- معدل
في مشاركة اليوم دعوني أعرفكم على أحد الميزات التي يوفرها ووردبريس ضمنيًا وهي ميزة تغيير بنية المقالة أو ما يعرف باسم ( Post Formats)
سأشرح مفهوم هذه الميزة وأوضح لكم الغرض من استخدامها، وكيف يمكن تمكينها والاستفادة منها داخل قالب ووردبريس لإنشاء أنماط فريدة لمقالات موقع ووردبريس وعرضها بطريقة مميزة.
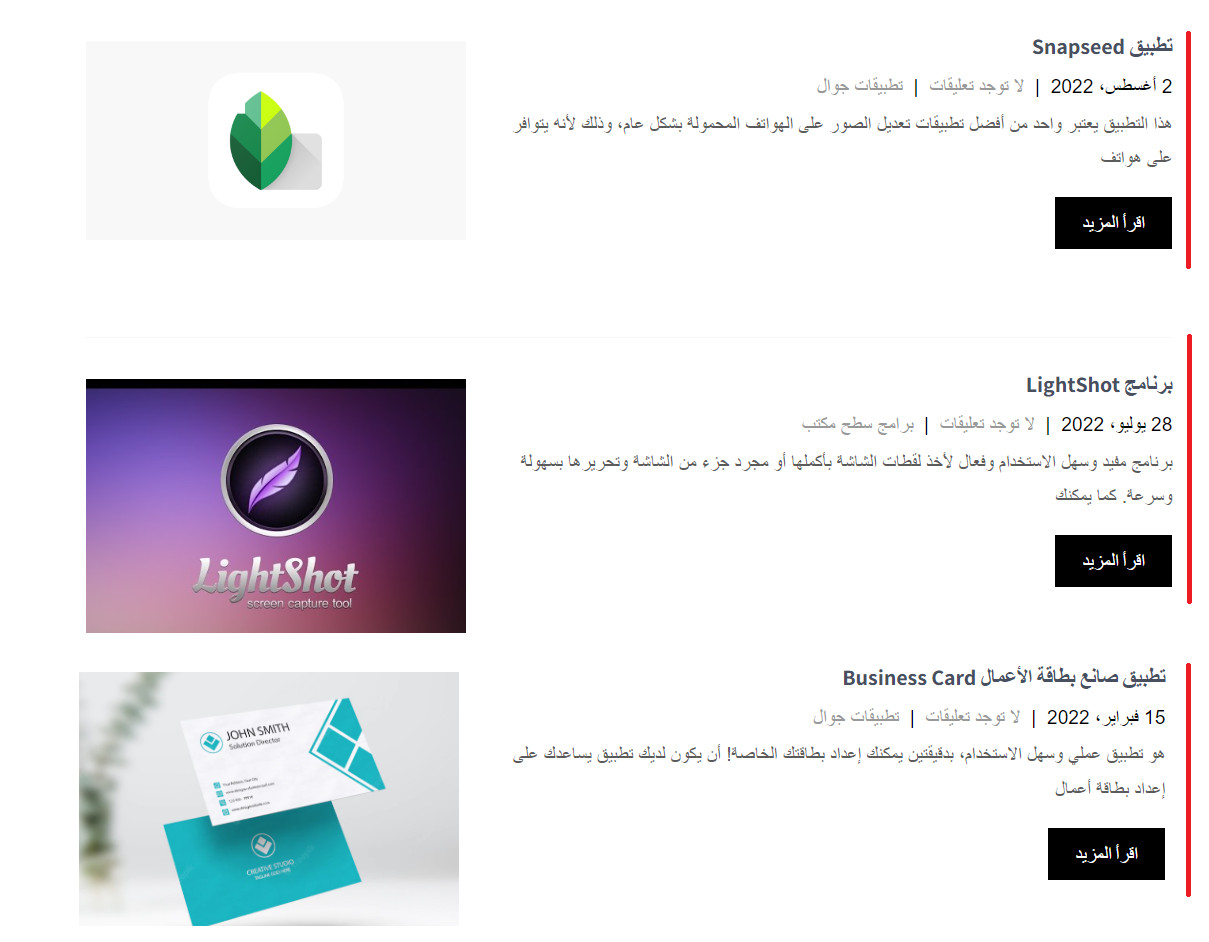
كي تفهم هذه الميزة دعونا نلاحظ الصفحة الرئيسية للموقع التجريبي التالي وهو موقع يستخدم القالب المجاني[سجل الدخول لترى الرابط]

كما تلاحظ من الصورة أعلاه فالقالب الحالي المفعل على الموقع يعرض على الصفحة الرئيسية كافة مقالات الموقع بشكل متماثل وهو الشكل القياسي المألوف. فكل المقالات لها نفس التخطيط والتنسيق وتعرض نفس العناصر (عنوان المقال، و[سجل الدخول لترى الرابط] كالتاريخ والتصنيف، والصورة المميزة، و[سجل الدخول لترى الرابط] وزر لقراءة المزيد..)
لكن ماذا لو كنا نرغب بعرض بعض المقالات بتصميم مختلف، كأن نحتاج لأن نعرض بعض المقالات التي لها طبيعة مختلفة كتلك التي تتضمن محتوى فيديو مثلاً أو تتضمن معرض صور بشكل مختلف عن بقية المقالات النمطية في الموقع!
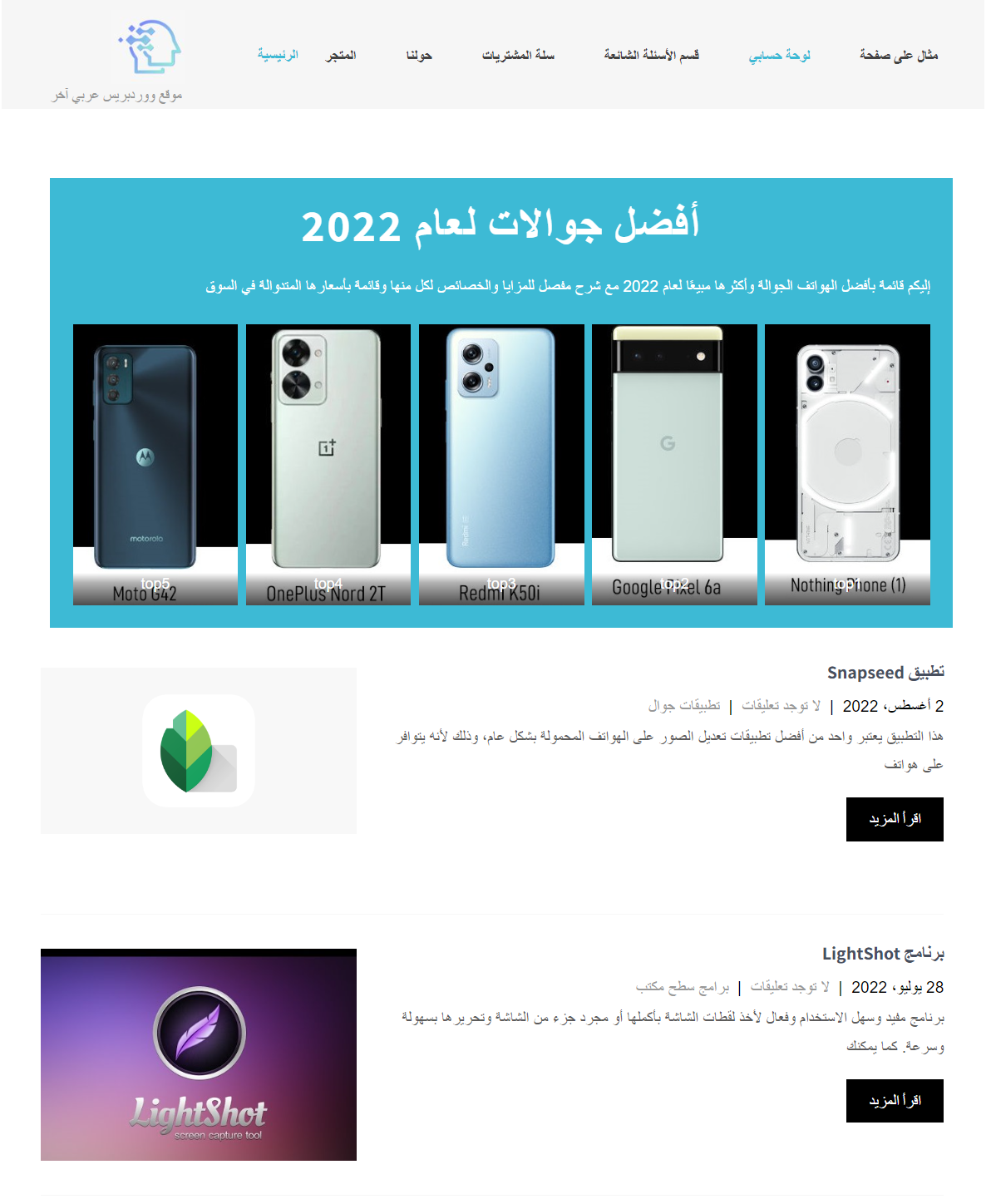
على سبيل المثال، سأضيف مقال في موقعي بعنوان (أفضل الجوالات لعام 2022) وأضمن فيه محتوى نصي ومعرض صور وأضيف له صورة مميزة. عند نشر المقال سيظهر على الصفحة الرئيسية كبقية المقالات الأخرى.
لكني أرغب بعرضه بنمط مختلف يعبر عن بينة معرض الصور التي أضفتها لمقالي. كيف يمكن ذلك؟

هنا تكمن أهمية تمكين ميزة بنية المقالة Post Formats في قالب ووردبريس والتي تساعدنا في حال كنا ننشر أنواعًا مختلفة من المقالات أو المحتوى عمومًا في موقعنا، ونرغب بأن يحتوي القالب الخاص بنا على طرق عرض مختلفة لعرض وتنسيق هذه الأنواع المختلفة من المقالات.
في الفقرة التالية سأشرح بالتفصيل كيفية برمجة وتمكين هذه الميزة في قالب ووردبريس..
الخطوات العملية لتمكين ميزة بنية المقال Post Formats في قالب ووردبريس.
يتضمن ووردبريس مجموعة جاهزة من الميزات الضمنية التي يمكن إضافتها لقالب ووردبريس بسهولة من خلال الدالة add_theme_support
تحتاج هذه الدالة برامترين الأول هو سلسلة نصية تمثل اسم الميزة المطلوبة ومن بين هذه الميزات الميزة التي تضمنها الدالة ميزة بنية المقالة التي تكون غير مفعلة وكي تقوم بتفعيلها يدويًا عليك كتابة الكود التالي في ملف وظائف القالب function.php الخاص بك
والبرامتر الثاني اختياري وهو عبارة عن مصفوفة تمكننا من تحديد مزيد من التخصيص لهذه الميزة وفي حالتنا يجب ان نحدد ما هي البينة التي نريدها للمقالة، وهنا يمكن تمرير من واحد لتسع قيم ممكنة للمصفوفة تمثل بنى أو تنسيقات مختلفة للمقال كما يلي:
وإليك دلالة كل قيمة منها:
أنواع Post Formats في ووردبريس.
- الجانب aside: يعرض محتوى المقال بدون عنوان
- audio ملف صوتي مفرد
- chat نص دردشة
- معرض gallery يعرض المحتوى بشكل معرض صور
- image صورة مفردة
- الحالة status يعرض المحتوى بشكل نص بسيط
- رابط link ينقلنا لموقع آخر
- اقتباس quote هنا يكون اسم الكاتب هو العنوان
- video ملف فيديو مفرد
بما أننا نريد في مثالنا الحالي دعم تنسيق المعرض لعرض المقال الذي يتضمن معرض صور فيمكننا أن نمرر للمصفوفة القيمة gallery فقط، لكنني سأترك جميع القيم هنا لتوضيح كيفية ظهورها في الواجهة الخلفية للموقع فقط ولن أقوم بإعدادها على الوجة الأمامية.
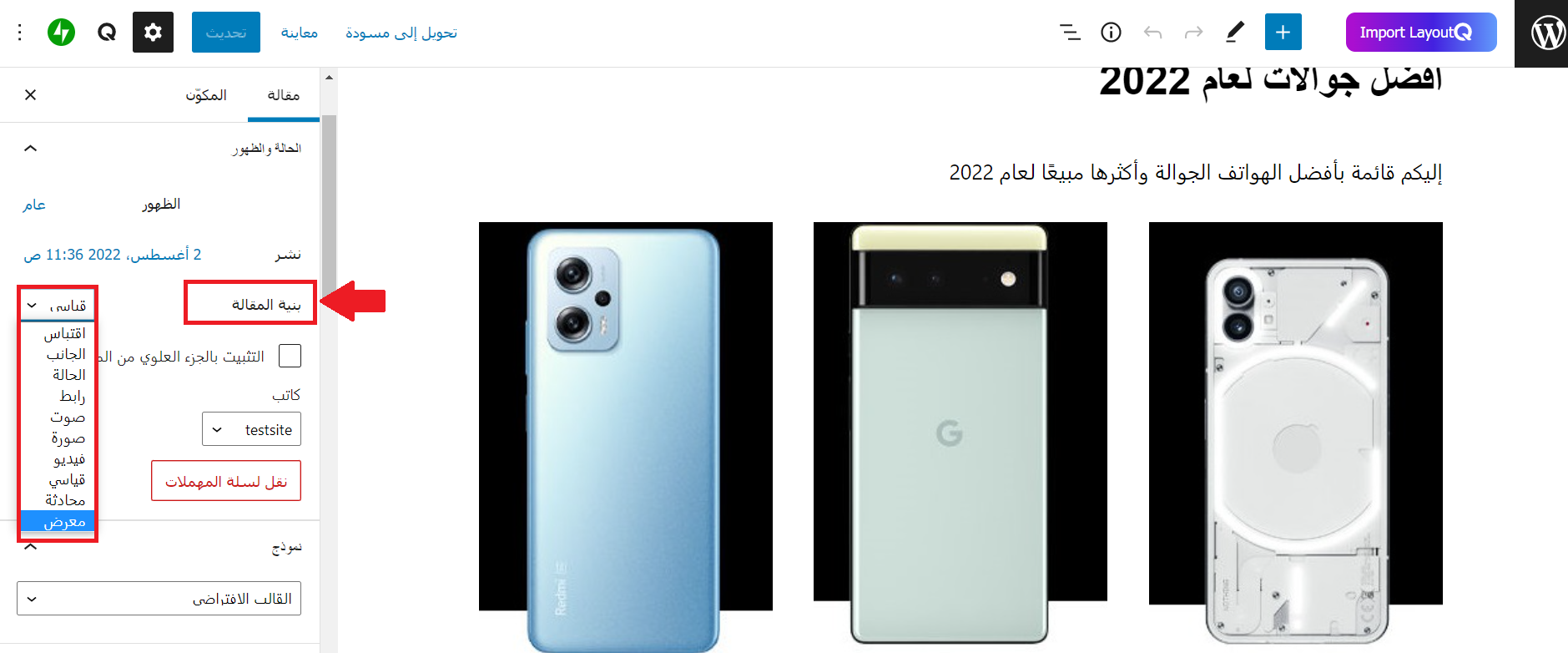
بعد كتابة الكود السابق في ملف وظائف القالب، إذا عدنا للوحة تحكم الموقع وقمنا بتحرير أي مقال سنلاحظ وجود لائحة منسدلة جديدة في الشريط الجانبي للمحرر بعنوان بنية المقالات تمكننا هذه القائمة من اختيار أي تنسيق نريده لمقالنا وهنا سنختار معرض كما هو موضح في الصورة التالية:

ملاحظة: العناصر التي قمنا بتمريرها في المصفوفة هي التي ستظهر في القائمة المنسدلة هنا.
الآن إذا عرضنا الصفحة الرئيسية للموقع لن نلاحظ أي تغيير، لأن الميزة قد تم تفعيلعا في القالب لكن لم يتم إعدادها لتعمل بالشكل المطلوب. لذا نحتاج لإعدادها بشكل يدوي وكتابة الكود البرمجي اللازم لتخصيصها كما نريد.
الخطوة التالية التي علينا القيام بها هي كتابة ملف نموذج قالب مخصص لعرض هذه البينة من المقالات بشكل مختلف عن بقية المقالات. سنشئ ملف باسم content-gallery.php ونحفظه في مجلد ملفات القالب
اقرأ المزيد: [سجل الدخول لترى الرابط]
قم بتحرير الملف بأي محرر أكواد واكتب ضمنه الكود التالي:
الآن سنقوم بتنسيق وتخصيص عرض محتوى هذا الملف من خلال تحرير ملف تنسيقات القالب وكتابة الكود التالي فيه:
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
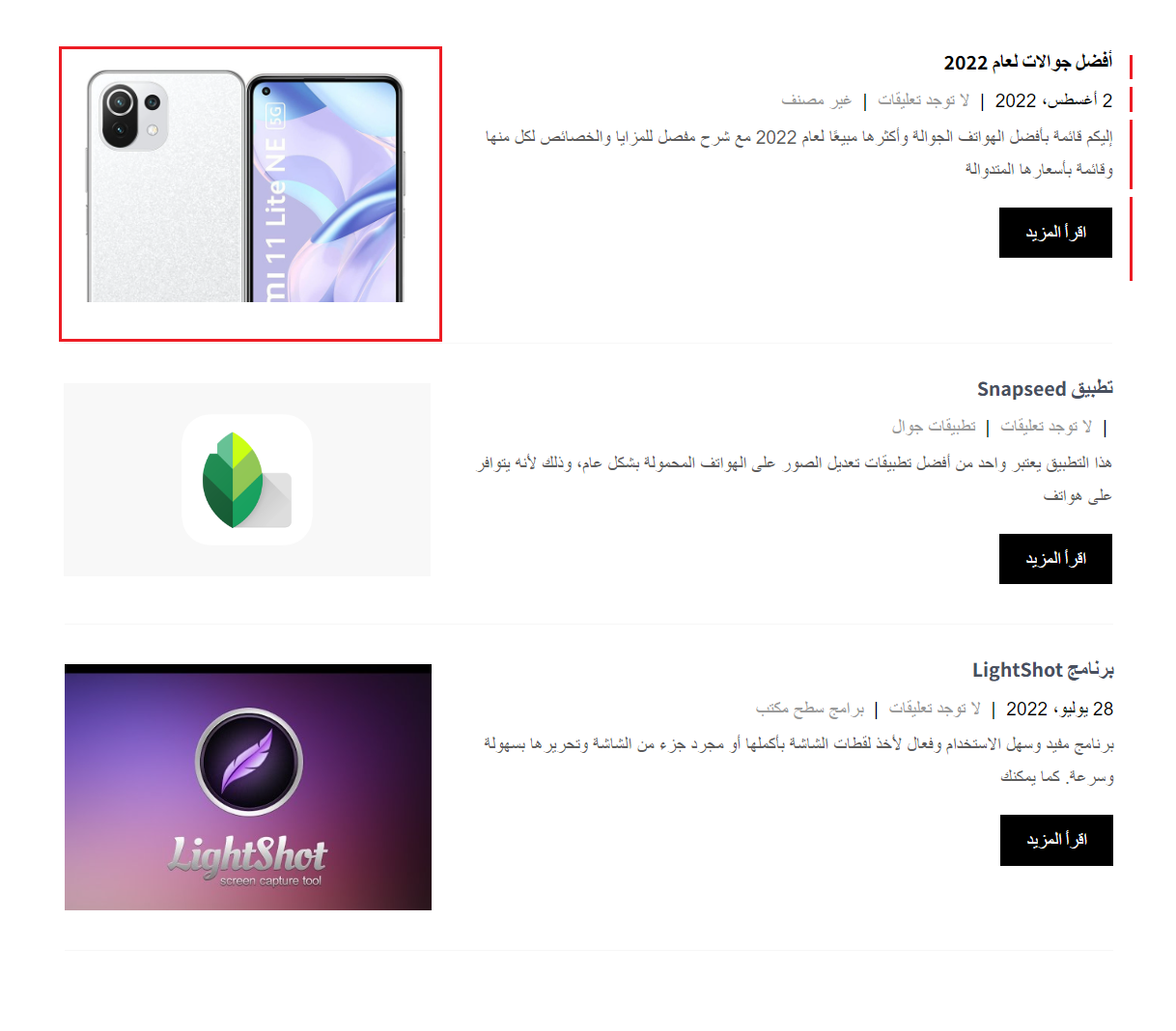
كل ما علينا فعله الآن هو التوجه للصفحة الرئيسية للموقع وستلاحظ أن المقال الذي له البنية معرض قد اتخد شكلاً مختلفًا عن بقية المقالات كما يلي:

غير بنية أي مقالة أخرى في موقعك واختر لها التنسيق معرض وستلاحظ أنها اتخذت التصميم المخصص لتنسيق مقالات المعرض في موقعك

هل تعتقد أن هذه الميزة مفيدة في قوالب ووردبريس وهل جربت تضمنيها من قبل في أحد قوالب ووردبريس؟ شاركنا تجربتك في التعليقات
