ترويسة الموقع العلوية أو ما تعرف بــ Header هو أول جزء تقع عليه عين الزوار للموقع، وبالتالي عندما تقوم بتخصيص الهيدر بطريقة جذابة واحترافية فإن ذلك يساعد على تحسين تجربة المستخدم داخل الموقع وبالتالي زيادة التفاعل.
في هذه المشاركة سأستعرض لك أبرز الطرق التي تساعدك على تخصيص الهيدر الخاص بموقعك بالطريقة التي ترغب بها، بحيث تعمل على تحسين تجربة زوار موقعك.
أولا: استخدام خيارات التخصيص التابعة للقالب
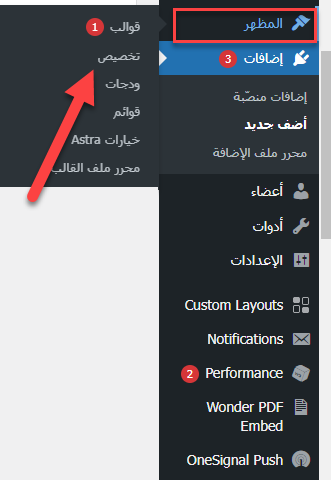
كل قوالب ووردبريس تقريبا توفير خيارات افتراضية للتعديل على الكثير من أجزاء الموقع ومن ضمنها الهيدر، ويمكنك الوصول إلى خيارات التعديل على الهيدر الخاص بالقالب الفعّال على موقع من داخل لوحة تحكم ووردبريس >> المظهر >> تخصيص:

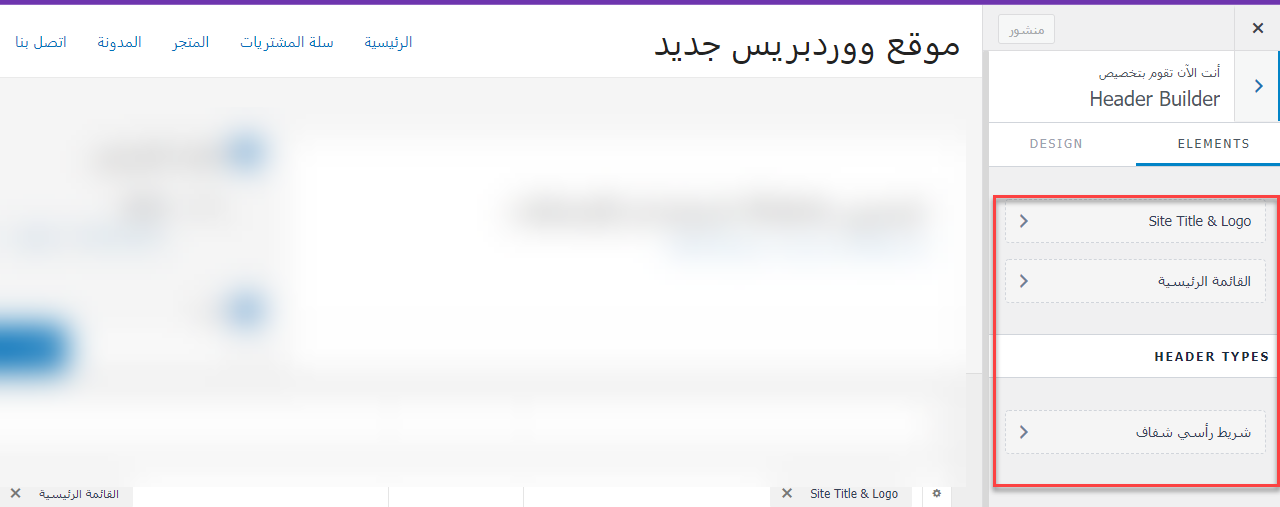
عند الدخول إلى قائمة التخصيص تجد داخلها خيار لتخصيص الهيدر Header، قم بالدخول إليه للإطلاع على الأدوات التي يوفرها لك القالب للتعديل على الهيدر الخاص بموقعك، وفي الصورة التالية خيارات تعديل الهيدر الخاصة بقالب Astra وتختلف هذه الخيارات من قالب إلى أخر، وأيضا تختلف إذا كنت تستخدم النسخة المجانية أو المدفوعة من القالب حيث أن النسخ المدفوعة من القوالب دائما ما توفر خيارات أكثر من نسختها المجانية:

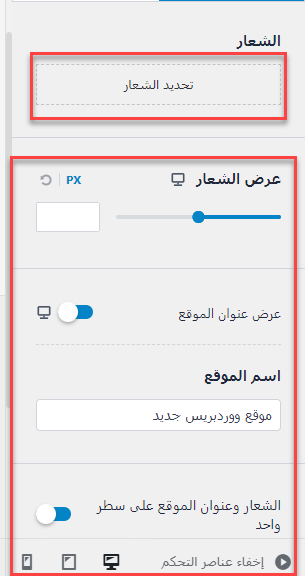
قم بالدخول مثلا على خيار التعديل على سطر العنوان والشعار (اللوجو) Site title & Logo سوف تفتح أمامك مجموعة خيارات من خلالها يمكنك التحكم في سطر العنوان الذي يظهر في الهيدر وكذلك الشعار الخاص بموقعك والكثير من الخيارات الأخرى:

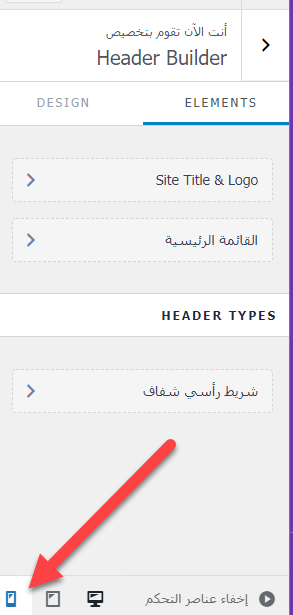
يوفر ووردبريس كذلك من داخل قائمة التخصيص الخاصة بالقالب إمكانية عرض المحتوى على النسخ المختلفة من الأجهزة مثل الديسكتوب والهاتف الجوال والتابلت، ويمكنك النقر على ايقونة الجهاز الذي ترغب في استعراض شكل موقعك عليه إذا كان هاتف جول أو كمبيوتر مكتبي أو تابلت حتى تستطيع رؤية التعديلات التي تقوم بها على كافة أنواع الاجهزة:

بخصوص قائمة التنقل التي تظهر داخل الهيدر والتي تحتوي على روابط لصفحات الموقع مثل الرئيسية واتصل بنا والمدونة وغيرها، يمكنك أيضا تخصيص هذه العناصر أو تغييرها بالكامل:

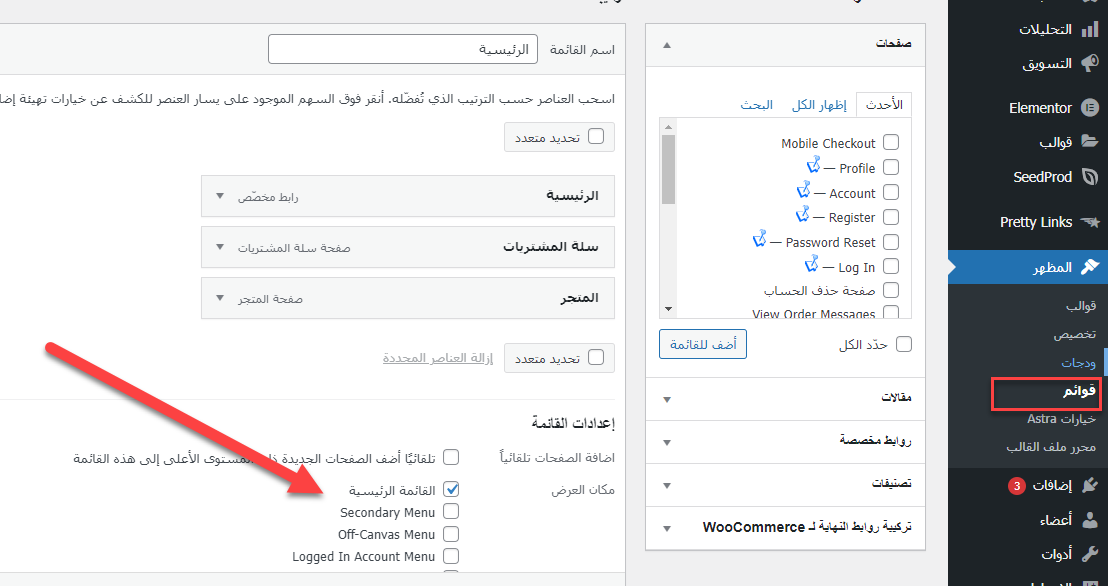
قم بالدخول إلى تبويب (القوائم) داخل لوحة تحكم ووردبريس، ومنها تستطيع سحب وإفلات الصفحات التي ترغب في ظهورها داخل القائمة، ويمكنك مراجعة دليل [سجل الدخول لترى الرابط] للمزيد من المعلومات. وبعد الانتهاء من تخصيص قائمة التنقل بالطريقة التي تريدها يمكنك اختيار تبويب (القائمة الرئيسية) بالأسفل حتى يتم تعيين القائمة كرئيسية وبالتالي تظهر داخل الهيدر الخاص بموقعك:

هناك بعض القوالب التي توفر إمكانية تصميم الهيدر من الصفر بطريقة السحب والإفلات مثل قالب DIVI وقالب Beaver Builder، وهذه القوالب توفر إمكانية التعديل على الهيدر بطريقة السحب والإفلات في نسختها المدفوعة، وتتيح لك حرية تصميم الهيدر وترتيب العناصر داخله والتحكم في التنسيق من الألوان والخلفيات والخطوط والأبعاد الخاصة به على مختلفة الاجهزة.
ثانيا: استخدام إضافات ووردبريس للتعديل على الهيدر
إلى جانب الخيارات الافتراضية التي يوفرها القالب الفعّال على موقعك، أحيانا يكون من الضروري تطبيق تعديلات احترافية بصورة أكبر، وفي هذه الحالة تحتاج بنسبة كبيرة إلى أداة بناء الهيدر، وإذا لم تكن هذه الأداة متوفرة بشكل إفتراضي في القالب، يمكنك شراء أحد الأدوات والإضافات المتخصصة في بناء الهيدر من الصفر.
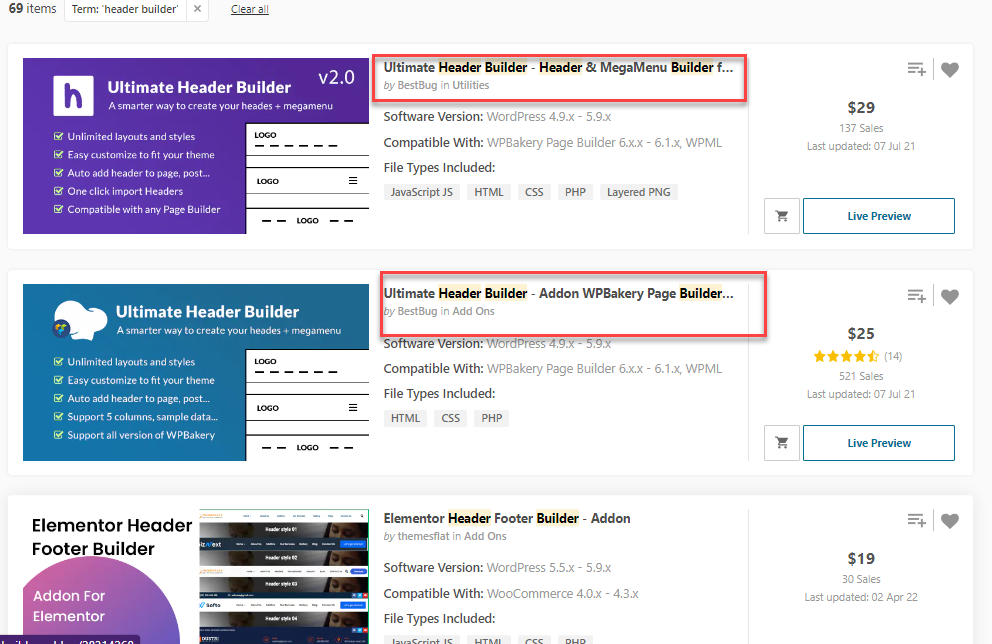
يمكنك البحث في متاجر إضافات وقوالب ووردبريس مثل Envato عن قوالب بناء الهيدر Header builders وستحصل على الكثير من الإضافات التي تساعدك على بناء الهيدر، وغالبا ما تكون تلك الإضافات مدفوعة وليست مجانية:

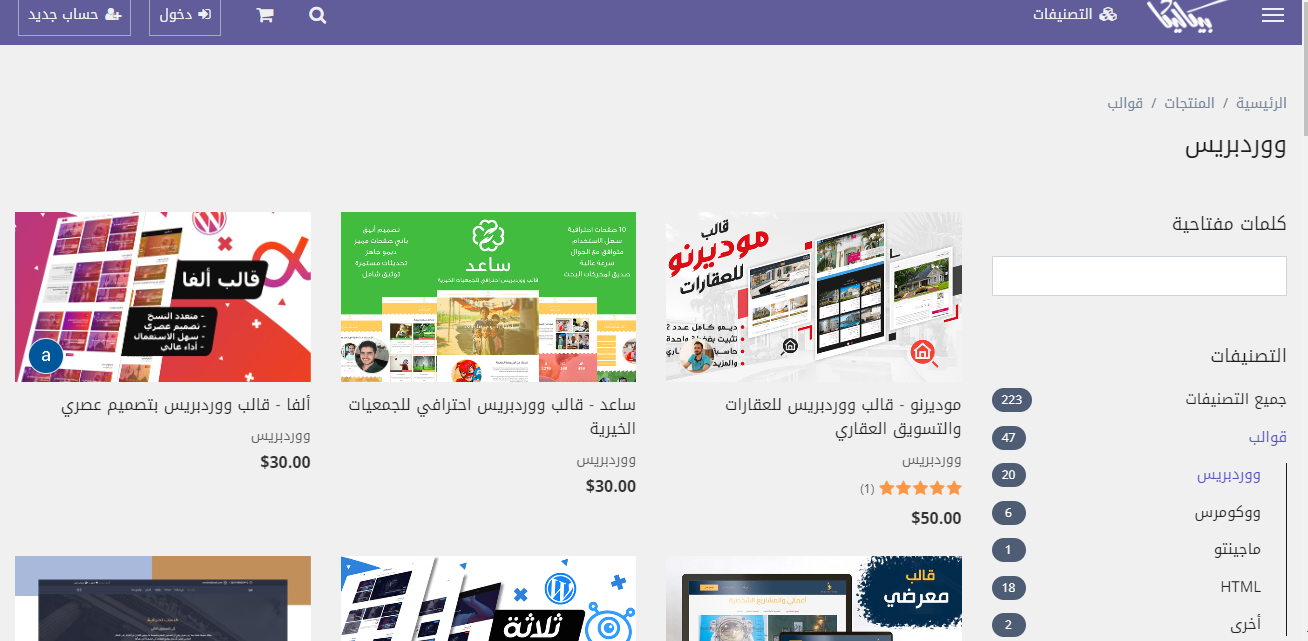
كذلك يمكنك البحث داخل متجر بيكاليا المتخصص في قوالب و إضافات ووردبريس، حيث تجد الكثير من القوالب التي توفر خاصية بناء الهيدر داخل الموقع:

ملحوظة: الإضافات المجانية التي توفر خيارات التعديل على الفوتر غالباً لا توفر خاصية بناء الهيدر من الصفر بطريقة السحب والإفلات، لكن توجد بعض الإضافات التي تتيح تعديلات محدودة على الهيدر بطريقة مجانية مثل إضافة Insert headers and footers التي قمنا بشرحها في مقالة [سجل الدخول لترى الرابط] الخاص بالووردبريس.
الخلاصة
من خلال المشاركة تكون الأن قد توصلت إلى الطرق المختلفة التي تساعدك على تخصيص وتعديل الهيدر الخاص بموقعك، حيث أن هناك خيارات افتراضية يوفرها القالب المستخدم على الموقع، وتختلف تلك الخيارات من قالب إلى أخر، لكن بناء الهيدر من الصفر بطريقة السحب والإفلات غالباً ما تتوفر فقط في القوالب والإضافات المدفوعة فقط، لذلك ربما تحتاج إلى استثمار بعض المال في شراء إحداها إذا لم يكن قالبك يوفر الخاصة بشكل إفتراضي.
هل تفضل استخدام طرق أخرى للتعديل على الهيدر داخل موقعك مثل طريقة التعديل بالكود البرمجي، أم تعتقد أن استخدام الإضافات هو الحل الأفضل؟