- معدل
بمجرد إطلاق موقعك تجد أنك بحاجة إلى إضافة Sitemap لموقعك حتى يتم فهرسة صفحات موقعك في جوجل بالشكل الصحيح، فهذه الصفحة هي التي تسهّل على جوجل معرفة محتوى موقعك بالطريقة التي تساعد في أرشفته فيما بعد في محركات البحث، كما تم [سجل الدخول لترى الرابط].
يمكنك إضافة ملف Sitemap من خلال إضافة [سجل الدخول لترى الرابط] أو من خلال إضافة [سجل الدخول لترى الرابط]، أو إضافة [سجل الدخول لترى الرابط] بحيث تقوم بتنصيب أيًا من الإضافتين وتفعيلها وتجد أن الإضافة توفر خيارَ إضافة الملف بنقرة واحدة من داخل لوحة تحكم الإضافة
إلا أن هناك بعض الأشخاص يفضّلون الطريقة اليدوية عوضًا عن استخدام الإضافات 
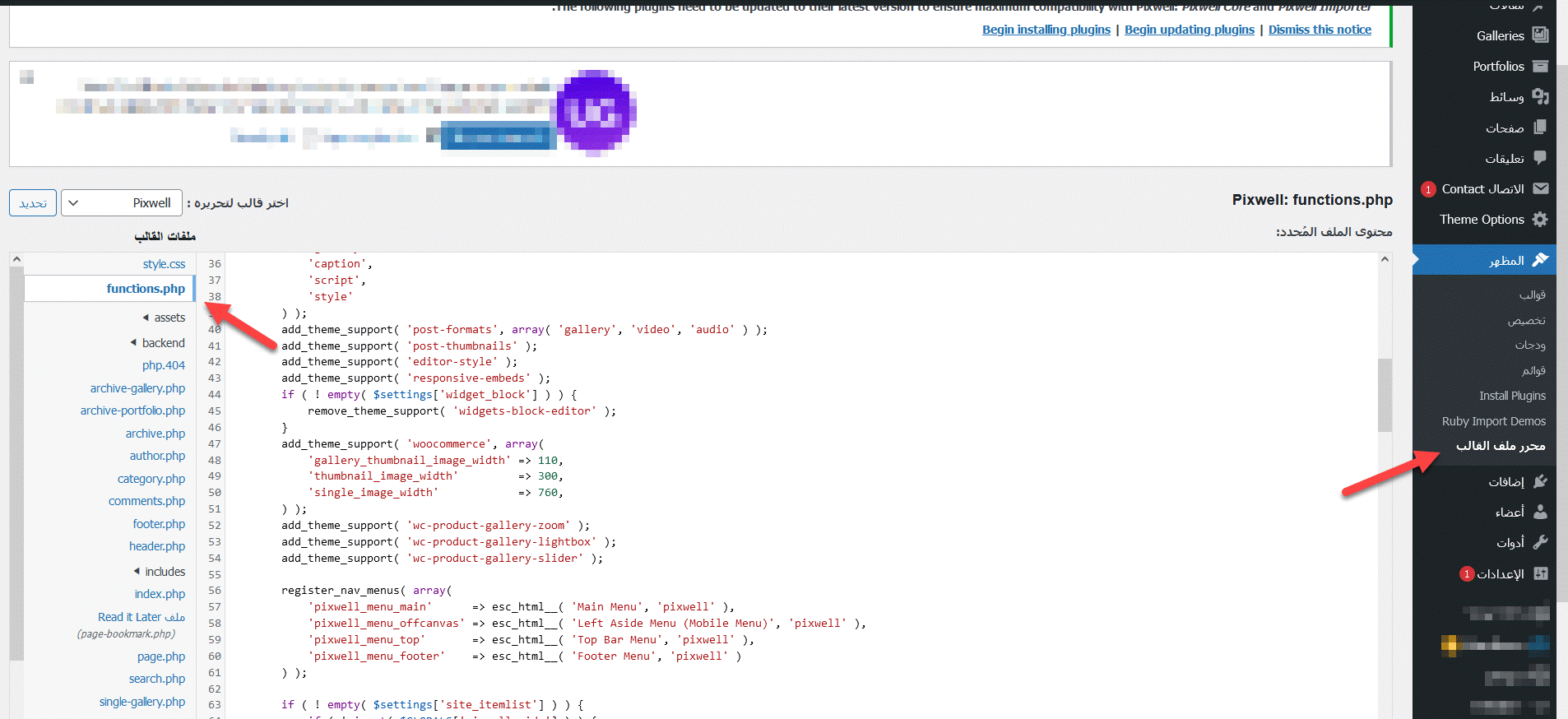
إذا كنت أنت أحد هؤلاء الأشخاص فيمكنك إضافة الملف بشكل يدوي من خلال الذهاب إلى محرر ملف القالب والذهاب إلى ملف Functions.php

ثم بعد ذلك كتابة الكود التالي في نهاية الملف:
/* function to create sitemap.xml file in root directory of site */
// add_action("publish_post", "eg_create_sitemap");
// add_action("publish_page", "eg_create_sitemap");
add_action( "save_post", "eg_create_sitemap" );
function eg_create_sitemap() {
if ( str_replace( '-', '', get_option( 'gmt_offset' ) ) < 10 ) {
$tempo = '-0' . str_replace( '-', '', get_option( 'gmt_offset' ) );
} else {
$tempo = get_option( 'gmt_offset' );
}
if( strlen( $tempo ) == 3 ) { $tempo = $tempo . ':00'; }
$postsForSitemap = get_posts( array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array( 'post', 'page' ),
'order' => 'DESC'
) );
$sitemap .= '<?xml version="1.0" encoding="UTF-8"?>' . '<?xml-stylesheet type="text/xsl" href="' .
esc_url( home_url( '/' ) ) . 'sitemap.xsl"?>';
$sitemap .= "\n" . '<urlset xmlns:xsi="[سجل الدخول لترى الرابط]" xsi:schemaLocation="[سجل الدخول لترى الرابط] [سجل الدخول لترى الرابط]" xmlns="[سجل الدخول لترى الرابط]">' . "\n";
$sitemap .= "\t" . '<url>' . "\n" .
"\t\t" . '<loc>' . esc_url( home_url( '/' ) ) . '</loc>' .
"\n\t\t" . '<lastmod>' . date( "Y-m-d\TH:i:s", current_time( 'timestamp', 0 ) ) . $tempo . '</lastmod>' .
"\n\t\t" . '<changefreq>daily</changefreq>' .
"\n\t\t" . '<priority>1.0</priority>' .
"\n\t" . '</url>' . "\n";
foreach( $postsForSitemap as $post ) {
setup_postdata( $post);
$postdate = explode( " ", $post->post_modified );
$sitemap .= "\t" . '<url>' . "\n" .
"\t\t" . '<loc>' . get_permalink( $post->ID ) . '</loc>' .
"\n\t\t" . '<lastmod>' . $postdate[0] . 'T' . $postdate[1] . $tempo . '</lastmod>' .
"\n\t\t" . '<changefreq>Weekly</changefreq>' .
"\n\t\t" . '<priority>0.5</priority>' .
"\n\t" . '</url>' . "\n";
}
$sitemap .= '</urlset>';
$fp = fopen( ABSPATH . "sitemap.xml", 'w' );
fwrite( $fp, $sitemap );
fclose( $fp );
}
ثم قم بإنشاء ملف sitemap-style.XSL.
ملحوظة هامة: إن لم يكن لديك الخبرة في التعامل مع محرر ملف القالب أو التعديل على ملف القالب فأنصحك بأخذ [سجل الدخول لترى الرابط] قبل عمل أي تعديل أو العمل على [سجل الدخول لترى الرابط].
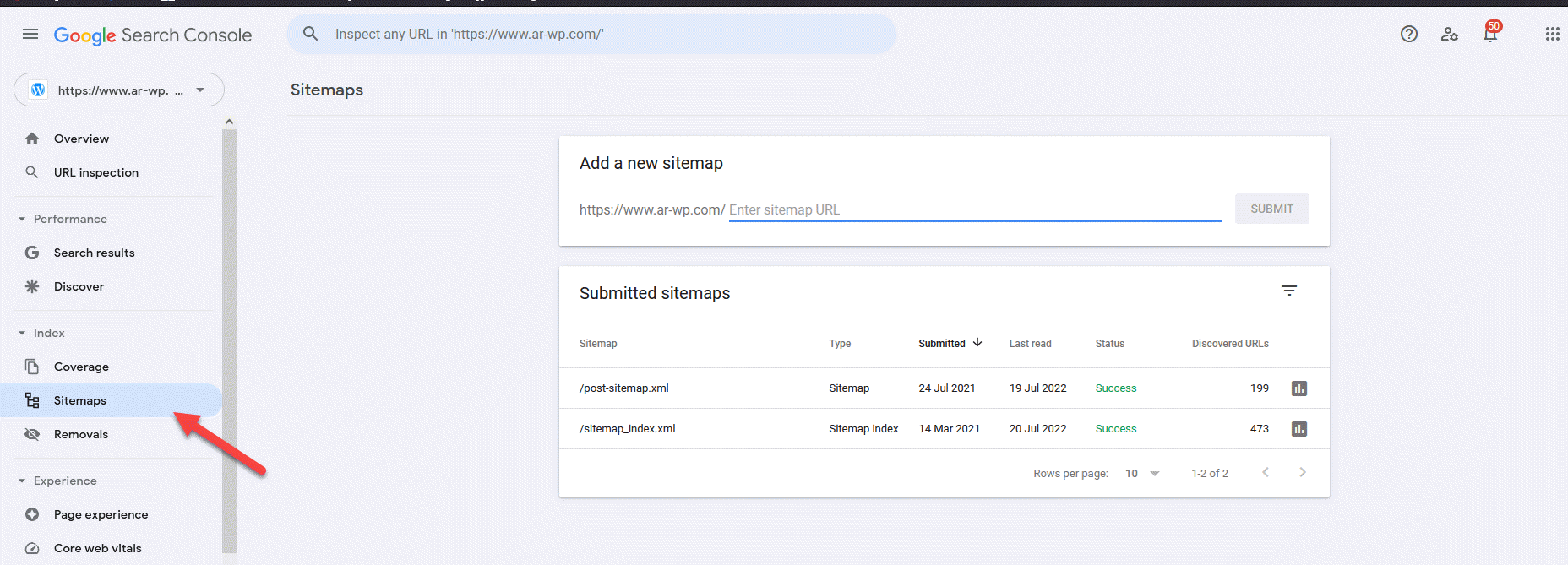
وبهذا يصبح لديك ملف sitemap جاهز في موقعك وتكون الخطوة الأخيرة هي إخبار جوجل بملف Sitemap وذلك من خلال [سجل الدخول لترى الرابط] وتقديم الملف الموجود في موقعك

مع توضيح أن هذه الطريقة تقوم بأرشفة المقالات فقط ولا تقوم بأرشفة صفحات التصنيفات والملفات المرفقة وغير ذلك.
والآن يبقى السؤال الأهم: ما هو الأفضل إضافة ملف Sitemap من خلال إضافة أم بشكل يدوي؟
هناك اعتقاد شائع بأن استخدام الإضافات يؤثر سلبًا على أداء الموقع وهذا ليس صحيح بشكل مطلق، ولكن في حالة استخدام إضافات سيئة لا يتم دعمها بشكل جيد.
كذلك في حالة وجود إضافة تجري الكثير من الوظائف التي لا تحتاج إليها (مثل إضافة Jetback) إن كنت لا تريد كل الوظائف التي تقوم بها، وبالتالي تشكل عبئًا دون الحاجة على موقعك.
أما في حالة الاعتماد على إضافة موثوقة فإنه يتم تحديثها بشكل دوري من قبل فريق متخصص من المطورين المحترفين، لا سيما إن كانت إضافة مدفوعة أو قام بتطويرها شركة احترافية مثل الإضافات التي يتم تطويرها من قبل شركة automattic.
كذلك في حالة أن تقوم بكتابة كود بشكل يدوي فأنت تقوم بإنشاء إضافة في موقعك بالفعل 
وبالتالي أقول رأيي إن كان هدفك هو إضافة كود XML فقط، فيمكنك الإعتماد على إضافة google xml site map أو إضافة الكود بشكل يدوي. أما في حالة احتياجك لحلول SEO متكاملة دون الحاجة لكتابة الكثير من الأكواد فاعتمد على أي إضافة سيو مثل: Yoast, rank math, all in one seo وهكذا
مع توضيح أن التحديث الأخير من ووردبريس يقوم بإضافة sitemap بشكل تلقائي ولكن لا يكون لك صلاحية كبيرة للتحكم فيها بالتأكيد.
أخبرني برأيك ما الطريقة المفضلة لك لإضافة ملف sitemap ؟
