هل استخدام امتداد html في الروابط أفضل أم عدم استخدامه؟
أولًا أنشئ [سجل الدخول لترى الرابط] (هذا مهم)، ثم توجه إلى الإعدادات > روابط دائمة، ثم أزل .html من بنية الروابط المخصصة، ثم احفظ التغييرات، وتأكد أن العملية تمت بشكل صحيح.
بعد ذلك عليك عمل إعادة توجيه من الروابط القديمة إلى الروابط الجديدة، ولفعل ذلك تستطيع استخدام الكود التالي في ملف .htaccess:
تسجيل الدخول لعرض الكودبعد ذلك تأكد من تحديث الروابط الداخلية إلى الروابط الجديدة. تستطيع استخدام أكواد SQL للبحث والاستبدال في قاعدة البيانات، أو يمكنك أن تحدثها يدويًا إذا كان عددها ليس كبيرًا.
ربما المشكلة تعتمد على نوع برمجية الخادوم التي يستعملها؛ إن كان يستعمل nginx فقواعد إعادة التوجيه ستكون مختلفة عن قواعد إعادة التوجيه لخادوم apache2.
قد يحتاج كذلك لإعادة تشغيل السيرفر بعد عمل أي تعديلات.
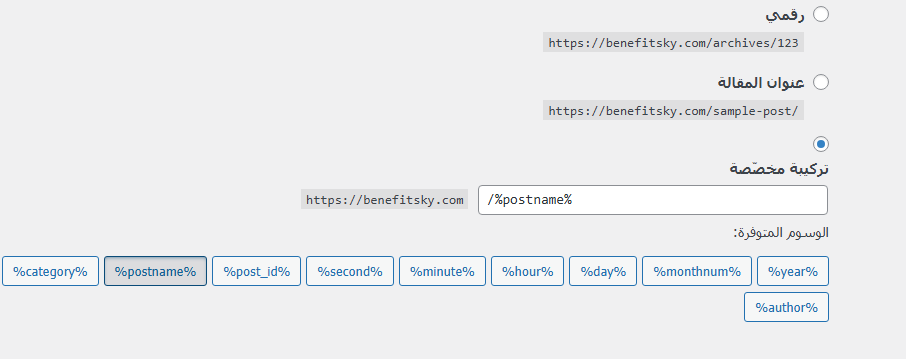
كذلك أخي [سجل الدخول لترى الرابط] لا تختر "تركيب مخصصة" من الإعدادات، بل اختر "عنوان المقالة" واضغط "حفظ" فهو نفس ما تريده بالضبط.
# BEGIN LSCACHE
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
<IfModule LiteSpeed>
RewriteEngine on
CacheLookup on
RewriteRule .* - [E=Cache-Control:no-autoflush]
RewriteRule litespeed/debug/.*\.log$ - [F,L]
RewriteRule \.litespeed_conf\.dat - [F,L]
### marker ASYNC start ###
RewriteCond %{REQUEST_URI} /wp-admin/admin-ajax\.php
RewriteCond %{QUERY_STRING} action=async_litespeed
RewriteRule .* - [E=noabort:1]
### marker ASYNC end ###
### marker MOBILE start ###
RewriteCond %{HTTP_USER_AGENT} Mobile|Android|Silk/|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi [NC]
RewriteRule .* - [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+ismobile]
### marker MOBILE end ###
### marker CACHE RESOURCE start ###
RewriteRule wp-content/.*/[^/]*(responsive|css|js|dynamic|loader|fonts)\.php - [E=cache-control:max-age=3600]
### marker CACHE RESOURCE end ###
### marker WEBP start ###
RewriteCond %{HTTP_ACCEPT} "image/webp"
RewriteRule .* - [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+webp]
RewriteCond %{HTTP_USER_AGENT} iPhone.*Version/(\d{2}).*Safari
RewriteCond %1 >13
RewriteRule .* - [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+webp]
### marker WEBP end ###
### marker DROPQS start ###
CacheKeyModify -qs:fbclid
CacheKeyModify -qs:gclid
CacheKeyModify -qs:utm*
CacheKeyModify -qs:_ga
### marker DROPQS end ###
</IfModule>
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
# END LSCACHE
# BEGIN NON_LSCACHE
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
### marker BROWSER CACHE start ###
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType application/pdf A31557600
ExpiresByType image/x-icon A31557600
ExpiresByType image/vnd.microsoft.icon A31557600
ExpiresByType image/svg+xml A31557600
ExpiresByType image/jpg A31557600
ExpiresByType image/jpeg A31557600
ExpiresByType image/png A31557600
ExpiresByType image/gif A31557600
ExpiresByType image/webp A31557600
ExpiresByType video/ogg A31557600
ExpiresByType audio/ogg A31557600
ExpiresByType video/mp4 A31557600
ExpiresByType video/webm A31557600
ExpiresByType text/css A31557600
ExpiresByType text/javascript A31557600
ExpiresByType application/javascript A31557600
ExpiresByType application/x-javascript A31557600
ExpiresByType application/x-font-ttf A31557600
ExpiresByType application/x-font-woff A31557600
ExpiresByType application/font-woff A31557600
ExpiresByType application/font-woff2 A31557600
ExpiresByType application/vnd.ms-fontobject A31557600
ExpiresByType font/ttf A31557600
ExpiresByType font/otf A31557600
ExpiresByType font/woff A31557600
ExpiresByType font/woff2 A31557600
</IfModule>
### marker BROWSER CACHE end ###
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
# END NON_LSCACHE
# BEGIN WordPress
# التعليمات (الأسطر) بين "BEGIN WordPress" و "END WordPress"
# تم إنشاؤها ديناميكيًا، ويجب تعديلها فقط من خلال مرشحات ووردبريس (WordPress Filters).
# أي تغييرات على التعليمات بين هذه العلامات سيتم الكتابة فوقها.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
للأسف لا يمكنني أن أجد أي مشكلة في الملف. يمكن أن نعمل على كتابة أكواد تزيل .html، لكن ذلك قد يتسبب بمشاكل في موقعك، لذلك أرى أن الأفضل أن توظف خبيرًا من موقع [سجل الدخول لترى الرابط] مثلًا ليبحث في موقعك ويعرف ما المشكلة ويحلها.
كذلك يمكنك توظيف خبير لنفس الأمر من المنتدى عبر عرض المشكلة في قسم ([سجل الدخول لترى الرابط]).
- معدل
لن تحتاج إلى خبير أو أي شيء …
قبل كل شيء نزل نسخ إحتياطية من موقعك على جهازك
بعد ذلك نزل نسخة جديده من الوردبيرس على جهازك وأنقل مجلد الأبلود الي فيه صور إلى النسخة الجديدة وأعاد ربط القاعدة الحالية بالنسخة الجديدة من الوردبيرس وإعد تثبيت الإضافات التي تحتاج . إذا لتم تستطع بالإمكان التواصل معي عبر الموقع الموجود في ملفي الشخصي راح أقوم بها بدون مقابل