هل لازلت تعتقد أن تطوير إضافات الووردبريس هو مخصص فقط للمحترفين في البرمجة والأمور التقنية المتقدمة؟ في هذه المشاركة ستغير وجهك نظرك بصورة كبيرة، وستعرف بأنك قادر على تطوير إضافة ووردبريس بنفسك.
الإضافة التي سنقوم بتطويرها في هذه المشاركة ستقوم بمهمة واحدة فقط داخل الموقع حتى تستطيع استيعاب الفكرة وتطبيقها بنفسك، لكننا نشرنا مقالة كاملة في ووردبريس بالعربية شرحنا فيها[سجل الدخول لترى الرابط] بطريقة إحترافية.
لا حاجة لتعلم الأمور البرمجية الخاص بلغات البرمجة مثل php في المثال الذي نقوم بشرحه هنا، وذلك لاننا سوف نستخدم بعض الدوال الجاهزة والموجودة بصورة افتراضية داخل ووردبريس.
ما هي فكرة الإضافة التي تقوم بتطويرها الآن؟
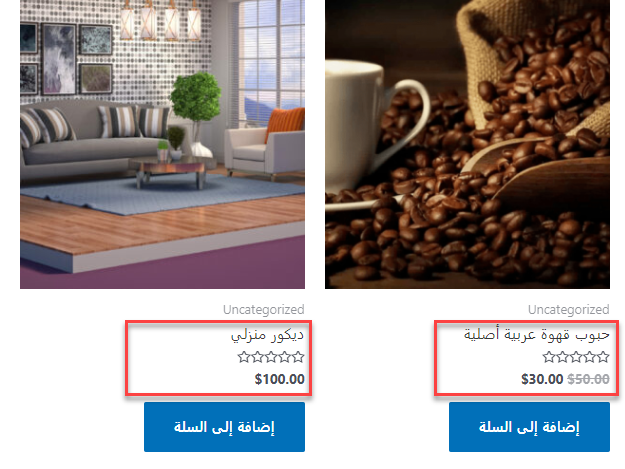
الإضافة التي سأقوم بتطويرها الأن وظيفتها هي أن تقوم بإظهار الوصف المختصر الخاص بمنتجات متجر ووكومرس أعلى عنوان المنتج داخل صفحة (المتجر)، حيث أن ووكومرس بشكل افتراضي يقوم بعرض (العنوان) و (نجوم التقييم) و (سعر المنتج) فقط داخل صفحة المتجر كما ترى:

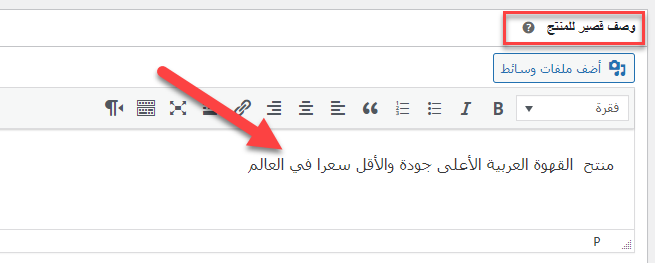
ما نريد القيام به هو تطوير إضافة ووردبريس بسيطة تقوم بإظهار الوصف القصير الخاص بالمنتج مع بيانات المنتج في صفحة المتجر، وكما تعلم أن الوصف القصير تستطيع كتابته داخل صفحة تحرير المنتج:

في الفقرات التالية سنقوم بـ 3 خطوات أساسية لتطوير وتشغيل إضافة ووردبريس تقوم بجلب الوصف القصير للقصير وعرضه أعلى عنوان المنتج داخل صفحة المتجر.
الخطوة الأولى: إنشاء ملف الإضافة وكتابة بياناتها الأساسية
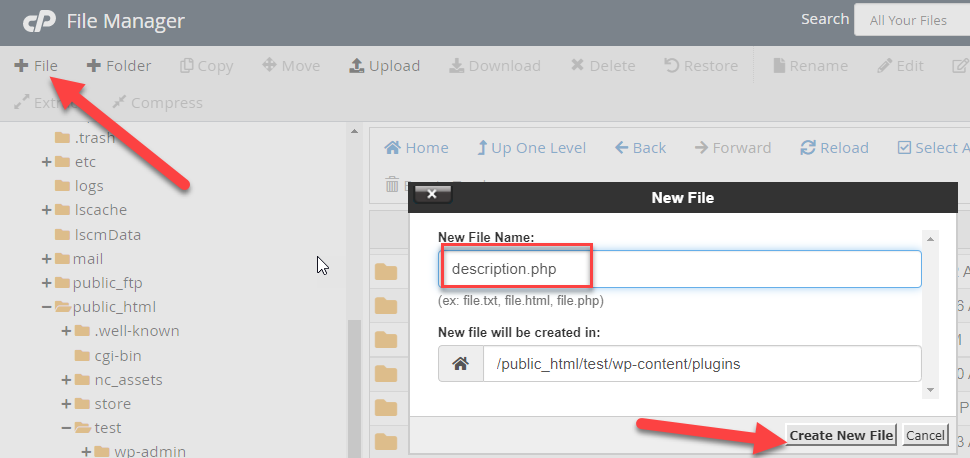
سنقوم بالدخول إلى مدير ملفات الووردبريس، وتحديدا داخل مجلد wp-content ثم الدخول الى مجلد Plugins الذي يحتوي على كافة الملفات الخاصة بالإضافات المنصبة على الووردبريس، وداخل هذا المجلد سنقوم بإنشاء ملف جديد من new file ونقوم بتسميته بأي اسم وليكن Description.php ويمكنك تغيير الاسم لكن الامتداد الخاص به لابد أن يكون php. ثم نقوم بالنقر على إنشاء الملف Create new file:

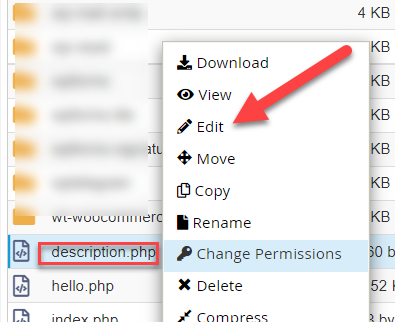
الأن سنقوم بالدخول إلى تحرير الملف لنبدأ في كتابة الأكواد اللازمة، وذلك من خلال النقر يمينا على ملف الإضافة ثم النقر على زر التحرير Edit:

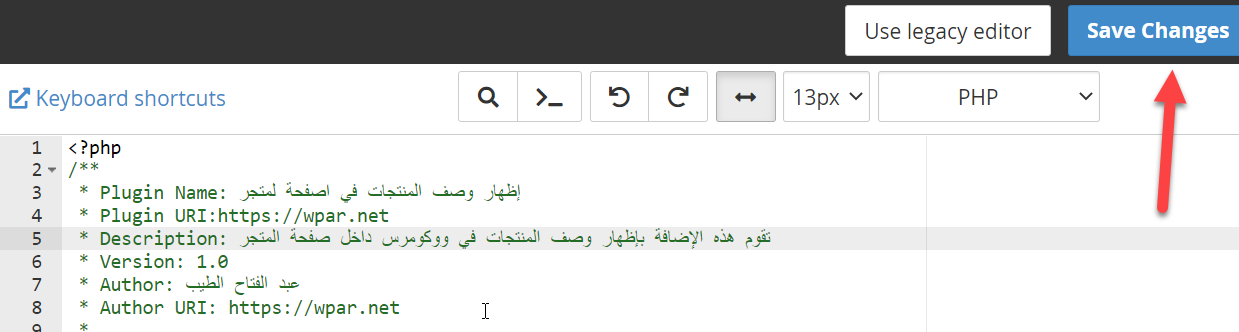
بعدما نفتح صفحة تحرير الملف، سنقوم بكتابة الكود التالي وهي كود أساسي يحتوي على المعلومات العامة للإضافة، هذه المعلومات تظهر فقط داخل صفحة بيانات الإضافة في لوحة تحكم الووردبريس، وهي كالتالي:

اسم الاضافة plugin name وفيه تستطيع كتابة اسم الإضافة كيفما ترد أن يظهر داخل لوحة تحكم الووردبريس.
الرابط Plugin url وفيه تستطيع وضع الرابط الخاص بموقعك وهو يظهر فقط داخل صفحة بيانات الإضافة.
الوصف description وفيه تكتب وصف يظهر داخل صفحة بيانات الإضافة.
الإصدار Version وفيه تكتب الإصدار الخاص بإضافتك ويظهر أيضا الاصدار في صفحة بيانات الإضافة.
والمؤلف Author من الممكن أن تكتب فيه اسمك أو اسم موقعك.
رابط المؤلف Author url وتكتب فيه رابط خاص بك أو بموقعك.
واليك الكود السابق تستطيع نسخه:
بعد كتابة هذه البيانات قم بحفظ هذا الملف، ثم توجه إلى تبويب الإضافات داخل لوحة تحكم الووردبريس، سوف تلاحظ ظهور الإضافة الأن، قم بالنقر على زر تفعيل الإضافة:

الخطوة الثانية: كتابة الأكواد البرمجية اللازمة
في الخطوات السابقة قمنا فقط بإنشاء ملف الإضافة وكتابة المعلومات العامة الخاصة بها، لكن إذا قمت بتفعيل الإضافة عند هذه المرحلة فلن تقوم بأي شيء لاننا لازلنا لم نكتب داخلها الكود البرمجي المسؤل عن تنفيذ الأمر الذي نريده وهو عرض الوصف القصير للمنتج مع في صفحة المتجر.
لذلك سنقوم أولاً بإنشاء دالة function بأي اسم وليكن مثلا Description وداخل هذه الدالة سنقوم بكتابة الأمر البرمجي المسؤول عن استعداء الوصف القصير الخاص بالمنتج the_excerpt();، وبالتالي تصبح الدالة بهذه الشكل:
لكي تعمل هذه الدالة بشكل صحيح لابد أن نقوم بإشعالها داخل الموقع باستخدام [سجل الدخول لترى الرابط]والتي نستخدم فيها الأمر Addaction بالشكل التالي:
كما لاحظت اننا استخدمنها الأمر Add_action وداخله قمنا باستدعاء الأمر woocommerce_after_shop_loop_item_title وهو المسؤول عن عرض عنوان المنتج داخل المتر وهو أمر برمجي ثابت في ووكومرس، وبعدها قمنا بكتابة اسم الدالة التي انشأناها في الخطوة السابقة 'product_desc' وبعدها كتبنا رقم 10 وهو رقم نقوم باستخدامه لتحديد أولوية ظهور العنصر فكلما زاد الرقم كلما كان للدالة أولوية أكبر في التنفيذ.
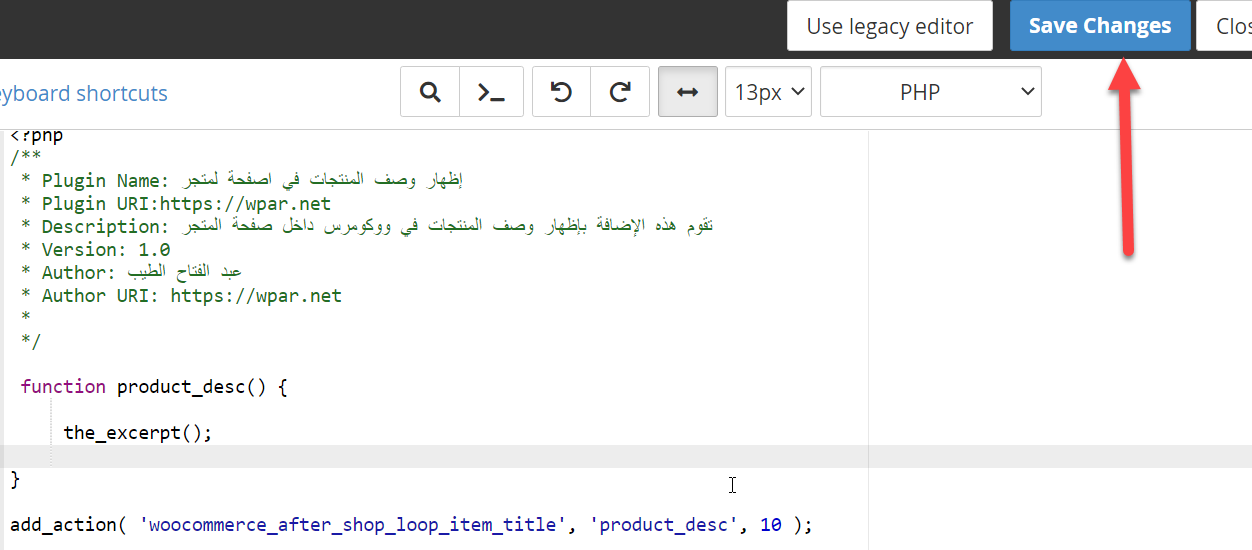
في النهاية سيصبح ملف الإضافة بالصورة التالية:

قم بالنقر على زر حفظ التغييرات Save changes ليتم حفظ الملف البرمجي الخاص بالإضافة.
الخطوة الثالث: تجربة عمل الاضافة على الموقع
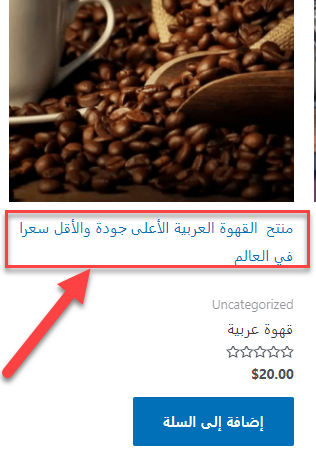
الأن توجه إلى صفحة المتجر، سوف تلاحظ ظهور الوصف القصير للمنتج أعلى العنوان الخاص به:

كما أطلعت في هذه المشاركة فإن خطوات إناء وتطوير إضافة ووردبريس ليست بالمعقدة تماماً، لكن الأمر يحتاج منك اطلاع على بعض الأساسيات الخاصة بلغات البرمجة مثل طريقة إنشاء دالة، وأيضا الإطلاع على الأوامر البرمجية الجاهزة التي يدعمها الووردبريس بشكل إفتراضي.
وبالطبع دائماً أنصحك [سجل الدخول لترى الرابط] لموقعك بالكامل قبل التعديل على أي ملف برمجي داخل موقعك.
هل تعتقد أنك متحمس الآن للبدء في تطوير إضافات الووردبريس؟!
