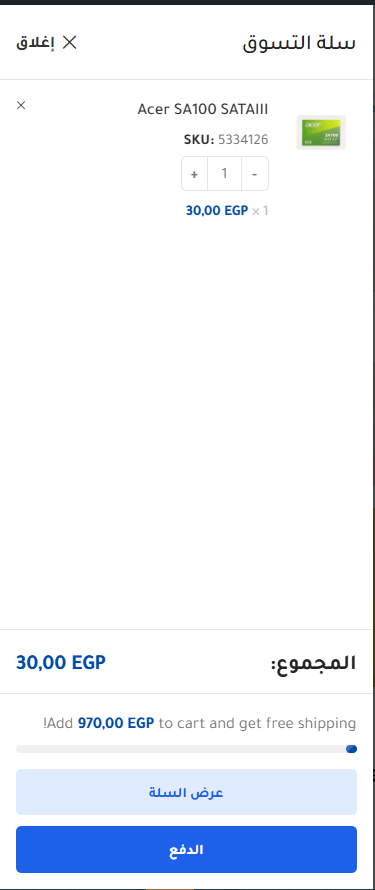
السلام عليكم … احتاج الى ترجمة هذا الجزء(Add 970,00 EGP to cart and get free shipping! ) استخدم wpml

لا اريد تغيره فى them setting حتى لا يتغير فى اللغة الانجليزية بحثت عنه فى string الخاص بالاضافة لم اجده
وشكرا
السلام عليكم … احتاج الى ترجمة هذا الجزء(Add 970,00 EGP to cart and get free shipping! ) استخدم wpml

لا اريد تغيره فى them setting حتى لا يتغير فى اللغة الانجليزية بحثت عنه فى string الخاص بالاضافة لم اجده
وشكرا
ahmed adel لا اريد تغيره فى them setting حتى لا يتغير فى اللغة الانجليزية بحثت عنه فى string الخاص بالاضافة لم اجده
مرحبا أخي، بحثت أيضًا عن هذا الـ string في إضافة ووكومرس فلم أجده. هل تستخدم إضافة أخرى مع ووكومرس لعرض سلة التسوق الموجودة في الصورة السابقة؟!!
إذا نعم فأظنك بحاجة للبحث في الـ string الخاص بتلك الإضافة حصرًا.
ahmed adel لا استخدم اضافة هو فى ملفات القالب لكن لا يظهر فى wpml
ممكن اسم القالب ؟
قالب woodmart وهذا الموقع seraggroup.com
وعليكم السلام ورحمة الله وبركاته.
أهلًا وسهلًا أخي أحمد.
بعض القوالب للأسف لا تدعم إمكانية ترجمة العبارات التي تكتبها في حقول نتيجة نقص في دعم تعدد اللغات. لحل المشكلة إما يجب أن تطلب حلًا من مطور القالب، أو تستخدم الكود للترجمة. تستطيع اعتماد PHP أو JS أو حتى CSS لذلك.
مثلًا لترجمة العبارة الموضحة يمكنك استخدام كود CSS التالي في موقعك، حيث سيتم ترجمة النص فقط إذا كانت لغة الموقع هي العربية:
تسجيل الدخول لعرض الكودبالاستفادة من الشرح الموجود في تعليقات الكود يمكنك أن تنفذ نفس الأمر لبقية العبارات التي لا يتم ترجمتها. هذه الطريقة ملائمة في حال كان عدد العبارات الغير مدعومة في الترجمة منخفضًا جدًا.
ملحوظة: من أجل إضافة الكود السابق إلى الموقع، يمكنك الانتقال إلى المظهر > تخصيص > تنسيقات CSS إضافية، وإضافة الكود في الحقل المخصص.
ahmed adel قالب woodmart
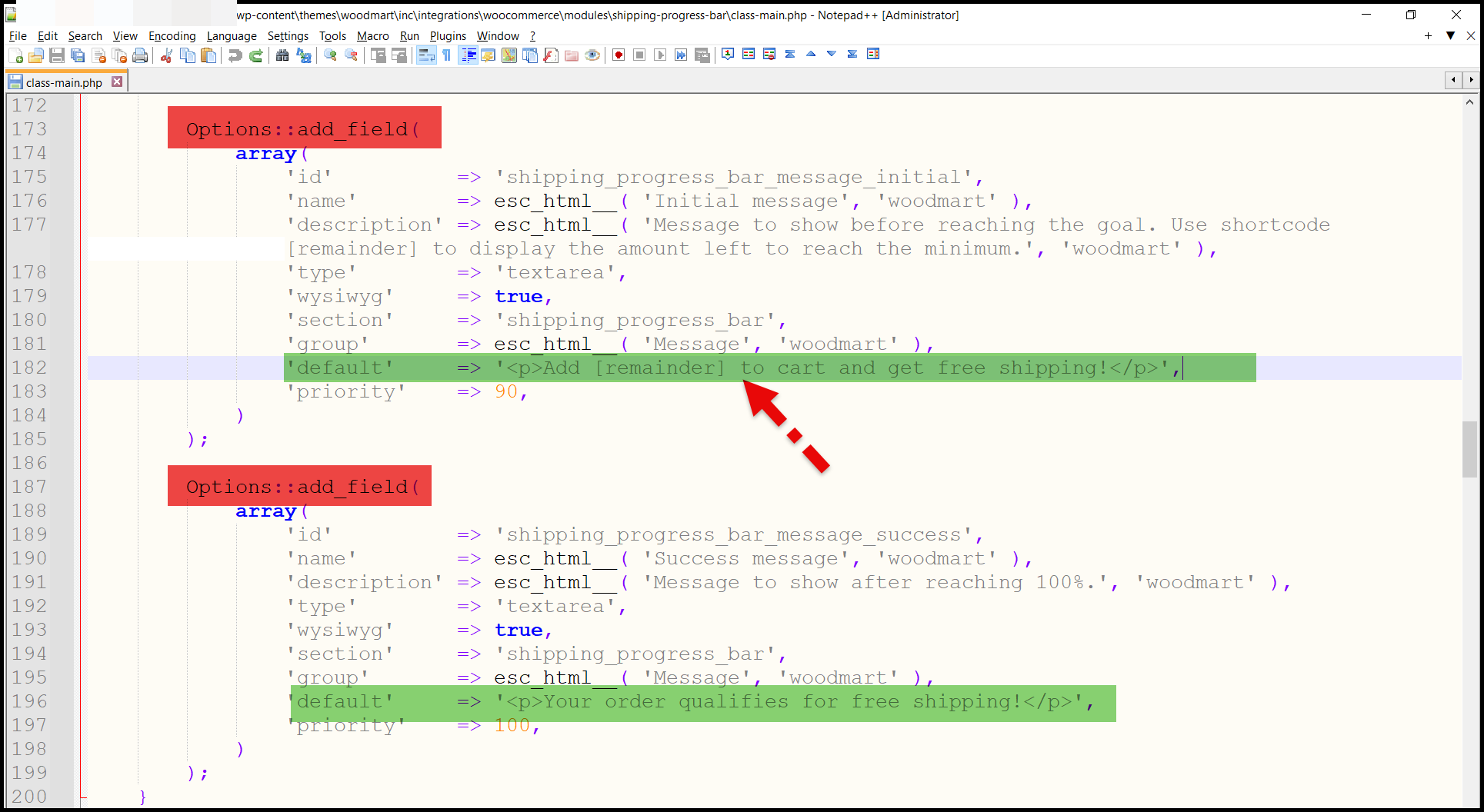
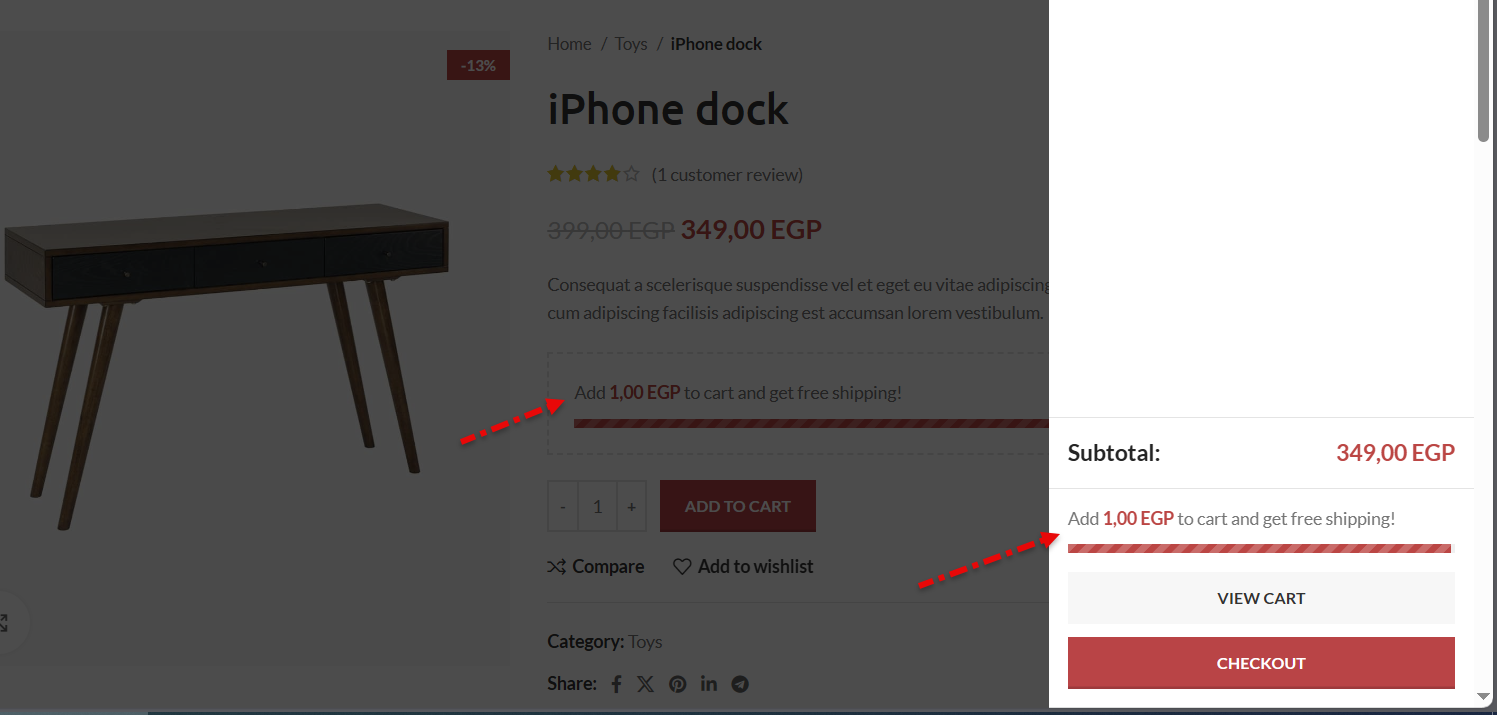
لتحديد المشكلة بالضبط بحثت عن الملف المسؤول عن عرض هذا النص (Add [remainder] to cart and get free shipping!) ووجدت أنه الملف class-main.php الموجود في المسار التالي:
تسجيل الدخول لعرض الكود
لاحظ أن النص المطلوب غير محاط بدالة الترجمة __() وهذا يعني أن النص لن يظهر في wpml ولا في أي إضافة مشابهة. ولاحظ أيضًا أن النصوص موجودة ضمن مصفوفة Options::add_field، والتي تجبر النص على الظهور من إعدادات القالب مباشرة.
حل المشكلة:

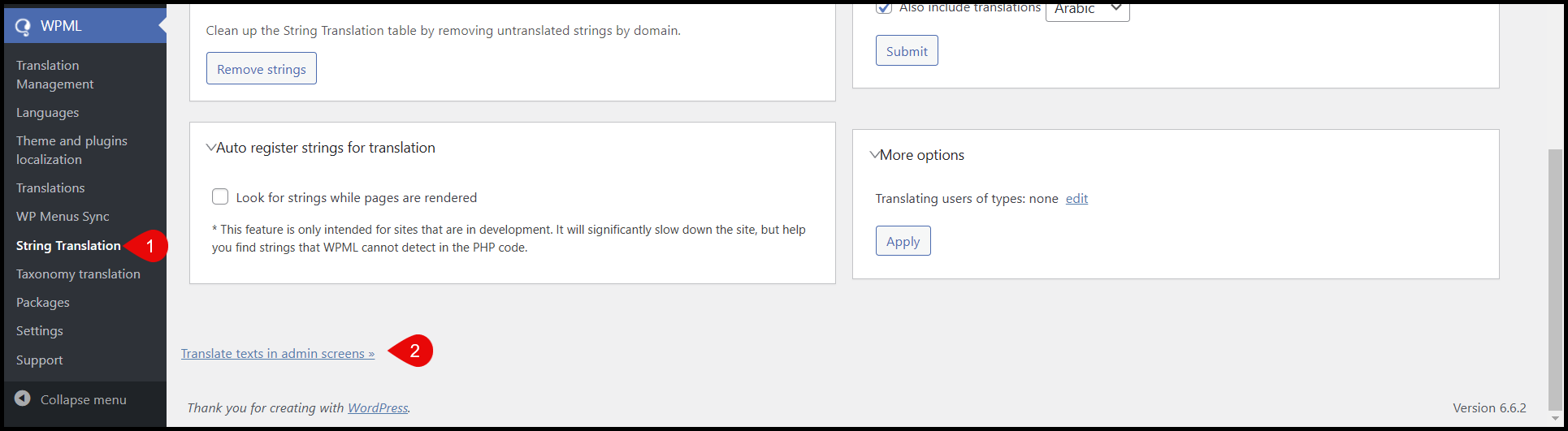
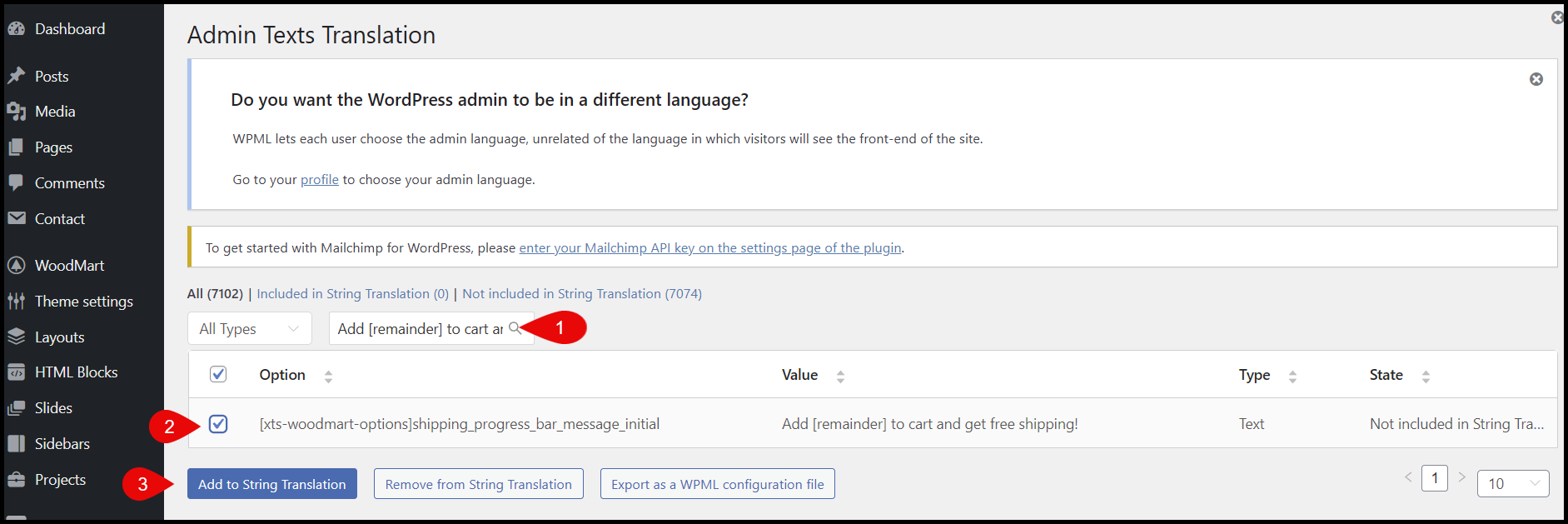
بما أن النص ضمن إعدادات القالب فالمطلوب الانتقال إلى String Translation ضمن إعدادات WPML، والذهاب إلى أسفل الصفحة والضغط على Translate texts in admin screens


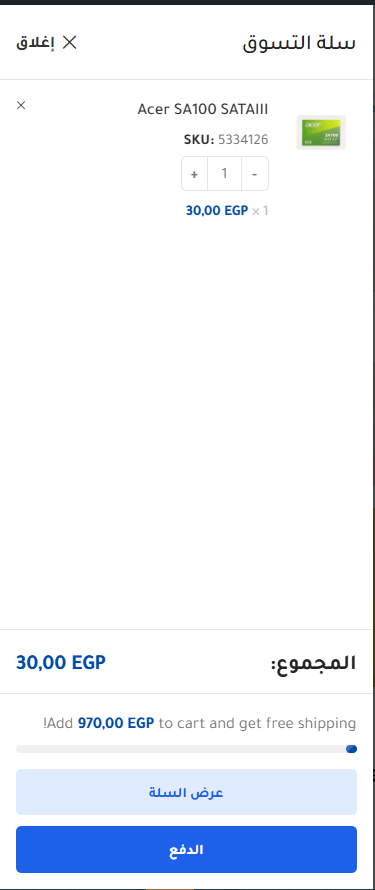
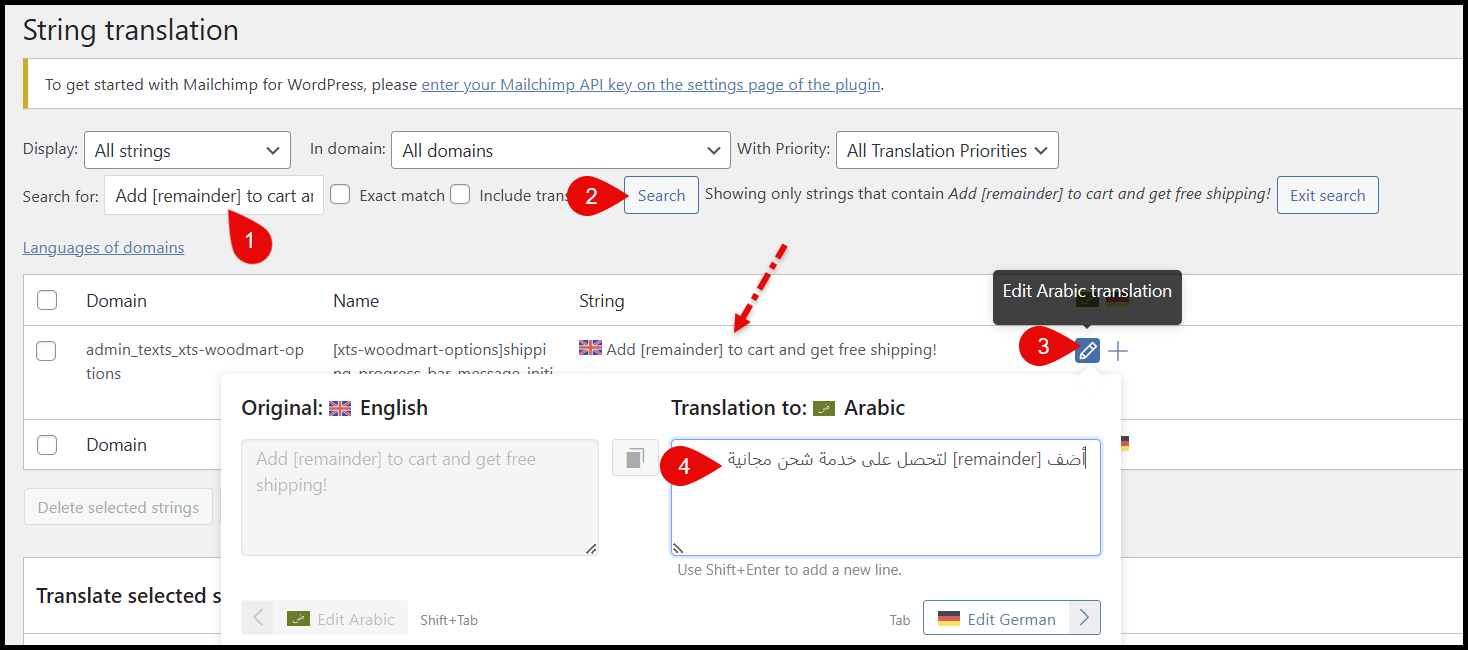
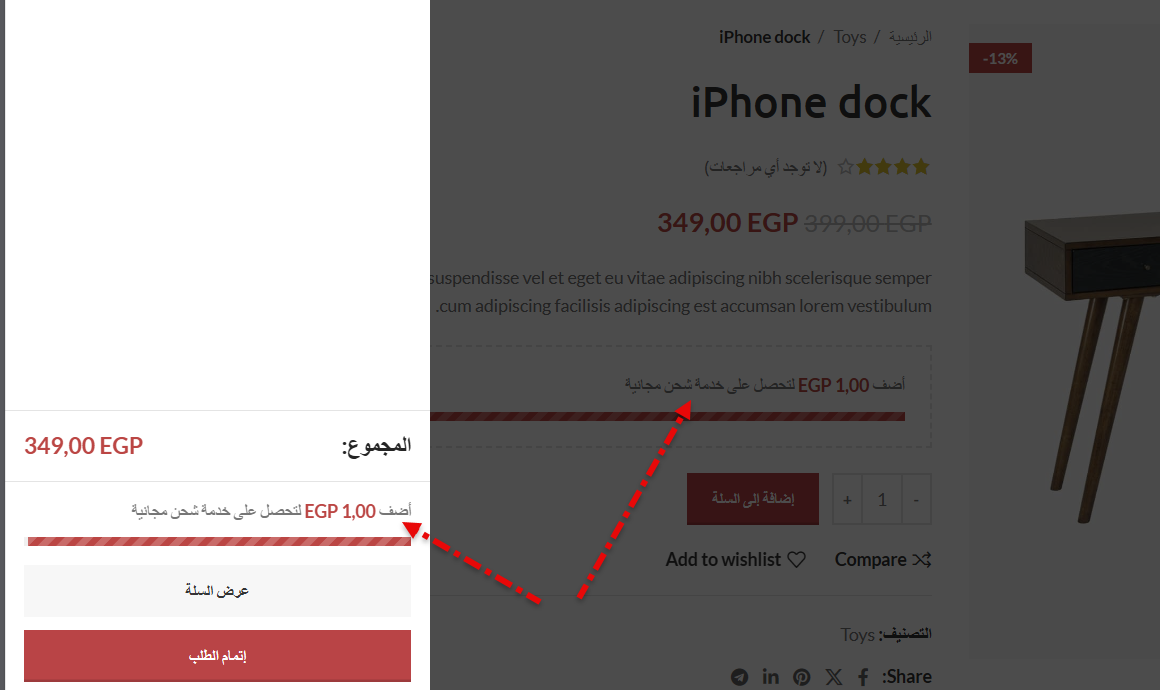
عد إلى قائمة الـ String Translation وستجد النصوص المطلوب ترجمتها قد أضيفت بنجاح. فترجمها بالطريقة المعتادة التي تعرفها. ولا تنسى أن تمسح الكاش كاملا (المتصفح / الموقع / الخادم) وجرب.
نتائج تجربتي:


ظبطت جزاك الله خيرا
ahmed adel ظبطت جزاك الله خيرا
جزانا الله وإياكم خيرا. وبالتوفيق لك في مشروعك.