يتيح ووردبريس خيار تنسيق أي وحدة (Block) على موقعك عن طريق لغة CSS.
فإن كان هناك زر أو نص أو أيقونة أو أي عنصر من العناصر في قالب موقعك لا يظهر بالشكل الذي تريده، فيمكنك تغيير شكله عبر أكواد CSS من لوحة تحكم ووردبريس.
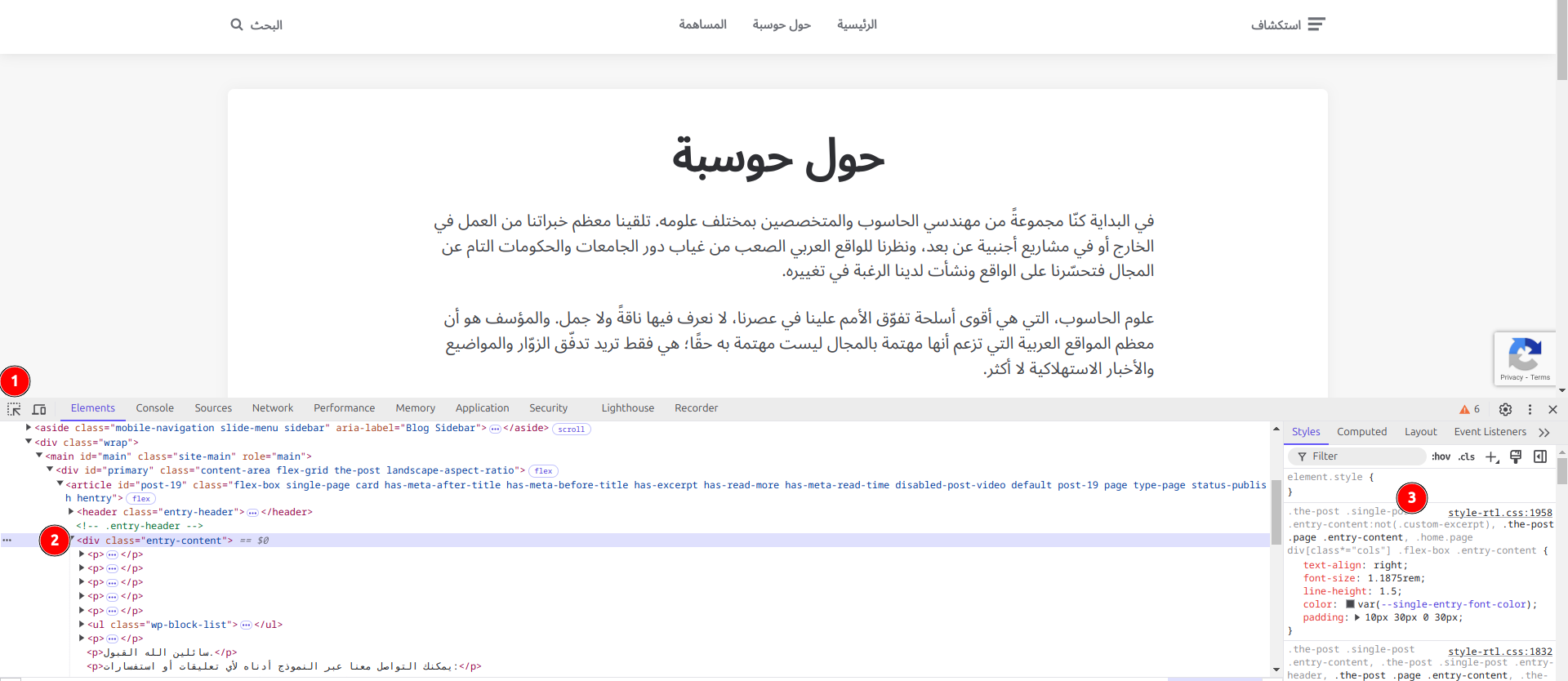
في البداية عليك أن تعرف ما هو اسم صنف CSS أو CSS Class المُستعمل لتسمية الوحدة أو العنصر الذي تريد تنسيقه وتغيير مظهره. يمكنك معرفة ذلك من زر "Inspect" من زرّ الفأرة الأيمن على صفحة الويب ثم اختيار العنصر المُراد عبر زر الفأرة في الصورة مثلًا:

إن العنصر الذي نريد تغيير شكله في حالتنا هو .entry-content (لا تنسى النقطة فهي مهمة).
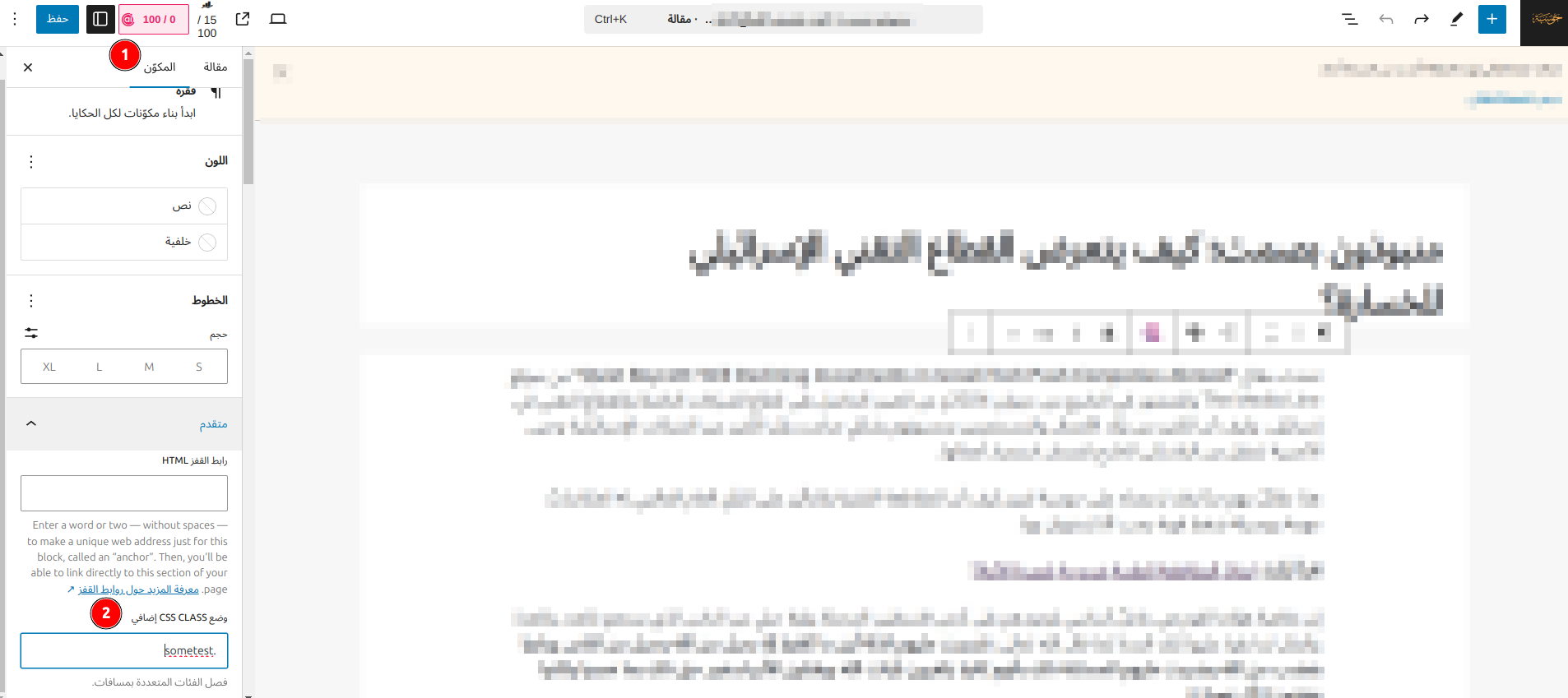
يمكنك أيضًا إسناد اسم صنف CSS Class إلى أي عنصر تريده من لوحة تحكم ووردبريس نفسها عند نشر أي مقالة أو صفحة من الإعدادات المتقدمة لتلك الوحدة أو العنصر:

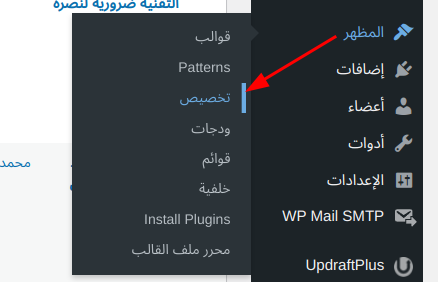
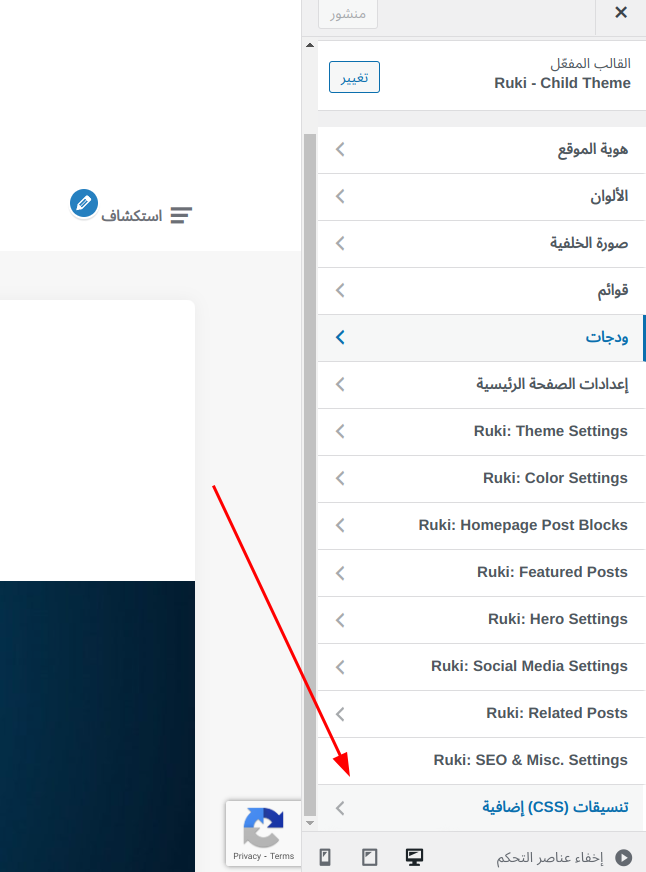
الآن بعد أن صار لدينا اسم العنصر، يمكننا الذهاب إلى خيار "تخصيص" من إعدادات القالب أو المظهر الحالي على ووردبريس، ومن ثم اختيار تعديل أكواد CSS:


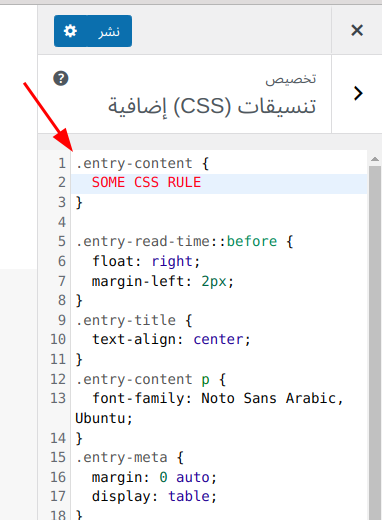
والآن يمكننا كتابة قواعد الـCSS تحت اسم الصنف في هذه الصفحة:

ولا تنسى حفظ الإعدادات حتى تأخذ تغييراتك مجراها.
وهكذا يصبح بإمكانك تعديل أي جزء تريده على موقعك بنفسك دون الحاجة إلى اللجوء إلى إضافات معقدة كثيرة أخرى أو توظيف خبراء خارجيين، بل كل ما يتطلبه الأمر أن يكون لديك خلفية بسيطة في CSS.
يمكنك تعلم المزيد عن CSS من موسوعة حسوب مثلًا:
[سجل الدخول لترى الرابط]