الموقع المرفق ليس ووردبريس بل هو برمجة خاصة وكما تعرف يكون الاتجاه الأفقي هو الافتراضي لتمرير السلايدر عادةً وتمرير السلايدر الذي أرفقته هنا يظهر باتجاه عمودي vertical وتدور فيه الصور مع اتجاه عقارب الساعة عند التمرير.
وللحصول على تأثير مشابه في ووردبريس يمكنك الاستعانة بإضافة [سجل الدخول لترى الرابط] فهي تحقق لك تأثيرًا قريبًا لكنها توفرها ضمن نسختها الاحترافية لا المجانية
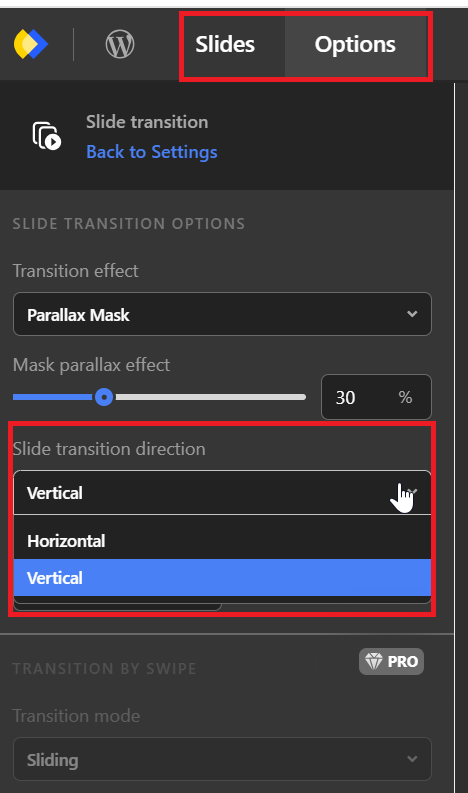
فبعد تثبيت الإضافة وإضافة سلايدر عليك أن تعدل الخيارات السلايدات Slides والخيارات Options وتختار Vertical من القائمة المنسدلة Slide Transition لتجعل السلايدر ينزلق عموديًا لا أفقيًا أثناء الحركة.

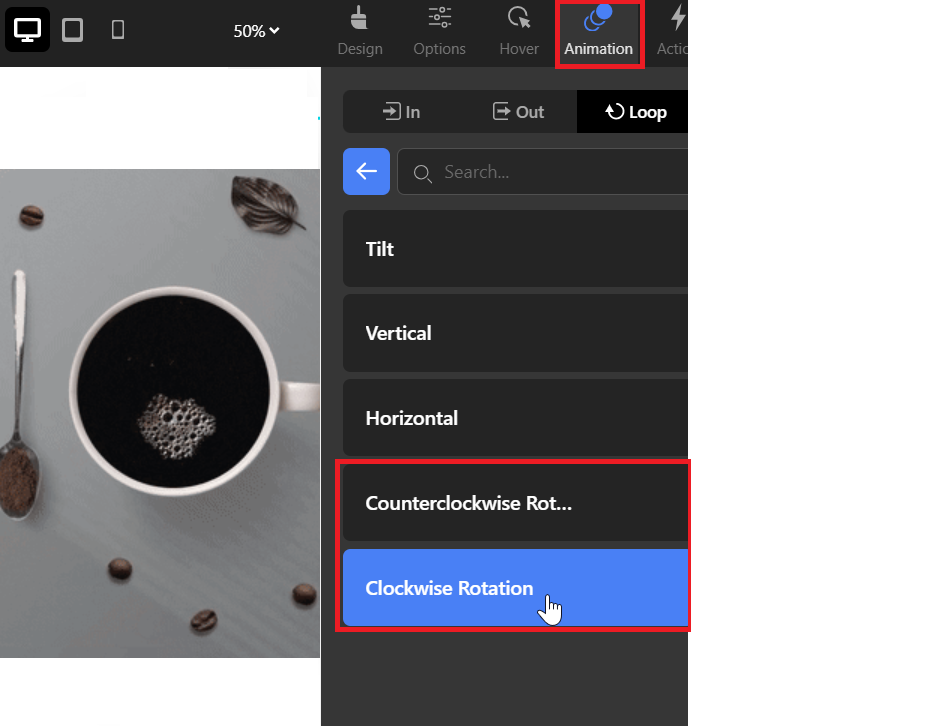
كما يتوجب عليك تحديد الصورة ضمن كل سلايد وتختار من التبويب Animation وتحدد نمط الدوران Clockwise أو Counterclockwise لتتحرك الصور بتأثير دوران Rotation بمقدار 360 درجة مع اتجاه عقارب الساعة أو عكسها أو تختار أي تأثير آخر من الخيارات المفضلة عند الانتقال بين الشرائح.

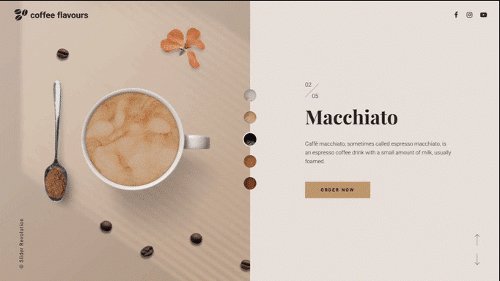
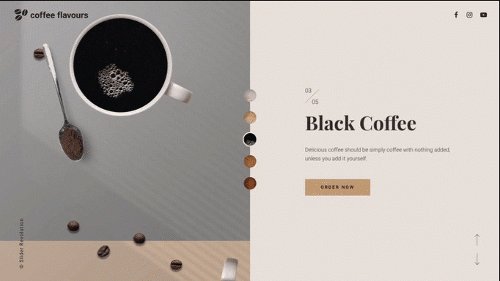
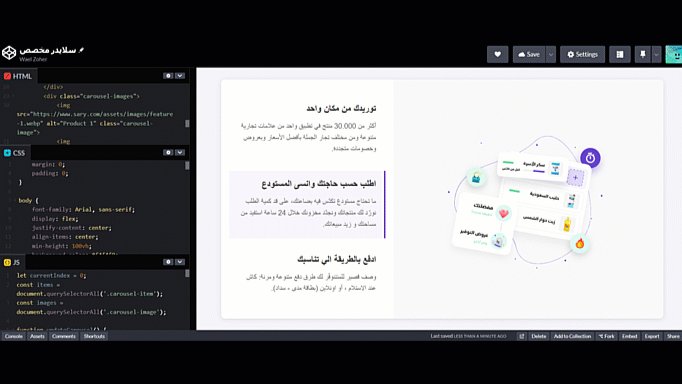
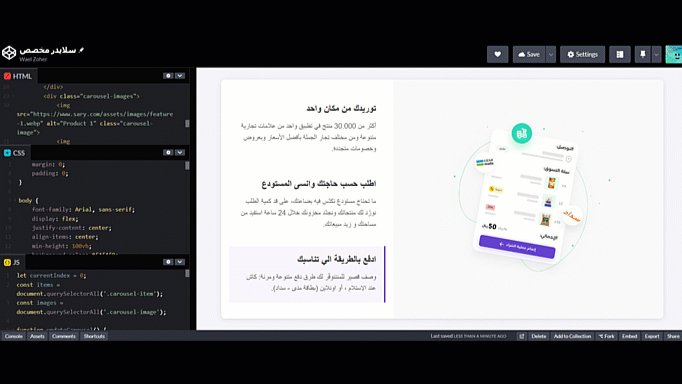
ستبدو حركة السلايدر مشابهة للتأثير التالي

أو يمكنك استخدام إحدى إضافات السلايدر المجانية لكنك ستحتاج خبرةً برمجية لكتابة كود CSS مخصص لتطبيق هذه التأثيرات المخصصة على عناصر السلايدر.
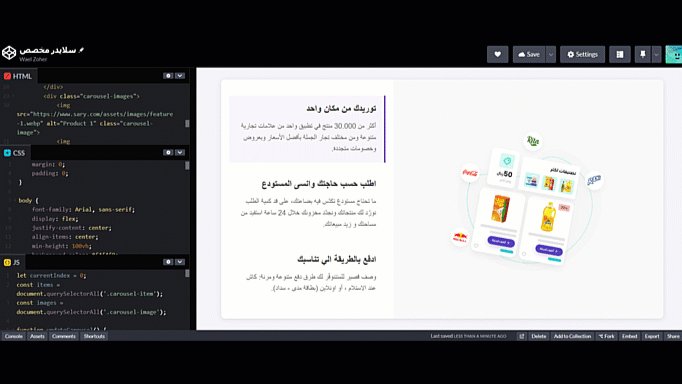
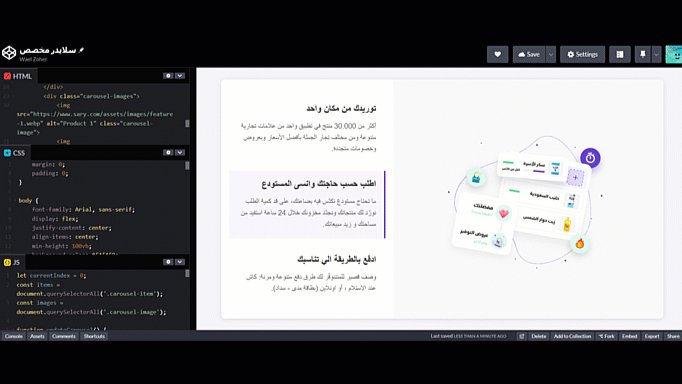
هنا على سبيل المثال كود مخصص يحاكي طريقة عمل السلايد يمكنك الاستفادة منها في حال كانت لديك خبرة في إدخال أكواد مخصصة لموقع ووردبريس وإلا أفضل الاستعانة بمطور ليحقق لك هذا التأثير المخصص:
تسجيل الدخول لعرض الكود
يمكنك الوصول للكود كاملًا من خلال [سجل الدخول لترى الرابط] وهنا نتيجة تنفيذ الكود أعلاه

ولااستخدام هذا الكود في موقع ووردبريس عليك ما يلي:
1. إضافة HTML للسلايدر فإذا كنت تستخدم محرر المكونات جوتنبرج Gutenberg يمكنك إضافة بلوك HTML مخصص يحتوي على الكود المطلوب أو استخدام إضافة Simple Custom CSS and JS.
2. إضافة كود CSS وأسهل طريقة لذلك هي من خلال قسم CSS الإضافي في لوحة تحكم ووردبريس أو استخدام إضافة مثل Simple Custom CSS and JS ويمكنك مطالعة [سجل الدخول لترى الرابط] للمزيد.
3. إضافة كود JavaScript وأسهل طريقة هي بواسطة إضافة Simple Custom CSS and JS ويمكنك مطالعة [سجل الدخول لترى الرابط] للمزيد.