- معدل
في موضوع اليوم سوف أسلط الضوء على مفهوم استعلامات الوسائط Media Queries التي تعتبر أحد الميزات التي توفرها CSS3 كي تمكن مطوري القوالب من تخصيص المحتوى الخاص بهم لوسائط عرض مختلفة.

ما هي استعلامات الوسائط Media Queries:
استعلامات الوسائط أو الميديا كويري هي أحد الميزات التي تتوفر في لغة CSS3 والتي تمكنك من تطبيق قواعد تنسيق مختلفة بناء على شروط محددة مثل عرض الجهاز أو نوعه أو اتجاهه.
تستخدم استعلامات الوسائط عادة في تصميم قوالب ووردبريس للحصول على تصميم متجاوبResponsive design وتظهر الموقع الذي يتم تفعيلها عليه بشكل مناسب على مختلف أحجام الشاشات.
حيث يتم تطبيق أنماط CSS مختلفة على أحجام شاشات مختلفة وهذا يوفر على مطور القوالب الحاجة إلى تطوير عدة قوالب مخصصة لشاشات سطح المكتب وأخرى مخصصة لشاشات التابلت أو الهواتف الجوال الأصغر حجمًا.
ومن أهم الأمور التي تتم مراعاتها في قوالب أو ثيمات ووردبريس المتجاوبة هي:
- الصور حيث أن التصميم المتجاوب يراعي ضبط أحجام الصور عند عرضها على على أحجام الشاشات الصغيرة بحيث لا تبدو مقصوصة أو ذات حجم أكبر من عرض الشاشة المتاح.
- جعل قوائم التنقل متجاوبة من خلال عرض عناصر القائمة على الأجهزة المحمولة بشكل زر منفرد واحد (قائمة الهمبرغر) وإظهار العناصر عند النقر فوقه .
- تحويل التخطيطات متعددة الأعمدة إلى عمود واحد عن طريق تعيين نقاط توقف لأحجام العرض الشائعة على الأجهزة المحمولة، وعرض الجداول بشكل مختلف على الشاشات الأصغر بحيث يتم تجنب التمرير الأفقي ضمن الجدول.
- التغيير من الاتجاه الأفقي إلى الاتجاه العمودي على الشاشات أصغر.
إن كافة قوالب ووردبريس الحديثة مصممة لتكون متجاوبة مع كافة الشاشات وهي تعتمد في الغالب على استعلامات الوسائط Media Queries لتحقيق ذلك.
كيفية استخدام استعلامات الوسائط في تصميم القالب:
يتم تعيين معظم استعلامات الوسائط بحيث يتم تشغيلها عند نقاط توقف Breakpoints أو عروض شاشة معينة. ومن النادر أن يتم الاستعلام فيها عن ارتفاع العنصر لأننا نقوم بالتمرير العمودي للأعلى وللأسفل على الأجهزة المحمولة عادة لذا الارتفاع هنا لا يمثل مشكلة.
على سبيل المثال في حال أردنا تنفيذ مجموعة من التنسيقات إذا كان عرض الجهاز أكبر من أو يساوي 600 بكسل عندها نكتب الاستعلام بالشكل التالي:
وفي حال أردنا تنفيذ مجموعة من التنسيقات إذا كان عرض الجهاز أقل أو يساوي 600 بكسل عندها نكتب الاستعلام بالشكل التالي:
كما يمكن استهداف نطاق معين من أحجام الشاشات على سبيل المثال لتطبيق مجموعة من التنسيقات فقط عند عرض الموقع في الشاشات التي يتراوح عرضها بين 400 إلى 600 بكسل يمكن أن نستخدم Max-width و min-width معًا ونكتب الاستعلام بالشكل التالي:
يمكنك من خلال[سجل الدخول لترى الرابط] الاطلاع على قائمة بكافة مقاسات العرض القياسية لمختلف أنواع الأجهزة واستعلامات الوسائط التي يجب عليك استخدامها مع كل جهاز من بينها.
أخيرًا يجب الانتباه لأمر مهم وهو ترتيب وضع الاستعلامات ضمن الكود كي تطبق بالشكل الصحيح.
أمثلة عملية على استخدام استعلامات الوسائط في قالب ووردبريس:
تعتمد معظم استعلامات الوسائط في قوالب ووردبريس على اكتشاف عرض الشاشة ولعل الاستعلام الأكثر استخدامًا هو الاستعلام عن العرض الأقصى max-width. الذي يختبر إن كان عرض الشاشة أقل من الحد الأقصى للعرض المحدد فعندها ستطبق جميع تعليمات CSS داخل الاستعلام.
مثال1
إذا أردت تصميم قالب ووردبريس يخفي صورة الهيدر عندما يكون حجم الشاشة أقل من 800 بكسل كل ما عليك هو كتابة الكود التالي في ملف تنسيقات القالب style.css
هذا الكود لن يطبق إلا عند تصفح الموقع من خلال الجوال ولن يطبق عند تصفح الموقع من حاسوب مكتبي لأن عرض متصفح سطح المكتب أكبر من 800 بكسل.
مثال2:
لجعل أحجام الحاويات في القالب متجاوبة لا يجب أن نعطيها قيمة محددة بالبكسل لأن هذه القيمة قد تكون أكبر من عرض الجهاز، بل من الأفضل منحها نسبة مئوية وجعل الحد الأقصى للعرض على 100٪ بحيث تتناسب مع كافة أحجام الأجهزة كما يلي:
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
بهذه الطريقة جعلنا حاوية المحتوى وحاوية الشريط الجانبي متجاوبة بشكل جيد مع الأجهزة المحمولة الصغيرة من خلال جعل قيمة العرض 100٪.
كيف يمكن اختبار تجاوب قالب ووردبريس مع كافة احجام الشاشات؟
عند تطوير قالب ووردبريس أو إضافة أي تنسيقات له أو عند تحميل أي قالب جاهز يمكنك التأكد من كون هذا القالب متجاوب من خلال معاينته في أجهزة مختلفة.
ويمكنك القيام بذلك بعدة طرق منها عرض الموقع الذي يستخدم هذا القالب بنافذة المتصفح بحجم كامل، ثم تصغير النافذة ببطء لمعرفة كيف يتصرف العنصر الذي ترغب في تعديله مع تغير حجم النافذة.
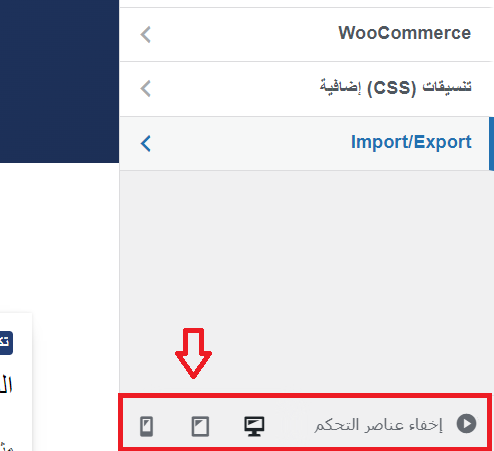
أو يمكنك استخدام أزرار معاينة الحجم التي تظهر في الزاوية اليمينية السفلى لنافذة تخصيص القالب (التي يتم الوصول لها من لوحة التحكم> المظهر> تخصيص)

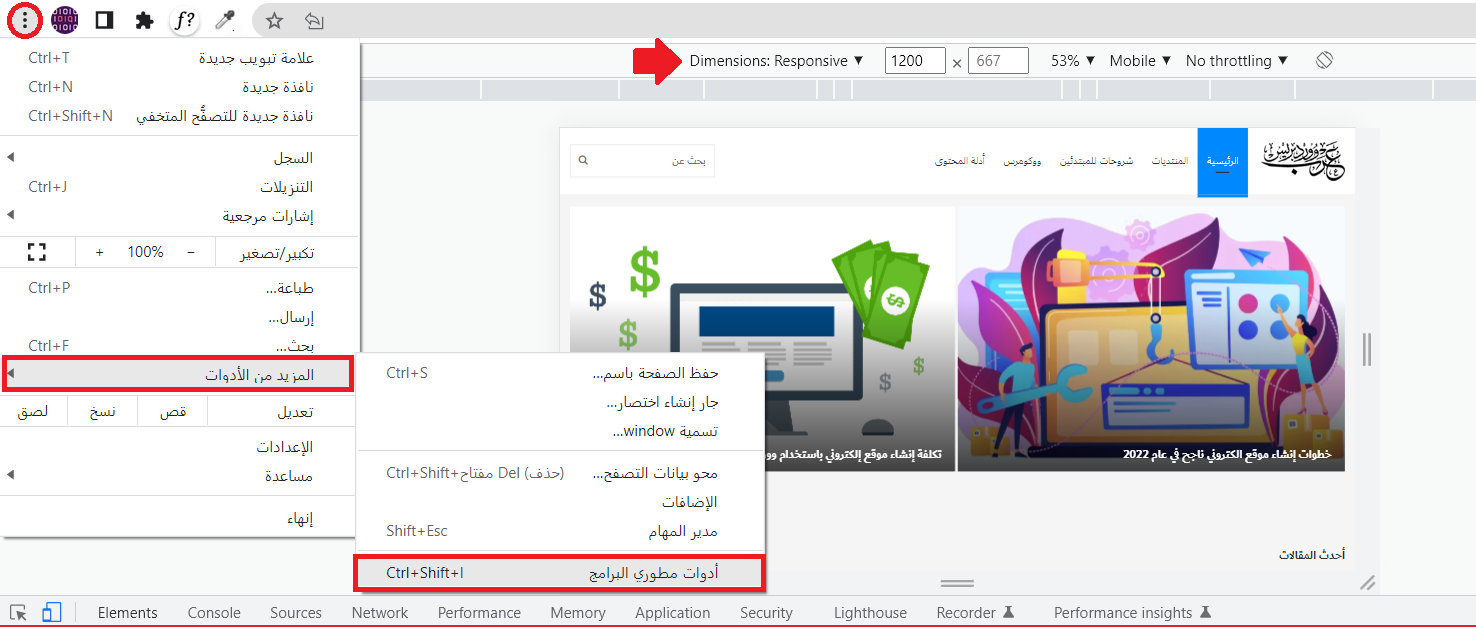
أو يمكن استخدام أدوات مطوري البرامج التي تتوفر في متصفح كروم من خلال النقر فوق الثلاث نقاط الموجودة أعلى يسار المتصفح واختيار المزيد من الأدوات> أدوات مطوري البرامج

من هنا يمكنك عرض الموقع الخاص بك على أي حجم شاشة تريده.
لمعرفة استعلامات الوسائط المستخدمة بالفعل في قالب ووردبريس متجاوب قم بفحص ملف التنسيقات الخاص بالقالب (غالبًا الملف styles.css) وابحث فيه عن كافة التعليمات التي تبدأ ب [سجل الدخول لترى الرابط].
قد يتضمن القالب المتجاوب الكثير أو القليل من استعلامات الوسائط، حاول فهمها ومعرفة كيفية عملها لتساعدك على تحقيق تنسيقات سريعة الاستجابة في القالب الخاص بك. وقم بتعديل الاستعلامات بما يناسب تصميمك حتى تحصل على النتيجة التي تريدها.
وختامُا تذكر أن تصميم قالب ووردبريس متجاوب لم يعد اليوم خيارًا بل ضرورة واجبة لا سيما أن أغلب الزيارات اليوم تتم من خلال الهواتف الجوالة وليس من أجهزة الحاسب المكتبية.. لذا احرص على حصول كافة زوار موقعك على تجربة تصفح جيدة وجعل موقعك يظهر بشكل احترافي على الشاشات بجميع أشكالها وأحجامها.
اقرأ المزيد:
[سجل الدخول لترى الرابط]
[سجل الدخول لترى الرابط]
