لاشك أن إضافة أيقونات إلى صفحات موقعك الإلكتروني أمر ضروري، فالأيقونات تعطي مظهرًا احترافيًا لموقعك، كما أنها تساهم في توضيح المحتوى وشرحه بسهولة وتساعد كذلك في تحسين التنقل في موقع الويب الخاص بك.
هناك الكثير من المصادر التي يمكنك تحميل الأيقونات والرسوم التوضيحة منها ورفعها أو تضمينها في موقعك، كما توفر القوالب عادة بعض الأيقونات بشكل ضمني، وأخيرًا يمكنك الحصول على أيقونات جذابة في موقع الويب الخاص بك بمساعدة بعض الإضافات الخارجية وعرضها في العديد من المواضع ضمن موقعك كالترويسة والتذييل والقوائم والصفحات والويدجات..
في مشاركة اليوم سأوضح أحد الطرق السهلة التي أعتمدها لإضافة أيقونات العلامات التجارية الشهيرة إلى ووردبريس بسهولة إلى موقع الويب وهي إضافة [سجل الدخول لترى الرابط] التي توفر إمكانية إضافة أيقونات جاهزة عالية الجودة بكل سهولة لموقعك.
ماهي إضافة Popular Brand Icons – Simple Icons
هي إضافة ووردبريس مجانية توفر لك أكثر من 1500 أيقونة متنوعة مثل أيقونات للوسائط الاجتماعية و أيقونات العلامات التجارية الشهيرة بتنسيق SVG وتمكنك من تضمينها في أي مكان على موقع ووردبريس الخاص بك، كما أنها تمكنك من إعدادها وتخصيص حجمها دون أن تتأثر دقتها، كما تمكنك من تغيير لونها بما بتناسب وهويتك البصرية أو القالب المستخدم في موقعك عند الحاجة بكل سهولة.

كيفية استخدام الإضافة Popular Brand Icons – Simple Icons لوضع الأيقونات على الصفحات
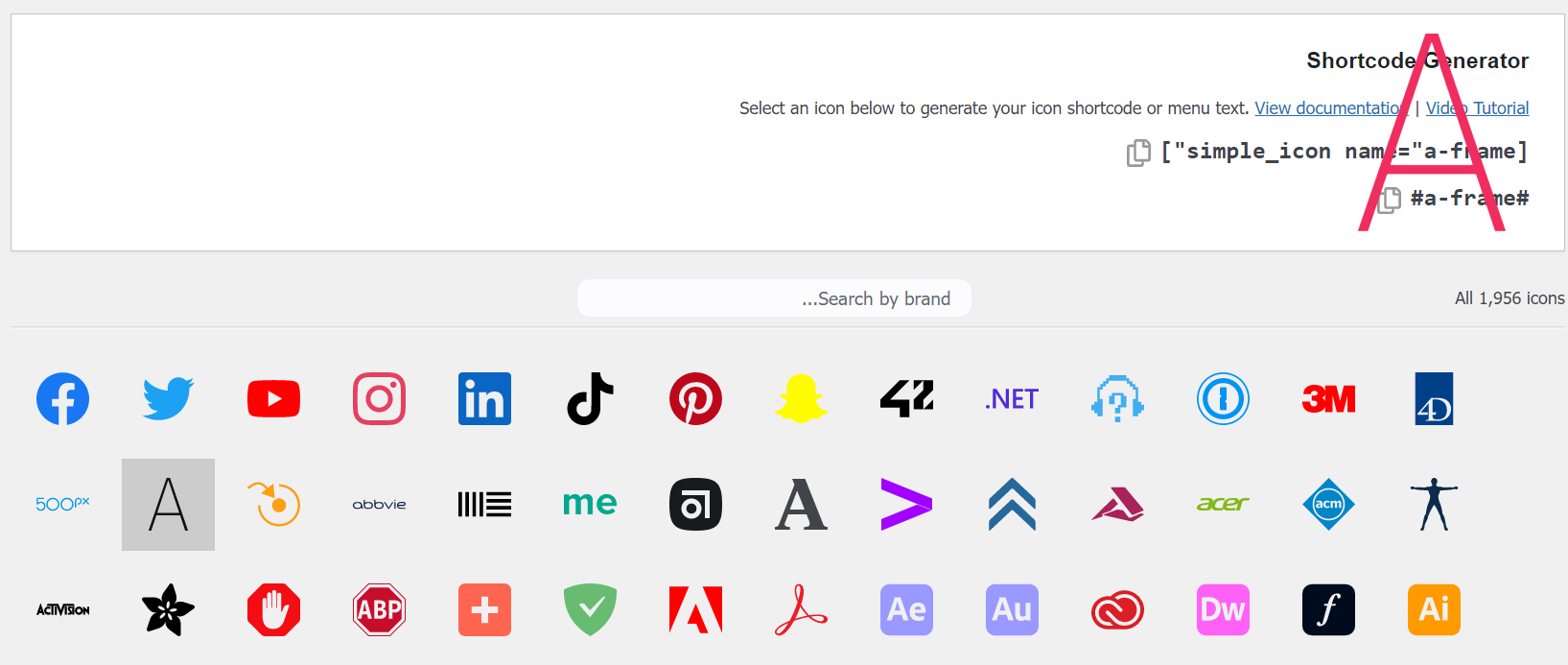
بعد[سجل الدخول لترى الرابط]، كل ما عليك هو الانتقال للوحة تحكم الموقع> واختيار الإعدادات> simple icon> والبحث عن الأيقونة هنا عن التي تريدها حسب حاجتك.
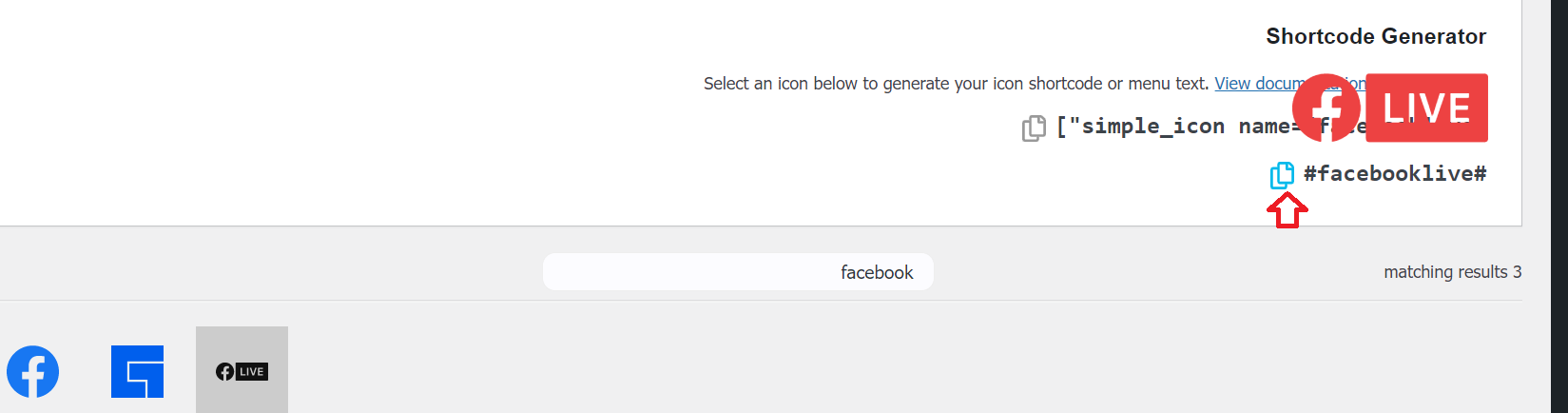
عند تحديد أي أيقونة من الأيقونات التي توفرها لك الإضافة ستلاحظ أنه تم إنشاء كود قصير لها في حال رغبت بتضمنيها ضمنصفحة أو مقال أو ويدجت..وتم كذلك إنشاء نص مخصص في حال رغبت بإضافة هذه الأيقونة كعنصر قائمة معين.

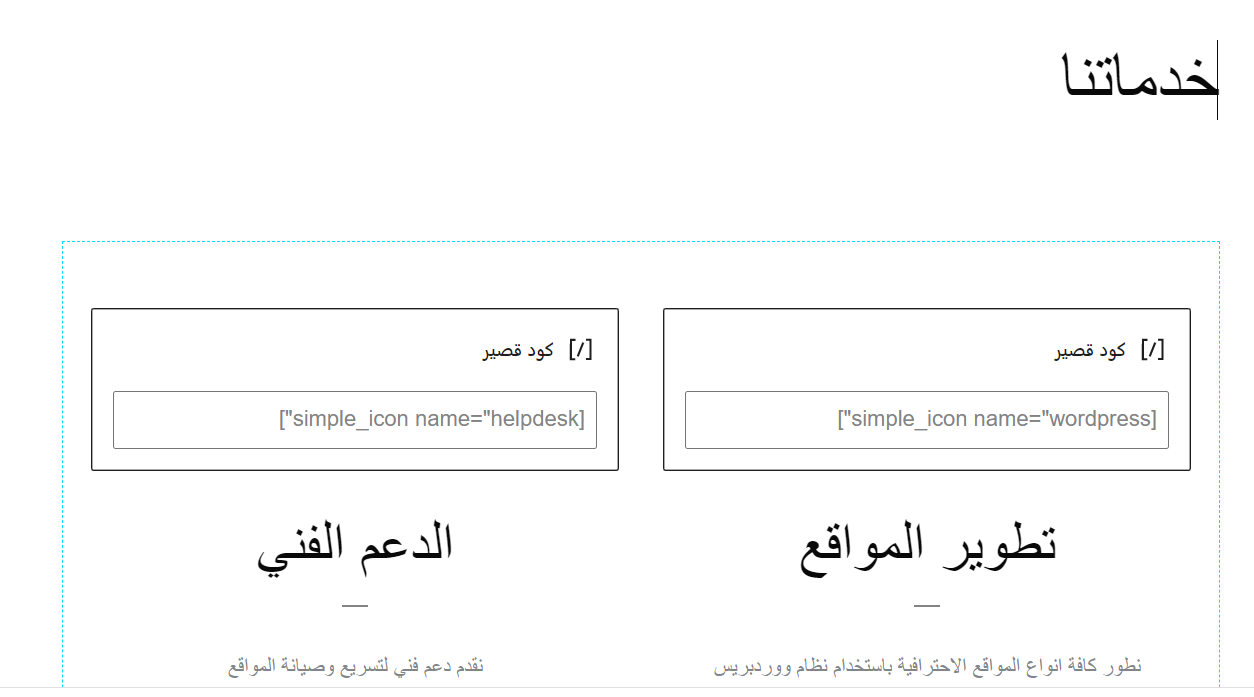
بما أننا نريد وضع الأيقونة على الصفحة ننسخ الكود القصير، بعدها ننتقل للصفحة التي نريدها ونحررها بمحرر المكونات الافتراضي ثم نضيف مكون الكود القصير في الموضع الذي نريد وضع الأيقونة فيه، ونلصق الكود الذي نسخناه ضمن هذا المكون.

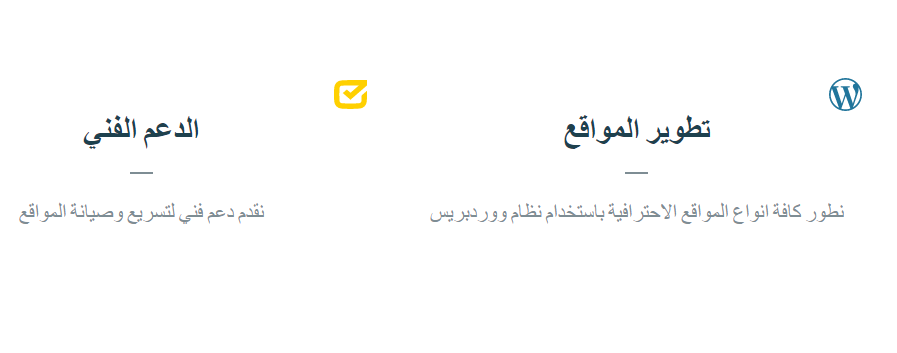
هذا كل شيء إذا عرضنا صفحتنا الآن ستظهر الأيقونات التي أضفناها بالشكل المطلوب كما هو مبين في الصورة التالية

في حال رغبت بتعديل الأيقونة يمكنك ببساطة تعديل الكود بالشكل التالي
تسجيل الدخول لعرض الكود
كما تلاحظ هنا فإن الكود القصير يتضمن:
- name: اسم الأيقونة
- color اللون وهو اختياري ويمكنك تمرير اسم اللون Yellow أو الكود الست عشري للون #ffff00
- size: حجم الأيقونة وهو اختياري أيضًا ويكون الحجم الافتراضي للأيقونة 1.5rem
ستظهر الأيقونات بعد تعديل الكود القصير لها بالشكل التالي:

كما يمكنك إضافة أكواد تنسيقات CSS مخصصة لتخصيص الأيقونات وتغيير لونها أو حجمها وما إلى ذلك.
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
كيفية استخدام الإضافة Popular Brand Icons – Simple Icons لوضع الأيقونات كعناصر قائمة
في حال أردت إضافة الأيقونة ضمن أحد القوائم في موقعك، عندها قم بنسخ النص الخاص بهذه الأيقونة كما هو مبين في الصورة التالية.

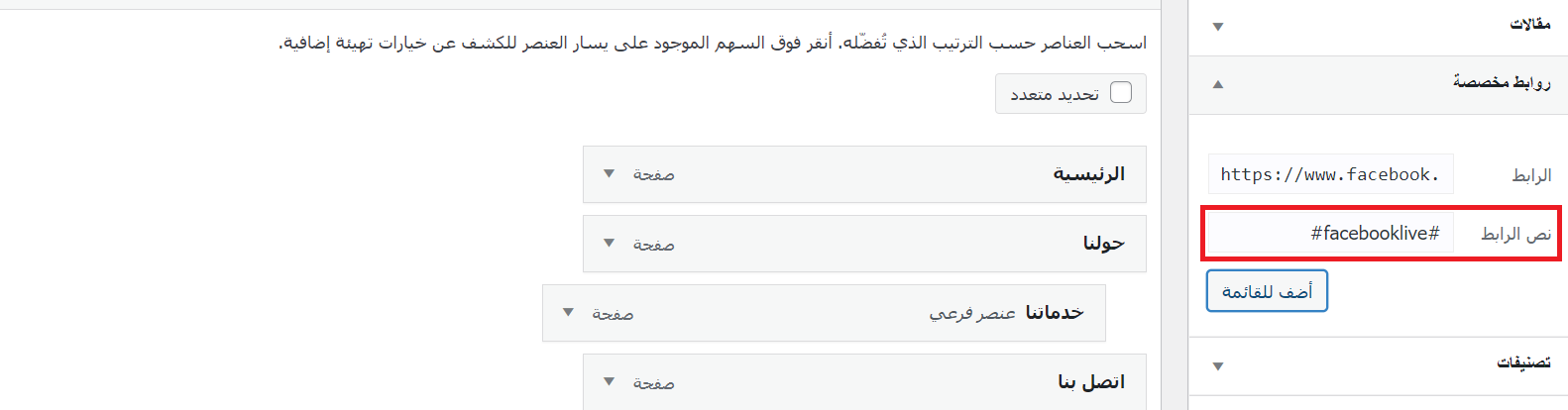
انتقل الآن للوحة التحكم واختر المظهر> قوائم> وأضف عنصر جديد لأي قائمة تريدها في موقعك وفي الحقل الرابط حدد رابط عنصر القائمة، أما في الحقل نص الرابط فقم بلصق الاسم الذي نسخته في الخطوة السابقة.

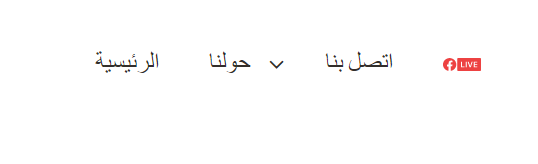
استعرض موقعك الآن وستجد أن القائمة أصبحت تتضمن الأيقونة التي حددت اسمها كما يلي:

كذلك يمكن للمطورين استخدام الأيقونات التي توفرها هذه الإضافة داخل ملفات PHP الخاصة [سجل الدخول لترى الرابط] الخاص بك من خلال تغليف الكود القصير ضمن الدالة [سجل الدخول لترى الرابط].
اقرأ أيضًا:[سجل الدخول لترى الرابط]
وختامًا: هل تستخدم الأيقونات في مواقع ووردبريس التي تقوم بإنشائها، وهل هناك مصدر مفيد تعتمده للحصول على الأيقونات؟ شاركنا ذلك في التعليقات