إن صادفتَ موقعًا معمولًا بسكربت ووردبريس وكان جميلًا في نظرك لكونه يستخدم أحد السمات التي لم تعرفها من قبل، أو كان يستخدم مجموعة إضافات ووردبريس تريد أن تعرف ما هي… فيمكنك التعرف على ذلك عبر عدة طرق.
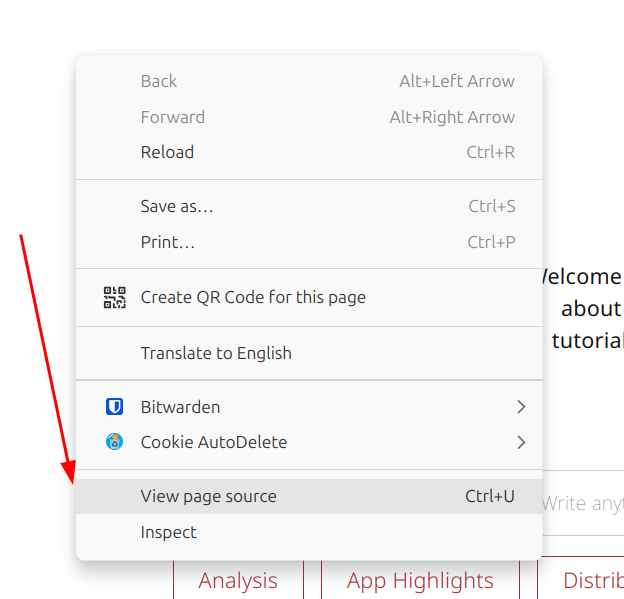
أسهلها هو أن تكبس بزرّ الفأرة الأيمن على أي مكان فارغ في الصفحة ثم تختار خيار "View page source" أو "عرض مصدر الصفحة":

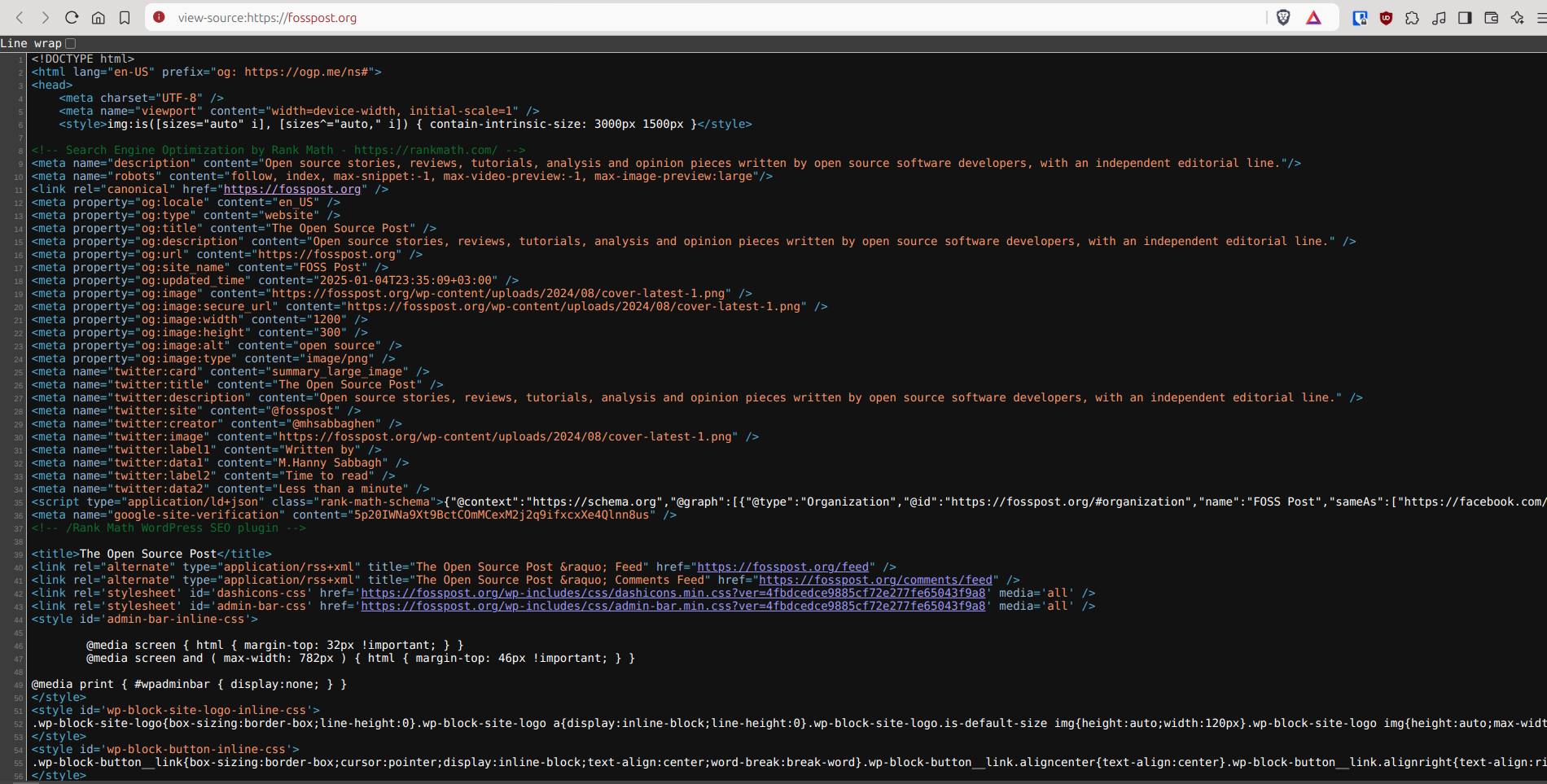
سيُظهر لك المتصفح في تبويب جديد مصدر الصفحة الحالية للموقع ككود HTML لتتمكن من النظر فيه:

هناك عدة أسطر مهمة يمكنك لمحها ومن خلالها استنتاج ما يستعمله هذا الموقع من إضافات وسمات.
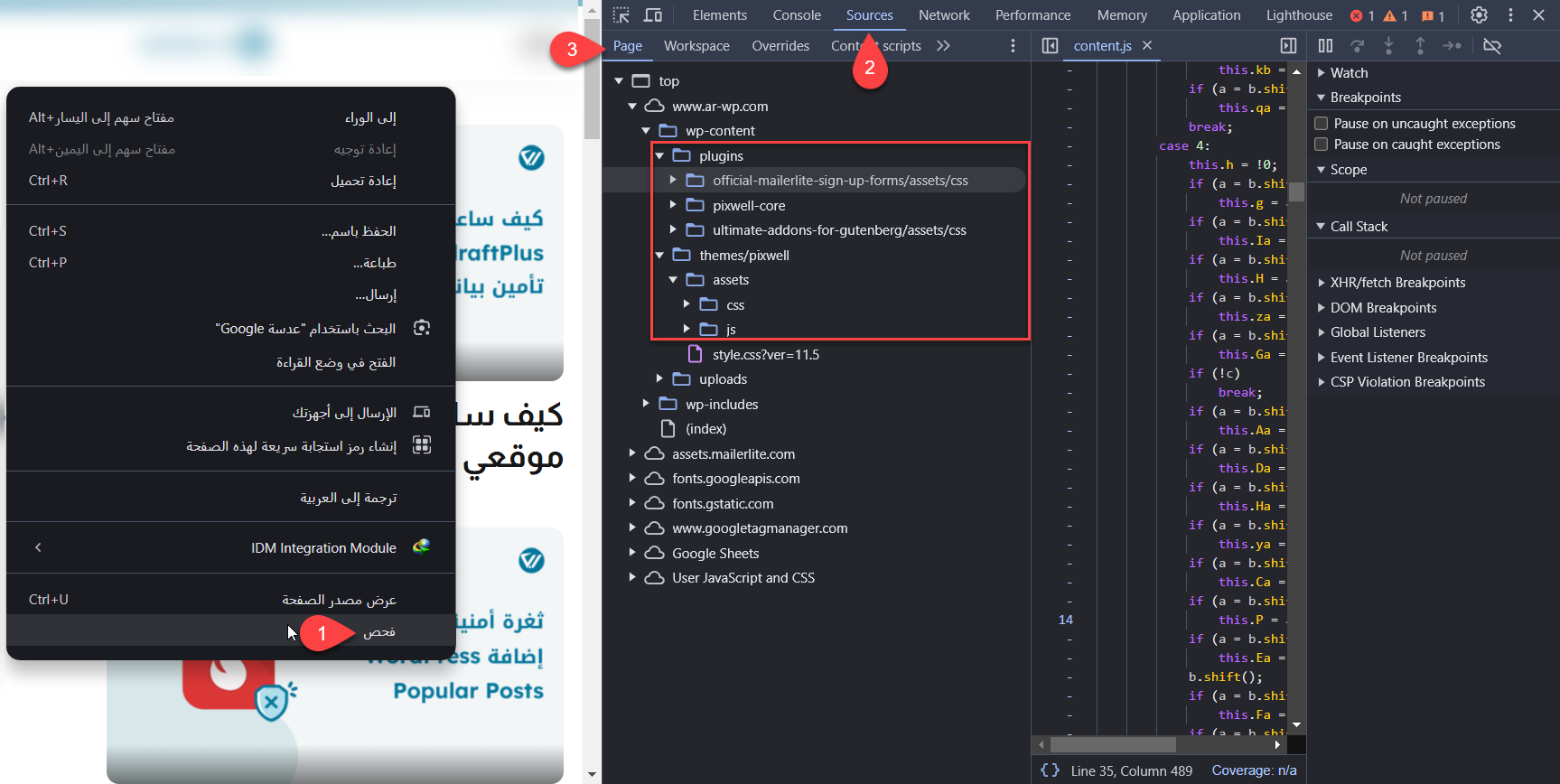
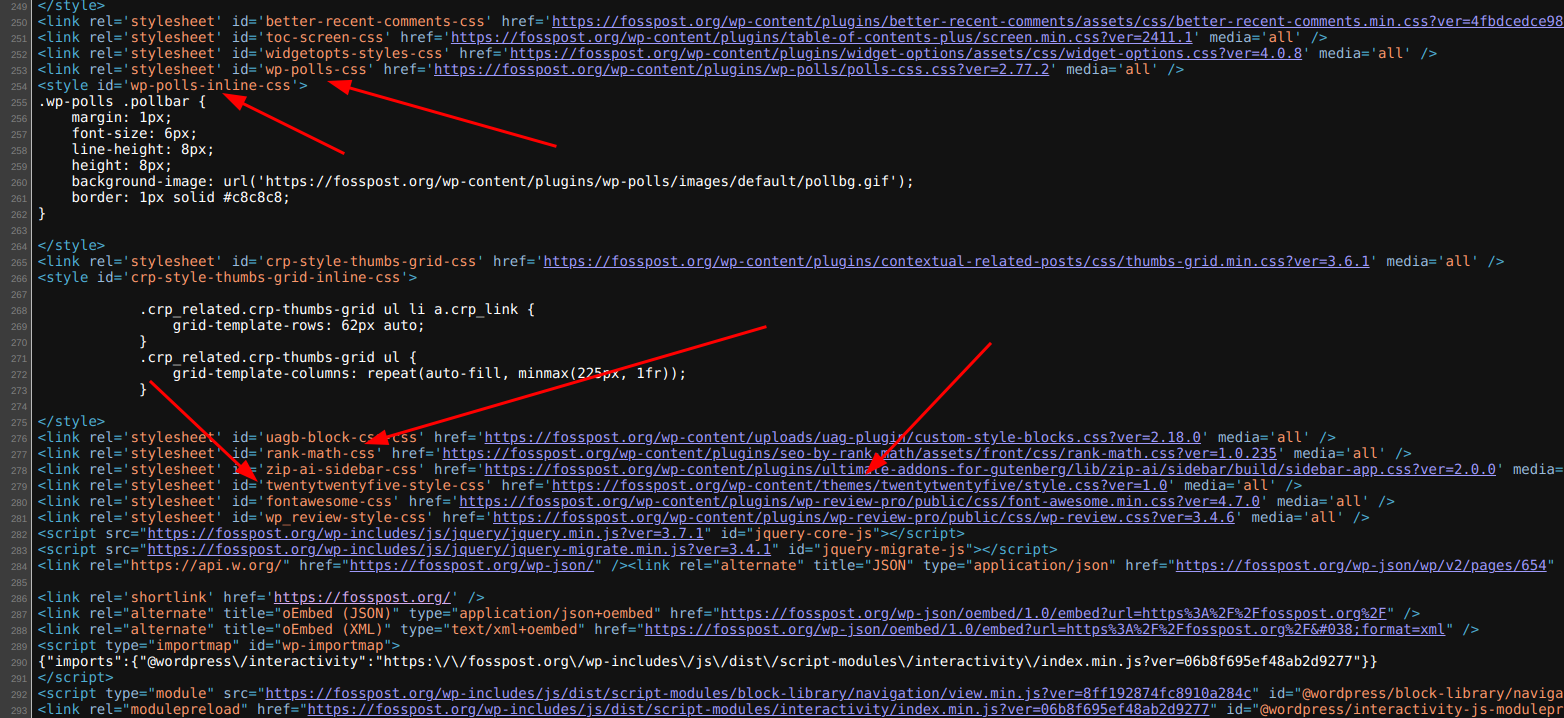
انزل قليلًا لترى ملفات الـCSS المُحمّلة على الموقع سواءٌ من قبل الإضافة أو السمة الحالية المستخدمة وستجدها تحت كلمة مفتاحية مرتبطة هي تسجيل الدخول لعرض الكود في كود الـHTML كما ترى في الصورة:

إن كان رابط الملف الـCSS قادمًا من مجلد تسجيل الدخول لعرض الكود فهذا يعني أن هذا الملف مرتبط بإضافة معينة موجودة على الموقع ومفعّلة، وإن كان قادمًا من مجلد تسجيل الدخول لعرض الكود فهذا يعني أنه مرتبط بالسمة الحالية المستخدمة على الموقع.
يمكنك قراءة أسماء هذه الملفات في خانة تسجيل الدخول لعرض الكود لترى لمن تعود. في الصورة مثلًا يمكنك أن تفهم مباشرةً أنني أستعمل إضافات مثل Rank Math وWP Review على موقعي، كما يمكنك أن ترى أن السمة الحالية المُستعملة هي سمة تسجيل الدخول لعرض الكود لأن ملفات الـCSS الخاصة بها موجودة في الموقع.
فهذه طريقة لترى ما هي السمات والإضافات المستعملة حاليًا على مواقع ووردبريس.
هناك طريقة أخرى…
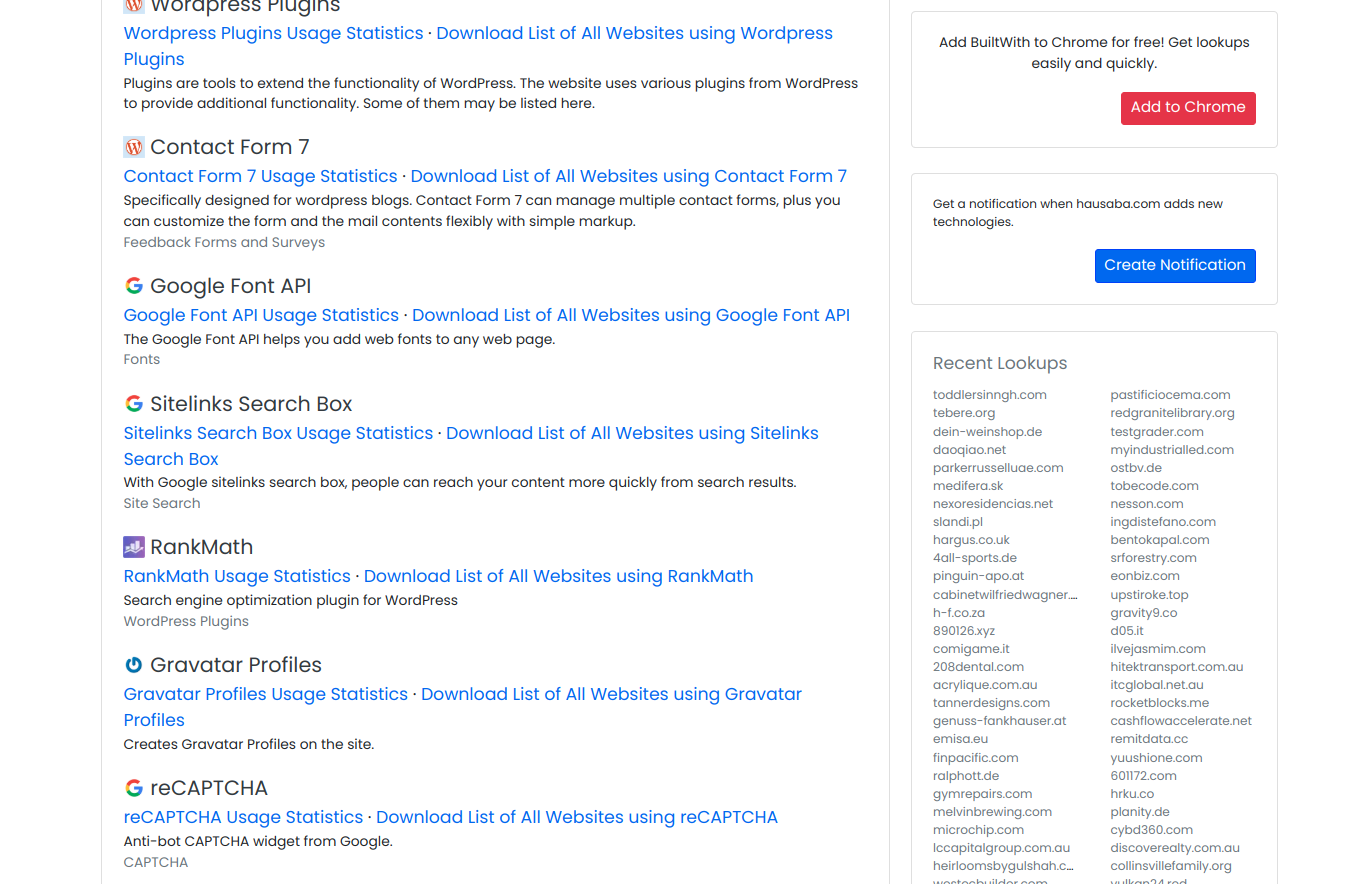
يمكنك استخدام أحد المواقع الجاهزة التي تسمح لك بفحص مواقع ووردبريس ثم عرض ما تلتقطه هذه المواقع من إضافات وسمات لك بصورة سهلة ومباشرة. منها مثل موقع اسمه [سجل الدخول لترى الرابط]. فقط أدخل رابط الموقع المطلوب وسيعرض لك النتائج:

النتائج طبعًا تختلف من قدرة موقع لآخر ولكنها سهلة لمن لا يستطيع قراءة الشفرة البرمجية بنفسه.
آمل أن هذا مفيد!