أي موقع إلكتروني منشور عبر الإنترنت لابد أن يتكون من بعض اللغات الأساسية والتي من الضروري أن يكون من ضمنها لغة CSS، فما هو الدور الذي تلعبه هذه اللغة داخل الموقع؟ وكيف يمكن استخدامها لتحسين المظهر العام للموقع وكذلك تحسين تجربة التصفح؟
في هذه المشاركة سأقوم بتوضيح بعض المفاهيم الأساسية حول لغة CSS ومكوّنات هذه اللغة، وسنقوم بتوضيح البنّية الأساسيّة لها حتى تستطيع استخدامها في تعديل التنسيق أو المظهر الخاص بموقعك بالطريقة التي ترغب بها.
الدور الأساسي للغة CSS داخل الموقع
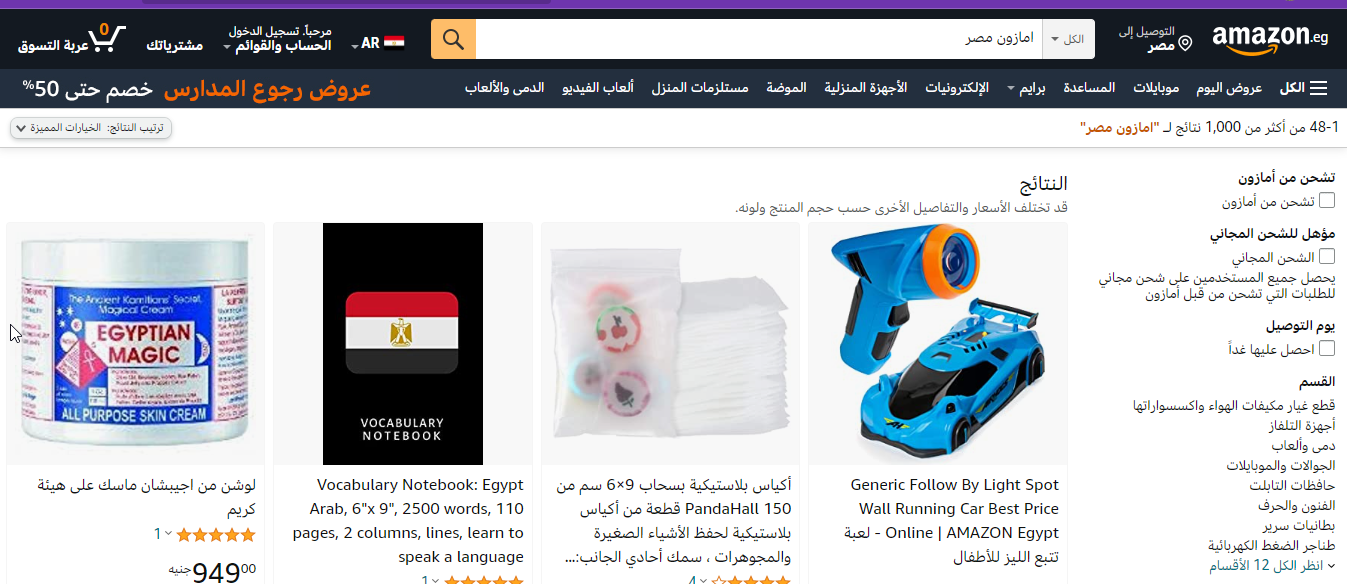
لكي تفهم الدور الأساسي الذي تلعبه لغة CSS داخل الموقع، دعني أعرض لك لقطة شاشة من موقع أمازون الشهير، ثم بعد ذلك سأقوم باستخدام إحدى الأدوات لتعطيل كل أكواد CSS في الموقع لنرى كيف يبدو الموقع بدون لغة CSS.
أولا الصورة من موقع أمازون بدون تعطيل أكواد CSS:

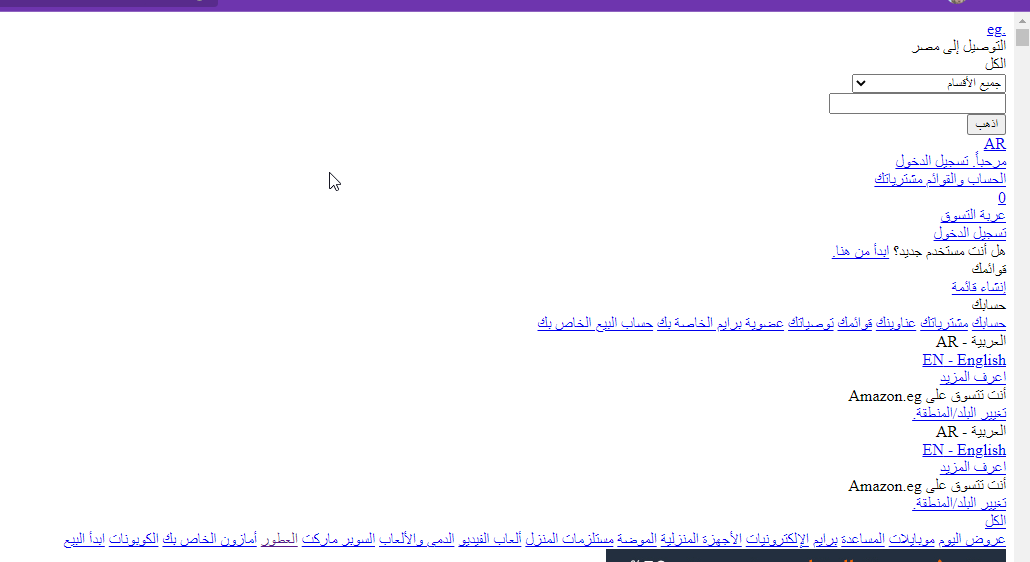
والآن إليك صورة نفس الموقع بعدما قمت بتعطيل أكواد CSS داخل المتصفح الخاص بي:

لاحظ الفرق الكبير بين الصورتين، والذي يبرهن على أن أي موقع إلكتروني بدون أكواد CSS سيكون غير مريح تماماً ولن يكون سهل التصفح، حيث لا توجد به ألوان ولا خلفيات ولا تأثيرات بصرية، وبالتالي من الضروري أن يتم استخدام لغة CSS داخل أي موقع أو تطبيق من أجل تنظيم المحتوى داخل الموقع وضبط التنسيقات الخاصة بكل العناصر المتواجدة داخل الموقع حتى يستطيع الزوار الدخول إلى الموقع وتصفحه بطريقة مريحة وقابلة للعرض.
كيف تعمل أكواد CSS داخل الموقع؟
الفكرة الأساسية لاستخدام أكواد CSS هي أننا نقوم باستدعاء أي عنصر داخل الموقع (مثل عنوان - نص - صورة - رابط)، ثم نقوم بتطبيق بعض التنسيقات عليه مثل تغيير اللون أو الخلفية أو حجم الخط وغيرها من مئات وآلاف التنسيقات التي توفرها هذه اللغة.
إليك مثال بسيط لتوضيح الفكرة، على سبيل المقال إذا كنّا نرغب في أن نجعل كافة العناوين الرئيسية داخل الموقع والتي تم كتابتها باستخدام العنصر H1 في لغة HTML لتكون باللون الأحمر، فإننا في هذه الحالة سنحتاج إلى استخدام خاصية تغيير اللون والتي توجد في لغة CSS، حيث سنقوم باستدعاء العنصر المراد تغيير اللون له، ثم نكتب الخاصة التي تقوم بهذه الوظيفة، ليكون الكود كالتالي:
الخاصة Color هي إحدى الخواص الموجودة في لغة CSS والتي تقوم بتغيير اللون الخاص بالعنصر الذي قمنا باستدعاءه ( وهو h1 في هذه الحالة)، ثم قمنا بكتابة قيمة الخاصة وهي red التي تقوم بتغيير اللون إلى الأحمر.
إليك مثال آخر نقوم فيه باستدعاء العنصر img الذي يحتوي على صورة داخل الموقع، حيث نقوم باستخدام الخاصة width في لغة CSS والمسؤولة عن تغيير العرض الخاصة بالصورة، ثم نقوم بتعيين قيمة العرض الخاص بالصورة وهو 500px بكسل على سبيل المثال، ليكون الكود كالتالي:
بهذه الطريقة تعمل كل أكواد لغة CSS بدون استثناء، فالفكرة العامة لاستخدام هذه اللغة هي أن نقوم باستدعاء أحد العناصر التي توجد داخل الموقع، ثم نكتب خواص لغة CSS التي نريد تغيير مظهر العنصر أو تنسيقه من خلالها.
يمكنك الاطلاع على المرجع الشامل لكل [سجل الدخول لترى الرابط] للتعرف على كافة التنسيقات التي يمكن أن توفرها لك هذه اللغة الأكثر من رائعة.
لغة CSS والووردبريس
يستخدم نظام الووردبريس الأساسي لغة CSS في تكوين النظام بشكل عام، وكذلك كافة القوالب والإضافات أيضا تحتوي على على أكواد هذه اللغة، والتي لابد من استخدامها لتنسيق الموقع والتحكم في مظهر العناصر المتواجدة داخله.
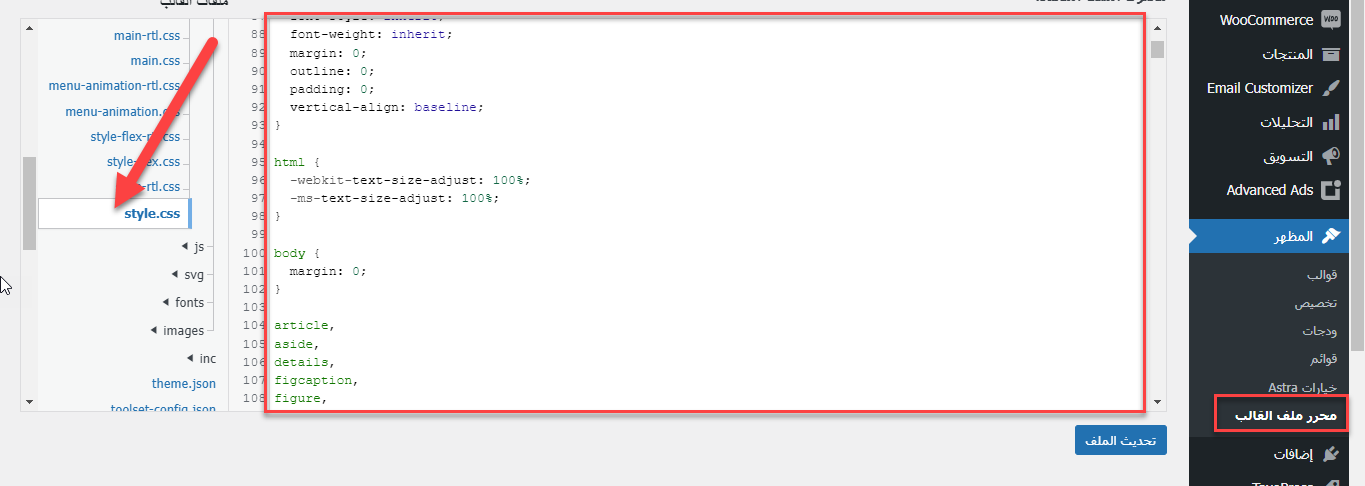
يوفر الووردبريس إمكانية التعديل على أكواد CSS الخاص القوالب والإضافات والموقع بالكامل، حيث يمكنك الدخول إلى ملف Style.css الذي يحتوي على كافة تنسيقات CSS الخاصة بالقالب، والذي يمكنك الوصول إليه من داخل تبويب (المظهر) في لوحة تحكم الووردبريس، والتعديل عليه بالطريقة التي ترغب بها، ولكن يجب أن تقوم بعمل نسخة احتياطية من الموقع إذا شرعت في التعديل على أي ملف يحتوي على أكواد مصدرية للموقع:

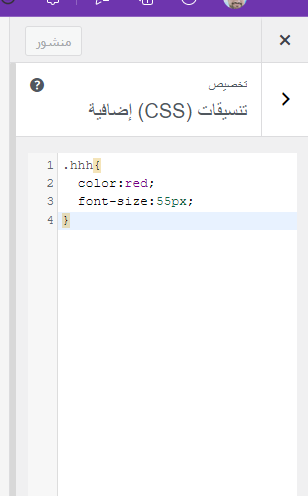
كذلك يمكنك إضافة أكواد CSS وتطبيقها على أي من عناصر الموقع، وذلك من خلال الدخول إلى تبويب (التخصيص) الذي يوجد أيضا داخل تبويب (المظهر) في لوحة تحكم الووردبريس:

وقد قدّم الزميل على شرحاً تفصيلياً في مقالة مميزة على ووردبريس بالعربية، حيث تناول فيها كافة الأساسيات التي ترغب في معرفتها عن استخدام لغة HTML و CSS أثناء إدارتك لموقعك الووردبريس: [سجل الدخول لترى الرابط]
هل تقوم بالتعديل على تنسيق العناصر داخل موقعك باستخدام أكواد لغة CSS أم تستخدم إضافات جاهزة بدلاً من ذلك؟
