- معدل
القالب الابن (Child Theme) في ووردبريس هو عبارة عن قالب فرعي من قالب ووردبريس أساسي أو قالب أب (Parent theme)، وهو عبارة عن قالب يرث كافة وظائف الخاصة بالقالب الأساسي ويكون له نفس المظهر والشكل الخاص بأبيه ثم يضيف عليه بعض التعديلات الخاصة به.

إذا لم تقم بإنشاء قالب ابن من قالب أساسي فهذا يعني أن عليك تعديل ملفات القالب البرمجية الأساسية مباشرة في حال رغبت بإجراء أي تعديل عليه، وهذا بدوره يجعلك تفقد كل ما أضفته من تعديلات في حال قمت بتحديث هذا القالب.
لذا تتمثل الفائدة الأساسية في إنشاء قالب ابن من قالب أب هو في إجراء تعديلات على هذا القالب مع ضمان الاحتفاظ بها بشكل دائم حتى في حال تحديث القالب الأصلي من المصدر.كما أن الاحتفاظ بهذه التعديلات في مجلد منفصل عن قالبك يسهل عليك نسخها أو نقلها من موقع إلى آخر.
يمكنك إنشاء قالب ابن من قالب أساسي والتمتع بفوائده المختلفة بطريقة يدوية من خلال كتابة الأكواد البرمجية كما هو موضح بالتفصيل في [سجل الدخول لترى الرابط]
إن إنشاء قالب ابن من قالب أب في ووردبريس يتطلب منك بالطبع قبل معرفة أساسية بكل من HTML و CSS وبعض الإلمام بأساسيات لغة PHP.
لكن إذا كنت لا تفضل الطريقة اليدوية، ولا ترغب بقضاء الكثير من الوقت في كتابة وتعديل الأكواد البرمجية، فإن ووردبريس يوفر لك عدة خيارات سهلة للقيام بذلك وذلك من خلال استخدام الإضافات المخصصة لإعداد قالب ابن ومن أفضل هذه الإضافات:
[سجل الدخول لترى الرابط]
هي إضافة تتوفر بإصدار مجاني وآخر [سجل الدخول لترى الرابط]بميزات إضافية، حيث تسهل هذه الإضافة عليك مهمة إنشاء قالب ابن وتخصيصه بسرعة من خلال واجهة سهلة الاستخدام ومن خلال بضع نقرات فقط.
كما تمكنك هذه الإضافة من تحديد المشاكل المحتملة في القالب الأساسي الخاص بك ومعالجتها قبل إنشاء قالب ابن منه.[سجل الدخول لترى الرابط]
هي إضافة خفيف الوزن ومتعددة الاستخدامات، وهي تتوفر كذلك بإصدار مجاني وآخر [سجل الدخول لترى الرابط]وتتيح لك إنشاء قوالب أبناء فرعية ببضع نقرات فقط وباستخدام واجهة بسيطة وسهلة الاستخدام، كما أنها تمكنك من دمج عناصر من قوالب فرعية مختلفة لإنشاء تصميم فريد خاص بك.
تتضمن الإضافة كذلك ميزة مفيدة تسمح لك بتحرير أكثر من ملف تنسيقات CSS في وقت واحد (وهو أمر مفيد إذا كنت تقوم بإنشاء عدة مواقع بأشكال متشابهة) فاختيار شاشتين لمحرر التنسيقات يسهل عليك عملية نقل التنسيقات بين القوالب المختلفة. كذلك تستخدم هذه الإضافة ملف تنسيقات مصغر (Minified CSS) مما يساهم في تسريع القالب الخاص بك وبالتالي موقع ووردبريس الذي يعمل عليه هذا القالب.---
طريقة استخدام إضافة Child Theme Configurator لإنشاء قالب ابن

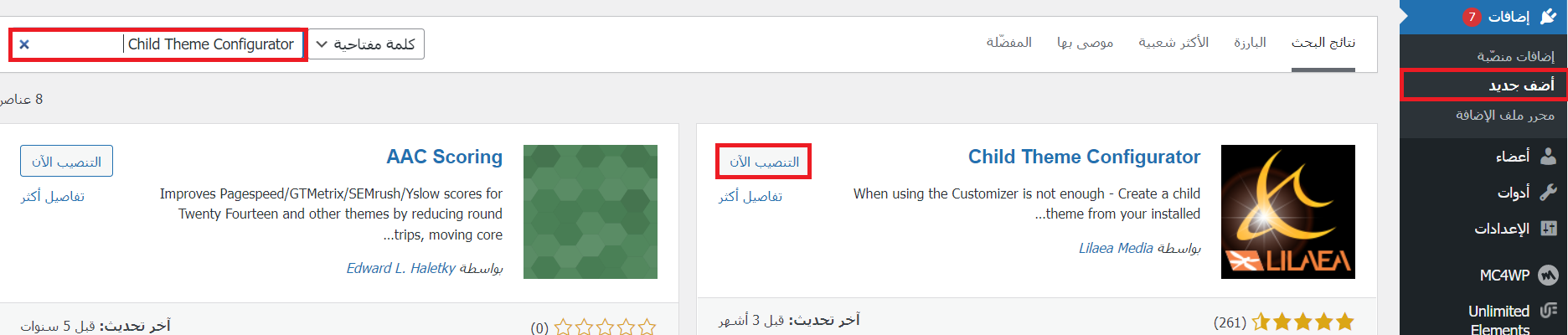
كل ما عليك القيام به هو تثبيت الإضافة من خلال تسجيل الدخول إلى لوحة تحكم الأدمن في موقعك واختيار إضافات> أضف جديد> والبحث عن اسم الإضافة في شريط البحث ثم القيام بتنصيبها وتفعيلها على موقعك.

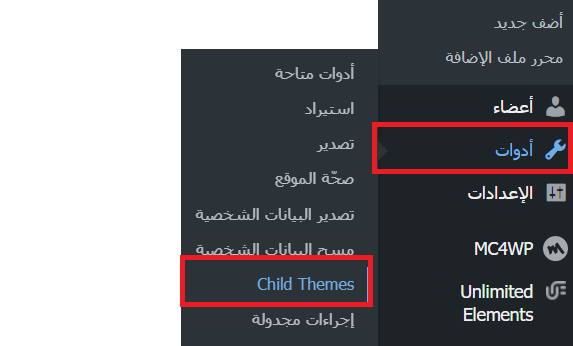
بعد تفعيل الإضافة ستلاحظ في لوحة تحكم موقعك ظهور خيار جديد ضمن القائمة أدوات يسمىtheme child انقر فوق هذا الخيار كما يلي

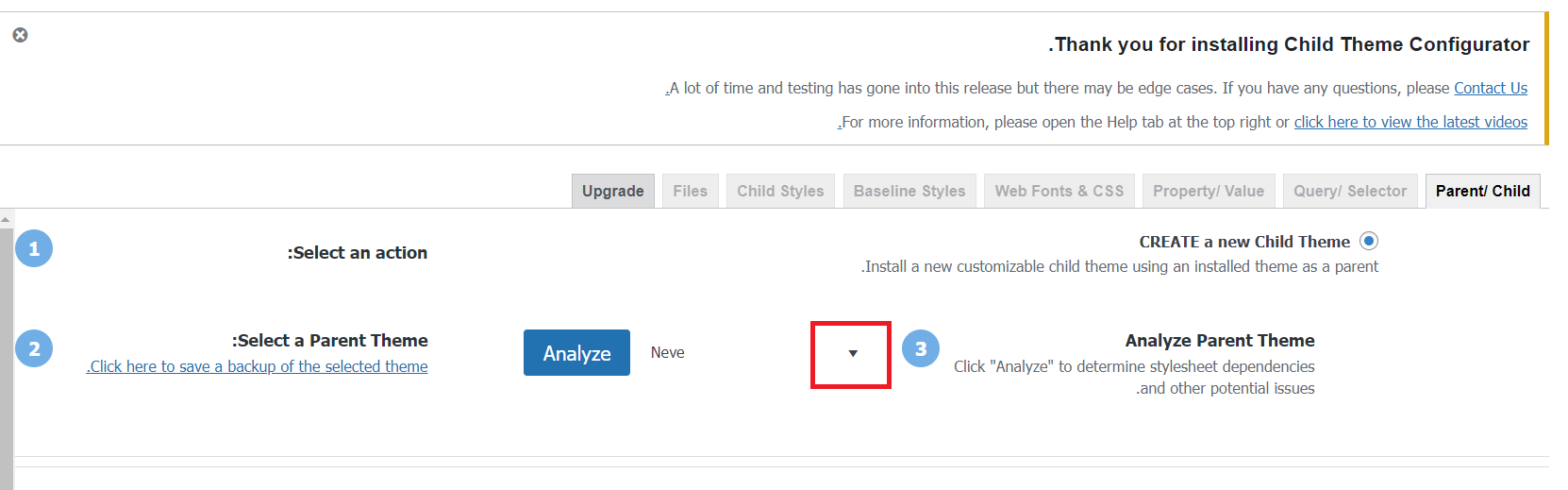
الأن انقر على خيار إنشاء قالب فرعي جديد، ثم انقر على السهم الذي يشير لأسفل لعرض قائمة منسدلة بقوالب موقعك الأساسية، واختر أحد القوالب الموجودة في موقعك

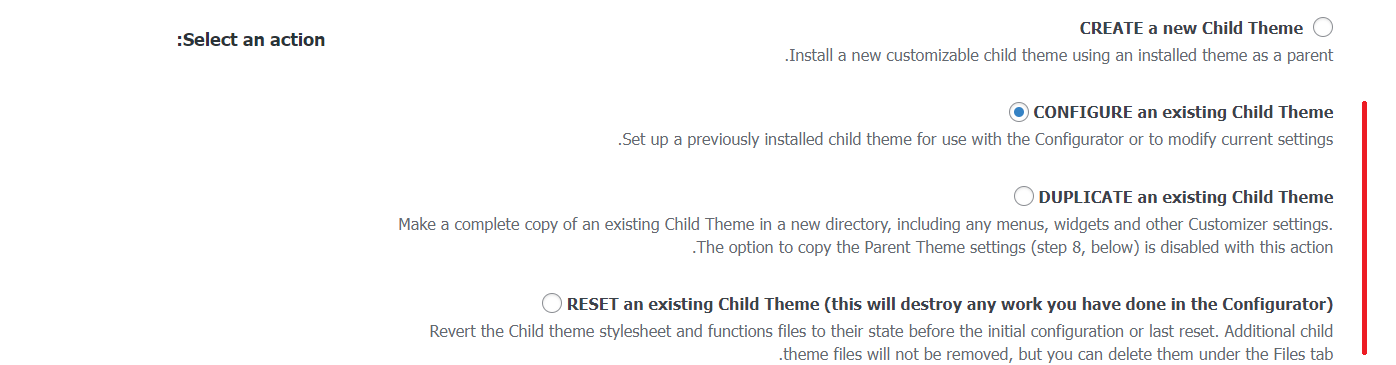
ملاحظة: تمكنك الإضافة من إنشاء قالب ابن لقالب أساسي موجود أو إعداد قالب ابن موجود مسبقًا ففي حال كان لديك قالب ابن فعليًا في موقعك فسيظهر لديك هنا خيار لإعداد هذا القالب الابن
الآن بعد أن قمت بتحديد القالب الذي تريده ضغط على زر Analyse لتحليل القالب وتحديد وجود مشاكل في ملفات التنسيقات CSS والمشكلات المحتملة الأخرى ولعرض باقي خيارات إنشاء القالب الابن كما يلي

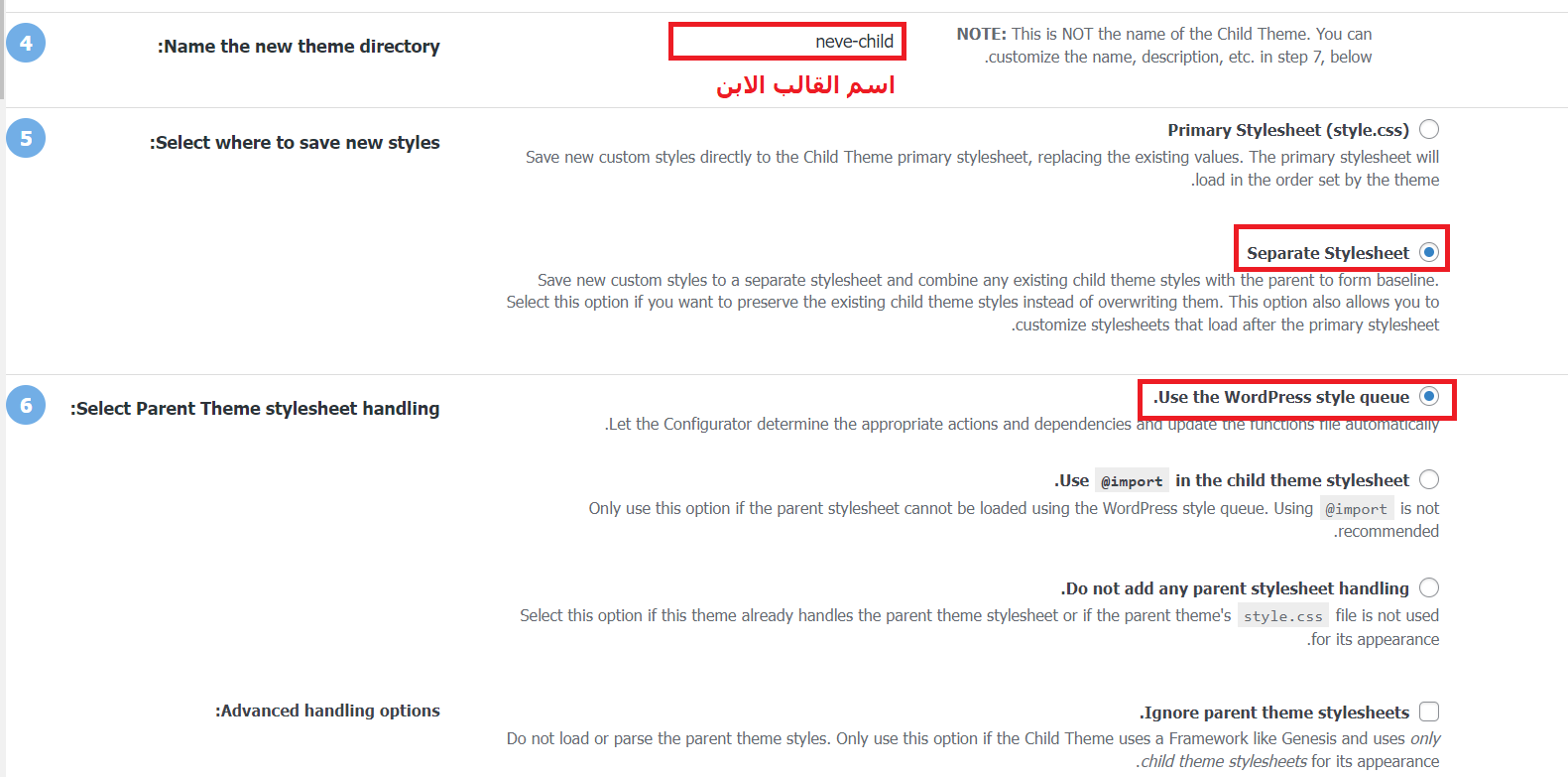
في القسم 4 Name the new theme directory يمكنك تحديد اسم للقالب الابن الذي تريد إنشاءه (افتراضيًا تقوم الإضافة بتسمية القالب الابن باسم القالب الأب متبوعاً بكلمة -child) ويمكن بالطبع تسميته بأي اسم تفضله
في القسم 5 Select where to save new styles يمكنك تحديد خيارات إنشاء ملف التنسيقات style.cssالخاص بالقالب الابن، سأنقر فوق الخيار Separate Stylesheet لأني أفضل حفظ التنسيقات المخصصة الجديدة الخاصة بالابن في ملف css منفصل.
وتجدر الإشارة هنا لأن ملف التنسيقات CSS يعتبر جزءًا أساسيًا من أي قالب من قوالب ووردبريس وهو الذي يحدد كافة جوانب المظهر الخاص بالقالب، لكن القالب الابن لا يحتاج يقوم بإعادة كتابة كافة تنسيقات الأب بل يكتفى فيه بتجاوز ما نريده من تنسيقات القالب الأساسي وتخصيصها وفق الطريقة المرغوبه.
في القسم 6 Select Parent Theme stylesheet handling حدد طريقة إنشاء ملف وظائف القالب [سجل الدخول لترى الرابط] الخاص بالابن
هنا سوف أسمح للإضافة بتحديد الإجراءات والتبعيات المناسبة في ملف وظائف القالب بشكل تلقائي من خلال ترك الخيار الافتراضي Use the WordPress style queue
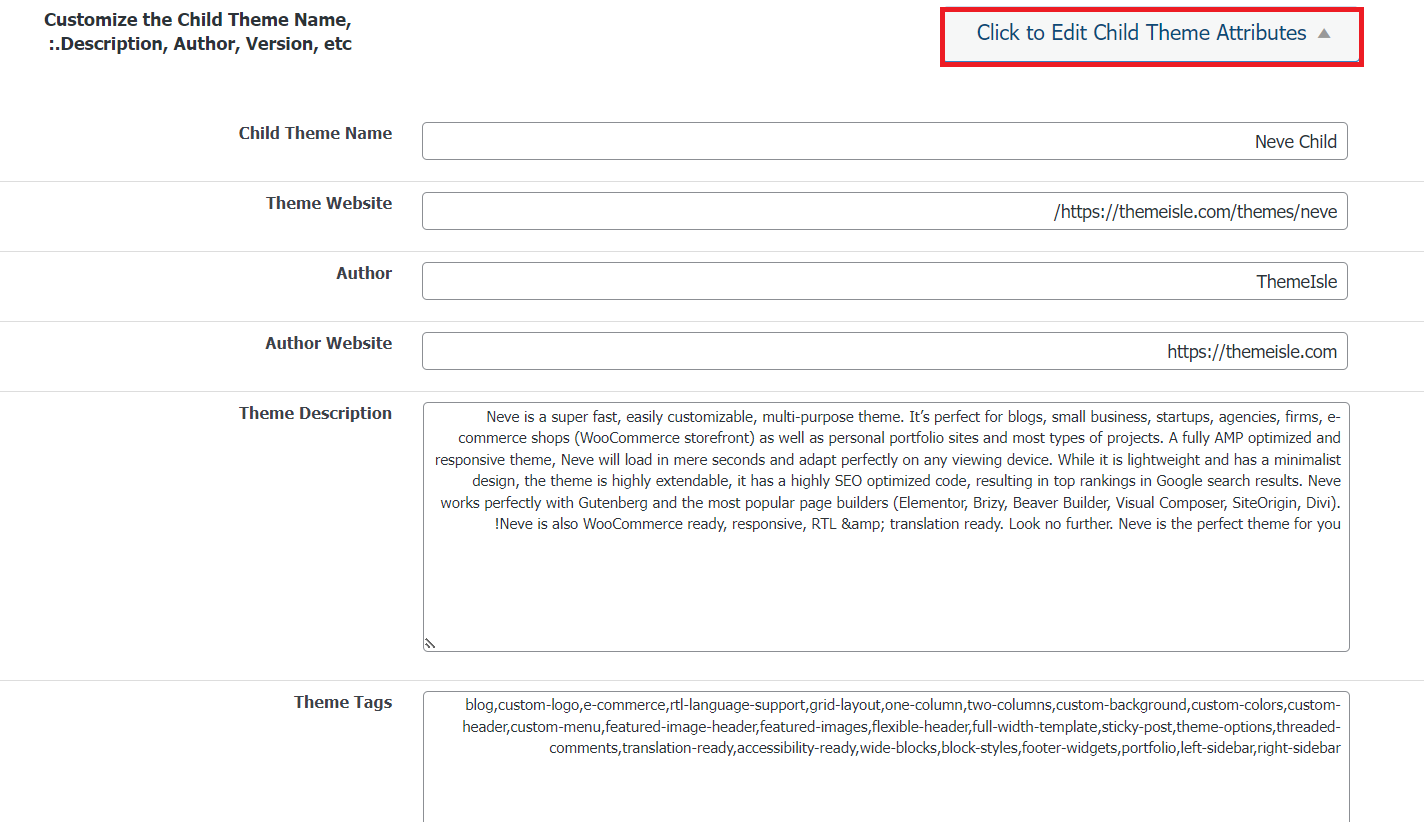
انتقل للأسفل في القسم 7 وانقر فوق الزر Click to Edit Child Theme Attributes لتظهر لك كافة التفاصيل الخاصة بالقالب الابن مثل وصف القالب والإصدار والكاتب والتي تم استيرادها كما هي من القالب الاب ويمكنك هنا تعديلها وفق ما تشاء

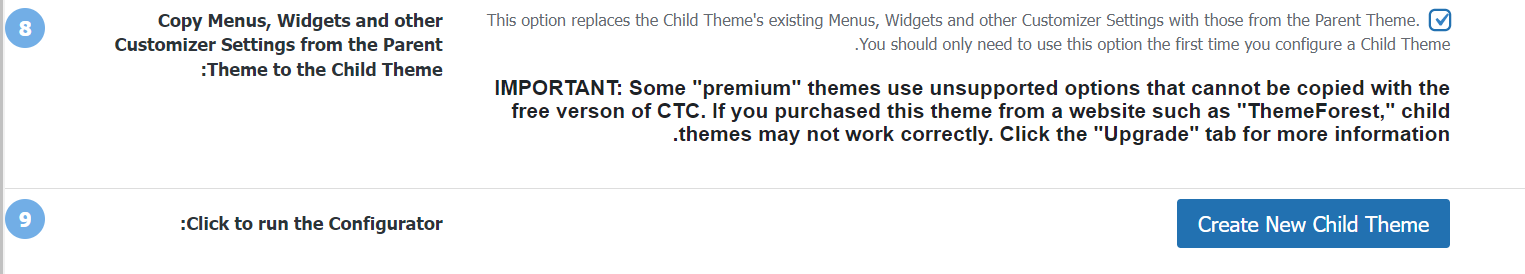
أخيرًا قم بتفعيل الخيار في القسم 8 Copy Menus, Widgets and other Customizer Settings from the Parent في حال اردت نسخ القوائم والودجاات وباقي الإعدادات كما هي من القالب الأب
كل ما عليك الآن هو النقر فوق الزر create a new child theme لإنشاء قالبك الابن

كل ما عليك الأن هو العودة للوحة التحكم في موقعك والنقر فوق التبويب المظهر> قوالب ويجب أن ترى القالب الابن الذي أنشأته يمكنك تفعيله والبدء باستخدامه على موقعك وسيبدو بالطبع في البداية مطابقًا للقالب الأب لأنك لم تخصصه بعد.
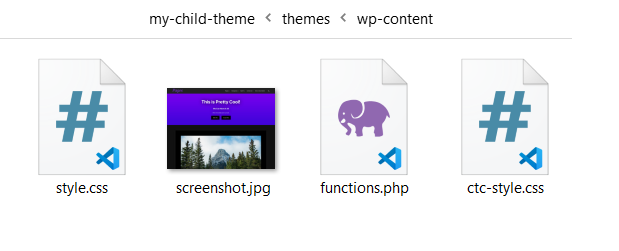
كذلك إذا تصفحت مجلد القوالب ستجد ملف قالب ابن جديد يتضمن كافة الملفات البرمجية المطلوبة، وكل ما عليك فعله هو ضبط ملف التنسيقات وملف وظائف القالب الابن بالشكل الذي تحتاجه لتخصيص وتجاوز القالب الأب كما تريد.

والآن بعد إنشاء القالب الابن، إذا عدت من جديد للقائمة أدوات> Child Themes وتصفحت خيارات الإضافة ستجد مجموعة من الخيارات الإضافية الخاصة بالقالب الابن الموجود كما يلي:

في الختام
إذا كنت تفضل إنشاء قالب ووردبريس ابن فرعي بدونك كتابة أي كود كود فأرجو أن يكون هذا الموضوع قد ساعدك على تعلم كيفية إنشاء القالب الابن الخاص بك وتخصيصه بسهولة. وفي حال كنت تفضل كتابة الكود بشكل يدوي فيمكنك الاطلاع على [سجل الدخول لترى الرابط].
وتذكر أن الهدف الأساسي من القالب الابن هو إجراء تعديلات طفيفة على قالب آخر لذا من الأفضل أن تختار قالب أب يتشابه في الشكل والميزات مع تصميمك النهائي لتجري أقل قدر ممكن من التغييرات. أما إن كنت تحتاج لإجراء الكثير من التعديلات فيفضل إفي هذه الحالة أن تنشئ قالب أساسي مستقل.
هذا كل شيء، في حال كانت لديك أي أسئلة حول موضوع إنشاء قوالب أبناء في ووردبريس فأرحب بسؤال في قسم التعلقيات أسفل هذا الموضوع.
