هل عثرت على قالب ووردبريس مناسب تماما لمحتوى وتخصص موقعك لكنه للأسف مطور باللغة الإنجليزية أو أي لغة أخرى؟
في هذه الحالة تكون في حاجة كبيرة إلى استخدام القالب الذي وجدته مناسب بصورة كبيرة لموقعك، لكن تواجهك مشكلة اللغة التي لا تساعدك على تنسيق موقعك وتخصيصه بصورة مناسبة للزوار الذين يتصفحون الموقع والمحتوى باللغة العربية.
في هذه المشاركة سأضع أمامك الدليل الشامل والخطوات التي يمكنك القيام بها بنفسك من أجل تعريب قالب ووردبريس إلى العربية لدعم موقعك بالكامل.
أولا تأكد من أن القالب يدعم خاصية الترجمة إلى لغات أخرى
قبل أي شيء وحتى لا تحتاج إلى توظيف مطور للقيام بالأمر، تأكد من أن القالب الذي اخترته يدعم خاصية الترجمة أو بمعنى آخر يجب أن يكون قابل للترجمة حتى يسهل عليك الأمر وإنشاء ملفات الترجمة المطلوبة.
يمكنك التأكيد بسهولة من أن القالب يدعم خاصية الترجمة من الأساس، وذلك من خلال صفحة الوصف الخاصة بالقالب على متجر قوالب ووردبريس أو أي مصدر آخر تقوم بتنزيل القالب من خلاله.
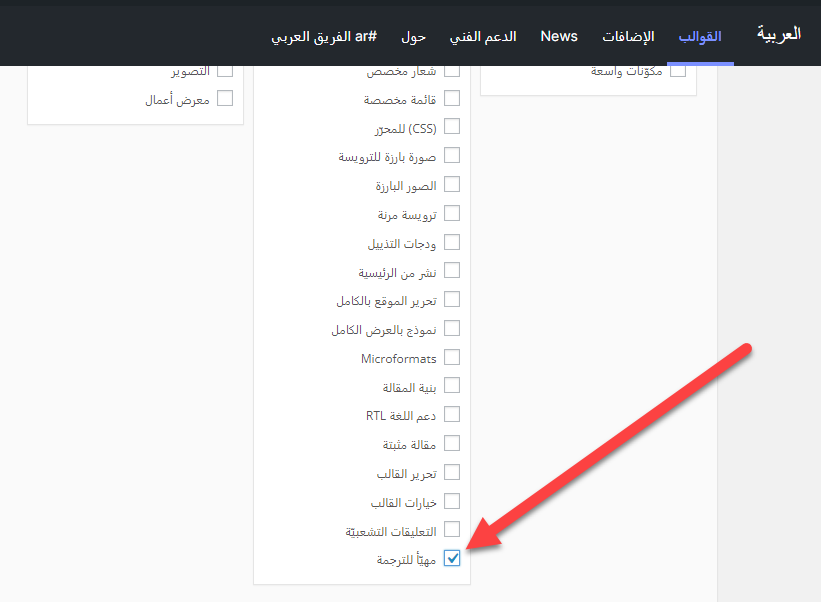
إذا كنت تقوم بتنزيل القالب من متجر ووردبريس الرسمي يمكنك الدخول إلى تبويب فلترة القوالب واختيار فلترة (مهيأ للترجمة) حتى تظهر لك كافة قوالب ووردبريس المهيئة للترجمة والتي يمكن ترجمتها بالفعل:

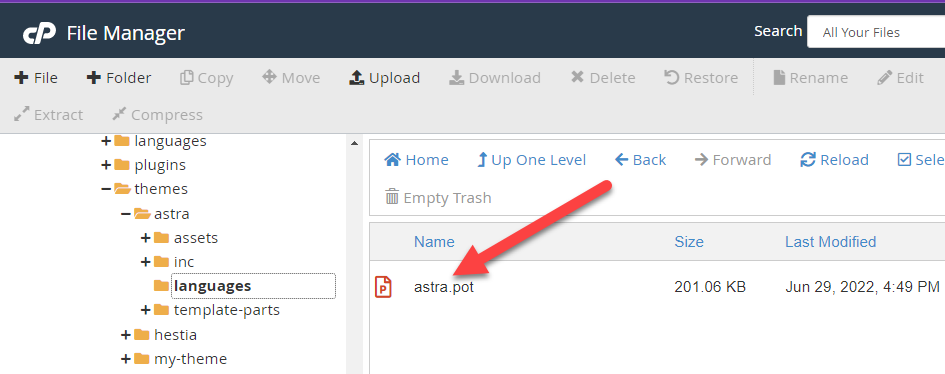
أما إذا كنت بالفعل قمت بتنصيب القالب على موقعك، يمكنك الدخول إلى مدير ملفات الموقع والتوجه إلى مجلد القالب، وتأكد من وجود مجلد Languages والذي بداخله تجد ملف بإمتداد POT.:

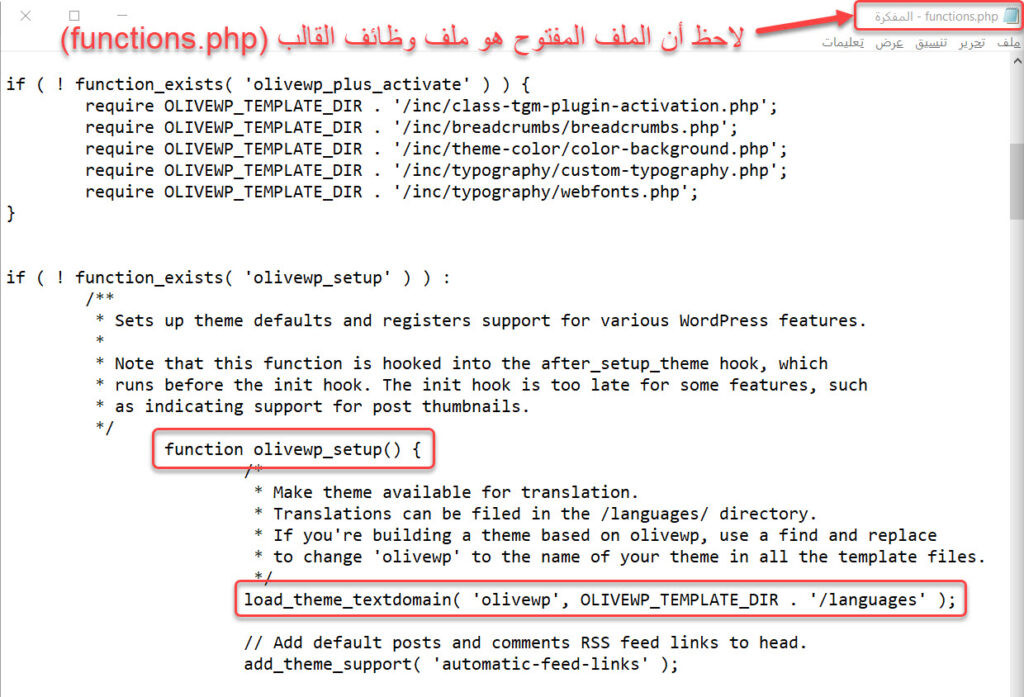
كذلك للتأكد من أن القالب جاهز للترجمة، تأكد من وجود دالة load_theme_textdomain داخل ملف Functions.php الخاص بالقالب:

بعد التأكد من أن الملف يدعم الترجمة بالفعل ولديه ملف POT وكذلك الدالة الخاصة بتعريف ملف الترجمة، يمكنك الآن البدء في ترجمة القالب بدون مشكلة، وتنقسم الترجمة إلى خطوتين أساسيتين، حيث في الخطوة الأولى تقوم بترجمة النصوص الثابتة في القالب، وفي الخطوة الثانية تقوم بتعديل إتجاه كافة العناصر داخل القالب من اليسار إلى اليمين.
الخطوة (1) ترجمة النصوص الثابتة في القالب.
لكي تقوم بترجمة النصوص داخل القالب إلى اللغة العربية يجب أن تقوم بإنشاء ملف POT مثل الملف الذي أشرنا إليه داخل مجلد Languages لكن لتسهيل الأمر عليك يمكنك استخدام أحدى البرامج الجاهزة التي تساعدك على إنشاء الملف بنقرة واحدة فقط.
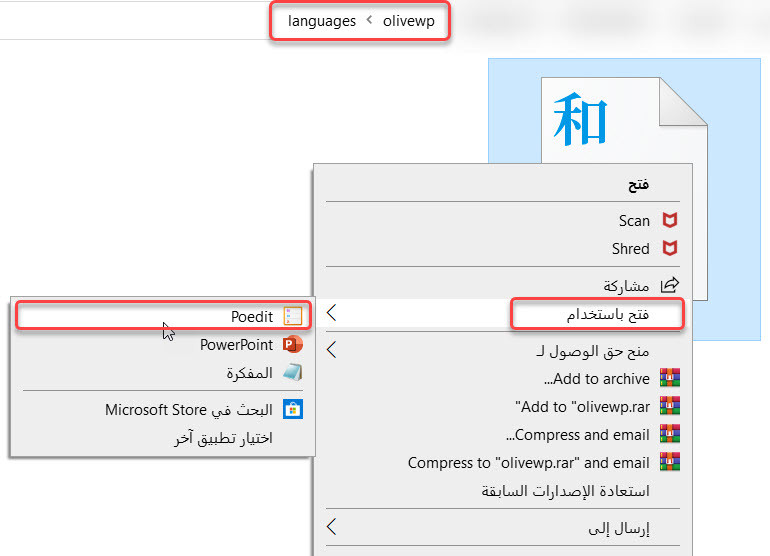
برنامج [سجل الدخول لترى الرابط]أحد أشهر البرامج المجانية التي تساعدك على إنشاء ملف POT، حيث بمجرد تنزيل وتنصيب البرامج على حاسوبك، يمكنك تنزيل ملف الترجمة وفتحة باستخدام البرنامج:

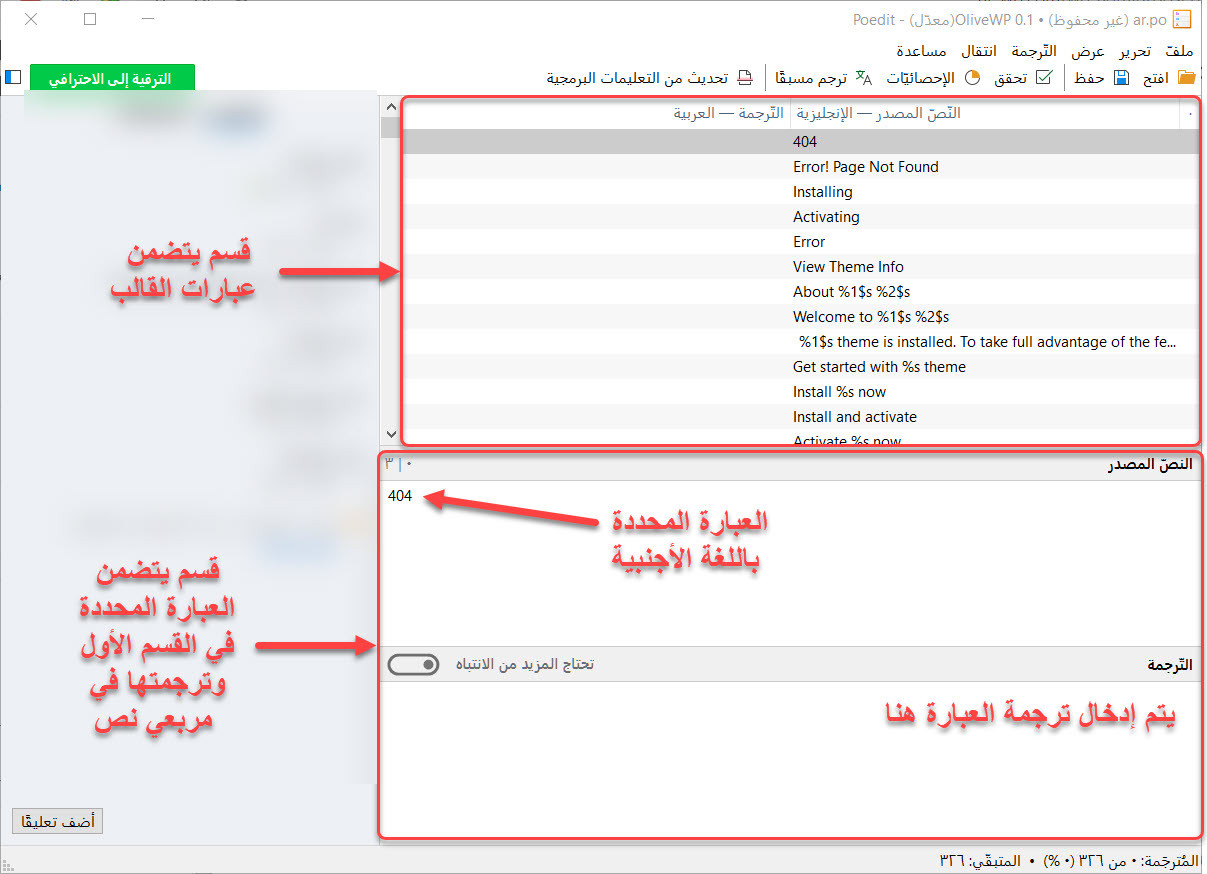
سيقوم البرنامج بفتح الملف أمامك، ويمكنك التوجه إلى تبويب إنشاء ملف ترجمة جديد وإختيار اللغة العربية التي تريد ترجمة القالب إليها، وبعدها سيظهر لك تبويب يحتوي على جزئين، الأول يحتوي على النصوص الإنجليزية أو النصوص الأصلية في القالب باللغة الخاصة به، والجزء الثاني يقوم بإدخال الترجمة باللغة العربية حيث يمكنك النقر على كل جملة أو نص تريد ترجمته وتبدأ في كتابة الترجمة العربية التي تريدها تظهر على موقعك بدلا من النص الأصلي في القالب:

بعدما تقوم بترجمة كافة النصوص التي تظهر أمامك في القالب إلى اللغة العربية، يمكنك الأن حفظ الملف ورفعه إلى مجلد Languages باسم ar.pot على سبيل المثال، وستلاحظ أن كافة النصوص الأجنبية في موقعك أصبحت تظهر باللغة العربية تماما مثلما قمت بترجمتها بنفسك داخل البرنامج.
الخطوة (2) تحويل إتجاه العناصر من اليسار إلى جهة اليمين
بعدما قمت بترجمة النصوص الثابتة في القالب إلى اللغة العربية في الخطوة السابقة، يبقا ىء أخير وهو تحويل إتجاه العناصر مثل الصور والنصوص والمكونات الخاصة بالموقع بالكامل بدلا من اليسار إلى اليمين، وهو ما يجعل الموقع مناسب تماما للّغة العربية من ناحية النصوص واتجاه عرض العناصر.
القوالب الأجنبية غالبا ما يتم برمجتها بشكل افتراضي لعرض العناصر من ناحية اليسار على عكس اللغة العربية التي تبدأ من ناحية اليمين، ويتم ذلك من خلال ملف Style.css الخاص بالقالب والذي يحتوي على كافة التنسيقات الخاصة بالقالب والتي من ضمنها التنسيقات الخاصة بتعيين إتجاه عرض العناصر داخل الصفحة.
على سبيل المثال هناك خاصية تقوم بتحديد اتجاه عرض العناصر جهة اليسار وهي Float:left كما تلاحظ القيمة left داخل هذا الملف تجعل العنصر يتم عرضه جهة اليسار، والمطلوب منك في هذه الحالة هو تغيير القيمة left إلى القيمة right، ثم تقوم بمراجعة كافة الخواص والعناصر التنسيقية داخل ملف style.css وتغيير كافة القيم الخاصة بالإتجاه اليسار وتحويلها إلى القيم الخاصة باتجاه اليمين.
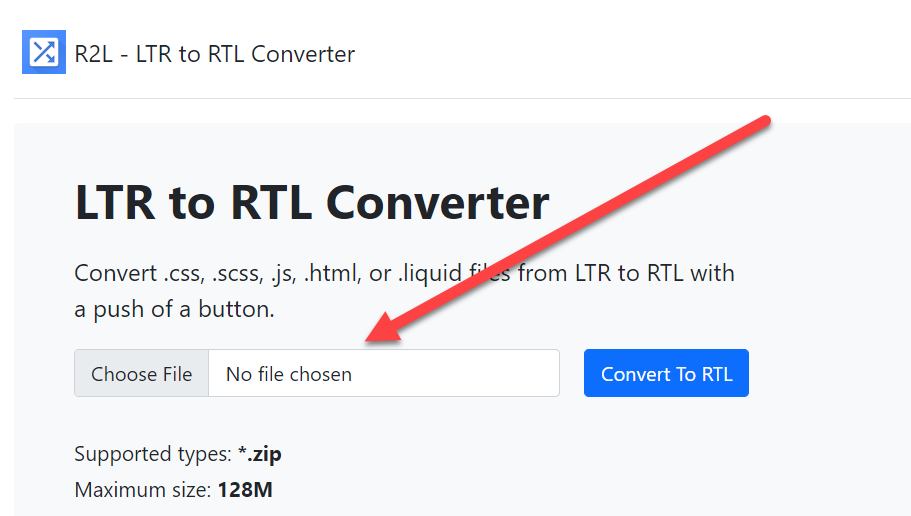
لتسهيل الأمر عليك يمكنك استخدام أحد البرامج كذلك لتحويل ملف التنسيقات بالكامل إلى طريقة العرض ناحية اليمين، ومن أشهر تلك البرامج [سجل الدخول لترى الرابط]وهو برنامج مجاني يمكنك الدخول إليه ورفع ملف style.css الخاص بالقالب وسيبدأ البرنامج مباشرة وبدون تدخل منك في ترجمة وإعادة صياغة الملف بالكامل ليتم تعيين طريقة عرض كافة العناصر داخل الصفحة إلى جهة اليمين.

الأن تعرفت على الخطوات الأساسية لترجمة وتعريب قالب ووردبريس بشكل عملي، هل تعتقد أن الأمر سهل ويمكن القيام به بنفسك أم لا؟