اترك رابط موقعك وهرد عليك بنصائح لتحسينه 🔗
يـُوسِـف أبـرامـُـو - Youssuf Abramo
وعليكم السلام ورحمة الله وبركاته.
شكرًا على هذه المبادرة، وسأساعدك بهذا إن شاء الله.
بصراحة موقعك رائع وأعجنبي جدًا. نصيحتي الوحيدة هي أن تستخدم الدردشة المباشرة بدلًا من واتساب، فهي أسهل لغالبية العملاء، وأفضل لك في الإدارة.
هل يمكنك أن تخبرنا بالقالب الذي تستخدمه؟
mrkareemahmed
نسخة الديسكتوب لسه محتاجة تحسين
هو دلوقت موجه للموبايل اكتر ف ياريت تبص عليه بصه من شاشه صغيرة يا هندسة
شكرا مقدما
- معدل
أنصحك بما يلي:
- استخدام خط عربي جميل للموقع لإعطاء الزائر متعة بصرية.
- قسم الجامعات يحتاج زيادة الهوامش الداخلية، خاصة السفلية.
- من الأفضل في قسم المقالات وضع مقتطف نصي من المقالة، أو وصف لها.
- نص زر التالي في نفس القسم السابق يظهر بلون غامق فوق خلفية غامقة، وهذا يصعب قراءته ويعطيه مظهر غير احترافي. حاولي استخدام لون فاتح لنص الزر.
- بطاقات السلايدر في أعلى الصفحة غير متناسقة التصميم، مثلًا العنوان (الدراسة في مصر) ذو خلفية شفافة، بينما من نحن ذو خلفية بيضاء، وبعض الخطوط فيه صغيرة. استخدمي قالب جاهز لمثل هذا السلايدر ليبدو أكثر جمالًا واحترافية.
- زر البحث في الهيدر لا يعمل. يجب حل هذه المشكلة، أو إزالة الزر.
- بعض الصفحات غير موجودة وتظهر الخطأ 404، يجب أن يكون الموقع جاهزًا قبل إطلاقه.
موقعك جميل واحترافي لكن لدي بعض النصائح التي أرغب بتقديمها:
حاول ألا يكون هناك أي أخطاء إملائية أو نحوية في الصفحة الرئيسية، فهذا يعطي انبطاعًا بعدم الاحترافية، مثل
السيره الذاتية، احجز استشاره مجانيه.
قسم خدماتنا يتضمن الخدمات التي تقدمها، لكن لكل خدمة رابط، إلا أنه عند النقر على الرابط يتم التحويل إلى الصفحة الرئيسية، أنصحك بجعل القسم بلا روابط، أو توفير صفحة تشرح كل خدمة، والتوجيه إليها عند النقر.

- هناك مساحة بيضاء كبيرة بين قسم الأعمال والفوتر. من الأفضل تقليلها لتحسين تجربة التصفح.

- في صفحة تواصل معنا. رقم تواصل معي يظهر بلون مقارب للون خلفيته، أنصحك بتغيير لونه.

- أيضًا في الصفحة الرئيسية، أنصحك بزيادة التباين في اللون بين اللوغو والخلفية.
- وأخيرًا أنصحك باعتماد الدردشة المباشرة بدلًا من واتساب، فهي أكثر احترافية، وتسهل عليك الإدارة
- وكذلك حاول استخدام خط عربي جميل لتوفير متعة بصرية للزوار.
علي ملص أشكرك م على هذه النصائح لقد استفدت منها كثيرا
هل يمكن أن تعطيني نصائح لتطوير الموقع؟
وكذالك هل يمكن أن ترشح لي خط عربي جميل استخدمه
شكرا جزيلا
جميل جدا تبارك الله، عجبني جدا ال Branding بتاع الموقع، حاول تعمل الهيدر شفاف عن طريق تطبيق كود CSS بسيط تسجيل الدخول لعرض الكود والعناوين يبدو وكأنها زراير حاول تغير من شكلها ربما تحذف الborder وتشيل الباك جراوند، وحاول تعمل شوية انميشن على هوفر العناصر هتفرق معاك جدا جدا …
الموقع ممتاز لكن ناقصة شوية فينيش، دا موقع انا صممته قريب من اللموقع بتاعك حاول تقتبس منه أفكار [سجل الدخول لترى الرابط]
علي ملص جزاك الله كل خير على مجهودك 
أولا الهيدر لازم يكون العناصر اللي فيه جنب بعض مش تحت بعض
ثانيا وجود اللوجو في مكان لوحده بدون وجود عناصر على يمينه وشماله قد يشكل استهلاك مفرط للمساحات داخل الموقع
فيما عدا ذلك الموقع جميل ما شاء الله برافو عليك
يـُوسِـف أبـرامـُـو - Youssuf Abramo
لاحظت في الموقع الذي عملت عليه، أن القائمة الرئيسية على الهاتف الذكي لا تعمل، فقط لفت للانتباه لتصحيح ذلك.
علي ملص شكرا جزيلا بجد يعني الحاجات دي أما المصمم يضبطها أقدر أقدم في أدسنس
حسناء جمال يهمني رأيك
نعم أكيد، لتطوير الموقع وزيادة معدل التحويل ممكن تعمل ما يلي:
- تضيف شهادات العملاء السابقين في الصفحة الرئيسية على شكل سلايدر.
- تضيف محتوى أكثر تفصيلًا عن كل مشروع سابق، مثل وصف قصير وما إلى ذلك.
- تضيف مدونة بمحتوى قيم محتواها يكون حول تصميم المواقع وتطويرها.
- تضيف قسم للإجابة عن الأسئلة الشائعة أو صفحة مخصصة لذلك.
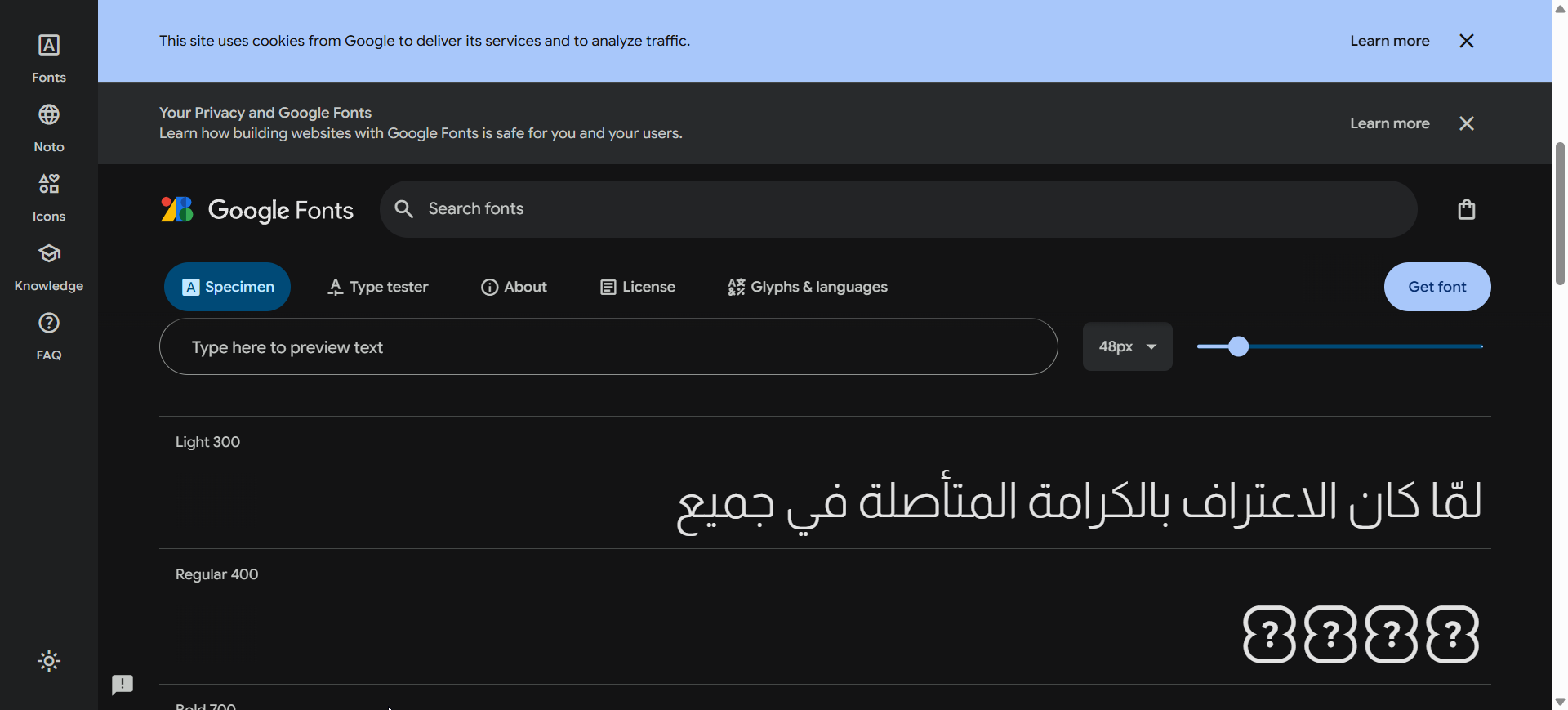
أما بالنسة للخطوط فممكن تستخدم واحد من خطوط جوجل التالية:
- خط Almarai.

- خط Alexandria.

أو ممكن تشوف الخط يلي بناسبك من [سجل الدخول لترى الرابط] وتضيفه لموقعك.
نعم أكيد لكن لازم تحققي شروط أدسنس ليتم قبولك، وأهمها:
- المحتوى الجيد والأصلي: لازم يكون المحتوى ذو قيمة عالية وغير منسوخ، ويفضل مقالات طويلة نسبيًا أكثر من 800 كلمة.
- وجود عدد كافي من الصفحات: يجب أن يكون عدد صفحات الموقع جيدًا، مثلًا فوق العشرين، وهناك صفحات محددة لازم توجد منها سياسة الخصوصية ومن نحن واتصل بنا.
- عمر الموقع: يجب أن يكون عمر الموقع جيدًا في بعض الأحيان حتى يتم القبول، مثلًا في حدود 6 أشهر على الأقل، ويجب أن يحصل على زيارات جيدة بشكل منتظم.
- سرعة الموقع وتجربة المستخدم: يجب أن تكون سرعة الموقع جيدة، وأن يكون سهل الاستخدام. ممكن تستخدمي أداة [سجل الدخول لترى الرابط] وتحل المشاكل التي تظهر لك، سواء في الأداء أو إمكانية الوصول أو غيرهما.
