قد تستعمل أحد سمات ووردبريس المجانية أو المدفوعة لفترةٍ من الزمن، ثم مع مرور الوقت وظهور تقنيات جديدة وقوالب حديثة ومميزات غير معهودة من قبل… قد يصبح قالب موقعك قديمًا وترغب بتجديده.
أنصح شخصيًا بتغيير قالب الموقع كحد أدنى كل سنتين، وكحد أقصى كل 7 سنوات.
لكن مهما كان الوقت الذي ستأخذه لتغيّر قالب موقعك على ووردبريس، فإن هذه العملية سيكون لها جهدها في النهاية؛ نسخ احتياطي على احتفاظ بأرشيف من البيانات والملفات المهمة بالإضافة إلى تذكّر التعديلات وغير ذلك من المهام.
هذا مقال ببعض النصائح التي أنصح باتباعها عند الانتقال من قالب ووردبريس إلى آخر.
أخذ نسخة احتياطية من كل شيء
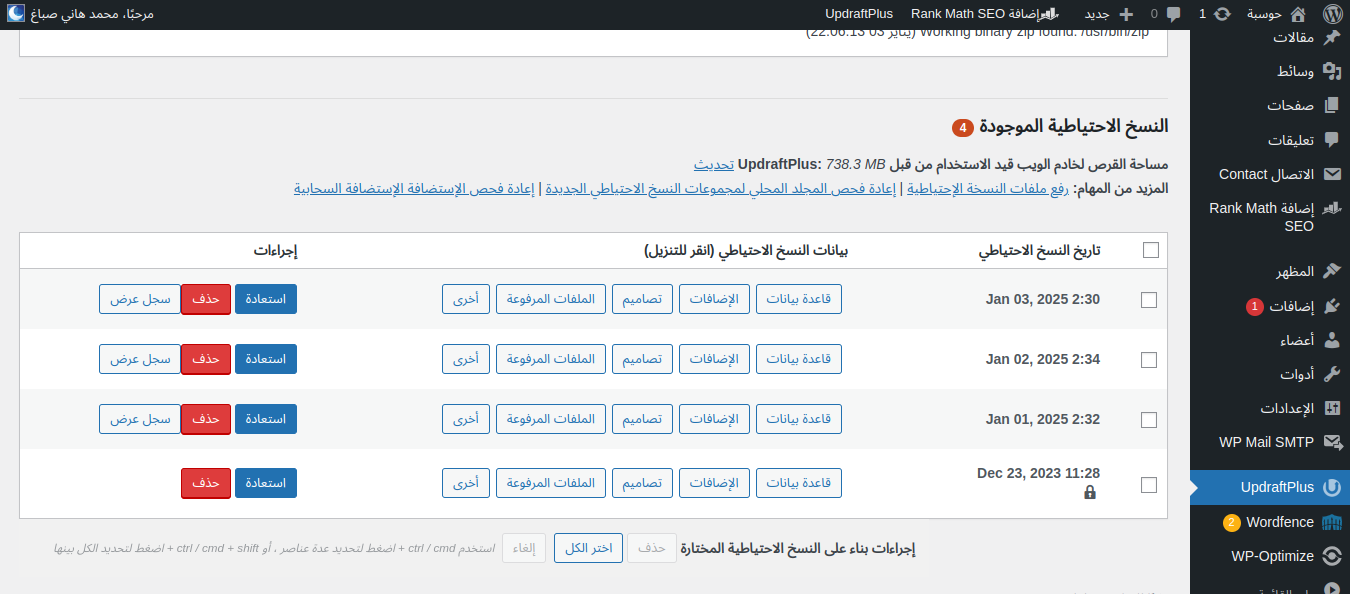
من أهم ما تفعله قبل عمل أي تغيير من هذا الحجم هو أن تأخذ نسخة احتياطية عن كامل موقعك؛ بملفاته وسماته وإضافاته وإعداداته، وهذا لتتمكن من الرجوع إلى هذه النسخة الاحتياطية مباشرةً بنقرة زر إن حصلت معك أي مشكلة تقنية مع القالب الجديد.
أنصح باستخدام إضافة [سجل الدخول لترى الرابط] لذلك، فهي إضافة مجانية تسمح لك إما باستعادة نسخة احتياطية كاملة أخذتَها في وقتٍ معيّن أو بعض الأجزاء التي تحتاجها منها على الأقل:

احفظ تعديلاتك الـCSS
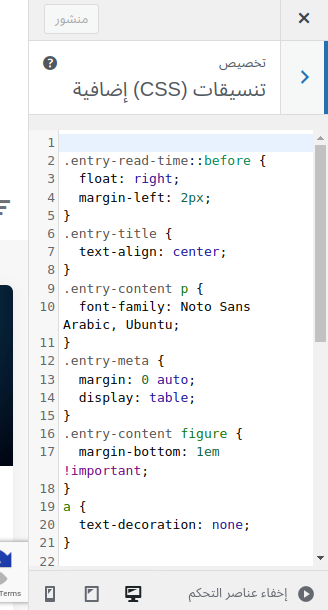
إن كنتَ أجريتَ تعديلاتٍ مباشرة على قالب موقعك عن طريق خيار "Additional CSS" من صفحة الـCustomizer الخاصة بقالبك فعليك أخذ نسخة عن تلك التعديلات أيضًا لأنها لن تكون محفوظة عند انتقالك إلى قالبك الجديد.
هذا مهم لأن بعض تعديلاتك أحيانًا قد تكون متعلقة بطريقة ظهور بعض الإضافات أو الصفحات أو أجزاء المحتوى غير المرتبطة بقالب معين، وبالتالي ستظهر تلك المكوّنات بصورة قبيحة إن فقدت شفرات الـCSS المرتبطة بها.

نفس الشيء ينطبق إن كنتَ تستعمل سمة فرعية child theme وأجريتَ تعديلاتٍ فيها.
انقل سكربتاتك وأكوادك ووحداتك المحليّة واجعلها عامة
إن كنتَ تستخدم سكربتات تعقب أو سكربتات إعلانات عبر وضعها فوق قسم الـتسجيل الدخول لعرض الكود في ملف قالب فستفقد جميع هذه التعديلات، لأنك ستنتقل إلى استخدام قالب جديد وبالتالي لن تعود هذه السكربتات قيد الاستخدام.
الحل هو أن تستعمل إضافات خارجية لهذه المهام تتكفل هي بإضافة سكربتاتك إلى القالب الحالي تلقائيًا دون الحاجة إلى حل يدوي.
ونفس الشيء ينطبق على بعض الوحدات (Blocks) التي تكون مدعومة من القالب الحالي فقط أو أحد إضافاته، وبالتالي عندما تزيل القالب أو إضافاته الاعتمادية فإن هذه الوحدات لن تظهر بشكل جيد بل وربما تخرب.
ولهذا فربما تريد تحويل هذه الوحدات إلى وحدات عامة أو عادية من داخل محرر ووردبريس Gutenberg نفسه بحيث لا تصبح معتمدة على القالب القديم + تحاول استخدام [سجل الدخول لترى الرابط] قدر المستطاع.
قِس أداء موقعك قبل الانتقال وبعده
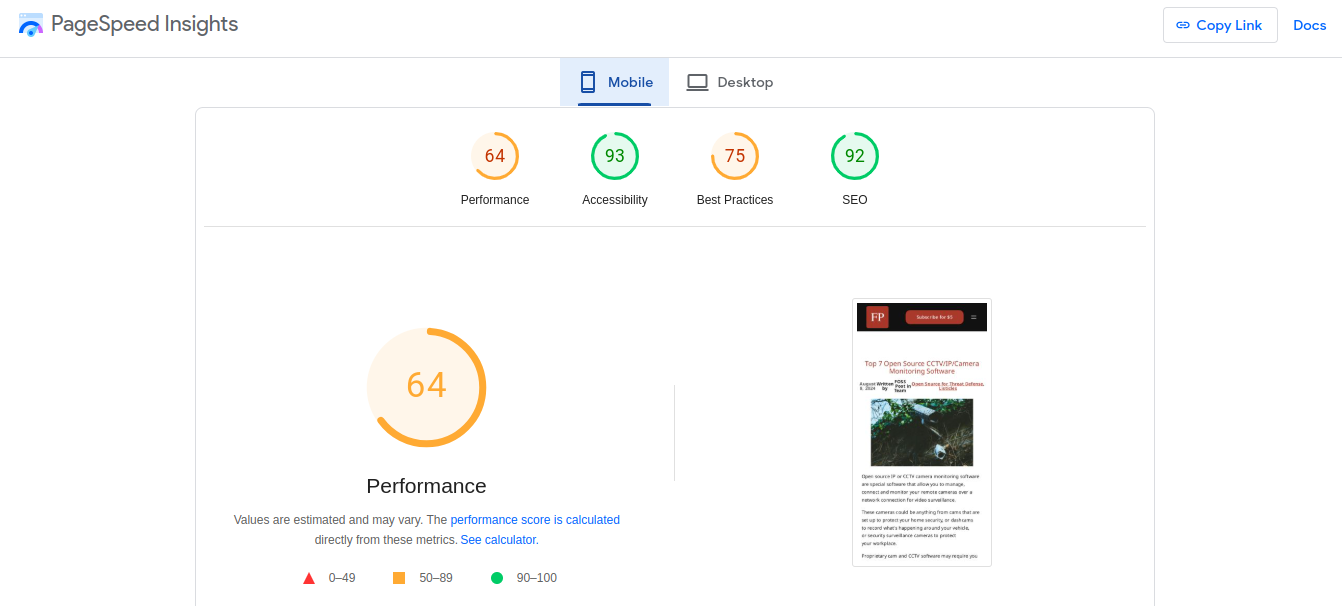
استخدم أداة [سجل الدخول لترى الرابط] لقياس أداء صفحات موقعك المختلفة (الرئيسية، صفحة المقالة المنفردة، صفحة الصفحات العادية… إلخ) قبل الانتقال إلى القالب الجديد.

سيساعدك هذا على معرفة ما إذا كان القالب الجديد أسرع من القديم أم بالعكس.
وهذا مهم لأن هذه النتائج تؤثر على ترتيبك في محركات البحث والـSEO وبالتالي لا بد أن تمتلك هذه المعلومات.
جرّب على خادوم محلّي (اختياري)
هذه الخطوة اختيارية برأيي على حسب أهميّة موقعك وعدد زواره.
هناك خيار على ووردبريس للقوالب الجديدة اسمه Live Preview أو المعاينة الحية؛ يسمح لك بتعديل القالب وخياراته ورؤية شكله على موقعك قبل تطبيقه، وبالتالي سيساعدك هذا كثيرًا على جعل موقعك يبدو بصورة جيدة للزوار مباشرةً عند انتهائك من ضبط إعداداته وتعيينه كقالبٍ لموقعك.
لكن إن كان موقعك عليه الكثير من الزوّار أو هو موقع مهم، فربما تريد أخذ نسخة احتياطية أولًا عن كامل الموقع ثم نقلها على خادوم محلّي على جهازك، ثم تطبيق القالب الجديد لتخصصه وتعدله وترى كيف يجب أن يكون قبل أن تطبق تلك الإعدادات مباشرةً على موقعك النهائي.
هذه الخطوة كما قلت ليست إجبارية، وأنا لا أرى عيبًا في الاختبار أثناء الإنتاج (Test in production) ككثيرٍ من الناس، فهذا يعتمد على حالة الموقع وحالة القالب الذي تريد تطبيقه ونوع جمهورك… إلخ والكثير من العوامل.
أعتقد أن هذا ما لديّ بخصوص الانتقال من سمة ووردبريس إلى أخرى،
إن كان هناك خطوات أخرى ترى أنها ناقصة فشاركنا بها. 💌