سابقًا كنت أريد إنشاء نموذج تواصل بسيط في صفحة (اتصل بنا) على موقع عرب ووردبريس، حتى أحصل على الرسائل التي تأتيني من زوار الموقع والأسئلة والمقترحات دون كتابة كود برمجي مخصص وبالتالي أعتمدت على إضافة Contact Form 7 لأجل ذلك، ولكن وجدت افتقارًا في تخصيص النموذج بهذه الإضافة ولا تقدم لي تجربة متكاملة سوى استقبال نماذج المستخدمين وإرسالها لي عبر الايميل.
إضافةً لذلك واجهتني مشكلة في استخدام الإضافة وهي تعطّل استقبال النماذج في بعض الأحيان، وبالتالي لم تكن خيارًا مثاليًا بالنسبة لي.
في المقابل أكتشفت حلًا رائعًا في استلام نماذج التواصل أحببت أن أشاركه معكم، وهو برنامج زيتون الذي يساعدني على إنشاء نموذج تواصل بسيط أقوم بتخصيص إعداداته وتجهيز حقوله ثم أخذ كود الجافا سكريبت الذي يولّده لي البرنامج وأقوم بوضعه في موقعي.
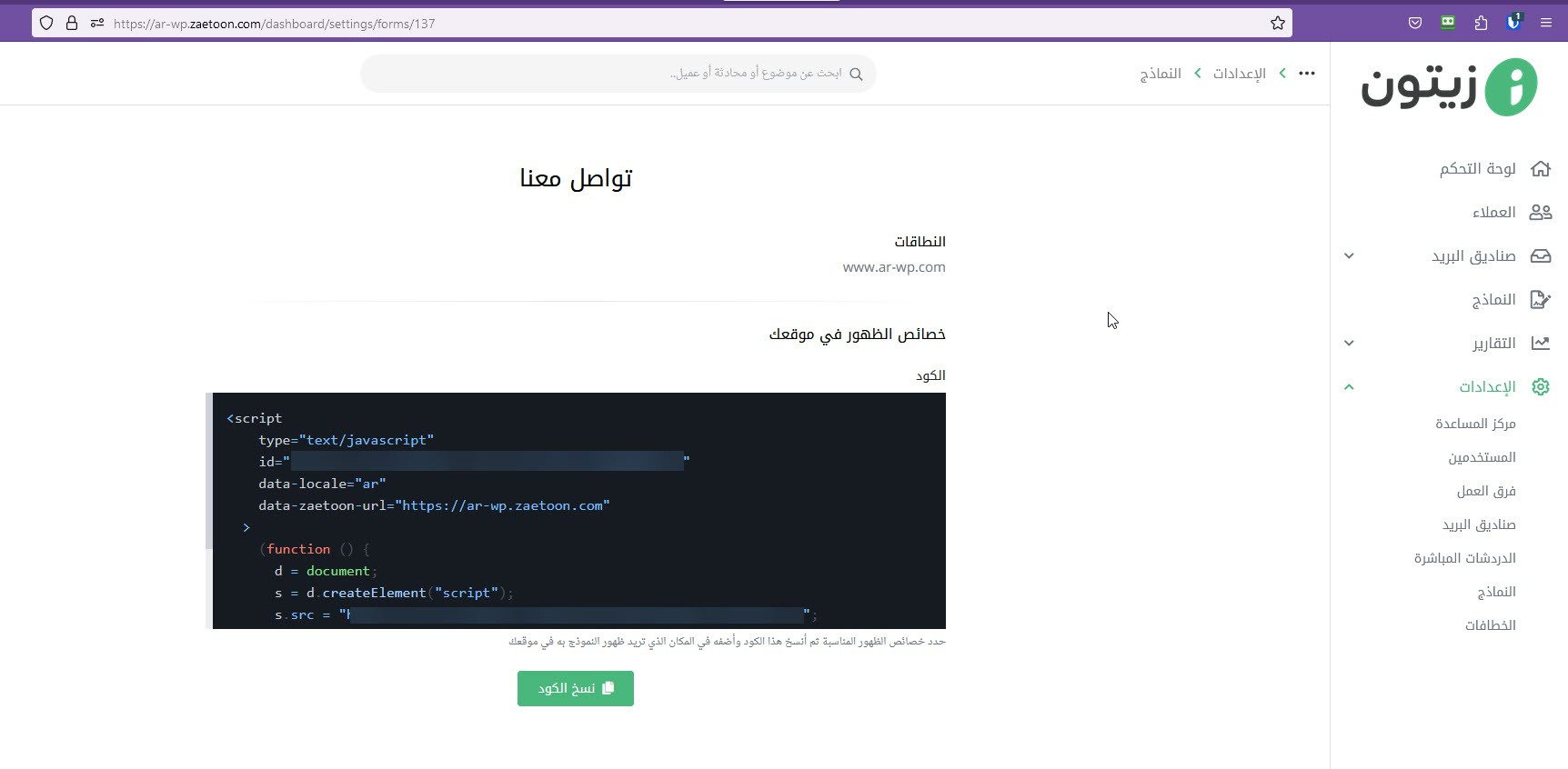
حيث بعدما أقوم أقوم بعمل إعدادات النموذج من داخل إدارة مركز المساعدة في حسابي في زيتون، أحصل على كود جافا سكريبت هذا الشكل:

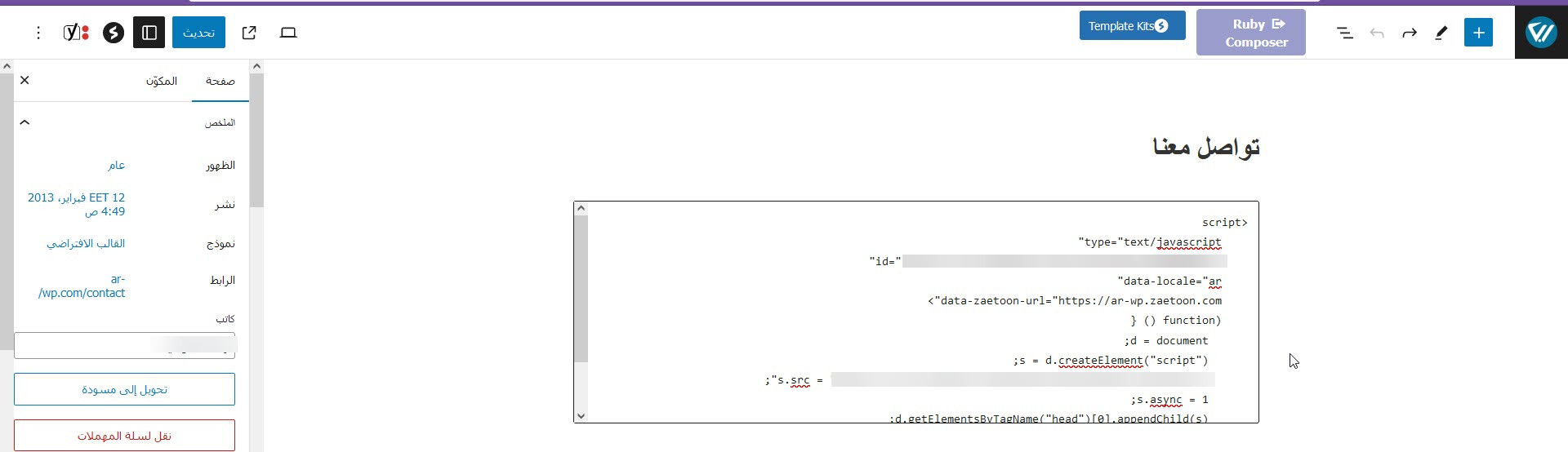
ثم أقوم بإضافة مكوّن HTML في صفحة (اتصل بنا) وأرفق هذا الكود واضغط على (تحديث)

وبعد ذلك يسيتطيع المستخدمون ملء هذا النموذج للتواصل معي، ويمكنكم معاينة النموذج وتجربته مباشرةً في صفحة ([سجل الدخول لترى الرابط]). ويمكنكم تجربة النموذج وأرحب بتواصلكم معي عليه 🙂
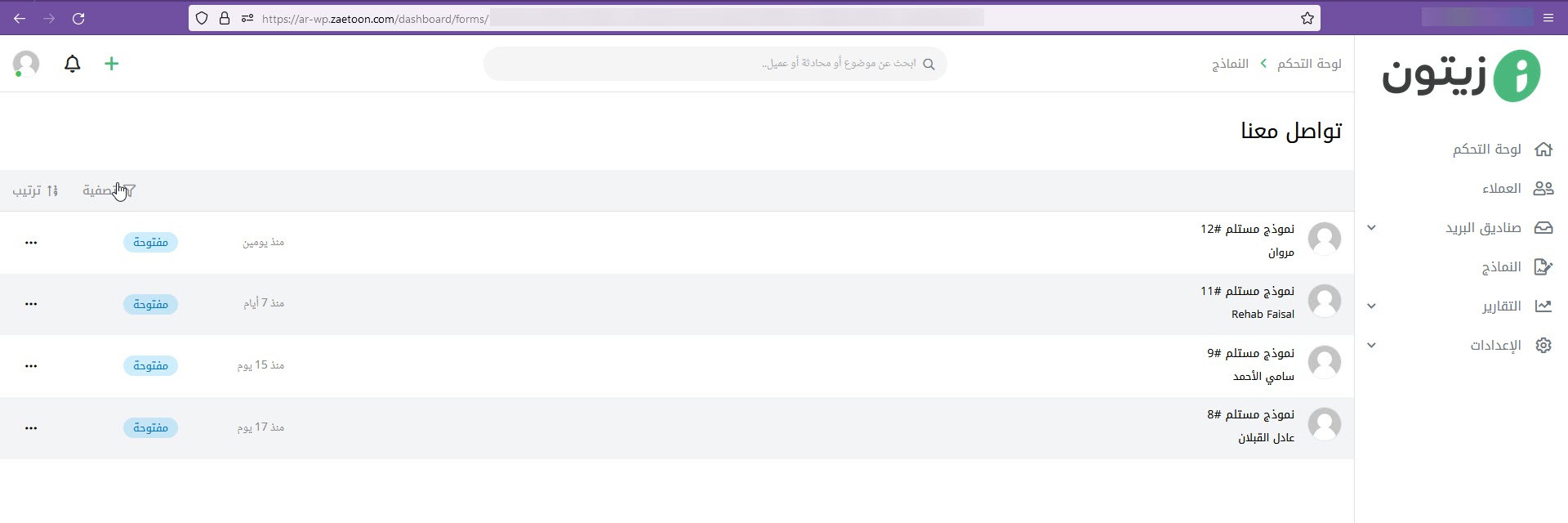
ثم في داخل لوحة تحكم زيتون أجد النماذج التي وصلتني وأستطيع فلترة هذه النماذج وإدارتها بشكل جيد

وقد شرحنا سابقًا بالتفصيل: [سجل الدخول لترى الرابط].
الجميل بالنسبة لي في إنشاء نموذج اتصل بنا من خلال لوحة تحكم زيتون هو عمل برنامج دردشة داخلي متكامل يساعدني على إدارة نماذج التواصل بجانب الرسائل التي تأتيني في الدردشة الحية والبريد الإلكتروني، مع سهولة استخدام البرنامج لإدارة هذه قنوات التواصل مع فريق العمل.
بعدما أعجبني الحلول المقدمة من زيتون، فقد قررت أن أقدم هديّة لأعضاء المجتمع وهي توفير مساعدة مجانية لكم في خدمة إضافة نموذج اتصل بنا/ أو إضافة الدردشة الحية أو أي خدمة من خدمات زيتون (حيث أصبح لي خبرة جيدة في استخدامها)، وربطها بموقعك على ووردبريس وإدارتها بشكل جيد، وجدير بالذكر أن البرنامج يقدّم خدمة مجانية تستطيع البدء بها. تواصل معي وسأساعدك في ذلك إن شاء الله.