الترويسة العلوية في الموقع (الهيدر) هي الجزء الأول الذي يظهر أمام الزوار مباشرة، وفيها يتم التركيز على أهم العناصر التي تساعد الزوار على قضاء تجربة تصفح جيدة ومفيدة داخل الموقع.
أغلب قوالب ووردبريس توفر العديد من خيارات التعديل على التصميم والمحتوى داخل الهيدر، وفي هذه المشاركة سنتحدث عن العديد من طرق التعديل على مظهر ومحتوى الهيدر الخاص بالووردبريس لكي تجعل شكل موقعك مميز ومفيد بأعلى درجة ممكنة للزوار.
تعديل الهيدر باستخدام محرر الموقع بالكامل Full site editing
مع بدء الإعلان عن إصدار ووردبريس 6.0، ومنذ ذلك الحين أصبح هناك طريقة سهلة للتعديل على الترويسة العلوية للموقع بطريقة السحب والإفلات، لكن بالتأكيد هذه الميزة غير متاحة إلا في قوالب ووردبريس التي تدعم خاصية تحرير الموقع بالكامل.
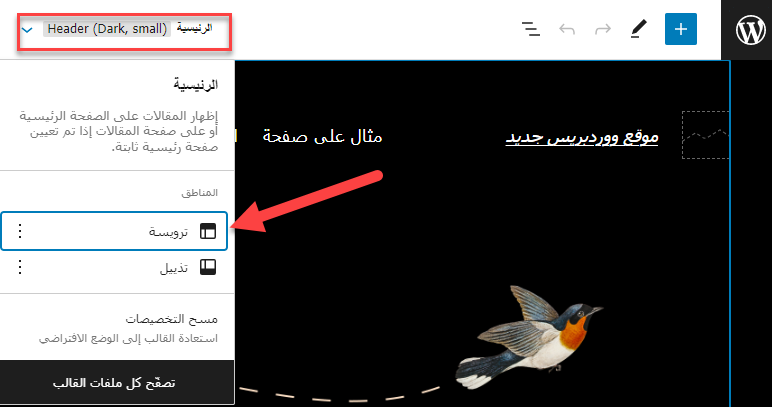
إذا كان القالب الفعّال على موقعك يدعم ميزة تحرير الموقع بالكامل يمكنك الانتقال إلى المحرر الخاص بالقالب، ومن قائمة التنقل العلوية اختر الترويسة Header:

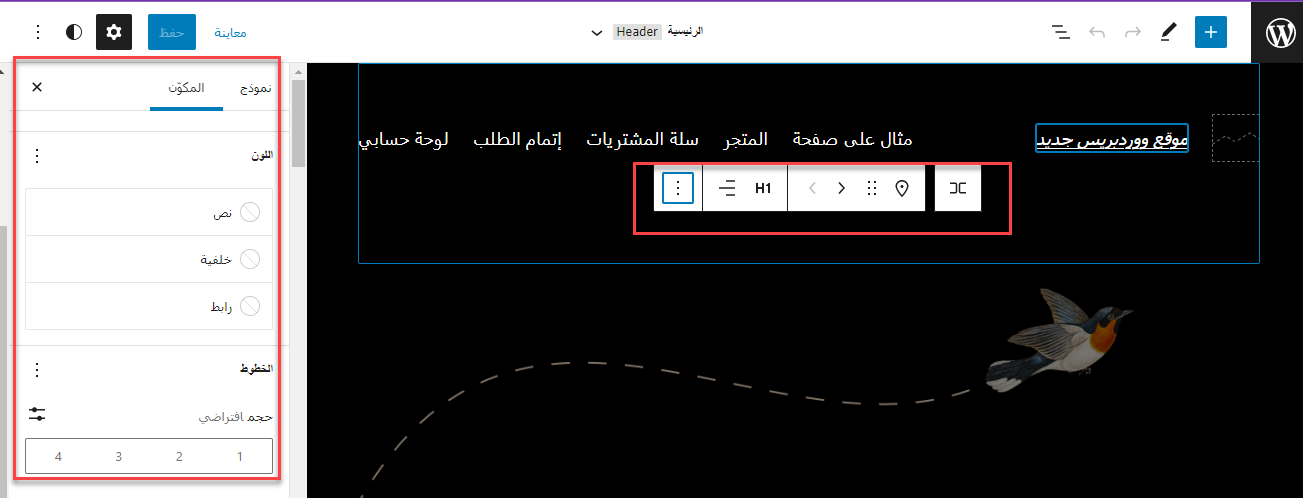
يتيح لك التحديث الجديد استخدام طرق سهلة للتحكم في مظهر الهيدر والمحتوى الخاص به كذلك، حيث يمكنك بسهولة النقر على أي عنصر حتى تظهر لك خيارات التعديل عليه، بالإضافة إلى الكثير من الأدوات التي تظهر على يسار الشاشة، والتي تستطيع من خلالها التحكم في العرض والارتفاع وألوان النصوص والخلفيات وكل ما يتعلق بالتعديل على الترويسة العلوية لموقعك:

تعديل الهيدر من خلال أداة التخصيص Customizer
إذا كنت تستخدم قالب لا يدعم تحرير الموقع بالكامل، فسوف تجد تبويب (تخصيص) داخل قائمة (المظهر) في لوحة تحكم ووردبريس، والذي من خلاله تجد الكثير من خيارات التعديل على الهيدر.
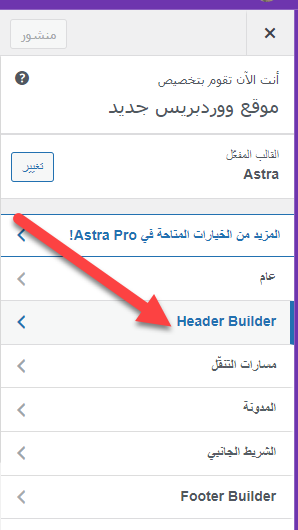
بعدما تدخل إلى تخصيص القالب، قم بالدخول إلى تبويب تعديل الهيدر أو الترويسة العلوية للموقع للبدء في تحرير الهيدر وفقا للخيارات التي يوفرها لك القالب الفعّال على موقعك:

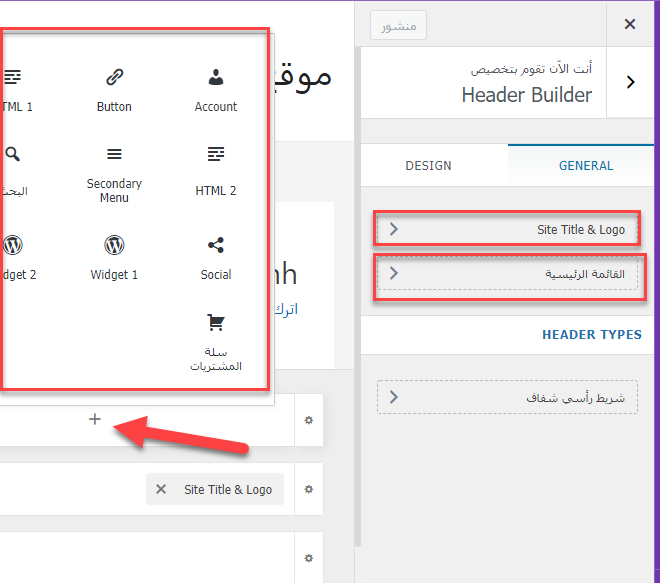
على حسب القالب الفعّال داخل موقعك، ستجد خيارات مختلفة للتعديل وتخصيص المظهر الخاص به، واليك مثال من قالب Astra في نسخته المجانية التي توفر إمكانية التعديل على اللوجو الخاص والقائمة الرئيسية داخل الهيدر، وأيضا يتيح إمكانية إضافة المزيد من العناصر داخله:

تعديل الهيدر باستخدام إضافات بناء الموقع Visual builders
واحدة من الطرق المتاحة للتعديل على الهيدر بغض النظر عن السمات والخيارات التي يوفرها القالب الفعّال، هي إضافات بناء المواقع.
توفر تلك إضافات بناء الموقع أدوات السحب والإفلات لتصميم وتخصيص شكل الهيدر وتعيين ظهوره على كافة صفحات ومقالات الموقع أو اختيار صفحات معينة ليظهر عليها دوناً عن غيرها.
التعديل على الكود البرمجي للهيدر
قد تحتاج أحياناً إلى التعديل على الكود البرمجي لملف الهيدر في موقعك، وذلك لإضافة بعض الأكواد الخاص ببرامج خارجية أو أدوات مثل إحصائيات جوجل، أو حتى إضافة أكواد برمجية من شأنها التعديل على مظهر وشكل ومحتوى الهيدر داخل موقعك.
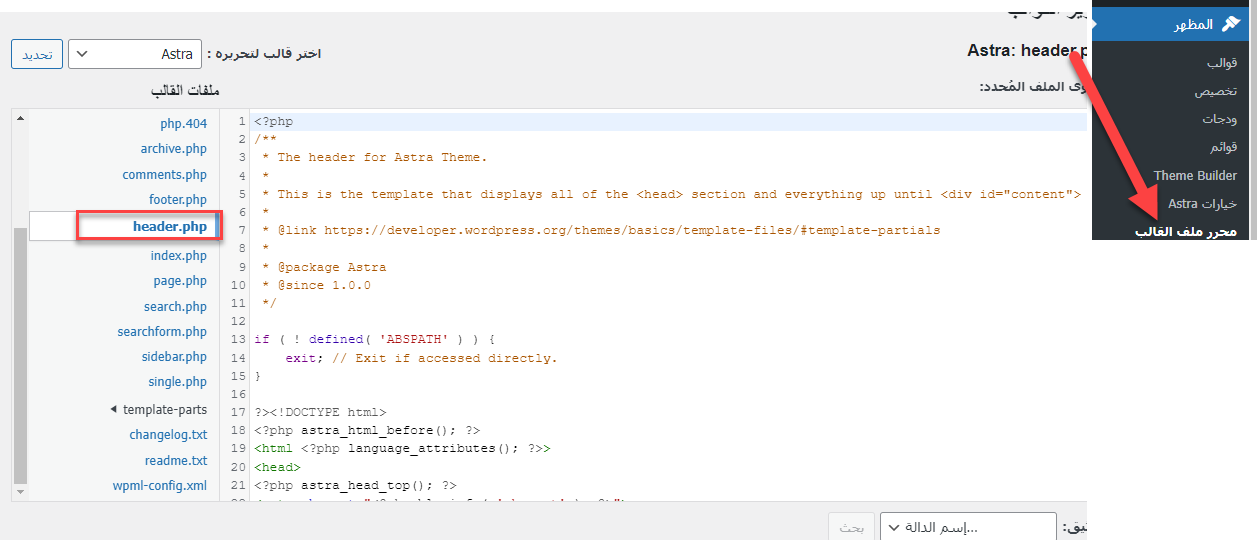
يمكنك التعديل على الملف البرمجي للقالب من خلال الدخول إلى قائمة (المظهر) ثم (محرر القالب) ثم اختر ملف الهيدر header.php وابدأ في تطبيق التغييرات التي ترغب بها:

احرص على إنشاء نسخة احتياطية من الموقع عند شروعك في التعديل على الملفات البرمجية سواء ملف الهيدر أو أي ملف آخر.
كذلك أعلم أن التعديلات التي تقوم بها داخل الملف البرمجي للهيدر في موقعك سوف تتلاشى إذا قمت باستبدال القالب بأخر، وسوف تضطر إلى تطبيق التعديلات مرة أخرى مع القالب الجديد.
بدلا من ذلك يمكنك إضافة الأكواد باستخدام احدى إضافات ووردبريس مثل insert headers وفي هذه الحالة لن تفقد الأكواد التي تمت إضافتها حتى بعد تغيير القالب.
هل تستخدم طرق أخرى للتعديل على الهيدر داخل موقعك، وهل تعتقد أن الخيارات التي يوفرها القالب كافية للتحكم في المظهر الذي تريده؟