اختيار قالب ووردبريس مناسب لموقعك عملية شاقة، لكنها في غاية الأهمية؛ إذ تكمن معظم الصعوبة في توافر الآلاف من قوالب ووردبريس المجانية والمدفوعة، مما قد يجعلك في حيرة من أمرك بين هذا القالب أو ذاك.
وعلى الرغم من أن ووردبريس يُستخدم في أكثر من 75 مليون موقعًا إلا أن كل موقع من هذه المواقع له شكلٌ مُميّز وبإمكانك التعرف عليه بسهولة. والعامل المتحكم هنا هو قالب وإضافات ووردبريس، ما يجعل عملية اختيار القالب شيئًا أساسيًا وأحد أهم عوامل نجاح موقعك بلا أي مبالغة.
ولكن، السؤال المهم هُنا، هو ما هي الأمور التي يجب أن تأخذها في الحسبان عند اختيار قالب ووردبريس من بين الآلاف الخيارات المُتاحة؟ فيما يلي نُجيبك على هذا السؤال بالإضافة إلى أمور أخرى يتوجب عليك مراعاتها.
نصائح لمساعدتك في اختيار قالب ووردبريس يتوافق مع موقعك
من بين الآلاف من الخيارات المُتاحة من قوالب الووردبريس عليك اختيار الأفضل لك، لذا، دعنا نُساعدك على اتخاذ القرار واختيار قالب WordPress يتوافق مع أداء موقعك وحتى لا تواجه مشكلات مُستقبلية:
1 - افهم دور القالب بشكلٍ صحيح
يتحكم قالب ووردبريس في طريقة عرض صفحات موقعك والألوان ونوع الخط وحجمه وتقسيم المساحات والكثير من الخصائص الأخرى. كما توفر بعض القوالب ميزات إضافية تناسب محتويات معينة مثل: المدونات والمتاجر الإلكترونية ومواقع مشاهدة الأفلام أو التصوير وهُنا عليك اختيار ما يناسب مُحتواك.
2 - اختر نوع القالب المناسب لميزانيتك
وهُناك أنواع مُتعددة من القوالب الووردبريس، منها:
قوالب مجانية
كما هو مُضح من اسمها، لن تدفع أي رسوم لاستخدامها، لكن في المُقابل قد تغيب عنها بعض المميزات مثل الدعم الفني أو التحديثات المُستمرة.
قوالب فريميوم (Freemium)
وهي قوالب مجانية أيضًا، لكن الفكرة هُنا أنه يجب عليك ترقية القالب حتى تحصل على جميع مميزاته - لكنه ليس شرطًا - فقد تكفيكَ المميزات المجانية التي يُقدمها.
قوالب مدفوعة
هُنا ستضطر إلى دفع ما يقرب من 25$ إلى 100$ لكي تحصل على القالب بكل مميزاته التي يُتيحها مطوروه.
قوالب مُخصصة
تُبنى بشكلٍ كامل على حسب اختياراتك، حيث ستطلب من أحد المطورين أو مجموعة منهم كافة المُميزات التي تريديها في القالب ليتم تصميمه كما أردت. وللقوالب المخصصة مميزات كثيرة لعل أهمها هو حصريّة استخدامك لها.
هل عليك اختيار قالب ووردبريس مدفوع؟
قد تسأل نفسك: هل يجب شراء قالب مدفوع حتى يكون موقعي مُميزًا؟
الإجابة: لا، لأنه بإمكانك تمييز موقعك من خلال المئات من القوالب المجانية. لكن بالتأكيد القوالب المدفوعة تقدم بعض المميزات التي لا يُمكن توافرها مجانًا. ومن أن أهمها غياب الدعم الفني عن القوالب المجانية، ما يعني أنه في حالة ظهور مشكلة في القالب، ستضطر إلى التعامل معها بنفسك.
ضِف على ذلك أن بعض القوالب المجانية لا يتم تحديثها باستمرار، وقد لا تتوافق مع نسخ ووردبريس الحديثة. عمومًا، سواءً أكنت ستشتري قالبًا مدفوعًا أم ستلجأ إلى الاختيار المجاني، يجب عليك معرفة الآتي:
- تاريخ آخر تحديث للقالب.
- تقييم المستخدمين.
- توافقه مع آخر إصدار من الووردبريس.
- توافر كفاية من المعلومات على الإنترنت عن القالب ومميزاته ومشاكله (وبشكل أخص في القوالب المجانية).
وفي حالة اختيار قالب مدفوع، يمكنك التواصل مع مطوري القالب وسؤالهم عن أي مميزات تحتاجها أو أي أمور مُبهمة إذ أن وجود خدمة عملاء من أهم الأمور التي تميز القوالب المدفوعة.
3 - تأكد من توافق قالب ووردبريس مع تخصص موقعك (Niche)
من أهم النقاط التي يجب عليك مراعاتها أثناء اختيار قالب ووردبريس ، حيث يوجد العديد من الخيارات، على سبيل المثال إذا كان موقعك تعليميًا، فيجب عليك اختيار قالب ذي خط واضح ويمكنكَ من رفع الدروس التعليمية بسرعة وبسهولة مثل قالب Oceanwp أو Astra. أما إذا كنت تعتزم بناء متجر إلكتروني، فيجب أن يتوافق القالب مع إضافة Woocommerce مثل قالب Leto أو Ultra.
جدير بالذكر أن العديد من القوالب يُمكن أن تناسب أكثر من تخصص، الفكرة هُنا أن تستطيع تخصيص القالب بشكلٍ جيد يناسب احتياجاتك.
يقدم التوافق بين القالب وتخصص الموقع أكثر من ميزة كتسريع الموقع، وتحسين فرصة ظهوره في محركات البحث، وبالتالي الوصول لأكبر عدد من الزوار؛ لأنه في حالة وجود بعض الخواص التي لا تحتاجها، سيؤدي ذلك إلى استهلاك الكثير من الموارد لتشغيلها دون أي عائد!
ومن شأن الأسئلة التالية أن تساعدك في عملية اختيار القالب المناسب:
- هل تنوي أن تستخدم الموقع كمدونة شخصية أم متجر إلكتروني أم موقع للفيديوهات وما إلى ذلك؟
- ما هو تخصص موقعك تحديدًا؟
- ما الذي يستخدمه منافسوك؟
- ما هي سلوكيات شريحتك المستهدفة؟
- كيف تريد شكل موقعك النهائي؟
من الضروري أيضًا أن تحافظ على تناسق الموقع العام وهوية شركتك البصرية أو علامتك التجارية. فإذا كانت ألوان الشعار (Logo) باللون الأزرق وبنسق معين، فمن غير المنطقي أن تختار قالبًا يشيع فيه اللون الأحمر وبنسق لا يتشابه والهوية البصرية!
نعم، من الممكن تعديل الألوان والحجم فيما بعد، ولكن هذا يتوقف على مدى طواعية القالب وخبرتك في البرمجة أو إمكانية تعيين مطور ليعدل لكَ ما تريد.
4 - أن يدعم القالب لغة موقعك
إذا كان محتوى موقعك باللغة العربية أو ستعملُ مستقبلًا على توسعة الموقع وجعله مُتعدد اللغات، فمن الضروري التأكد منذ البداية من أن القالب يدعم اللغة العربية وغيرها من اللغات التي تُكتب من اليمين إلى اليسار.
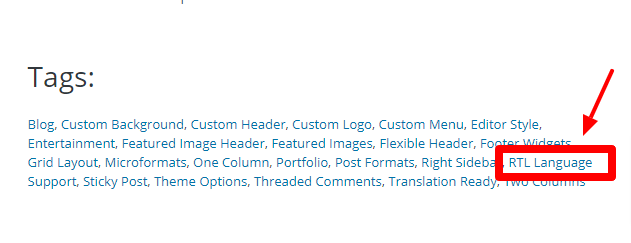
يُمكنك معرفة ذلك من خلال قراءة بيانات القالب، ثم البحثِ عن جملة RTL language كما هو موضح في الصورة
5- تجاوب قالب ووردبريس مع كافة الأجهزة والمتصفحات
تجاوب القالب يعني ألا يختلف أداء الموقع باختلاف الأجهزة التي يستعملها المستخدم. فإذا دخل الزائر «س» عن طريق هاتف محمول، ودخل الزائر «ص» عن طريق الحاسوب، ودخل الزائر «ع» عن طريق جهازه اللوحي، فيجب أن تتم جميع تلك الزيارات للموقع بسلاسة دون أي مشكلة في التصميم أو الخط وحجمه أو الصور مثلًا.
وأُشدد على أهمية الاهتمام بتجاوب قالب موقعك على الهواتف المحمولة خاصةً، إذ تتزايد نسب اعتماد المستخدمين على هواتفهم في تصفح المواقع يومًا بعد يوم. وهذا يعني أن موقعًا غير متجاوب مع الهواتف المحمولة، سيُحكم عليه بالفشل في وقتٍ أسرع مما نتخيله.
كيف تتأكد من تجاوب القالب مع مختلف الأجهزة؟
نظرًا لضرورة هذا العامل، سترى أن معظم القوالب توضح أن قالبها متناسب مع الهواتف. ومع ذلك، يمكنك التأكد بنفسك ومعاينة ذلك عن طريق كلًا من:
الطريقة الأولى:
تغيير حجم متصفحك عن طريق تصغير الشاشة أو تكبيرها ورؤية ما إذا كان القالب متجاوبًا بوضوح معك أم لا.
الطريقة الثانية:
فهي الدخول إلى أي موقع يستخدم فيه القالب الذي تريد فحصه، ثم اتباع الآتي:
- الضغط على زر الفأرة الأيمن ثم Inspect
- بعد ذلك اضغط على كل من ctrl + shift+ m
- عندئذٍ سيظهر لكَ شريط جانبي يُمَكِنكَ من سحب الموقع أفقيًا لتختبر تجاوبه على مختلف الأجهزة.
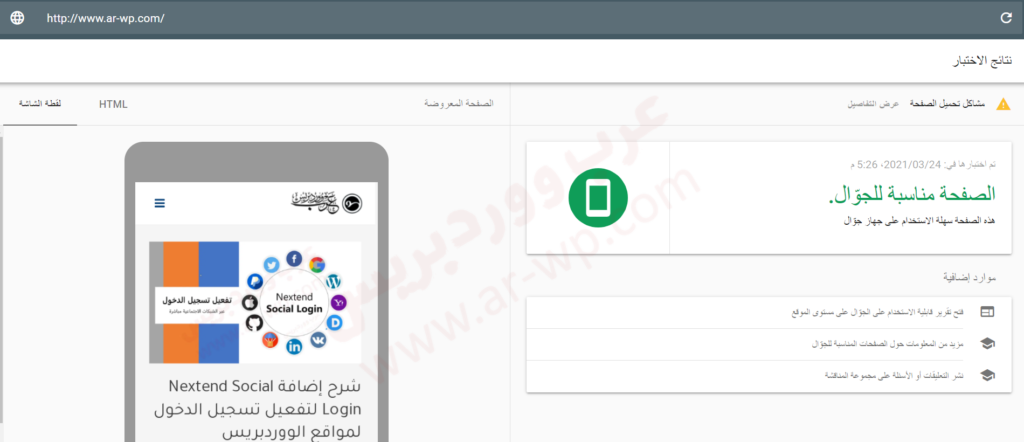
كما يمكنك عمل «اختبار التناسب مع الجوال» من جوجل. كل ما يجب عليك فعله هو إدخال رابط القالب أو موقع يستخدم القالب الذي تريده في صندوق البحث ثم إجراء الاختبار، لتظهر النتيجة في ثوانٍ معدودة كما في الصورة:
6- إمكانية استخدام قالب ووردبريس بسهولة على أي متصفح
ضِف على توافق القالب مع جميع الأجهزة التي يُمكن أن يستخدمها الزائر، قدرته على الظهور بلا خللٍ على مختلف المتصفحات الرئيسية سواءً على الهواتف المحمولة أم الحواسيب مثل: جوجل كروم أو فايرفوكس أو أوبرا أو متصفح إيدج وغيرهم.
قد تجد هذه المعلومة مكتوبة في بيانات القالب، لكن الأسلم أن تجرب ذلك بنفسك وتقوم بمعاينة القالب على مختلف المتصفحات مرةً على الأقل باستخدام الهاتف المحمول والحاسوب.
7- أن يكون قالب الووردبريس متوافقًا مع محركات البحث المُختلفة وتهيئتها (SEO)
تهيئة موقعك لمحركات البحث ليست رفاهية؛ فأولًا وأخيرًا أنت تريد وصول موقعك لأكبر شريحة من مُستخدمي الإنترنت. واختيار قالب ووردبريس متوافق مع شروط محركات البحث وإمكانية تهيئته سيساعدك بكل تأكيدٍ على تحقيق ذلك. وهذه بعض الشروط الواجب توافرها في القالب:
قالب متجاوب مع مختلف الأجهزة
أشرتُ إلى تلك النقطة بالتفصيل في الأعلى، وأكررها هنا لأنها تعتبر من أهم العوامل التي يجب أن تختار على أساسها.
اختيار قالب سريع
محرك جوجل يعشق المواقع السريعة. حيث يُولي لها عناية كبرى، فتظهر في النتائج الأولى عند البحث. لذا فإن اختيار قالب سريع من شأنه زيادة ترتيب موقعك. ويمكنك قياس سرعة أي قالب عن طريق اختبار سرعة الموقع من جوجل Pagespeed insight أو موقع GTmetrix.
عمومًا، سوف تجد بعض الملاحظات من هذه المواقع حتى ولو كان القالب سريعًا للغاية ويعمل بشكلٍ ممتاز. المهم أن تركز على العلامات الفارقة والنتائج التي لا يمكن تجاهلها، وستظهر باللون الأحمر.
اختيار قالب بسيط
وجود الكثير من الأمور غير الضرورية والمشتتة للمستخدم ستدفعه إلى مغادرة موقعك حتى قبل أن يعطيه فرصة ويستكشفه. ضِف على ذلك أنك قد لا تحتاج هذه المميزات الكثيرة التي ستستهلك موارد موقعك وتجعله أبطأ. لهذه الأسباب، أنصحُ وبشدة باختيار قالب مريح للعين ويتضح فيه النص مع ظهور مساحات بيضاء كافية.
8- وجود دعم كامل لإضافات ووردبريس الرئيسية
كما بت تعلم، فالقوالب هي المظهر الخارجي للموقع، لكن الإضافات (Plugins) هي العمود الفقري لمواقع ووردبريس وأهم مُميزاته، حيث تسمح لك بالتحكم بشكل شبه كامل في موقعك دون الحاجة إلى معرفة برمجية.
وتوافق قالبك مع أهم إضافات ووردبريس مثل Yoast SEO وWP Super Cache و Woocommerce وإضافات السحب والإفلات أمر أساسي؛ لأن غياب ذلك سيحتمُ عليك التنازل عن هذه الميزات الهامة أو تعيين مبرمج ليقوم بتلك الأمور، ما يعني زيادة التكلفة.
الخبر الجيد هُنا أن معظم القوالب الجديدة تدعم أهم الإضافات، لكن خذ حذرك وراجع تاريخ آخر تحديث للقالب؛ لأنه المسؤول الأكبر عن توافق الإضافات والقالب؛ نظرًا لأن أغلب الإضافات تُحدث باستمرار.
9- تَناسٌب قالب ووردبريس مع مهاراتك
اختيار قالب ووردبريس معقد ويَحثُك على إدخال رموز برمجية من أجل تعديل الأساسيات ليست أفضل طريقة تُخرج بها نفسك من الحيرة، فمثلًا قالب underscores يُستخدم بصفة أساسية من قبل المطورين لأنه يسمح لهم بالتعديل الشامل على القالب. وهو في هذه الحالة اختيار غير موفق لمن لا يملك خلفية برمجية.
على النقيض تمامًا، هُناك المئات من قوالب ووردبريس التي توفر لك إمكانية تعديل الكثير من الخصائص من خلال اختيارات جاهزة. بشكلٍ شخصيّ أنصح باختيار قالب بسيط سهل الاستخدام ويُمكن تطويره أو التعديل عليه إذا اقتضت الحاجة.
استخدم فلترة النتائج أثناء عملية البحث عن القالب
يمكنك دائمًا استخدام ميزة الفلترة أو الفرز حسب الخصائص أثناء عملية البحث عن قالب ووردبريس مناسب. وتتوافر هذه الميزة في جميع المواقع تقريبًا سواء على موقع ووردبريس الذي يوفر الآلاف من القوالب المميزة أو غيره.
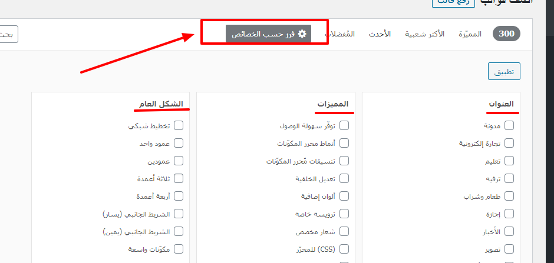
وهُناك ثلاث أمور يُمكن الاعتماد عليها أثناء فلترة النتائج وهي:
- الشكل العام: من بين خياراته إظهار القالب بشكلٍ شبكي أو متكون من عامود واحد أو عدة أعمدة.
- المميزات: ويُمكنك هُنا اختيار أهم المميزات التي يجب توافرها في القالب مثل RLT language التي أشرنا إليها أو إمكانية إتاحة شعار مخصص.
- العنوان: أيْ تخصص موقعك، مثلًا هل هو مدونة أم موقع مخصص للترفيه أو الأخبار؟
اختيارات فلترة نتائج قوالب ووردبريس
كيف تقوم بتنصيب قالب ووردبريس الذي اخترته لموقعك؟
بعد الوصول إلى قرار نهائي بشأن قالبك، ستلجأ إلى موقع ووردبريس لتنصيب القالب عن طريق الخطوات الآتية:
- قم بالدخول إلى موقع ووردبريس الخاص بك.
- اضغط على «المظهر» من الشريط الجانبي، ثم اختر «قوالب».
- سيتم تحويلك إلى صفحة القوالب والتي يُمكن أن تجد فيها بعض القوالب المجانية المنصبة مسبقًا مع ووردبريس. يمكنك تجربتها كبداية إذا أردت ذلك أو الضغط على زر «أضف جديدًا»
- بعد ذلك يُمكن فرز النتائج حسب الخصائص التي تريدها كما اتفقنا بالأعلى أو البحث عن القالب الذي اخترته مباشرةً من صندوق البحث ثم الضغط على زر «تنصيب».
ملحوظة هامة: أنصح بعدم تفعيل القالب الآن، وانظر إلى الملاحظات بالأسفل!
في حالة إذا كان القالب الذي اخترته من خارج موقع ووردبريس كأن يكون قالبًا مدفوعًا أو مُخصصًا، فيُمكنك الضغط على زر «رفع قالب» من أعلى الشاشة كما يظهر في الصورة وتحميله بلا أي مشكلة.
قبل تفعيل قالب الووردبريس
ملاحظات يجب أن تأخذها بعين الاعتبار قبل تفعيل قالب الووردبريس بالصورة النهائية
من مميزات ووردبريس أنه يتيح لك العمل على تخصيص القالب قبل اعتماده على موقعك تجنبًا لحدوث أي أضرار قد تنجم بسبب عدم تناسق الخط أو الصور مع القالب أو عدم توافق القالب من الأساس مع المعايير التي وضعتها.
مع هذا الخيار، باستطاعتك معرفة كيف سيبدو موقعك بالقالب الذي اخترته من خلال الدخول إلى «مظهر» ثم «قوالب»، وسترى القوالب المنصبّة على موقعك، اضغط على القالب المراد معاينته ثم اختر «معاينة حيّة».
ستتمكن بسهولة من إجراء أي تغييرات يتيحها لك القالب مع معرفة مميزاته بطريقة مؤكدة. حيث يمكنكَ التحكم في خصائصه من الجانب الأيمن كيفما يحلو لك. ضِف على ذلك وجود خيار المعاينة عبر مختلف الأجهزة عن طريق الضغط على أيقونة الجهاز الذي تريد رؤية الموقع من خلاله كما يتضح من الصورة:
بعد الانتهاء من إعداد القالب بكافة عناصره والتأكد من ظهور الموقع بالشكل الذي تريده على كافة الأجهزة، اضغط على زر «تفعيل ونشر»، وهكذا صار موقعك جاهزًا للانطلاق!
دائمًا عاين أي قالب جديد قبل تفعيله
لا تجعل المعاينة الحيّة متوقفة على بداية اختيار قالب ووردبريس، بل أنصح بمعاينة أي قالب قبل تفعيله خاصة أثناء قيامك بالانتقال من قالب قديم لآخر، لما يمكن أن ينتج عن ذلك من أخطاء في رموز البرمجة وتنسيق الصفحات، وقد يؤدي هذا أيضًا لفشل تحميل الصور أو أجزاء من المقال أو تداخل الكلمات وغيرها من المشاكل.
من المفضل أيضًا فحص القالب قبل إطلاقه عن طريق إحدى الإضافات مثل إضافة Theme check .
ملخص المقال
اختيار قالب ووردبريس يناسب احتياجاتك مهمة مُرهقة وطويلة فعلًا ولكن تأكد أنها تستحق! حيث ستفيدك فيما بعد من خلال تمييز موقعك من بين آلاف المواقع الموجودة. واختيار القالب السريع المتجاوب سيزيد من ترتيب موقعك في مختلف محركات البحث، مما يؤهل الموقع لاستقبال المزيد من الزوار الذين يعجبهم موقعك ويستفيدون منه كل يوم.
أخيرًا آمل أن يكون المقال قد ساعدك في اختيار القالب الملائم، وتذكر دائمًا أن تُقدم غرض موقعك على أي مميزات إضافية -قد تكون جميلة -ولكنك لست بحاجةٍ إليها.














اترك تعليقك