يوجد في موقعي مقالات دعائية أريد إخفاء ظهورها من الصفحة الرئيسية فقط مع ضرورة عدم حذفها من بقية الأماكن.
بمعنى أريدها موجودة في الموقع كما هي وقابلة للوصول إليها سواء من التصنيفات أو الوسوم أو البحث، ولكن تكون مخفية فقط في الصفحة الرئيسية.
يوجد في موقعي مقالات دعائية أريد إخفاء ظهورها من الصفحة الرئيسية فقط مع ضرورة عدم حذفها من بقية الأماكن.
بمعنى أريدها موجودة في الموقع كما هي وقابلة للوصول إليها سواء من التصنيفات أو الوسوم أو البحث، ولكن تكون مخفية فقط في الصفحة الرئيسية.
جرب استخدام display:none مع معرف المقال
يونس محمد جرب استخدام display:none مع معرف المقال
صحيح أن استخدام display:none يخفي المقال المطلوب من الصفحة الرئيسية من أمام الزوار، ولكن كود المقال يظل موجود ضمن الكود الأصلي ويتم تحميله؛ وهذا قد يُسبب لك مشكلتين: تأثير سيئ على السيو، وتأثير طفيف على سرعة تحميل الصفحة.
Hamzawy موقعي مقالات دعائية أريد إخفاء ظهورها من الصفحة الرئيسية فقط مع ضرورة عدم حذفها من بقية الأماكن.
الأفضل في هذه الحالة أن تعتمد على الهوك pre_get_posts؛ لأن موعد تشغيله قبل استعلام قاعدة البيانات لجلب المقالات، أي كأنك تطلب من قاعدة البيانات أن تجلب بيانات المقالات المطلوبة إلا المقالات المحددة فهي مستبعدة؛ وبالتالي لا يتم تحميلها داخل الكود الرئيسي.
أضف الكود السابق  ️ إلى ملف الـ functions.php – مع ملاحظة تغيير الـ post id للمقال المطلوب عدم عرضه، اي تستبدل الرقم 41 بمعرف المقال لديك، كما يمكنك إضافة أكثر من post id لنفس الكود والفصل بينهم بفاصلة هكذا (41, 50).
️ إلى ملف الـ functions.php – مع ملاحظة تغيير الـ post id للمقال المطلوب عدم عرضه، اي تستبدل الرقم 41 بمعرف المقال لديك، كما يمكنك إضافة أكثر من post id لنفس الكود والفصل بينهم بفاصلة هكذا (41, 50).
يوجد حل أقوى في حالة كنت تنوي عدم إظهار الكثير من المقالات، وهو أن تجمع كل المقالات المطلوب عدم عرضها في وسم واحد، ثم تستخدم الكود التالي  ️ كبديل.
️ كبديل.
مهمة هذا الكود هو التأكد من عدم عرض المقالات التابعة للوسم صاحب المعرف رقم 5، في الصفحة الرئيسية فقط is_home، وهذا يعني أن المستخدم إذا وصل للمقال من الرابط المباشر أو من التصنيف أو من صفحة البحث سيتمكن من فتح المقال بشكل طبيعي.
Hamzawy جربته ولكنه بيخفي المقال من التصنيفات والوسوم وأنا أريد حذفه من الرئيسية فقط
يمكن يكون السبب انك استخدمت معرف المقال مجرد، وهذا يؤدي إلى عدم إظهاره في كل الأماكن. للتأكد من حذفه باستخدام display none في الرئيسية فقط، يجب استخدام الـ class المستخدم لتعريف الصفحة الرئيسية في CSS، أغلب القوالب تستخدم الكلاس .home
تسجيل الدخول لعرض الكودإذا كان قالبك يستخدم الكلاس home، وكان معرف المقال لديك 41، سيتم اخفاء المقال من الرئيسية فقط. لكن لاحظ أن هذه الطريقة ليست الصحيحة في اخفاء المقالات، والطريقة الصحيحة ذكرتها لك في تعليقي السابق.
صلاح سلامة يمكن يكون السبب انك استخدمت معرف المقال مجرد،
فعلا كنت بضع معرف المقال فقط، ممكن توجهني لطريقة معرفة الكلاس المستخدم في الصفحة الرئيسية؟ - فقط للمعرفة مش اكتر.
صلاح سلامة يوجد حل أقوى في حالة كنت تنوي عدم إظهار الكثير من المقالات، وهو أن تجمع كل المقالات المطلوب عدم عرضها في وسم واحد
مش عارف اقولك ايه، هو ده اللي كنت عاوزه بالضبط خصوصا ان في اكتر من مقال دعائي عندي ومش حابب اعرضهم في الرئيسية - شكرا ليك بجد 
Hamzawy مش عارف اقولك ايه، هو ده اللي كنت عاوزه بالضبط خصوصا ان في اكتر من مقال دعائي عندي ومش حابب اعرضهم في الرئيسية - شكرا ليك بجد
العفو أخي الفاضل، نحن في الخدمة دائمًا.
Hamzawy ممكن توجهني لطريقة معرفة الكلاس المستخدم في الصفحة الرئيسية؟
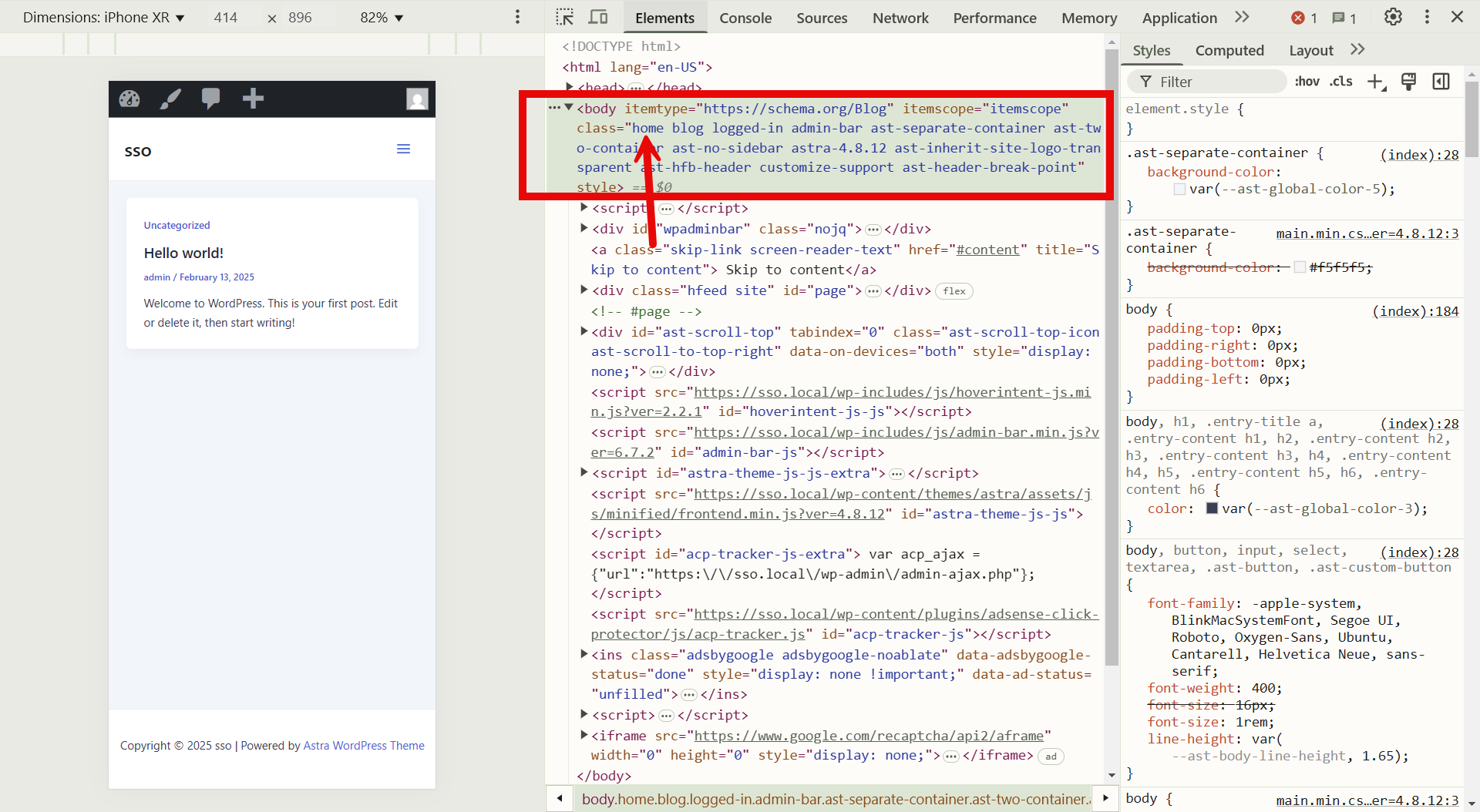
افتح الصفحة التي تريدها في المتصفح، ثم اضغط على F12 ثم اختر Elements ثم ركز في الكلاسات الموجودة بجانب الوسم <body>

الصورة السابقة من الصفحة الرئيسية في موقعي التجريبي، ستلاحظ وجود الكلاس home وكثير من الكلاسات الأخرى المستخدمة من قبل القالب والووردبريس.

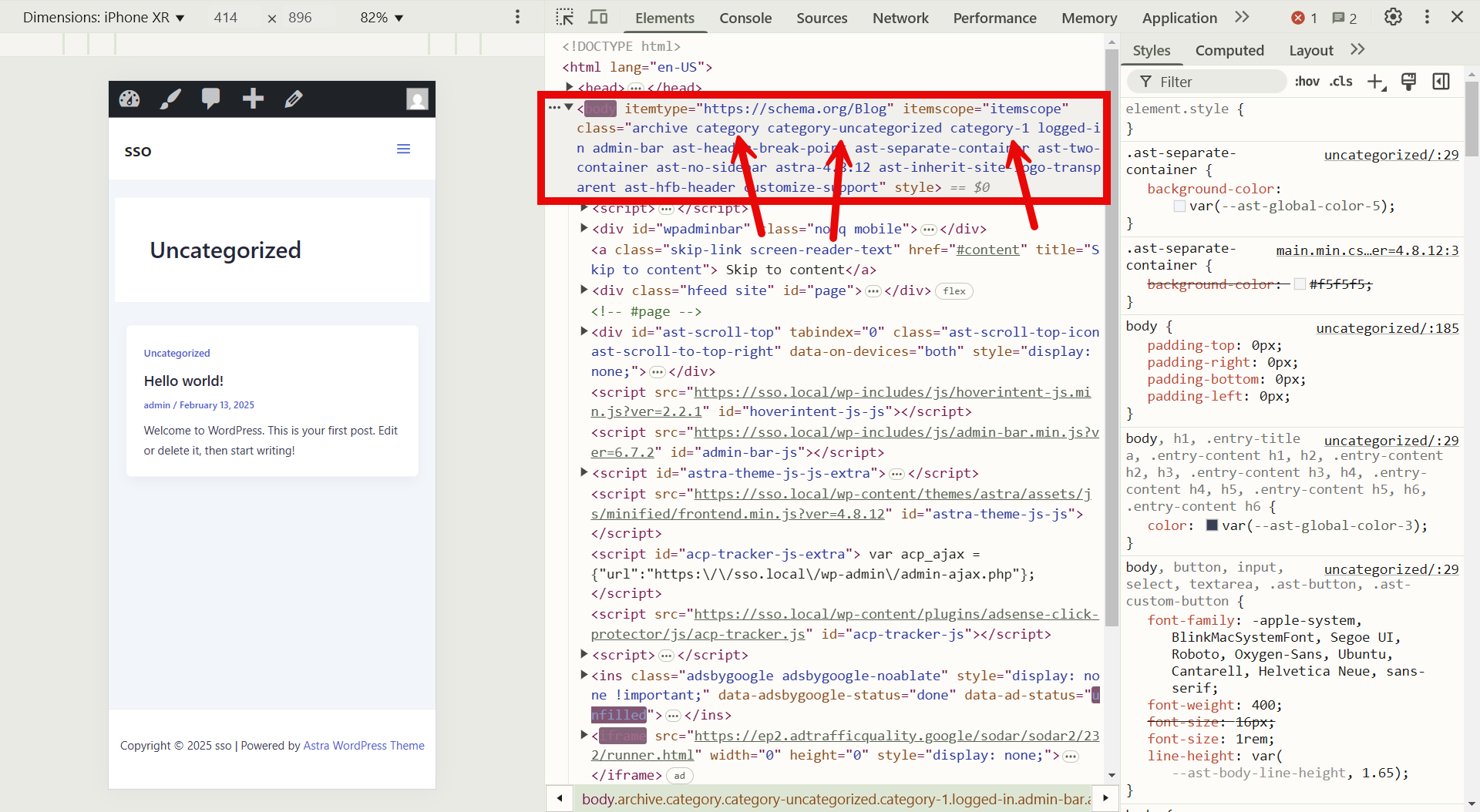
الصورة السابقة لصفحة التصنيف، ستلاحظ وجود الكلاس category العام لكل التصنيفات، والكلاس category-uncategorized المحتوى على اسم التصنيف الحالي، وكذلك الكلاس category-1 المحتوى على معرف التصنيف الحالي.