محمد عبدالله
يمكنك عمل هذا التأثير عبر استخدام جافاسكريبت. الفكرة هي وضع div خارجي يتضمن صورة وdiv آخر بنفس العرض (أو صورتين أو أي عناصر أخرى تريدها)، حيث يكون موقع الصورة في البداية في الأعلى أي أنها لا تظهر، ولتحقيق ذلك يجب إسناد قيمة hidden لخاصيتي overflow و overflow-y للـ div الأب حتى لا تظهر أجزاء الصورة والـ div الابن الموجودة خارج العنصر الأب والذي هو الـ div.
ثم بعد ذلك يمكنك استخدام حدث التمرير scroll في الجافاسكريبت لالتقاط موضع التمرير الحالي على الصفحة، ثم تحديد قيمة جديدة لخاصية top للصورة والـ div الابن بناء على ذلك.
قمت بعمل مثال للتوضيح، لكنني استخدمت صورة و div خارجي فقط بدون div ابن لتبسيط الأمور.
لقد استخدمت كود CSS/HTML التالي (شرح الكود موجود ضمنه على شكل تعليقات - المقصود بالمربع الشفاف هو الـ div الأب الذي يتضمن الصورة):
تسجيل الدخول لعرض الكود
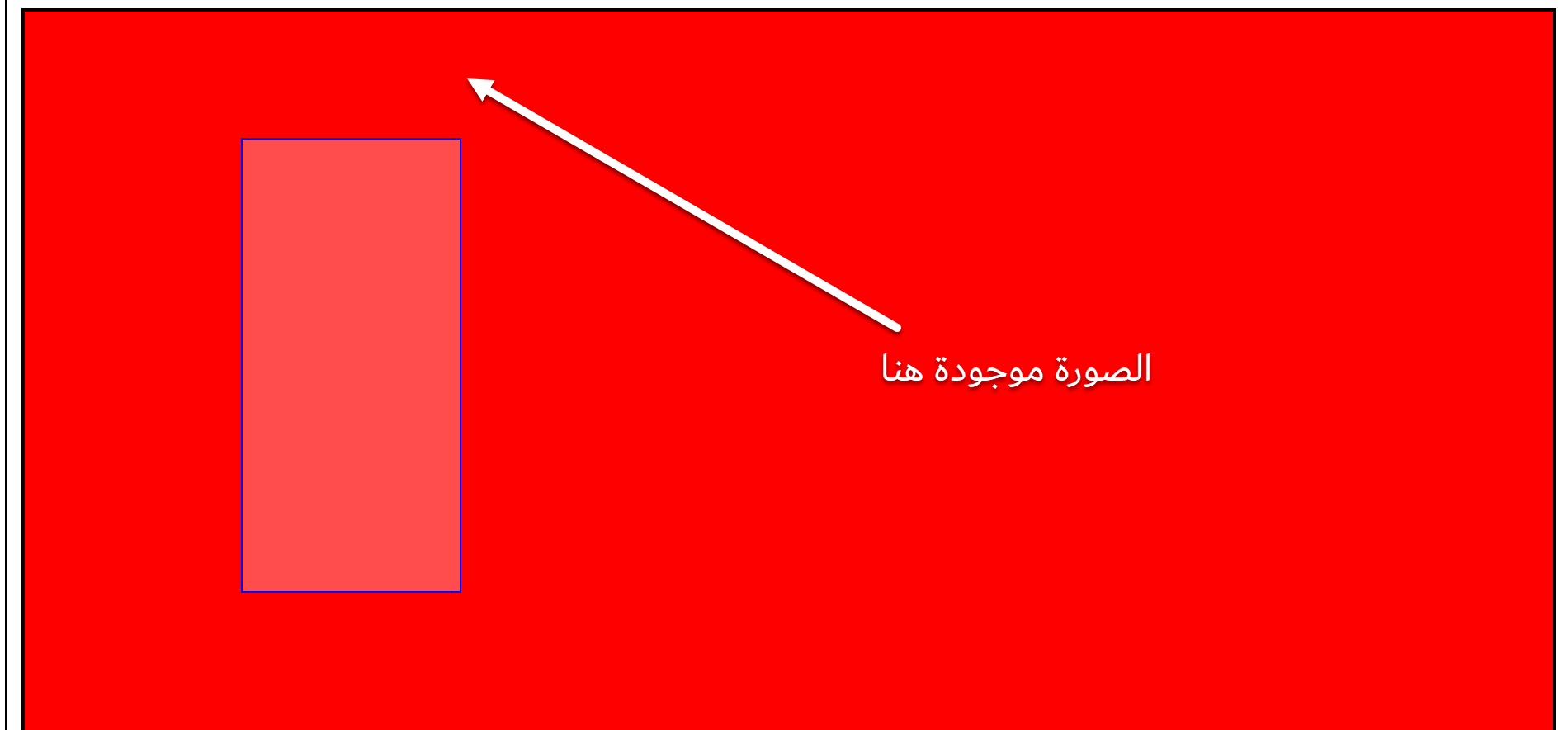
لإدراج الهيرو والـ div الأب والصورة. طبعًا الصورة موجودة فوق حرف الـ div العلوي، ولذلك هي لا تظهر.

ثم استخدمت كود جافاسكريبت لتغيير موضع الصورة بناء على التمرير كما يلي:
تسجيل الدخول لعرض الكود
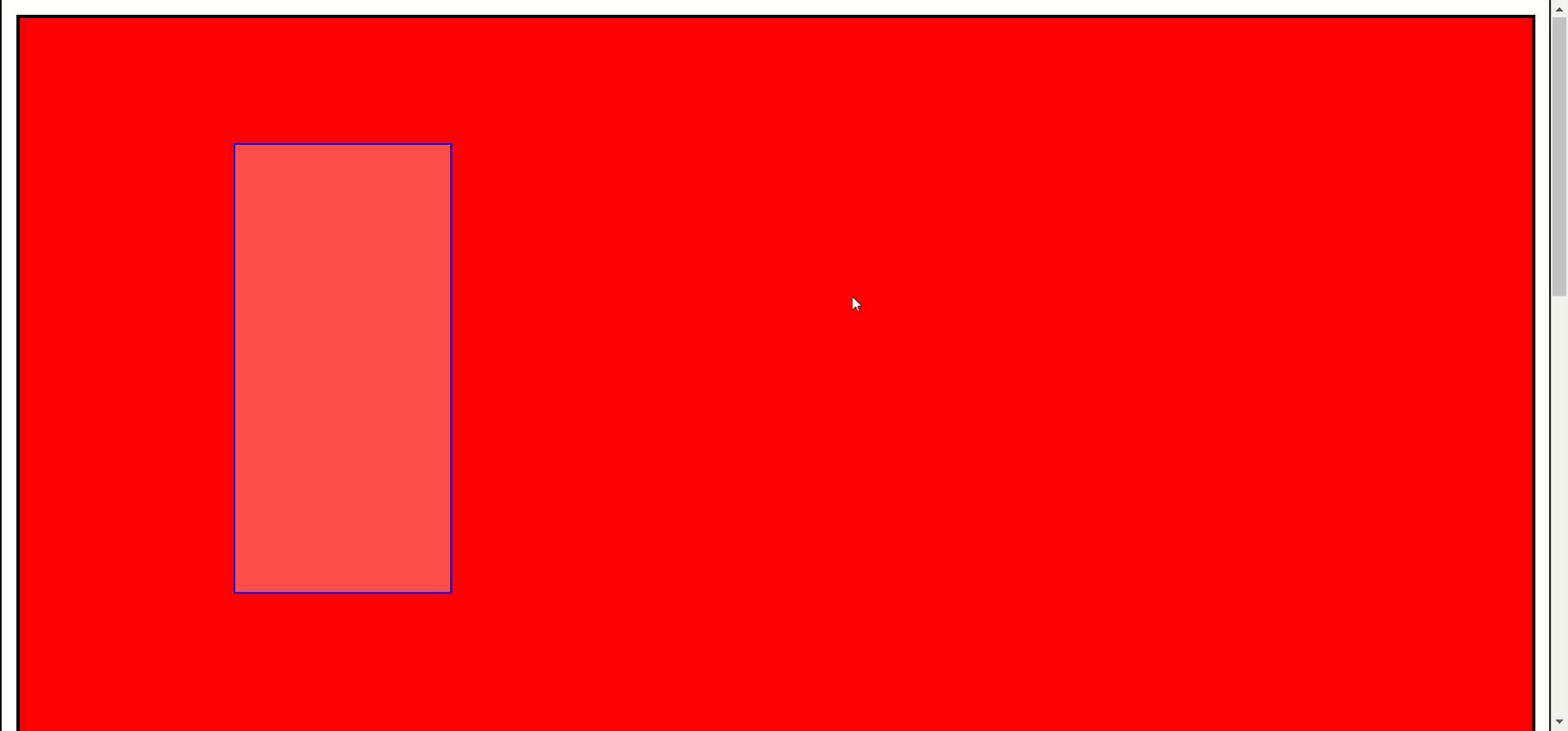
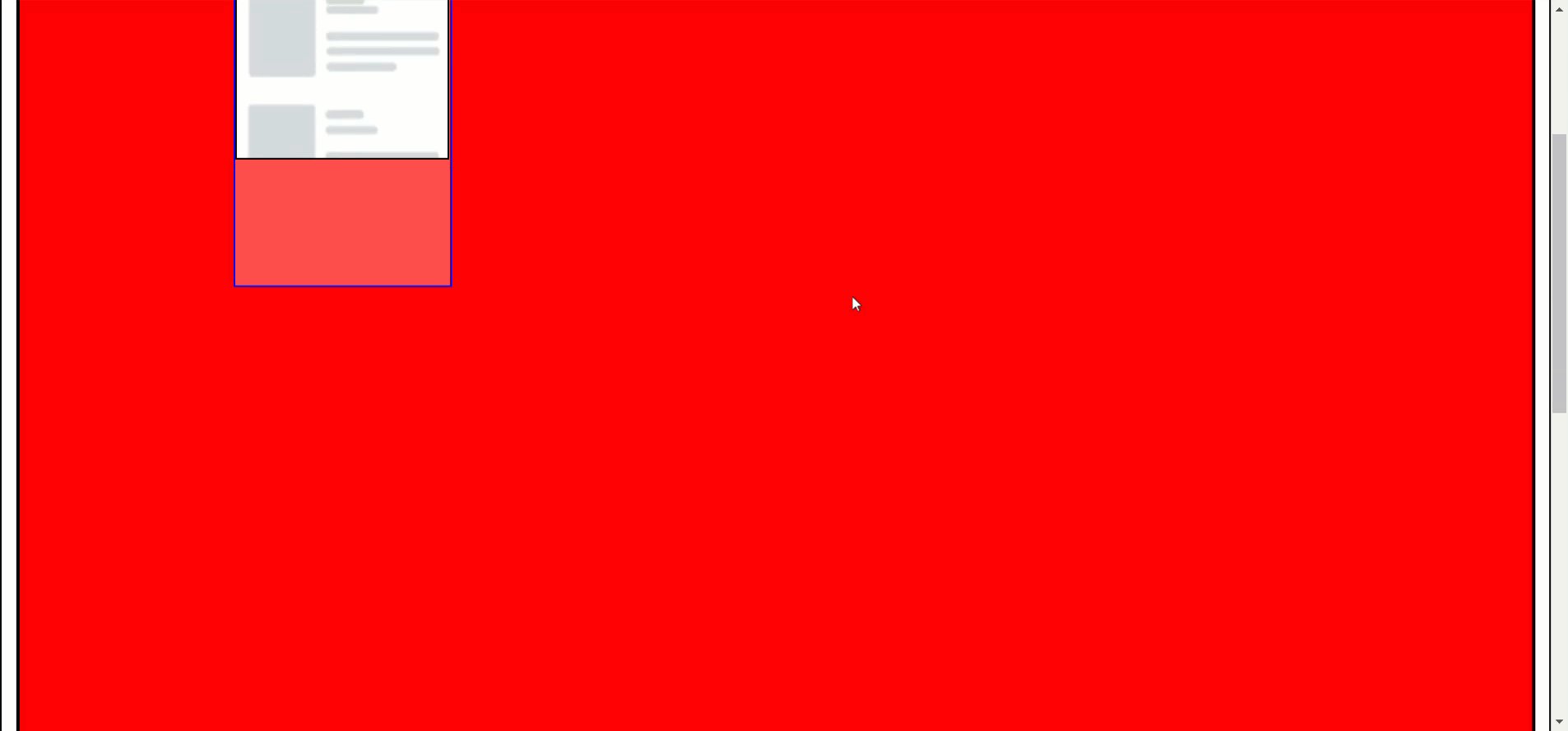
فكانت النتيجة الموضحة في صورة GIF التالية:

لاحظ أنه يمكنك التحكم بسرعة تغيير موضع الصورة وما شابه ذلك عبر تغيير الأرقام، وربما تحتاج إلى إجراء تعديلات على الكود تبعًا لما هو مطلوب.