- معدل

إذا كنت مهتمًا [سجل الدخول لترى الرابط] مخصصة فقد ترغب في تعلم طريقة احترافية تمكنك من تضمين محتوى تجريبي مع قالبك كي تمكن مستخدمي هذا القالب من عرض تصميم القالب بطريقة منظمة واحترافية تظهر المقالات والصفحات والقوائم بطريقة منظمة وأنيقة تظهر تصميم القالب من جهة، وتتيح لهم إمكانية تعديل هذا المحتوى بما يناسب مع احتياجاتهم وإضافة المحتوى الفريد الخاص بهم من جهة أخرى.
سأشرح في هذه المشاركة طريقتين لتضمين المحتوى التجريبي مع قالب ووردبريس
طريقة1. تضمين المحتوى التجريبي باستخدام أداة استيراد ووردبريس الافتراضية
يوفر نظام ووردبريس أداتي استيراد وتصدير افتراضية تمكنانك من تصدير محتوى البيانات التجريبية لموقعك بسهولة بصيغة ملف xml.
يمكنك أن تصدر الملف في البداية ثم ترفقه ضمن مجلد القالب أو ترفعه على خدمة تخزين سحابية أو استضافة خاصة بك وتوفر للمستخدم رابط تحميله واستيراده في موقعه بعد تفعيل القالب.
فبعد أن تنتهي من تطوير قالبك وتخصصه وتملأه بالمحتوى المناسب لطبيعة القالب كل ما عليك هو تصدير المحتوى من خلال الانتقال إلى لوحة تحكم الموقع> ثم اختيار أدوات > تصدير.
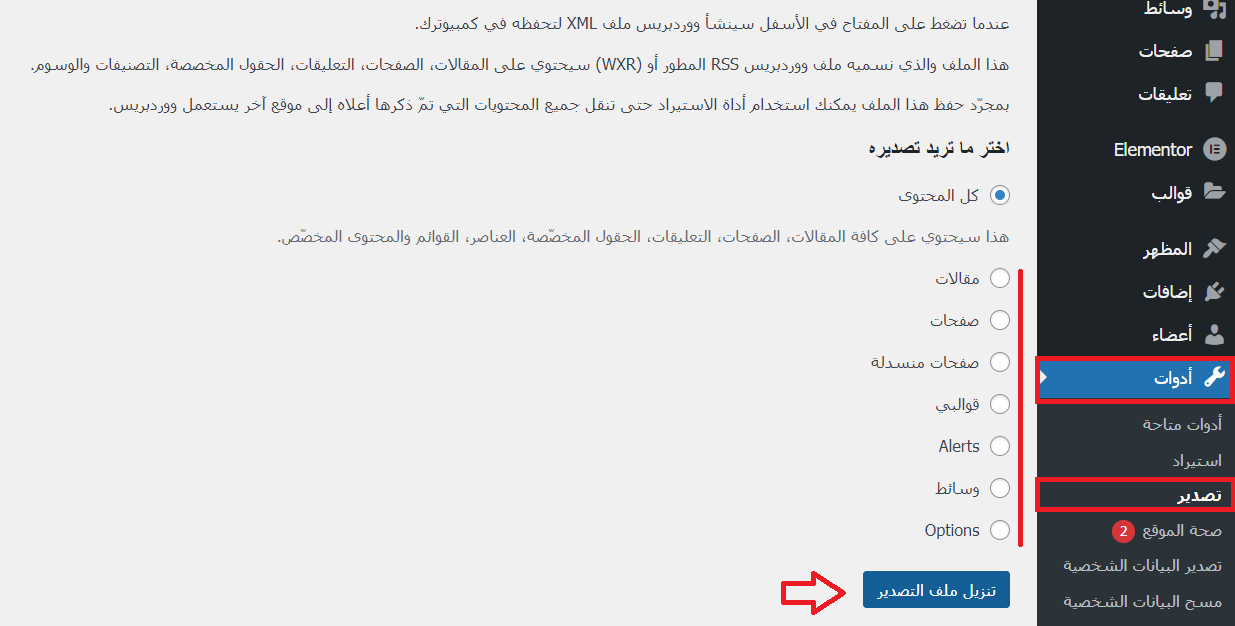
ستظهر لك الصفحة التالية التي يمكنك من خلالها أن تحدد نوع المحتوى الذي تريد تصديره أو تتركه على الخيار الافتراضي كل المحتوى ثم تنقر فوق تنزيل ملف التصدير

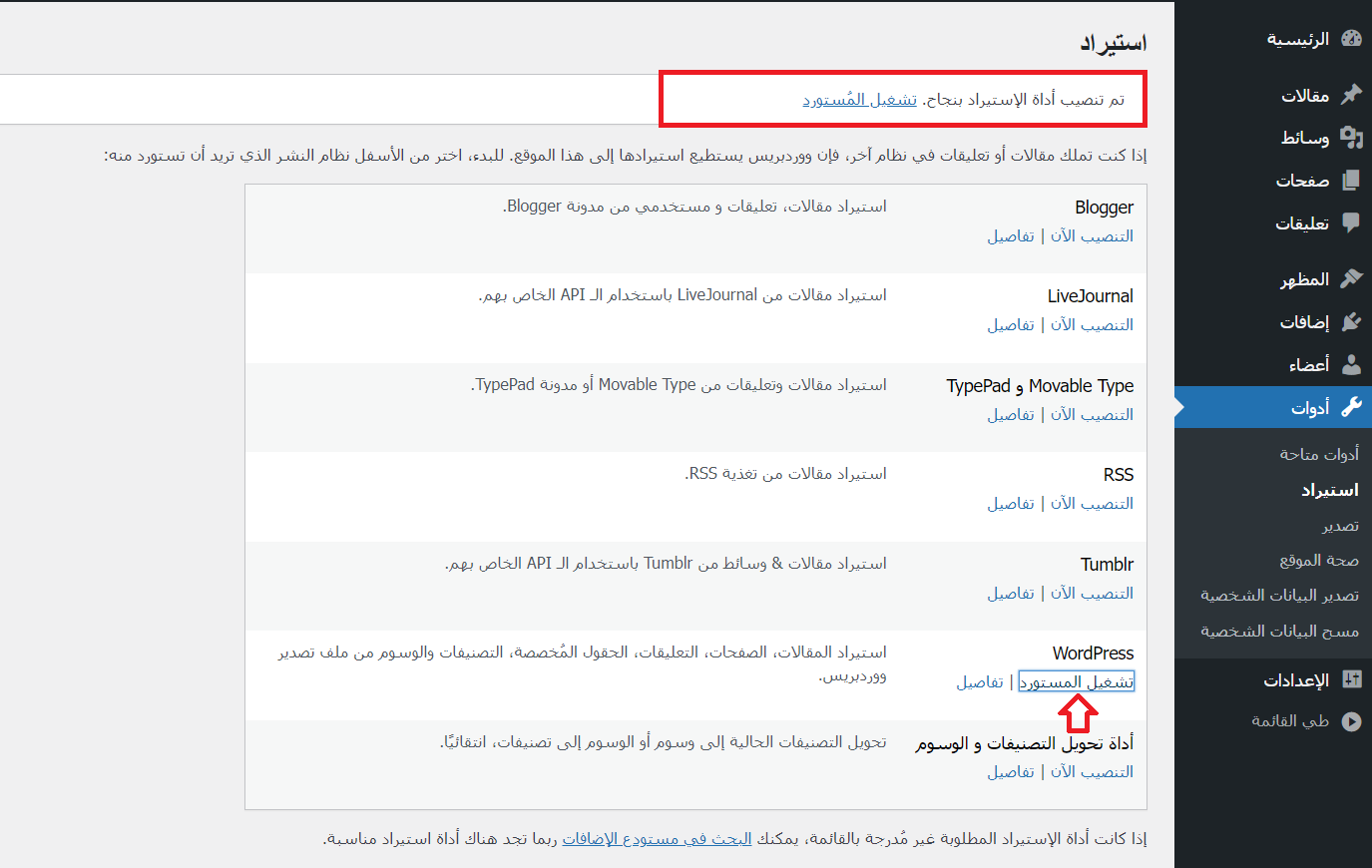
يتم بعدها تنزيل ملف المحتوى بامتداد xml على جهازك المحلي ويمكنك تضمينه مع مجلد القالب وتوجيه المستخدم ليستورده من خلال أداة الاستيراد المدمجة في ووردبريس والتي يصل لها كذلك من خلال لوحة تحكم الموقع ثم أدوات > استيراد> تشغيل المستورد

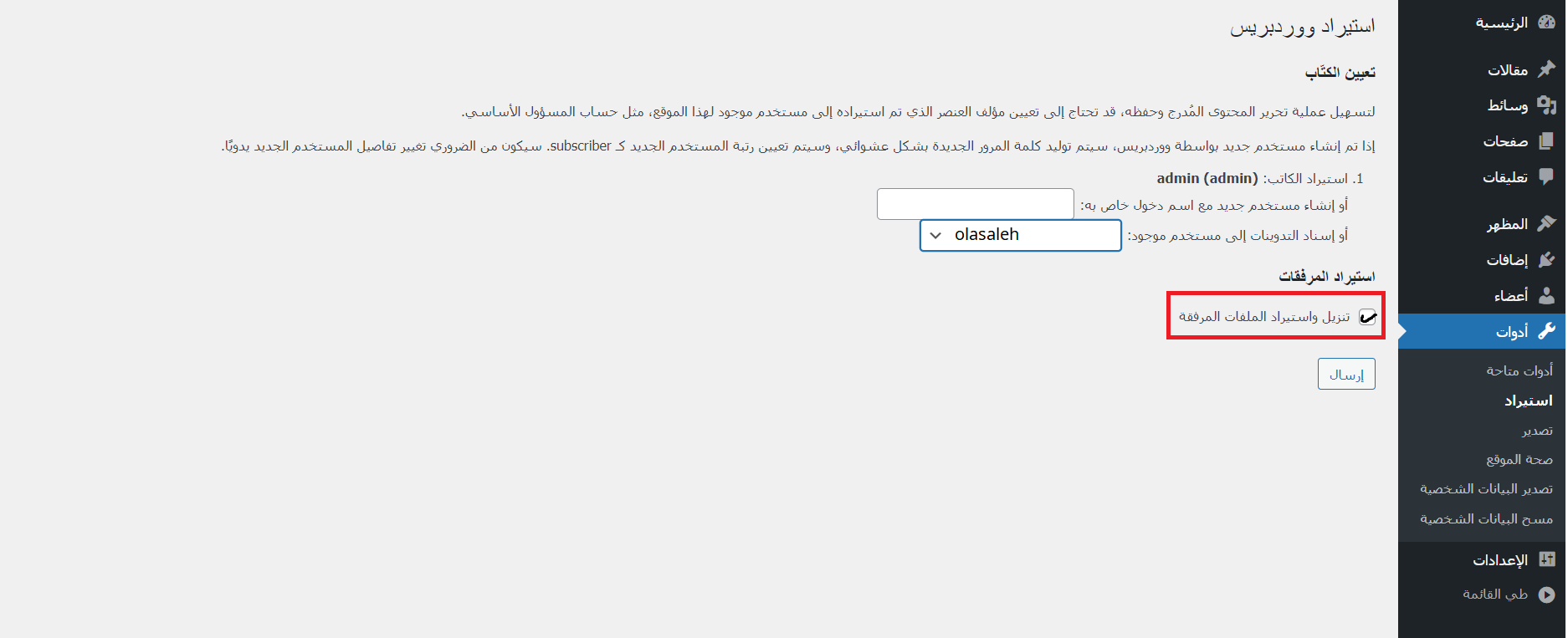
ثم القيام برفع ملف xml الذي أنشأه في مرحلة التصدير ويفضل ان تسند المقالات إلى مستخدم موجود وتقوم بتحميل الملفات المرفقة

طريقة2. استيراد المحتوى التجريبي باحترافية من خلال مكتبات مساعدة
تنجز القوالب الاحترافية عملية الاستيراد بطرق مختلفة أكثر احترافية كي تسهل على المستخدم التعامل مع استيراد المحتوى التجريبي كما أنها تتيح له الحصول على أنواع مختلفة من ملفات الاستيراد ومن بين هذه الطرق التي تعتمدها معظم القوالب هو خلال الاستعانة بمكتبة [سجل الدخول لترى الرابط]وإضافة[سجل الدخول لترى الرابط] لإنجاز هذه الخطوة.
حيث توفر إضافة One Click Demo Import أداة قوية لمطوري القوالب وتوفر لهم واجهة سهلة الاستخدام تسهل عملية استيراد المحتوى التجريبي إلى في قاعدة بيانات موقع ووردبريس بنقرة واحدة فقط فبعد تثبيت وتفعيل الإضافة يمكن للمستخدم استعراض المحتوى التجريبي الذي وفرته له مع القالب وتحديد العناصر التي يرغب في استيرادها إلى موقعه.
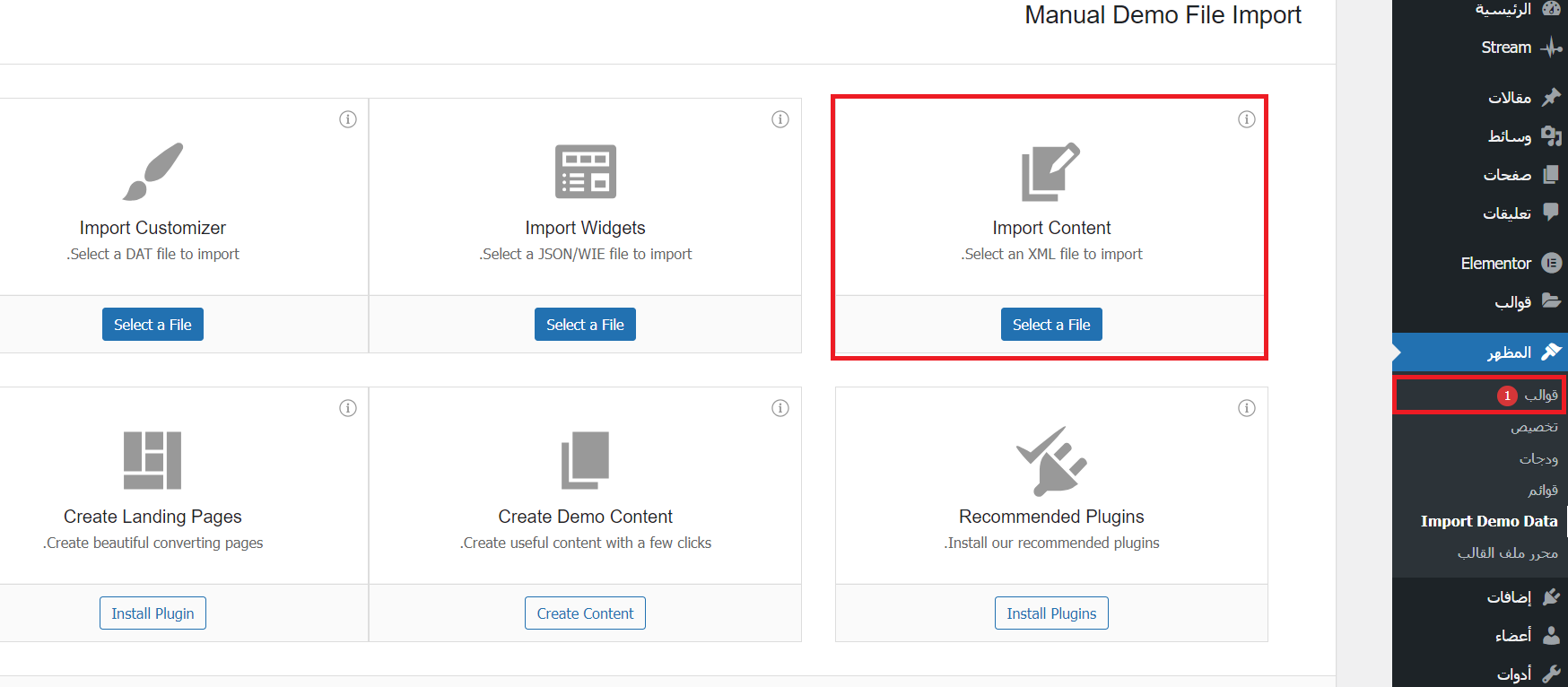
توفر هذه الإضافة ثلاث طرق أساسية لاستيراد المحتوى التجريبي الخاص قالب ووردبريس وهي
- ملف xml لاستيراد محتوى الموقع.
- ملف json لاستيراد ودجات الموقع ويمكنك إنشاء هذا الملف من خلال إضافات مخصصة مثل Widget Importer & Exporter.
- ملف dat لاستيراد خيارات تخصيص القالب يمكنك إنشاء هذا الملف من خلال إضافات مخصصة مثل Customizer Export / Import.
تضمين ميزة استيراد محتوى تجريبي في قالب ووردبريس برمجيًا
في هذه الفقرة سأركز على شرح استيراد محتوى الموقع المخزن بشكل ملف xml ويمكن بطريقة مشابهة تطبيق الخطوات على أنواع الملفات الأخرى.
خطوة1. دمج مكتبة TGMPA مع قالب ووردبريس
بداية عليك دمج إضافة One Click Demo Import مع قالبك أي إعلام المستخدم بثبيتها تلقائيًا بمجرد تفعيل القالب ويتم ذلك خلال مكتبة تنشيط الإضافات TGM Plugin Activation أو مايعرف اختصارًا TGMPA وهي مكتبة PHP تتيح ربط أي إضافات ضرورية مطلوبة لكي يعمل القالب بشكل صحيح أو ربط إضافات موصى بها فقط مع إضافات أو قوالب ووردبريس وتوجه المستخدم لتثبيتها وتحديثها وتنشيطها تلقائيًا باستخدام واجهات ووردبريس الأصلية
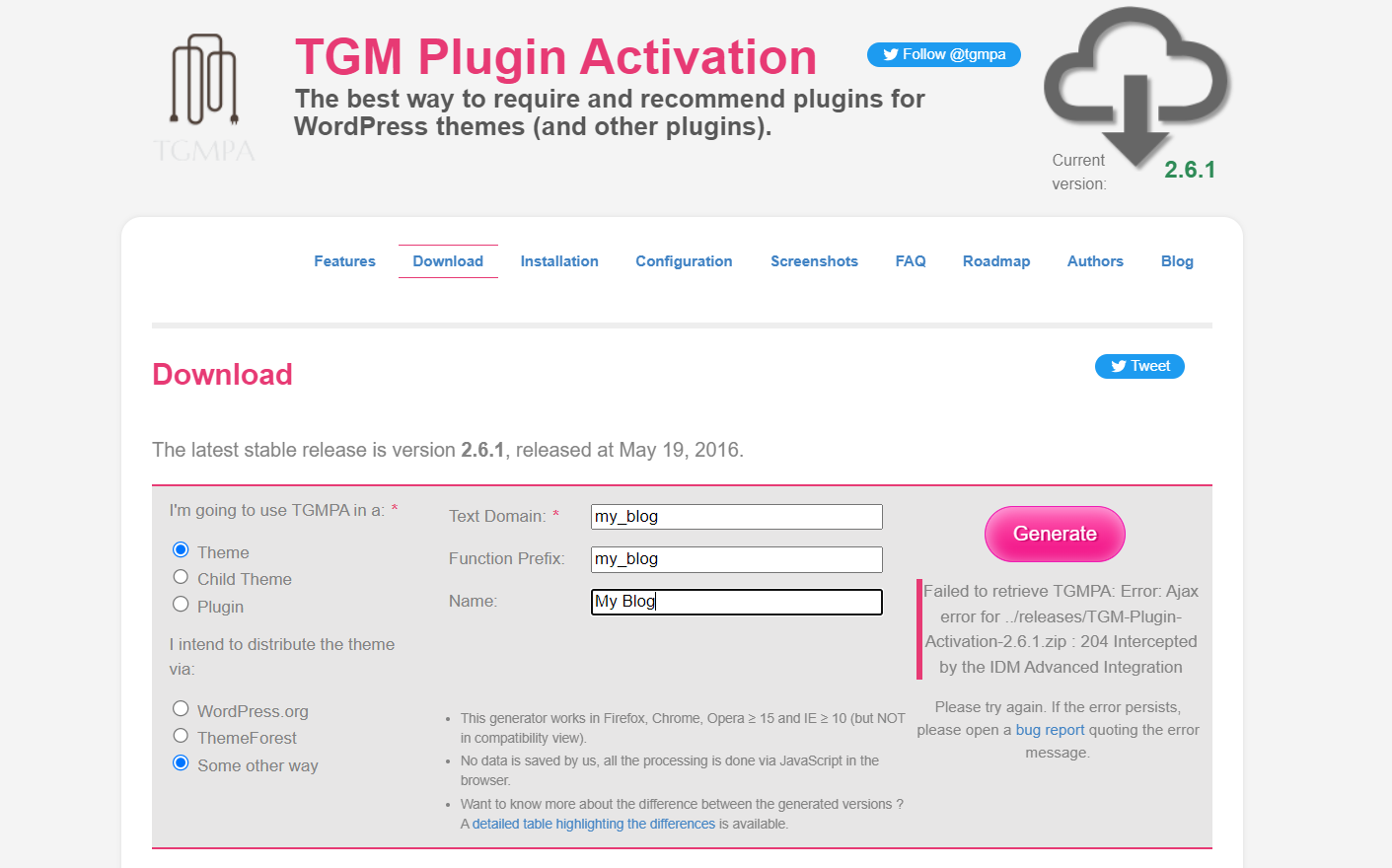
للحصول على نسخة من مكتبة TGMPA وتضمينها مع قالب ووردبريس خاص بك وتخصيص ملفاتها وفق ما يناسبك انتقل إلى الرابط التالي [سجل الدخول لترى الرابط]

ستفتح لك الصفحة الموضحة أعلاه والتي تظهر لك عدة خيارات، حدد أولاً أين ستضمن هذه المكتبة وفي حالتنا سنضمنها مع قالب ووردبريس لذا سنحدد الخيار Theme ثم نكتب القيم التالية في المربعات النصية:
Text Domain: تعني مجال النص وهو يستخدم لترجمة القالب الخاص بك.
Function Prefix: اكتب هنا بادئة الدالة والتي تعني أن يبدأ تعريف أي دالة خاصة بقالبك ببادئة مميزة خاص بك وهو من الممارسات الجيدة في برمجة قوالب وإضافات ووردبريس مخصصة تساعد على منع التعارض بينها.
Name: اكتب هنا اسم القالب الخاص بك.
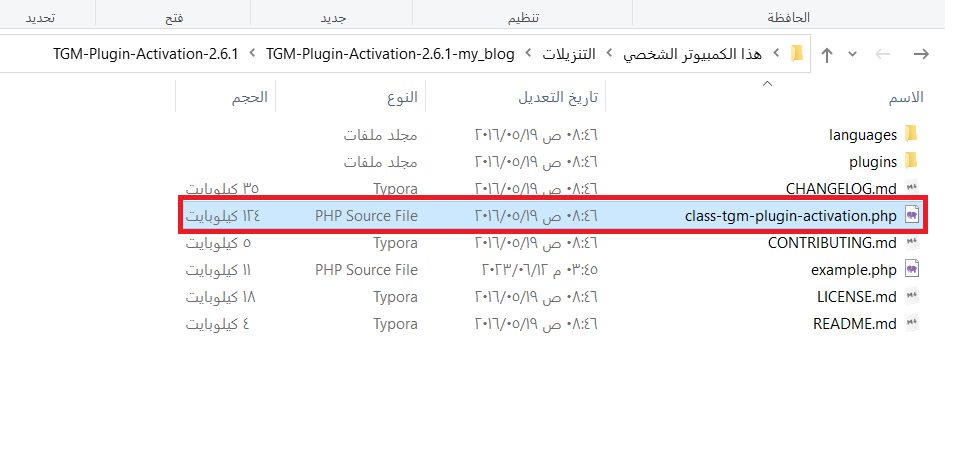
بعدها انقر فوق Generate سيتم تنزيل ملف مضغوط TGM-Plugin-Activation-2.6.1.zip إذا قمت بفك ضغطه ستحصل على مجلد يتضمن مجموعة من الملفات كما في الصورة التالية

أهم ملف من بينها هو المحدد باللون الأحمر في الصورة السابقة، الآن أنشئ مجلد في مجلد قالبك باسم inc وانقل له هذا المجلد وغير تسميته للاسم tgmpa على سبيل المثال.
من الملفات المهمة كذلك الخاص بالمكتبة tgmpa لديك الملف examples.php ستجد كود مساعد لأمثلة متنوعة لربط الإضافات مع قالب ووردبريس الخاص بك حيث يتم تضمين كل إضافة تريدها بشكل مصفوفة array ضمن الوسيط $plugins الممرر للدالة my_blog_register_required_plugins
سأغير اسم الملف examples.php للاسم recommended-plugins.php وأغير كود الدالة my_blog_register_required_plugins كما يلي لأني لا أحتاج سوى للإضافة One Click Demo Import
تسجيل الدخول لعرض الكودكما تلاحظ فقد حذفنا كل المصفوفات الموجودة في الدالة واكتفينا بمصفوفة واحدة خاصة بالإضافة One Click Demo Import التي نحتاج لربطها مع القالب
هناك خطوة اختيارية سأضيفها للمكتبة لتتعلم كيفية تغيير الرسالة الافتراضية التي تعرضها المكتبة على لوحة التحكم بعد تفعيلها من قبل المستخدم وتوفير رابط خاص بالمحتوى التجريبي يسمح لمستخدمي القالب بتحميل ملف المحتوى التجريبي في حال عدم الرغبة بتضمينه مع ملفات القالب.
وسأكتب كذلك كود لاستيراد القوائم الخاصة بالقالب لتظهر عناصرها بشكل تلقائي عند استيراد المحتوى التجريبي وذلك من خلال ميزة[سجل الدخول لترى الرابط].
لذا سأنشئ ملف باسم ocdi.php في مجلد المكتبة tgmpa وأكتب الكود التالي فيه:
تسجيل الدخول لعرض الكودإذا كنت ترغب في تحقيق هذه الميزات في قالبك فلا تنسى أن تعدل الرابط [سجل الدخول لترى الرابط] في الكود السابق بالرابط الخاص بك وتعدل كذلك أسماء مواضع القوائم حسب قيم قالبك المخصص
بهذا نكون جهزنا كل ما نحتاجه من ملفات المكتبة لتربط مع قالبنا، الآن يأتي دور استدعاء ملفات هذه الإضافة ضمن القالب وهو ما سنشرحه في الخطوة التالية
خطوة2. استدعاء ملفات المكتبة TGMPA في ملف وظائف القالب
كل ما عليك الآن هو تحرير ملف وظائف القالب functions.php وكتابة الكود التالي فيه لاستخدام مكتبة الإضافات فيه
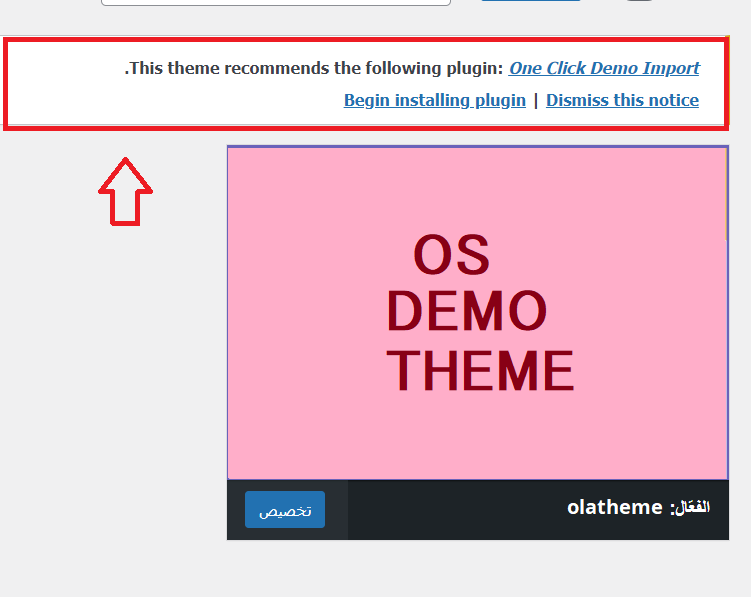
تسجيل الدخول لعرض الكودهذا كل شيء الآن بمجرد تفعيل القالب المخصص ستظهر للمستخدم الرسالة التالية لتفعيل الإضافة المطلوبة

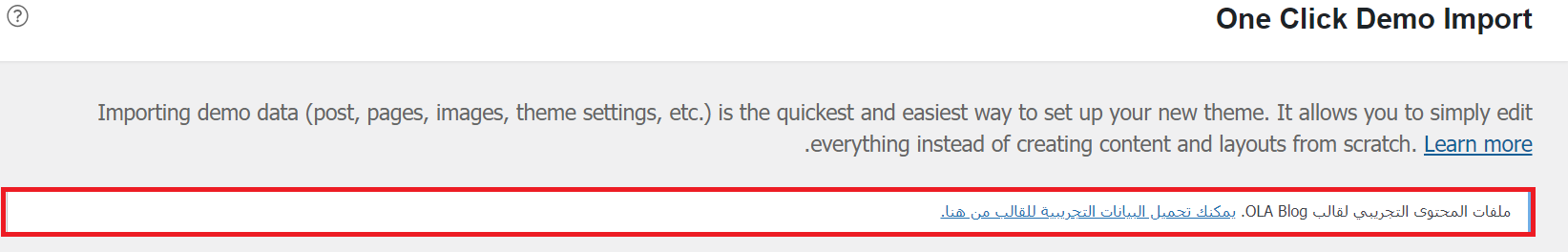
بمجرد تحميل وتغعيل الإَضافة المطلوبة سيظهر للمستخدم رابط أعلى لوحة التحكم يسمح له بتحميل ملف المحتوى التجريبي من الرابط الذي وفرته له

كما سيظهر له اسم الإضافة One Click Demo Import في القائمة المظهر> قوالب وبالانتقال لصفحة الإضافة في لوحة التحكم سيتمكن من استيراد وتصدير ملفات المحتوى التجريبي المختلفة بكل سهولة

ملاحظات حول تصدير المحتوى التجريبي لقالب ووردبريس
إذا كنت مطور قوالب ووردبريس وقررت تضمين محتوى تجريبي مع قالب ووردبريس المخصص فعليك الانتباه للملاحظات التالية
ملاحظة1: لا يكون محتوى الوسائط كالصور مضمنًا كجزء من ملف .xml لكن يتم تضمين مصادر تحميلها في هذا الملف لذا من الضروري أن يكون الوصول لهذه المصادر متاحًا وتكون هذه الصور مفتوحة المصدر ولا تخضع لحقوق الملكية الفكرية لتضمن تحميلها في موقع المستخدم عند استيراد المحتوى التجريبي دون أي مشكلات.
ملاحظة2: يختلف التصميم والتخطيط من قالب لآخر لذا إذا قمت باستيراد البيانات التجريبية الخاصة بقالب آخر إلى قالبك الحالي فقد لا ينجح الأمر وتظهر الكثير من الأخطاء على موقعك.
ملاحظة3: عندما توفر لمستخدمي قالبك محتوى تجريبي احرص على توفير شرح توضيحي تبين لهم من خلاله طريقة استيراد هذا المحتوى ومكان تضمينه خطوة بخطوة فكافة القوالب الاحترافية تقوم بذلك.
الخلاصة
يساعدك المحتوى التجريبي الجيد في إظهار قالب ووردبريس بأفضل طريقة ممكنة فإذا كنت مطور قوالب ووردبريس احرص على إنشاء محتوى تجريبي واحد أو أكثر وبعده صيغ لتظهر الجوانب والمميزات المختلفة لقالبك بطريقة أنيقة وجذابة وأكثر احترافية.
هل سبق لك استخدام أحد الإضافات المساعدة في برمجة قالب ووردبريس لتضمين ميزة استيراد محتوى تجريبي لقالبك؟ شاركنا تجربتك حول هذه الإضافة وأدائها.
