قد يعتقد بعض أصحاب المواقع أن السبب الرئيسي لتقليل حجم الصور هو عدم التعرض لرسالة (الصور المرفوعة تتجاوز الحد الأقصى المسموح لتحميله)، لكن الأمر له أبعاد أكثر وتأثيرات أخرى على موقعك.
كلما كان حجم الصور كبير داخل موقعك كلما أثر ذلك على تجربة المستخدم وربما يؤثر سلباً على ترتيب ظهور موقعك داخل محركات البحث، لذلك من الضروري الحرص على تحسين حجم الصور داخل موقعك وفي نفس الوقت بدون التأثير على الجودة الخاصة بالصور.
في هذه المشاركة سنتعرف على التأثيرات الأساسية لحجم الصور داخل الموقع، كما سنتعرف على الأدوات والإضافات التي تساعد على تقليل حجم الصور إلى الحد الأدني بدون التأثير سلباً على جودتها.
كيف يؤثر حجم الصور على موقعك؟!
تشير [سجل الدخول لترى الرابط]إلى أن الصور المنتشرة عبر الإنترنت تمثل حوالي 21% من حجم البيانات الموجودة على الويب بالكامل، وهذا يعني أن الصور هي أكثر البيانات حجماً بعد الفيديوهات، وهو ما يستدعي العمل على تحسينها حتى لا يكون لها تأثير سلبي على الموقع.
يؤثر حجم الصور داخل الموقع على جوانب متنوعة، وعند الاهتمام بتحسين حجمها مع الحفاظ على جودتها فإن ذلك يكون له أثر ايجابي بصورة كبيرة على موقعك، وهذه أهم العوامل التي تتأثر بصورة مباشرة بجودة وحجم الصور في الموقع:
تجربة المستخدم داخل الموقع: أحد العوامل التي لها تأثير مباشرة على [سجل الدخول لترى الرابط] هو حجم الصور، حيث كلما كان الحجم الخاص بالصورة كبيرة، كلما استغرقت وقت أطول للظهور أمام الزائر، وبالتالي يصبح الوقت الإجمالي لتحميل المحتوى داخل الصفحة طويل، وهو ما يؤثر مباشرة على تجربة المستخدم داخل الموقع، وحالياً لا يحب الكثير من زوّار الويب الإنتظار، وبالتالي قد يحدث معدل ارتداد كبير داخل الموقع بسبب حجم الصور الكبير والغير محسّن بصورة جيدة.
ترتيب الظهور في محركات البحث (السيو): لعلّك لاحظت مؤخراً أن المواقع التي تتصدّر محركات البحث هي المواقع إلى لا تستغرق وقت طويل في الظهور أمام المستخدم، وهو مؤشر هام جدا لضرورة تحسين حجم الصور داخل المواقع. لذلك إذا لم تقم بتحسين حجم الصور داخل الموقع فإن ذلك قد يؤثر سلباً على ترتيب موقعك في محركات البحث وهو ما لا تريده على الاطلاق.
الكفاءة التشغيلية للسيرفر: أصحاب المواقع الذين يستخدمون الاستضافات المشتركة لتشغيل مواقعهم عبر الإنترنت هم الأكثر تأثراً بزيادة حجم الصور داخل الموقع، فكلما زاد حجم الصور، كلما زادت الموارد الخاصة بالسيرفر اللازمة لاستدعاء وتحميل تلك الصور داخل المحتوى، وهو ما ينتهي باستهلاك النسبة الأكبر من السيرفر في تحميل وتشغيل ملفات الوسائط بالإضافة إلى استهلاك المساحة التخزينية Desk space. ناهيك عن عملية النسخ الإحتياطي التي تستغرق وقت أطول إذا كان الموقع يحتوي على صور حجمها كبير.
ما هي العوامل التي تؤثر على حجم الصورة؟
حتى تستطيع العمل على تحسين الصور داخل موقعك بطريقة احترافية ومفيدة، يجب أن تعلم أن هناك عوامل مختلفة تؤثر في النهاية على الحجم التخزيني للصورة، وهذه العوامل هي كالتالي:
إمتداد الصورة: كما تعلم بأن هناك العديد من الإمتدادات الخاصة بـ الصور مثل JPEG و PNG و GIF وكل هذه الإمتدادات تؤثر في النهاية على حجم الصورة، وبالتالي كلما استخدمت الإمتدادات الأقل في في الحجم مثل JPEG سيكون حجم الصورة أقل بالتأكيد، وإذا أردت الحصول على صور محسّنة للويب وحجمها أقل فأنصحك باستخدام الإمتداد Webp للصور داخل الموقع حيث يعتبر هذا الامتداد هو الأفضل من ناحية الحجم والجودة على موقعك.
أبعاد الصورة: واحدة من الأشياء التي لا ينتبه إليها الكثير من أصحاب المواقع عند رفع الصور هي الأبعاد الخاصة بالصورة، وخصوصاً الذين يقومون بالتقاط الصور بواسطة الهاتف الجوال أو الكاميرا الإحترافية، حيث أن الاجهزة الذكية الخاصة بالتصوير تقوم بحفظ الصورة بأبعاد كبيرة جدا مثل 4000 * 3000 بكسل، وهو ما يجعل الحجم الخاص بالصورة كبيرة بصورة ملحوظة، وبالتالي أحرص على أن تقوم بتقليل الأبعاد الخاصة بصورتك لتناسب طريقة العرض على الموقع وأيضا للحصول على حجم أقل للصورة.
مستوى ضغط الصور Compression: الصور الغير مضغوطة تكون أعلى في الحجم، وكلما كنت حريص على ضغط الصور كبيرة الحجم كلما تحسنت تجربة عرض الصور داخل موقعك بصورة كبيرة.
طرق تحسين حجم الصور مع الحفاظ على جودتها
مع الووردبريس توجد الكثير من الإضافات التي تساعدك على تحسين حجم الصور و تقليلها إلى الحد الأدني مع الحفاظ على جودتها في نفس الوقت، وقد تحدثت في مشاركة سابقة عن أشهر إضافات تحسين حجم الصور وتقليل حجمها مع مراعاة الحفاظ على الجودة: [سجل الدخول لترى الرابط]
تقوم اضافات الووردبريس بتقليل حجم الصور المرفوعة إلى الموقع بصورة تلقائية بدون تدخل منك. لكن الأفضل هو تحسين حجم الصور قبل رفعها من الأساس إلى الموقع، وذلك لتوفير الموارد التي يستهلكها السيرفر الخاص بموقعك لتقليل حجم الصور من خلال الإضافات المتخصصة في ذلك الأمر.
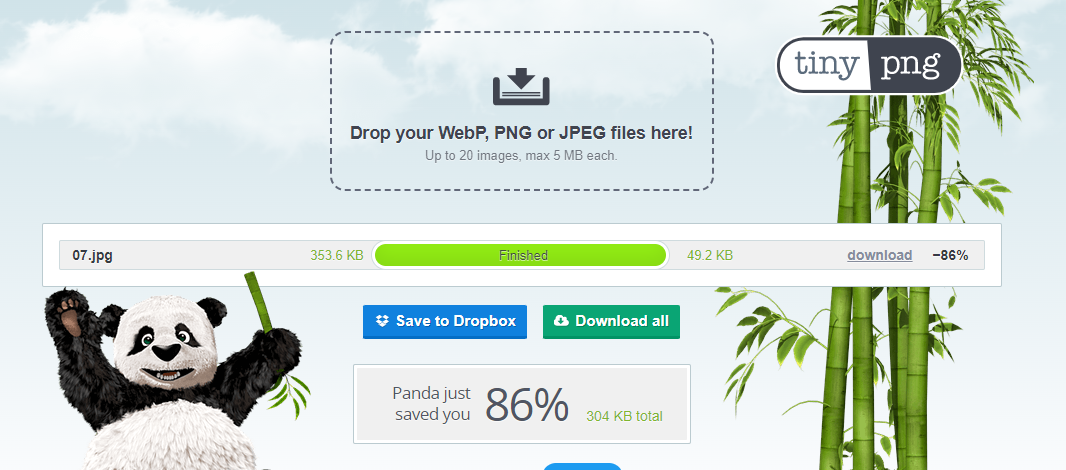
هناك الكثير من الأدوات التي تساعدك على تحسين حجم الصور قبل رفعها إلى الموقع، ومنها أداة [سجل الدخول لترى الرابط]الشهيرة.
قمت برفع إحدى الصور التي حجمها 353.6 KB داخل هذه الأداة، وخلال ثواني قليلة تم تقليص حجم الصور إلى 49.2 KB وهو ما يعني أنه تم تقليل حجم الصور بنسبة 86%، وهذا يعني أنه إذا قمت بهذا التحسين على كافة الصور داخل الموقع فسوف نقوم بتوفير 86% من المساحة التخزينية على السيرفر:

على الرغم من أن الحجم قلّ بصورة كبيرة جدا، إلا أن جودة الصورة لا ترى فيها مشكلة واضحة، واليك الصورة التي قمت برفعها قبل تقليص حجمها:

وهذه نفس الصورة بعدما تم تقليل حجمها إلى 86% من الحجم الأصلي:

كما تلاحظ لا يوجد فرق تقريباً في جودة الصورتين عند ظهورها على الموقع، على الرغم من أن الحجم الخاص به تقلّص بنسبة كبيرة جداً.
الخلاصة
كلما أعطيت اهتماما أكبر لتحسين حجم الصور داخل موقعك، كلما لاحظت تغيراً ايجابياً في تجربة المستخدم داخل الموقع، وكذلك في موارد السيرفر، وبالتأكيد في ترتيب ظهور موقعك داخل محركات البحث، وقد وضحت لك في هذه المشاركة أهم العوامل التي تؤثر على حجم الصور وبعض الأدوات التي تساعدك على تحسين حجم الصور في موقعك وتحسين تجربة المستخدم. ****
هل تعطي اهتماماً كبيراً لتحسين حجم الصور داخل موقعك؟ وما هي الأداة أو الإضافة التي تستخدمها لهذا الغرض؟!