عندما تقوم بنشر مقالات في موقع الووردبريس الخاص بك، فإن التصميم الخاص بالمقالة وطريقة ظهور العنوان والمحتوى والصورة البارزة، وكل تلك التنسيقات تكون تابعة للقالب الفعًال على موقعك، وفي هذه الحالة يكون كل التنسيق الخاص بمقالات موقعك واحداً لا يتغير.
في حال كنت تريد إنشاء تصميم جديد لصفحة المقالات وتطبيقه على بعض المقالات لتكون مختلفة عن تصميم المقالات التي تتبع التصميم الافتراضي للقالب، في هذه الحالة يمكنك متابعة الشرح في هذه المشاركة.
سأشارك معك طريقتين مختلفتين لإنشاء تصميمات مخصصة لمقالات موقعك، الطريقة الأولى تعتمد على استخدام الكود البرمجي، والثانية تعتمد على استخدام إضافات الووردبريس بدون الحاجة إلى كتابة الكود.
إنشاء تصميمات مخصصة لمقالات الووردبريس بالكود البرمجي
أنصحك دائما بإنشاء نسخة احتياطية كاملة للموقع عند البدء في التعديل على الكود البرمجي الخاص به، وذلك تحسبا لفقدان أي بيانات أو خطأ غير متعمد.
يمكنك إنشاء تصميم مخصصة لمقالات الووردبريس بطريقة الكود البرمجي، وذلك من خلال إنشاء صفحة مخصصة وتصميمها بالطريقة المطلوبة، ووضع هذه الصفحة داخل مجلد نماذج التصميمات الجاهزة الخاصة بالقالب الفعّال على موقعك.
الخطوة الأولى هي إنشاء الصفحة المخصصة بالتصميم الذي ترغب به ( يتطلب الأمر معرفة ببعض لغات الويب مثل HTML - CSS- Javascript).
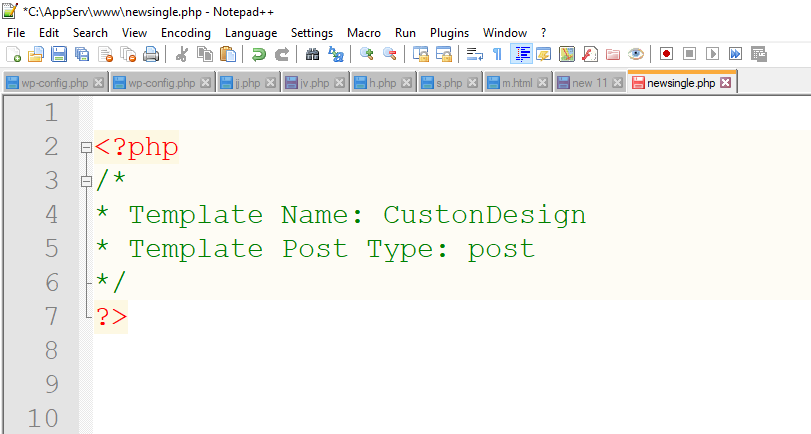
قم بفتح أي برنامج محرر نصوص مثل ++Notepad، وافتح ملف جديد داخل البريد ثم قم بلصق الكود التالي داخل الملف:
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
وظيفة هذا الكود هو أن يتعرف القالب المستخدم داخل موقعك على هذه الصفحة كتصميم إضافي يمكن أن يظهر داخل واجهة تحرير مقالات موقعك، وبالتأكيد يمكنك تغيير كلمة CustomDesign إلى أي اسم آخر تريده أن يظهر التصميم به داخل واجهة تحرير المقالات:

أسفل هذا الكود يمكنك البدء في تصميم الصفحة بالمظهر والطريقة التي تريدها تماما، حيث يمكنك استخدام أكواد HTML و عناصر CSS وكذلك استعلامات PHP للوصول إلى التصميم الذي ترغب به تماما.
كذلك يمكنك استخدام الدوال الجاهزة في الووردبريس مثل دالة Get_header التي تقوم بإظهار الترويسة داخل أعلى التصميم، وأيضا دالة Get_footer التي تقوم بإظهار تذييل القالب في التصميم، وباقي دوال الووردبريس.
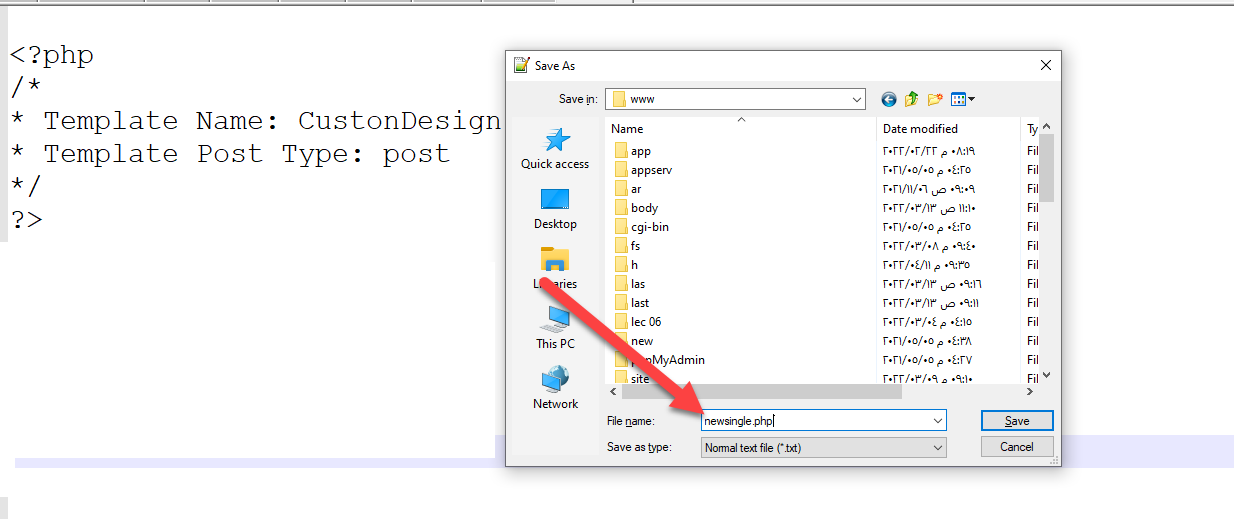
بعدما تنتهي من تصميم الصفحة بالطريقة التي تريدها، قم بحفظ الصفحة على حاسوبك بأي اسم تريده، والمهم أن ينتهي الإسم بــ php. :

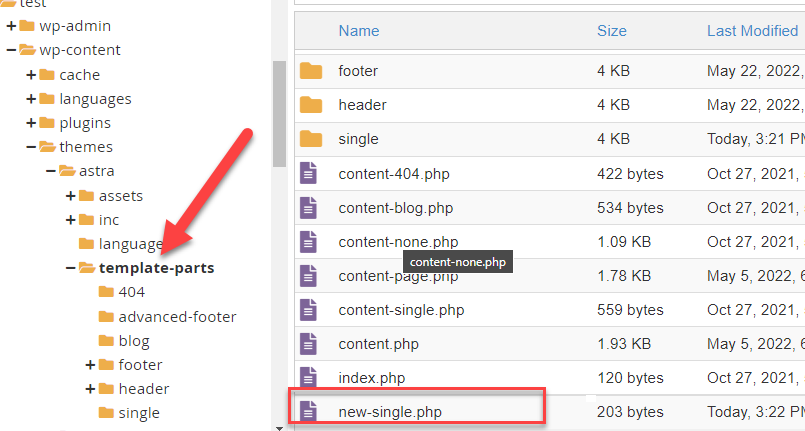
قم بالدخول إلى مدير ملفات الاستضافة الذي يحتوي على ملفات الووردبريس داخل موقعك، ثم توجه إلى مسار wp-content/themes ثم إلى مجلد القالب الفعال على الموقع، وداخل مجلد القالب قم بالدخول إلى مجلد Templates أو في بعض القوالب يسمى Templates-parts، وهنا قم برفع الصفحة التي قمت بحفظها على حاسوبك:

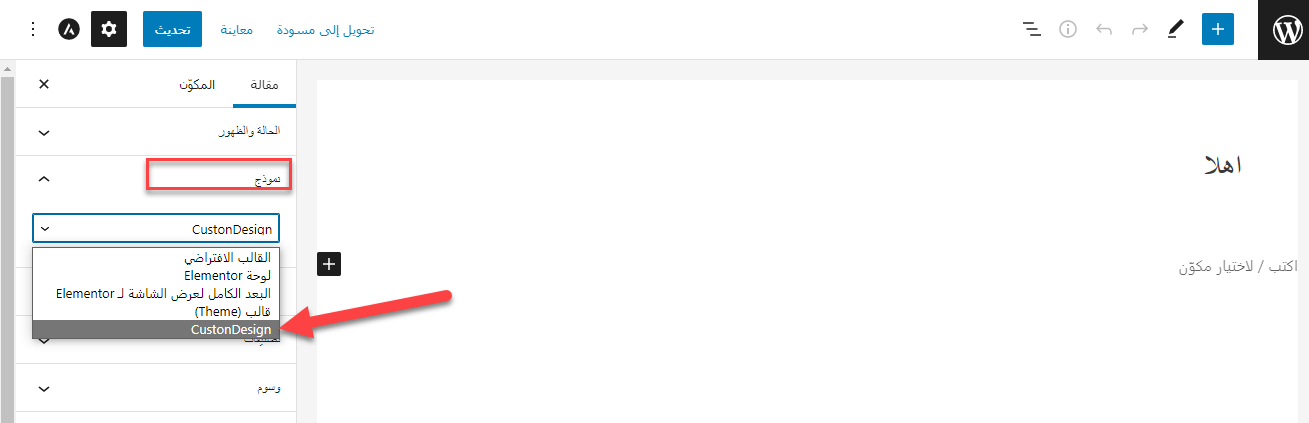
بمجرد رفع الصفحة إلى مجلد القوالب الجاهزة كما هو موضح، سيظهر اسم التصميم الخاص بهذه الصفحة في لوحة تحرير أي مقالة في موقعك، حيث يمكنك التوجه إلى تبويب (نموذج) ستلاحظ اسم النموذج الخاص بالتصميم الجديد والذي يمكنك أن تختاره لتظهر المقالة بالتصميم والشكل الذي قمت بالعمل عليه باستخدام الكود البرمجي:

إنشاء تصميمات مخصصة لمقالات الورد بريس باستخدام الإضافات
بالتأكيد طريقة الكود البرمجي هي الأفضل من ناحية الحفاظ على كفاءة الموقع وتقليل الموارد المستهلكة بتوفير عدد الإضافات الفعالة.
لكن خيار استخدام الإضافة متاح أمامك إذا لم يكن لديك الخبرة الكافية للقيام بالأمر. توجد الكثير من إضافات ووردبريس التي تساعدك على بناء تصاميم مخصصة لمقالات الموقع بدون كتابة الكود البرمجي، ومن هذه الإضافات [سجل الدخول لترى الرابط].
قم بتنصيب الإضافة وتفعيلها على موقعك، ثم توجه إلى تبويب الإعدادات الخاص بها في لوحة تحكم ووردبريس، وقم بالنقر على زر إنشاء نموذج تصميم جديد New template :

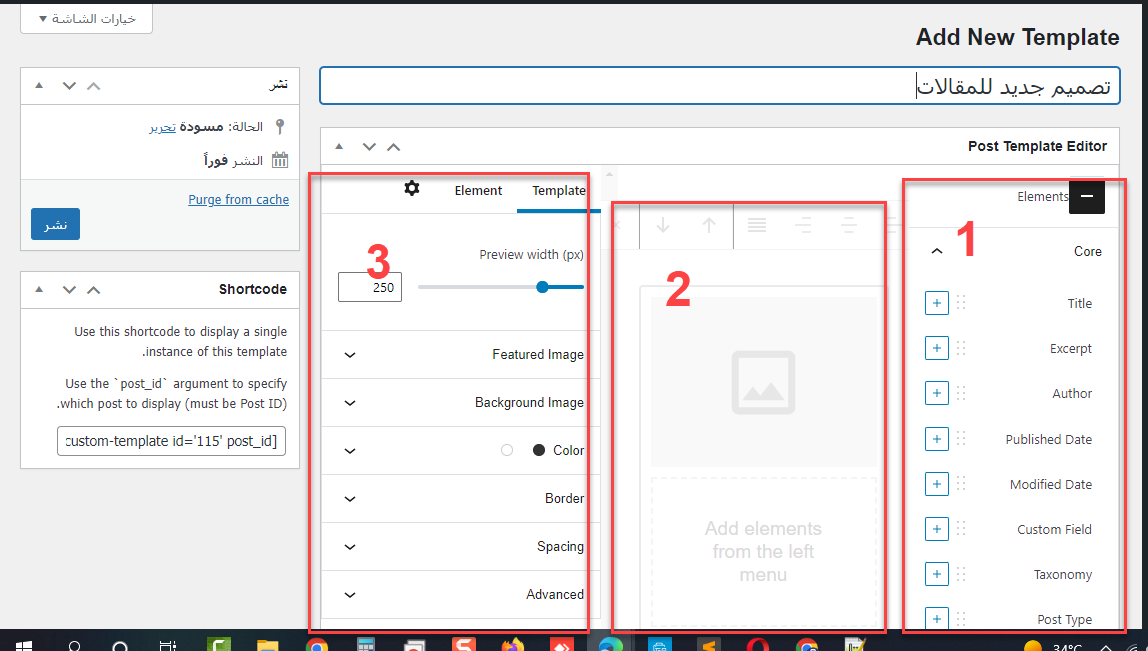
سوف تظهر لك صفحة إنشاء نموذج التصميم الجديد، والذي تكون مكونة من 3 أجزاء رئيسية:
الأول: عبارة عن لوحة تحتوي على الكثير من مكونات المقالة التي ترغب في إظهارها داخل التصميم مثل العنوان والوصف والمحتوى والصورة البارزة والكاتب….
الثاني: مكان عرض التصميم ويمكنك سحب المكونات من الجزء الأول إلى هذا الجزء للإطلاع على المظهر الذي سوف تبدوا عليه مقالات موقعك داخل هذا التصميم.
الثالث: تبويب خاص بالتحكم في الإعدادات العامة للتصميم مثل العرض والإرتفاع…

هنا نكون قد أشرنا إلى طريقتين مختلفتين لإنشاء نماذج تصاميم جاهزة لتطبيقها على مقالات موقعك، ويمكنك اختيار الطريقة التي تناسبك لكن لا تنس إنشاء نسخة احتياطية عند قيامك بالتعديل البرمجي على أي من أجزاء الموقع.