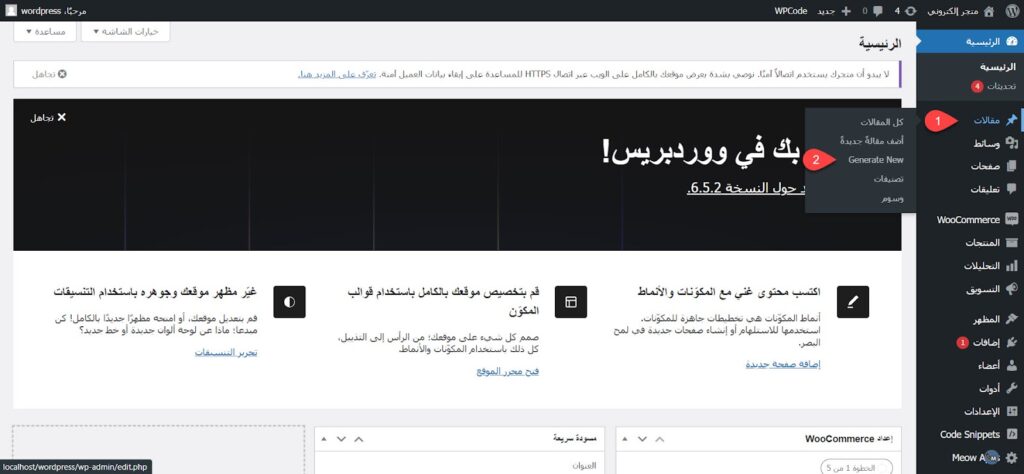
للدخول إلى معد المقالات في محرك AI Engine، اختر "المقالات" من قائمة ووردبريس الجانبية، ومنها أختر "Generate New" كما يلي:
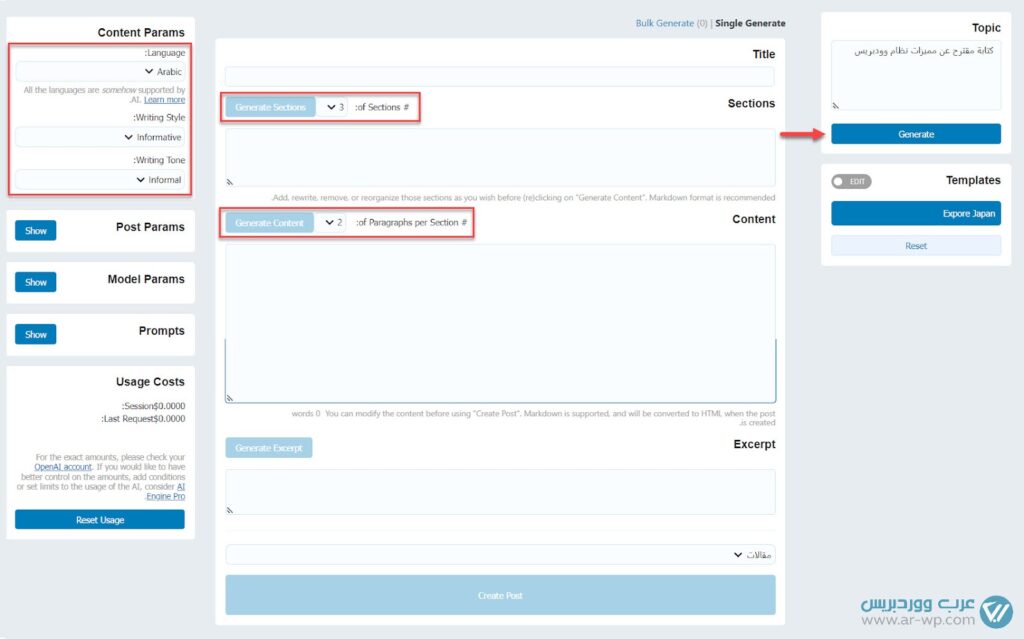
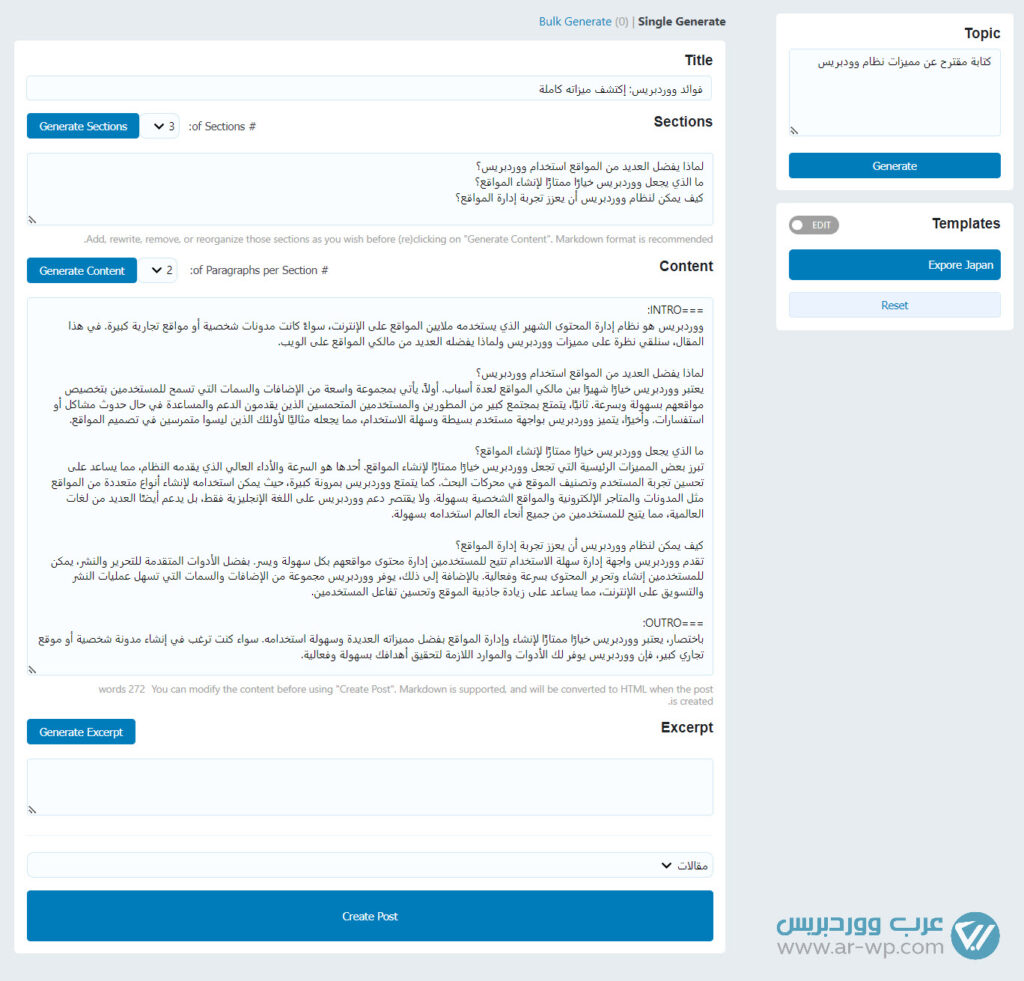
ثم قم بكتابة عنوان الموضوع المقترح في تبويب "Topic"، على سبيل المثال مقال عن "مميزات نظام ووردبريس"، مع مراعاة إعداد الآتي:
- Sections: عدد الأقسام المطلوبة في المقال بين 2 إلى 12 قسم.
- Content: عدد الفقرات المطلوبة في الأقسام بين 1 إلى 10 فقرة.
- Language: لغة المقال المطلوبة.
- Writing Style: أسلوب الكتابة المطلوب، على سبيل المثال معلوماتية أو تسويقية أو إبداعية أو تحليلية أو غير ذلك.
- Writing Tone: طبيعة أسلوب الكتابة المطلوب،، على سبيل المثال رسمية، أو عاطفي أو دعابي أو غير ذلك.
بعد اختيار الخيارات المناسبة، قم بالضغط على زر "Generate" كما موضح في الصورة التالية:
وتلك النتائج التي توصلنا إليها بالاعتماد على الذكاء الإصطناعي بواسطة أداة ChatGPT بالاعدادات السابقة:
يمكنك إنشاء قسم واحد فقط من أقسام المقال بشكل منفصل، على سبيل المثال العنوان أو الأقسام الرئيسية أو المحتوى، بالضغط على زر "Generate" المجاور للتبويب المنفصل. هذا الإجراء يساعدك أيضًا على تقليل استهلاك نقاط حسابك في OpenAI.
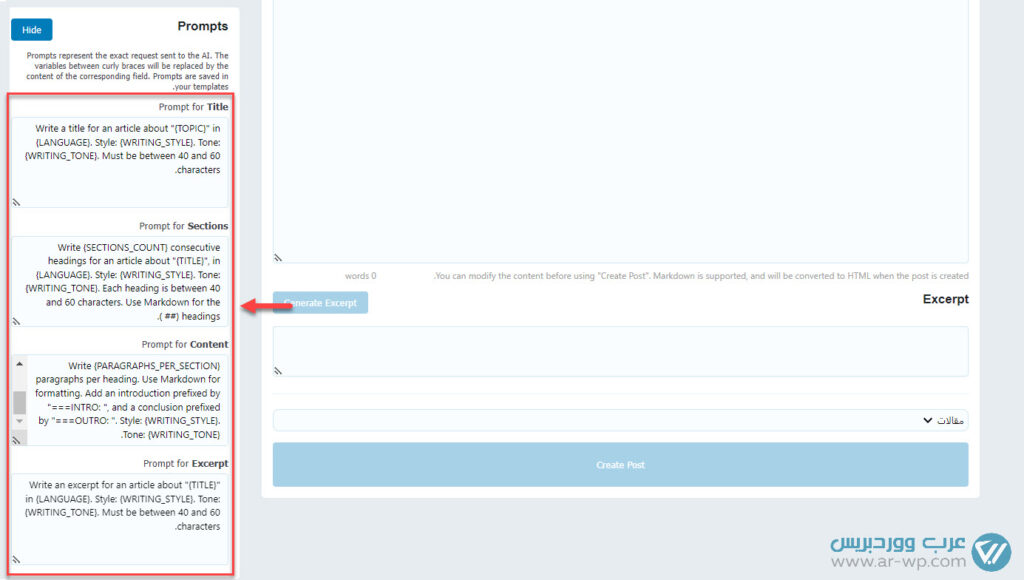
بالإضافة إلى ذلك، يُمكن تعديل طريقة إعداد المقال والفقرات عن طريق تعديل الوصف التعريفي للبحث "Prompts". يُمكنك التعديل عن طريق النقر على زر "Prompts" من القائمة الجانبية، وتحرير الوصف التعريفي للعنوان، الأقسام، أو المحتوى. يُمكنك كتابة الوصف باللغة الإنجليزية أو العربية أيضًا.
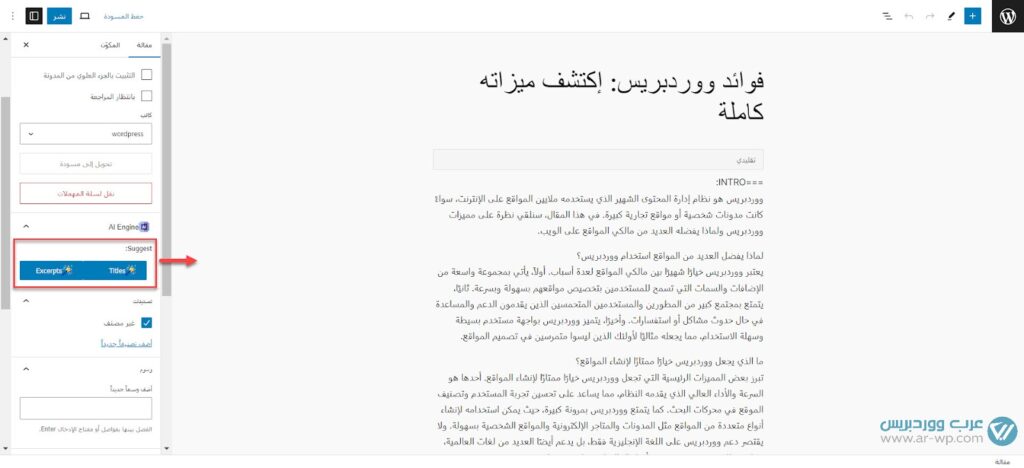
بالإضافة إلى ذلك، يُمكنك تحويل المقال المُعد مباشرة إلى مسودة على موقعك عبر النقر على زر "Create Post". بعد ذلك، يمكنك الدخول إلى المسودة وتعديلها يدويًا، وإذا رغبت، يمكنك استخدام أداة AI Engine داخل المقال أيضًا لتطبيق التحسينات والتطويرات المطلوبة.
يجدر بالذكر أنه لا يُفضل الاعتماد بشكل كامل على المحتوى الذي يتم إعداده بواسطة الذكاء الاصطناعي. بدلاً من ذلك، يُنصح بالاعتماد على المحتوى المُعد بشكل جزئي، واستخدامه كمرشد عام لفهم موضوع المقال وتوجيهك في هيكلته. ويجب مراجعة المحتوى المُعد بعناية لضمان كتابته بشكل احترافي وملاءمته لاحتياجات موقعك وجمهورك.
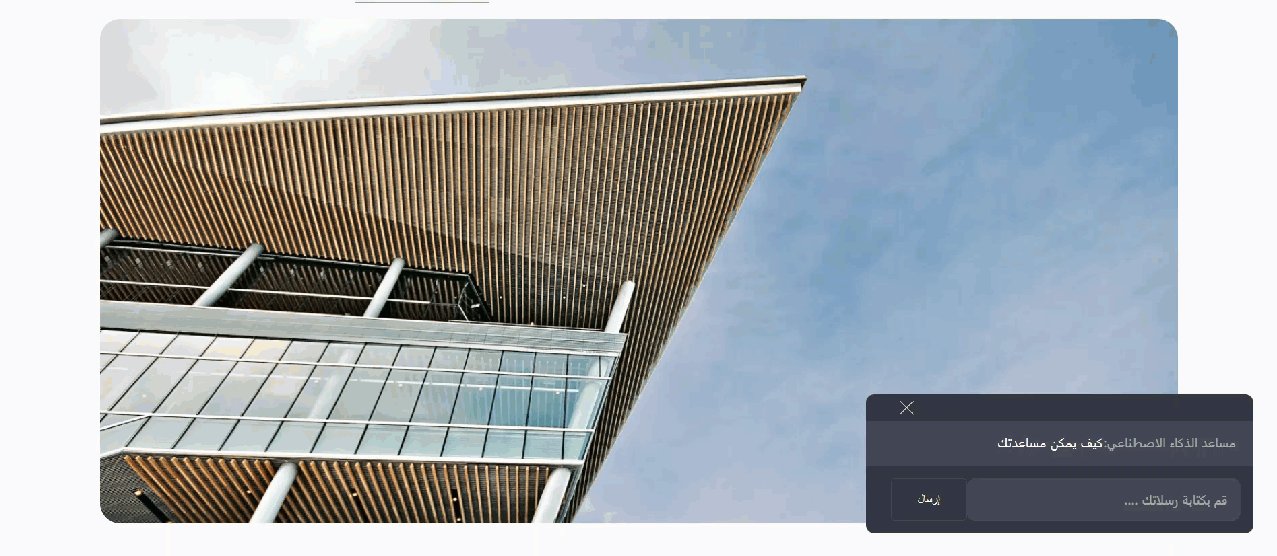
إنشاء نظام دردشة تفاعلي على موقعك
يمكنك تطوير نظام دردشة تفاعلي مبني على أداة ChatGPT لتحسين تجربة العملاء على موقعك. للقيام بذلك، قم بالدخول إلى إعدادات أداة AI Engine على موقعك ثم اختيار "Chatbots" من القائمة العلوية كما هو موضح في الصورة التالية:
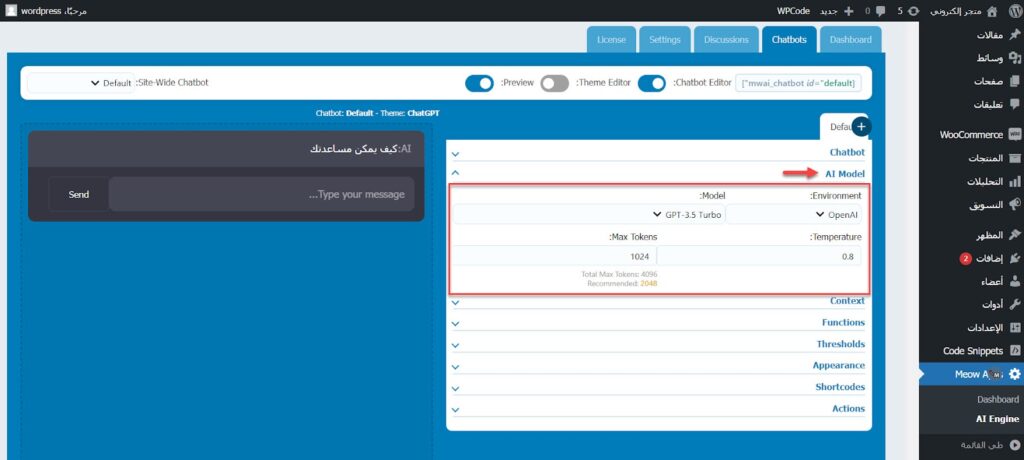
أولاً، يُرجى اختيار "AI Model" وتحديد إصدار ChatGPT المناسب لاستخدامه في التفاعل مع العملاء. يُفضل اختيار إصدار ChatGPT 3.5 حتى تتجنب استنفاد نقاطك المدفوعة بشكل سريع مع محادثة العملاء. كما نوصي بتحديد الحد الأقصى للنقاط المسموح بها لكل عميل، وذلك لتجنب استنفاد كافة نقاطك في تفاعل مع عميل واحد.
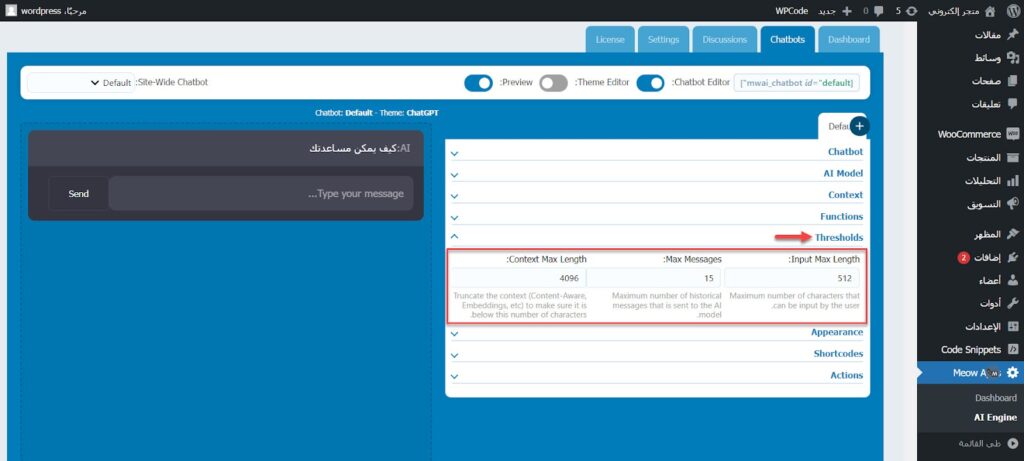
بعد ذلك، انتقل إلى خيار "Thresholds" وقم بتعيين الحد الأقصى لعدد الكلمات في الرسالة الواحدة التي يتم توليدها من الذكاء الاصطناعي للعميل، بالإضافة إلى تحديد عدد مرات تفاعل الذكاء الاصطناعي مع العميل قبل تحويله إلى الدعم الفني الفعلي. هذا يساعد في تقليل استهلاك النقاط أيضًا وضمان استخدامها بشكل فعّال.
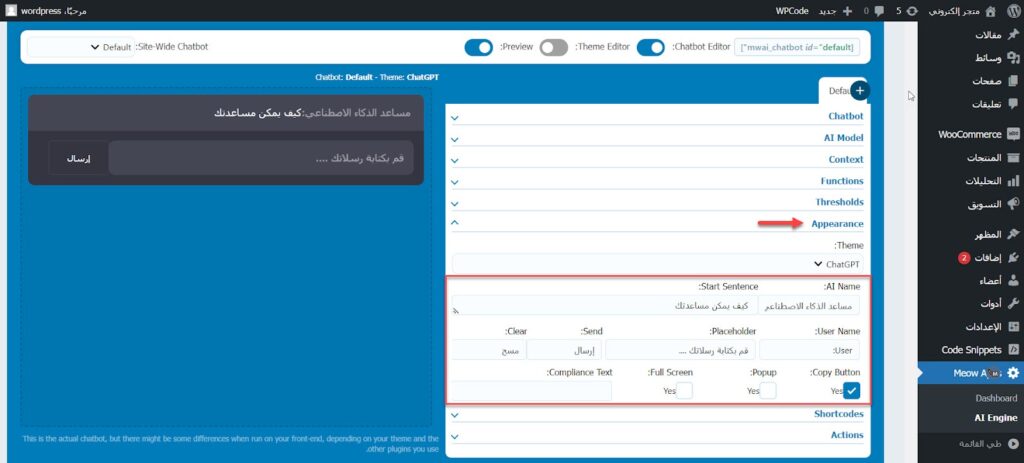
بعد ذلك، انتقل إلى خيار "Appearance" لتعديل مظهر المحادثة، بما في ذلك تخصيص أسماء الشخصيات والأزرار والمحتوى، بالإضافة إلى طريقة ظهور الدردشة للعملاء، سواء كان ذلك في نافذة منبثقة، أو شاشة كاملة، أو باستخدام زر مختصر.
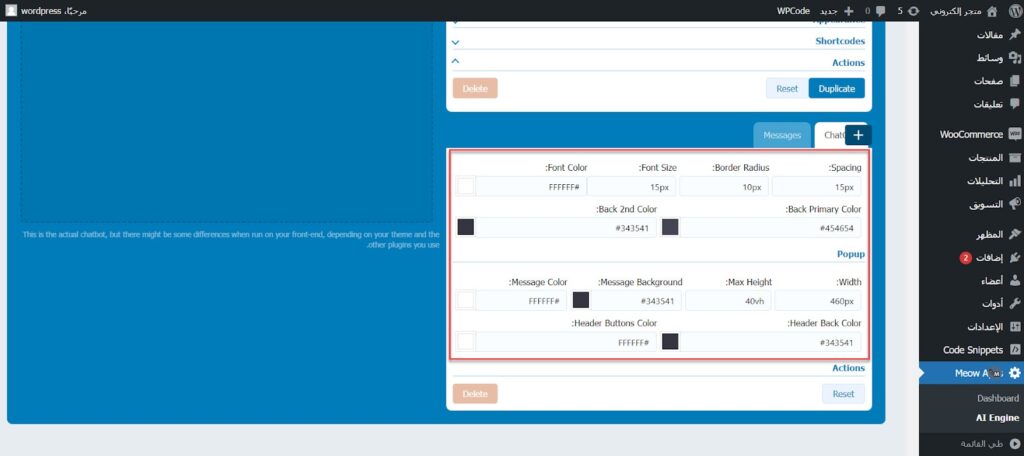
كما يمكنك أيضًا تخصيص مظهر المحادثة على موقعك باستخدام خيار "Theme Editor"، حيث يمكنك تعديل الألوان والخطوط وغير ذلك لتتناسب مع هوية موقعك.
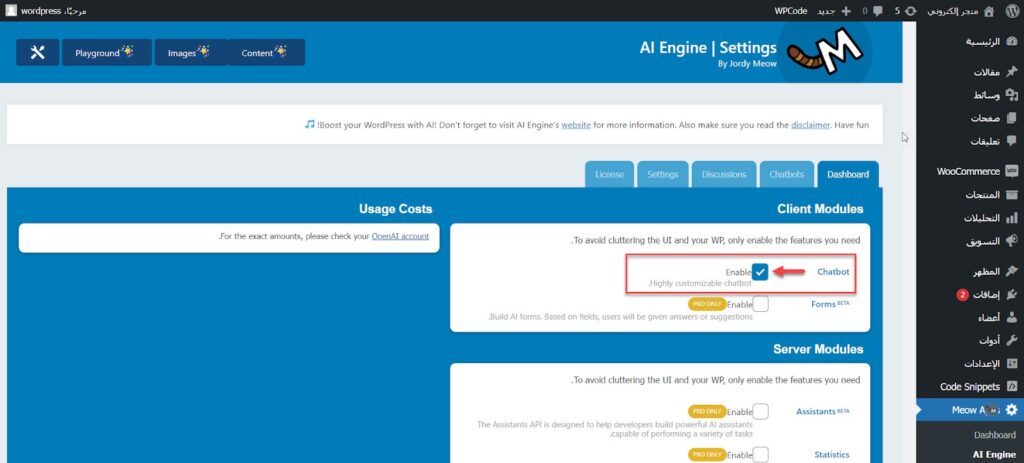
أخيرًا، انتقل إلى تبويب "Dashboard" من القائمة العلوية، وقم بتفعيل خيار "Chatbot" من قسم "Client Modules" كما هو موضح في الصورة التالية
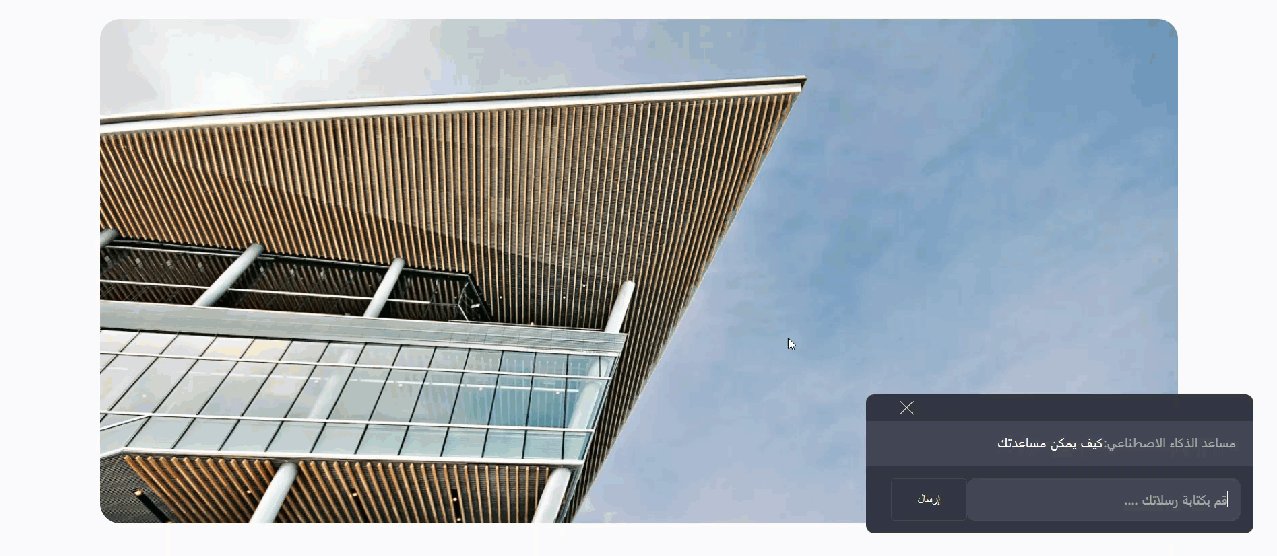
بعد الإنتهاء من كافة الإعدادات، يمكنك الآن اختبار نظام الدردشة التفاعلية على موقعك، وسوف تجدها بالمظهر التالي:
خاتمة
تقدم أداء أدوات الذكاء الاصطناعي في الوقت الحالي يجعلها أحد العناصر الأساسية التي تسهم في تطوير جميع المشاريع، خاصة تجهيز المواقع وإنشاء المقالات والصفحات الرئيسية بموقعك في مختلف التخصصات، وذلك بأقل مجهود وفي أسرع وقت ممكن.
خلال هذا المقال، قدمنا لكم توضيحًا تفصيليًا حول تكامل أداة ChatGPT مع نظام ووردبريس من البداية تمامًا، مما يتيح لكم استخدامها بكل سهولة في موقعكم والاستفادة من كافة خدماتها ومميزاتها، سواء كان ذلك من خلال المساعدة في تجهيز هيكلة ومحتوى المقالات أو إنشاء نظام دردشة تفاعلي أو غير ذلك.
يجدر بالذكر أن التطبيقات العملية التي تم ذكرها في المقال تعد جزءًا صغيرًا من إمكانيات أداة ChatGPT في تطوير موقعك، فهي توفر لك العديد من الخيارات الأخرى التي تساعدك في تقديم تجربة ممتازة للعملاء بما يتناسب مع متطلبات موقعك. وبهذا نصل إلى نهاية المقال ونحب أن تشارك معنا تجربتك على مجتمع عرب ووردبريس






































فكرة ممتازة للإستفادة من الذكاء الإصطناعي، مشكور يا مهندس
العفو. سعيدون أن المقال قد قدم لك فائدة.