في أثناء عملك على تصميم قالب ووردبريس جديد، أو شراء قالب ووردبريس من المتاجر المعروفة، فإن واحدًا من أهم مبادئ القالب أن يكون متوافقًا مع مستخدمي الهاتف الجوال وذلك لكثرة مستخدمي الهاتف الجوال وأن غالبية زوار المواقع تكون من مستخدمي الهاتف الجوال.
هذا أمر رائع ومعروف، لكن هل تدرك أن [سجل الدخول لترى الرابط] زوار الهاتف الجوال 59.5% وقد تصل إلى 90% في بعض أنواع المواقع؟
في الحقيقة لا يكفي أن يكون تصميم موقعك متجاوبًا فقط مع الهاتف الجوال ولكن يجب إعطاء شاشات الهاتف أولوية في تصميم موقعك من سطح المكتب.
وذلك لأن التصميم الذي سيكون متوافقًا مع الهاتف سيكون غالبًا متوافقًا مع سطح المكتب، ولكن العكس غير صحيح.
لا يعني تجاوب موقعك أن يكون فقط قابلًا للقراءة على الشاشات الصغيرة، بل وجود العناصر الضرورية وسهولة استخدامه على الشاشات الصغيرة.
ما لو كان موقع قابلًا للقراء بالفعل على الشاشات الصغيرة ولكن هناك 40 تبويبة و50 عنصرًا يتشتت بينهم المستخدم ويفشل في الوصول إلى هدفه من استخدام الموقع؟ إذا كان تصميم موقعك متجاوبًا على الهاتف ولكنه مربكًا لمستخدمي الهواتف فهذا يعني أنه غير صديق لزوار الهواتف وبالتالي هناك خللًا في تجربة استخدام موقعك ككل.
من هنا ظهر مفهوم الهاتف أولًا في التصميم (mobile first design) وهو أن يبدأ المصمم بعمل تصميم الموقع على الهاتف أولًا وكأنه ليس هناك زوارًا للموقع إلا من خلال شاشات الجوال، ثم بعد ذلك يحاول أن يكون هذا التصميم متوافقًا مع سطح المكتب عكس ما كان يحدث سابقًا.
سينظر إلى كيف سيبدو موقعه على شاشات الهاتف الجوال ويقوم بتصميمه بالأساس لمستخدمي الهاتف الجوال:

ثم بعد ذلك يقوم بتعديل التصميم ليكون مناسبًا لسطح المكتب والشاشات الكبيرة.
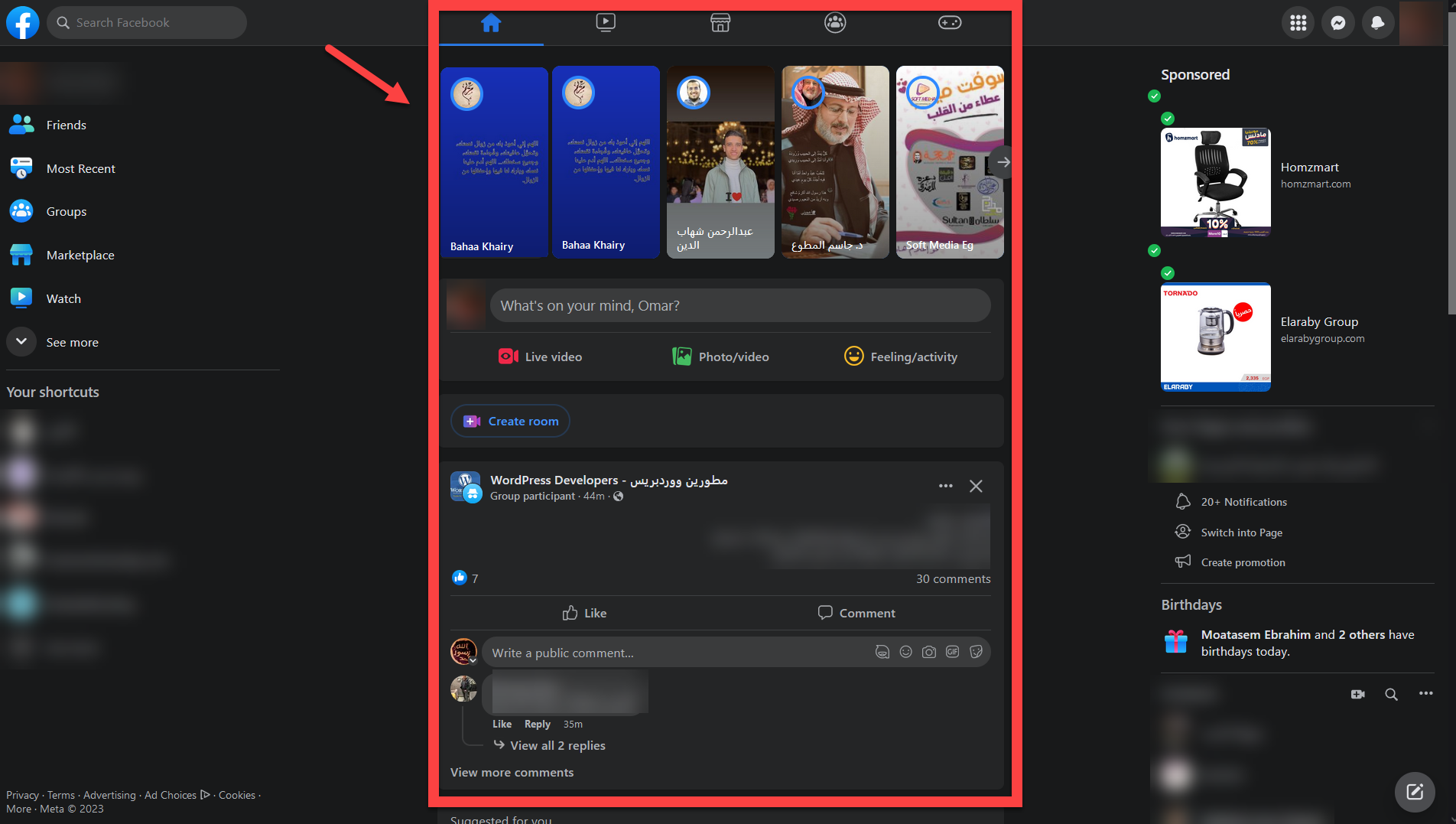
انظر مثلًا إلى تصميم صفحة فيس بوك بشكله الأخير:

ستجد أن التصميم على سطح المكتب كأنه شاشة هاتف جوال يظهر بها آخر الأخبار والتبويبات الأساسية الخاصة بفيس بوك ثم عن اليمين وعن اليسار عناصر إضافية مثل الإعلانات والوصول السريع وغير ذلك.
هذا النهج أصبح يتبعه الكثير من مصممي تجربة المستخدم مؤخرًا، فهو سيؤثر بشكل كبير على النتيجة النهائية لتصميم الموقع وصداقته لمستخدمي الهواتف، لأنه عندما يبدأ التصميم من سطح المكتب فإنه يرى الشاشة كبيرة وبالتالي يعطي لنفسه الحرية لوضع الكثير من العناصر والتخيلات والسيناريوهات التي سيقوم بها المستخدم، ثم بعد ذلك يحاول إضغاط هذه العناصر في شاشة صغيرة مثل الذي يقوم بضغط جميع أمتعته الكثيرة في حقيبة صغيرة

وبالتالي تكون النتيجة أن هذا الموقع يمكن تصفحه من الجوال ولكنه ليس صديقًا للجوال.
بخلاف إذا ما بدأ تصميمه من شاشة الهاتف الجوال فإنه سيركز على وضع العناصر الضرورية فقط للمستخدم وتصور أن السيناريوهات التي سيقوم بها المستخدم من هاتفه بأصبعه فقط وبالتالي يحاول تسهيل مسار المستخدم قدر المستطاع، وبالتالي تكون هذه التجربة صديقة لمستخدم الهاتف وأيضًا مستخدم سطح المكتب عند توسعة التصميم لمستخدمي سطح المكتب.
هذا النهج أصبح يتخذه الكثير من المصممين وهو ضروري لك كصاحب موقع ووردبريس عندما تقوم [سجل الدخول لترى الرابط]، أو [سجل الدخول لترى الرابط]، أو عندما تقوم [سجل الدخول لترى الرابط]، أو حتى[سجل الدخول لترى الرابط].
أخبرني برأيك هل تستشعر بالفعل أن هناك فارقًا في التصميم بين مراعاة الهاتف أولًا وسطح المكتب أولًا، أم أنه يكفي تصميم مناسبًا متوافقًا مع كافة الشاشات؟