موقعك الووردبريس الذي تستخدمه وتدخل إليه بشكل يومي تقريباً يحتوي على الكثير من الاكواد البرمجية المتعددة الوظائف، بحيث في نهاية الأمر يظهر الموقع أمامك بصورة قابلة للتصفح والقراءة.
دعنا نتحدث اليوم عن واحدة من هذه اللغات التي تشكل الكود المصدري للووردبريس، وكيف يمكنك استخدامها لتحسين مظهر موقعك وكذلك تحسين تجربة المستخدم، ألا وهي لغة CSS، ولكن قبل أن نتحدث عن اللغة بصورة من التفصيل ونسرد الحالات التي يجب استخدام أكواد CSS بها، سوف أشير أولا إلى اللغات الأساسية التي يتكون منها الووردبريس.
لغات تصميم وتطوير الووردبرس
لغة HTML: هذه اللغة توجد تقريباً داخل أي صفحة ويب منتشرة عبر الإنترنت، حتى المواقع الكبيرة والعملاقة تجد داخلها أكواد من لغة html نظراً لأن هذه اللغة تستخدم بشكل أساسي لكتابة العناصر الأساسية داخل الموقع مثل النصوص والعناوين والجداول والصور والروابط وغيرها من العناصر الأساسية داخل أي موقع.
لغة CSS: تأتي أهمية لغة CSS في وظائفها المتعددة لتنسيق وضبط المظهر الخاص بالموقع بشكل عام، فيتم استخدامها للتحكم في الألوان والخلفيات وأحجام العناصر داخل الصفحة، وطريقة عرض المحتوى داخل أجهزة العرض المختلفة مثل الهاتف والدسكتوب وغيرها…
لغة PHP: هذه اللغة هي العقل المفكر للموقع، حيث أنها تقوم بإدارة بيانات الموقع بشكل كامل، وتأتي الأهمية الكبرى لها في قدرتها على إنشاء قواعد البيانات وإدارة كافة البيانات الموقع بشكل مثالي، ويعتمد عليها مطورو الووردبريس في تطوير وبرمجة القوالب والإضافات المتنوعة.
لغة JavaScript: هذه اللغة تستخدم في تطبيق بعض المهام الخاصة بالتصميم والمظهر، وكذلك بعض المهام الخاصة بالتطوير وقواعد البيانات، فهي لغة واسعة الاستخدام، لكن يبتعد عنها بعض المطورين نظراً لأن استخدامها بصورة مكثفة يتسبب في حدوث بطء ما في فترة تحميل الموقع.
متى يجب استخدام CSS داخل الموقع؟
بعدما تعرّفت على اللغات الأساسية التي يتكون منها الكود المصدري للووردبريس، دعنا نركز الأن على لغة CSS وأهم الحالات التي يمكنك استخدام هذه اللغة بها من أجل تطوير وتحسين تجربة التصفح داخل موقعك.
تطبيق التصميم المتجاوب على كافة الأجهزة
واحدة من أهم استخدامات لغة CSS هي تطبيق التصميم المتجاوب للموقع وأجزاءه المختلفة على كافة الشاشات والأجهزة مثل الهواتف والتابلت والديسكتوب وغيره.
يوجد في لغة CSS مجموعة من العناصر التي تسمي استعلامات الوسائط Media query وهذه العناصر لها مفعول أكثر من ممتاز داخل الموقع، حيث أنه إذا عرفت كيف تستخدمها بصورة جيدة ستتمكن من ضبط أي عنصر داخل موقعك ليظهر بشكل معين على أي جهاز من الاجهزة التي تدخل إلى الموقع، وقد شرحت الزميلة علا صلاح في موضوع سابق بمزيد من التفصيل استخدام وسائط الاستعلام في لغة CSS: [سجل الدخول لترى الرابط]
تطبيق تنسيقات بالجملة على مظهر الموقع
من الاستخدامات الشهيرة أيضا في لغة CSS هو القدرة على تطبيق مجموعة تنسيقات على عناصر معينة داخل الموقع، على سبيل المثال إذا رغبت في تغيير اللون الخاص بعناوين مقالات موقعك كاملة، ففي هذه الحالة يمكنك كتابة كود واحد فقط باستخدام لغة CSS يقوم بتطبيق تغيير اللون على كافة العناوين داخل الموقع جملةً واحدةً.
كذلك يمكن تغيير حجم وتنسيقات العناصر المختلفة داخل الموقع باستخدام هذه اللغة، على سبيل المثال إذا كان القالب المستخدم في موقعك لا يسمح لك بتغيير حجم الشعار الخاص بالموقع في النسخة المجانية، يمكنك الاستغناء عن شراء النسخة المدفوعة إذا كنت تعرف كيف تقوم[سجل الدخول لترى الرابط]
كذلك من ضمن استخدامات لغة CSS الأكثر من رائعة هي خاصية إمكانية تقسيم المحتوى في الموقع داخل شبكة من العناصر لتوفير مساحة في الموقع، وهذه الخاصة تعرف ب[سجل الدخول لترى الرابط] إذا استطعت تعلمها واستخدامها في موقعك أضمن لك أن ستصبح قادر على إدارة محتوى الموقع بالكامل بطريقة أكثر إحترافية.
ضبط طريقة عرض الموقع على مختلف المتصفحات
متصفحات الإنترنت مثل جوجل كروم وفاير فوكس وغيرها لديها طرق مختلفة في عرض وقراءة بيانات الموقع، وهو ما يتسبب في بعض الأحيان في حدوث اختلاف في طريقة عرض موقعك على بعض متصفحات الويب دوناً عن غيرها.
ويقوم مطوروا الووردبريس باستخدام ملف يسمى[سجل الدخول لترى الرابط] تم تطويره من قبل فريق مطوري شركة جوجل وهذا الملف بالكامل تم كتابته وصياغته باستخدام أكواد لغة CSS، وعندما تقوم بإضافة هذا الملف داخل الكود المصدري للقالب المستخدم في موقعك فإنه يساعد كافة متصفحات الويب في قراءة وعرض الموقع بصورة مناسبة للزوار.
إنشاء العناصر المتحركة داخل الموقع
قبل تطوّر لغة CSS كان المطورون يلجأون إلى استخدام الفلاش لإنشاء العناصر المتحركة داخل الموقع Animations، لكن مؤخراً مع تطور لغة CSS أصبح الأمر متاحاً بصورة أسهل بكثير.
توفر لغة CSS العديد من الخصائص التي يمكنها إنشاء وإظهار مختلف العناصر المتحركة داخل الموقع، حيث يمكنك إناء أشكال متحركة في بعض صفحات الموقع من شأنها أن تساعد الزوار على التفاعل أكثر مع الموقع وبالتالي تتحسّن تجربة التصفح بصورة ملحوظة.
طرق استخدام لغة CSS داخل الووردبريس
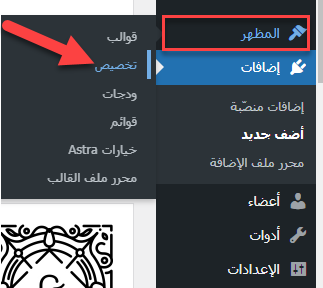
يوفر ووردبريس طريقة افتراضية سهلة لإضافة أكواد CSS وتطبيقها داخل الموقع، ويمكنك الوصول إلى الجزء الخاص بإضافة أكواد CSS من خلال تبويب (المظهر) ثم تبويب (تخصيص):

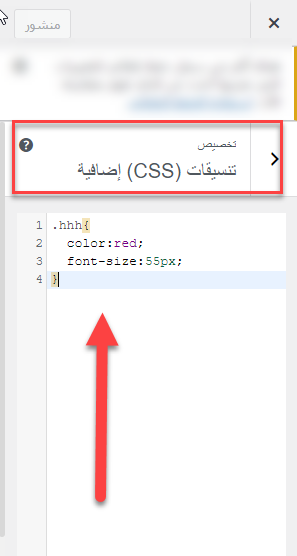
بعد الدخول إلى صفحة التخصيص قم بالدخول إلى تبويب (تنسيقات CSS) وهنا يمكنك إضافة أي أكواد CSS ترغب في تطبيقها على الموقع:

أيضا توجد طريقة أخرى وهي استخدام الإضافات الخارجية مثل إ[سجل الدخول لترى الرابط] التي تساعدك على إضافة أكواد داخل الكود المصدري للقالب، وميزة هذه الطريقة هي أنك لن تفقد الاكواد إذا قمت بتغيير القالب أو تحديثه.
نشر أحد الزملاء مقالة مفصّلة على ووردبريس بالعربية شرح فيها بالتفصيل والخطوات العملية طريقة استخدام لغة CSS داخل الموقع وتطبيق العديد من التنسيقات على الأجزاء المختلفة للموقع، يمكنك الرجوع إليها لمزيد من الشروحات التطبيقية لاستخدام لغة CSS من أجل تحسين تجربة التصفح داخل موقعك: [سجل الدخول لترى الرابط]
إذا هل تخبرنا بأخر مرة استخدمت فيها أكواد لغة CSS في موقعك؟ وكيف ساعدتك هذه اللغة في تحسين تجربة التصفح؟