في مشاركة اليوم سأشرح لك أحد إضافات ووكوميرس السهلة والمميزة التي تمكنك من إضافة عدة تبويبات مخصصة لمنتجات متجر ووكوميرس الخاص بك وهي إضافة Custom Product Tabs for WooCommerce.

حيث توفر لك هذه الإضافة طريقة سهلة وسريعة لإنشاء عدة تبويبات وعرضها على صفحة منتج معين إلى جانب علامة تبويب وصف المنتج التي تعرض بشكل افتراضي في ووكوميرس كما هو مبين في الصورة التالية.

تتوفر إضافة Custom Product Tabs for WooCommerce بإصدار[سجل الدخول لترى الرابط] بميزات أساسيةـ وآخر [سجل الدخول لترى الرابط] يتضمن ميزات أكثر احترافية مثل إمكانية عرض تبويبات على منتجات تحقق شروط محددة كأن تعرض تبويب معين على منتجات لها تصنيفات أو وسوم محددة في متجرك دون غيرها.
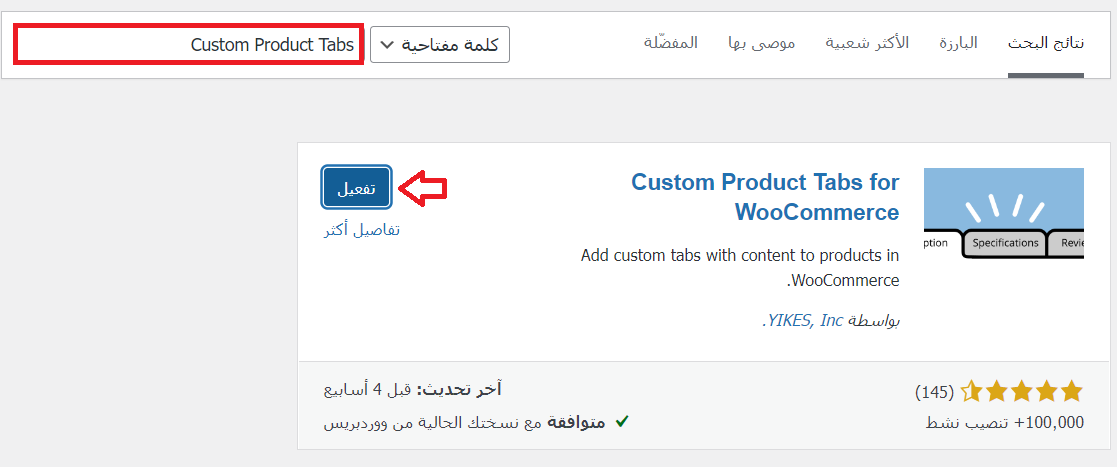
في هذه المشاركة سأعتمد في الشرح على الإصدار المجاني للإضافة، كل ما عليك هو [سجل الدخول لترى الرابط] على موقعك الإلكتروني كالمعتاد من خلال لوحة تحكم ووردبريس>إضافات> أضف جديد والبحث عن اسم الإضافة في مربع البحث ثم القيام بتثبيتها وتفعيلها على موقع متجرك.

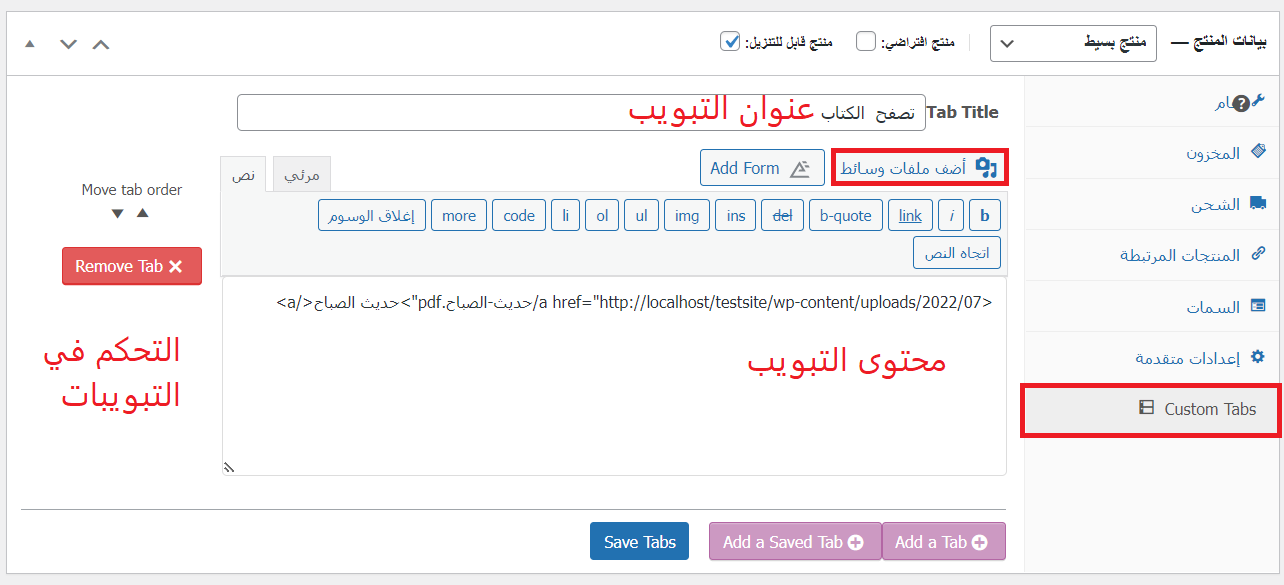
بعد تفعيل الإضافة انتقل إلى لوحة تحكم موقعك واختر المنتجات> وقم بتحرير منتج موجود تريد تضيف له تبويب مخصص، أو قم بإضافة منتج جديد وستلاحظ الآن في صفحة تحرير المنتج ظهور تبويب جديد أسفل قسم بيانات المنتج بعنوان Custom tabs كما هو موضح في الصورة التالية:

يمكنك من هنا إضافة عنوان التبويب وتحديد المحتوى الذي ستقوم بتضمينه في هذه التبويب ويمكنك إضافة أي نوع محتوى تريده (قمت هنا بإضافة ملف وسائط pdf )
كما يمكنك من الجانب الأيسر التحكم بالتبويبات التي أنشأتها وإعادة ترتيبها أو حذفها بكل سهولة، ويمكن كذلك إنشاء تبويبات محفوظة وإضافتها إلى منتجات متعددة حسب الحاجة أو على أساس كل منتج.
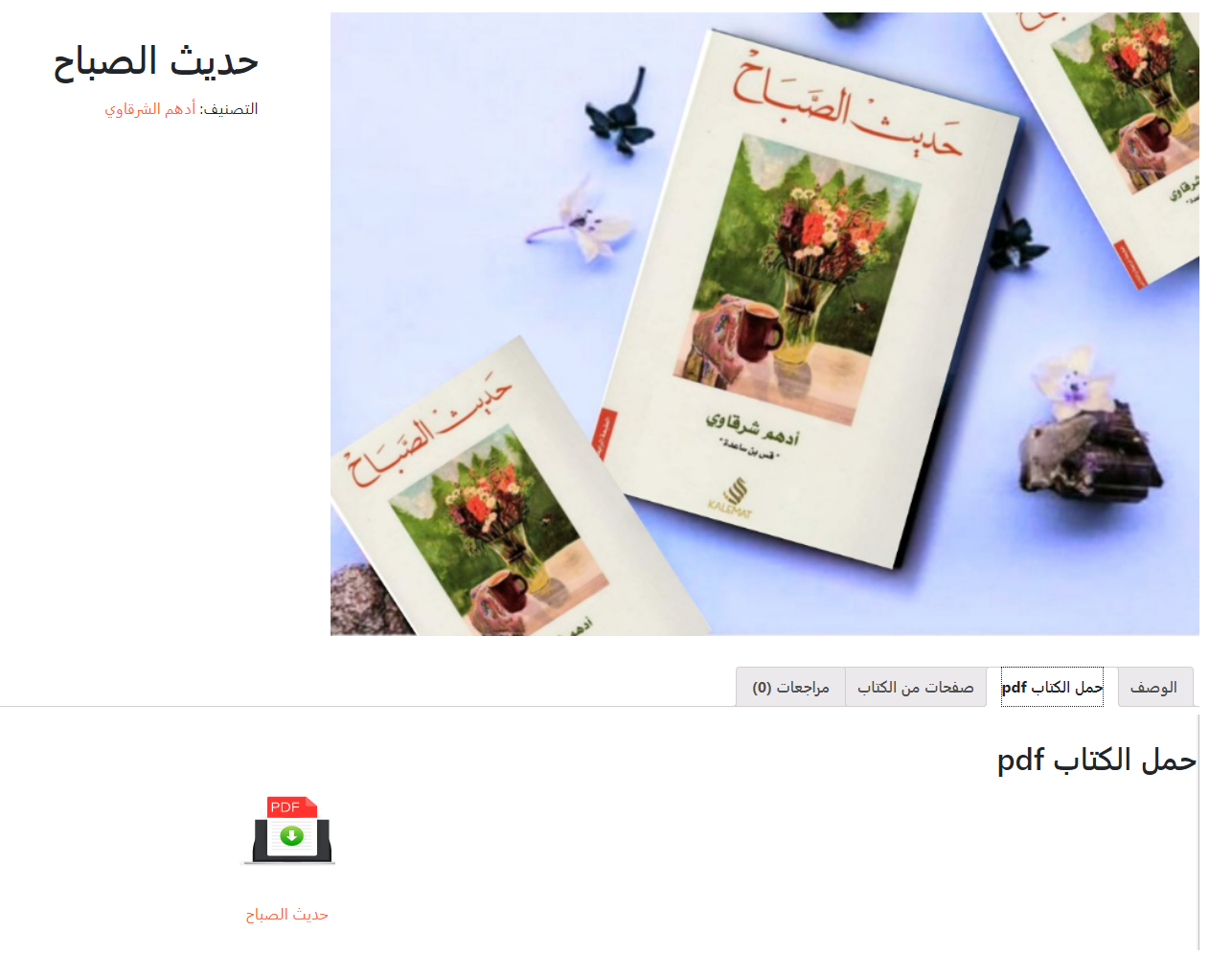
بعد إضافة التبويبات تصفح منتجك الآن وستلاحظ ظهور التبويبات المخصصة التي أضفتها كما يلي:


الخلاصة
كما ترى هذه الاضافة سهلة الاستخدام ويمكنك من خلالها إضافة أي تبويبات تريدها للمنتجات بكل مرونة وسهولة وتنظيم طريقة عرض المحتوى المخصص الذي تريده لأي منتج من منتجات متجرك.
هل استخدمت هذه الإضافة من قبل أو احد الإضافات البديلة في إنشاء تبويبات مخصصة لمنتجات متجرك. شاركنا تجربتك في التعليقات أسفل المشاركة