بدر
وعليكم السلام ورحمة الله وبركاته.
أهلًا وسهلًا أخ بدر.
محرر جوتنبرج في ووردبريس يدعم بشكل كبير بناء صفحات متوافقة مع مختلف الأجهزة من خلال الطريقة التي يترجم بها تصميماتك إلى أكواد، لكنه لا يدعم افتراضيًا جعل محتوى الصفحة مختلفًا حسب نوع الجهاز. مع ذلك، هذا مدعوم في حال استخدامه مع [سجل الدخول لترى الرابط] معه مثل Spectra و Ultimate Blocks و Essential Blocks.
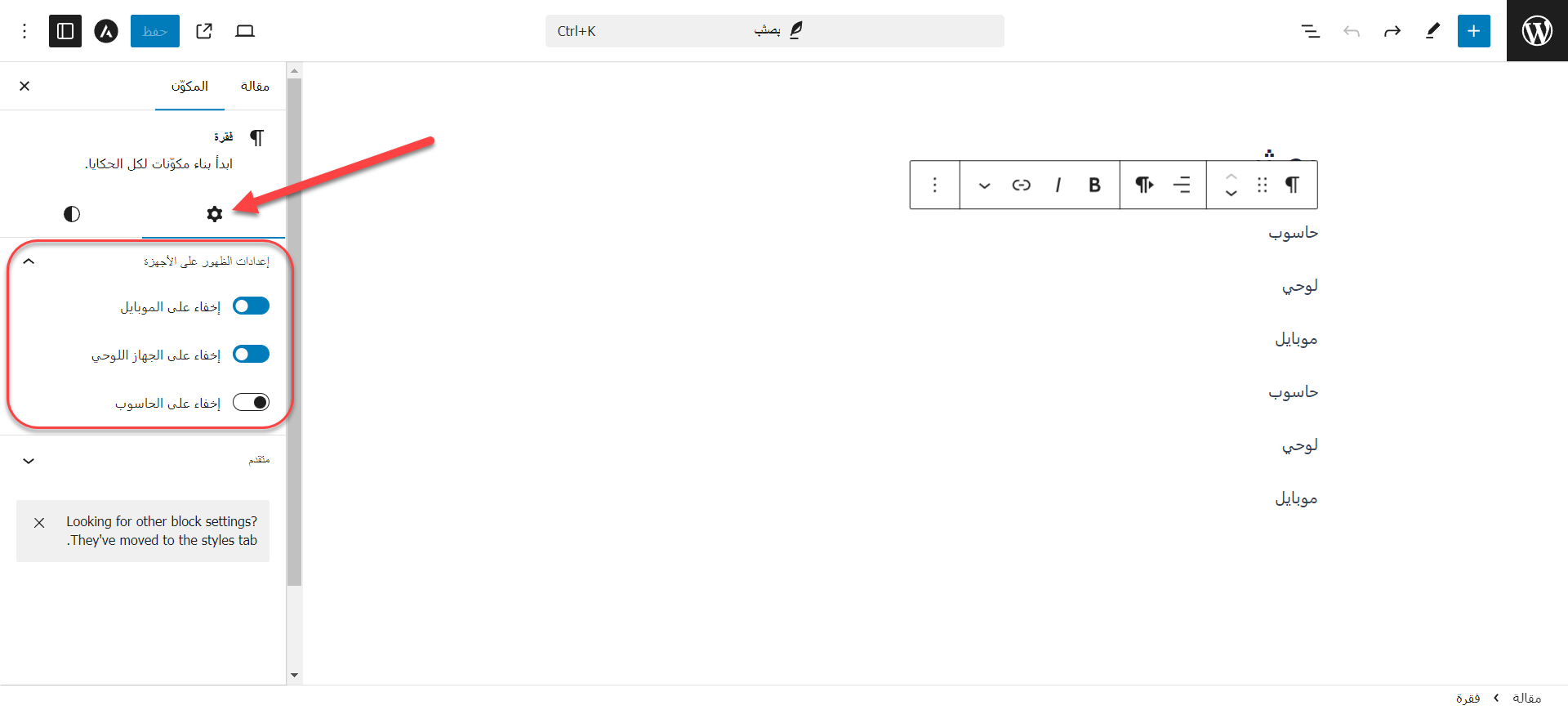
إذا لم ترد استخدام إحدى إضافات البناء السابقة، فسأوجهك لكيفية بناء إضافة بسيطة تضيف خيارات تسمح لك بإخفاء المكونات في محرر جوتنبرج على أنواع معينة من الأجهزة، وبالتالي يمكنك جعل المحتوى مختلفًا قليلًا بحسب نوع الجهاز.

لكن أود أن أنه أولًا إلى أن استخدام الإضافة يقع على مسؤوليتك الخاصة، لذلك [سجل الدخول لترى الرابط] قبل استخدامها.
على جهاز الكومبيوتر لديك، أنشئ مجلدًا جديدًا باسم device-visibility-settings، وأنشئ ضمنه ملفًا باسم (device-visibility-settings.php). كذلك ضمن المجلد أنشئ مجلدًا آخر باسم js، وضمن ذلك المجلد أنشئ ملفًا باسم (device-visibility-settings.js).
في ملف device-visibility-settings.php ضع الكود التالي (الشرح موجود ضمن الكود على شكل تعليقات):
تسجيل الدخول لعرض الكود
وفي ملف device-visibility-settings.js ضع الكود التالي:
تسجيل الدخول لعرض الكود
بعد ذلك احفظ الملفين، واضغط المجلد على شكل ملف zip، ونصبه كإضافة في موقعك باتباع خطوات الطريقة الثانية (الطريقة #2: تحميل الإضافة على جهازك ثم رفعها على الموقع) المشروحة في مقال ([سجل الدخول لترى الرابط]).
أريد أن أنوه إلى أن اختلاف المحتوى بين الجوال والكومبيوتر يجب أن يكون في صالح تسهيل تجربة المستخدم لكي لا يؤثر هذا الاختلاف على ترتيب جوجل لصفحة موقعك.