سمة 2025م أو "TwentyTwentyFive" هي سمة رسمية جديدة من مطوري سكربت ووردبريس صدرت مع الإصدار 6.7 منه، وهي سمة مبنية على المحرر المرئي الافتراضي في ووردبريس والمسمّى Gutenberg، وليست سمة تقليدية.
يمكنك الاطلاع عليها من هنا: [سجل الدخول لترى الرابط]
هناك على ووردبريس منذ الإصدارات الأخيرة منه نوعان من السِمات:
- سمات تقليدية أو Classic themes؛ وهي تعتمد على تقسيم القالب إلى أجزاء مختلفة على شكل ملفات PHP كثيرة حتى تكوّن كامل قالب الموقع وتغطّي كل صفحاته، ولا يمكن تعديلها سوى عبر المحررات البرمجية النصية وكتابة أكواد PHP لجعلها تفعل أمورًا مختلفة.
- سمات الوحدات أو Block themes؛ وهي تعتمد على تقسيم القالب إلى أنماط (Patterns) ووحدات (Blocks) مكتوبة ككود HTML يمكن تعديلها جميعًا بلا استثناء عبر المحرر المرئي الافتراضي لووردبريس. وهي السمات الأحدث لووردبريس.
سمة 2025 هي سمة وحدات من مطوري ووردبريس أنفسهم لتمكين أصحاب المواقع من تصميم مواقعهم التي يريدونها عبر المحرر المرئي بسهولة دون الحاجة إلى خبرة برمجية؛ فسواءٌ كنتَ تريد عمل موقع محتوى أو متجر إلكتروني أو صفحة هبوط… فيمكنك استخدام هذه السمة لعمل ذلك.
سنشرح في هذا المقال طريقة استخدام وتعديل سمة 2025 بحيث تفعل عليها ما تشاء.
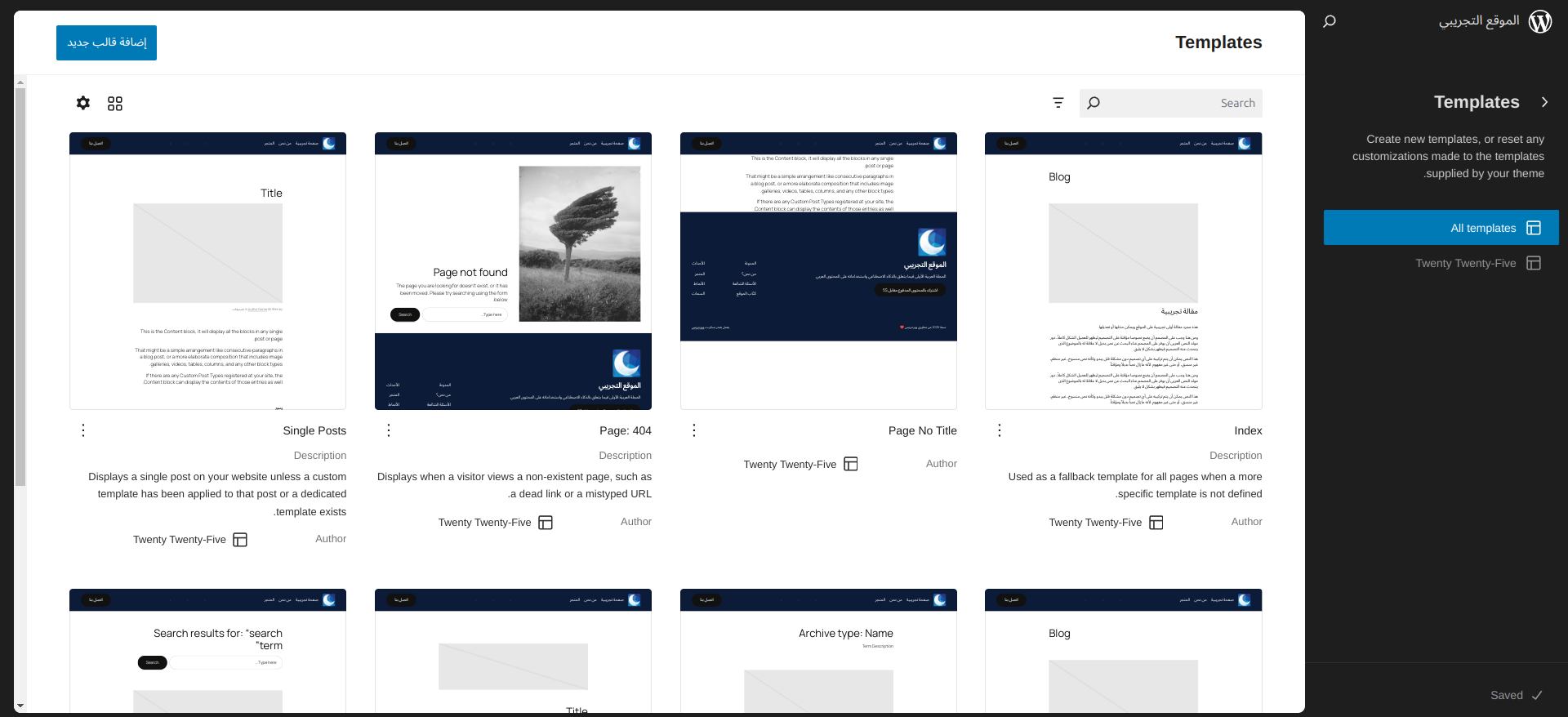
في البداية تأكد أن السمة مثبتة ومفعلة على موقعك من صفحة القوالب على لوحة ووردبريس كما ترى في الصورة:

ستجد أن شكلها الافتراضي على موقعك بسيط للغاية وبدائي، لكن لا تقلق، سنعدل كل شيء في غضون دقائق:

اضغط على زر "تخصيص" من صفحة القوالب على قالب 2025 لبدء عملية تعديل تصميم القالب الحالي:

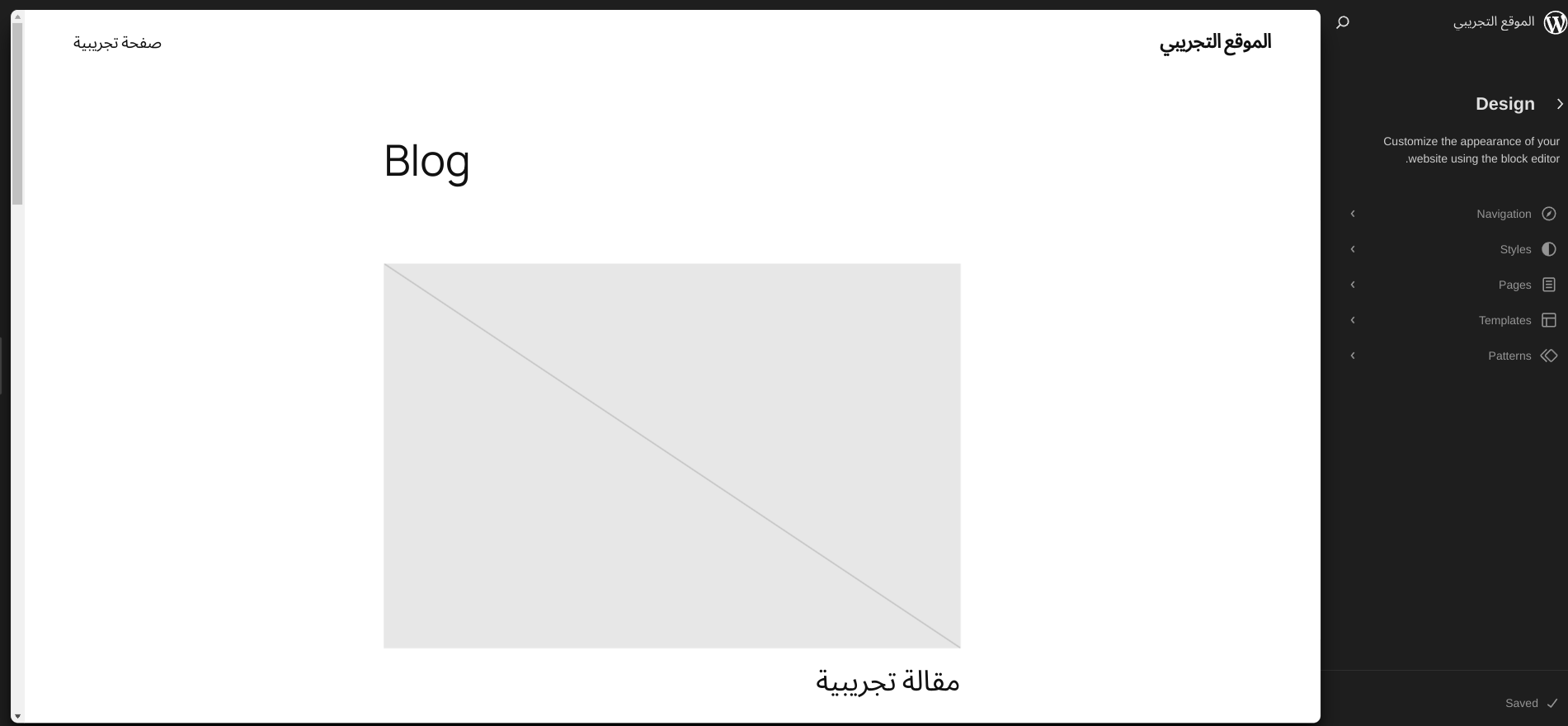
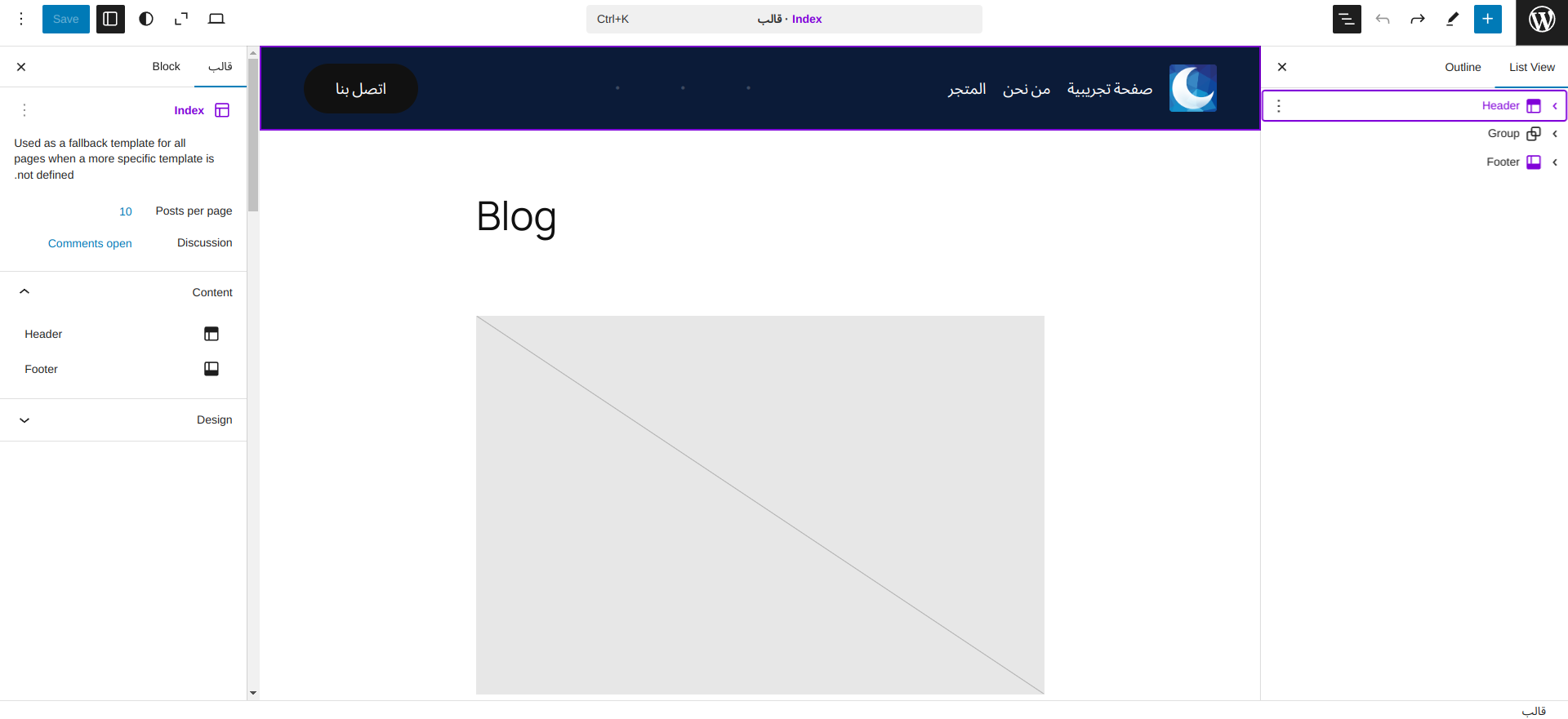
سترى الآن المحرر المرئي الذي يمكنك من خلاله تعديل كامل أجزاء موقعك:

دعنا نشرح هذه المكونات الموجودة على اليمين:
- القوائم أو Navigation وهي الروابط التي تريد إظهارها في الشريط العلوي من موقعك لاحقًا كجزء من الترويسة.
- التنسيقات أو Styles وهي تشكيلة الألوان والخطوط وإعدادات المظهر التي تريد تطبيقها على كافة أجزاء موقعك.
- الصفحات أو Pages وهي صفحات محتوى عادية مستقلة يمكنك إنشاؤها أو تعديلها.
- القوالب أو Templates وهي صفحة المحتوى المخصصة لكل نوع من أنواع الصفحات على موقعك؛ فمثلًا هناك الصفحة الرئيسية وهناك صفحة البحث وهناك صفحة الخطأ 404 وهناك صفحة المقالة المنفردة وهناك صفحة الصفحة العادية المستقلة… إلخ؛ كل هذه الصفحات يمكنك تنسيقها وتعديل تصميمها بشكل منفصل عن بقية الصفحات الأخرى إن شئت.
- الأنماط أو Patterns وهي أجزاء قالبك ومكوّناته الأساسية؛ ولا بد أن تتكون من 3 أجزاء على الأقل: الترويسة Header والمحتوى Content والتذييل Footer. ستُستعمل هذه الأنماط لتكوين قالب موقعك وجميع صفحاته. ويمكن أن يكون لديك العشرات من الأنماط الجاهزة المختلفة كذلك إن شئت لمختلف أجزاء موقعك.
دعنا نبدأ بتعديل الأنماط، والبداية بتعديل ترويسة الموقع بحيث نعمل شريط علوي جميل يناسب موقعنا ويكون أفضل من هذا الشريط الحالي.
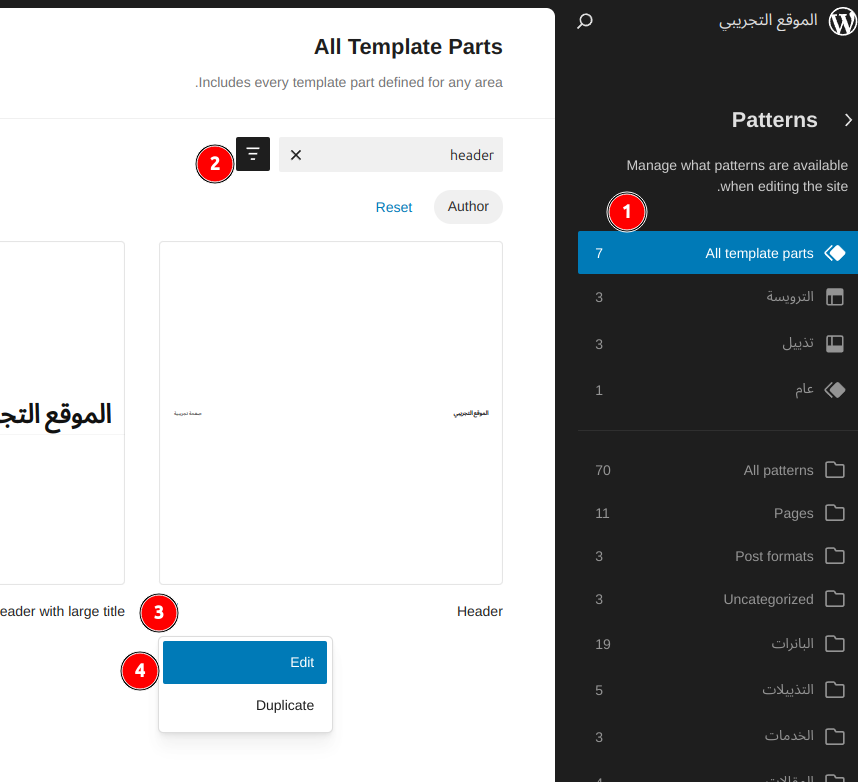
اذهب إلى صفحة الأنماط وابحث عن نمط اسمه "header" وانقر على زر التعديل كما ترى في الصورة:

سترى صفحة كهذه:

يمكنك من خلال هذه الصفحة تعديل الشريط العلوي على موقعك بأي شكلٍ من الأشكال تريده.. ويكأنك تعدل صفحة عادية أو مقالة على موقعك عبر المحرر المرئي!
انقر على هذا الزر لعرض الوحدات الموجودة في الصفحة:

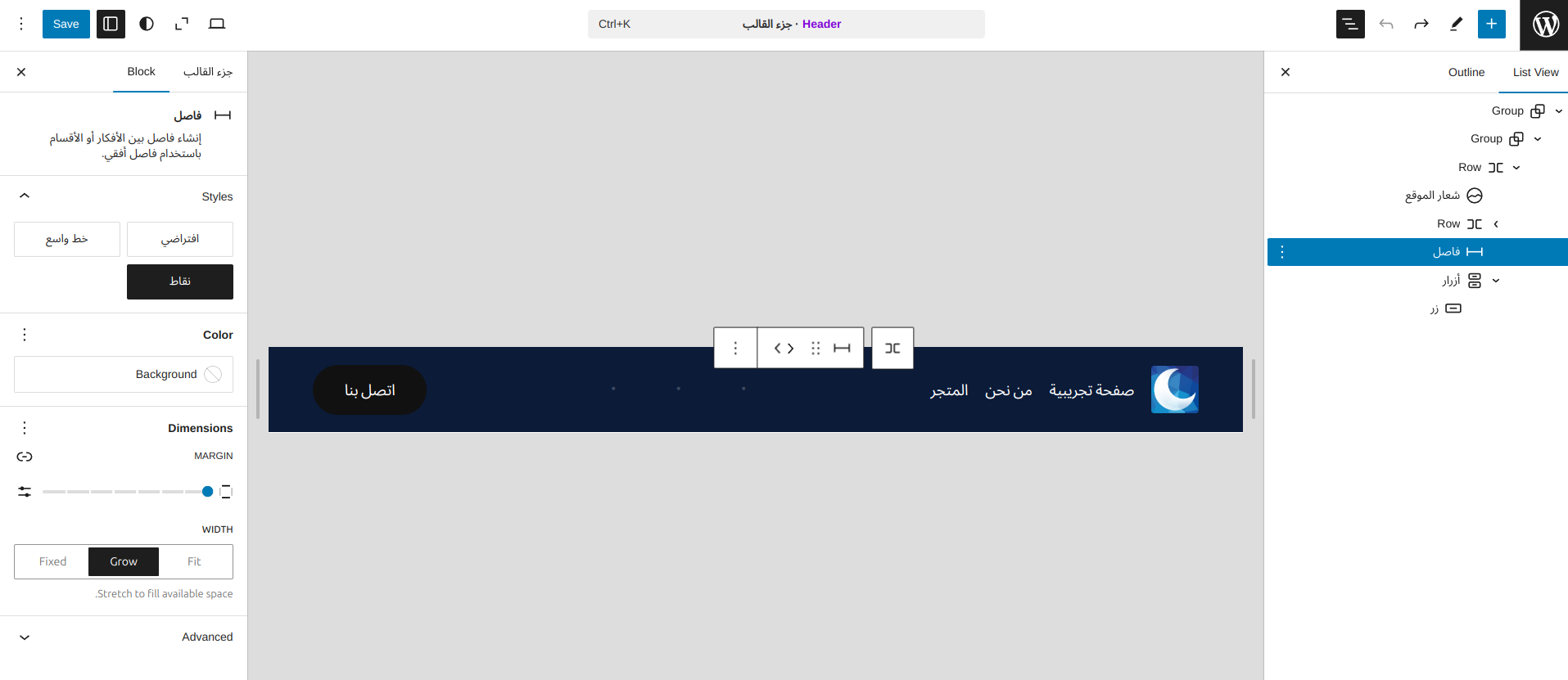
ويمكنك إضافة أي وحدات تريدها إلى الشريط العلوي ثم تعديل خياراتها بالطبع عبر الشريط الجانبي:

انظر مثلًا كيف جعلت الشريط العلوي يبدو بهذا الشكل:

وهكذا يبدو على الموقع مباشرةً:

كل هذا كان عبر تعديل الوحدات وتنسيقها مباشرةً من المحرر المرئي؛ دون الحاجة لكتابة سطر واحد من الشفرات البرمجية 
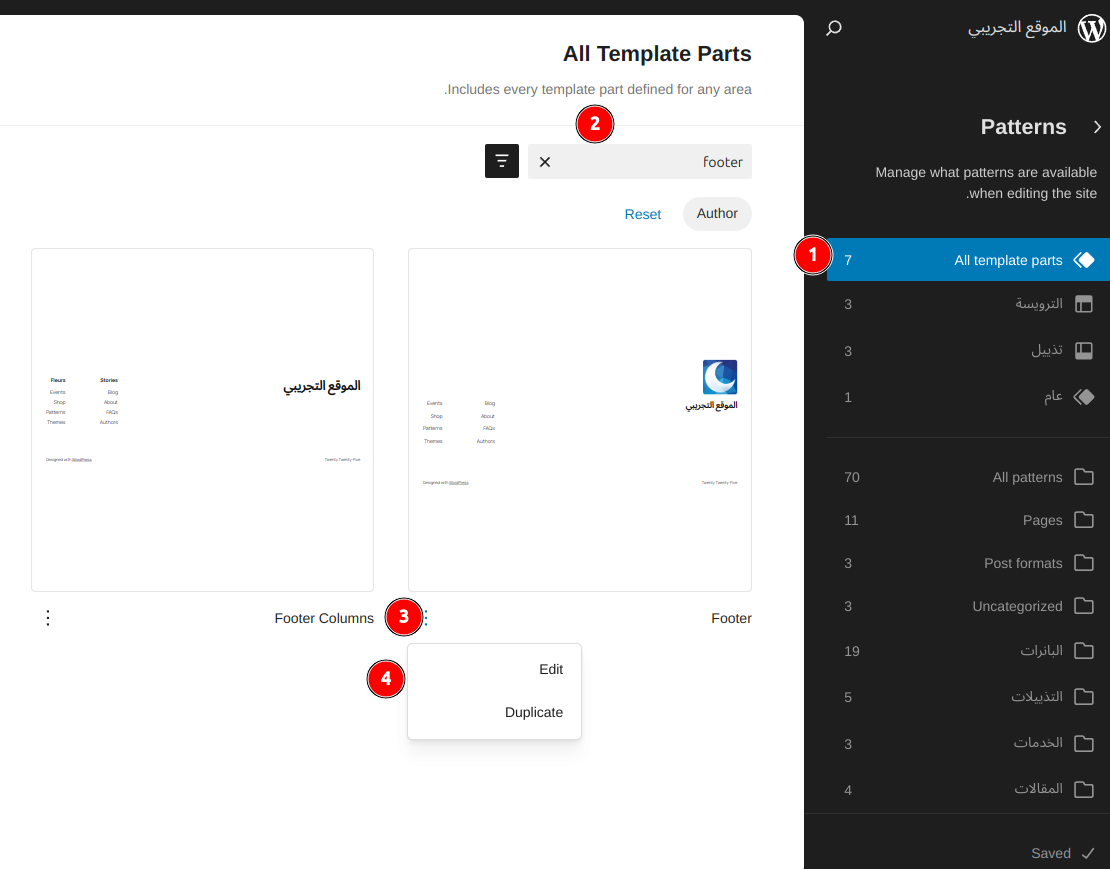
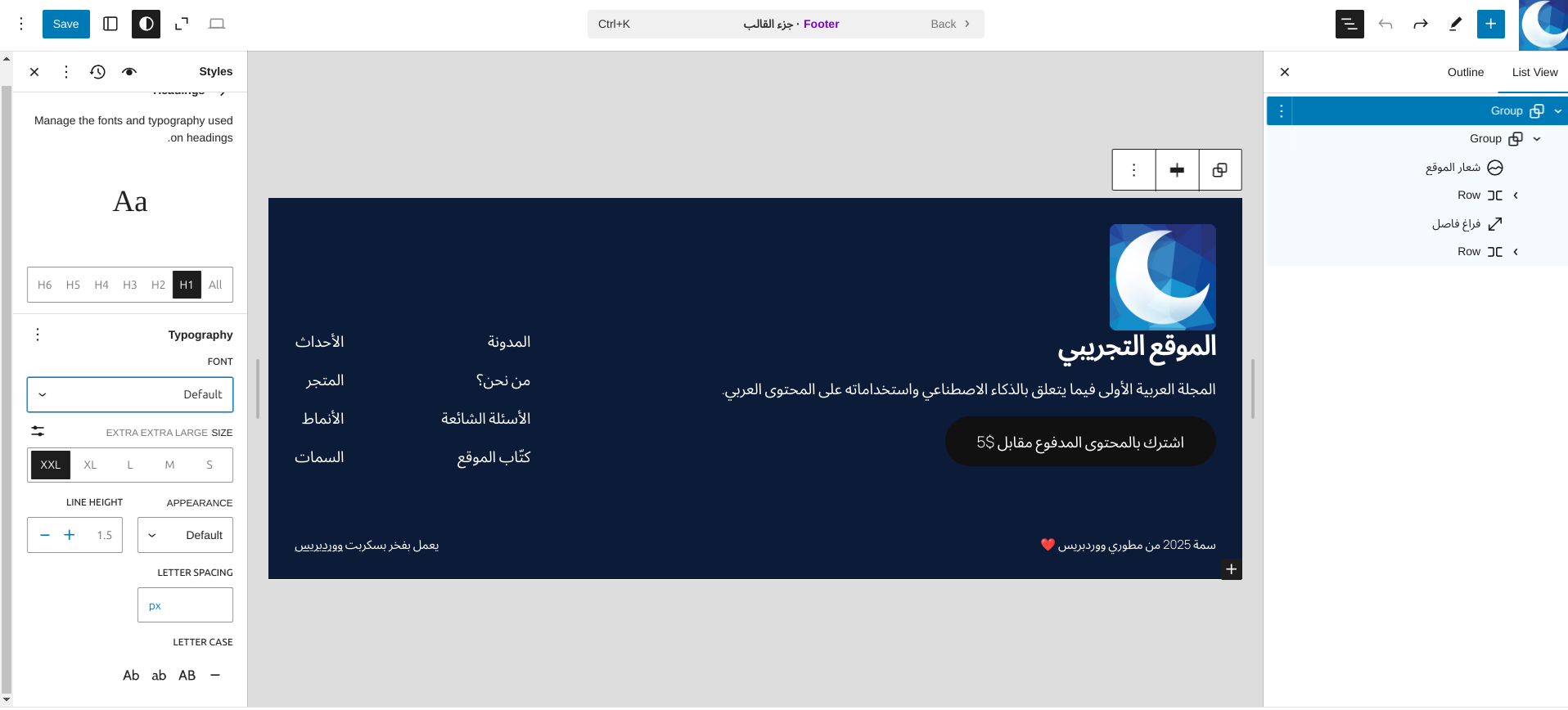
دعنا الآن نعدل على التذييل أو الـFooter الخاص بموقعنا، اذهب إلى صفحة الأنماط مرة أخرى وابحث عن "footer" هذه المرة وابدأ عملية تعديله:

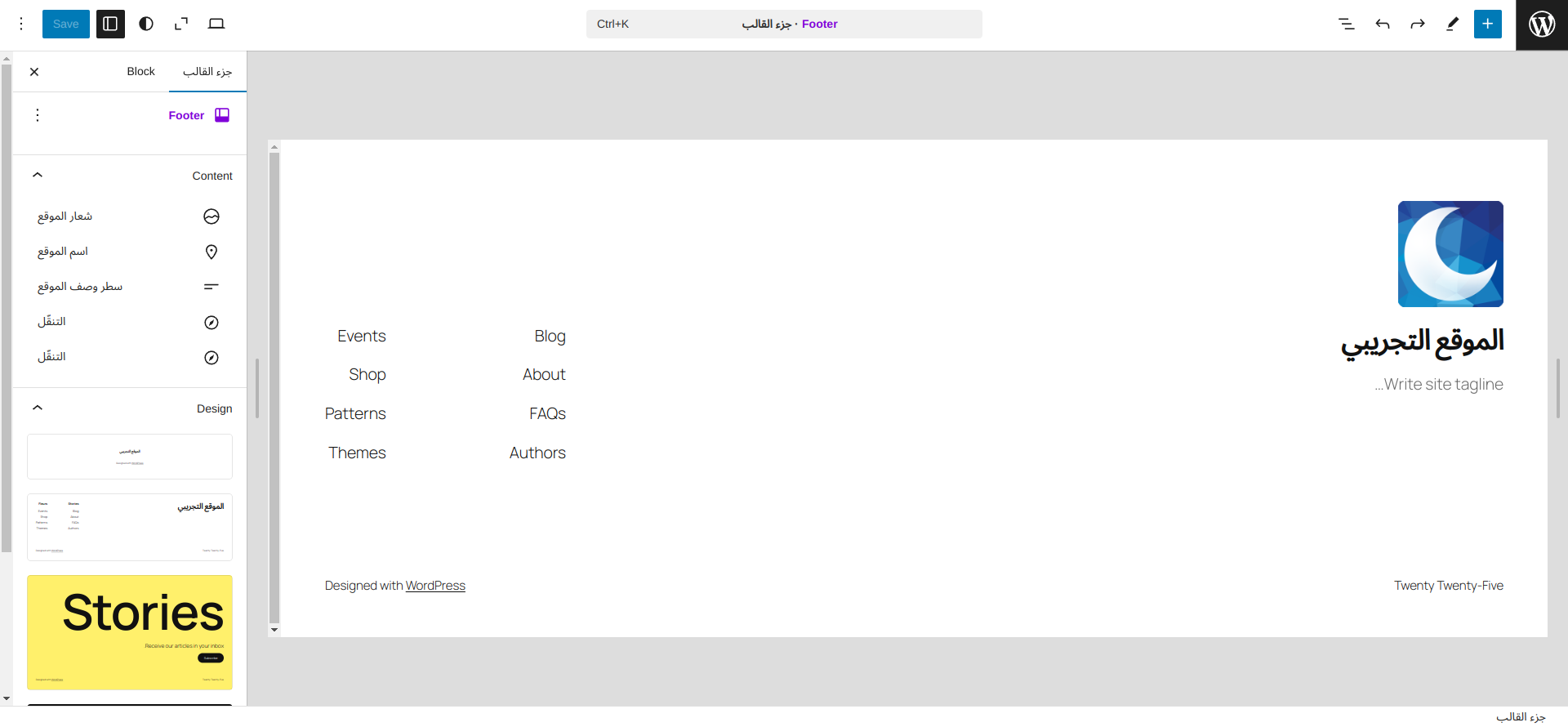
وهكذا يبدو افتراضيًا في سمة 2025:

يمكنك إجراء أي تعديلات تريدها عليه؛ من تقسيم وهيكلة ووضع روابط أو ترجمة النصوص أو غير ذلك… عدله ويكأنك تعدل صفحة عادية على موقعك الووردبريس كما كنتَ تفعل من قبل.
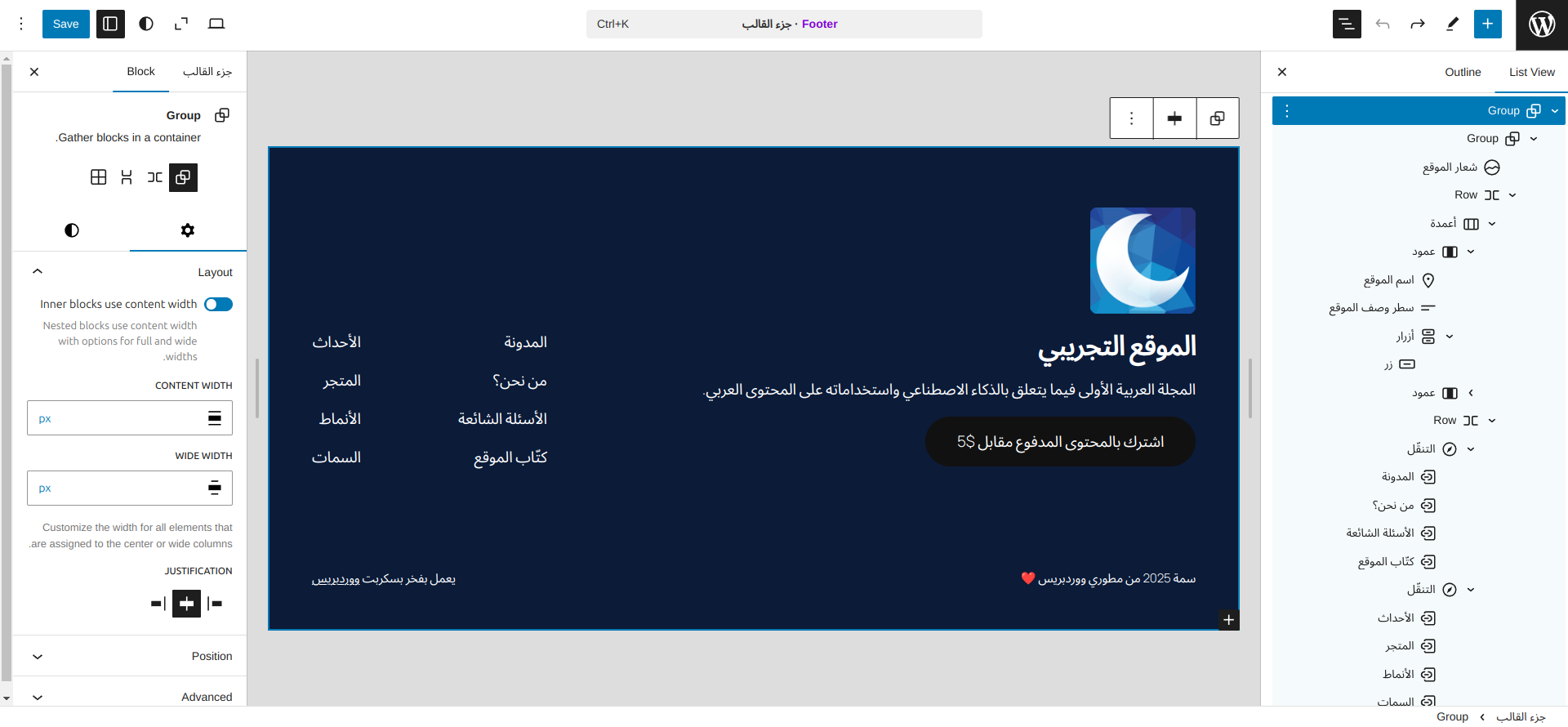
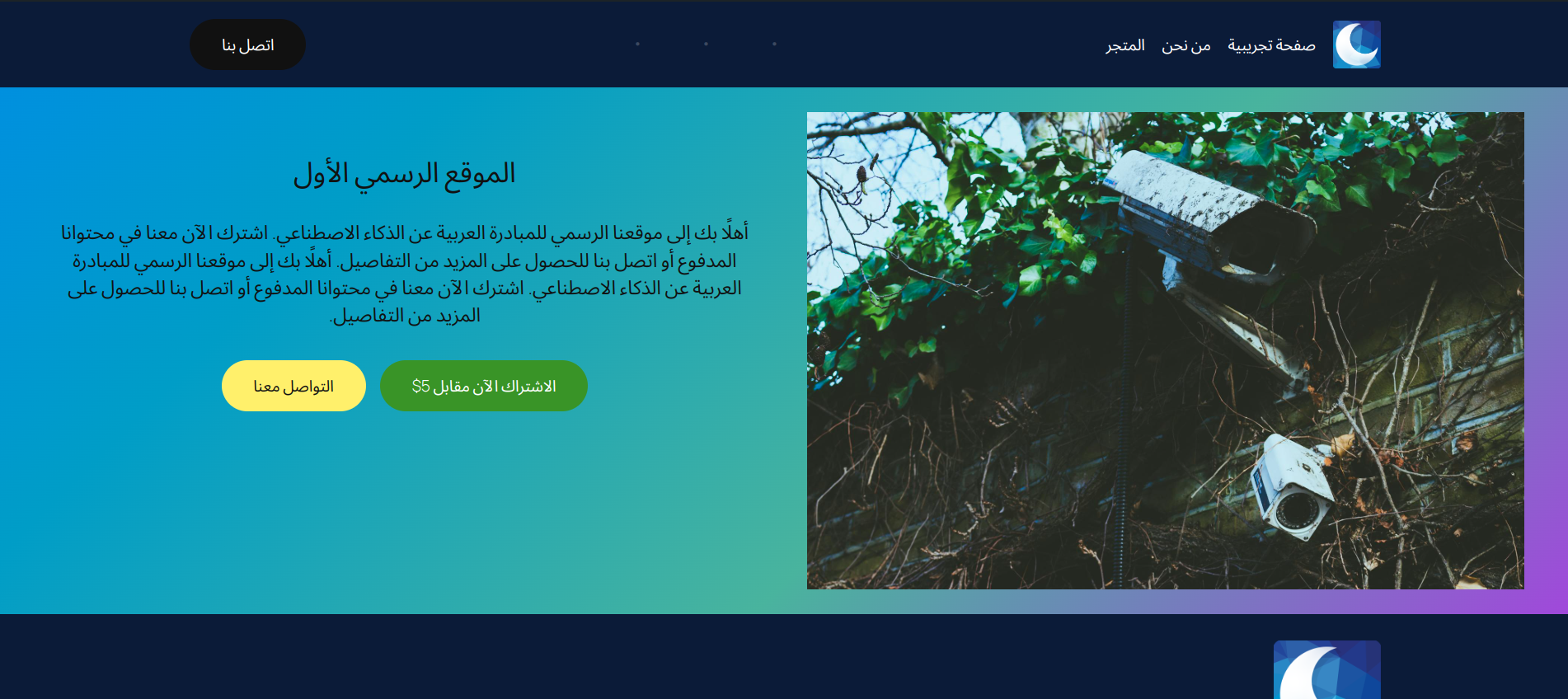
انظر مثلًا كيف عملتُه أنا في هذا المثال:

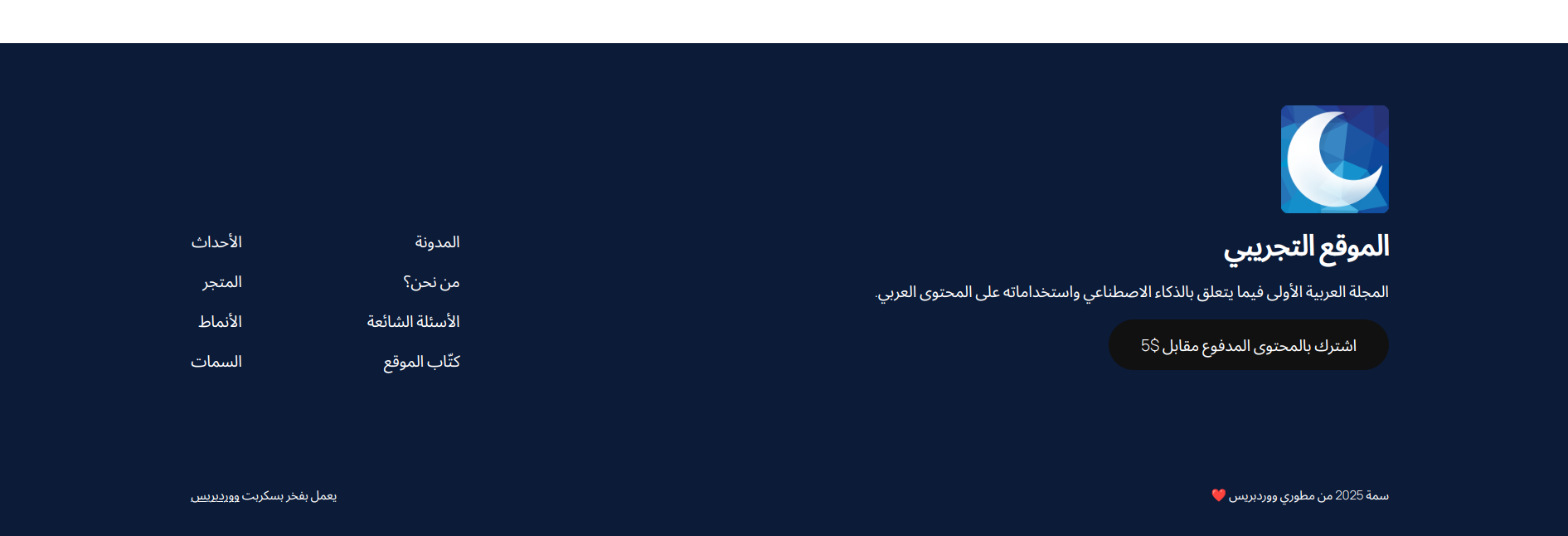
وهكذا صار يبدو على الموقع:

الآن انتهينا من تعديل ترويسة وتذييل الموقع… فلنبدأ بتعديل الصفحات المختلفة.
اذهب هذه المرة إلى القوالب أو Templates لترى هذه الخيارات أمامك:

كل صفحة من هذه الصفحات تشير إلى صفحة خاصة ليظهر محتواها عندما يفتحها المستخدم على حسب كل حالة.. فمثلًا صفحة "Single Posts" هي هيكلة وتصميم صفحة المقالة المنفردة في قالبك، بينما "homepage" أو "الصفحة الرئيسية للمدونة" هي الصفحة الرئيسية التي ستظهر عند تحميل موقعك، وهناك صفحات عديدة أخرى مثل صفحة البحث وصفحة الخطأ 404 وغير ذلك.
لتعديل الصفحة الرئيسية لموقعك ابحث عنها كما ترى:

وستفتح معك بالشكل التالي:

يمكنك تعديل الصفحة لتجعلها صفحة هبوط، أو صفحات منتجات، أو صفحة محتوى… أو غير ذلك من الاستخدامات التي تريدها لموقعك؛ اعتبرها صفحة عادية مُحاطة بالترويسة من الأعلى + التذييل من الأسفل، وكل ما عليك فعله هو تعديل محتواك الذي في المنتصف.
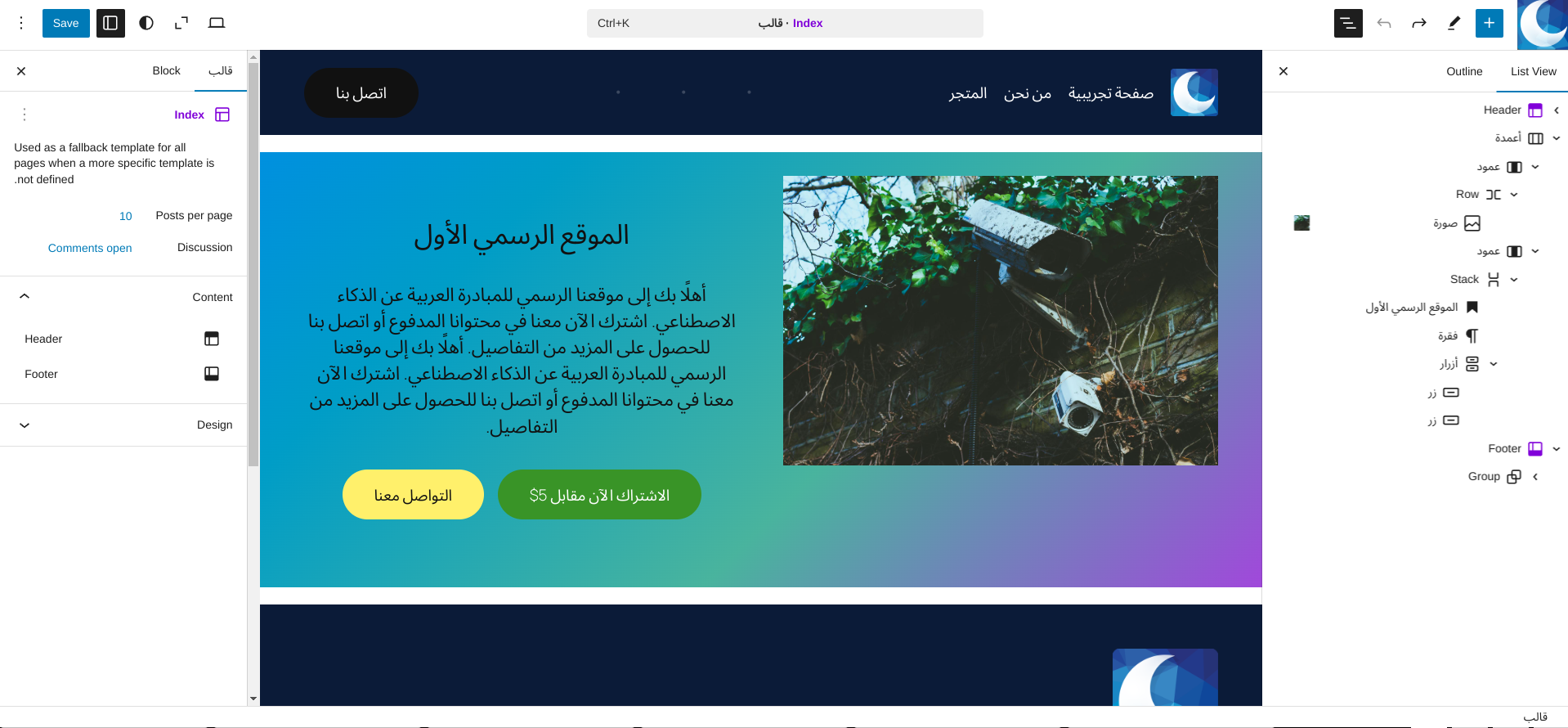
انظر مثلًا كيف صنعتُ هذا المثال بشكلٍ سريع:

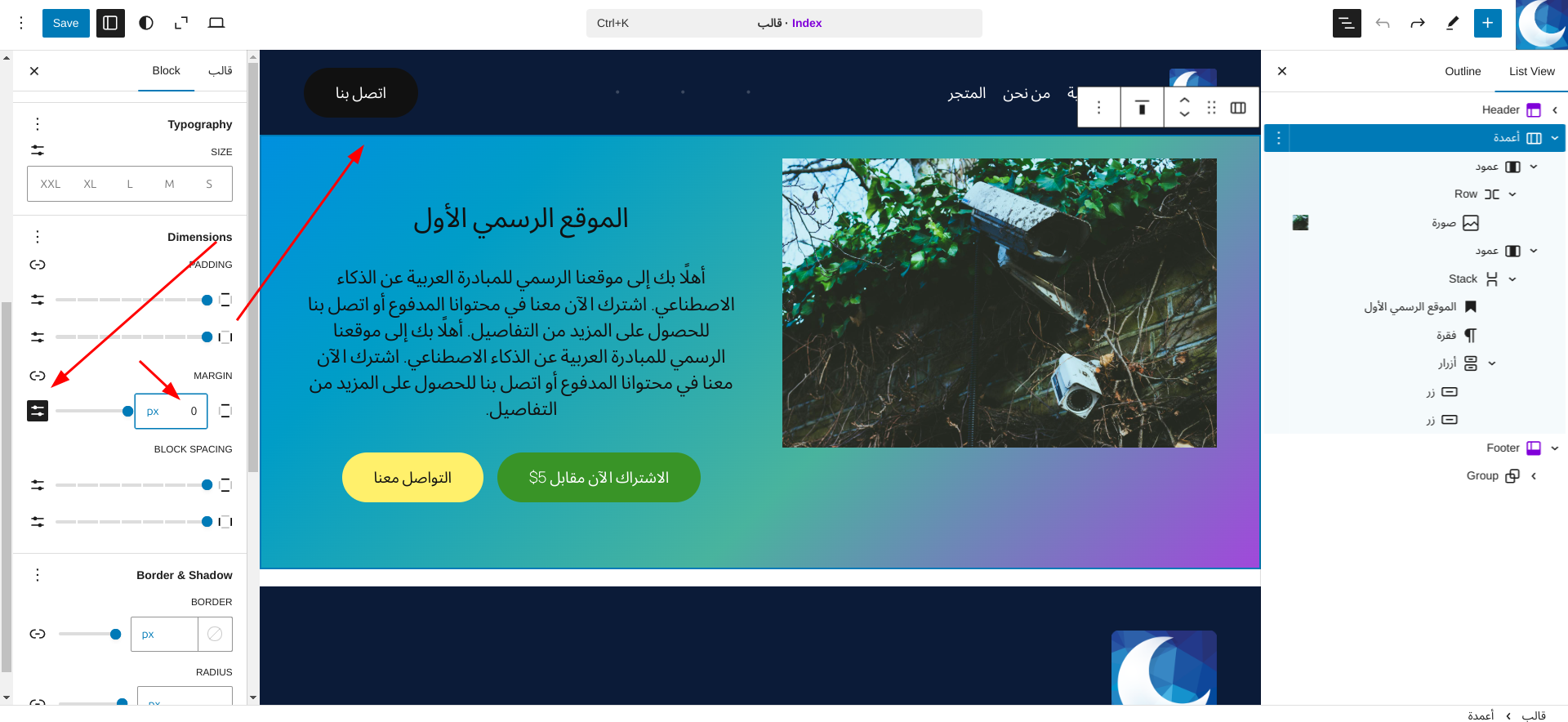
إن كانت هذه الفراغات قبل وبعد المحتوى تزعجك فعليك التأكد من أن المكوّنات الرئيسية في الصفحة لا تمتلك margin أو مساحة فارغة قبلها وبعدها، وعليك فعل هذا سواءٌ للمحتوى نفسه أو حتى لمكوّنات الترويسة أو التذييل (لا يكفي أن تكون القيم غير معدّلة أو غير معرّفة؛ بل عليك أن تكتب 0 بالضبط لكي تختفي هذه المساحة كما ترى في الصورة):

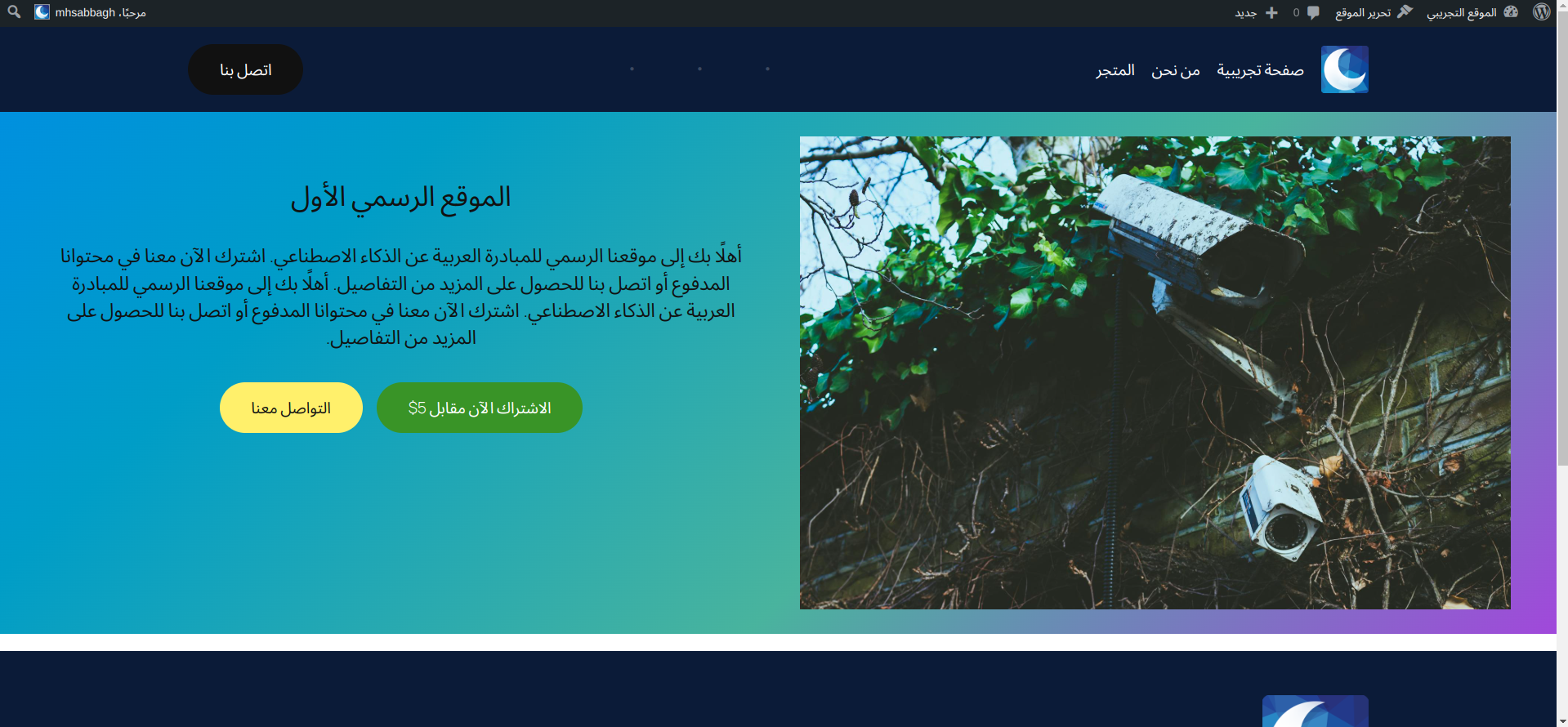
وهكذا ستبدو الصفحة الرئيسية على الموقع الآن:

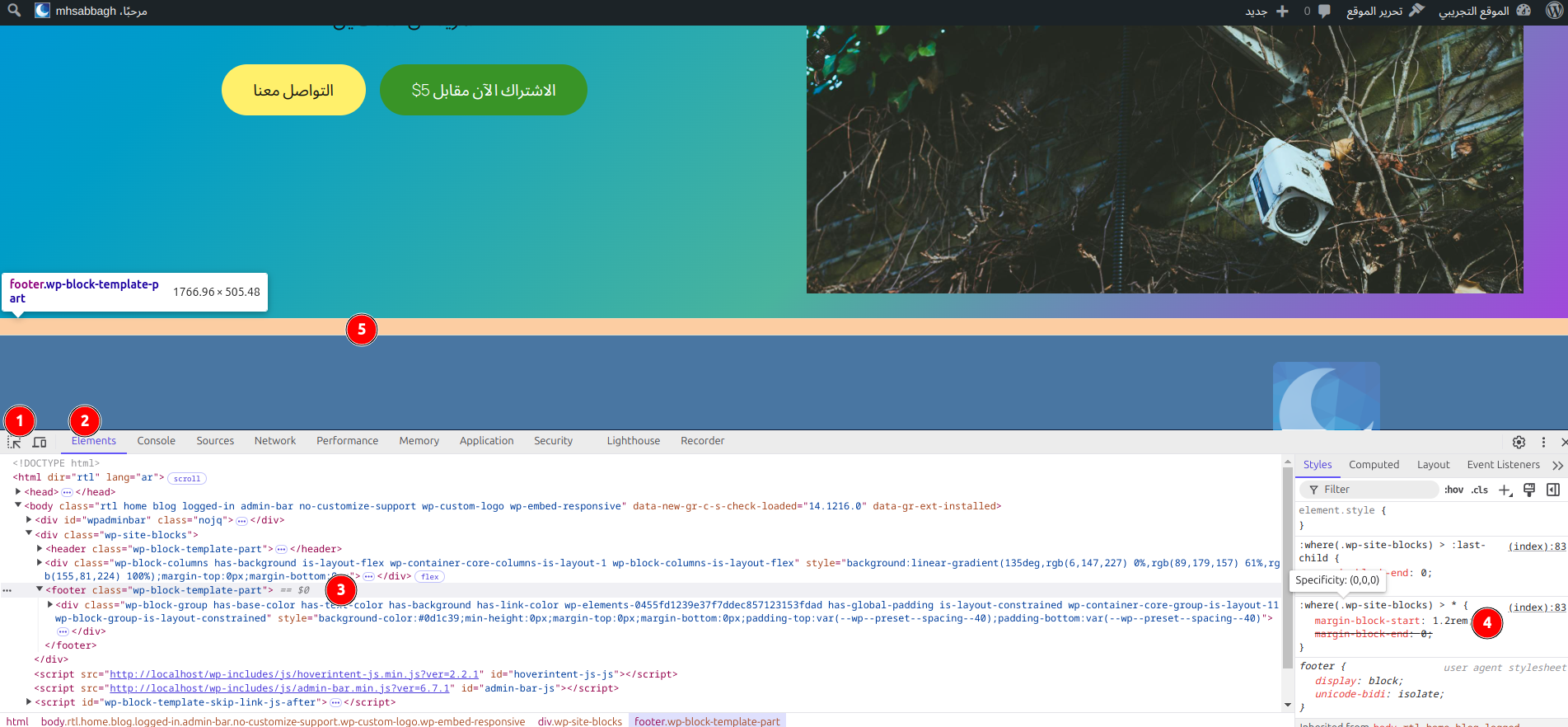
لاحظ كيف أنه لا تزال هناك مساحة بيضاء في المحتوى ما بين المحتوى الرئيسي وما بين التذييل (Footer)، دعنا نرى من المسؤول عن هذا عبر أداة inspect من المتصفح:

انظر في عناصر HTML على صفحتك ومرر مؤشر الفأرة عليها لترى من العنصر المسؤول عن هذه المساحة البيضاء (ستجد المساحة البيضاء قد عُلِّمت بلونٍ منفصل عند التمرير فوق العنصر المسؤول عنها). وكما ترى في حالتنا، فالتذييل (Footer) هو المسؤول عنها.
لكن هذا ليس أمرًا مرتبطًا بتذييل الصفحة فحسب؛ فكما ترى، هناك قاعدة CSS على الجانب الأيمن تضع تسجيل الدخول لعرض الكود على كل وحدة من وحدات القالب، وهو ما لا نريده.
وبالتالي، يجب أن ينصب جهدنا الآن على إزالة هذه القيمة تسجيل الدخول لعرض الكود وتحويلها إلى صفر بالنسبة لعنصر التذييل تسجيل الدخول لعرض الكود.
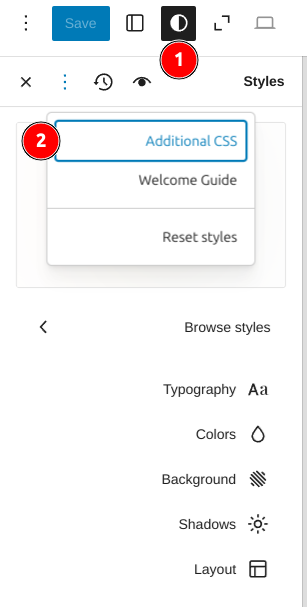
يمكننا فعل هذا بسطر واحد من CSS؛ انقر على أيقونة تنسيق الموقع الكامل كما ترى في الصورة، ثم انقر على خيار تعديل الـCSS أو "Additional CSS":

وضع فيه السطر التالي:
تسجيل الدخول لعرض الكودواحفظ الإعدادات، وستجد أن المساحة البيضاء قد اختفت من موقعنا:

لقد قطعنا شوطًا لا بأس به إلى الآن 
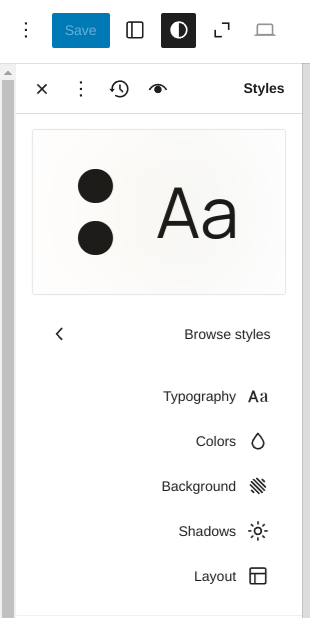
الأمر الأخير الذي نريد العروج عليه هو قسم تنسيق كامل المحتوى الذي رأيناه من الصور السابقة، وهو يفتح الخيارات التالية:

كل هذه الإعدادات هي إعدادات عامة تنطبق على كامل قالب الموقع وليس على الصفحة الحالية منه فقط؛ أي أن جميع وحدات وأجزاء الموقع ستستعمل الإعدادات التي تضبطها من هذه الشاشة.
هناك 5 خيارات كما ترى:
- الخطوط أو Typography، ويمكنك من هنا اختيار خطوط جديدة لموقعك بل وتعيين خطوط منفصلة للترويسات والمحتوى إن شئت.
- الألوان أو Colors، ويمكنك منها ضبط ألوان العناصر الأساسية على موقعك مثل النص والخلفية والترويسات والروابط وغير ذلك.
- الخلفية أو Background، وهي لتطبيق صورة خلفية كبيرة على كامل موقعك.
- الظِلال أو Shadows، وهي إن كنت تريد استعمال الظلال لبعض عناصر موقعك، فبدلًا من ضبطها يدويًا لكل عنصر يمكنك تعريف تنسيقات ظلال جاهزة بالفعل (Preset) ثم تستخدمها فقط كما هي على الوحدات أو العناصر التي تريد تطبيقها عليها لاحقًا في موقعك.
- الهيكلة أو Layout، وهي للتحكم بعرض محتواك وعرض القالب بالإضافة إلى المساحة البيضاء قبل المحتوى (الـتسجيل الدخول لعرض الكود التي رأيناها كانت قادمة من هنا، لكننا لم نعدلها من المحرر المرئي لوجود علّة في ووردبريس تجعل الإعداد العام يكتب دائمًا فوق إعداد الوحدات الفرعية حتى لو كانت قيمة 0).
يمكنك تصفح هذه الأقسام وضبط إعداداتٍ شتّى لقالب موقعك لتجعله كما تحب.
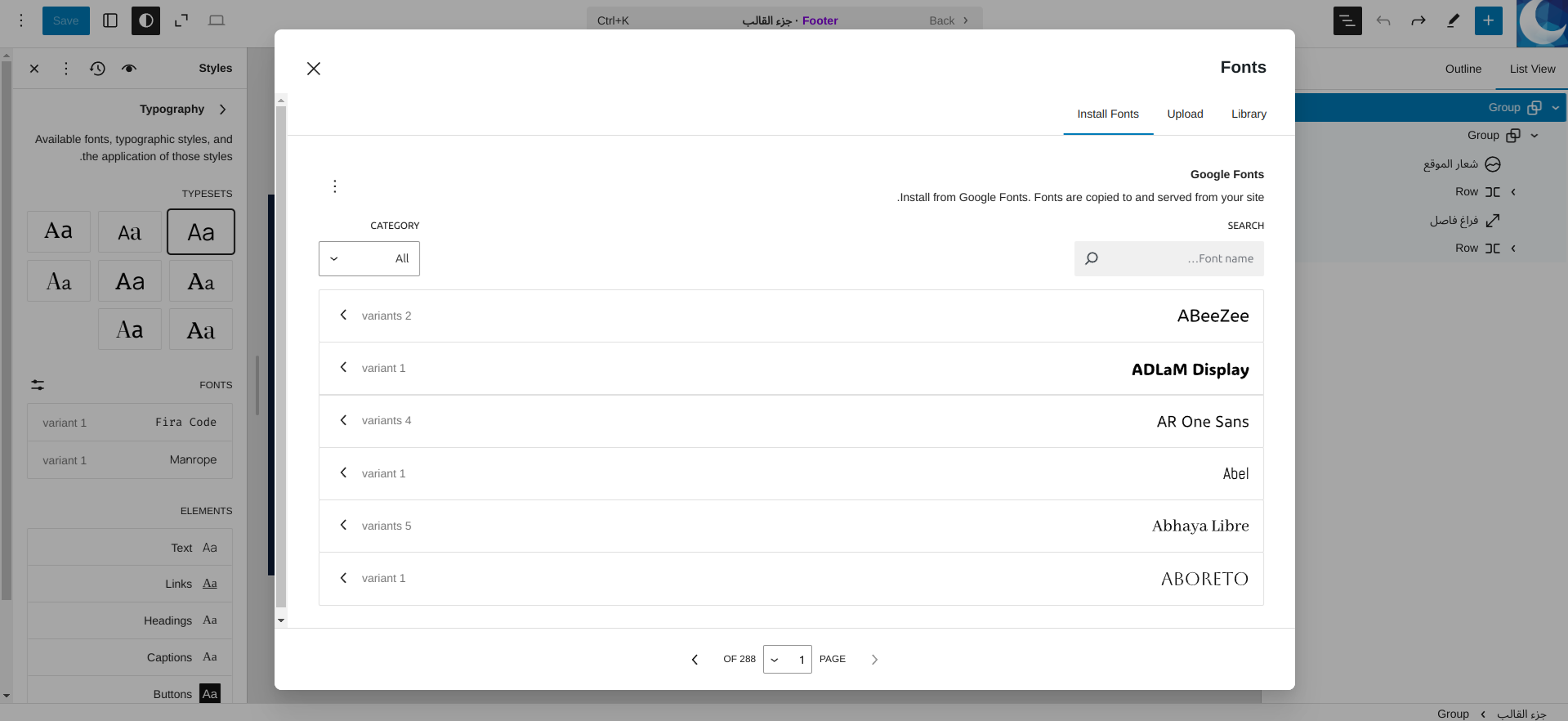
قسم الخطوط مثلًا قسمٌ جميل يوفّر لك إمكانية تثبيت أي خطوط تريدها من خدمة Google Fonts ثم استعمالها لمختلف أجزاء موقعك حسبما تريد:


ليس هناك أشياء كثيرة أخرى لتعرفها الآن… كل ما تبقى هو تعديل هذه الإعدادات والتنسيقات بذوقٍ جميل لتجعلها تناسب تصميم الموقع الذي في بالك، وهكذا، تصمم موقعك بنفسك بهذا المحرر المرئي دون الحاجة لمساعدة خارجية أو استخدام قوالب أخرى.
إنها بالفعل من أفضل المميزات في الإصدارات الأخيرة من ووردبريس، وهي تصبح أفضل فأفضل كل يوم.
إن كان لديك تجربة مع استخدام محرر ووردبريس المرئي لتحرير وتصميم كامل موقعك مع سمة 2025 فسيسرني لو تسردها في التعليقات أدناه. 
