أتذكر عند بناء أول موقع الكتروني خاص بي بعد فترة من التعلم، لم أكن مدركا لأهمية واجهة المستخدم وتجربة المستخدم، قمت باستخدام قالب جاهز وأضفت المحتوى في القالب دون اجراء اي تعديلات في تخصيص القالب، ولم اكن على علم بحجم الخطوط أو تنسيق المحتوى والصور،
وكانت بعض الصور تشغل حيزاً كبيراً في العرض بينما كان حجم البعض الأخر صغيراً للغاية، وبعض العناصر مثل الأزرار كانت بلون وشكل غير متوافق مع الألوان الرئيسية للقالب،
وعلى الرغم من أني كنت أعتقد أن الموقع ناجحاً من وجهة نظري إلا أنني شعرت بعدم الحماس عندما عرضته على صديق ذو خبرة أكبر مني في تطوير المواقع الذي نصحني بالاستمرار في التعلم، ولكني لم أعلم ما ينقصني.
لحسن الحظ التقيت بصديق له خبرة في تصميم الصور والرسومات مع خبرته في مجال إنشاء المواقع الذي نصحني بالاهتمام بتحسين واجهة المستخدم وتجربة المستخدم (UI/UX).
في هذا التوقيت بدأت رحلتي في أستكشاف هذا المجال ومشاهدة محتوى تعليمي على منصات اليوتيوب وتصفح مواقع إلكترونية أخرى لاكتساب المزيد من الخبرة . واليوم أردت أن أشارك هذه المعرفة مع أعضاء مجتمع عرب ووردبريس.
ما الفرق بين واجهة المستخدم و تجربة المستخدم (UI/UX)
المفهومان هما وجهان لعملة واحدة ولكن …
واجهة المستخدم تعتبر نهجاً فنياً على عكس تجربة المستخدم التي تركز على الطرق والأساليب التي تستخدمها لزيادة التفاعل بين المستخدم وموقعك الإلكتروني
ولكن كلاهما ضروري في انشاء موقع الكتروني متميز، واجهة المستخدم (UI) المصممة بشكل جيد تزيد من الجاذبية البصرية لموقعك، وتجذب كم أكبر من العملاء.
إنما تصميم تجربة المستخدم (UX) تستطيع أن تجعل موقعك أكثر سهولة في الاستخدام وتطيل فترات تواجد الزائرين داخل موقعك، وتقلل من معدل الارتداد (bounce rate) أي خروج الزائرين من موقعك وكلا المفهومين مهم لتحسين تصنيف موقعك في محركات البحث (SEO).
في السطور القادمة سأشرح بتفاصيل أكثر عن واجهة المستخدم و و إذا أردت قراءة المزيد عن تجربة المستخدم فيمكنك قراءة المقال التالي :
[سجل الدخول لترى الرابط]
واجهة المستخدم
- واجهة المستخدم مهمة لموقعك، لماذا؟
" الصورة تتكلم خير من الف كلمه " تعبير إنجليزي معروف
واجهة المستخدم (UI) هي اللاعب الرئيسي لموقعك في جذب الزائرين ، فواجهة المستخدم المصممة بشكل جيد هي عامل أساسي بين الانطباع الجيد للزائر بتجربته على موقعك وبين أن يشعر بالإحباط ويغادر.
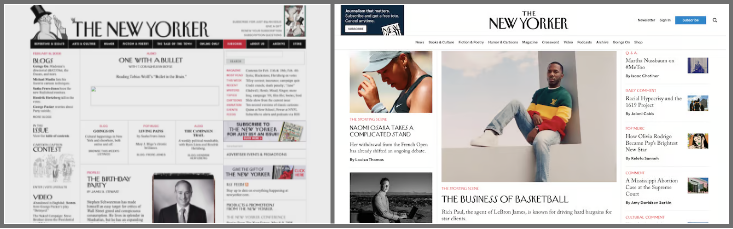
قمثلاً لنتأمل اثنين من قوالب الووردبريس لهما نفس الوظائف ولكن واجهات مستخدم مختلفة، ايهما سوف يكون له النصيب الأكبر من التنزيلات أو المستخدمين؟
مؤكد البسيط، الذي يحتوي على واجهة مستخدم أسهل وأسرع وأكثر بديهية وتفاعلية، وكذلك موقعك الإلكتروني.
لذا في السطور القادمة سأشارك معك أهم النصائح تساعدك في تطوير واجهة المستخدم لموقعك .
- ٨ نصائح مهمة لتحسين تصميم واجهة المستخدم
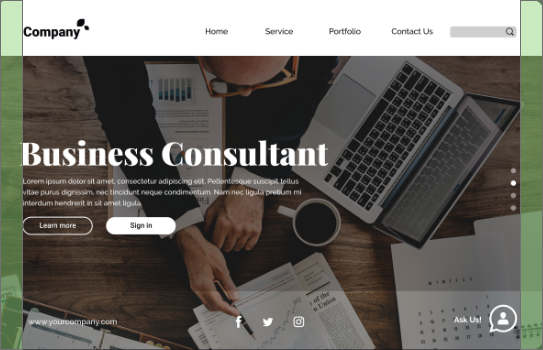
١. مساحة بيضاء

في عصرنا الرقمي، تغيرت شاشات التلفاز بلوحات الموبايل والكومبيوتر وانتشرت المعلومات والمحتوى والازدحام في كل مكان، فأصبحت المساحات البيضاء في موقعك أو تطبيقك جزءًا أساسيا من الرسالة التي ترغب في نقلها.
لذلك راعي عند أختيارك القالب المناسب لموقعك أن يتوفر فيه مساحة بيضاء حول عناصر المحتوى بشكل متناسق وعلى الرغم من أن المساحة البيضاء قد لا تكون مرئية، ولكن غيابها يسبب إزعاج للمستخدم ويجعل تصميم موقعك يبدو أقل احترافية.
وكن على علم أنه لا يمكنك التحكم في لون خلفية متصفح الويب على أجهزة الكمبيوتر أو الهواتف المحمولة لزائرين موقعك، مما يعني أن الرسالة البصرية التي ترغب في توصيلها قد تختلف باختلاف إعدادات الجهاز الافتراضية لمتصفح موقعك.
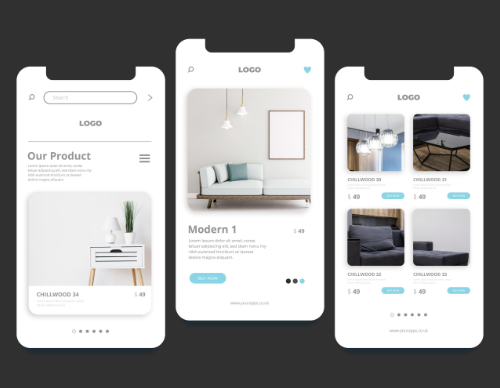
٢. كن بسيطاً

راعي عند اختيار قالب مناسب من عدم أختيار قالب مزدحم، قلل من تواجد العناصر في الصفحة الواحدة، فتحسين واجهة المستخدم لا يكون فقط بأبراز جمال الصفحة ولكن أيضاً توفير أدوات سهلة الاستخدام تساعد المستخدم على أداء عمله بسرعة.
بمعنى آخر، ينبغي تصميم صفحات الموقع بطريقة تقلل من البحث الطويل في القوائم والقوائم الفرعيه والخيارات للوصول إلى ما تريد.
بعض الأفكار للحصول على تصميم واضح وفعال
- تصور الصورة كاملة
- ركز على المحتوى
- لا تنس أن البشر يعتمدون بشكل كبير على المعلومات البصرية.
- أبرز الأزرار جيدا وميزها عن الخلفية
- فكر فيما سيفعله مستخدم موقعك
٣. أكثر من مستخدم، أكثر من شاشة .

موقعك يتم تصفحه من مختلف أحجام الشاشات، فراعي عند اختيار قالب مناسب لموقعك المسافات بين العناصر وبين حدود الصفحة، نظام المحتوى والتسلسل الهرمي، وجود مسافات بين مختلف العناصر وبعضها وبين حدود الصفحة .
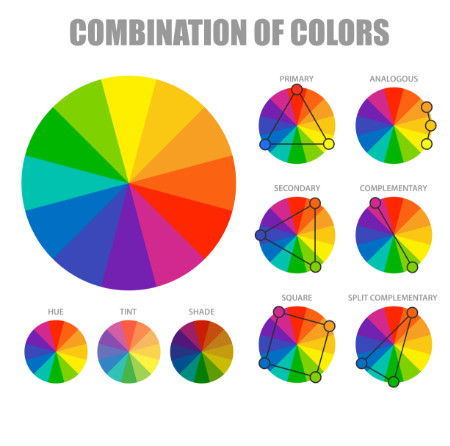
٤. تناغم الألوان.
اختيار الألوان لواجهة المستخدم لا يعتمد على ذوق المصمم وحسه بالجمال. فقط، ولكن عملية اختيار الألوان أكثر تعقيدًا من ذلك وتلعب دورًا هامًا في إظهار جمال واحترافيه موقعك.
لذلك فعند أختيار قالب لموقعك احرص على اتباع القالب النماذج المتعارف عليها في تناسق الألوان. ومنها:

- اللون الأحادي (استخدام نفس اللون بجميع درجاته)
- الألوان المتشابهة (أختيار الألوان القريبة في درجاتها من بعض كالأحمر والبرتقالي والأصفر)
- الألوان المكملة (اللون ومقابله في دائرة الألوان)
- التقسيم المتكامل (لونين متجاورين ولون مقابل في دائرة الألوان)
٥. خطوط مناسبة أثناء تخصيص القالب
عادةً ما يجد مصمم المواقع العربية صعوبه اثناء اختيار القالب في نوع الخط الموجود بشكل افتراضي في القالب لذلك بعد تثبيت القالب على موقعك خصص الخطوط المناسبة لموقعك طبقاً للرسالة التي تريد أن تصل للمستخدم.
وراعي أن لا تستخدم أكثر من نوعين من الخطوط في نفس الصفحة وذلك للحفاظ على التناسق والانسجام في التصميم.، وراعي أثناء أختيار أنواع الخطوط المستخدمة في الموقع أن هناك خطوط يمكن عرضها بوضوح في واجهات الويب على أجهزة الكومبيوتر، ولكنها صعبة القراءة وغير واضحة عند استخدامها على شاشات الأجهزة المحمولة..
ولمعرفة نوع الخط العربي المكتوب على صورة معينة انصحك بموقع [سجل الدخول لترى الرابط]
٦. نفس التصميم لجميع المنصات

حاول مراعاة أثناء أنشاء موقعك أو أختيارك لقالب آن يكون نفس التصميم على جميع أنواع الأجهزه المستخدم لا يرغب في مواجهة مظهر جديد أو خصائص جديدة، ولا يحب أن يشعر بأي فرق في طريقة التفاعل مع الموقع.
٧. التزم بالتقليدي.
يفضل استخدام نفس تسلسل الإجراءات، فمثلاً من المعروف أن القائمة الرئيسية تكون في أعلى الصفحة على شاشات الموبايل فلا تجعلها في منتصف الصفحه بدون داعي لذلك.
ويفضل استخدام الأشكال المألوفة وأشكال الأزرار المتعارف عليها أكثر من الأشكال الجديدة التي قد تشعر المستخدمين بالغرابة وتجعلهم يفكرون مرتين قبل استخدام العنصر أو النقر على الزر، فهذا التردد ليس جيدًا بمقاييس تجربة المستخدم والتصميم السليم والصحيح لواجهة المستخدم.
٨. الهرمية
التدرج مهم في تصميم واجهات المستخدم، لذلك راعي اختيار قالب يتميز بمبدأ التدرج في إظهار المحتوى أو الهرمية (توجيه انتباه المستخدم واهتمامه بشكل تدريجي في الاتجاه الذي ترغب فيه)..
يتم تحقيق هذا المبدأ عن طريق تسليط الضوء على العناصر البارزة والمميزة والأكثر أهمية في واجهة المستخدم، مع التقليل من تأثير العناصر الأقل أهمية، وبالتالي يتم تدرج تركيز المستخدم.على المطلوب التركيز عليه.
فعندما يتفحص المستخدم الواجهة، يلاحظ على الفور العناصر البارزة والمهمة التي تجذب انتباهه بصورة أولية، وبمرور الوقت، يتحرك اهتمامه تدريجيًا إلى العناصر التالية بالأهمية، حيث يتم تنسيقها وتصميمها بطريقة تجذب انتباه المستخدم دون أن تشوش عليه.
.
في النهاية فإن واجهة المستخدم الجيدة تزيد من تفاعل الزائرين مع موقعك الإلكتروني وتساعدهم على تحقيق أهدافهم بسهولة. ولذلك، من المهم أن تولي اهتمامًا أكبر لتصميم واجهة المستخدم والعمل على تحسينها باستمرار لزيادة أعداد الزائرين لموقعك وتحسين تصنيفه في محركات البحث ولتحقيق أفضل تجربة ممكنة للمستخدمين .