كلنا يعرف أن الهاتف المحمول هو الجهاز الأكثر استخداماً حول العالم في تصفح المواقع والمدونات والمتاجر الإلكتروني وتصفح محتوى الويب بشكل عام، لذلك يسعى أصحاب المواقع مؤخراً إلى الاهتمام بطريقة عرض المحتوى لمستخدمي الهواتف المحمولة على وجه الخصوص.
في بعض الأحيان قد تحتاج إلى إنشاء صفحة داخل موقعك أو مقالة، لكن ترغب في أن يكون المحتوى الخاص بها على الدسكتوب مختلف تماماً على الاجهزة الجوّالة.
سنتعرف في هه المشاركة على الحالات التي نحتاج فيها إلى إنشاء محتوى للهاتف مختلف عن المحتوى المخصص للدسكتوب داخل نفس الموقع، بل داخل نفس الصفحة أو المقالة.
لماذا تحتاج إلى إنشاء محتوى مخصص للهاتف ومختلف عن الدسكتوب؟
نحن نعرف أن أصحاب المواقع يحرصون تماما على إنشاء الموقع بطريقة [سجل الدخول لترى الرابط]، وهو ما نسميه بالتصميم المتجاوب Responsive design، لكن المحتوى غالباً يكون واحد على كافة الشاشات.
بينما في أحيان أخرى، تقوم بعض المواقع بإنشاء محتوى للهتاف بحيث يكون مختلف كلياً عن محتوى الديسكتوب، وهو ما لفت انتباهي إليه أحد العملاء لدى الذي أعمل على تصميم وتطوير متجر إلكتروني له، وأخبرني بأنه يرغب في أن يقوم المتجر الخاص به بعرض منتجات على الديسكتوب وعرض منتجات ومحتوى مختلف تماما على أجهزة الهاتف!
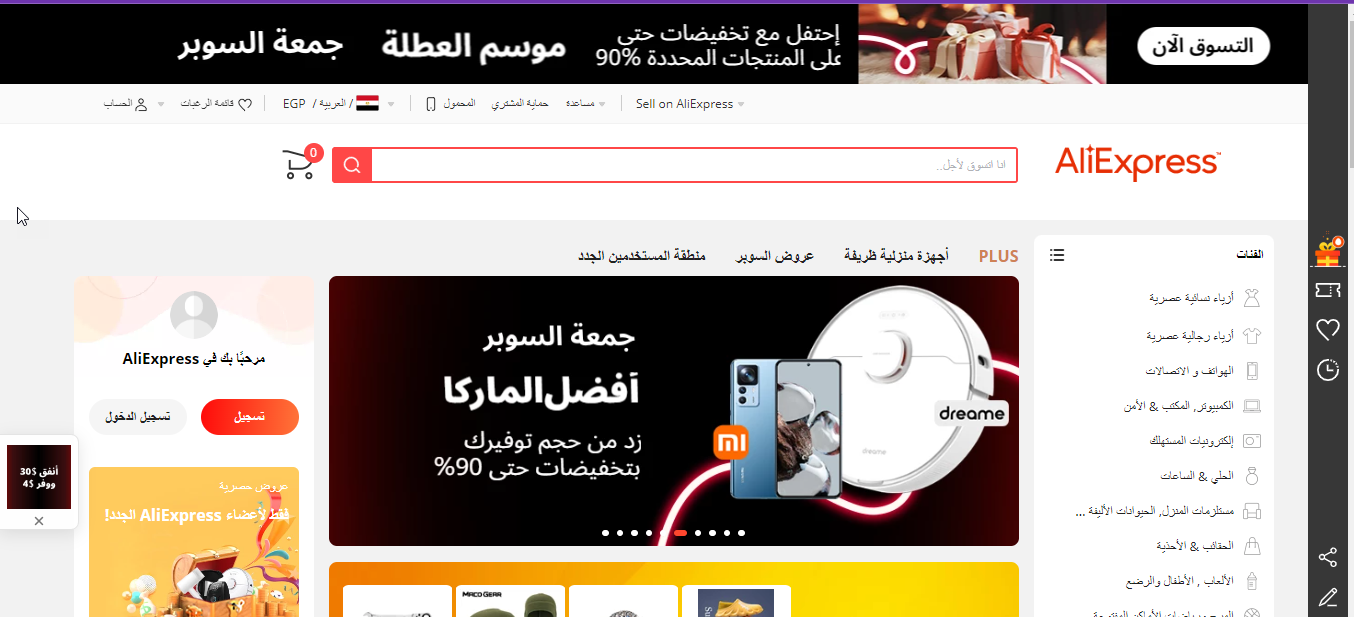
ذكر العميل مثالاً على وجهة نظره، وهو موقع على أكسبريس الشهير الذي يعتبر واحد من أشهر المتاجر الصينية الضخمة، وبالفعل عند الدخول إلى المتجر من الديسكتوب تجد أن لديه تصميم خاص بالديسكتوب يركز على إظهار كمية كبيرة من المحتوى والمنتجات والإشعارات والبانرات وغيرها…

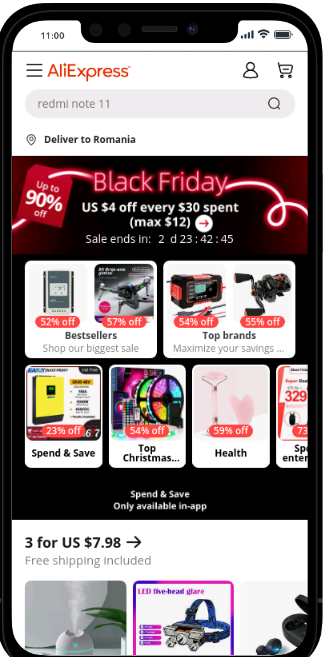
بينما على الهاتف الجوال، يتم التركيز فقط على إظهار الأشياء الضرورية التي تسهل عملية تصفح المنتجات ويتم إخفاء الكثير من العناصر مثل قوائم التنقل الجانبية والبانرات وغيرها..

طريقة إنشاء نسخة من المحتوى لأجهزة الهاتف فقط
بالتأكيد يمكن استخدام الكود البرمجي للتحكم في المحتوى الذي يظهر على مختلف الشاشات، لكن بعدما بحثت في الأمر توصلت إلى أن هناك عدد من إضافات الووردبريس المجانية التي نستطيع استخدامها لإنشاء نسخة من المحتوى مخصصة لأجهزة الهاتف فقط دون الحاجة إلى استخدام الأكواد البرمجية.
إضافة [سجل الدخول لترى الرابط]هي واحدة من الإضافات التي تقوم بتفعيل خيار إنشاء نسخة من محتوى الموقع للهاتف بحيث تكون مختلفة عن نسخة الديسكتوب كلياً.
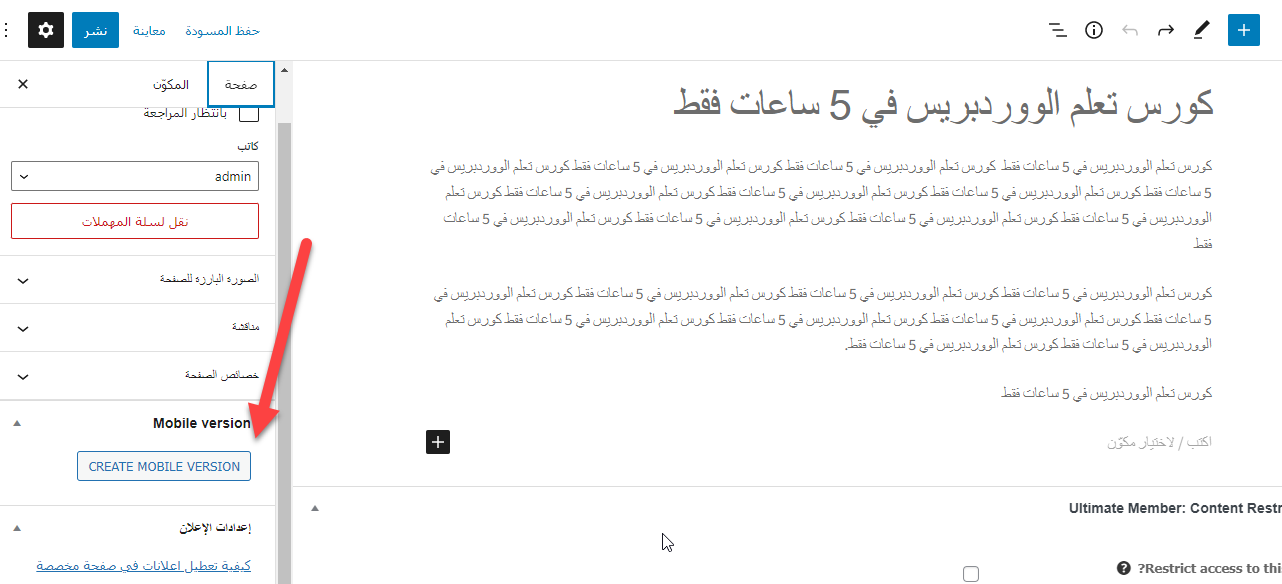
استخدام الاضافة سهل للغاية، حيث بمجرد تنصيب وتفعيل الاضافة على الووردبريس، يمكنك الدخول إلى صفحة أو مقالة داخل الموقع، سوف تلاحظ في شريط إعدادات الصفحة زر خاص بإنشاء نسخة من نفس الصفحة لكن لأجهزة الهاتف فقط Create mobile version:

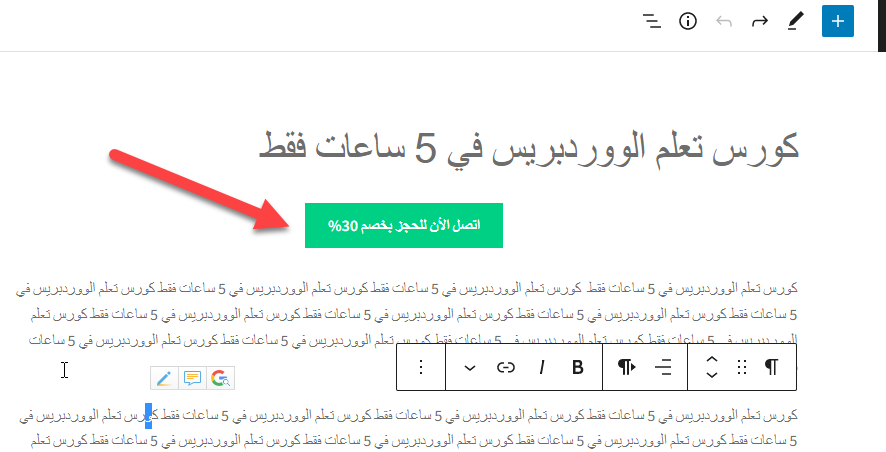
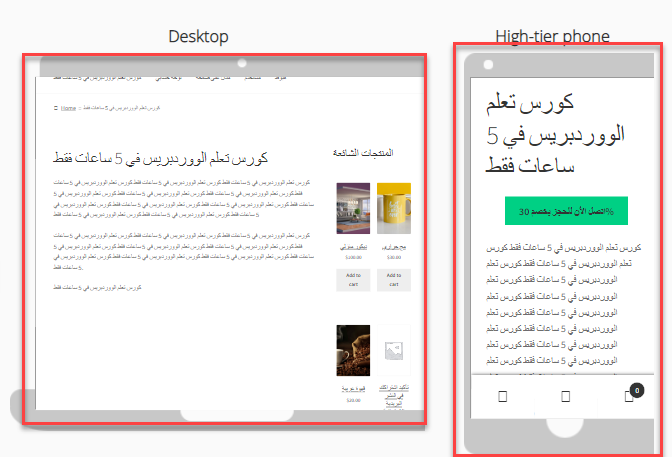
لكي أوضح لك المثال، سأقوم بعمل تغيير في محتوى الصفحة الأخرى الخاصة بالهاتف، حيث سأقوم بإضافة زر في بداية المقالة، على عكس محتوى الديسكتوب الذي لا يحتوي على هذا الزر:

الآن استطعت أن اقوم بإنشاء نسخة من الصفحة ذاتها للهاتف الجوال، وكما لاحظت فإن الفارق بين النسختين هو الزر الذي قمت بإضافته داخل الصفحة المخصصة لنسخة الهاتف فقط، والأن سأقوم بعمل معاينة لنفس الصفحة على الهاتف وكذلك الديسكتوب:

بهذه الطريقة تستطيع إنشاء محتوى مخصص للهاتف الجوال لنفس الصفحة أو المقالة داخل موقعك بكل سهولة.
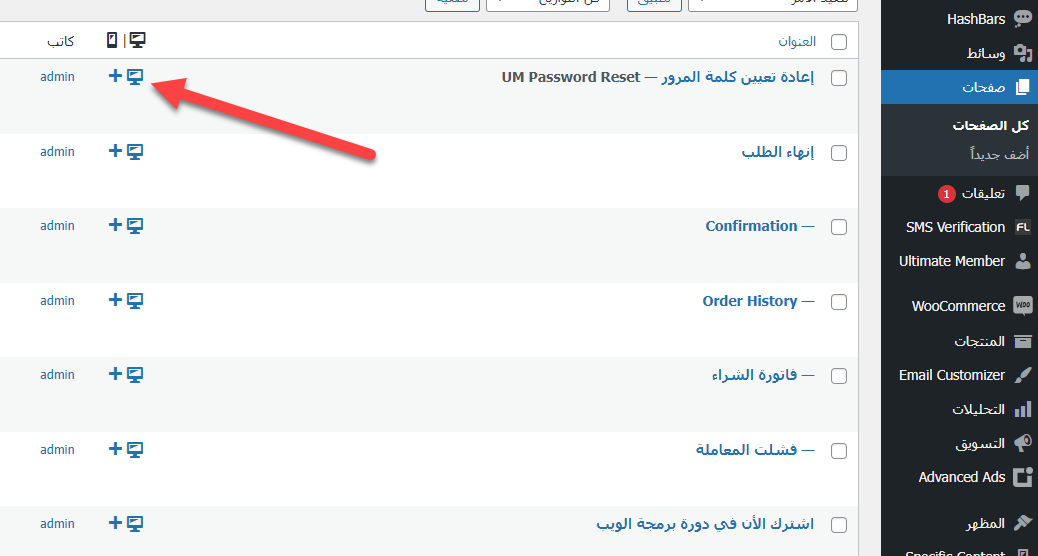
كذلك يمكنك الدخول إلى تبويب المقالات أو الصفحات من داخل لوحة تحكم الووردبريس، سوف تلاحظ بجوار كل مقالة أو صفحة زر لإنشاء نسخة للهاتف الجوال، حيث يمكنك النقر عليه للبدء في إنشاء نسخة من المحتوى للهاتف فقط:

الخلاصة
الآن تعرفت على طريقة إنشاء نسخة من محتوى صفحات ومقالات موقعك بطريقة سهلة ودون الحاجة إلى عمل إعادة توجيه Redirection لأن الإضافة تقوم مباشرة بإظهار المحتوى المخصص لكل شاشة تلقائيا بدون إعادة توجيه.
هل تقوم بإنشاء محتوى داخل موقعك للهاتف بحيث يكون مختلف عن المحتوى المخصص للديسكتوب؟
