الرسوم المتحركة لديها تأثير إيجابي كبير للغاية على تجربة المستخدم داخل الموقع، خصوصا المواقع التي تقوم بنشر محتوى نصي كثيف، حيث تعتبر الرسوم المتحركة فواصل بصرية تساعد على تشجيع الزوار على استكمال القراءة والتصفح وبالتالي قضاء أكبر وقت ممكن داخل الموقع، وذلك لأن فترة بقاء الزائر داخل الموقع لها تأثير إيجابي كبير على ترتيب الموقع في محركات البحث مما يعني عدد أكبر من الزيارات وربما زيادة في أرباح الموقع كذلك.
يمكنك إضافة الصور والفيديوهات أو ملفات الصور المتحركة GIF داخل المحتوى لإنشاء فواصل بصرية تساعد على زيادة فترة بقاء الزوار بالموقع، لكن هذه الملفات لديها أثر كبير على استهلاك موارد السيرفر لا سيما إذا كانت ذات أحجام كبيرة.
أدى هذا الأمر إلى الاهتمام بنوع جديد ومبتكر من الرسومات المتحركة التي يمكن استخدامها كبديل للصور والفيديوهات وملفات GIF كونها صغيرة الحجم ولا تؤثر على استهلاك الموارد بصورة ملحوظة، هذه الرسومات المتحركة تنتشر في عالم الويب تحت مسمى (Lottie).

ماهي رسومات Lottie وكيف نستخدمها ؟
رسوم Lottie هي عبارة عن مكتبات مخصصة للأندرويد والـ IOS والويندوز كذلك حيث تعتمد على تأثيرات مكتبات After Effect في الأساس، ومؤخرا تم استخدامها في الويب داخل مواقع الإنترنت تحديدا على نطاق واسع كونها تساعد على اضافة العنصر الحركي والتفاعلي داخل المواقع وفي نفس الوقت حجمها صغير ولا تؤثر على سرعة فتح الموقع أو صفحاته مثل ملفات الوسائط الأخرى أمثال الصور والفيديوهات والرسوم المتحركة GIF وغيرها…
طريقة استخدام الرسوم المتحركة Lottie داخل مواقع الووردبريس
أولاً يجب الحصول على الرسوم التي ترغب في إضافتها داخل موقعك، ثم بعد ذلك تبدأ في إضافتها داخل الووردبريس من خلال طرق مختلفة أسهلها استخدام إضافات الووردبريس، وأكثرها تعقيدا التعديل على الملفات البرمجية لقالب الووردبريس.
بالنسبة للحصول على الرسوم Lottie يمكن الاستعانة بأحد مصممي الجرافيك المتخصصين في برنامج After Effect لتصميم الرسوم من هذا النوع بالشكل والمظهر الذي تريده تماماً، حيث يمكنك في هذه الحالة فتح خيالك للمصمم ليقوم بتوفير التصميم الذي تتطلع إليه تماما، وبالتأكيد في نهاية الأمر يجب أن يقوم بتصدير التصميم بصيغة JSON حتى يعمل على الويب وتحديداً الووردبريس بدون مشاكل.
أما إذا أردت طريقة أسرع للحصول على تلك الرسومات فيعتبر موقع[سجل الدخول لترى الرابط] من أشهر المصادر للحصول عليها بطريقة مجانية لبعضها ومدفوعة للبعض الآخر، وفي هذه الحالة يمكنك الاختيار من الرسومات المتوفرة داخل الموقع فقط.

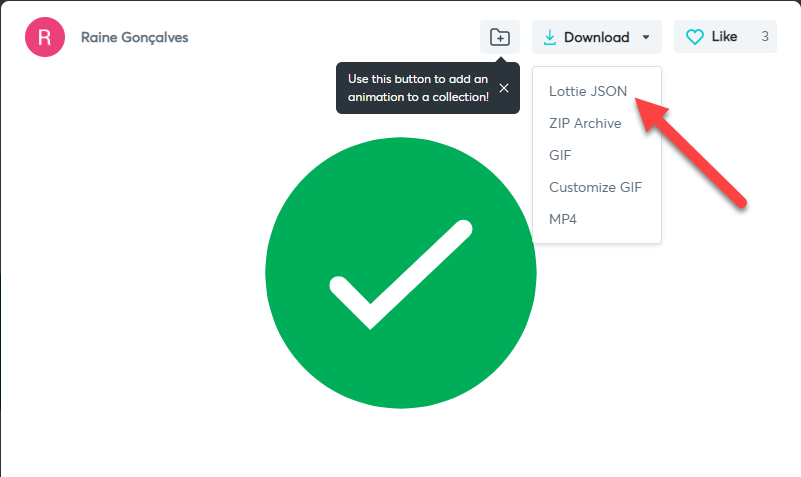
بإمكانك تصفح الموقع للحصول على الرسومات، واختيار الشكل الذي ترغب به كيفما تحب، وعند الدخول إلى أي شكل من الأشكال المتوفرة بالموقع ستجد زر التنزيل Download والذي يوفر لك خيارات التنزيل المختلفة، وهنا يجب أن تقوم بتنزيل الملف بصيغة JSON.

بعد تنزيل الملف يمكنك الأن إدراجه داخل الووردبريس بسهولة، وذلك باستخدام محرر الووردبريس المتطور جوتنبرج، ولكن سوف تحتاج إلى تنصيب إضافة [سجل الدخول لترى الرابط]إلى المحرر حتى يظهر لك خيار إدراج الرسوم المتحركة Lottie.
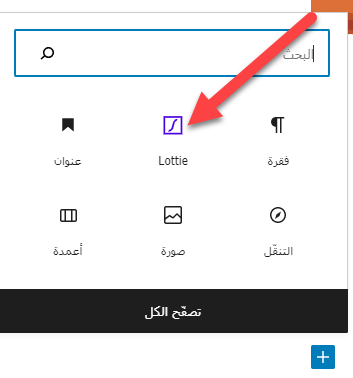
بعد تنصيب الإضافة، وتفعيلها بنجاح، قم بتحرير أحد صفحات أو مقالات الموقع وستلاحظ ظهور المكون Lottie داخل قائمة مكونات المحرر والذي يمكنك اختياره لرفع ملف JSON الذي قمت بتنزيله في الخطوة السابقة:

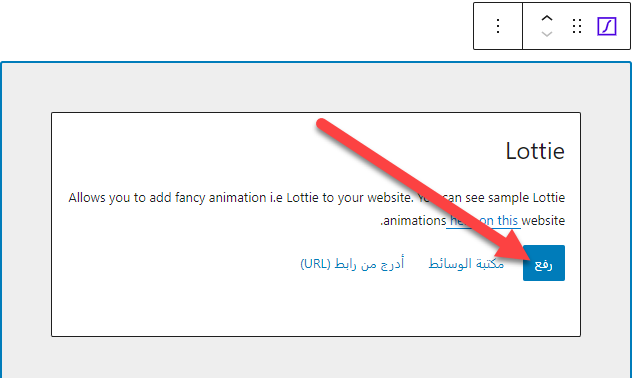
بعد ذلك يمكنك النقر على زر الرفع لتقوم برفع ملف الرسم المتحرك Lottie الذي يفترض أنك قمت بتنزيله من الموقع سابقا بصيغة JSON، و حدد موقع الملف الذي تريد رفعه:

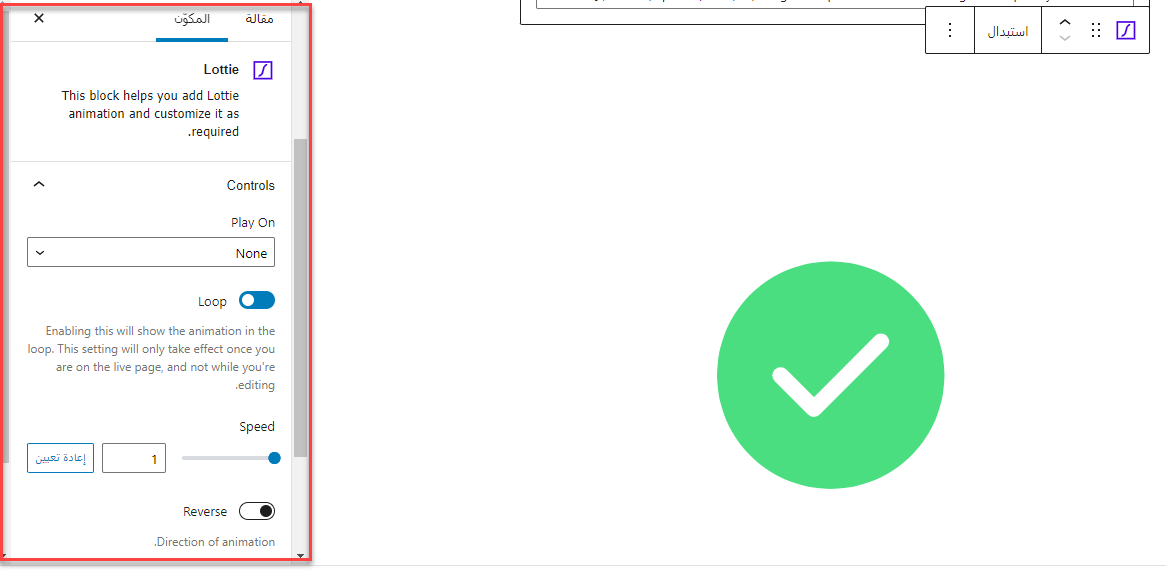
بعد رفع الملف بنجاح يمكنك التحكم في بعض الخيارات الخاصة به من خلال لوحة خيارات المكون، حيث يمكنك التحكم في سرعة حركته، وطريقة عرضه، والعديد من الخيارات:

والأن يمكنك نشر الصفحة أو تحديثها ثم التوجه لزيارتها لتلاحظ ظهور الرسم المتحرك داخل الصفحة أو المقالة:

هل أعجبتك فكرة رسومات Lottie ؟
والأن بعدما تعرفت على هذا النوع المختلف من الرسومات المتحركة التي يمكنك إدراجها في موقعك لخلق روح تفاعلية للمحتوى النصي، هل أنت مستعد لتجربتها في موقعك ؟، وهل تعتقد أن هذا النوع من الرسومات سينتشر بصورة أقوى من عناصر الوسائط الأخرى مثل صور GIF والفيديوهات القصيرة ؟.