ظهور الصور في الموقع بخلفية سوداء رغم أنها شفافة
أهلًا وسهلا بك.
إذا كنت تقصد أن الخلفية في الصور هي في الواقع شفافة، لكنها تظهر في الموقع بلون أسود، فهذا لأن خلفية عنصر الصورة محددة للظهور باللون الأسود (هذا أمر قد يتعلق بالقالب).
لحل المشكلة يمكنك استخدام كود CSS التالي:
تسجيل الدخول لعرض الكوديقوم هذا الكود بجعل خلفية الصور شفافة، وهذا يعني أن المناطق الشفافة من الصور ستكون فعليًا شفافة وسيظهر اللون الموجود خلف الصورة.
يمكنك وضع الكود في موقعك عبر استخدام إضافة [سجل الدخول لترى الرابط] أو بإحدى الطرق الموضحة في مقالة ([سجل الدخول لترى الرابط]).
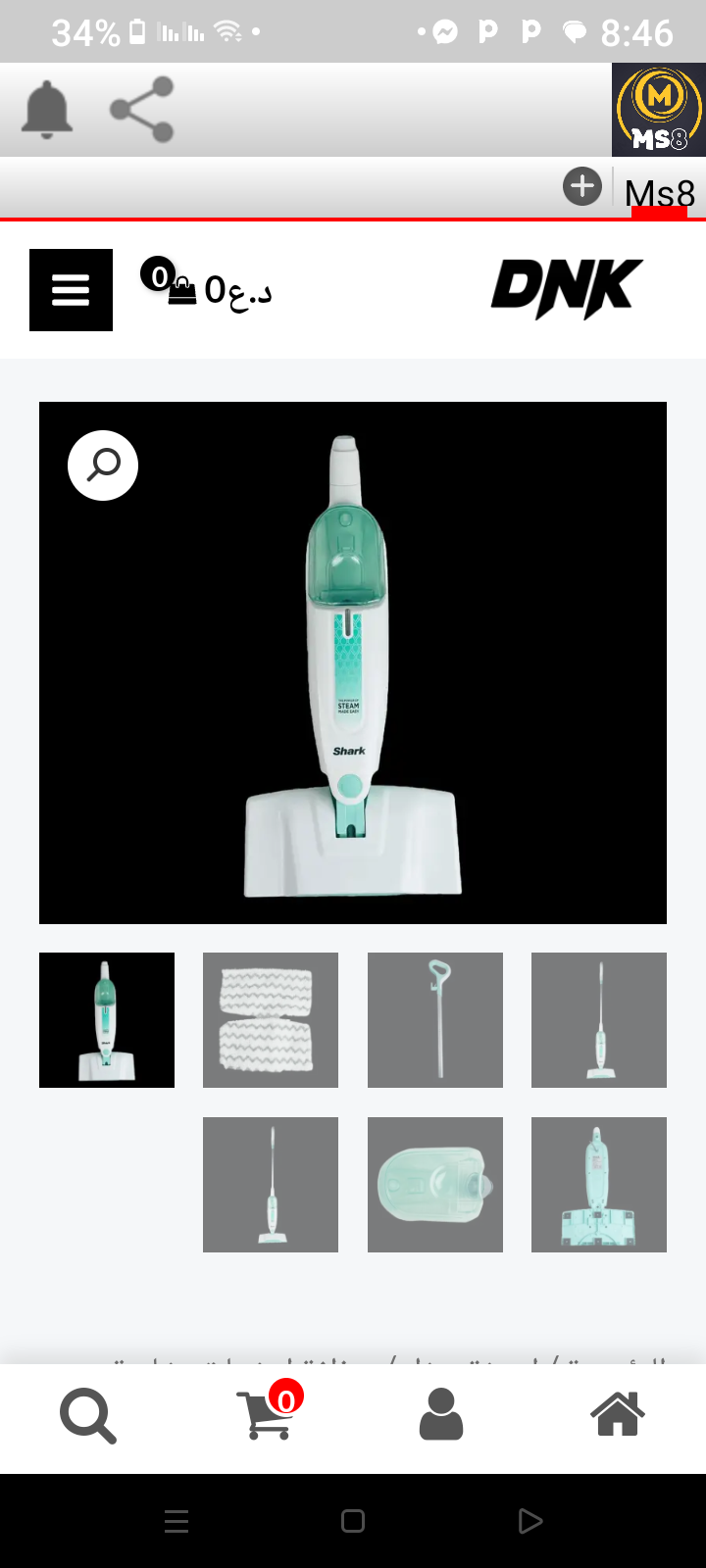
مرحبا أخي، إذن وصف المشكلة الآن أن لديك صور شفافة (png) ولكن الموقع عندك يضع الخلفية السوداء والرصاصي كما نرى في الصورة.
قد تواجه صعوبة في اكتشاف سبب هذه المشكلة؛ فحاول تجربة الحلول التالية واحدا تلو الأخر حتى تصل للسبب الصحيح وبالتالي الحل الصحيح. ويمكنك تجربة كل هذه الحلول في الوضع الآمن حتى لا تؤثر على الموقع نفسه أثناء إيجاد سبب المشكلة.
الحل الأولى:
جرب الحل الذي أقترحه الأخ علي ملص، وإذا لم يعمل الحل.
الحل الثاني:
جميع قوالب الووردبريس لديها شكل افتراضي يتم من خلاله عرض الصفحات المختلفة. وهناك إضافات ووردبريس حين نستخدمها نتمكن من وضع قوالب مخصصة لصفحات معينة، هذه القوالب المخصصة تتخطى القالب الافتراضي.
هل موقعك يستخدم التصميم الافتراضي للقالب، أم أنك تستخدم أحد الإضافات وصممت قالب مخصص لصفحة المنتج؟ إذا استخدمت قالب مخصص لصفحة المنتج فراجع الإعدادات التابعة لهذا القالب المخصص قد تجد فيها الحل.
الحل الثالث:
هل تستخدم إضافة Smush أو إضافة EWWW Image Optimizer أو أحد الإضافات المشابهة – هذه الإضافات تستخدم لضغط الصور وقد لا تتعامل مع الشفافية بشكل صحيح وتقوم بإضافة خلفية سوداء بدلاً من الشفافية.
الحل الرابع:
تأكد أنه ليس لديك أكواد CSS مخصصة عن الـ background-color.
الحل الخامس:
قد تكون المشكلة في معالجة الصور على الخادم بسبب مشاكل في مكتبة الصور المستخدمة على الخادم. فتواصل مع الدعم الفني للاستضافة وتأكد من تحديث مكتبة الصور المستخدمة على الخادم وفي الغالب إما مكتبة GD أو ImageMagick.
الحل السادس:
في الوضع الآمن جرب تفعيل قالب مختلف. وجرب تعطيل الإضافات كلها مع تفعيل الإضافات واحدة تلو الأخرى حتى تعلم الإضافة المسببة للمشكلة.
السلام عليكم.
غالبا الصورة كانت بدون خلفية، وعندما تم رفعها إلى الووردبريس، تمت إضافة الخلفية السوداء للصورة بشكل تلقائي من طرف النظام.
إذا كانت الصورة لا زالت لديك، قم بإضافة خلفية لها، أو يمكنك إنشاء قالب فارغ بخلفية متناسقة مع باقي الصور على موقع كانفا ومن ثم رفع الصورة لهذا القالب ووضعها في الوسط.
إذا كنت لا تمتلك الصورة الآن، يمكنك تحميل نفس الصورة ذات الخلفية السوداء إلى جهازك ومن ثم تغيير الخلفية باستعمال البرامج يمكن أن يساعدك موقع مثل remove.bg.