dolaxp
فهمت طلبك تمامًا. وإليك الخطوات بالتفصيل:
الخطوة الأولى: تثبيت وتفعيل الإضافات المطلوبة
الإضافة المطلوبة ضرورة هي إضافة [سجل الدخول لترى الرابط]
سوف تحتاج أيضًا لمعرفة المعرفات الفريدة للمستخدمين لديك (المناديب) يمكنك معرفة معرفاتهم يدويًا أو بالاعتماد على [سجل الدخول لترى الرابط].
الخطوة الثانية: إنشاء الجدول المطلوب
إضافة WP Data Access تبني الجداول مباشرة في قاعدة البيانات، ولذلك أتبع الشرح بتركيز.

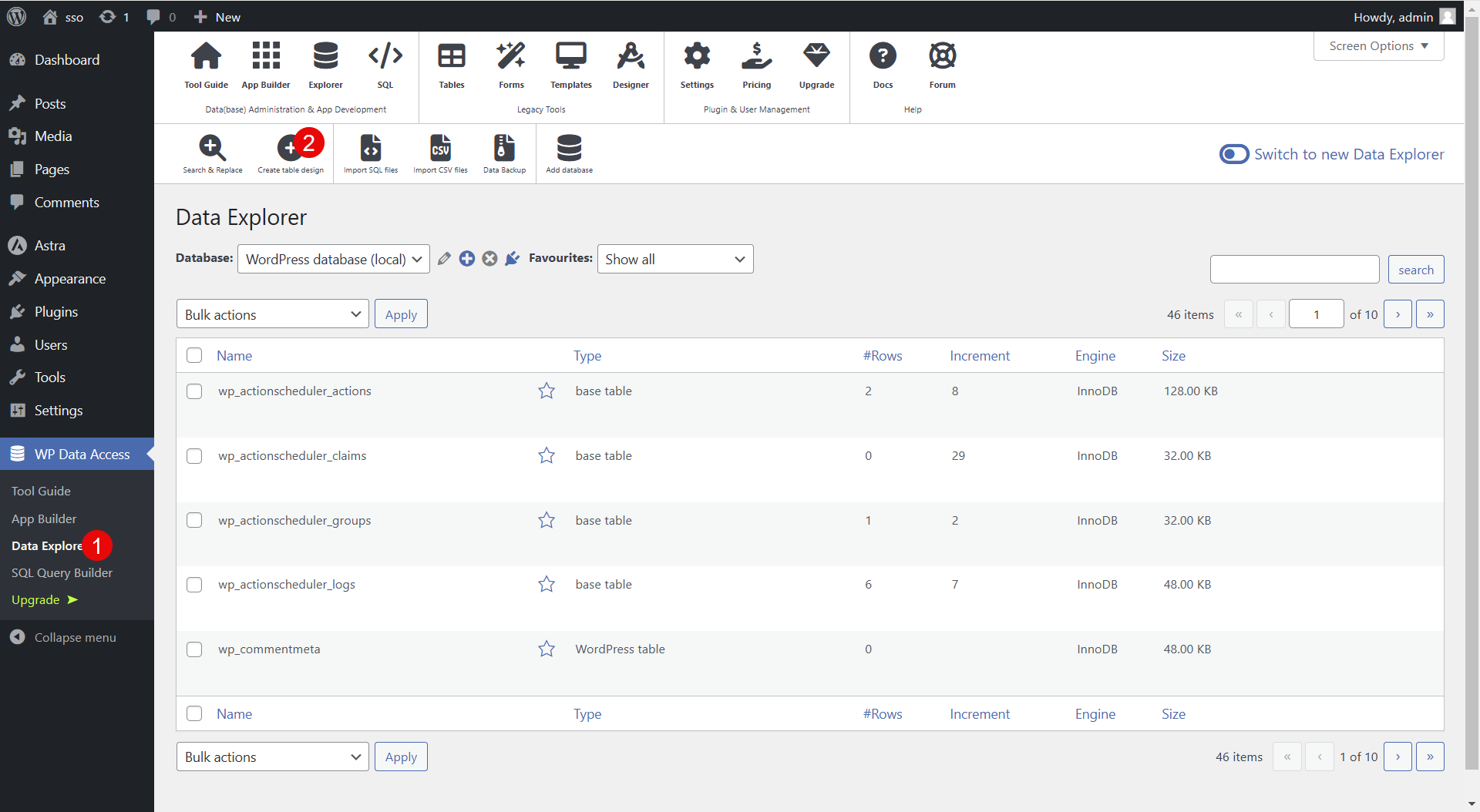
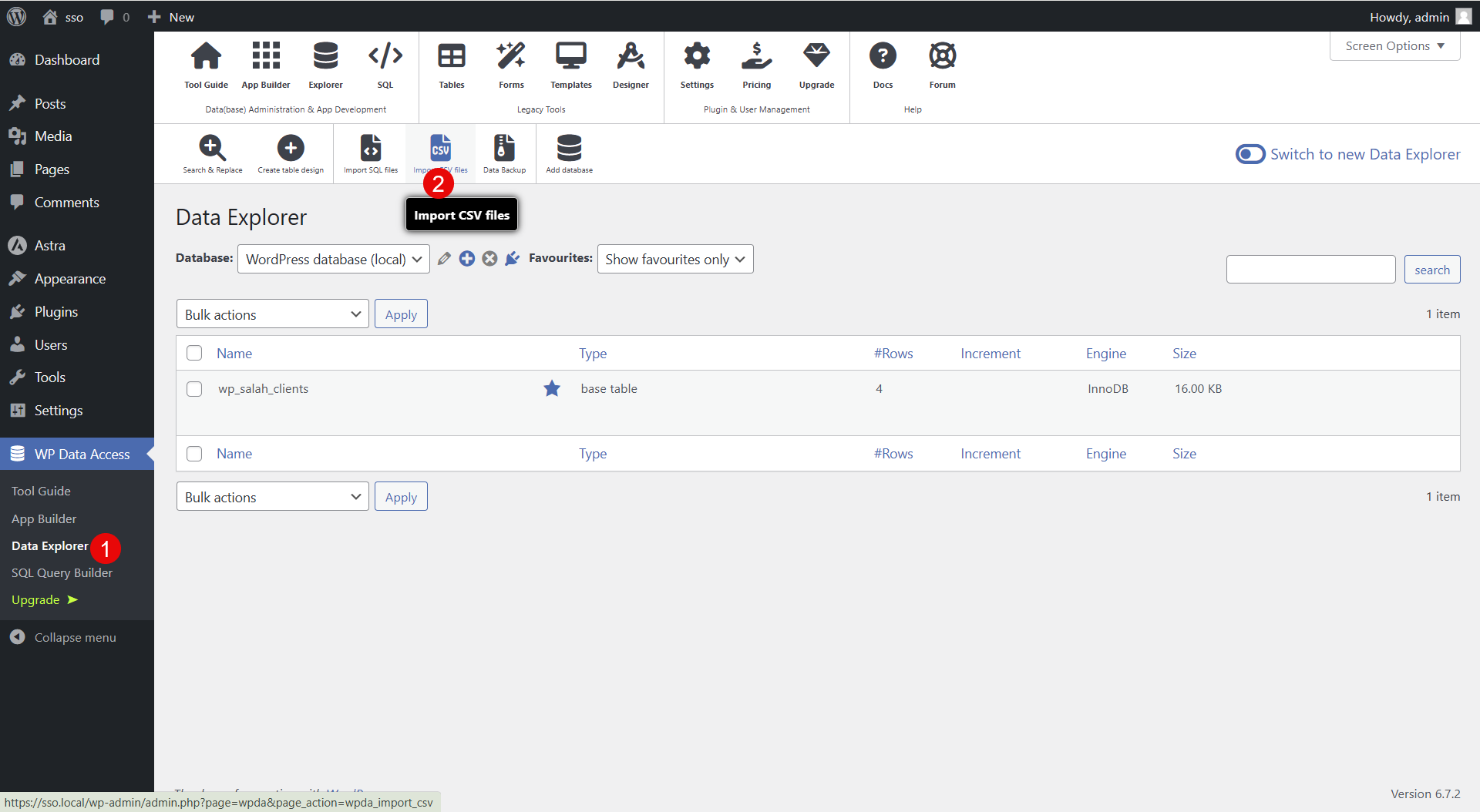
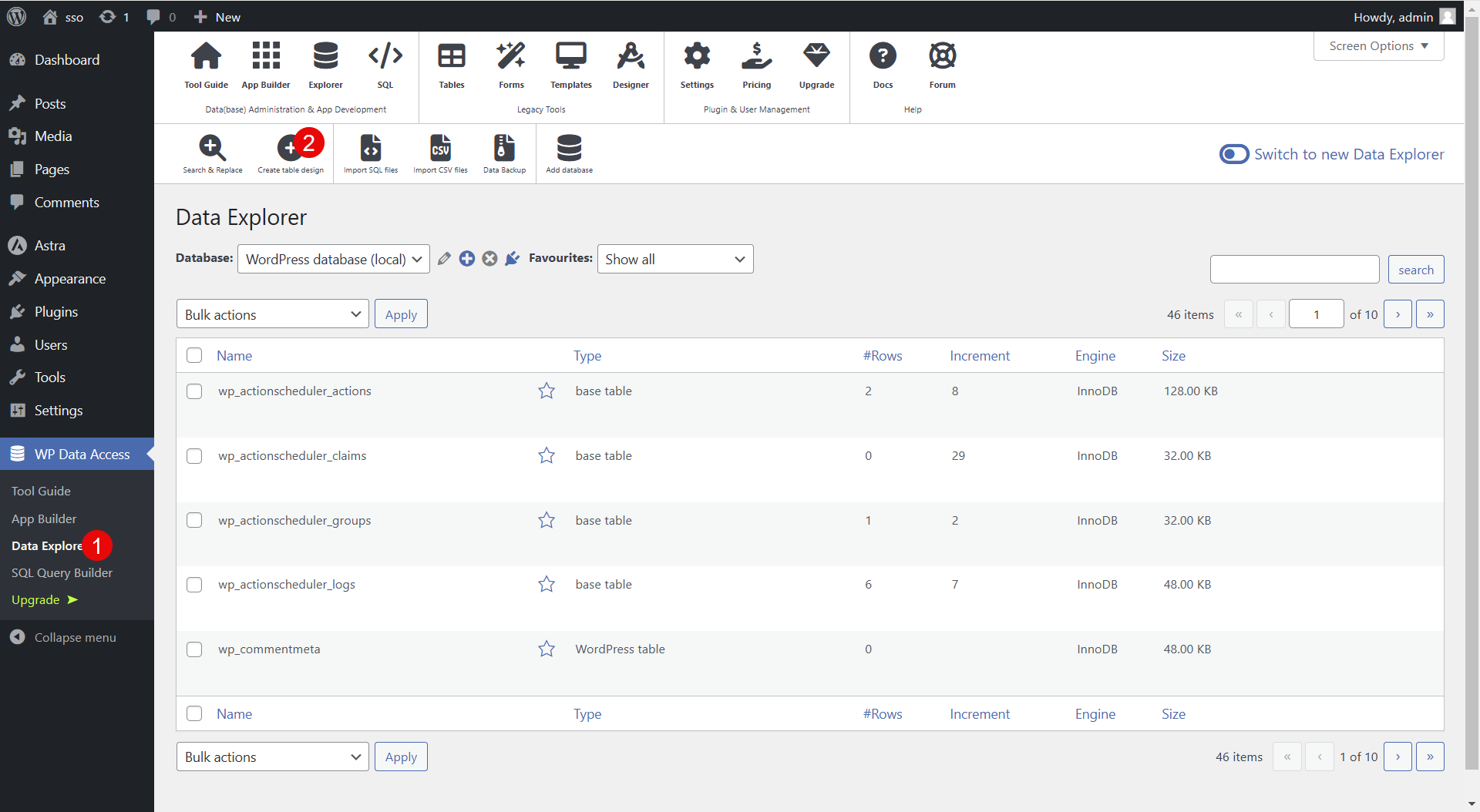
من العمود الجانبي اختر Data Explorer ثم من القائمة العلوية أضغط Create Table Design

ملحوظة 1: بالضغط على رمز الزائد الموجود ناحية اليمين في خانة Add Columns يمكنك إضافة الجداول التي تريدها.
ملحوظة 2: الجدولين في الخطوة رقم 2 و 3 ضروري تدخلهم كما هو موضح في الصورة.
ملحوظة 3: الجدول الأول id هو الوحيد الذي يحمل القيمة Yes في عمود Key، وبقية الجداول No.
ملحوظة 4: جميع الجداول تحمل القيمة yes في العمود Mandatory.
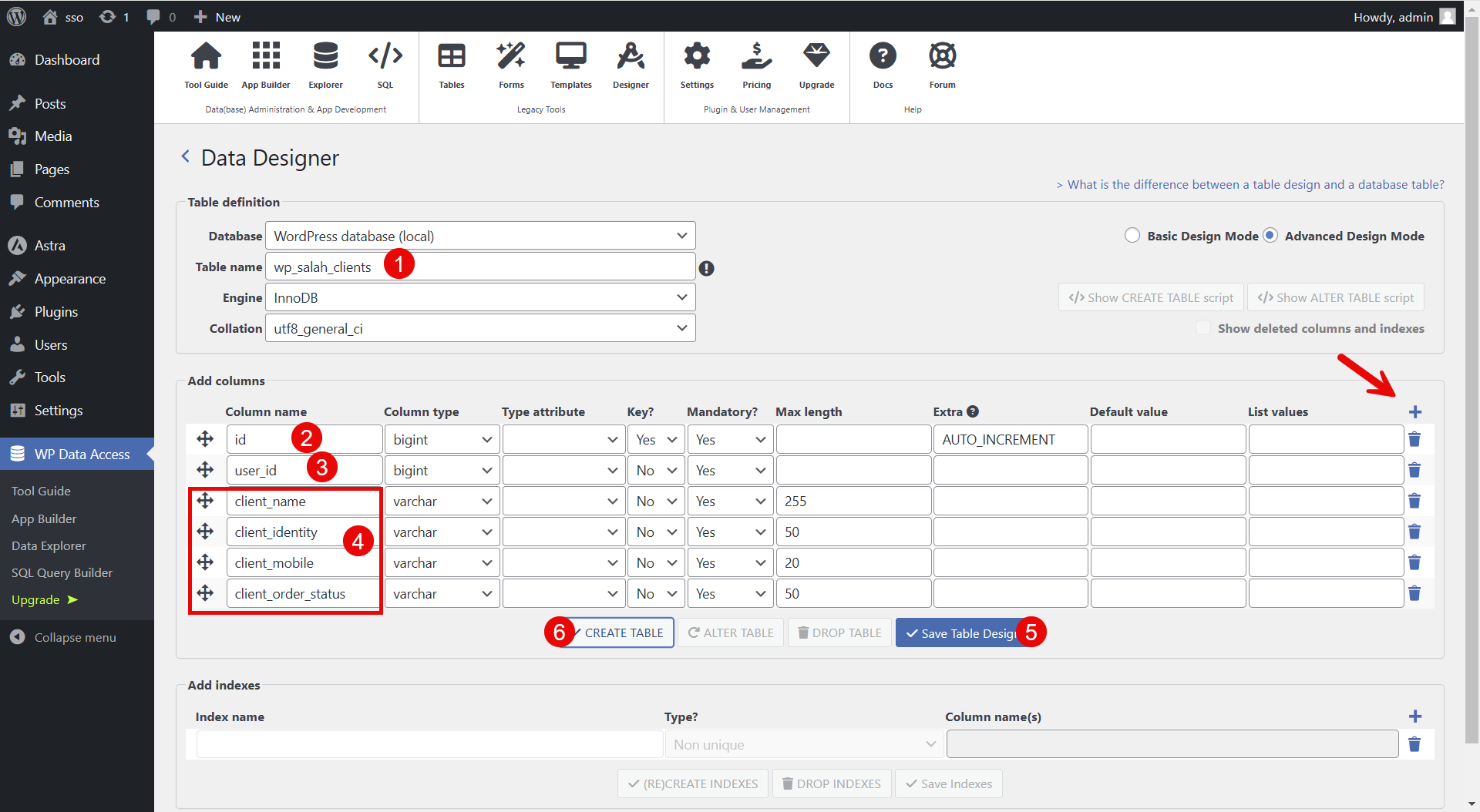
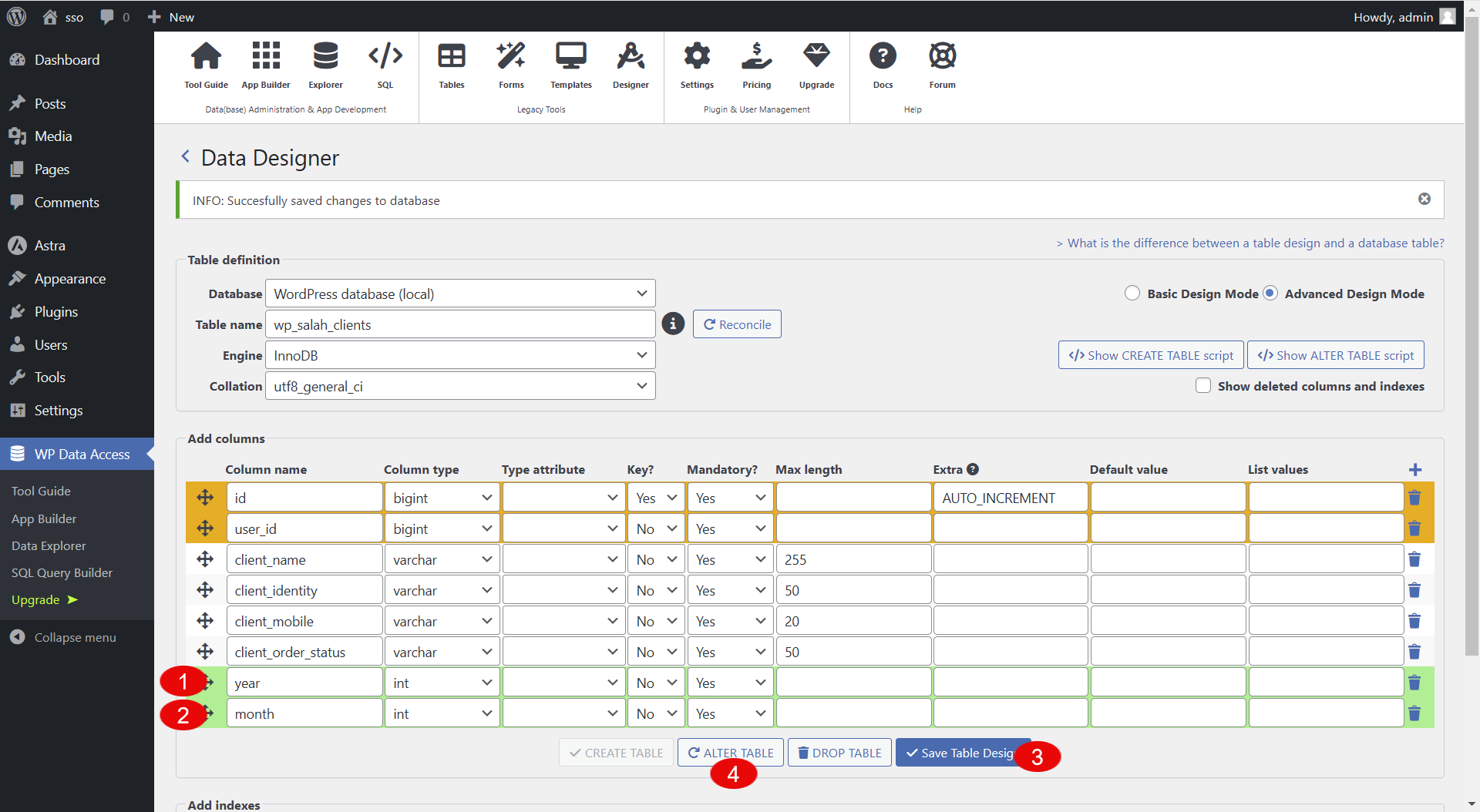
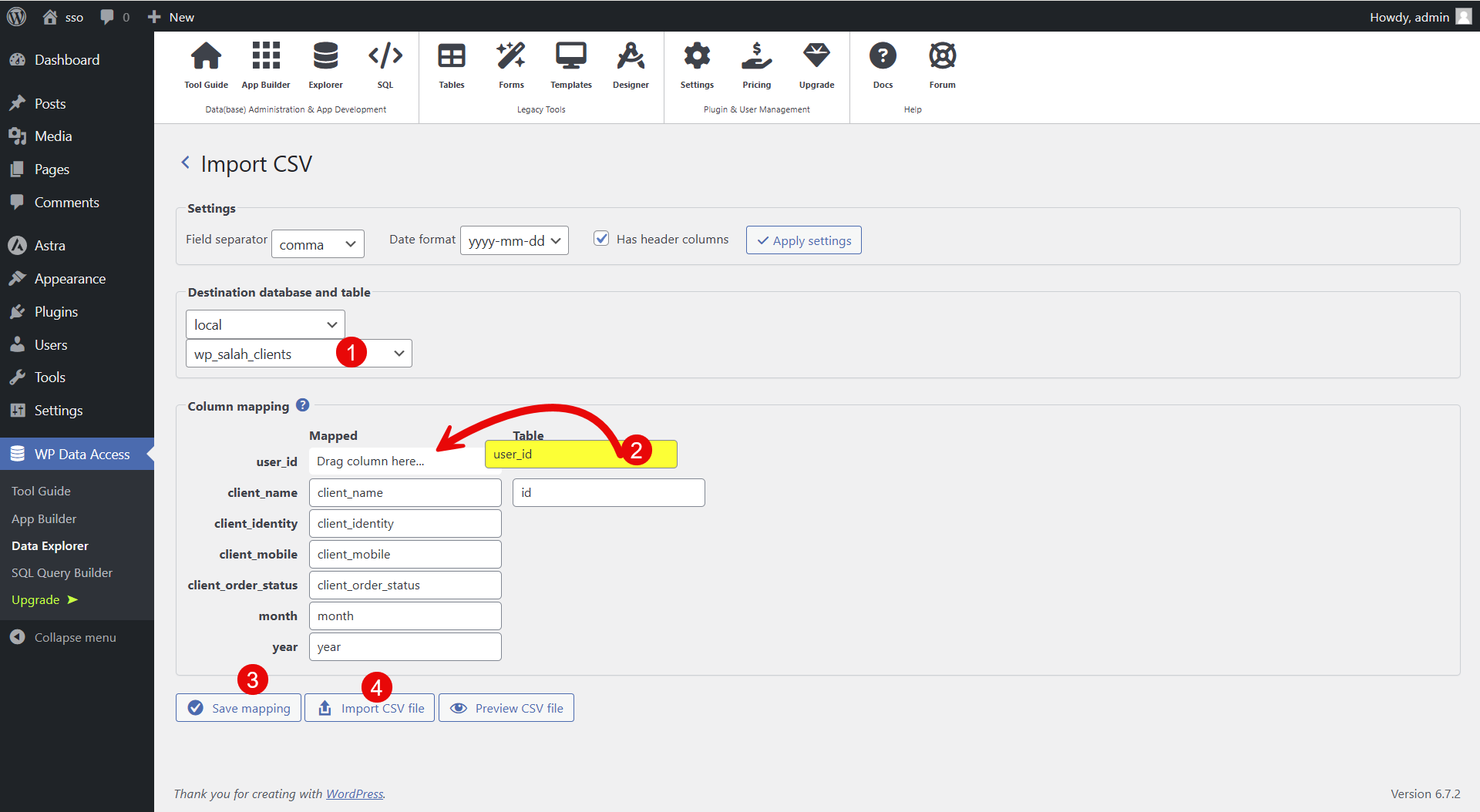
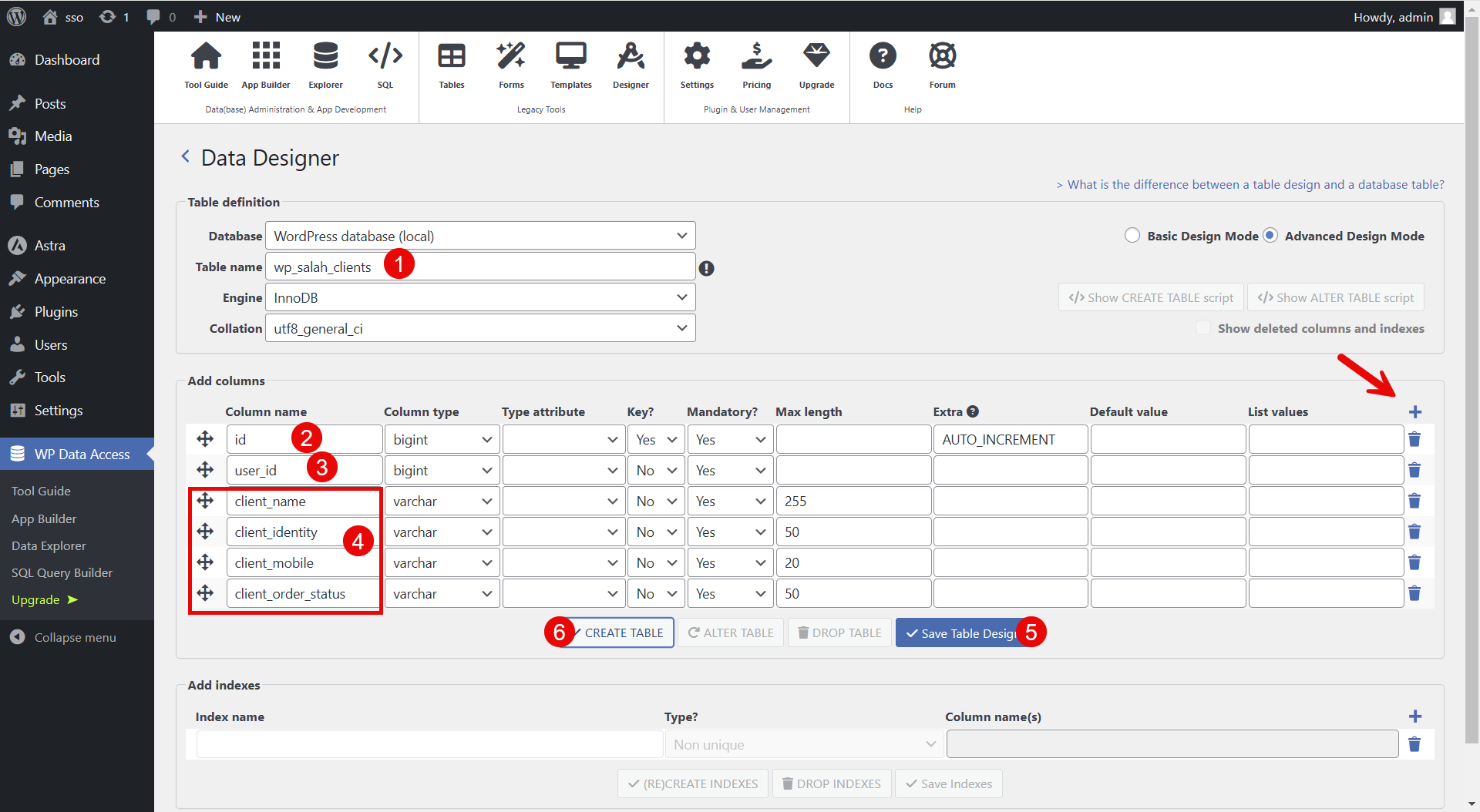
الخطوات على الصورة السابقة
1 – من الـ table definition أدخل اسم للجدول في خانة Table Name، ويفضل أن تجعله يبدأ بنفس البادئة لبقية الجداول لديك في قاعدة البيانات. البادئة لدى wp_؛ ولذلك جعلت اسم الجدول wp_salah_clients.
2 – الجدول الأول هو id، نوعه bigint، واكتب AUTO_INCREMENT في خانة Extra.
3 – الجدول الثاني هو user_id، نوعه أيضًا bigint.
4 – الجداول المتبقية كلها تدخلها أنت حسب حاجتك. لقد ذكرت في ردودك السابقة أنك تحتاج لاسم العميل، الهوية، رقم الهاتف، وأخيرًا حالة الطلب، وهم كما ترى في الصورة 4 جداول. جميعهم من النوع varchar، ويمكنك تحديد أقصى طول للنص لهم في عمود Max Length، مثلا الاسم أعطيته 255 حرف، ورقم الهاتف أعطيته 20 حرف، والهوية والحالة أعطيتهما 50 حرف.
5 – أضغط على Save Table Design
6 – أضغط على Create Table ثم OK.
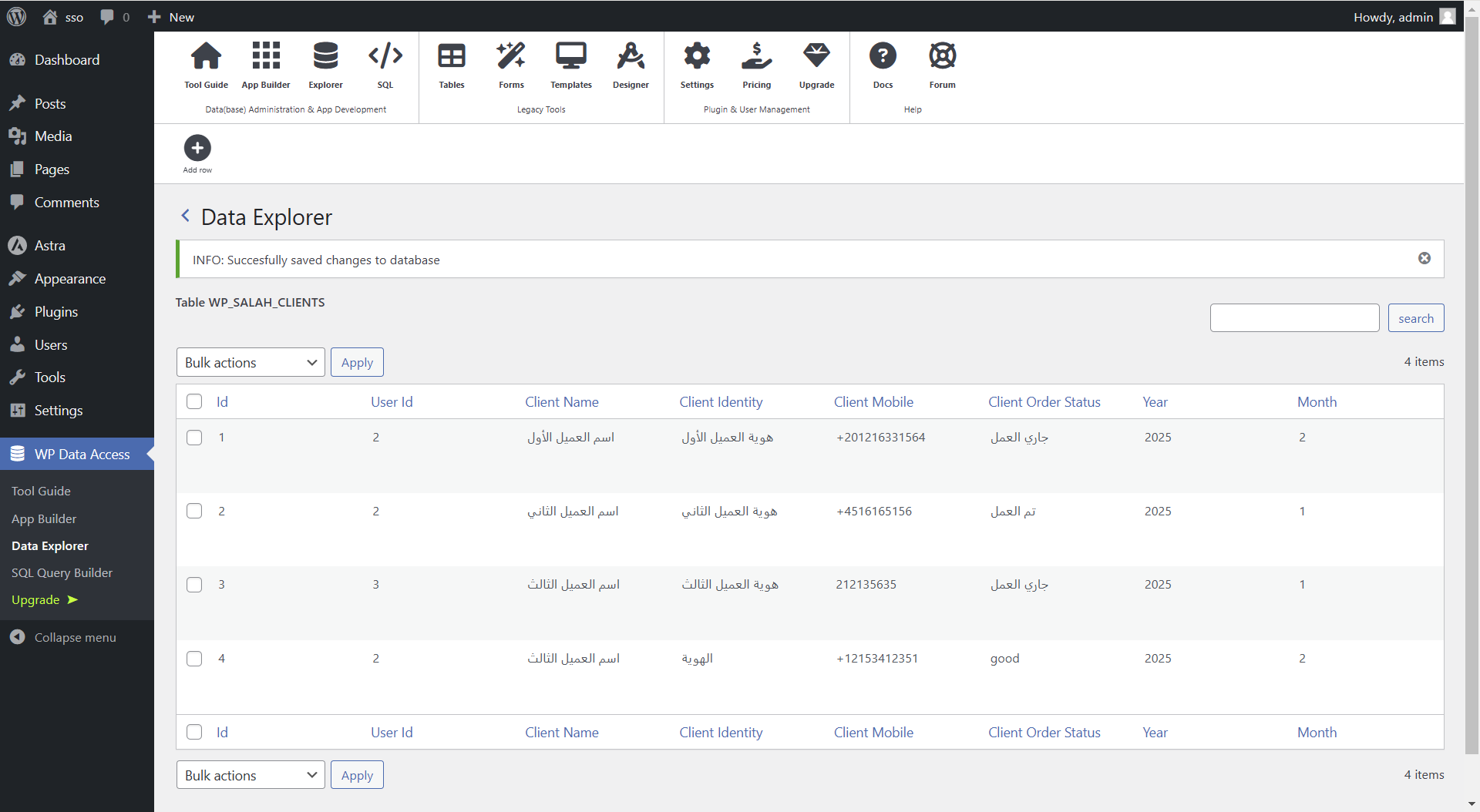
الخطوة الثالثة: إدخال بعض البيانات للتجربة

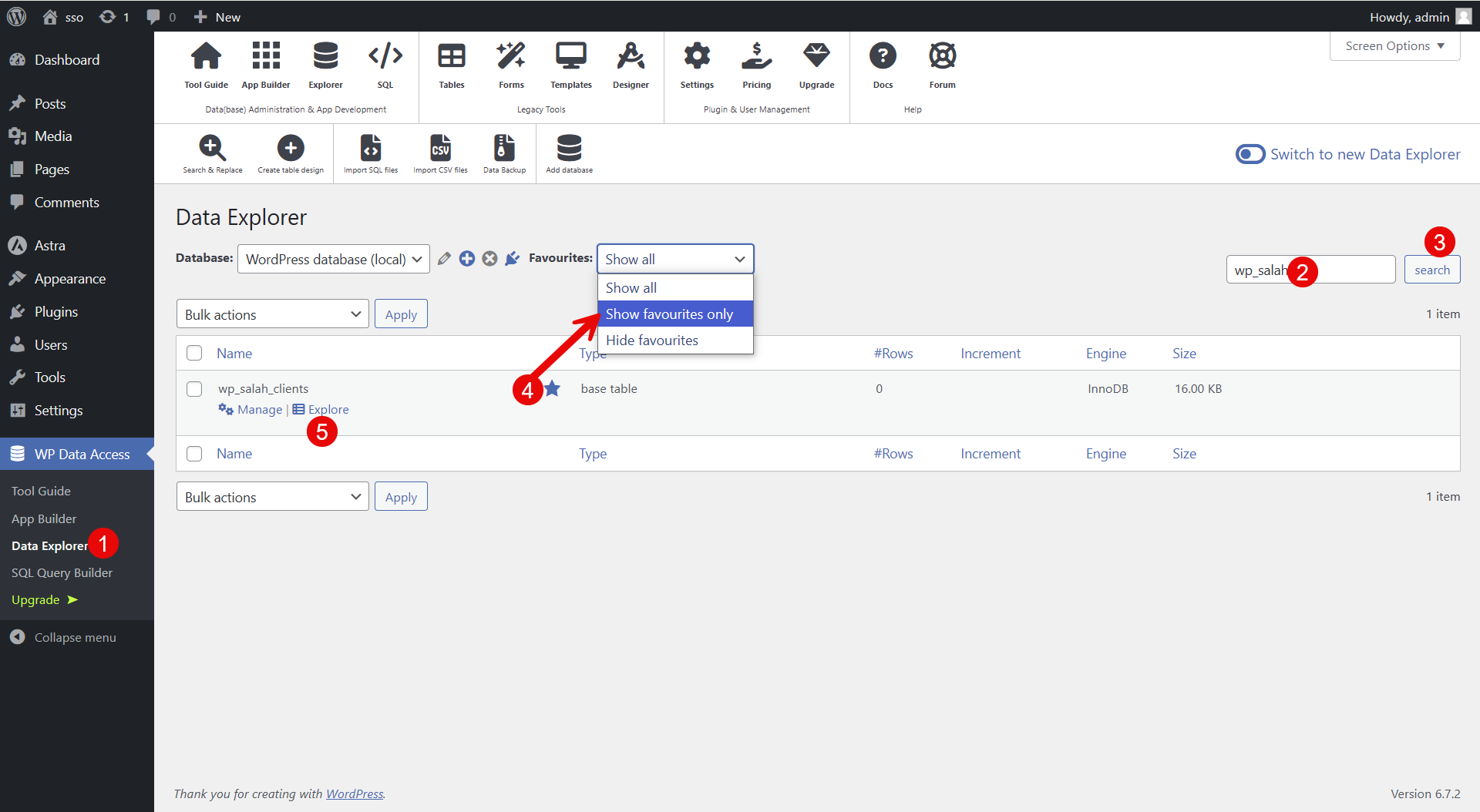
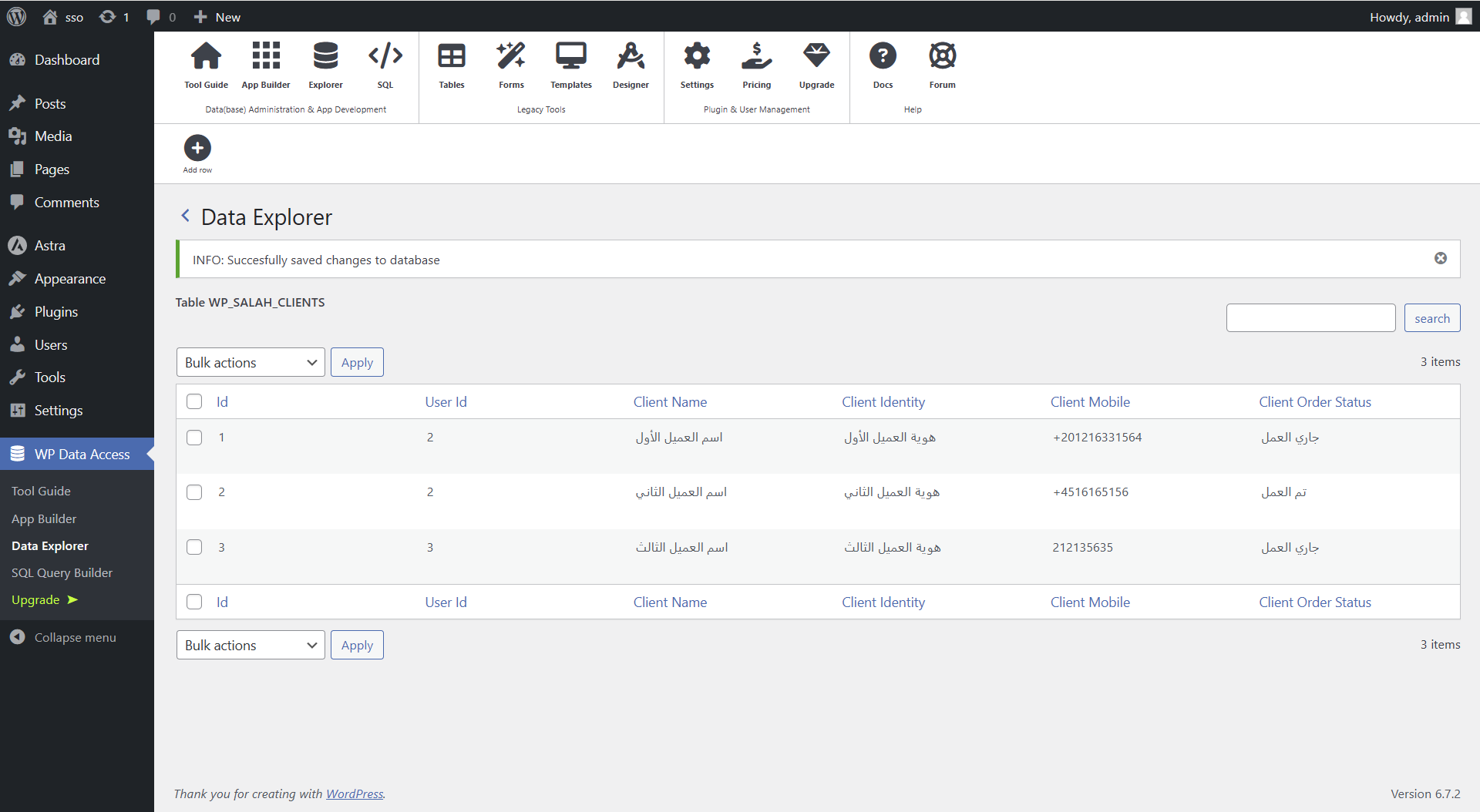
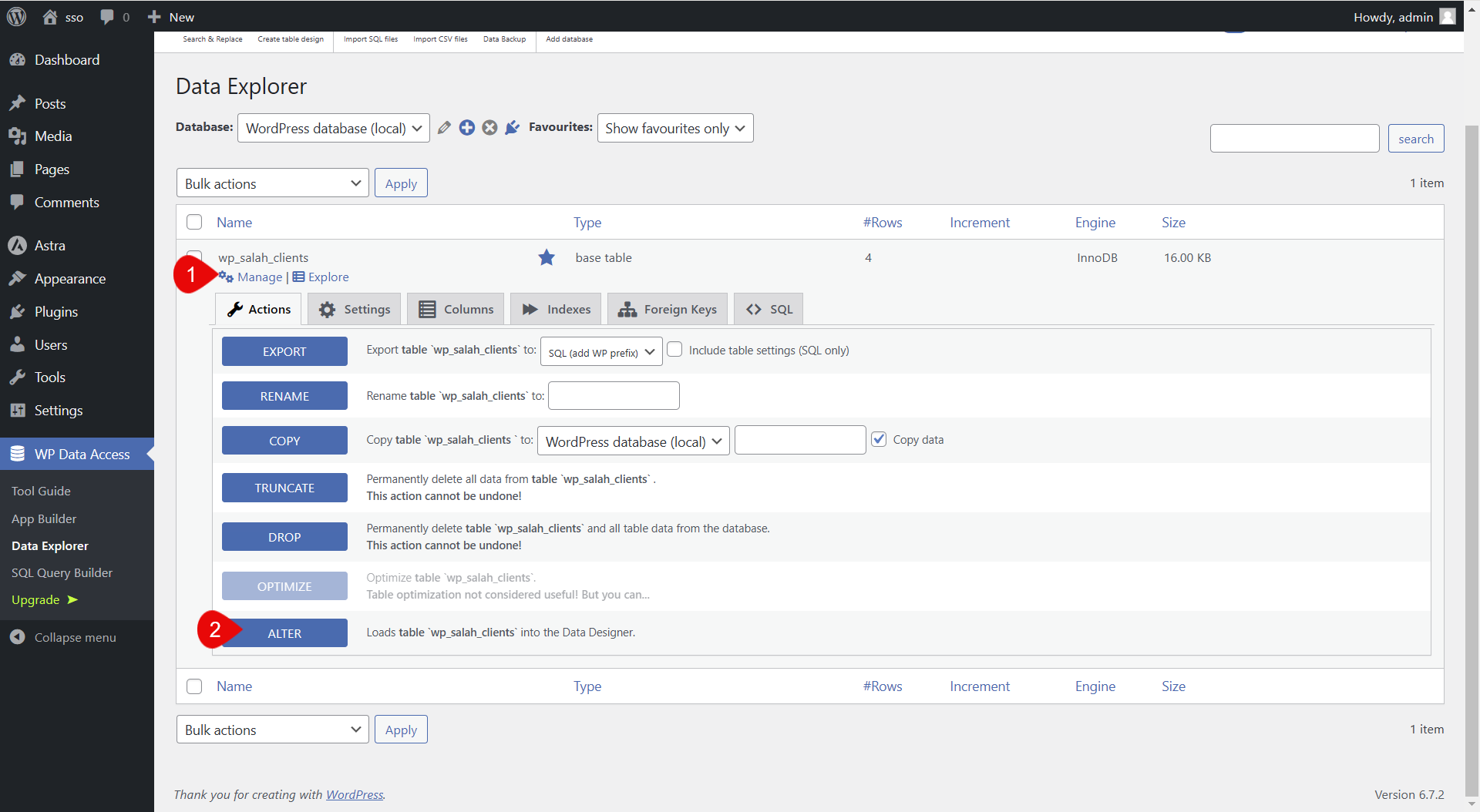
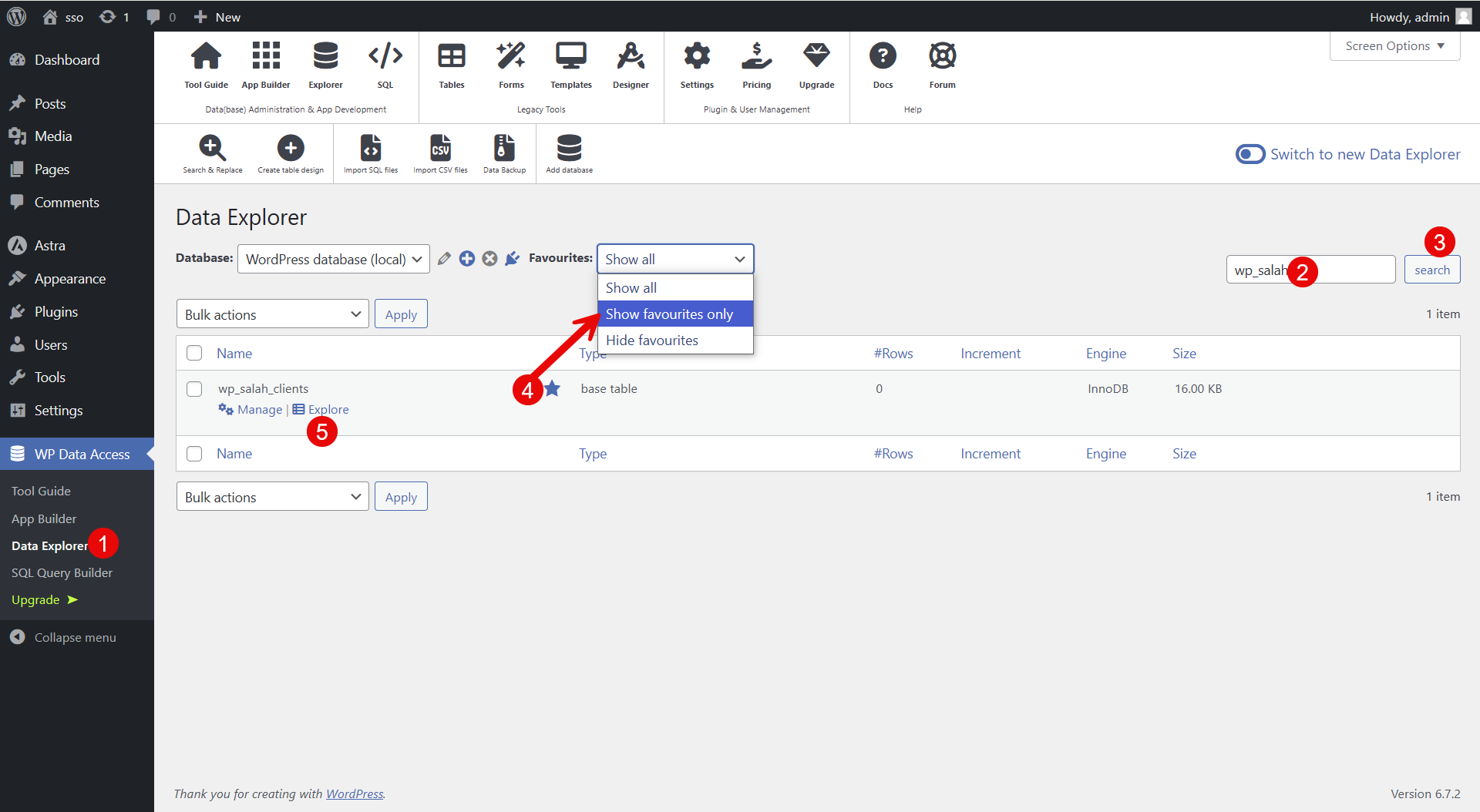
للوصول للجدول الذي تم إنشائه، اضغط على Data Explorer وابحث عن الجدول الخاص بك واضغط على Explore أسفل اسم الجدول.
ملحوظة: يمكنك التعليم على النجمة لإضافة الجدول للجداول المفضلة لسهولة الوصول له لاحقًا باختيار Show favorites only.

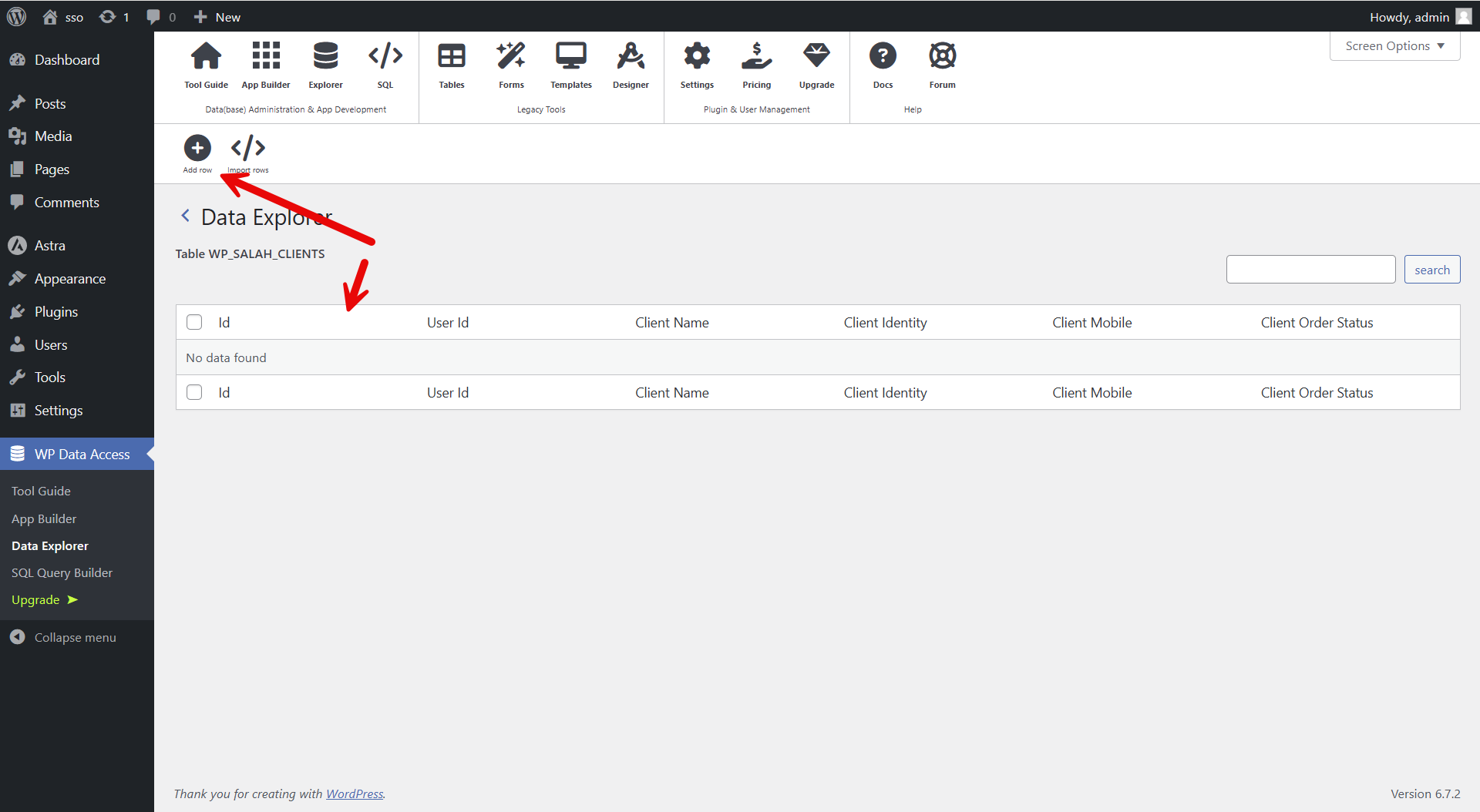
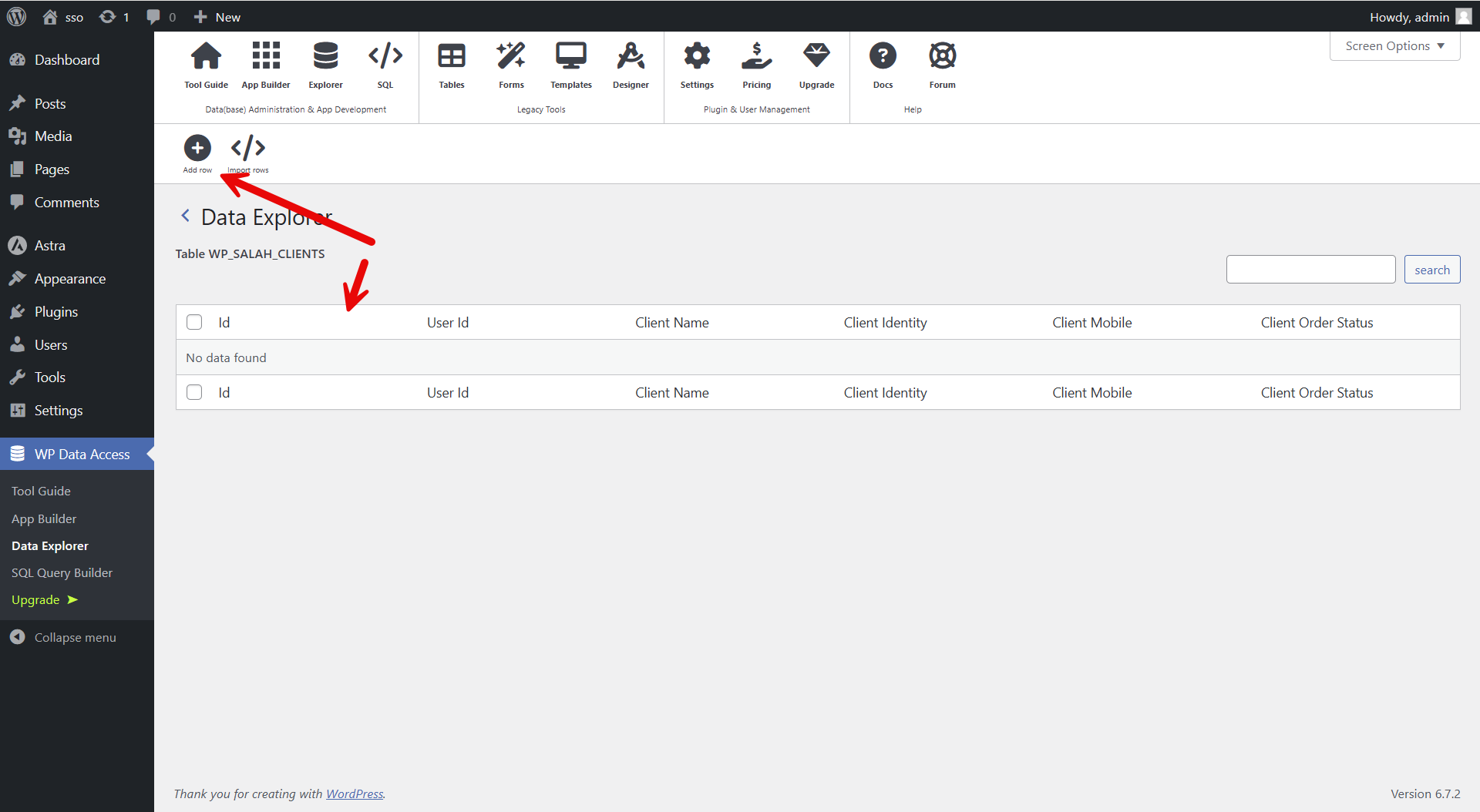
أضغط على Add row لتعبئة بيانات صف جديد.

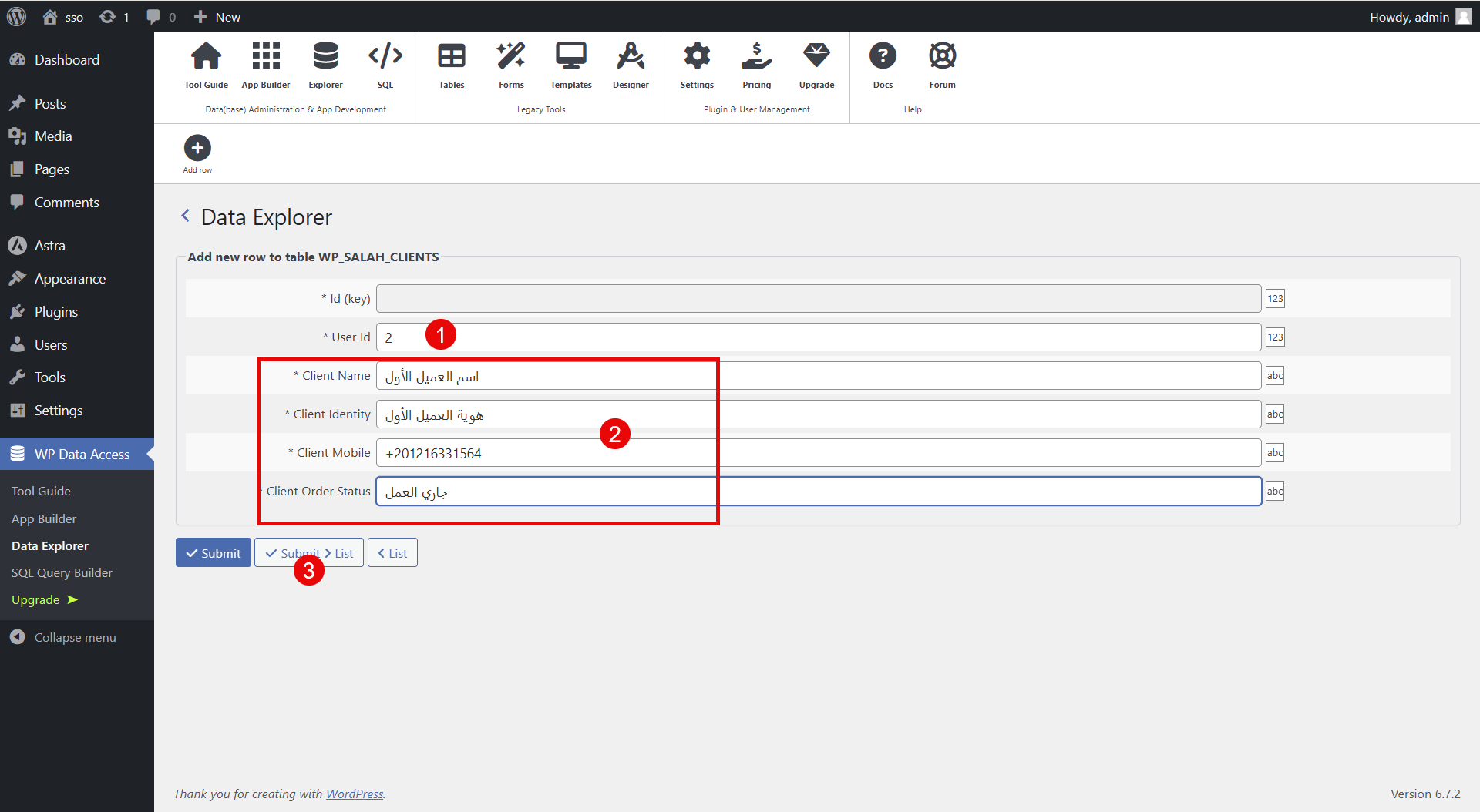
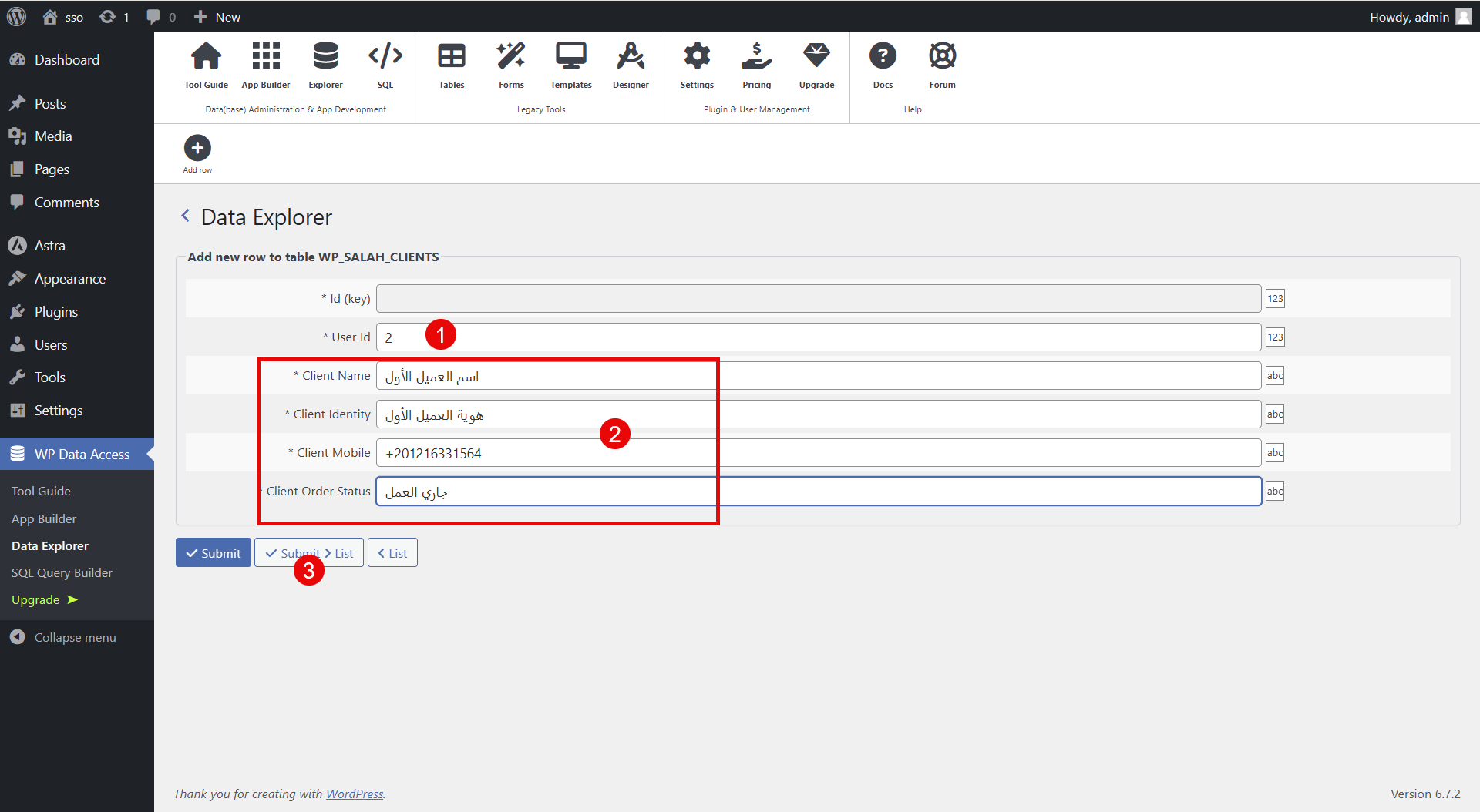
- اكتب معرف المستخدم الفريد (معرف المندوب) شاهد موضوع ([سجل الدخول لترى الرابط]) إن كنت لا تعرف ما هو معرف المستخدم الفريد أو إن كنت لا تعرف كيف تجده.
- ادخل بيانات العملاء
- اضغط على Submit list للحفظ والرجوع للجدول لإضافة بيانات جديدة

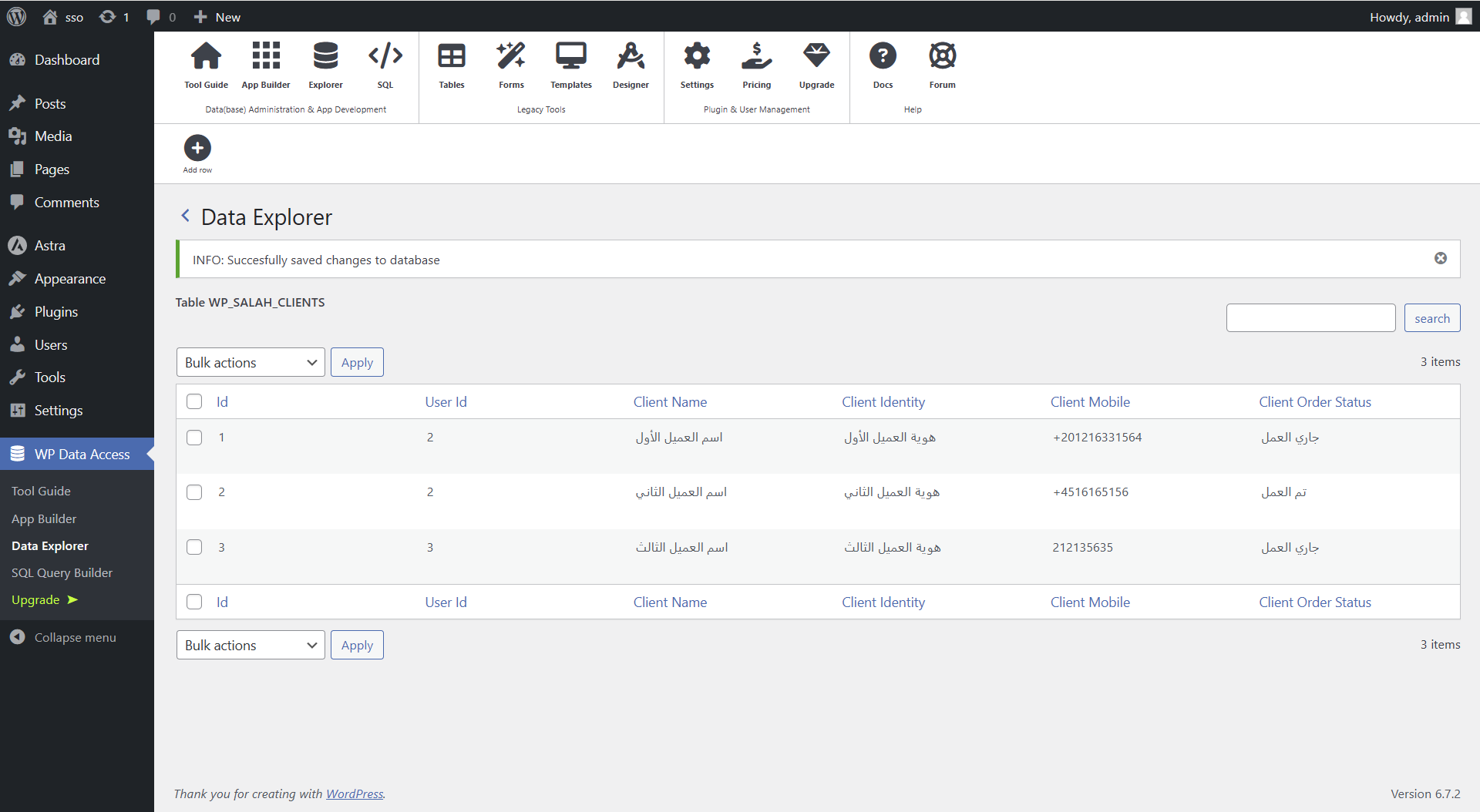
لاحظ أنني أدخلت صفين للمندوب الذي يحمل الـ user id رقم 2، وصف واحد للمندوب الذي يحمل الـ user id رقم 3 وحسابي هو المدير الذي يحمل الـ user id رقم 1.
الخطوة الرابعة: ضبط إعدادات عرض البيانات
حسب طلبك، أنت كمدير من يمكنه إدخال البيانات للجدول، ويتم عرض البيانات للمناديب بشرط أن يظهر لكل مندوب البيانات المتعلقة به فقط. هذا ما سنفعله في هذه الخطوة.

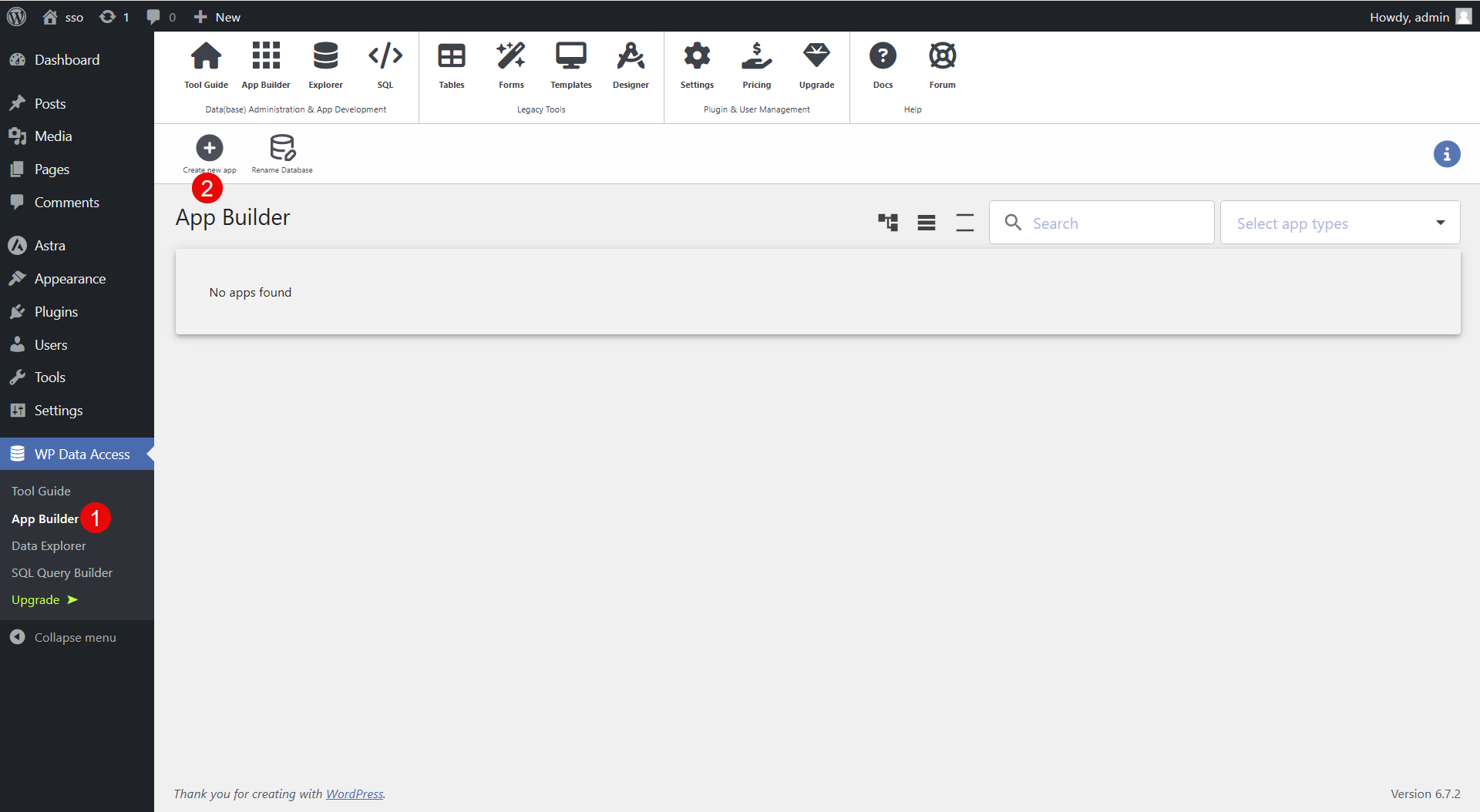
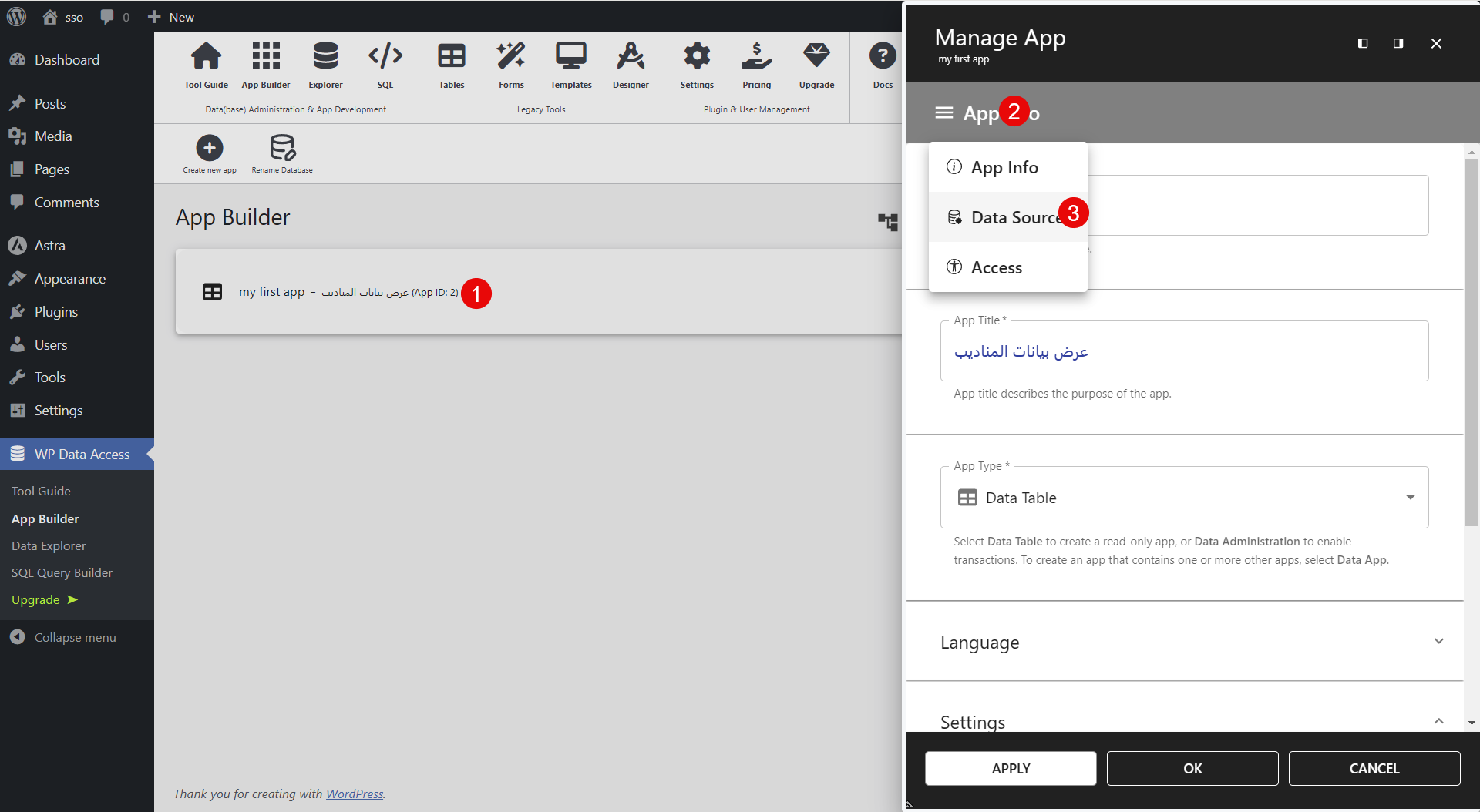
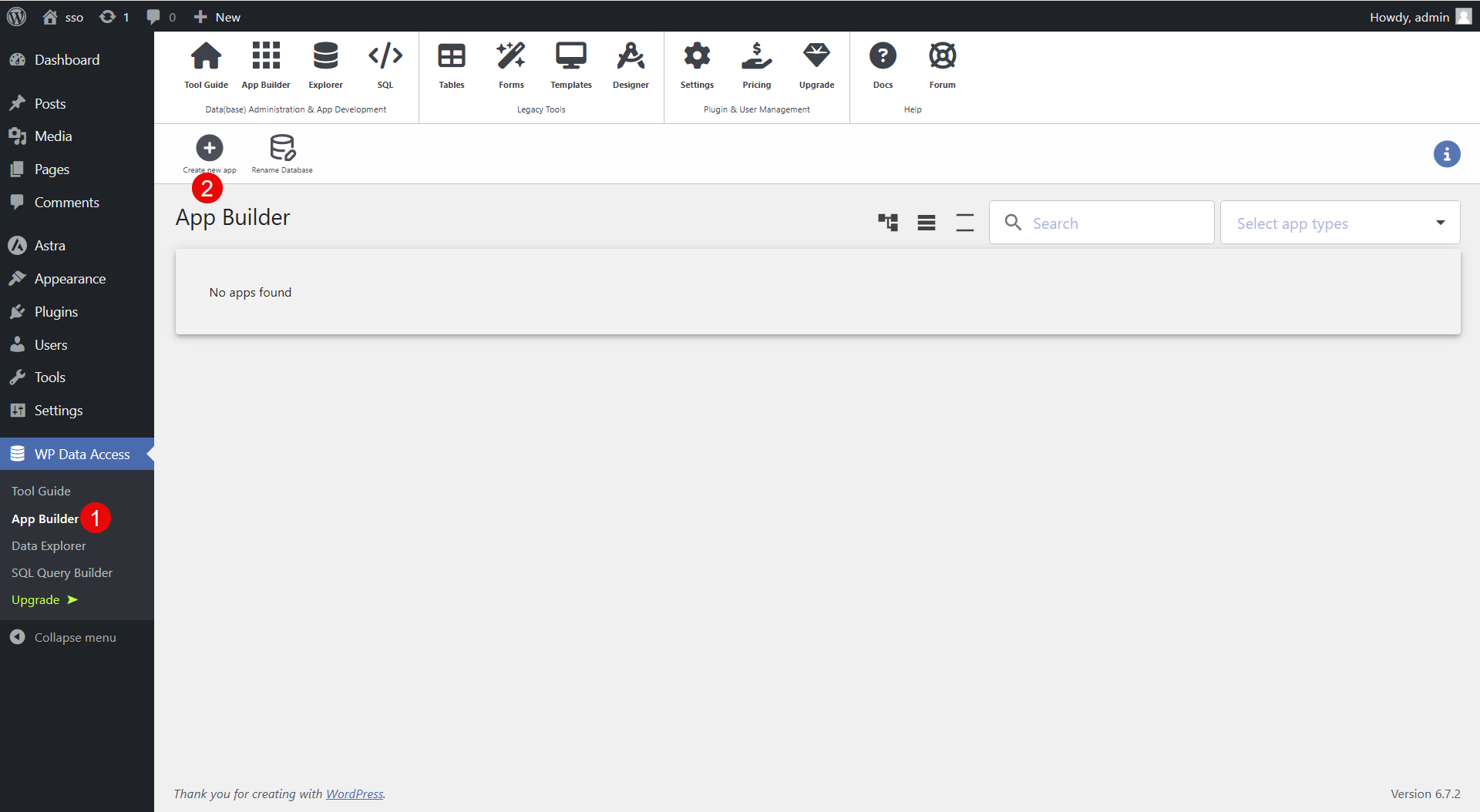
اضغط على App Builder ثم Create new app

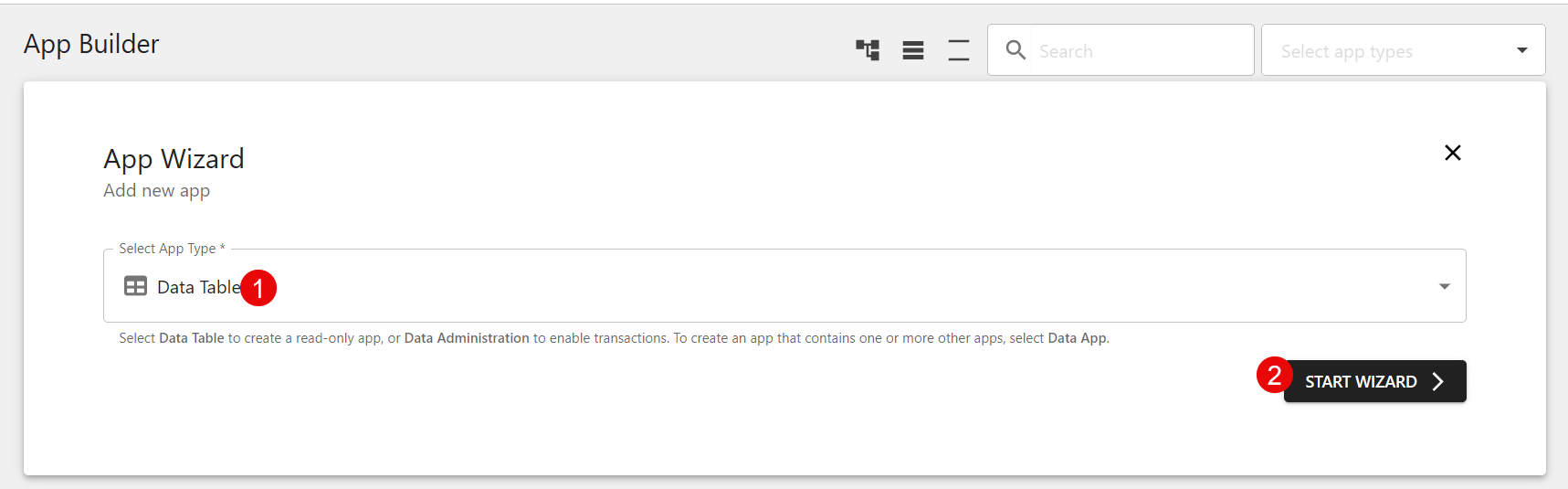
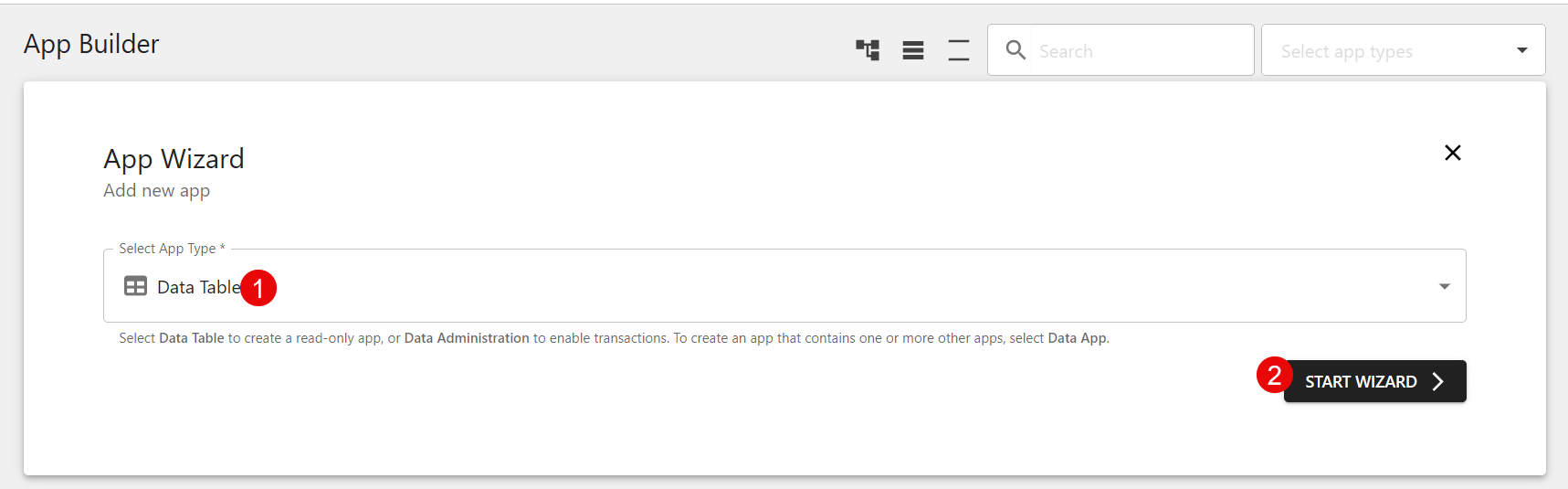
اختر Data Table ثم اضغط على Start Wizard

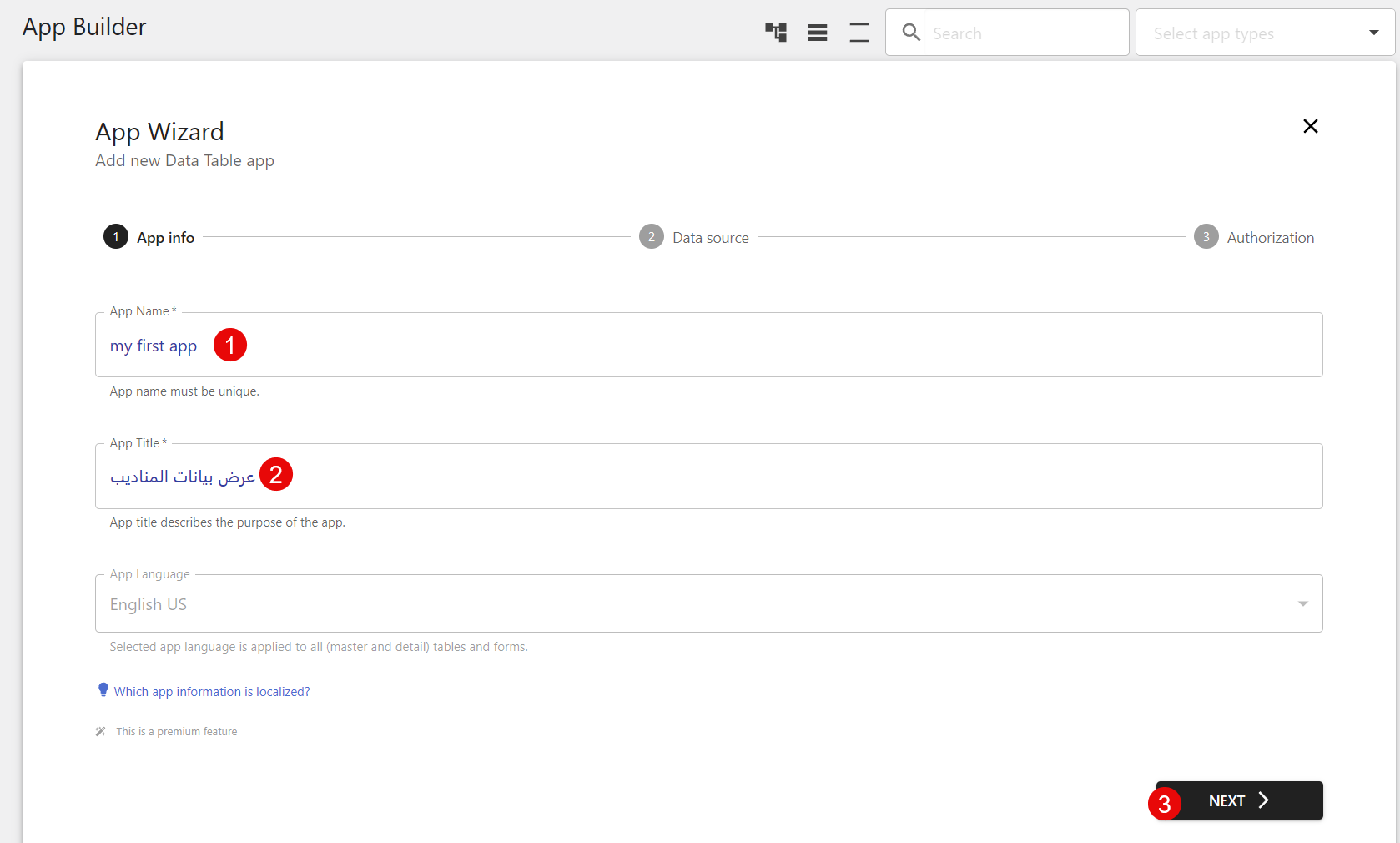
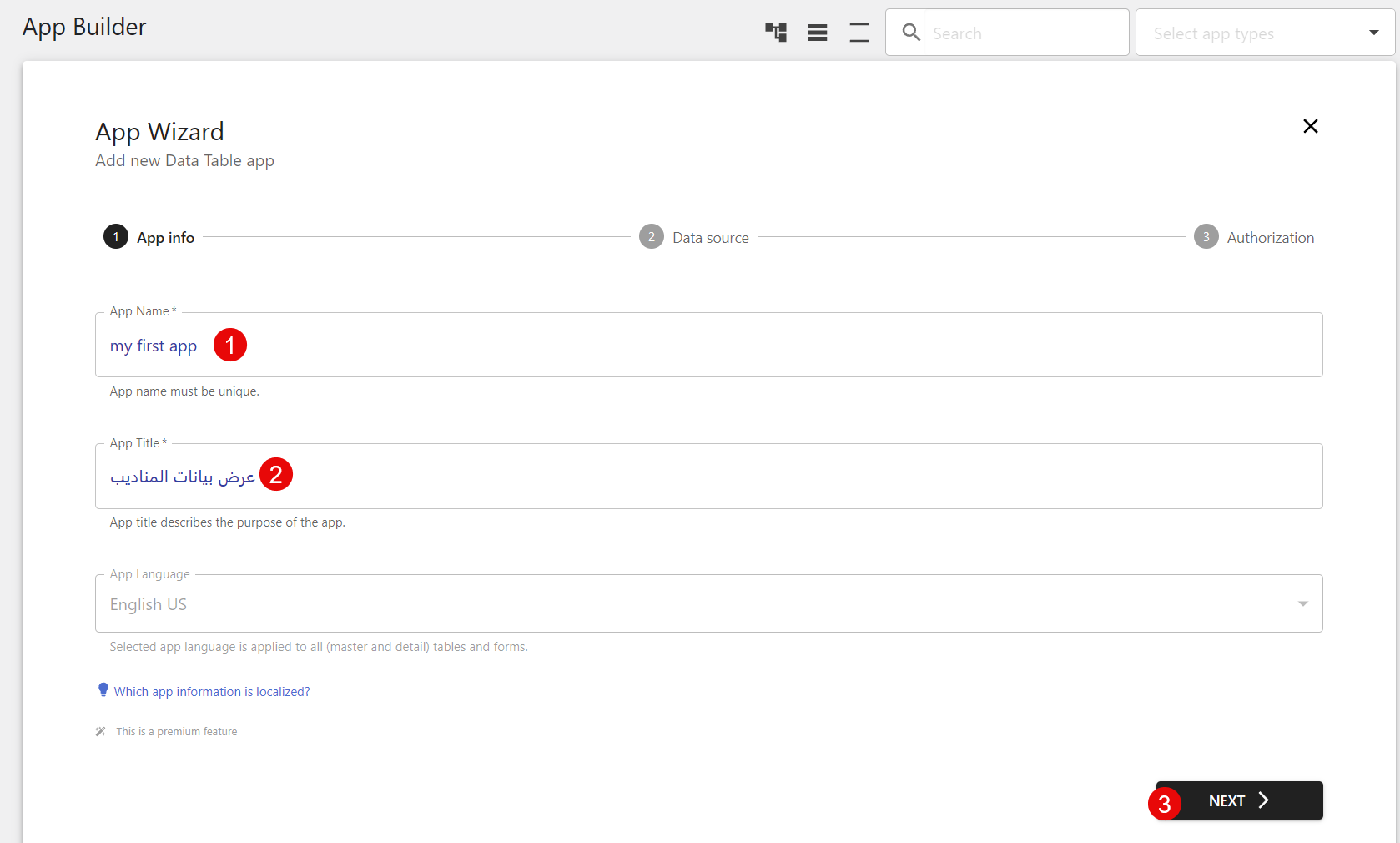
اكتب اسم فريد في App Name، واكتب عنوان يصف التطبيق في App Title، واضغط على Next

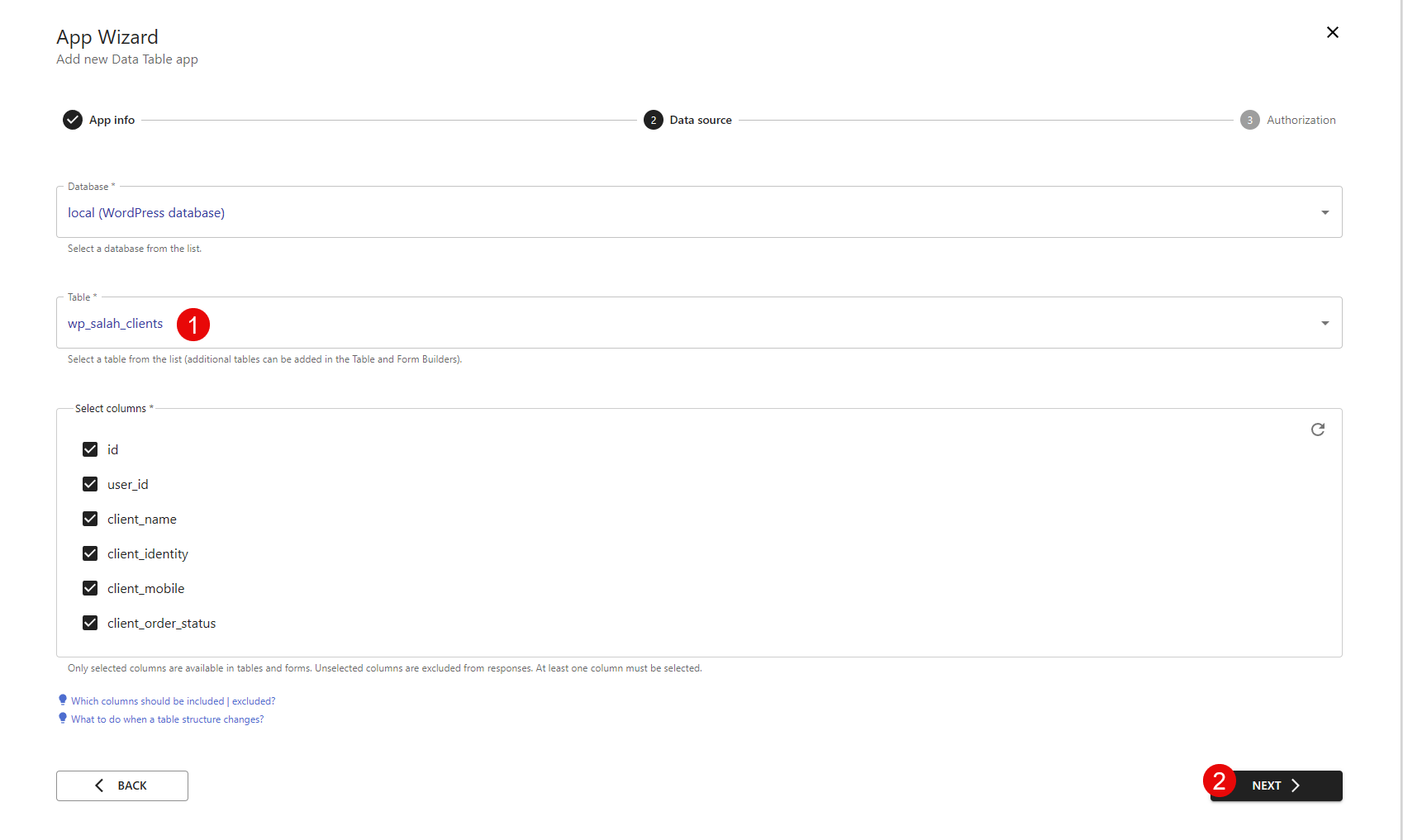
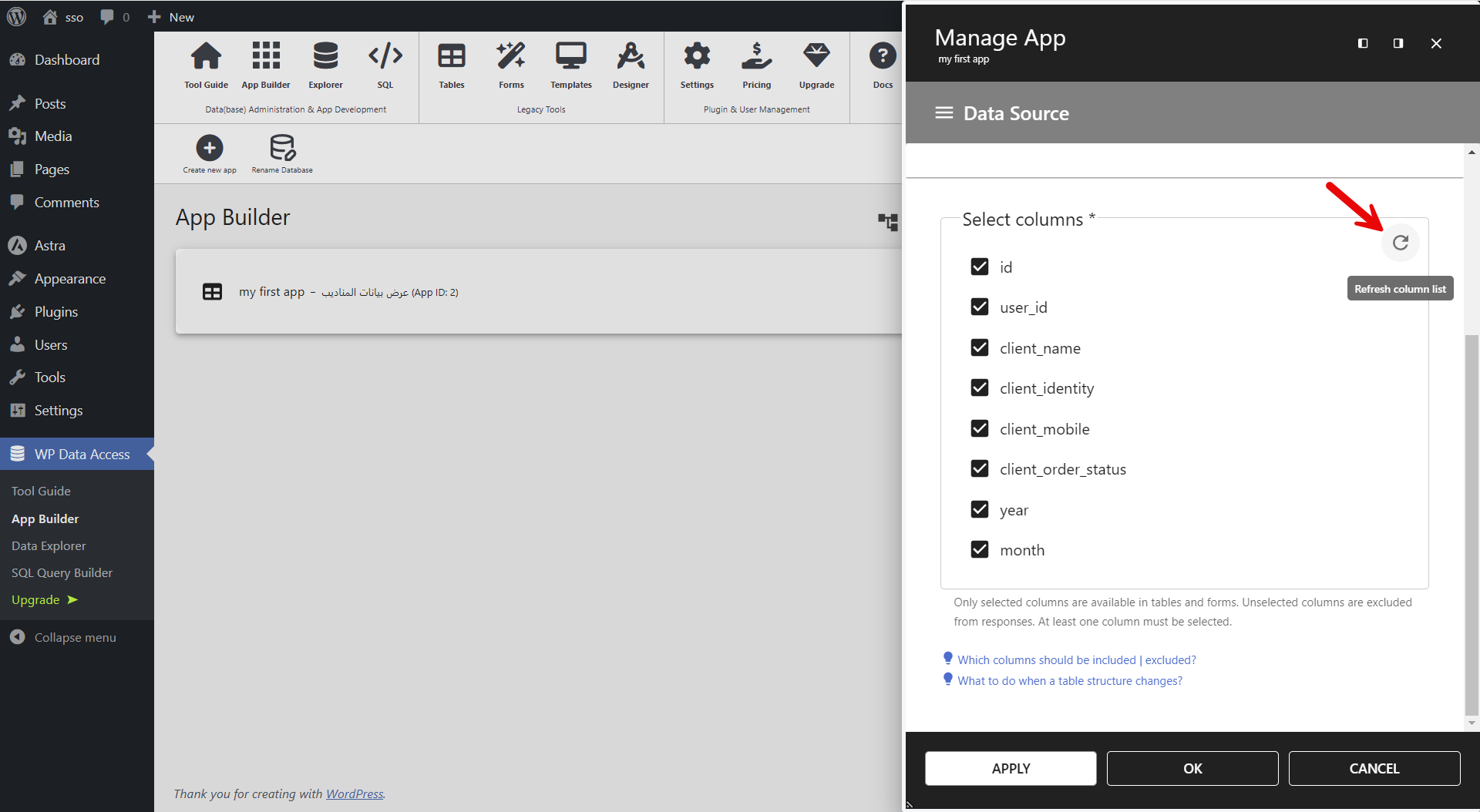
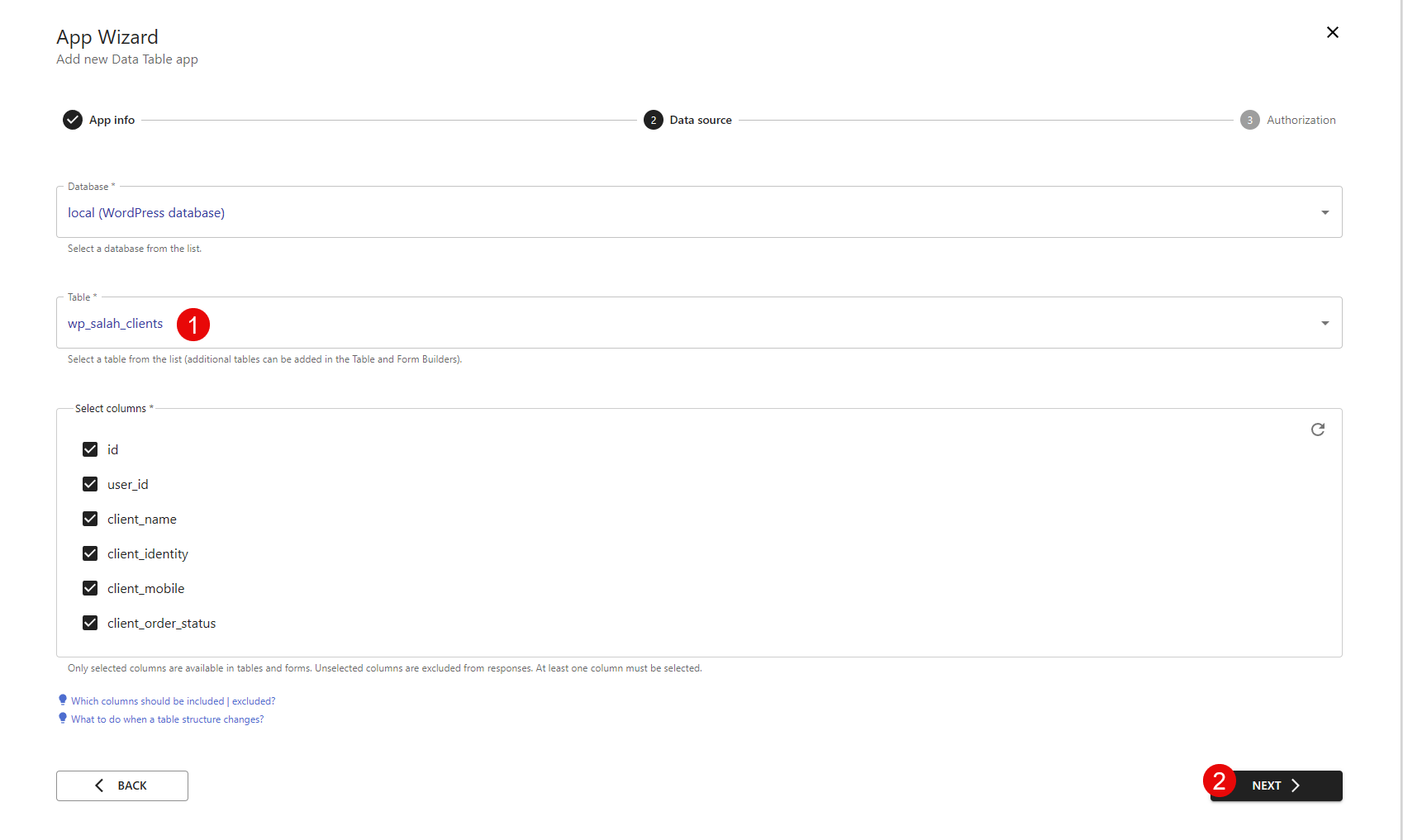
حدد الجدول الذي قمنا بإنشائه في الخطوات السابقة من خانة Table ثم اضغط Next.
يمكنك حذف علامة صح بجانب الجدول الذي لا تريد ظهوره في الواجهة، مثلا إذا كنت لا تريد عرض جدول الـ user id فاحذف الصح من جانبه.

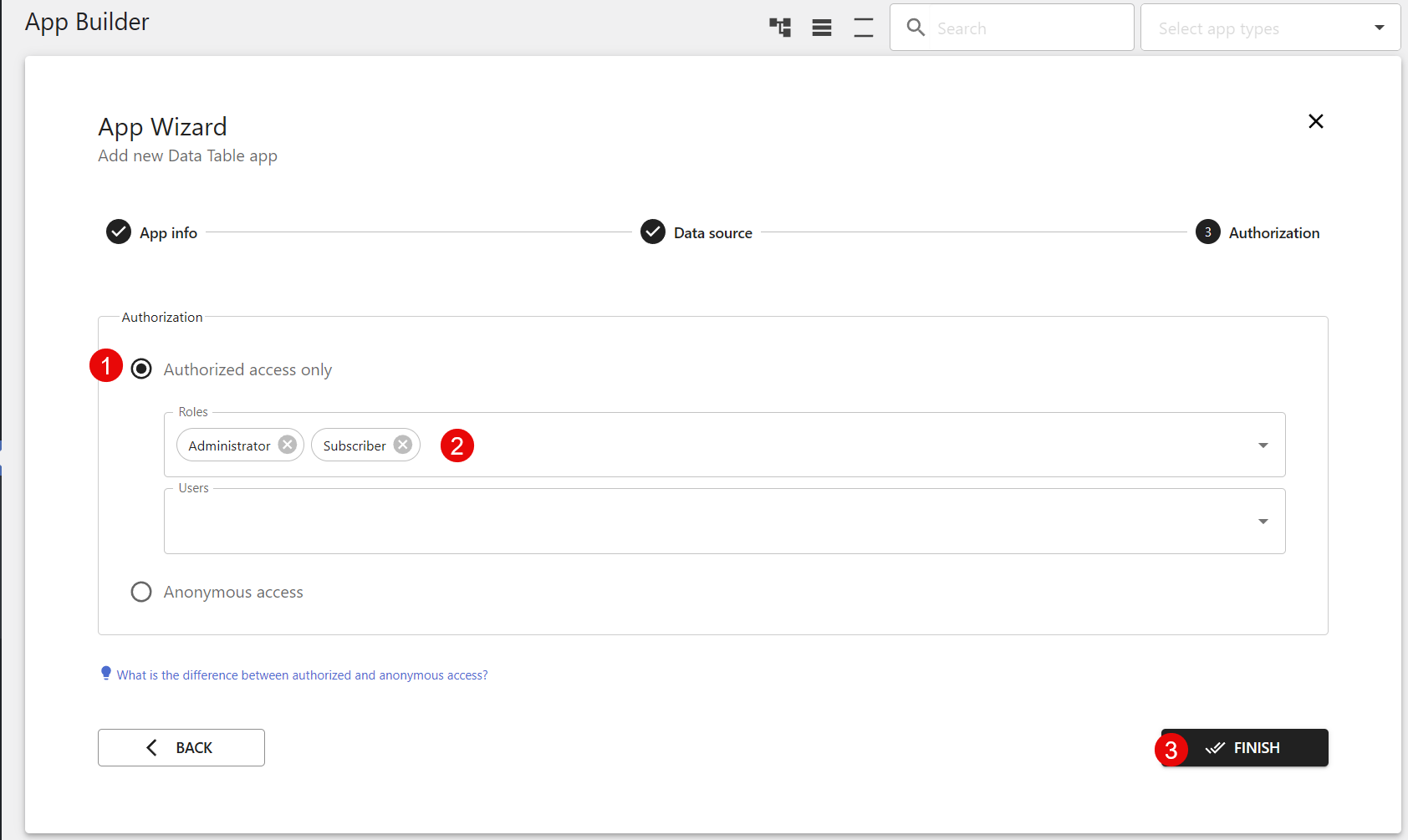
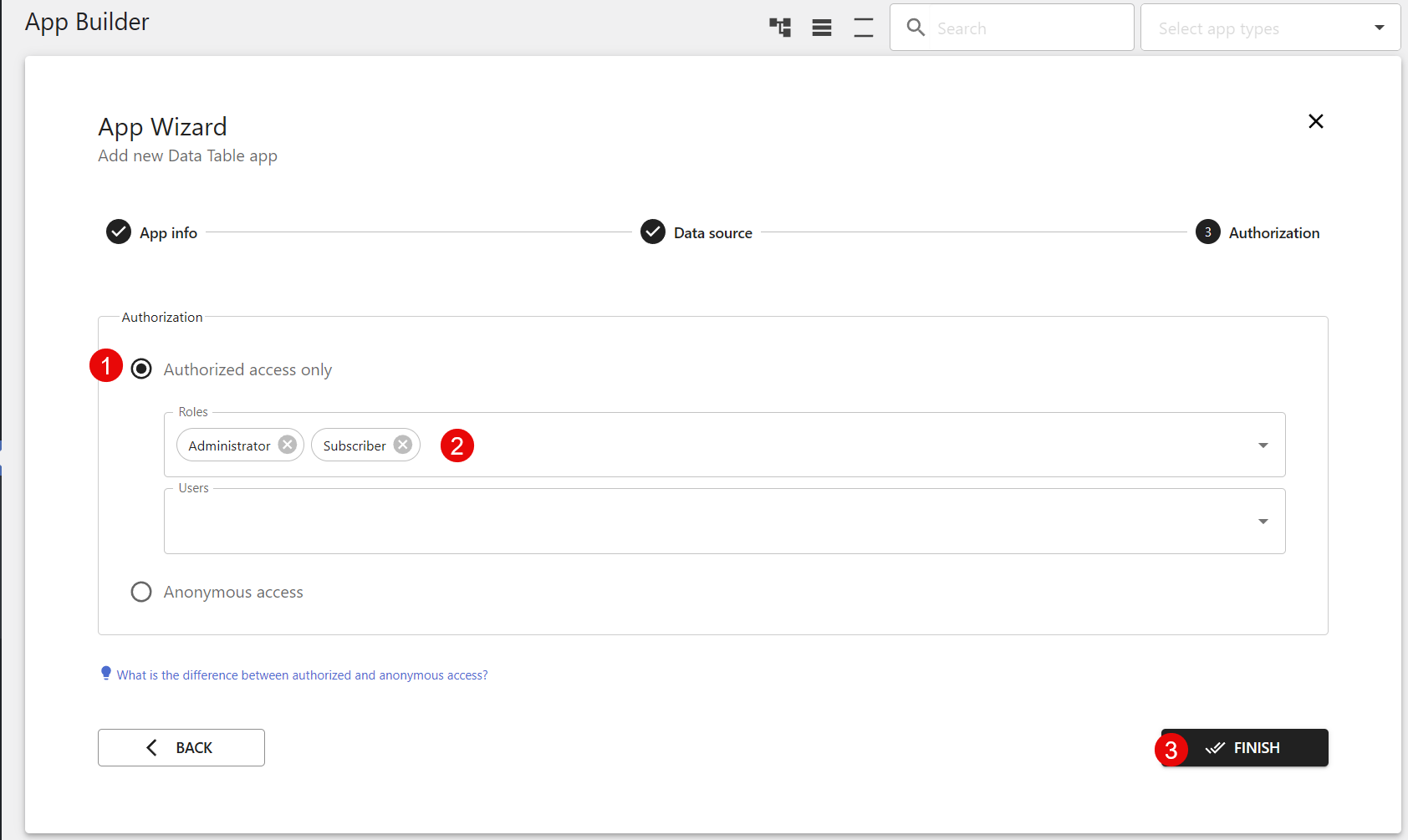
اختر Authorized access only لمنع ظهور البيانات إلا لمن تختاره، ثم اختر من يمكنه مشاهدة البيانات من المستخدمين لديك، وقد اخترت عرضها للمدراء والمستخدمين الحاصلين على رتبة Subscriber ثم اضغط Finish.

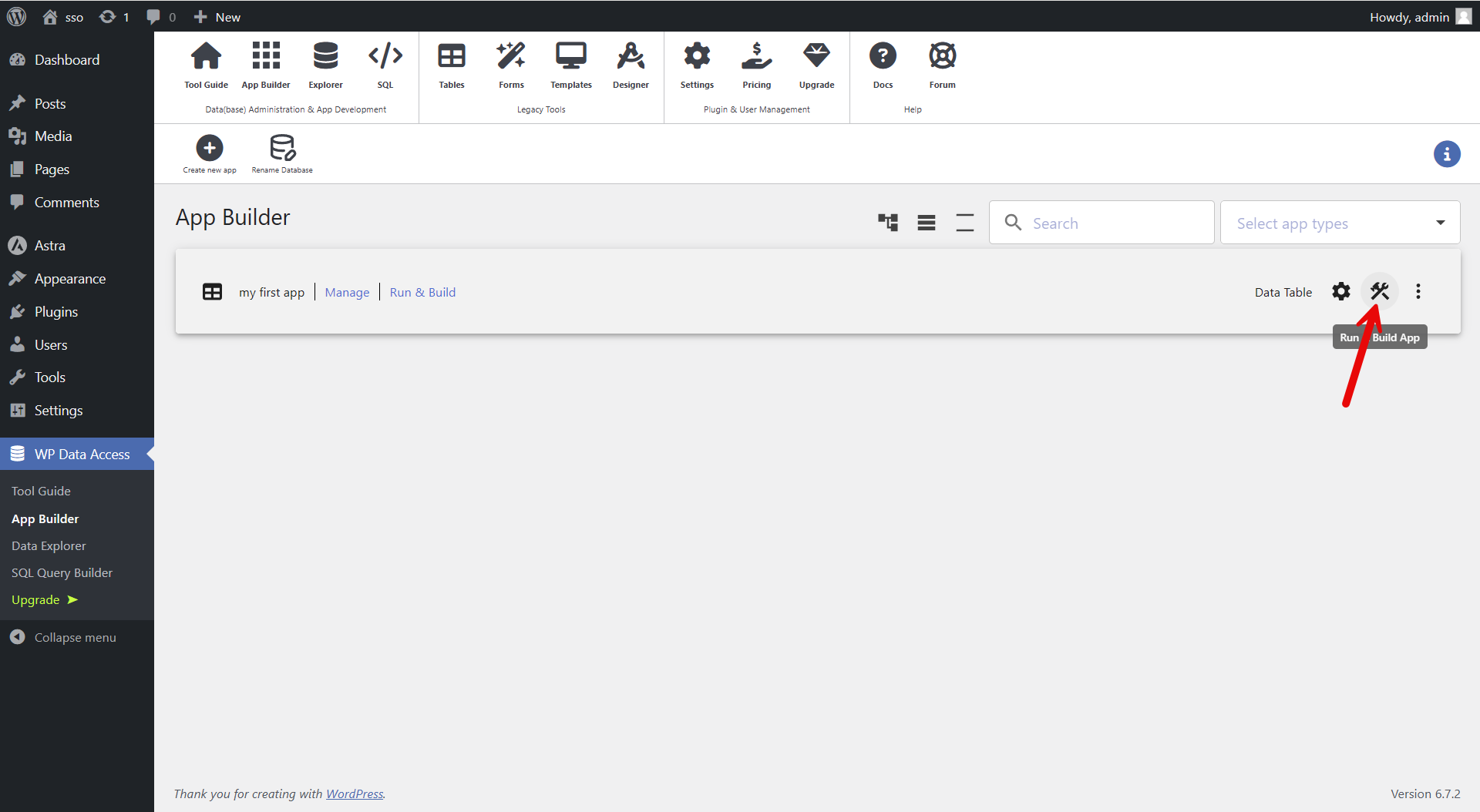
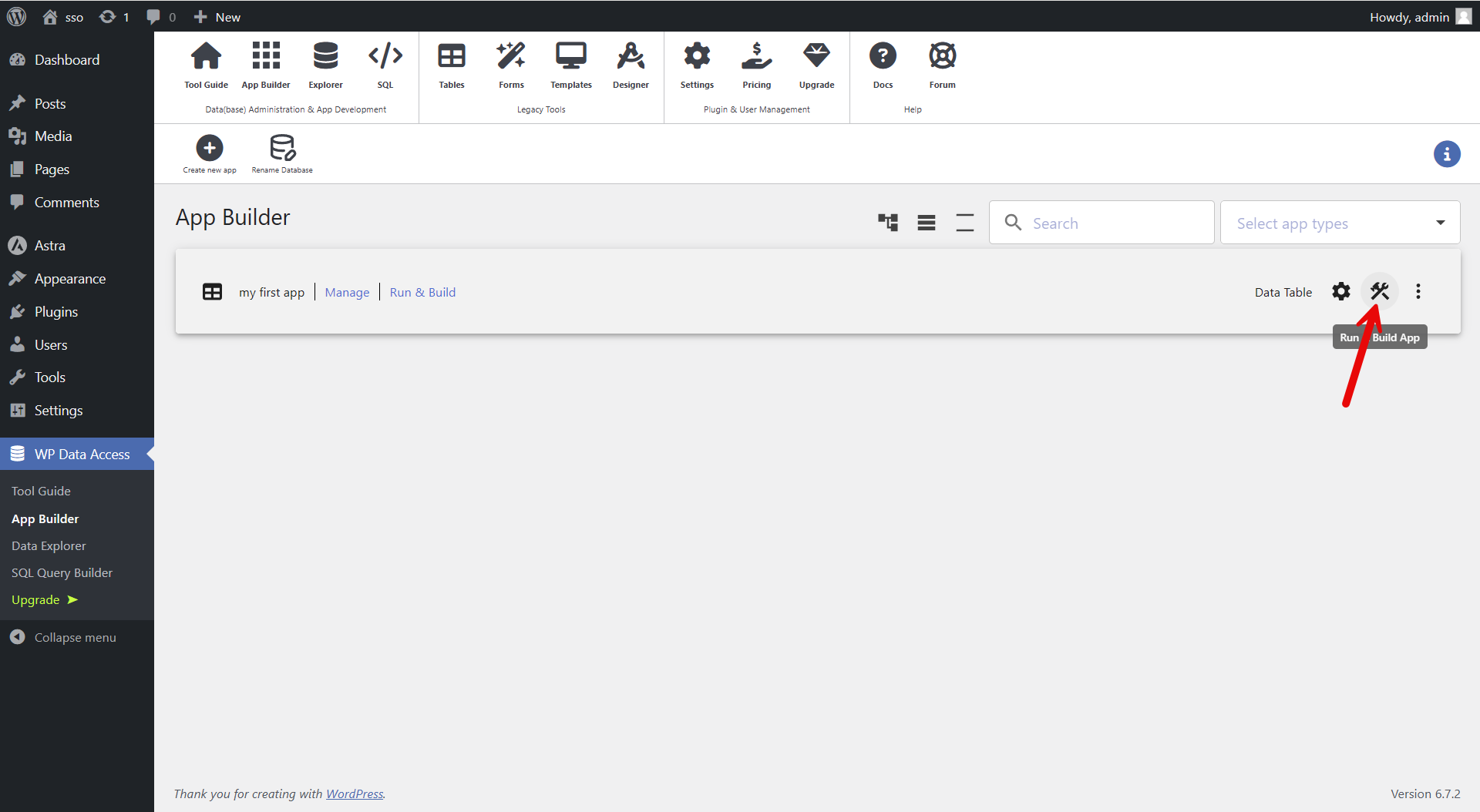
اضغط على أيقونة Run & Build

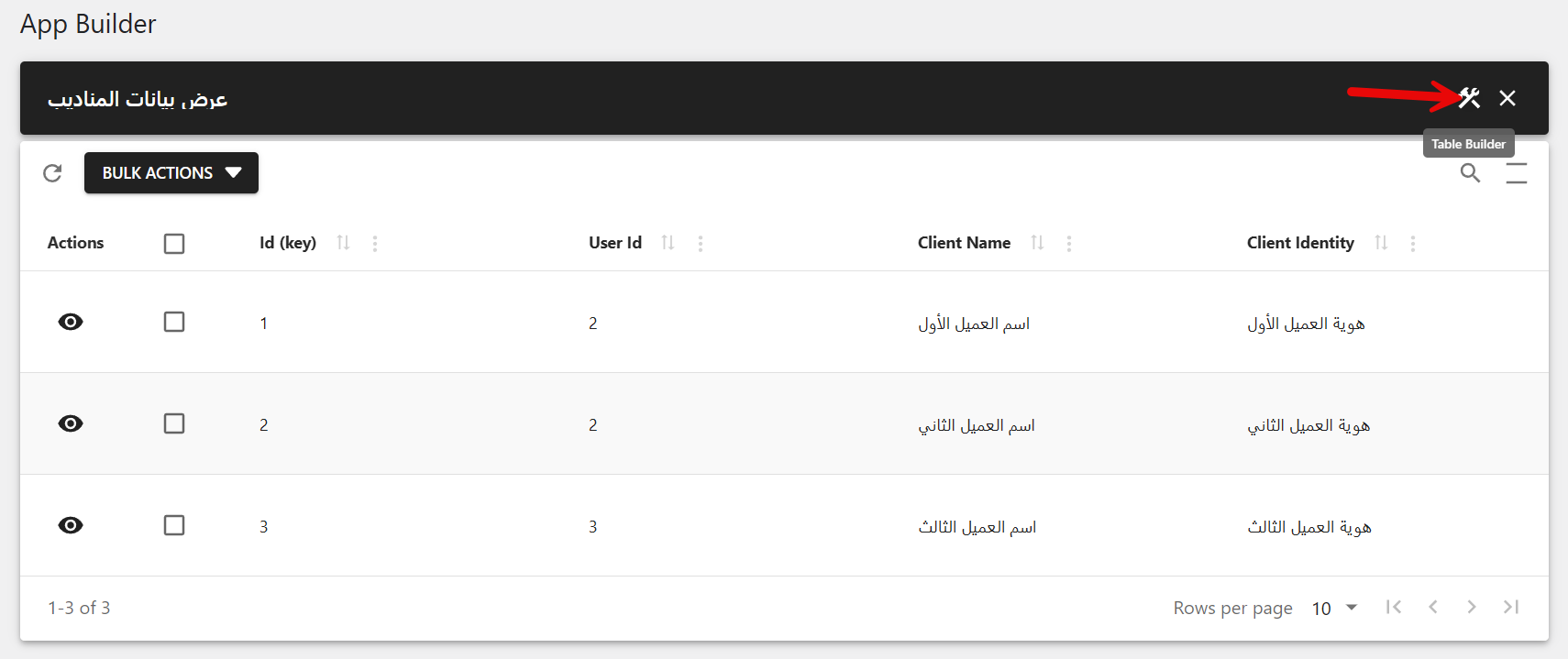
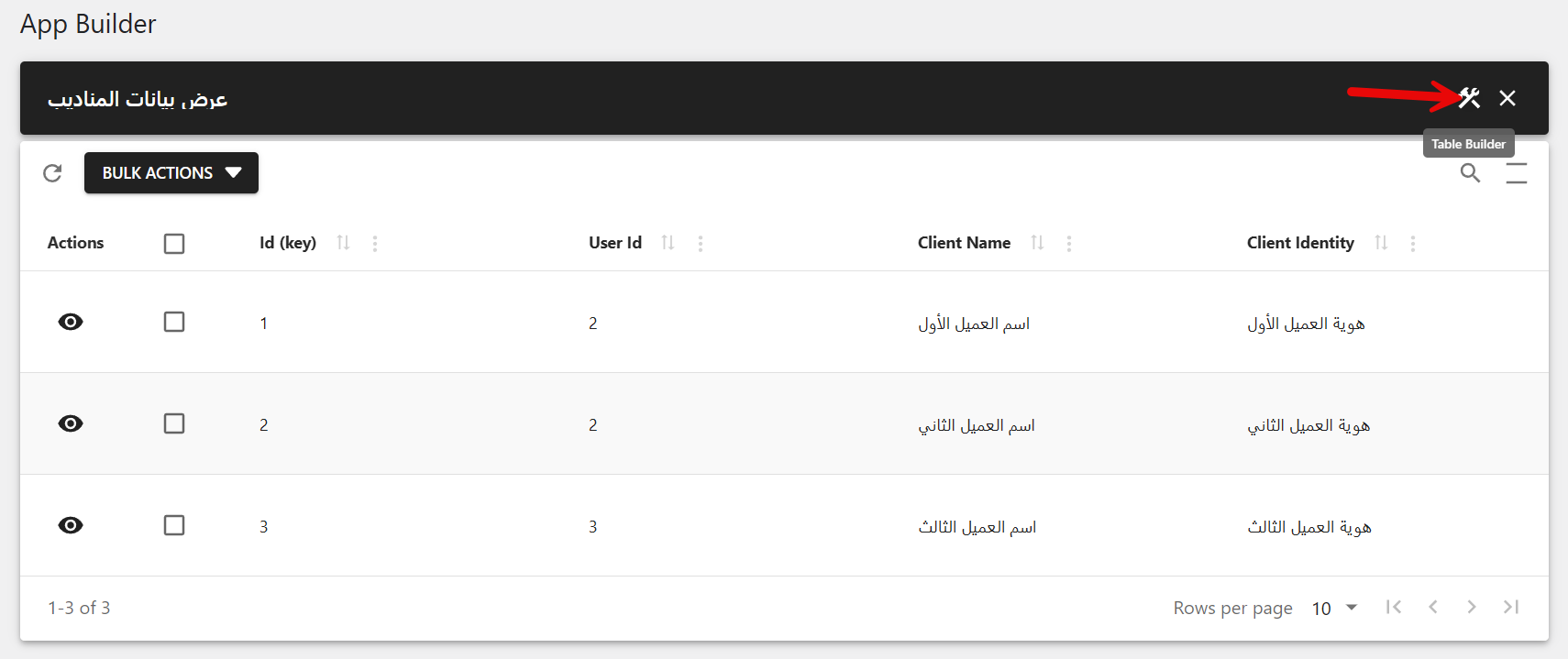
اضغط على أيقونة Run & Build مرة أخرى

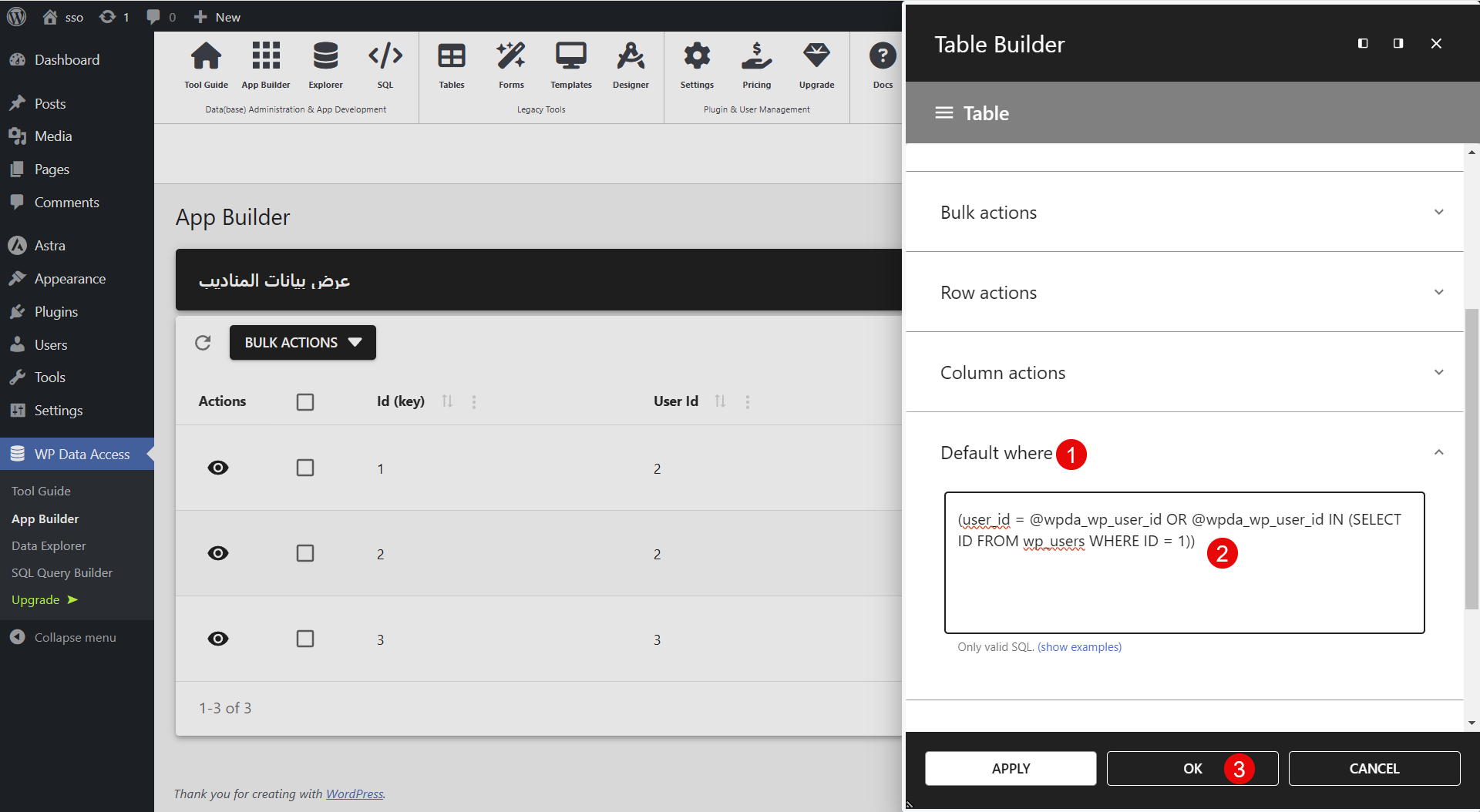
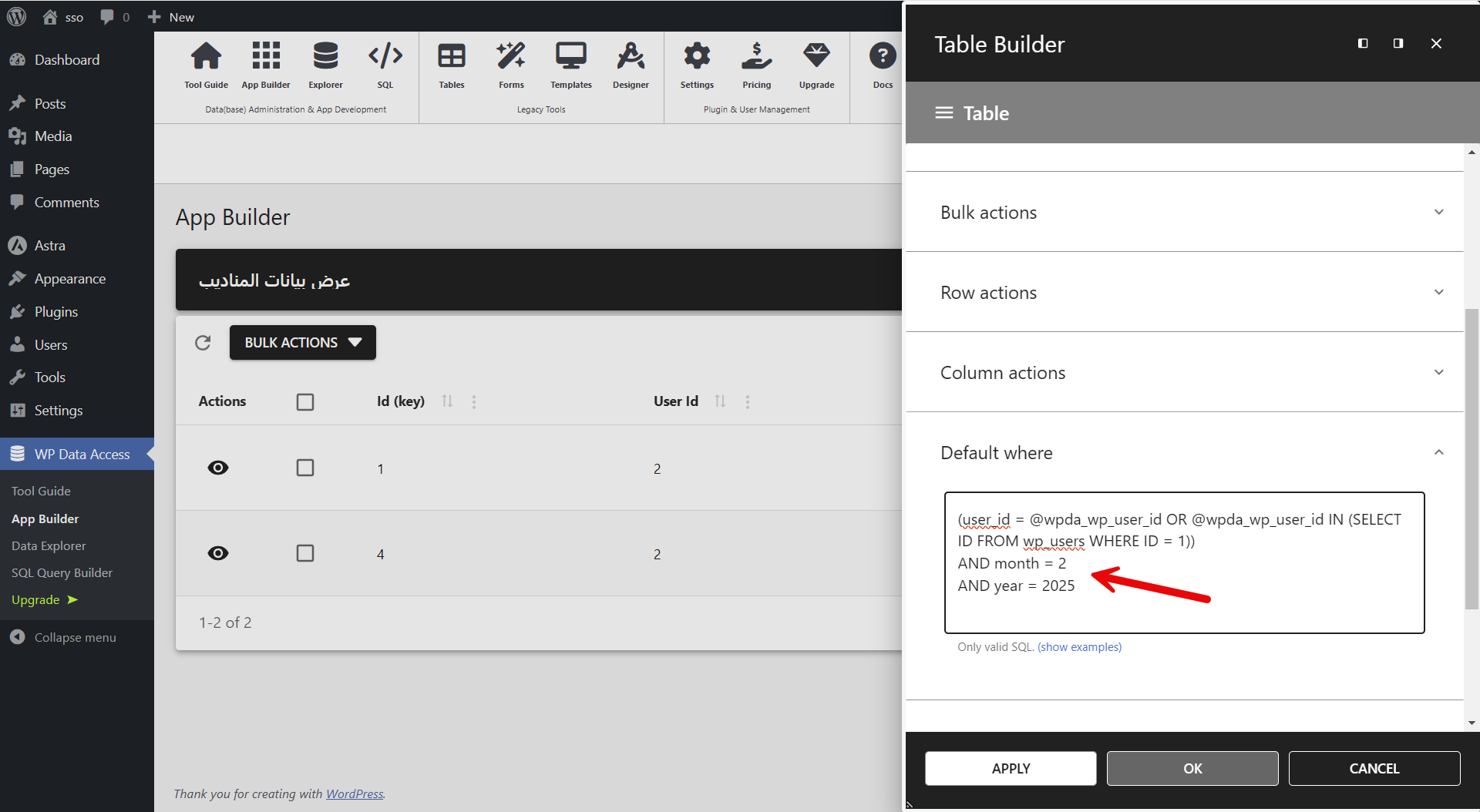
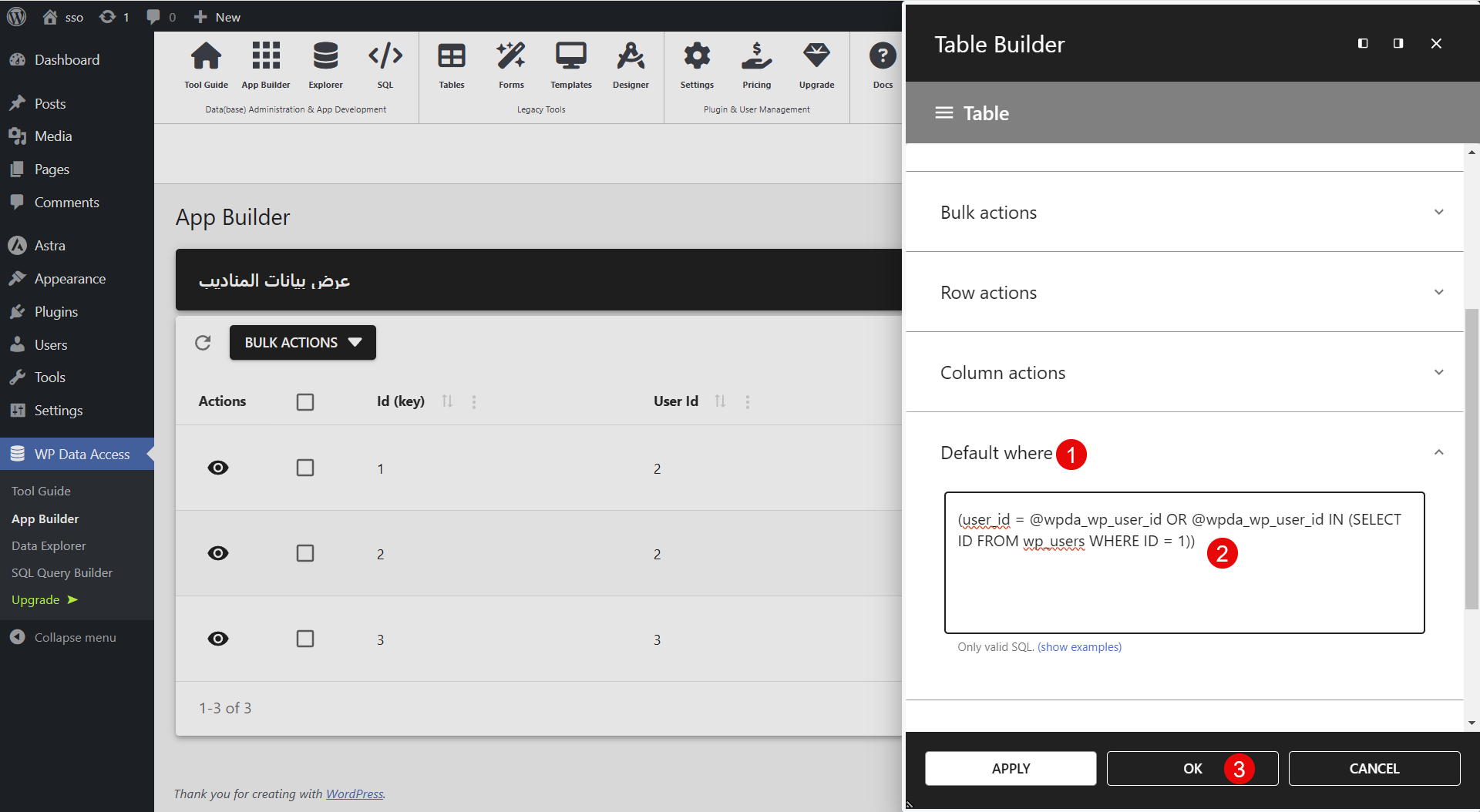
من القائمة التي ستظهر لك ابحث عن Default where وأدخل الكود التالي في المربع ثم أضغط ok
تسجيل الدخول لعرض الكود
الكود السابق يجعل كل البيانات تظهر للمستخدم الذي له user id رقم 1 (المدير)، وفي حالة كان مستخدم آخر يحاول استعراض البيانات فسوف يتأكد من المعرف الفريد له ويعرض له البيانات الخاصة به فقط.
الخطوة الخامسة والأخيرة: استعراض البيانات في الواجهة

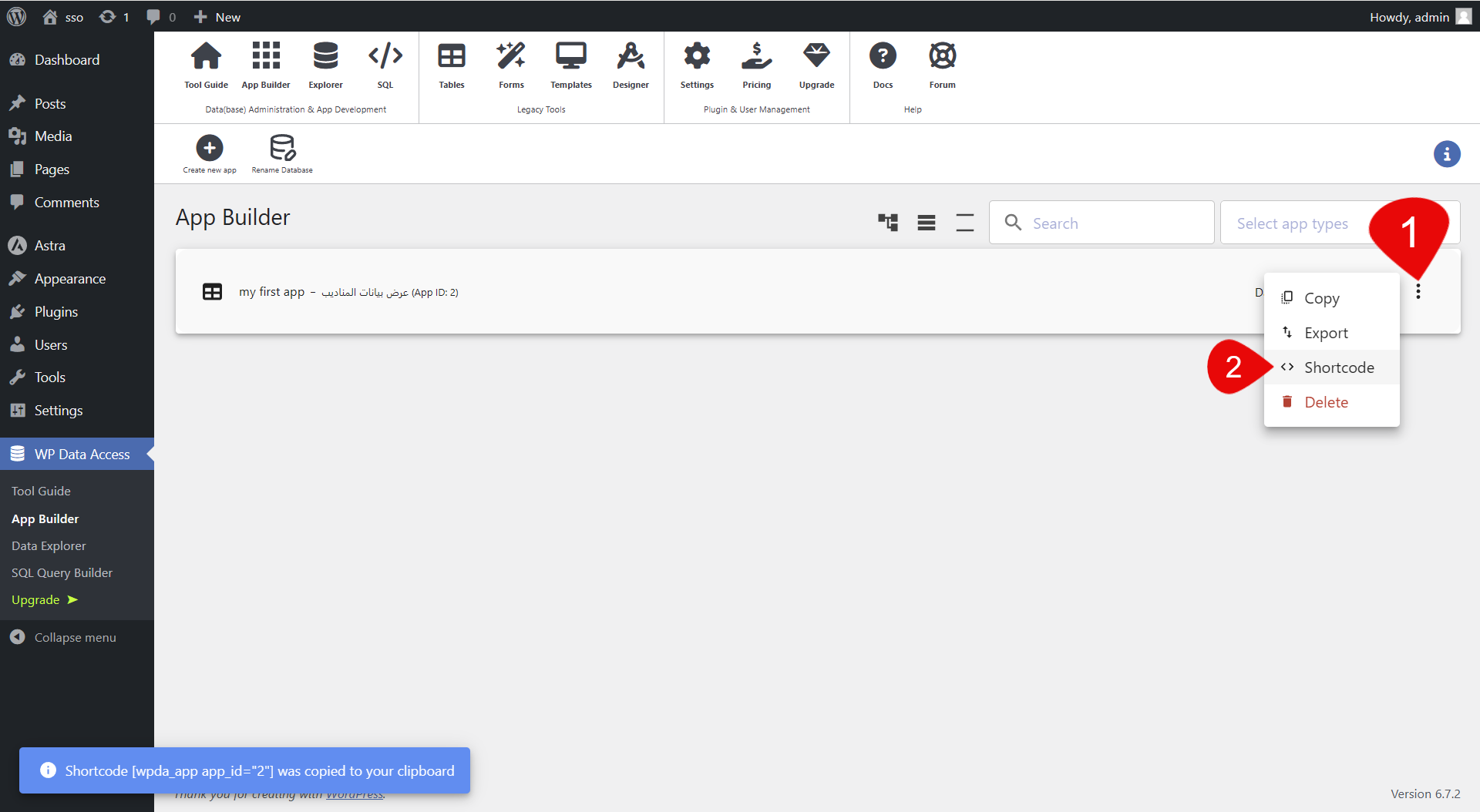
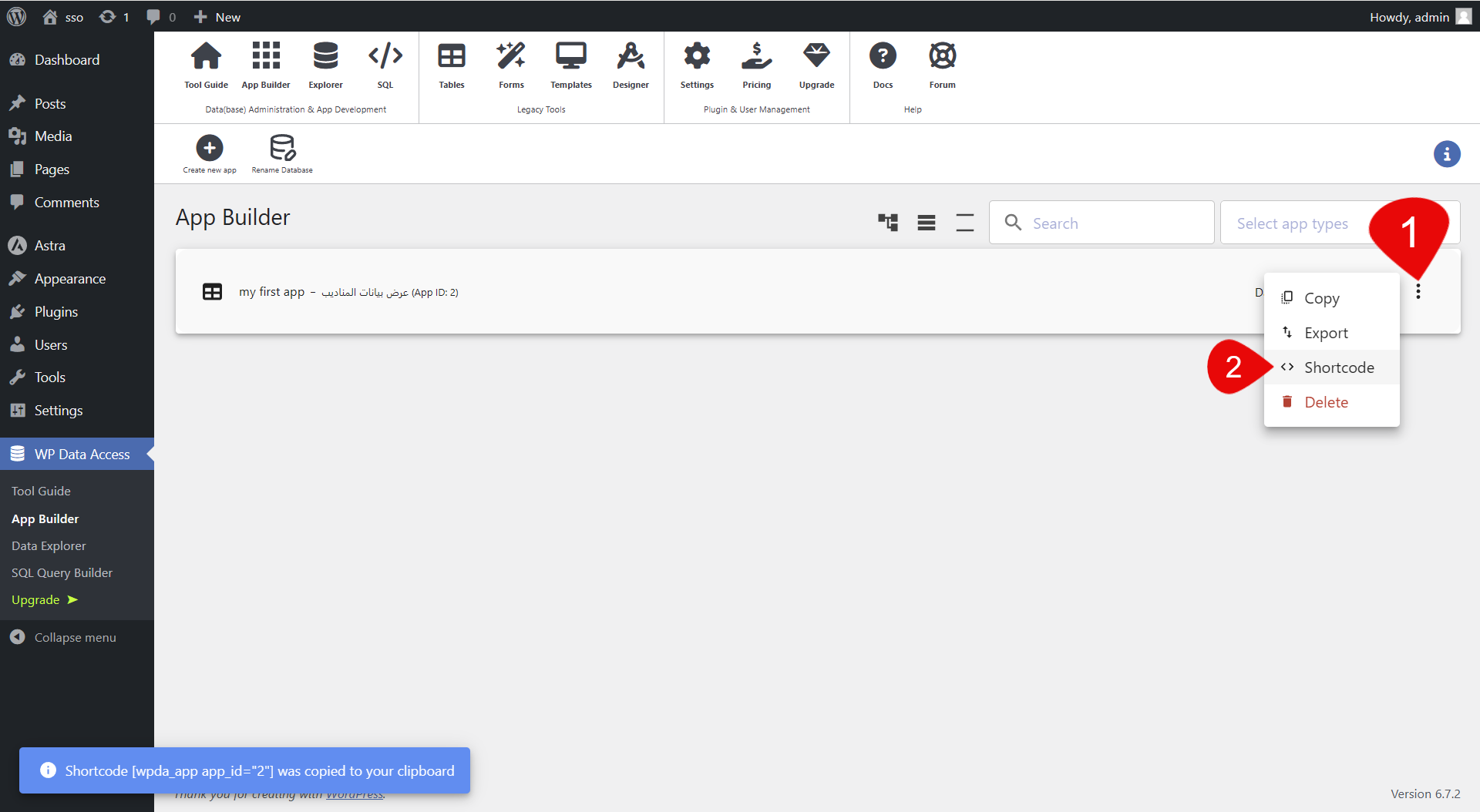
- افتح App Builder، ومن جانب التطبيق الذي أنشأناه للتو اضغط على الثلاث نقاط العمودية واضغط على Shortcode.
- الصق الشورت كود في أي صفحة أو مقال لديك
- جرب استعراض البيانات كمدير وكمندوب
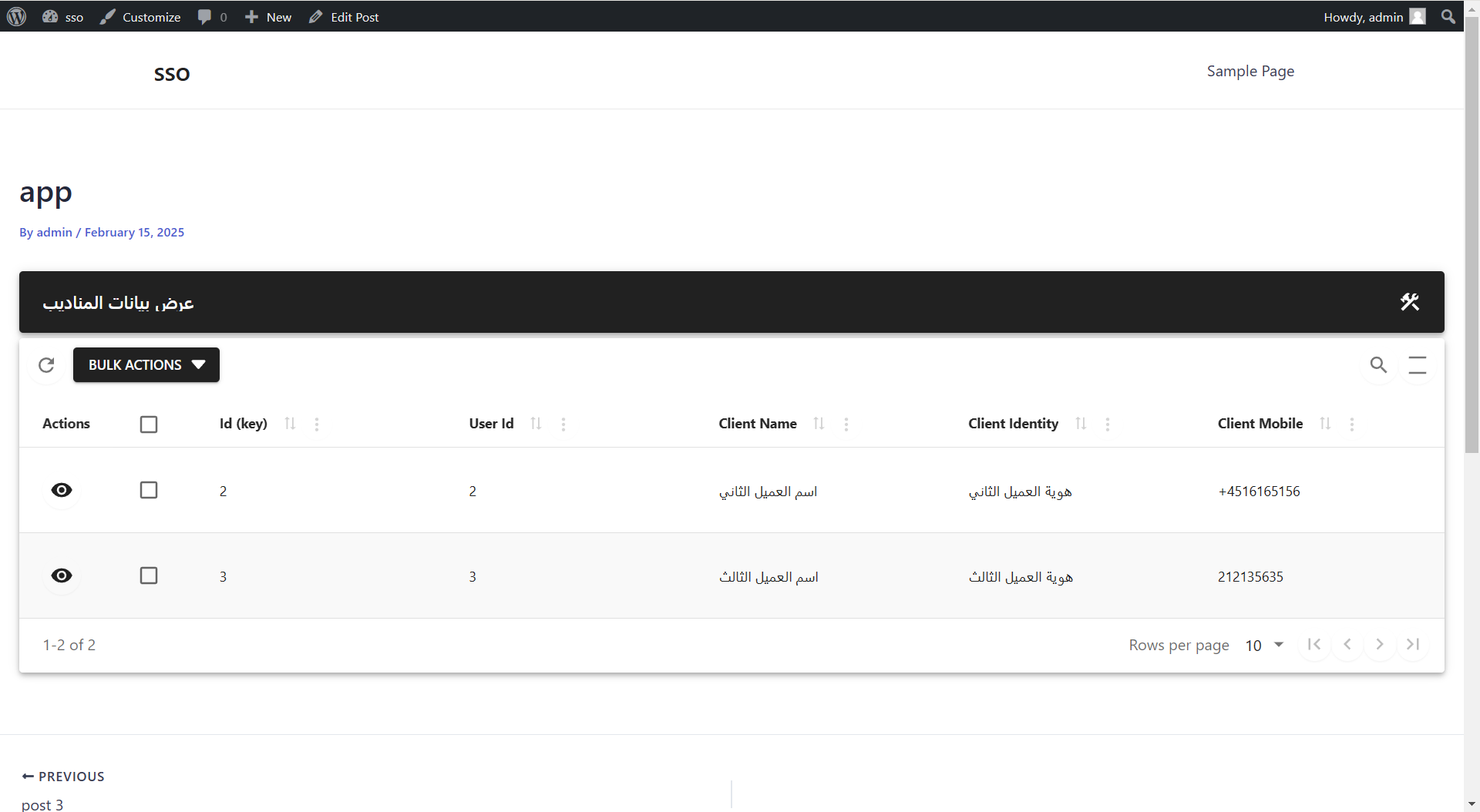
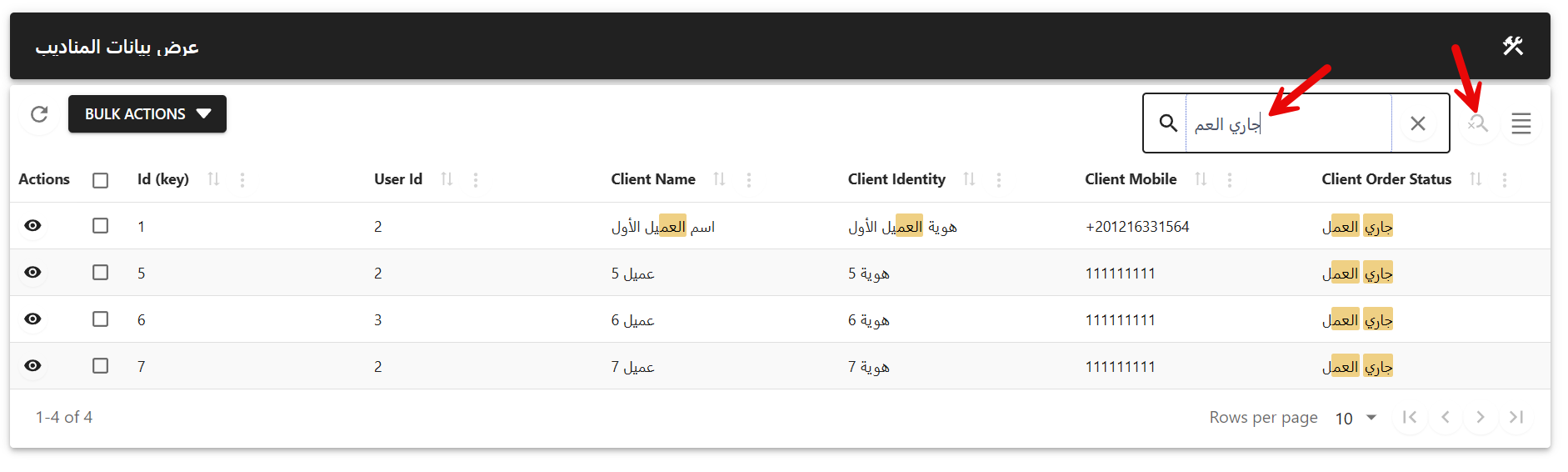
نتائج التجربة

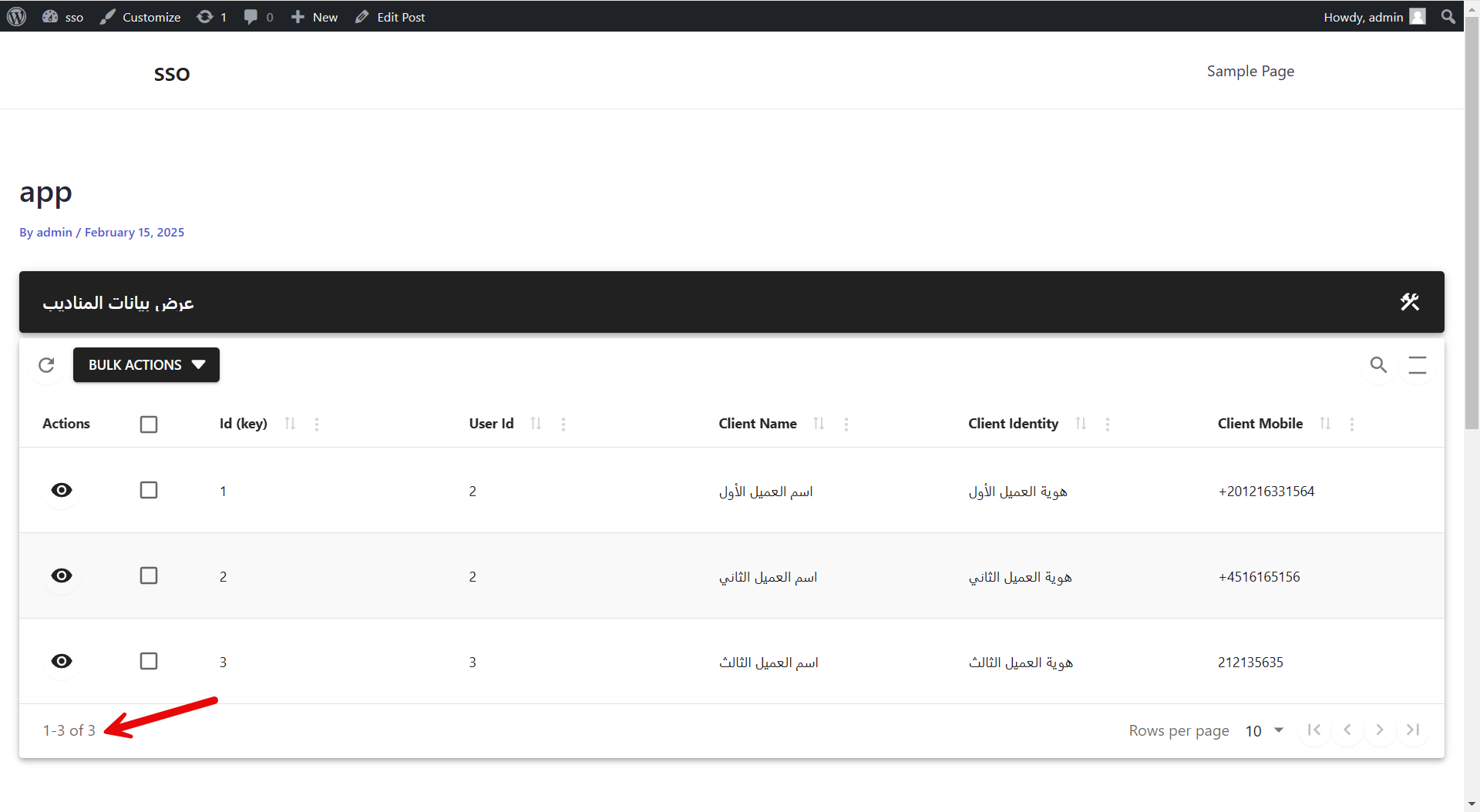
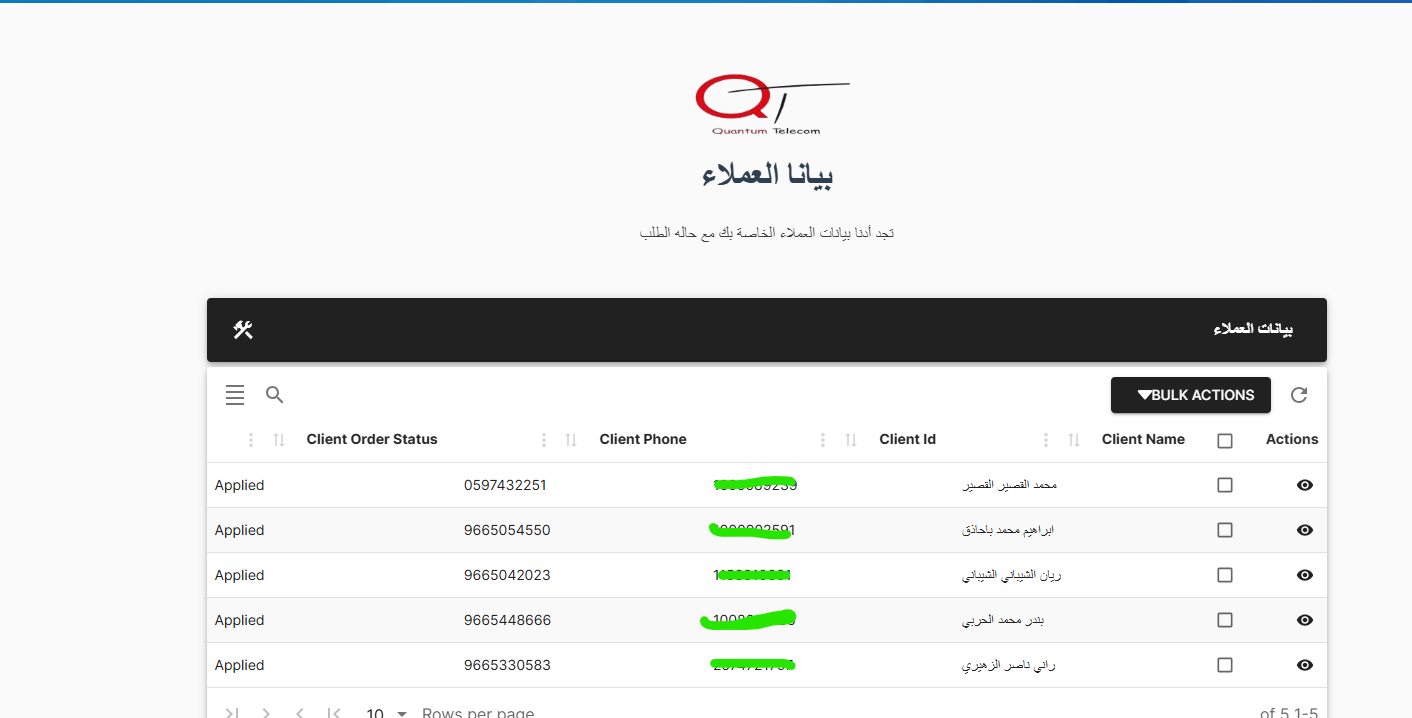
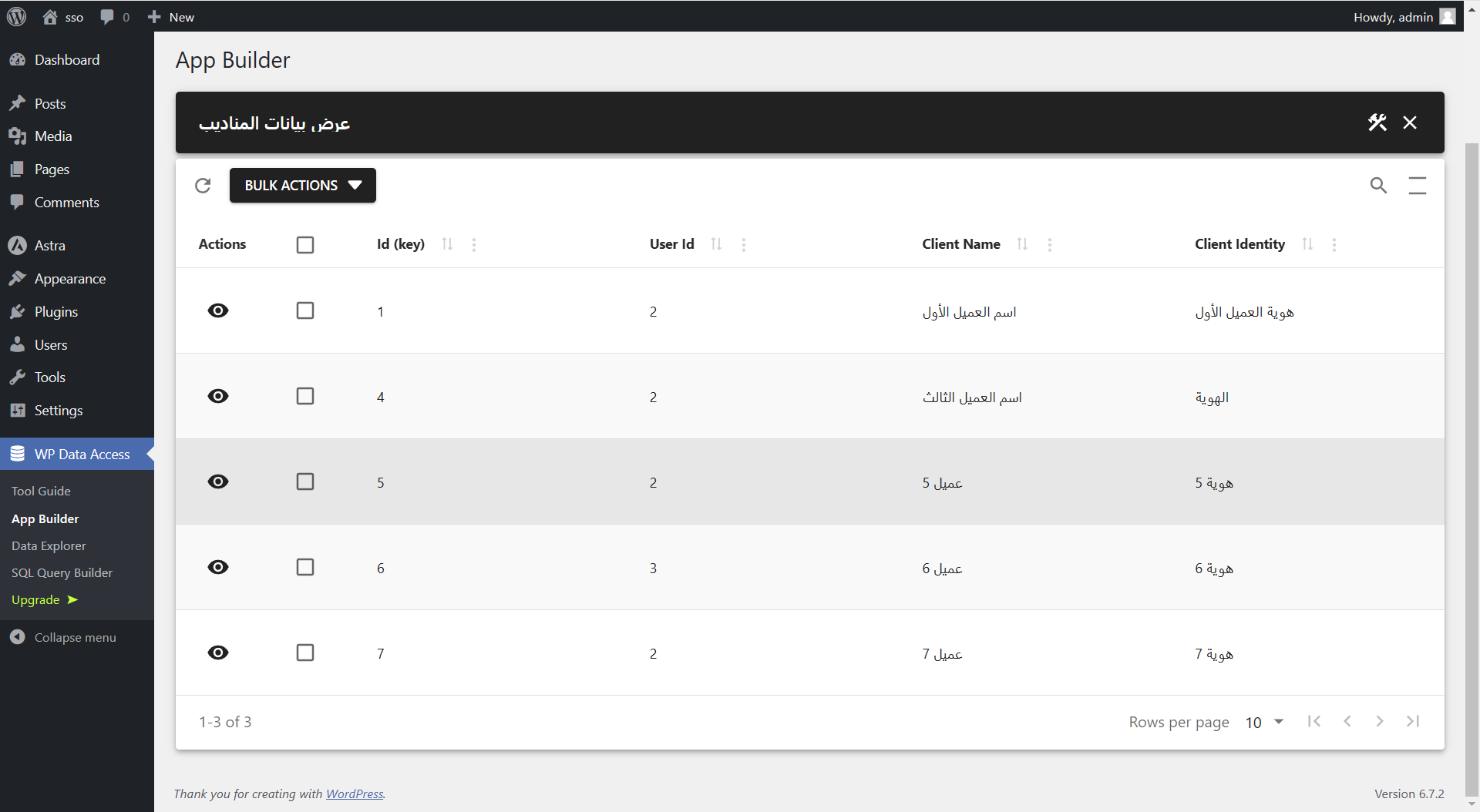
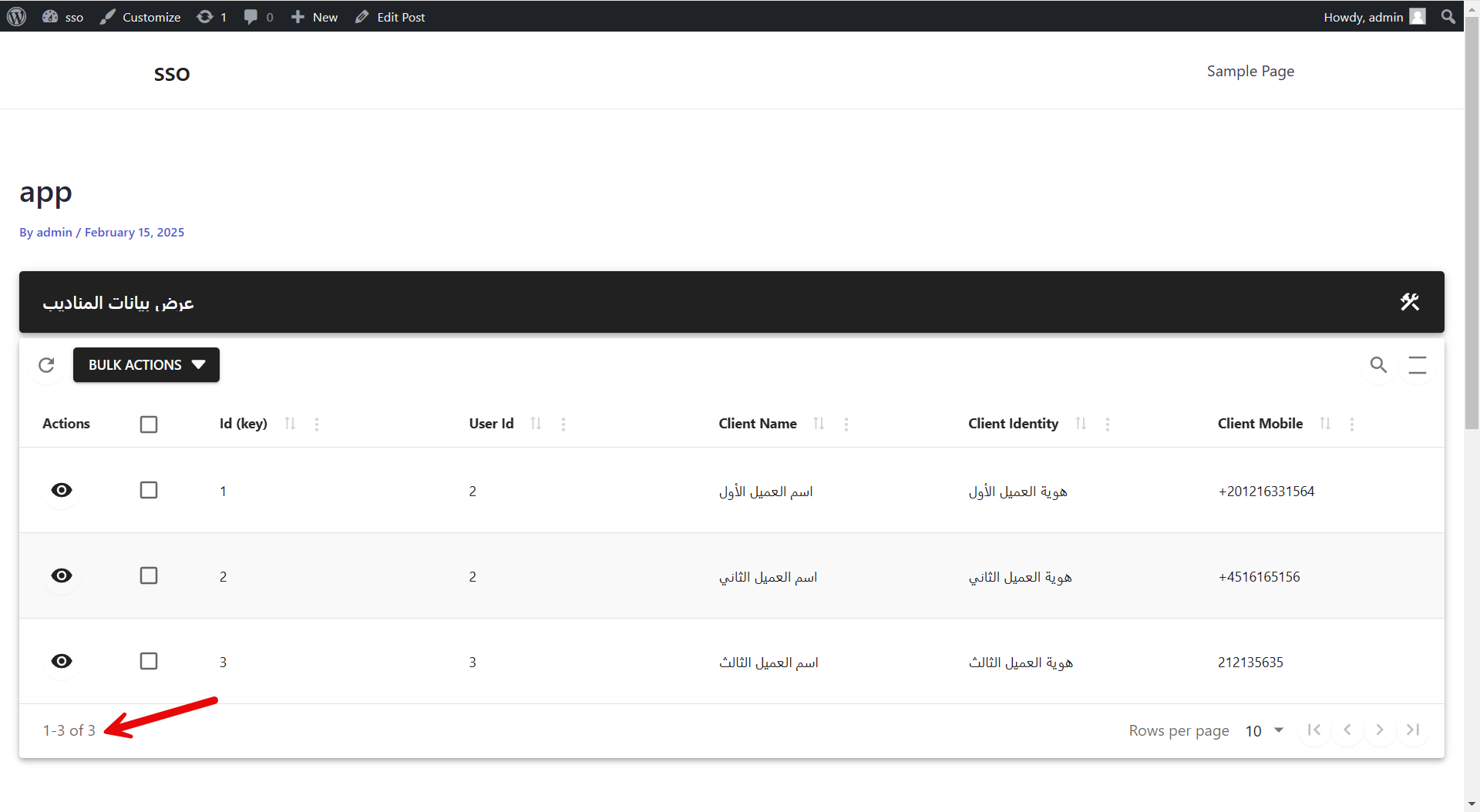
عند استعراض البيانات من قبل الأدمن الذي يحمل المعرف الفريد رقم 1 يتم استعراض كل البيانات.

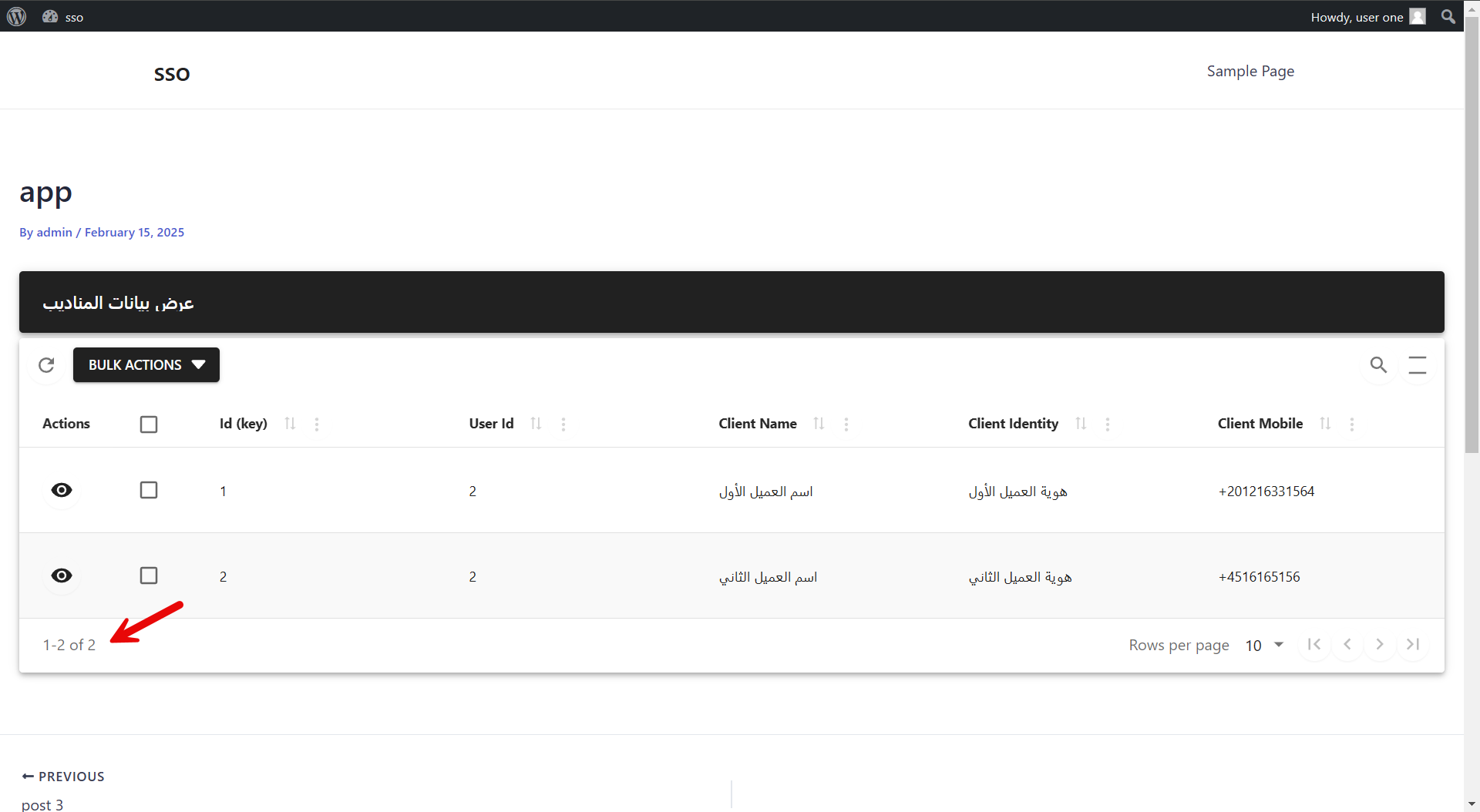
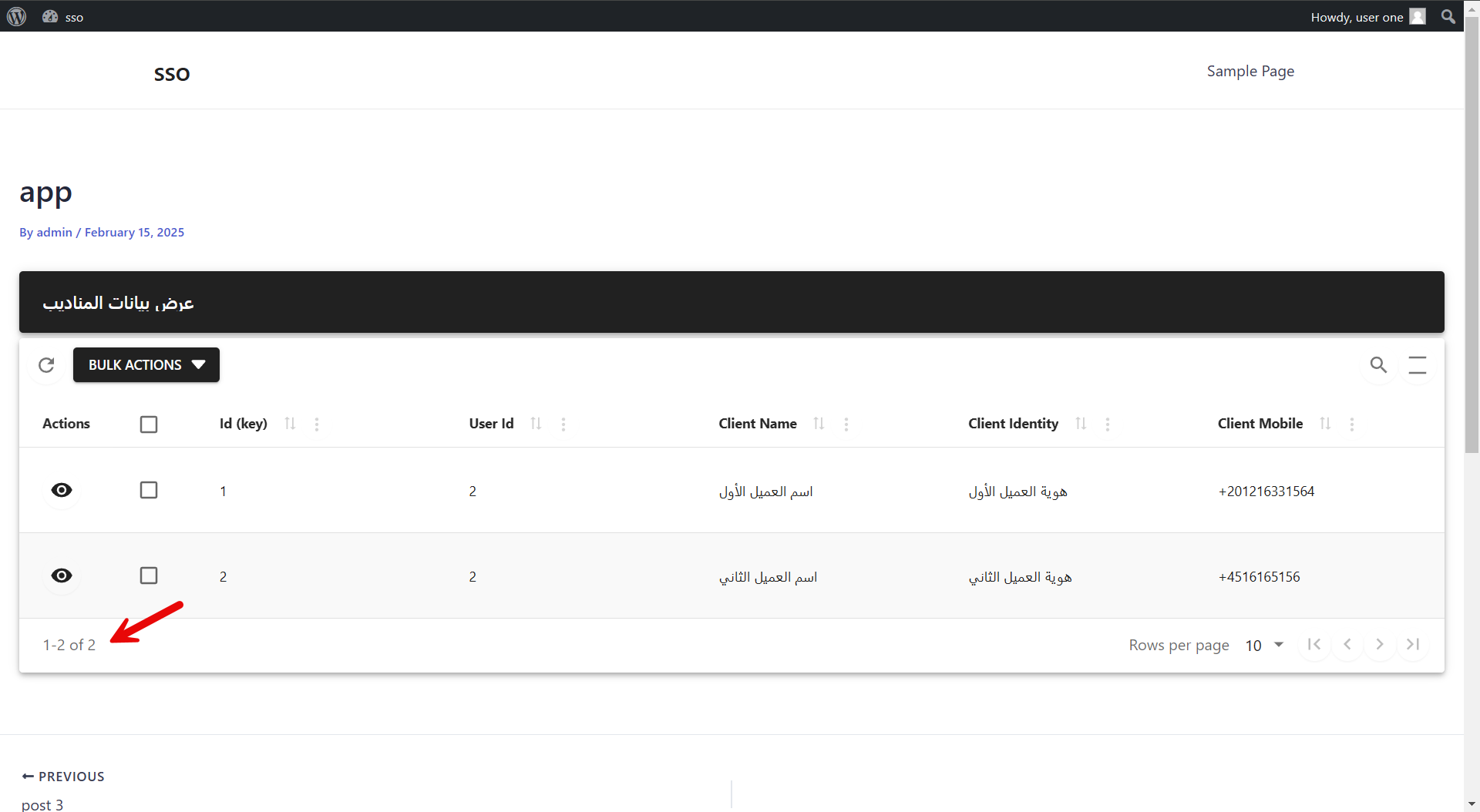
عند استعراض الصفحة من قبل المستخدم الذي يحمل المعرف الفريد رقم 2 يتم استعراض بياناته فقط

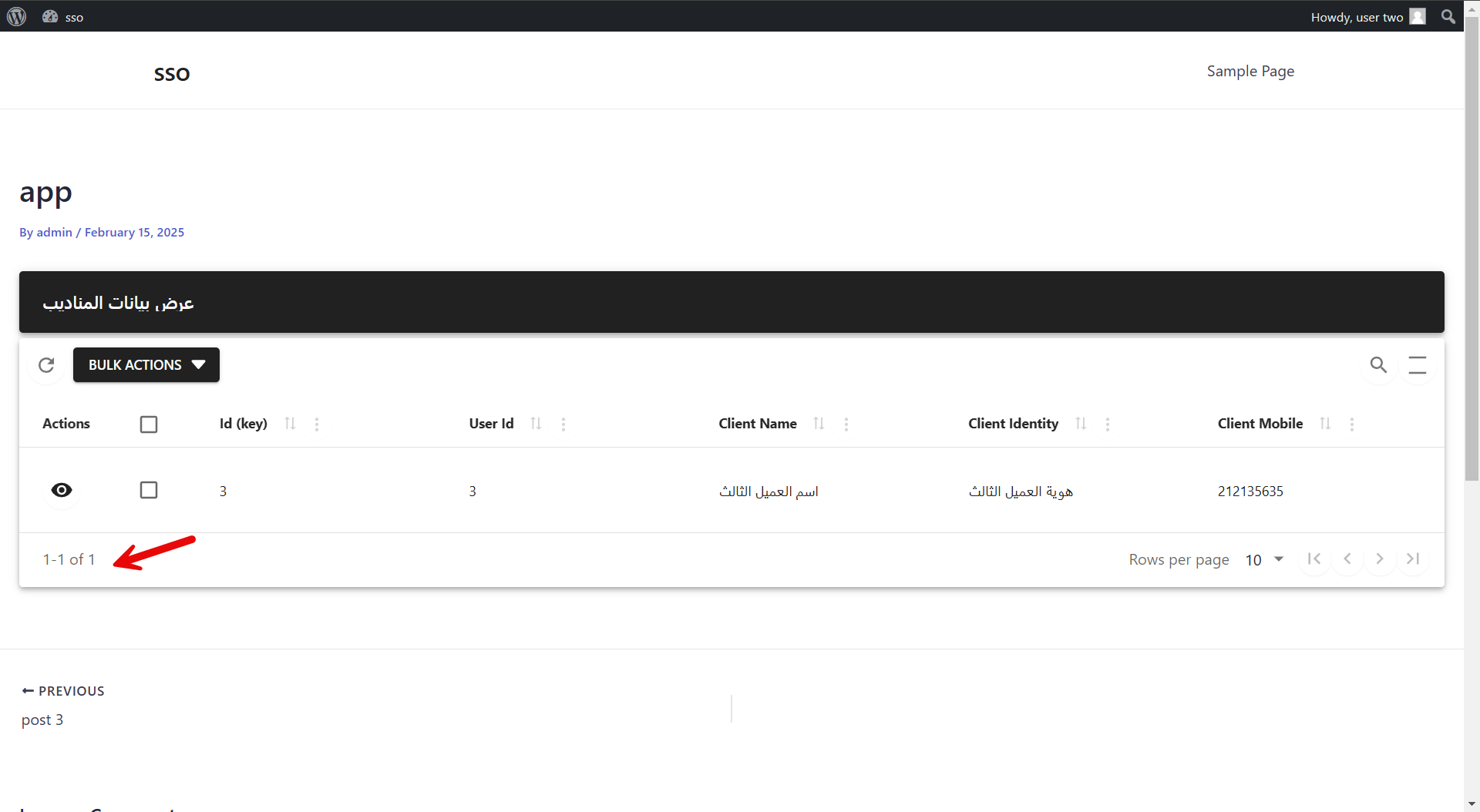
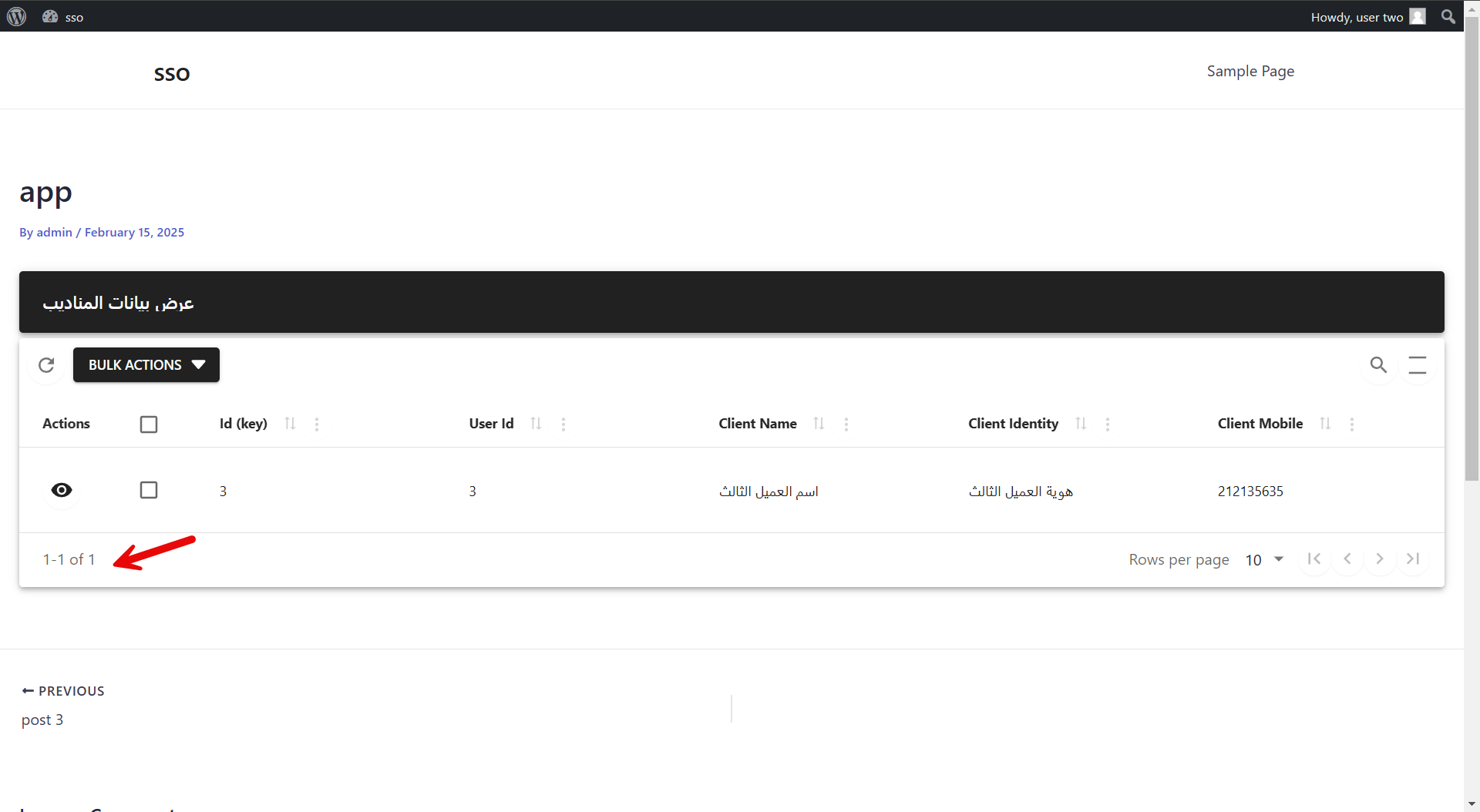
عندما يستعرض المستخدم صاحب المعرف الفريد رقم 3 يتم استعراض بياناته فقط.
إذا احتجت لأي توضيح أو تعديل أخبرني.
بالتوفيق