أتذكر عند كتابة مقالاتنا في [سجل الدخول لترى الرابط] فإننا لم نكن نهتم فقط بسرد المعلومات الفنية التي نريد إيصالها للقارئ ولكن نهتم بطريقة إيصال هذه الرسالة للقارئ بشكل مبسط حتى يستمتع بقراءة المقالة ويسهّل عليه الحصول على المعلومة المطلوبة والاستفادة من الشرح.
هل جلست يومًا في أحد المطاعم الفاخرة أو أحد الفنادق الذي قام بتقديم وجبة لذيذة لك على الطاولة التي تجلس عليها؟

لا تهتم إدارة المطعم بمذاق الوجبة ومكوّناتها فقط، وإنما تهتم كذلك بطريقة عرض الطعام على الإطباق وتقديمه على الطاولة للزبائن.
نفس الأمر عندما تقوم بكتابة مقالة جيدة للقراء فلا تكتفي فقط بدسامة المحتوى أو حداثة الفكرة أو أهمية المعلومة التي تقدمها، ولكن أهتم أيضًا بسياق المحتوى وطريقة عرضه للمستخدمين.
أتحدث عن ذلك سواءًا كنت تكتب محتوى لصفحة منتج/ لمقالة/ صفحة بيع/ صفحة تعريفية .. أو أي نوع آخر من المحتوى.
تناسق مقروئية المحتوى
واحدة من أهم الأمور التي تحتاج إلى التركيز عليها قبل إعداد المحتوى هو تنظيم المحتوى وتناسق أفكاره منذ البداية.
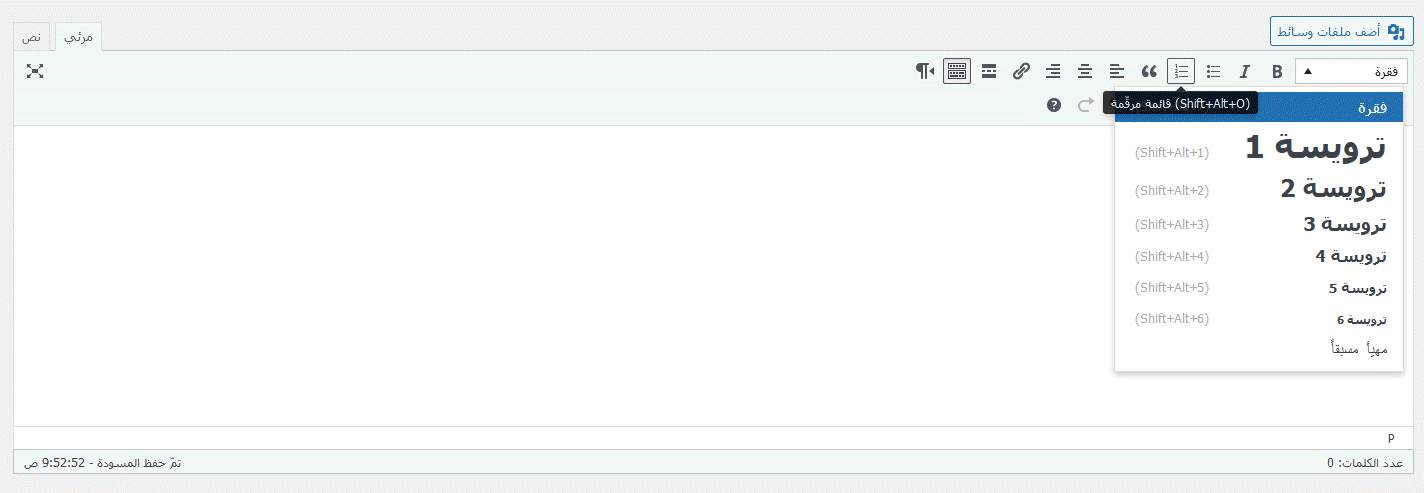
بشكل افتراضي يوفر لك محرر ووردبريس التقليدي عدة خيارات لتنسيق المحتوى
سواءًا في اختيار أنواع العناوين: H1,H2,H3…H6
أو في تظليل بعض الكلمات (Bold)، أو في كتابة قائمة مرقمة أو القائمة النقطية

والتي تم استخدام هذه الخيارات بتخصيص أعلى في[سجل الدخول لترى الرابط]
الهدف من هذه التنسيقات ليس الهدف التصميمي فقط وتسهيل مقروئية المحتوى كما تظن، ولكن هناك هدفًا أبعد من ذلك وهو تناسق قراءة المحتوى بتحديد العناوين الأساسية والفرعية والنقاط المرقمة أو الفقرات تحت كلٍ منهم ويتوسطهم بعض الصور المعبرة المتناسقة مع المحتوى.
تحيل أنك تقرأ كتابًا مطبوعًا أو مجلّة أو كاتالوج أو مطويّة أو ورقة إعلانية أو أي نوع من أنواع المحتوى، هل تفكر كيف يكون شكل هذا المحتوى؟
هل تجد أن المحتوى عبارة عن فقرات كثيرة وعديدة تنظم وتعد وراء بعضها البعض؟
بالطبع لا، وإنما يتم تقسيم المحتوى بنفس هذا الشكل وإلّا لصعبت قراءته، ولهذا السبب كان ينفر بعض الناس من قراءة الجرائد الورقية ذات الخط الصغير والكلام الكثيف.
كذلك فإن هذا التقسيم له فائدة كبيرة في تحسين محركات البحث لموقعك، فمنذ يومين نشر الزميل عبد الفتاح الطيب موضوعًا عن: [سجل الدخول لترى الرابط]
لذلك سواءًا كنت تكتب صفحة أو مقالة جديدة، أو تقوم بتصميم صفحة الهبوط حاول أن تستغل هذه التقسيمات لسهولة قراءة المحتوى ولسهولة ترتيب فقرات المحتوى بشكلٍ أفضل.
ما هو العنوان الأكبر لك في المقالة؟ استخدم معه (H2).
ما هي العناوين التي تندرج تحت هذا العنوان الأكبر؟ استخدم معها (H3).
ابدأ بكتابة فقرات قصيرة متناسقة في الطول تحت هذه العناوين، وقم بالتركيز على الفقرات المميزة بها.
تنبيه هام: إذا قلتَ أن المحتوى الخاص بك لا يوجد به تنويع في العناوين الفرعية أو لا يحتاج إلى كتابة فقرات مظللة أو قوائم مرقمة أو منقطة، فهذا يعني أن هناك خللًا كبيرًا في بنية المحتوى من البداية أنصحك بإعادة التفكير في ذلك.
تناسب فقرات المحتوى
كذلك من الأمور التي تحتاج إلى عناية كبيرة هي تناسق فقرات المحتوى والتي يستشعر من خلالها القارئ بتناسق المحتوى المكتوب. لا تشعر القارئ بأن التقديم والتأخير غير متناسق مع ما يبحث عنه أو يريد تعلمه.
تخيل مثلًا أنك تكتب مقالة عن: (شرح ووردبريس للمبتدئين)، فليس من المنطقي أن تبدأ مقالتك بالحديث عن أفضل إضافات لتحويل موقعك إلى متعدد لغات، لأن المستخدم يريد في بداية المقالة التعرّف على نظام ووردبريس بدايةً ثم التدرج معه في الحديث عن نظام ووردبريس بشكل تدريجي.
كذلك إذا كنت تقوم بتصميم صفحة بيع تستعرض من خلالها أحد المنتجات الجديدة لديك، فليس من المنطقي أن تبدأ بالحديث عن وسائل الدفع المقبولة للشراء. ولكن ستبدأ بالحديث عن المنتج نفسه ومميزاته وآراء العملاء السابقين وبعدما يقتنع العميل بالشراء فإنك تخبره بوسائل الدفع المتاحة.
سلامة اللغة العربية
بالنهاية فإن كتابة المحتوى بلغةٍ فصيحةٍ سهلة للقراء والتي تبعتد عن الألفاظ المحلية التي يصعب فهمها لغير سكّان الدولة من الضرورة بمكان، حتى يسهل قراءة المحتوى لجميع زوار الموقع.
لا أطلب منك أن تكتب كتابة أدبية بليغة يساعدك فيها أحد الأساتذة اللغويين، ولكن حاول أن تكتب بلغة فصيحة ميسرة للجميع، وحاول أن تبتعد عن الأخطاء الإملائية قدر المستطاع.
تيخل إنك تقرا هذيه العبارة بالكثير من الاخطاء اللغويه؟ 🙂
ستشعر بالإنزعاج بالتأكيد وإذا تكرر هذا الأمر في جميع المحتوى، فإن ذلك ربما يدفعك لمغادرة الموقع وعدم استكمال قراءة المحتوى. وكذلك الأمر إذا وجدت عدة عبارات أو فقرات غير مفهومة لك.
بالنهاية تذكّر أن في صفحات المنتجات أو المقالات أو الصفحات التعريفية أو الصفحات البيعية، فإن المحتوى هو الركيزة الأساسية التي من خلالها يقوم المستخدم بالتفاعل مع موقعك لذلك حاول التركيز على جودة المحتوى وطريقة عرضه للمستخدمين.