لغة HTML هي أساس كافة مواقع الويب، وهي اللغة التي نعتمد عليها من أجل تنظيم وتنسيق صفحات الموقع لمتصفحات الويب، على سبيل المثال العناوين، والفقرات، والروابط، والوظائف، والقوائم، والجداول وغير ذلك، لذلك تحتاج كمشرف موقع أو مطور ويب لتعلم لغة HTML لتطوير وتحسين تعاملك مع عناصر الموقع.
ومقال اليوم سيكون كافي لك لتعلم أساسيات لغة HTML، حيث سنقدم لكم دليل شامل خطوة بخطوة يوضح هيكل لغة HTML وكيفية كتابته واستخدامه مع التطبيق العملي.
ما هي لغة HTML ؟
لغة HTML هي اختصار "HyperText Markup Language" وتعني بالعربية "لغة ترميز النصوص التشعبية"، تم نشرها أول مرة بواسطة TIM Berners lee وذلك عام 1989 م، ويتم استخدامها اليوم في أكثر من 95 % من كافة مواقع الويب.
ويمكن فهم معنى HTML من اسمها، حيث "HyperText" تعني النصوص التشعبية، وهي عبارة عن نصوص على صفحات الويب تستخدم للإشارة إلى صفحات ويب أخرى سواء داخل أو خارج الموقع، أما "Markup" تعني الترميز، وهي الأكواد البرمجية التي تساعد متصفح الويب على فهم مكونات الصفحة، أما "Language" تشير إلى أن HTML عبارة عن لغة مثل اللغات الكتابية الأخرى، وبالتالي لها قواعد للكتابة واساسيات لبناء الجمل.
وتعد لغة HTML مجانية تمامًا، وتستخدم في المقام الأول في إنشاء وتنظيم صفحات الويب عن طريق هيكلة الأقسام والفقرات والروابط بالاعتماد على العناصر والعلامات والسمات وغير ذلك، كما تستخدم أيضًا في إنشاء النماذج الخاصة، أو الجداول التنظيمية، أو إنشاء رسائل البريد الإلكتروني وغير ذلك.
تخطيط صفحة HTML
يقسم تخطيط HTML صفحة الويب إلى أجزاء رئيسية ثابتة، وبالتالي يساعد على تنظيم صفحة الويب وطريقة عرضها، وهي الطريقة التي يعتمد عليها متصفح الويب في التعرف على هيكل الموقع.
ويمكن تقسيم تخطيط صفحات HTML إلى 7 أجزاء كالآتي:

- <header>: يحدد رأس الصفحة أو رأس جزء من الصفحة على سبيل المثال العنوان.
- <nav>: يحدد الروابط الإنتقالية داخل الصفحة على سبيل المثال الروابط التشعبية أو جدول المحتوى.
- <section>: يحدد قسم محدد داخل الصفحة.
- <aside>: يحدد قسم ثانوي داخل الصفحة، على سبيل المثال القائمة الجانبية.
- <footer>: يحدد تذييل أو الجزء السفلي من الصفحة أو جزء من الصفحة، على سبيل المثال حقوق النشر أو روابط التواصل الإجتماعي.
- <details>: يحدد تفاصيل إضافية تظهر عند الطلب على سبيل المثال عند الوقوف على عنصر.
- <article>: يحدد جزء مخصص داخل الصفحة لعرض محتوى منفصلا بذاته، وبالتالي يتضمن كافة الأكواد السابقة منفصلاً، على سبيل المثال جزء المقال.
وبالتالي عند كتابة كود HTML لصفحة ويب يجب المرور بكافة الأقسام السابقة، حتى يصبح لديك صفحة ويب متكاملة.
كيفية كتابة كود HTML؟
تعد لغة HTML لغة توصيف تعتمد على اللغة الإنجليزية في الكتابة، بالإضافة إلى بعض العلامات والرموز، ويمكن تقسيم لغة HTML إلى جزئين كالآتي:
- العلامات Tags
- المحتوى Content
- المتغيرات Attributes
العلامات Tags:
يتم التعرف على وظيفية كود HTML بالاعتماد على العلامات Tags، ويتم كتابة العلامات بين أقواس زاوية " < > "، ويتم بدأ الكود بواسطة علامات الفتح Start Tag، ويتم غلق الكود بواسطة علامات الغلق End Tags، والفرق الأساسي بينهما هو وضع علامة شرطة مائلة " / " في علامات الغلق.
على سبيل المثال كود كتابة نص كالآتي:
<p> </p>ويمكن كتابة علامات Tags بواسطة علامة فتح فقط دون وضع علامة غلق، وتعرف باسم العلامات الفارغة، على سبيل المثال الأسطر الفاصلة بين المحتوى يتم كتابتها <br> فقط.
والجدير بالذكر أن كتابة العلامات بحروف كبيرة أو صغيرة تؤدي إلى نفس النتيجة، حيث أن العلامات غير حساسة لحالة الحرف.
المحتوى Content:
يكتب المحتوى Content بين علامتي الفتح والغلق لكود HTML، وتظهر بنفس الشكل التي يتم كتابة به المحتوى من حيث الحروف الكبيرة أو الصغيرة، ويمكن أن يكون المحتوى عبارة عن كتابة أو وسائط أو غير ذلك.
على سبيل المثال كود كتابة نص موقع عرب ووردبريس كالآتي :
<p> موقع عرب ووردبريس </p>
السمات Attributes:
تحتاج بعض أكواد HTML إلى إضافة بعض المتغيرات أو السمات Attributes من أجل توفير معلومات إضافية عن الكود، على سبيل المثال عند كتابة كود إضافة صورة، يمكن تضمين رابط الصورة كمتغير من أجل جلب الصورة من المصدر وعرضها في صفحة الويب، ونفس الأمر عند الرغبة في إضافة وصف لها، يجب كتابة الوصف كمتغير، وإذا لم يتم كتابة المتغير ستظهر الصورة بدون وصف.
وبالتالي يمكن تضمين أكثر من متغير في نفس الكود، ويتم تضمين المتغيرات دائمًا داخل علامة الفتح Start Tag على هيئة Name="Value"، على سبيل المثال عند الرغبة في كتابة كود HTML لإظهار صورة داخل الصفحة يتم كتابة الكود الآتي:
<img src="رابط الصورة"> </img>
أما في حالة الرغبة في إضافة متغير آخر على نفس الكود على سبيل المثال وصف الصورة، يتم كتابة الكود الآتي:
<img src="رابط الصورة" alt="وصف الصورة" > </img>
حيث تمثل <img> </img> علامات كود HTML لإضافة صورة، وكلاً من src و alt متغيرات الصورة، وتمثل كلاً من رابط الصورة ووصف الصورة قيمة المتغيرات.
عناصر لغة HTML الأساسية
تتكون لغة HTML من أكثر من 110 علامة مختلفة Tags، ولكن لا تحتاج إلى معرفة كافة تلك العلامات في بداية تعلمك للغة HTML، ولكن يكفى تعلم العناصر الأكثر استخدامًا بينهم، ويمكن تقسيمهم إلى 13 عناصر كالآتي:
1- الفقرة
يستخدم عنصر الفقرة لكتابة نص داخل صفحات الويب، ويتكون من علامتي <p> </p> ، ويتم كتابة بينهم محتوى النص المطلوب إظهاره، ويتم إضافة علامتي بداية ونهاية لكل سطر منفصل، ويتم كتابته بالصيغة التالية:
<p> النص المطلوب </p>

2- الصور
يستخدم عنصر الصور لعرض صورة داخل صفحة الويب، ويتكون من علامتي <img > </img>، ويرتبط عنصر الصور بمتغير scr لتحديد مصدر الصورة، ومتغير alt لإظهار النص البديل للصورة في حالة عدم تحميل الصوره بشكل صحيح، ويتم كتابته على هيئة الصيغة التالية:
<img src="رابط الصورة" alt="النص البديل للصورة" > </img>

3- العناوين
يتم تقسيم فقرات صفحة الويب إلى عناوين بدرجات مختلفة، بداية من العنوان الرئيسي حتى العنوان الثانوي والأقل مستوى، ويتم تقسيمهم في لغة HTML إلى 6 درجات، تبدأ من H1 للعناوين الرئيسية حتى H6 للعناوين الأقل مستوى، وكلما كانت درجة العنوان أعلى سيكون أكثر وضحًا وأكبر حجمًا في صفحة الويب.
ويتكون عنصر العنوان من علامتي <h1> </h1> حتى <h6> </h6>، حيث يتم تغيير رقم العلامة بناءًا على درجة العنوان المطلوبة كالآتي:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>

4- القسم
يعد عنصر القسم أو القطاع من أكثر عناصر HTML استخدامًا في الكود البرمجي، حيث يستخدم لفصل العناصر المختلفة داخل الكود البرمجي بشكل واضح دون أن يؤثر على المظهر، بالإضافة إلى إمكانية المساعدة في تنظيم البيانات وتنسيقها بالاعتماد على لغة CSS.
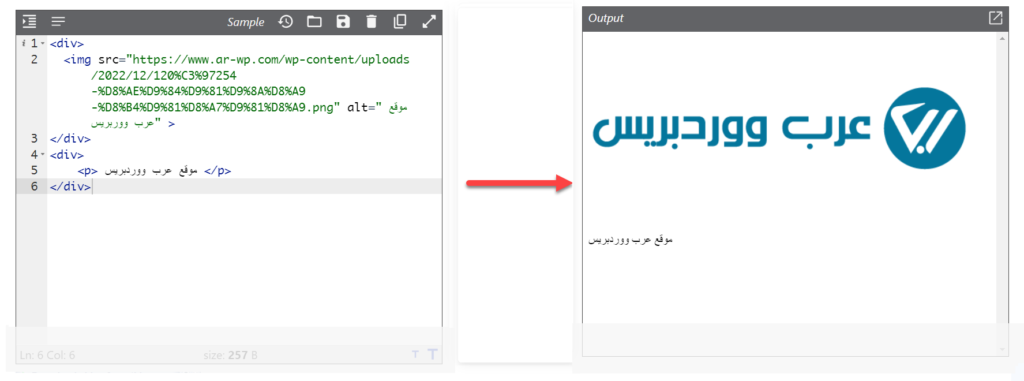
على سبيل المثال تقوم بكتابة كود برمجي مكون من العديد من العناصر، فتحتاج إلى الفصل بينهما، تقوم بوضع علامتي <div> </div> في بداية ونهاية العنصر المطلوب، كما موضح في الصورة التالية:
تم استخدام عنصر <div> في المثال السابق لتقسيم الكود البرمجي كإضافة سطر فاصل بين العنصر والآخر، وذلك دون أن يؤثر على مظهر أو نتيجة الكود البرمجي تمامًا.
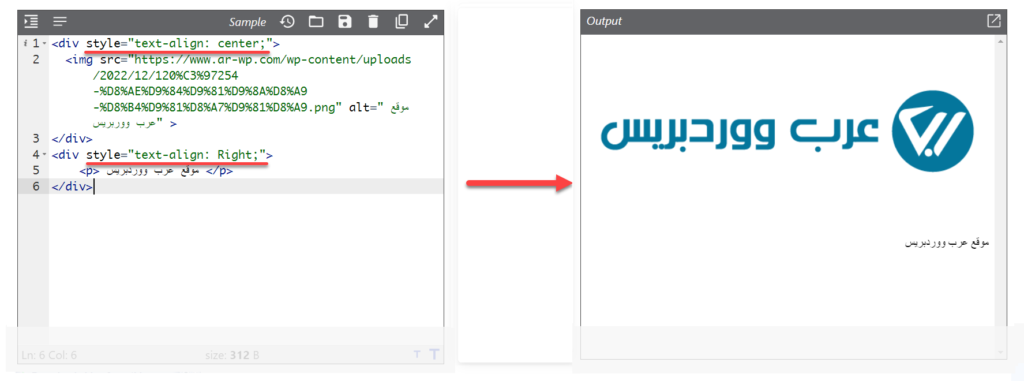
ويمكن استخدام عنصر <div> في تنظيم طريقة العرض أو إعطاء نمط عرض خاص، على سبيل إذا أردت جعل الكتابة تظهر من اليمين إلى اليسار لتتناسب مع اللغة العربية، فتقوم بإضافة وسم text-align داخل عنصر <div> كالآتي:

ستلاحظ أن عنصر <div> قام بتنظيم طريقة عرض العناصر بشكل منفصل، حيث الكتابة أصبحت من اليمين إلى اليسار، والصورة أصبحت في منتصف الشاشة، لذلك يمكن القول أن عنصر <div> يستخدم في تقسيم وتنظيم عناصر كود HTML بشكل عام.
5- Span
يتشابه عنصر Span مع عنصر <div> السابق، إلا أن عنصر <div> يطبق التنسيق على عنصر كامل على هيئة كتلة واحدة، أما عنصر Span يطبق التنسيق على جزء من العنصر الكامل، على سبيل المثال الرغبة في جعل جزء محدد من النص أكبر حجمًا أو بدرجة لون مختلفة أو غير ذلك، ويكتب على هيئة علامتي <span> </span>.
ويكتب عنصر Span داخل علامتي العنصر المطلوب تخصيصه مباشرًا قبل الجزء المطلوب، على سبيل المثال ترغب في جعل جزء محدد من النص بلون أحمر تقوم بكتابة الكود التالي :
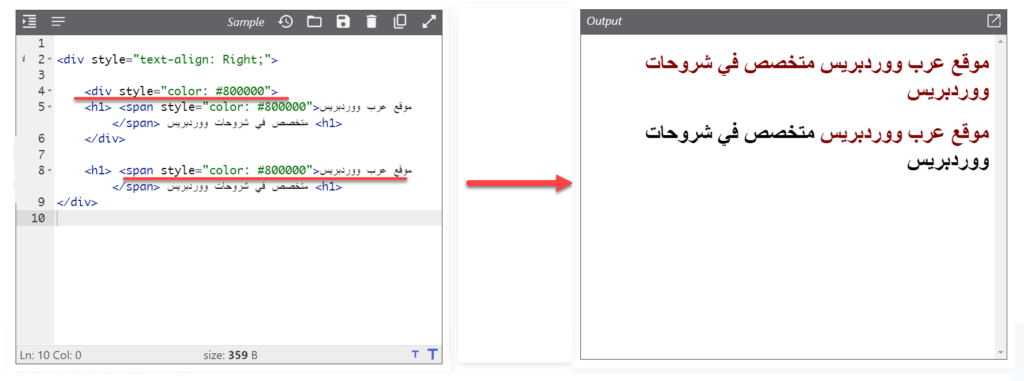
<h1> <span style="color: #800000">موقع عرب ووردبريس </span> متخصص في شروحات ووردبريس <h1>

ستلاحظ في الصورة السابقة، أن النص أصبح بدرجة اللون الأحمر كاملاً مع استخدام عنصر <div>، أما مع استخدام عنصر <span> أصبح الجزء المحدد داخل علامتي span فقط بدرجة اللون الأحمر.
6- الرابط التشعبي
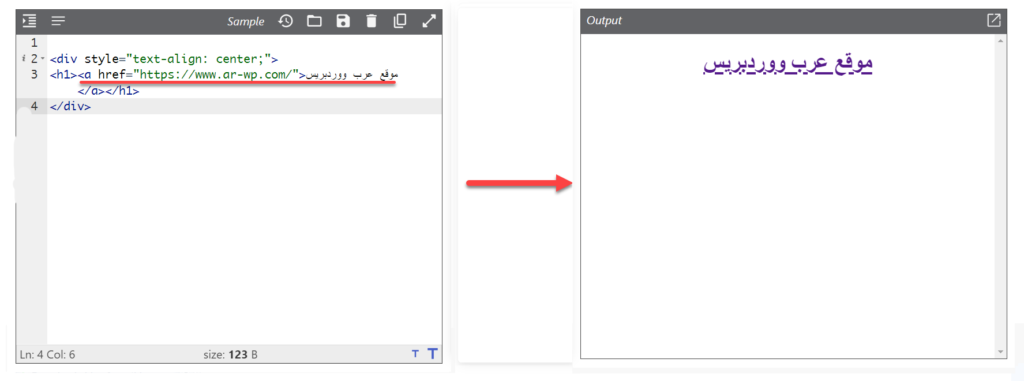
يستخدم عنصر الرابط التشعبي في ربط نص برابط مخصص، ويمكن أن يكون الرابط صفحة ويب داخل الموقع أو خارج الموقع أو رابط تحميل ملف أو إرسال بريد إلكتروني أو غير ذلك، وتتكون من علامتي <a> </a>، وترتبط دائمًا بمتغير href والذي يحدد رابط التحويل، على سبيل المثال كتابة رابط تشعبي للتحويل لموقع عرب ووردبريس كالآتي:
<a href="https://www.ar-wp.com/">موقع عرب ووردبريس </a>

7- فاصل الأسطر
يستخدم عنصر فاصل الأسطر لإضافة سطر فارغ فاصل بين العناصر، كما يمكن استخدامه في تحديد نقطة إنتهاء سطر الجملة وبداية سطر جديد، ويتم كتابته على هيئة علامة <br>، ويكون ضمن العناصر الأساسية.
على سبيل المثال الرغبة في كتابة جملة موقع عرب ووردبريس في ثلاث أسطر مختلفة بالاعتماد على دالة فاصل الأسطر كالآتي:
<p>موقع<br> عرب<br> ووردبريس </p>
ويمكن القيام بنفس الغرض بواسطة دالة الفقرة أيضًا كالآتي :
<p>موقع</p>
<p>عرب</p>
<p>ووردبريس </p>
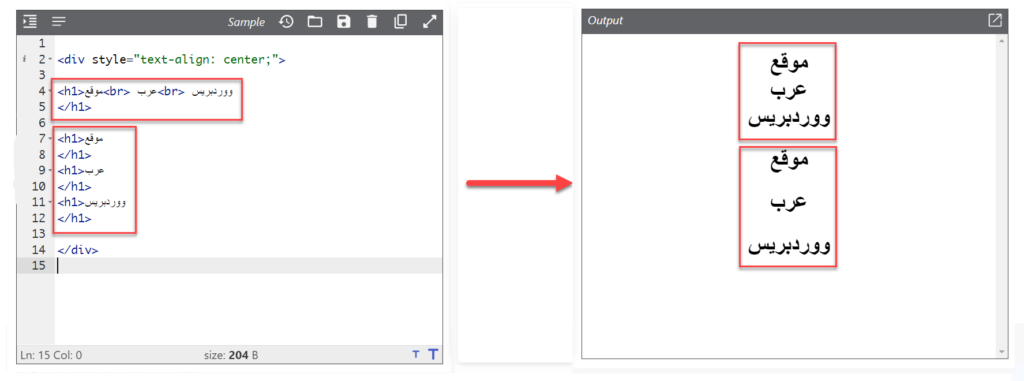
ويمكن ملاحظة الفرق بينهم في الصورة التالية:

ستلاحظ أن عنصر <br> تعامل مع الجملة كفقرة واحدة على مجموعة من الأسطر، أما عنصر الفقرة <p> تعامل مع الجملة كفقرات منفصلة، لذلك في تلك الحالة الأفضل الاعتماد على عنصر <br>.
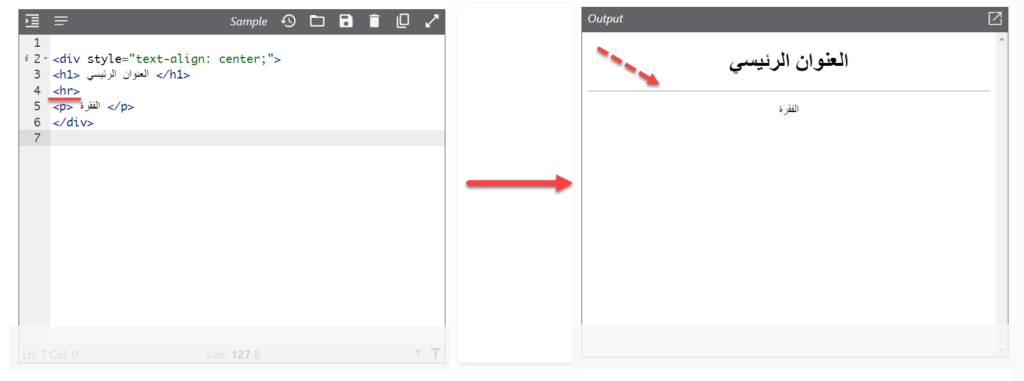
8- سطر أفقي
يستخدم عنصر السطر الأفقي لعرض سطر فاصل بين العناصر في صفحة الويب، ويعتمد على علامة مفتوحة فقط <hr>.

9- قائمة نقطية
يستخدم عنصر القائمة النقطية في عرض قائمة من العناصر على هيئة نقاط، وتعتمد على علامتي <ul> </ul> لبدء عنصر القائمة النقطية، ويتم كتابة داخلهم علامتي <Li> </Li> لتحديد عناصر القائمة بشكل منفصل.
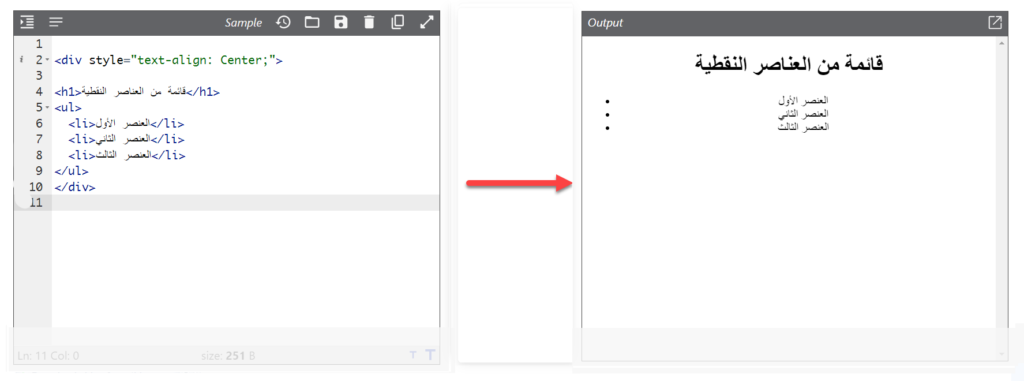
على سبيل المثال عند كتابة كود HTML لعرض قائمة مكونة من 3 عناصر فيتم كتابة الكود الآتي:
<h1>عنوان القائمة بالدرجة المطلوبة</h1>
<ul>
<li>العنصر الأول</li>
<li>العنصر الثاني</li>
<li>العنصر الثالث</li>
</ul>

10- قائمة مرقَّمة
تتشابه القائمة المرقمة مع القائمة النقطية السابقة، ولكن يتم احترام وتوضيح الترتيب في القائمة، وتعتمد على علامتي <ol> </ol> لبدء عنصر القائمة المرقمة، ويتم كتابة داخلهم علامتي <Li> </Li> لتحديد عناصر القائمة بشكل منفصل كما فعلنا في القائمة النقطية.
على سبيل المثال عند كتابة كود HTML لعرض مرقمة مكونة من 3 عناصر فيتم كتابة الكود الآتي:
<h1>عنوان القائمة بالدرجة المطلوبة</h1>
<ol>
<li>العنصر الأول</li>
<li>العنصر الثاني</li>
<li>العنصر الثالث</li>
</ol>
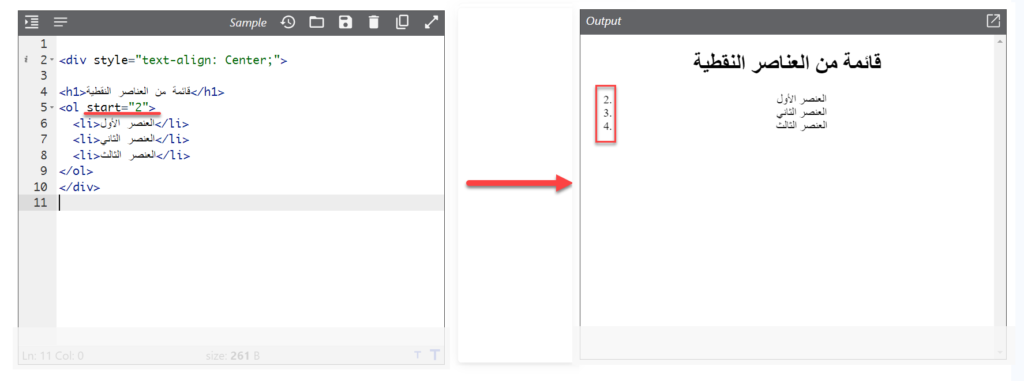
وهنا سيتم البدء افتراضيًا من العدد 1، أما في حالة الرغبة في البدء من رقم آخر، يتم الاعتماد على متغير Start، على سبيل المثال <ol start="2"> يتم البدء مباشرًا من الرقم 2، وذلك كما موضح في الصورة التالية:

11- أنماط الكتابة
يمكن استخدام أنماط محددة للكتابة حتى تبرز أو تميز محتوى محدد للأهمية أو غير ذلك، وأهم عناصر أنماط الكتابة هو الآتي:
- خط المائل
- خط السميك
يمكنك استخدام النص المائل بالاعتماد على علامتي <i> </i>، ونفس الأمر بالنسبة للخط السميك يمكن الاعتماد على علامتي <strong> </strong>، ويمكن استخدام تلك العلامات على نص كامل أو تحديد جزء من النص.
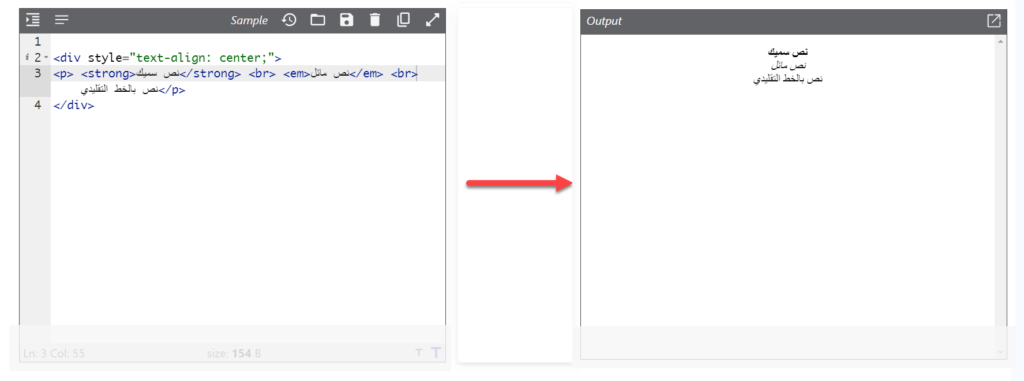
على سبيل المثال عند كتابة فقرة تحتوي على كلمة مائلة وأخرى بسمك أكبر، فيتم كتابة الكود التالي:
<p> <strong>نص سميك</strong> <i>نص مائل</i> نص بالخط التقليدي</p>

12- الجداول
يستخدم عنصر الجدول من أجل تنظيم عرض البيانات في صفحات الويب على هيئة جداول منفصلة، ويعتمد على علامتي علامتي <table> </table> ويتكون من 3 علامات فرعية كالآتي:
- علامتي <tr> </tr> لإضافة صف جديد للجدول.
- علامتي <th> </th> لتحديد رأس الجدول.
- علامتي <td> </td> لتحديد بيانات خلايا الجدول.
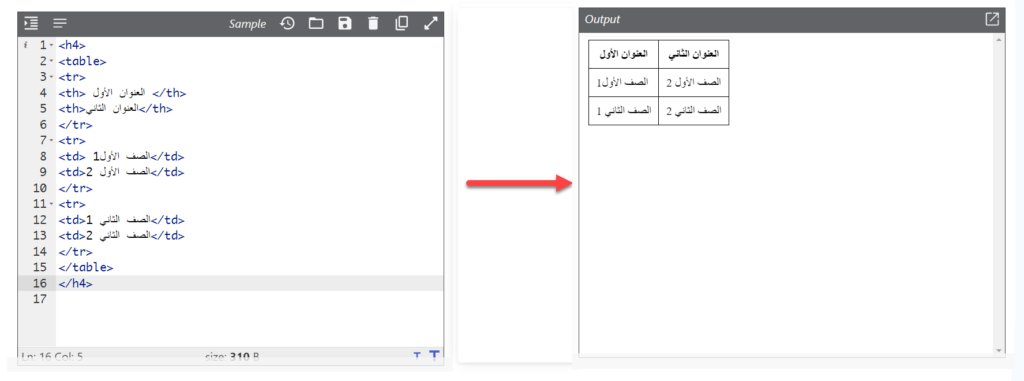
على سبيل المثال كود جدول مكون من صفين كالآتي:
<table>
<tr>
<th> العنوان الأول </th>
<th>العنوان الثاني</th>
</tr>
<tr>
<td> 1 الصف الأول</td>
<td>الصف الأول 2</td>
</tr>
<tr>
<td>الصف الثاني 1</td>
<td>الصف الثاني 2</td>
</tr>
</table>

13- الخيارات المتعددة
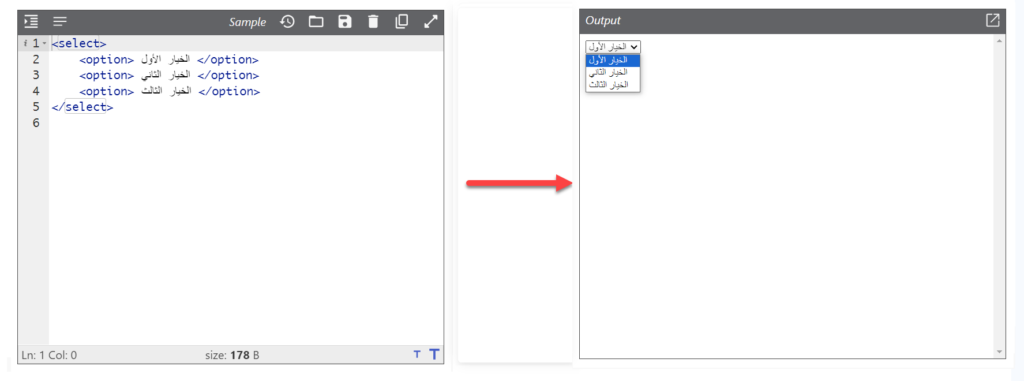
يستخدم عنصر الخيارات المتعددة من أجل إنشاء قائمة منسدلة تتكون من العديد من الخيارات، وتتكون من علامتي <select> </select>، وتحتاج إلى تعريف قيمة ثابتة للمتغيرات حتى تستطيع التحكم في نتيجة الاختيار من القائمة، ويمكن كتابة كود قائمة منسدلة بسيطة كالآتي:
<select>
<option> الخيار الأول </option>
<option> الخيار الثاني </option>
<option> الخيار الثالث </option>
</select>
سمات لغة HTML الأساسية
تحتاج أغلب عناصر HTML إلى متغيرات أو سمات إضافية تساعدك على زيادة تخصيص العناصر، على سبيل المثال تغيير مظهر العنصر العام، أو استخدام أكواد CSS لجزء محدد من العنصر، أو توفير معلومات إضافية للقارئ، وغير ذلك الكثير.
وقد تحتاج بعض العناصر إلى متغيرات متخصصة على سبيل المثال عنصر الصور <img> يحتاج إلى متغير مصدر الصورة src، وإذا لم يتم إضافة المتغير، لن يتم تفعيل العنصر، وتكتب المتغيرات في الأغلب على هيئة Name="Value"، وسنناقش معكم أهم متغيرات لغة HTML الأساسية.
1- المظهر
تستخدم سمة المظهر style في تخصيص مظهر جزء محدد من الكود، على سبيل المثال حجم الخط أو اللون أو غير ذلك، وتعتمد على أكواد CSS في تخصيص المظهر المناسب.
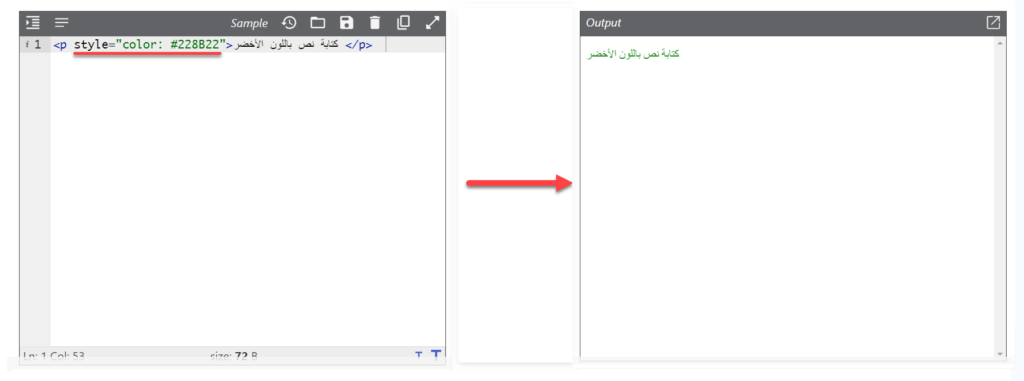
وتتجاوز سمة المظهر Style دائمًا كافة الخصائص السابقة لها أو الخصائص الأساسية في الصفحة، ويتم تضمينها داخل علامتي العنصر المطلوب، على سبيل المثال عند الرغبة في تخصيص درجة لون محددة للنص، فيكون كود HTML كالآتي:
<p style="color: #228B22">كتابة نص باللون الأخضر </p>

2- التعريف
تستخدم سمة التعريف id من أجل تعريف عنصر محدد في ملف HTML، وتستطيع التعديل أو تخصيص العنصر بعد ذلك بالاعتماد على المعرف الخاص به id.
على سبيل المثال عند تعريف عنوان محددة بالكود التالي:
<h1 id=”Value1”>Header 1</h1>
ستلاحظ تم تعريف العنوان بمعرف Value1، لذلك تستطيع تخصيص العنوان بالاعتماد على المعرف Value1 مباشرًا بعد ذلك بالاعتماد على أكواد CSS داخل أو خارج ملف HTML.
3- الفئة
تتشابه سمة الفئة class مع سمة التعريف id السابقة، ولكن مع إمكانية تضمين مجموعة من العناصر تحت نفس الفئة، وبالتالي إمكانية تطبيق التعليق على كافة العناصر مجمعة.
على سبيل المثال تعريف كافة العناوين الرئيسية بفئة header كالآتي:
<h1 class=”header”>Header 1</h1>
<h1 class=”header”>Header 2</h1>
<h1 class=”header”>Header 3</h1>
تستطيع بعد ذلك التعديل أو تخصيص كافة العناوين مجمعًا بالاعتماد على فئة header.
4- الربط التشعبي
سمة الربط التشعبي href تستخدم دائمًا لربط عنصر من كود HTML برابط محدد، على سبيل المثال الأزرار أو النصوص أو الصور أو غير ذلك.
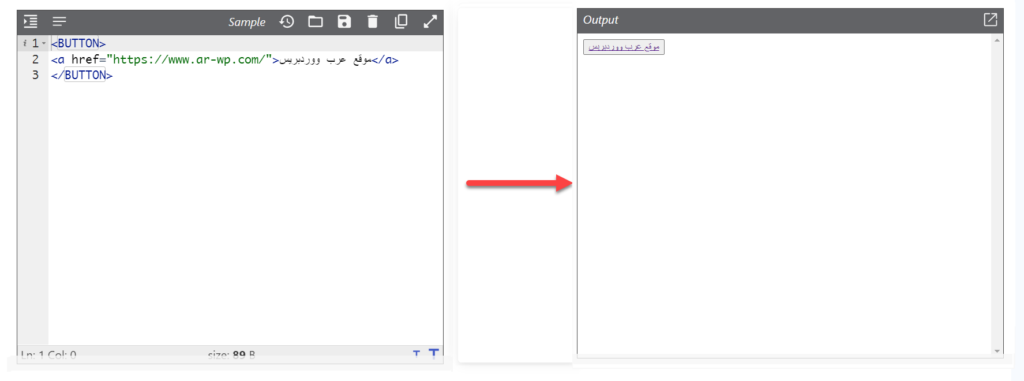
على سبيل المثال لكتابة كود HTML لزر برابط تشعبي محدد، تقوم بكتابة الكود التالي:
<BUTTON>
<a href="https://www.ar-wp.com/">موقع عرب ووردبريس</a>
</BUTTON>

وبالتالي عند النقر على الزر الناتج يتم التحويل إلى موقع عرب ووردبريس مباشرًا.
5- العرض والارتفاع
تستخدم سمة العرض width وسمة الارتفاع height لضبط حجم العناصر في كود HTML وذلك بوحدة البكسل، على سبيل المثال الصور أو الأزرار أو غير ذلك، على سبيل المثال لتحديد عرض صورة محددة 500 بكسل، وارتفاعها 600 بكسل، يتم الاعتماد على الكود التالي:
<img src="link.jpg" width="500" height="600">
إنشاء ملف HTML
بعد أن تعرفنا على أهم عناصر وسمات HTML الرئيسية، تستطيع الآن إنشاء ملف HTML متكامل، ويضم هذا الملف كافة تفاصيل كود HTML لصفحة الويب، ليتم رفع الملف على خادم الويب حتى يظهر للعميل عند الدخول إلى موقعك.
ويمكن تقسيم خطوات إنشاء ملف HTML إلى الخطوات التالية:
1- إنشاء ملف HTML
بدايةً تحتاج إلى إنشاء ملف جديد لكتابة كود HTML داخله، ويمكن أن تعتمد على برنامج Notepad المرفق مع نظام Windows لإنشاء الملف، وذلك عن طريق النقاط الآتية:
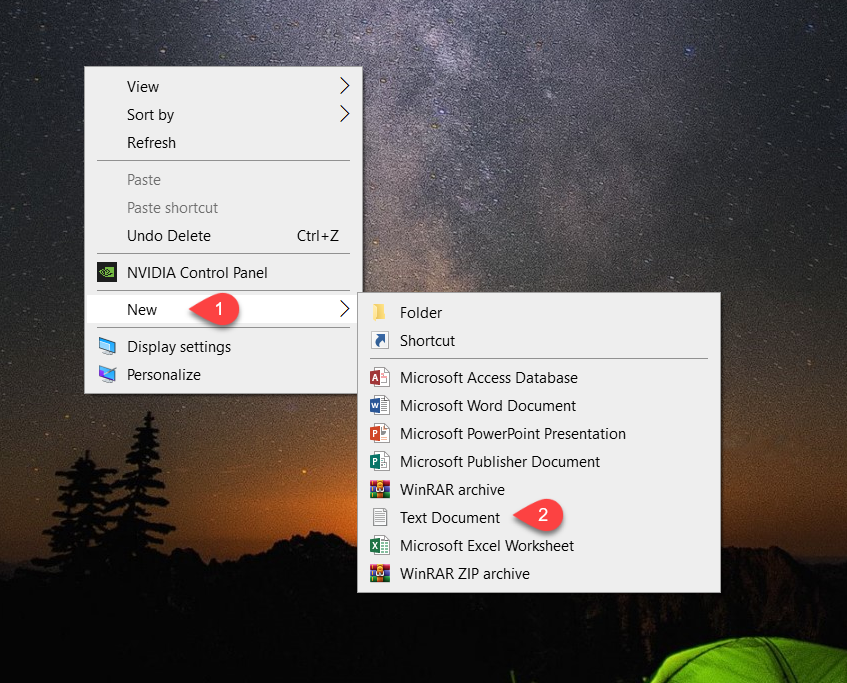
- النقر بزر الماوس الأيمن في مساحة فارغة على جهاز الكمبيوتر.
- اختيار New >> Text Document.
- سيطلب تسمية الملف الجديد، قم بتسمية الملف بالاسم المناسب مع تحديد صيغة الملف .html بدلاً من .txt.

تقوم بعد ذلك بفتح ملف HTML بواسطة برنامج Notepad للبدء في كتابة كود HTML.
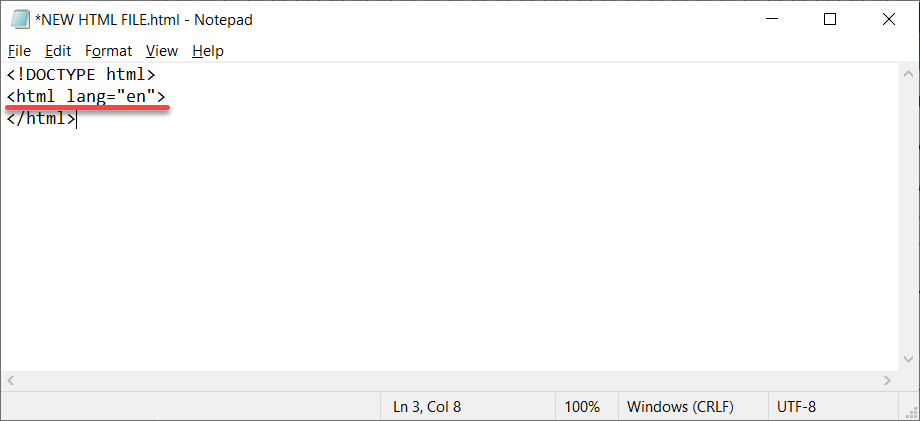
2- إضافة تعريف <!DOCTYPE>
تبدأ كافة ملفات HTML بتعريف Doctype، ولا يعتبر هذا التعريف عنصر أو سمة للملف، ولكن يستخدم ليخبر متصفح الويب إصدار HTML الذي تم الاعتماد عليه في كتابة الكود، ويختلف تعرف Doctype بإصدارات HTML المختلفة.
عند الاعتماد على إصدار HTML5 الأحدث، يتم كتابة تعريف <!DOCTYPE html> في بداية ملف HTML.
3- إضافة عنصر <!HTML>
يعد عنصر HTML هو العنصر الجذر في ملف HTML، والذي يضم عناصر HTML الأخرى، لذلك يتم كتابة كافة عناصر HTML داخل علامتي <HTML > </HTML >.
حيث تكون علامة الفتح <HTML > في بداية ملف HTML أسفل تعريف <!DOCTYPE html>، وعلامة الغلق <HTML/ > في نهاية ملف HTML تمامًا أيضًا.
4- إضافة سمة اللغة
يتم تضمين سمة اللغة داخل عنصر <!HTML>، حتى يستطيع عارض ملف HTML التعرف على اللغة المستخدمة في الملف، وإذا لم يتم تضمين سمة اللغة سُيعتمد على لغة نظام التشغيل بشكل افتراضي.
على سبيل المثال سيتم تحديد لغة الملف الافتراضي هي اللغة الإنجليزية، فيتم تضمين سمة اللغة الانجليزية داخل علامة الفتح لعنصر HTML كالآتي:
<html lang="en">

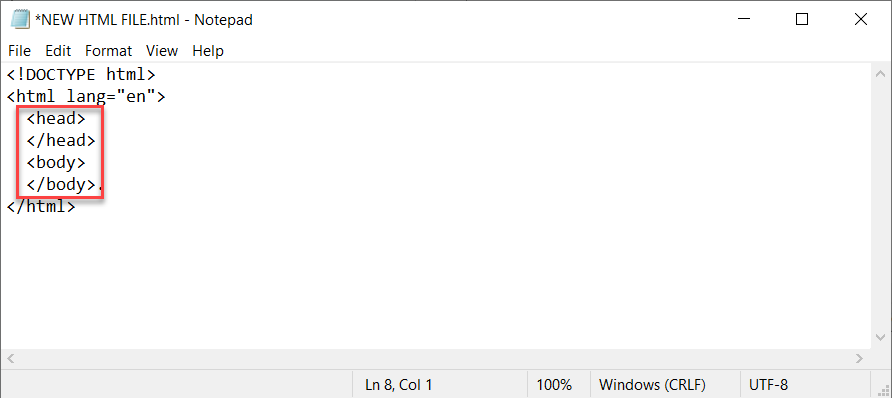
5- إضافة قسم الرأس والمحتوى
تتكون كافة صفحات الويب من من قسمين رئيسين كالآتي:
- Header: قسم الرأس Header يضم كافة المعلومات الوصفية لصفحة الويب، وكذلك أكواد CSS الرئيسية، ولا تظهر تلك المعلومات للمستخدم، ويعتمد على علامتي <head> </head>.
- Body: قسم الجسم أو المحتوى Body يضم كافة محتويات المرئية للمستخدم على سبيل المثال العناوين والفقرات والجداول والصور وغير ذلك، ويعتمد على علامتي <body> </body>.
فتقوم الآن بإضافة علامتي <head></head> وعلامتي <body></body> داخل علامتي عنصر <!HTML> كالآتي:

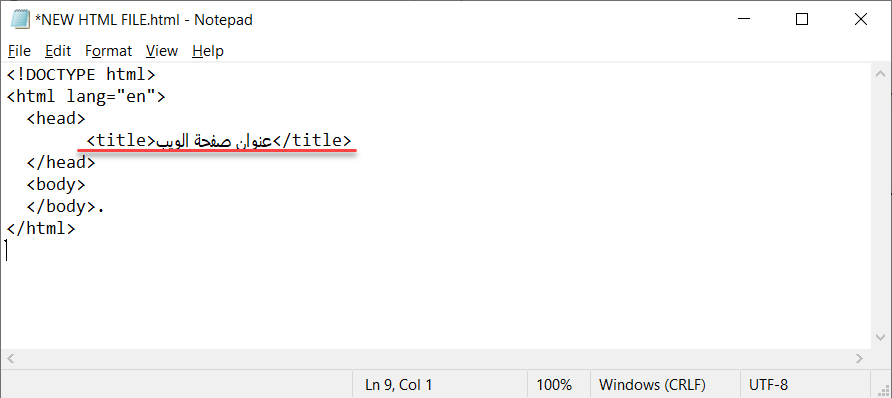
6- إضافة المعلومات الوصفية في قسم الرأس
تقوم الآن بكتابة معلومات وصفية عن الملف في قسم الرأس Header، وأهم تلك المعلومات هو عنوان ملف HTML الرئيسي، ويمكنك إضافة عنوان الملف بالاعتماد على عنصر <!Title> وذلك كالآتي:
<title>عنوان صفحة الويب</title>

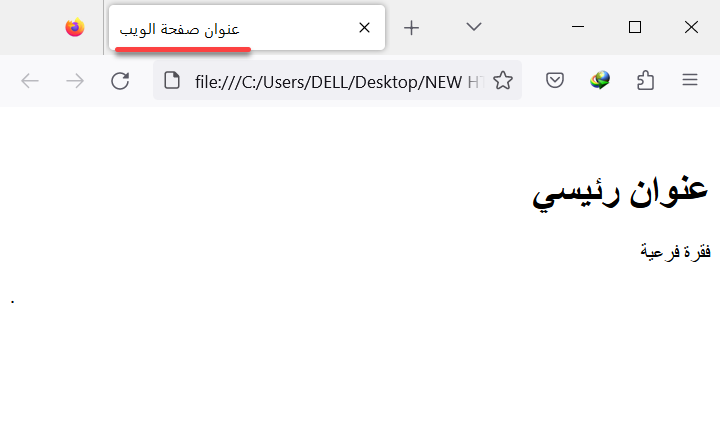
والآن يظهر هذا العنوان في تبويب متصفح الويب عند استخدام ملف HTML.
7- محتويات صفحة الويب
الخطوة الأخيرة يتم كتابة محتويات صفحة الويب نفسها، وذلك بالاعتماد على العناصر والسمات الرئيسية التي تم توضيحها في الفقرات السابقة، ويتم كتابة كافة تلك المحتويات داخل علامتي <body> </body>.
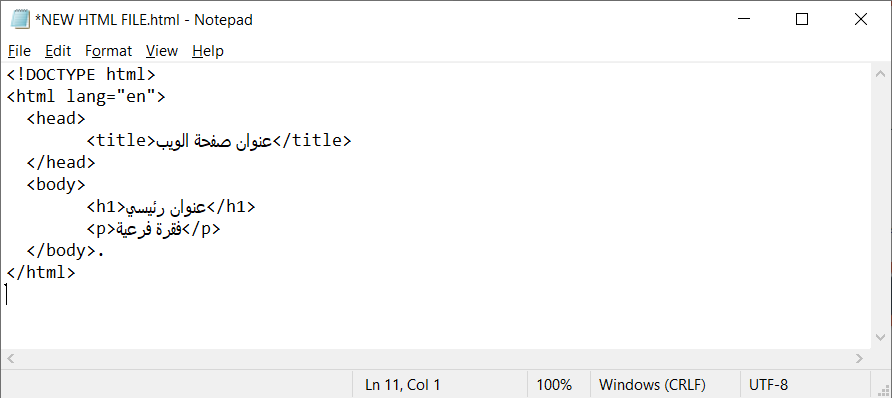
على سبيل المثال نحتاج إلى كتابة عنوان رئيسي وفقرة داخل محتوى صفحة الويب، فيكون كود HTML النهائي كالآتي:

بعد الإنتهاء من كتابة كود HTML، تقوم بحفظ الملف، وفتح الملف بواسطة متصفح الويب لتظهر لك النتيجة النهائية كالآتي:

كيفية إضافة كود HTML لموقع ووردبريس
إذا كنت تعتمد على نظام ووردبريس على موقعك، يمكنك رفع كود html مباشرًا على صفحات الموقع، وذلك عن طريق الخطوات التالية:
- الدخول إلى لوحة تحكم ووردبريس الرئيسية.
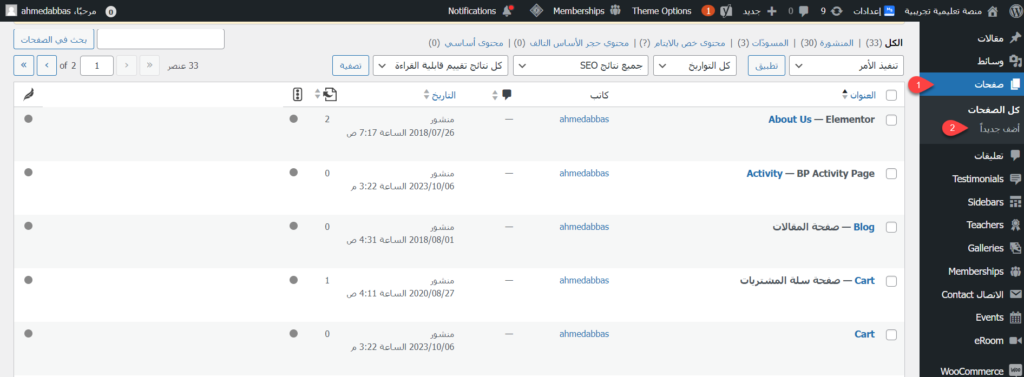
- اختيار صفحات >> أضف جديد

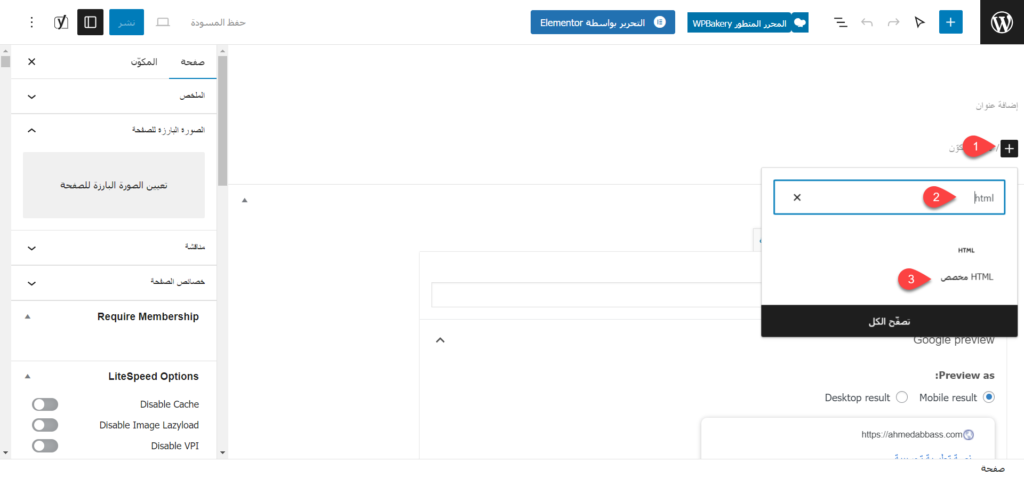
بعد ذلك تقوم بالضغط على أيقونة إضافة المكونات، وتبحث عن اختصار HTML، ثم إضافة مكون HTML مخصص كما موضح في الصورة التالية:

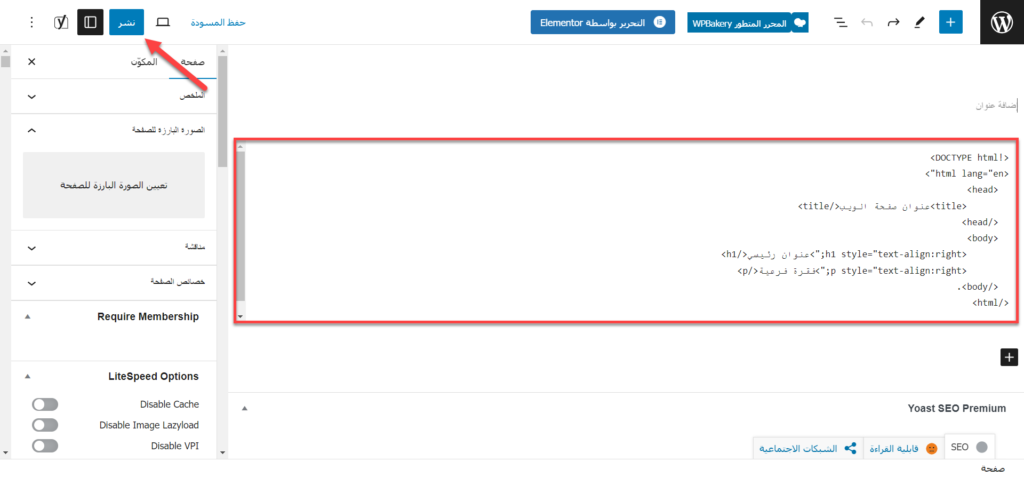
بعد ذلك تقوم بإضافة كود HTML الذي تم كتابته، ثم تقوم بالضغط على نشر كما موضح في الصورة التالية:

خاتمة
تستخدم لغة HTML في تصميم كافة صفحات الويب، وتستطيع خلال مقال اليوم التعرف على كافة أساسيات ومكونات اللغة تفصيليًا، الخطوة التالية هو مراجعة كافة الأكواد البرمجية في المقال ومحاولة تطبيقها، ثم التعمق أكثر في مختلف العناصر والعلامات والسمات التخصصية التي لم يتم ذكرها في المقال.
ويجب محاولة ربط لغة HTML، مع بعض اللغات البرمجية الآخرى، على سبيل المثال لغة CSS أو لغة JavaScript من أجل القدرة على تخصيص عناصر صفحة الويب بشكل أكثر احترافية وإضافة بعض العناصر الديناميكية أيضًا لصفحات الويب التي لا تدعمها لغة HTML.











شكرا لك
العفو. سعيدون أن المقال قد قدم لك فائدة.