العناصر البصرية داخل الموقع تعتبر من أكثر الأشياء التي تساعد على تحسين تجربة المستخدم، حيث أنها تعتبر عنصر جذب يشجّع الزائر على البقاء لفترة أطول داخل الموقع، وهو ما يتطلع إليه كل صاحب موقع إلكتروني.
تعيين فيديو كخلفية كاملة للصفحة أو المقالة في موقعك من الأمور التي تجعل تجربة المستخدم أفضل بصورة كبيرة داخل الموقع، حيث تساعد الفيديوهات في خلفية الصفحة على مقاومة الملل الذي قد يصيب الزائر بشرط أن يكون الفيديو لا يسبب تشتت الزائر عن المحتوى الأصلي.
في هذه المشاركة سأقوم بشرح طريقتين مختلفين لتعيين فيديو كخلفية كاملة لصفحات أو مقالات موقعك، الطريقة الأولى ستكون باستخدام مكونات محرر الووردبريس المتطور، والثانية باستخدام إحدى إضافات ووردبريس المجانية.
سوف أتكر لك بعض النصائح الهامة بخصوص استخدام الفيديوهات داخل موقعك في نهاية المشاركة.
تعيين فيديو كخلفية الصفحة \ المقالة باستخدام محرر المكونات
إذا كنت تستخدم محرر المكونات المتطور في ووردبريس فإن هناك طريقة سهلة لتعيين فيديو كخلفية للصفحة أو المقالة التي تقوم بتحريرها.
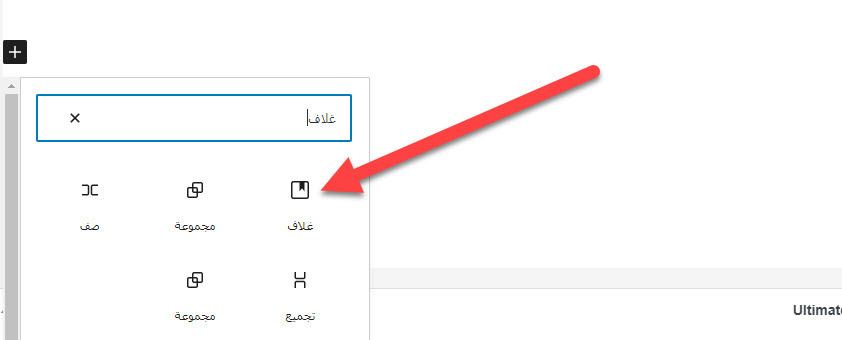
قم بالدخول إلى الصفحة التي تريد تعيين خلفية فيديو كاملة لها، ثم ثم بفتح مكتبة المكونات واختر منها المكون (غلاف):

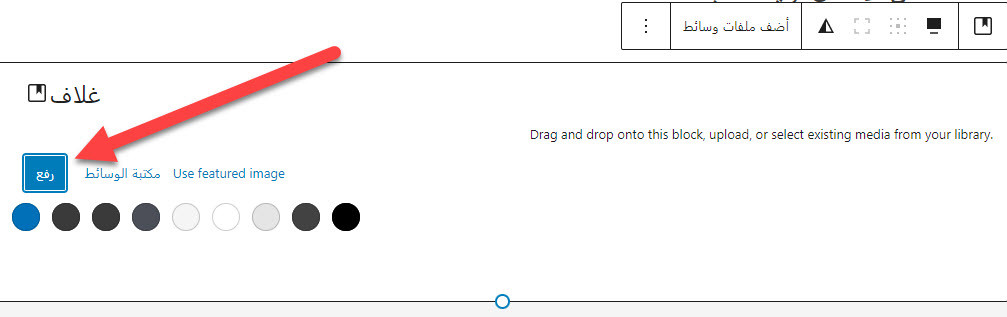
سيطلب منك رفع الفيديو أو اختياره من مكتبة الوسائط في موقعك:

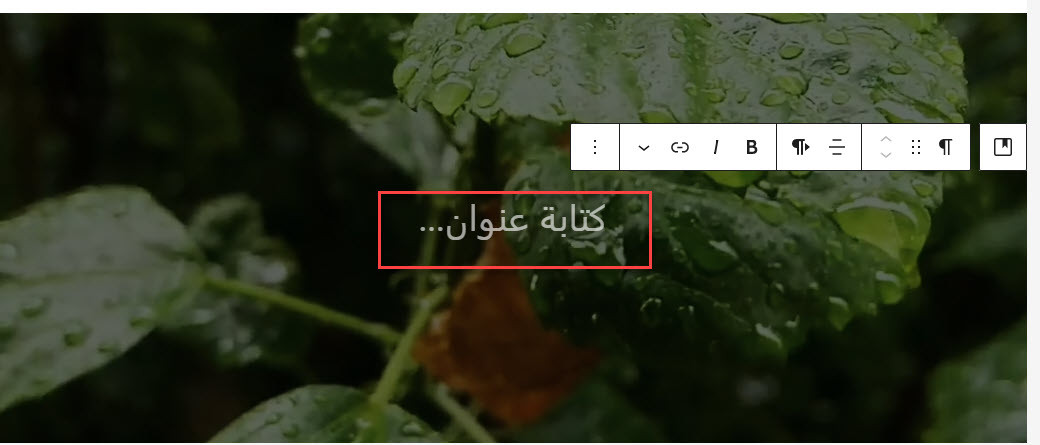
بعد رفع الفيديو سيظهر الأن داخل الصفحة، ويمكنك كتابة أي نصوص على الخلفية الأن، وكلما يزداد النص الموجود على الغلاف سيتم تمديد الفيديو في الخلفية من ناحية العرض والارتفاع لصبح في الخلفية الكاملة للصفحة:

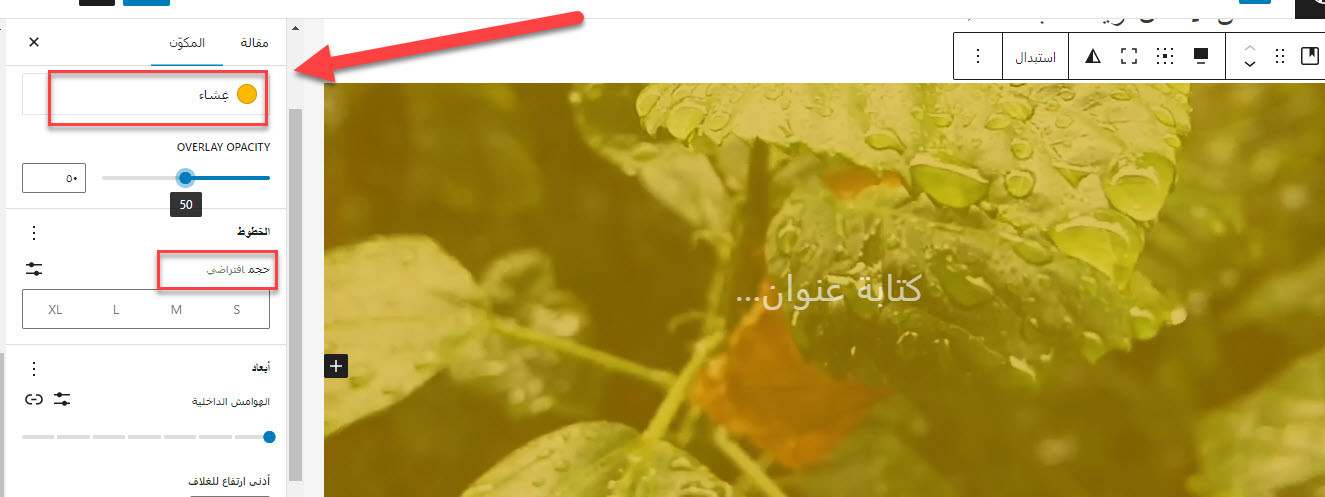
يمكنك تخصيص الفيديو في الخلفية كتعيين غشاء بلون معين، أو التحكم في درجة الشفافية الخاصة بالفيديو داخل الخلفية، أو غيرها من الاعدادات التي تجدها في تبويب الإعدادات الخاص بمكون غلاف:

تعيين الفيديو كخلفية باستخدام إضافة ووردبريس
إذا كنت تستخدم محرر الووردبريس التقليدي، أو كنت ترغب في خيارات أكثر إحترافية لتعيين فيديو في خلفية الصفحة، يمكنك استخدام إحدى إضافات ووردبريس المتخصصة في هذا الأمر، وتعتبر[سجل الدخول لترى الرابط] واحدة من الإضافات المجانية المميزة في تعيين فيديو كخلفية للصفة بالكامل.
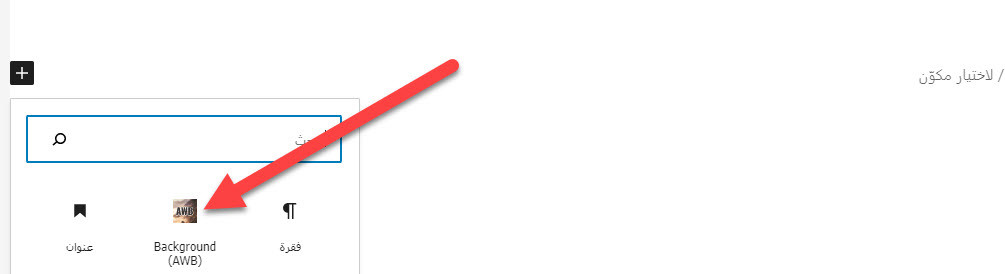
بعد[سجل الدخول لترى الرابط]، يمكنك الدخول إلى الصفحة التي ترغب في تعيين خلفية لها، وافتح مكتبة المكونات واختر المكون AWB الخاص بالإضافة:

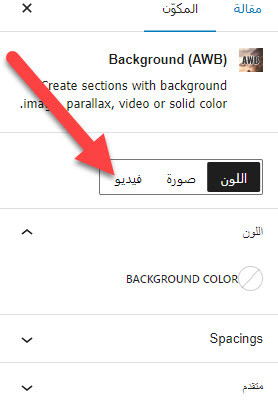
بعد اضافة المكوّن، سيطلب منك اختيار نوع الخلفية التي تريدها للصفحة، سواء كانت لون معين، أو صورة، أو فيديو مخصص، وهنا سوف نختار فيديو:

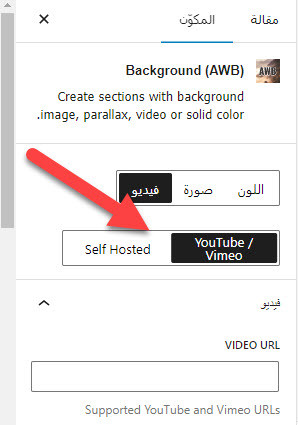
سوف تجد خيار جلب فيديو من اليوتيوب Youtube عن طريقة لصق الرابط الخاص به، أو اختيار فيديو من مكتبة الوسائط Self-hosted، قم باختيار الخيار المناسب لك لرفع الفيديو:

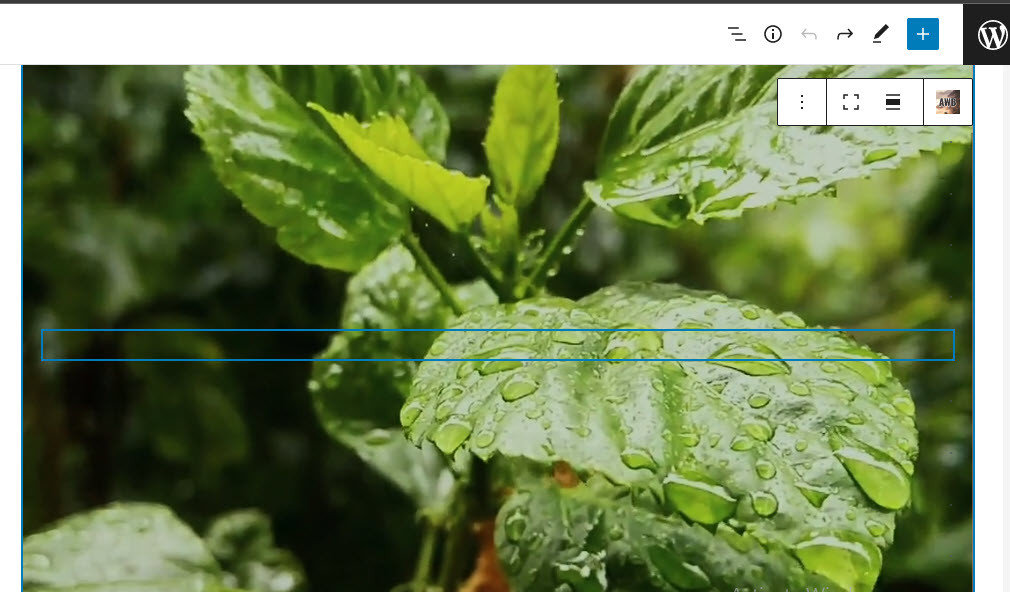
سيظهر الفيديو الأن داخل الصفحة في خلفية المحتوى بالكامل:

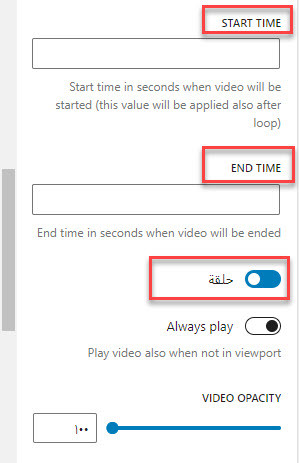
يمكنك الدخول إلى تبويب الإعدادات الخاص بالمكوّن للتحكم في طريقة عرض الفيديو، حيث تجد الكثير من الخيارات مثل تحديد وقت بداية الفيديو Start time ووقت النهاية End time وكذلك اختيار أن يتم تشغيل الفيديو في (حلقة) مستمرة لا تتوقف، وغيرها من الخيارات الأخرى التي تساعدك على طريقة ظهور الفيديو في خلفية الصفحة:

نصائح هامة عند استخدام الفيديوهات داخل موقعك
استخدام الفيديوهات داخل محتوى الموقع كما أشرنا في المقدمة يكون له أثر إيجابي كبير على تجربة المستخدم، ويشجّع الزوار على قضاء وقت أطول داخل الموقع، لكن هناك بعض النصائح التي أوصيك بها لتحقيق أقصى استفادة من استخدام الفيديوهات داخل موقعك:
لا تكثر من استخدام الفيدوهات وحاول استخدام الحد الأدنى منها فقط.
الأفضل أن تقوم برفع الفيديوهات على مصدر خارجي مثل اليوتيوب وإدراجها ن طريق الرابط داخل موقعك، بدلاً من رفعها مباشرة إلى موقعك لأن ذلك يساعد على توفير الموارد المستهلكة من السيرفر.
لا تستخدم الصوت داخل الفيديو في الخلفية إذا لم يكن ضرورياً.
إذا قمت برفع الفيديو مباشرة إلى مكتبة الوسائط في موقعك فحاول أن تقوم بتحسين الحجم الخاص به اولاً قبل رفعه حتى لا يؤثر على فترة تحميل وظهور المحتوى داخل الموقع.
هل أنت متحمّس لاستخدام الفيديوهات كخلفية لصفحات موقعك؟ وهل لديك تجربة مع استخدام الفيديو داخل محتوى الموقع؟!