- معدل

تعتبر الخطوط أحد العناصر الهامة في أي موقع إلكتروني، ويمكن تضمين الخطوط في موقع ووردبريس بطريقتين إما من خلال استيرادها من طرف ثالث (3rd party fonts) من مواقع مثل جوجل أو أدوبي، أو تخزينها بشكل محلي (Local Fonts) أو ما يعرف باستضافتها ذاتيًا (Self-hosted) في مجلد الموقع.
أي أنك إذا كنت تستخدم الخطوط المستضافة من قبل جهة خارجية مثل Google Fonts أو Adobe Fonts، فأنت تقوم في هذه الحالة بتضمين الخطوط عن طريق وضع رابط لهذا المصدر الخارجي
بينما إذا كنت تستضيف الخطوط محليًا فهذا يعني أن ملفات الخطوط تكون موجودة على الخادم الخاص بك.
ما فوائد استضافة خطوط الموقع محليًا؟
عند استضافة الخطوط محليًا سيكون موقعك أسرع في الغالب لأنك لن تحتاج للاتصال مع خوادم خارجية وهذا يعني عدد أقل من الطلبات، كما سيكون أمامك خيارات أكثر لاختيار الخطوط حيث يمكنك شراء أي خط ويب متميز تريده والبحث عن خطوط خط أكثر ملاءمة مع علامتك التجارية واحتياجات التصميم الخاصة بك واستضافته على موقعك ولن تكون مقيد بخطوط معينة كتلك التي توفرها جوجل وأدوبي.
بالمقابل فإن استيراد الخطوط للموقع من طرف خارجي قد يكون أحد أسباب بطء الموقع لأنه يزيد من عدد الطلبات الخارجية التي يقوم بها الموقع ويتم عادة حل مشكلة البطء في هذه الحالة من خلال تأجيل تحميل الخطوط إلى حين انتهاء تحميل صفحة الموقع، أو الاعتماد على شبكة CDN لتحميل الموارد.
حيث تستخدم العديد من المواقع حاليًا شبكة CDN مثل Cloudflare أو KeyCDN لتسريع تسليم الموارد الخاصة بالموقع وهذا من شأنه أن يقلل من زمن الوصول لهذه الموارد .
خطوات تضمين الخطوط محليًا في قالب ووردبريس
يمكنك اللجوء لإضافة ملفات الخطوط المستخدمة في السيرفر وتحديدًا ضمن مجلد القالب المستخدم في الموقع من خلال الانتقال لموقع الخط وتحميله على جهازك المحلي ثم رفعه على سيرفر الاستضافة الخاص بك لاستخدامه ضمن موقعك كما سنشرح بالتفصيل في الخطوات التالية.
خطوات استضافة الخطوط محليًا في ووردبريس
لاستضافة الخطوط المحلية الخاصة بك في ووردبريس عليك بداية تحديد مصدر الحصول على الخط حيث يمكنك الحصول على خط مدفوع ( Premium Font) من أحد مواقع بيع الخطوط أو تحميل خط مجاني من مكتبة خطوط جوجل مثلاً.
تنبيه:
عند شراء خطوط مدفوعة من أحد مصادر بيع الخطوط عليك أن تنتبه لأن بعض هذه الخطوط منها يتطلب منك تضمين نصوص برمجية لتتبع هذه المصادر وهذا يتعارض مع الغرض من استضافتها محليًا بهدف تسريع تحميل الموقع!
في حال قررت استضافة أحد خطوط جوجل محليًا في موقعك في هذه الحالة كل ما عليك هو تحديد الخط الذي تفضله بالفعل على Google Fonts وتحميله من الموقع ونقله ببساطة إلى خادمك أو إلى شبكة CDN.
على سبيل المثال يعتبر خط تجوال Tajawal أحد الخطوط المميزة في جوجل والتي تدعم اللغة العربية لذا سنشرح طريقة استضافته محليًا في موقعك وذلك من خلال اتباع الخطوات التالية:
الخطوة 1. تحديد مصدر تحميل الخط
عليك بداية تحميل ملفات الخط من مصدرها وهنا أود أن أشير لأننا سنقوم بالحصول على خطوط جوجل المجانية من خلال موقع [سجل الدخول لترى الرابط]وليس من[سجل الدخول لترى الرابط] لأن هذا الموقع يوفر الخط بتنسيقات WOFF و WOFF2 المضغوطة والمتوافقة مع المتصفحات الحديثة ويسهل خطوات تضمين الخط الأخرى.
في حين أنه عند تحميله من مكتبة Google Fonts الرسمية فإنه سيكون بتنسيق TTF لكن هذا التنسيق غير متوافق مع بعض المتصفحات وسيكون عليك تغيير تنسيقه إلى WOFF و WOFF2 من خلال أحد أدوات التحويل بين تنسيقات الخطوط,
الخطوة2. تحديد تنسيقات الخط وخياراته وتحميله
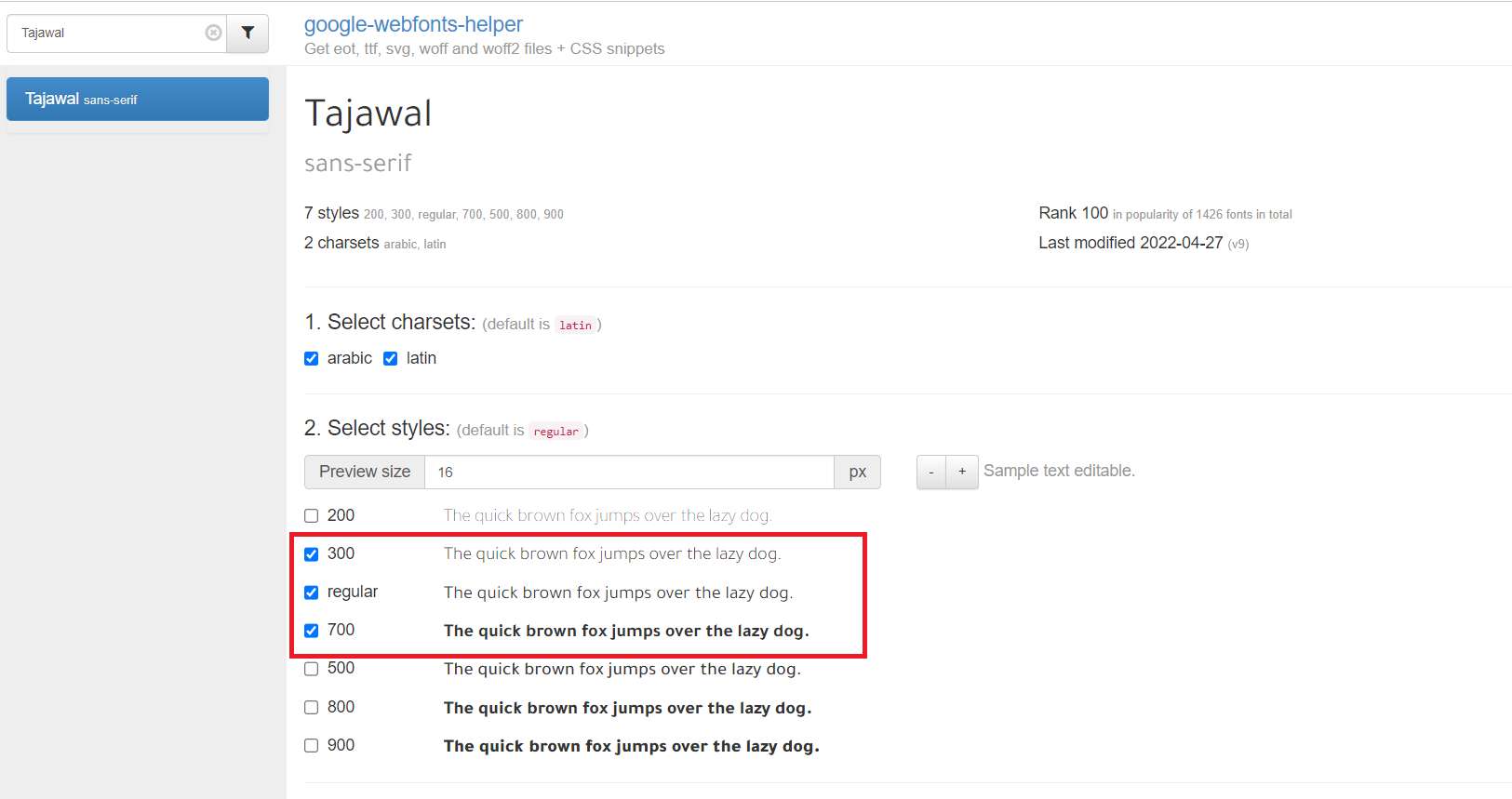
انتقل للموقع [سجل الدخول لترى الرابط] واكتب اسم الخط الذي تريده في مربع البحث، هنا اخترنا خط Tajawal وحددنا الأنماط. المطلوبة للخط

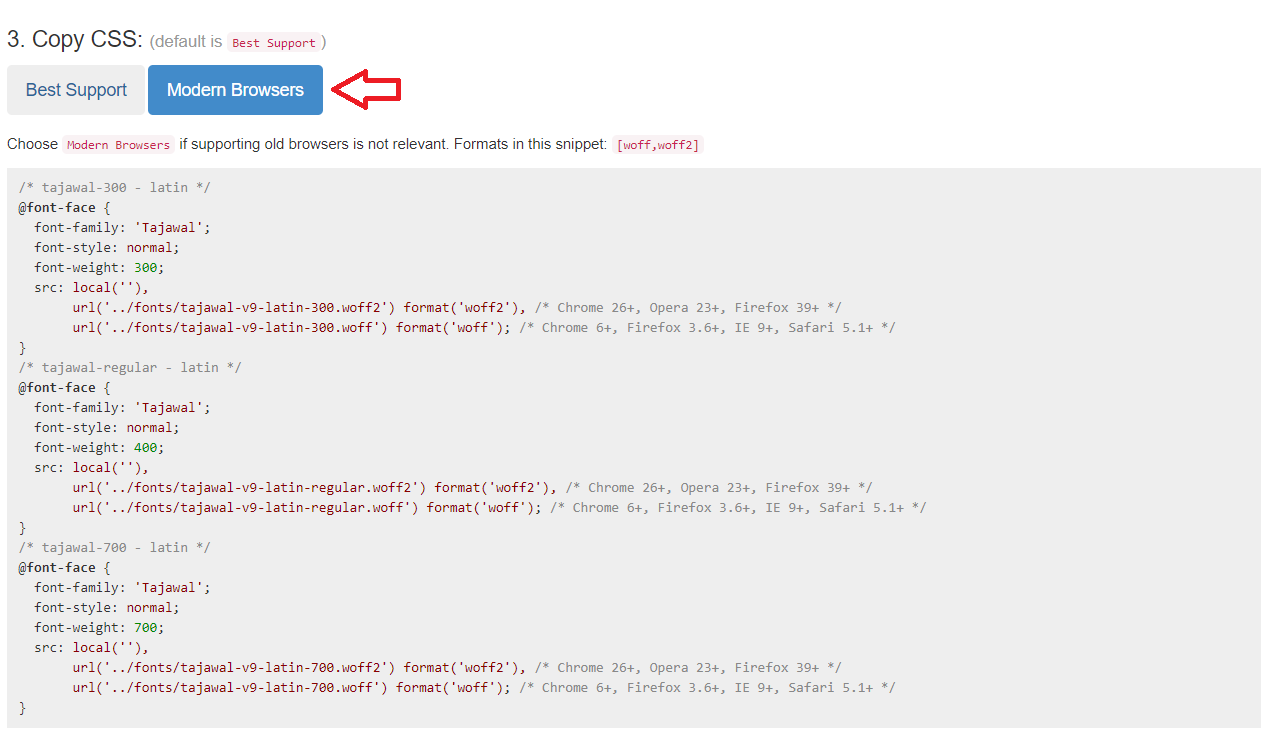
إذا اخترت دعم المتصفحات الحديثة Modern Browsers سيتم تنزيل الخطوط بتسيق WOFF و WOFF2 كما أن الموقع سوف ينشئ لك كود CSS الذي تحتاج لإضافته لتنسيقات القالب.

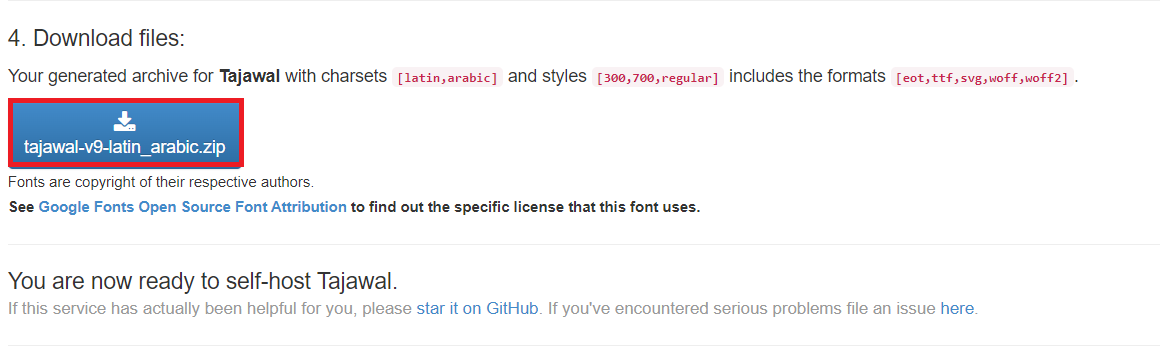
بعد تحديد خياراتك اضغط على زر التحميل في الأسفل ليتم تحميل ملف مضغوط يحتوي على كافة ملفات الخطوط المطلوبة.


الخطوة3. رفع ملفات الخط على الاستضافة
بعد تحميل ملفات الخطوط المطلوبة إلى جهازك المحلي عليك رفعها على خادم الاستضافة من خلال أحد برامج عميل FTP ويفضل ان تقوم برفعها ضمن مجلد فرعي باسم fonts تنشؤه ضمن مجلد القالب الفعلي في موقعك وتضع كافة الخطوط التي سوف تستخدمها بداخله.
الخطوة4. تعديل كود تنسيقات القالب
الآن أنت جاهز لاستخدام الخط ضمن تنسيقاتك والإشارة إلى عائلة الخطوط الجديدة. عليك هو تحرير ملف تنسيقات القالب style.css وإضافة أكواد CSS التي أنشأها الموقع في بدايته
وبعدها ستكون جاهز لاستخدم خط تجوال tajawal المستضاف محليًا في أي عنصر من عناصر موقعك فيما يلي أمثلة على استخدام الخط في العنصر body وفي عناوين الموقع
ملاحظة1:
يمكنك تضمين الخط إما عبر ملف تنسيقات القالب style.css كما وضحنا في هذا المقال أو عبر ملف function الخاص بالقالب او حتى من خلال أحد إضافات الموقع.
ملاحظة2:
إذا كان قالب ووردبريس الخاص بك يحتوي على خطوط جوجل مدمجة بالفعل ، فستحتاج إلى التأكد من تعطيلها من أجل تعطيل الطلبات الخارجية. لأن القالب في هذه الحالة قد يقوم بتحميل كل من الخطوط المحلية وخطوط جوجل بنفس الوقت.
ملاحظات عليك الانتباه لها عند استضافة الخطوط محليًا
تجدر الإشارة لأن الخطوط تخزن عادة في ذاكرة التخزين المؤقت بالفعل حتى عند استضافتها محليًا.
على سبيل المثال تستخدم مكتية خطوط جوجل شبكة CDN الخاصة بها لتسريع تحميل الخطوط في الموقع.
وبما أن العديد من مواقع الويب تستخدم بالفعل خطوط Google، ففي الغالب سيكون الخط مخزن بالغعل في ذاكرة التخزين المؤقت للمتصفح إلا إذا كنت تستخدم خطًا قليل الاستخدام فهذا يؤدي بالفعل إلى تسريع زمن التحميل.
على سبيل المثال إذا قام شخص ما بزيارة موقع ويب يستخدم خط Roboto الشهير من خطوط Google، فسيتم تحميل هذا الخط إلى ذاكرة التخزين المؤقت الخاصة به.
بعد ذلك إذا قام هذا الشخص بزيارة موقع الويب الخاص بك والذي يستخدم أيضًا خط Roboto فلن يلزمه تنزيل الخط من جديد.
لذا إذا كنت تستخدم خطًا شائع الاستخدام في جوجل فلا داعي لأن تستضيفه محليًا لأن المتصفح ذكي بما يكفي لاكتشافه في ذاكرة التخزين المؤقت (سواء كان يتم تحميله من جوجل أو محليًا من استضافة موقعك).
ولكن إذا كنت تستخدم خطًا غير مشهور وقليل الاستخدام أو خطًا تم إصداره حديثًا فمن المرجح أن يتم تنزيله عند زيارة المستخدم لموقعك أول مرة مما قد يؤدي إلى زيادة زمن التحميل.
كما أن استضافة الخطوط المحلية تحتاج مزيدًا من الإعدادات لتضمينها في موقعك فأنت عندما تستضيف الخطوط المحلية فيجب عليك اختيار تنسيقات الخطوط التي تريد دعمها. فإذا اخترت تضمين التنسيقات الأحدث فقط مثل WOFF2 فقط فقد لا تتمكن المتصفحات القديمة من عرض هذه الخطوط أما عند استخدام خدمة جهة خارجية لاستضافة الخطوط فإن هذه الجهات الخارجية توفر دعم المتصفحات بشكل كبير. لذلك عند الاستضافة محليًا يجب أن تكون أكثر حرصًا بشأن تحديد تنسيق الخط الخاص بك.
أخيرًا يجب الانتباه لأنك إذا كنت تستخدم خطوطًا محلية، ولا تستخدم CDN فيمكنك في الواقع إبطاء موقعك أكثر من حالة استخدام خدمة خارجية والسبب هو أن كل هذه الخدمات تستخدم CDN لتقديم خطوطها.
لذلك عليك أن تحرص على استخدام CDN إذا كنت تستضيف الخطوط الخاصة بك محليًا.
اقرأ أيضًا: [سجل الدخول لترى الرابط]
وختامًا
أنت حر في استخدام الخطوط المستضافة على استضافتك الخاصة أو الخطوط المستضافة خارجيًا. لكن استضافة الخطوط محليًا سوف يوفر لك مزيدًا من التحكم في الخطوط التي يمكنك استخدامها في الموقع ومن شأنه أن يسرع موقعك إذا أخذت بعين الاعتبار الملاحظات التي تم التنويه لها في سياق الموضوع.
اقرأ أيضَا: [سجل الدخول لترى الرابط]
