تحسين تجربة المستخدم داخل الموقع أو المتجر الإلكتروني هي محل اهتمام كل أصحاب المواقع، وذلك لأنه كلما كانت تجربة المستخدم أكثر فائدة للزوار كلما كانت هناك قابلية أكبر لتحقيق الهدف من دخول الزوار أو المستخدمين.
واحد من أهم طرق تحسين تجربة المستخدم داخل الموقع هو (صندوق العد التنازلي) وهي طريقة مميزة لجذب انتباه الزائر وتشجيعه على اتخاذ قرار داخل الموقع في أسرع وقت.
في هذه المشاركة سأتحدث عن بعض الأفكار الهامة التي يمكنك الاستفادة منها من خلال تصميم وإدراج صندوق العد التنازلي داخل موقعك، والمساعدة في تحسين تجربة المستخدم بشكل كبير.
ما هو صندوق العد التنازلي؟
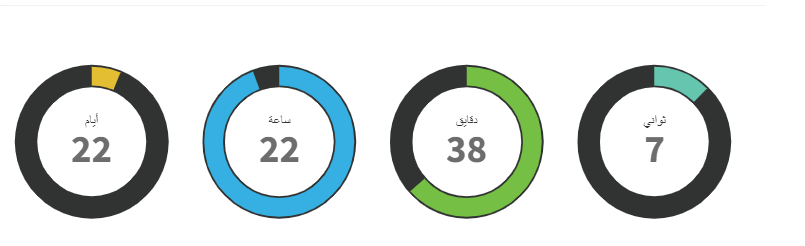
أحيانا عندما تدخل إلى بعض المواقع التي تقدم خدمات مدفوعة مثل مواقع بيع الدورات التعليمية أو حتى المتاجر الإلكترونية في مختلف المجالات، تجد صندوق عد تنازلي يخبرك بأن هناك خصم حالياً وسينتهي بمجرد أن يصل صندوق العد التنازلي إلى صفر:

غالباً ما يحتوي صندوق العد التنازلي على الأيام والساعات والدقائق والثواني المتبقية على انتهاء العد التنازلي، ويتحرك الصندوق مع مرور الوقت حتى يصل إلى اللحظة (صفر) والتي عندها ينتهي العرض أو الخصم المعلن عنه داخل الموقع.
تم تصميم وابتكار صندوق العد التنازلي بمختلف أنواعها وأشكالها للاستفادة من إحدى أساليب المبيعات في العصر الحديث وهي (FOMO) حيث تعني بالإنجليزية Fear Of Missing Out ومعناها الخوف من تفويق الفرصة.
يشجع صندوق العد التنازلي زوار الموقع أو المتجر على اتخاذ الإجراء المطلوب وكسب الفرصة قبل فوات الأوان ووصول العد إلى الصفر، وهو ما قد يساعد في مضاعفة المبيعات وتحسين تجربة المستخدم بصورة كبيرة إذا ما تم استخدامه بشكل صحيح ومستهدف.
توجد الكثير من الحالات التي يكون فيها صندوق العد التنازلي فرصة كبيرة لتحقيق الهدف التسويقي للموقع أو المتجر، ومن هذه الحالات ما يلي:
عند الإعلان عن حدث معين لتشجيع زوار الموقع على الانضمام إلى الحدث قبل أن ينتهي العد التنازلي.
عند الإعلان عن خصومات حصرية لفترة قصيرة وتشجيع الزبائن أو العملاء على طلب المنتجات للاستفادة من الخصومات قبل انتهاء العد التنازلي.
في حالات التسويق بالبريد الإلكتروني حيث يمكن تضمين العد التنازلي داخل رسالة البريد الإلكتروني لتشجيع المستخدمين على اتخاذ القرار بسرعة.
عند عرض بعض المنتجات مع توفير الشحن المجاني عليها إذا تم الطلب خلال وقت معين فقط من اليوم.
يمكن إضافة العد التنازلي في صفحة (إتمام الطلب) لتقليل فرص خروج الزبائن من الصفحة وتفريغ السلة.
يستخدم العد التنازلي كثيراً داخل صفحات الهبوط لرفع نسبة التحويلات.
كيف تقوم بتفعيل صندوق العد التنازلي في ووردبريس؟
توجد الكثير من الإضافات التي تساعد على تصميم وإدراج صندوق العد التنازلي داخل موقع ووردبريس بدون الحاجة إلى كتابة الأكواد البرمجية، وتعتبر [سجل الدخول لترى الرابط] واحدة من أشهر الإضافات المتخصصة في هذا الأمر، والتي سوف استخدمها في شرح طريقة إنشاء وإظهار صندوق العد التنازلي داخل الموقع.
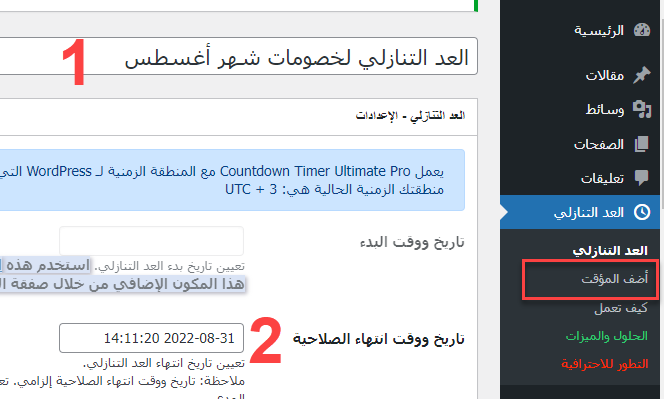
بعد تنصيب وتفعيل الإضافة على الموقع، قم بالتوجه إلى تبويب الإعدادات الخاص بها، واختر (أضف مؤقت) ليتم فتح صفحة إنشاء صندوق العد التنازلي والتي يطلب منك فيها (1) عنوان المؤقت وهو عنوان يظهر لك فقط داخل لوحة تحكم الاضافة. وكذلك (2) تقوم بتحديد الوقت النهائي الذي سيتوقف المؤقت عنده، حيث يمكنك التاريخ بالأيام والأشهر والدقائق والثواني:

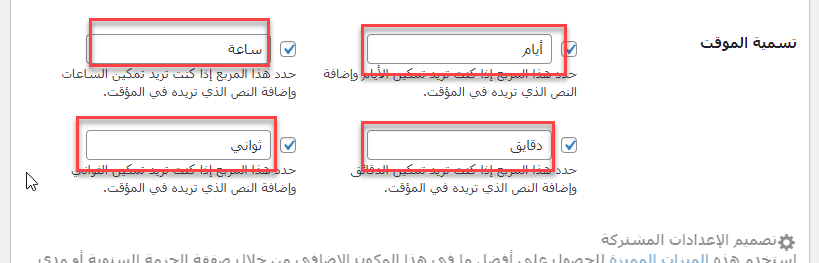
داخل نفس الصفحة يجب أن تقوم أيضا بكتابة النصوص التي تظهر على المربعات داخل المؤقت، مثل كلمة (يوم) أو (أيام)، وكذلك الساعات والدقائق والثواني، يمكنك كتابة النصوص التي تظهر على المؤقت بالصيغة المناسبة لزوار موقعك:

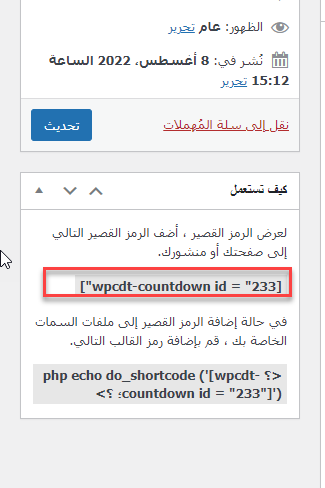
في النهاية يمكنك النقر على زر النشر لكي ليتم تفعيل وإنشاء المؤقت وفقاً للخيارات التي قمت بتعيينها مسبقاً، وسوف تجد الكود المختصر الخاص بالمؤقت داخل صندوق النشر، حيث يمكنك نسخ الكود المختصر ولصقه في المكان الذي ترغب في عرض المؤقت بداخله:

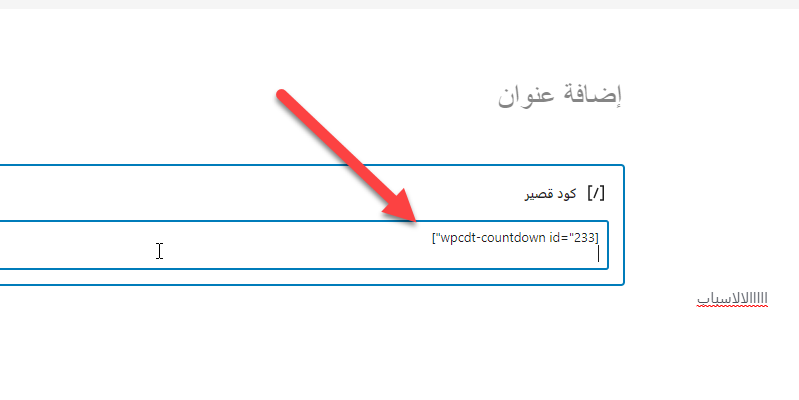
يمكنك فتح أحد الصفحات أو المقالات التي تريد عرض المؤقت داخلها، ثم لصق الكود المختصر الخاص بالمؤقت داخل المكون الخاص بإدراج الكود المختصر:

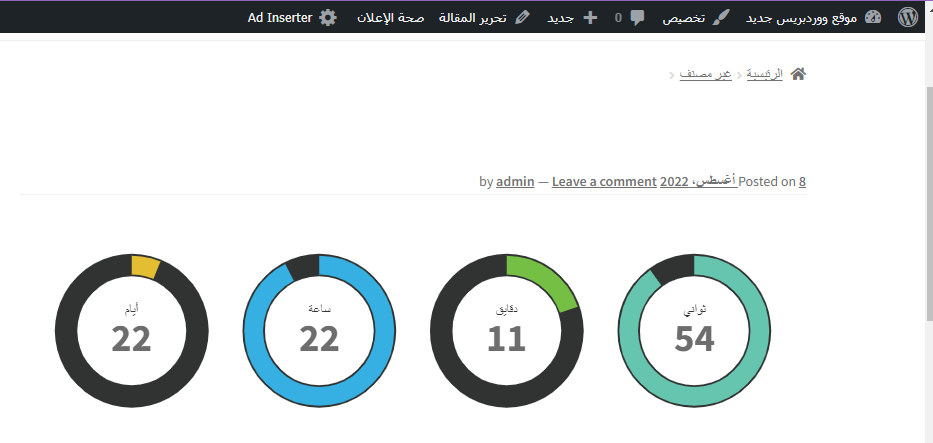
في النهاية يظهر المؤقت داخل الصفحة أو المقالة التي قمت بإدراج الكود المختصر داخلها، ويبدأ في العد التنازلي حتى يصل إلى الصفر:

هل لديك تجربة سابقة مع صندوق العد التنازلي في موقعك؟ وهل تعتقد أنه يساعد بالفعل في تحسين تجربة المستخدم وزيادة نسبة التحويلات أم لا؟