كيف يمكن تغيير الخطوط المستخدمة في قالب ووردبريس؟

لاشك أن الخطوط تلعب دورًا رئيسيًا في تصميم وهوية موقع الويب الخاص بك وقابلية قراءته، ولكن ماذا تفعل إذا لم يكن الخط المستخدم في موقعك مثاليًا وكنت ترغب في استخدام خط جديد غير موجود في قالب ووردبريس الذي تستخدمه لإضافة بعض التميز لتصميمك وإبراز علامتك التجارية!
في هذا الموضوع سأذكر مجموعة من الطرق والخيارات الممكنة لتغيير الخطوط داخل ووردبريس
هناك الكثير من مستودعات الخطوط الممتازة التي تصلح للاستخدام في مواقع الويب وأبرزها مستودع خطوط جوجل [سجل الدخول لترى الرابط] الذي يقدم أكثر من 900 مجموعة من الخطوط مجانية والمتاحة بعدة لغات ومن ضمنها اللغة العربيةـ وتجدر الإشارة لأن معظم القوالب الشهيرة تأتي عادة مضمنة بخطوط جوجل بحيث يمكنك مباشرة استخدام الخط الذي ترغب به مباشرة.
هناك أيضًا مستودع خطوط أدوبي [سجل الدخول لترى الرابط] الذي يوفر لمشتركيه إمكانية الوصول إلى مكتبة الخطوط التي تتضمن أكثر من 1700 مجموعة من الخطوط المنوعة. إضافة للعديد من المصادر الأخرى التي توفر خطوطًا مجانية ومدفوعة أكثر احترافية يمكن أن تختار منها ما تريد.
الآن إذا كنت قررت ما هو الخط الجديد الذي تريد تضمينه في قالب ووردبريس الخاص يمكنك القيام بذلك بعدة طرق
الطريقة الأولى: تعديل ملفات القالب
لاستخدام خط جديد غير مستخدم في القالب من قبل عليك إما تحميل ملفات الخط الذي اخترته إلى خادمك داخل مجلدات موقع الويب الخاص لاستخدامه مباشرة (يمكنك وضعه في أي دليل ضمن موقعك لكن يفضل إنشاء مجلد جديد باسم fonts في دليل القالب الخاص بك وتحميل ملف الخط الخاص بك إلى هذا المجلد الجديد)
كما يمكنك بدلًا من ذلك استيراده من مستودعات الجهات الخارجية على سبيل المثال لاستيراد [سجل الدخول لترى الرابط]من مستودع خطوط جوجل.
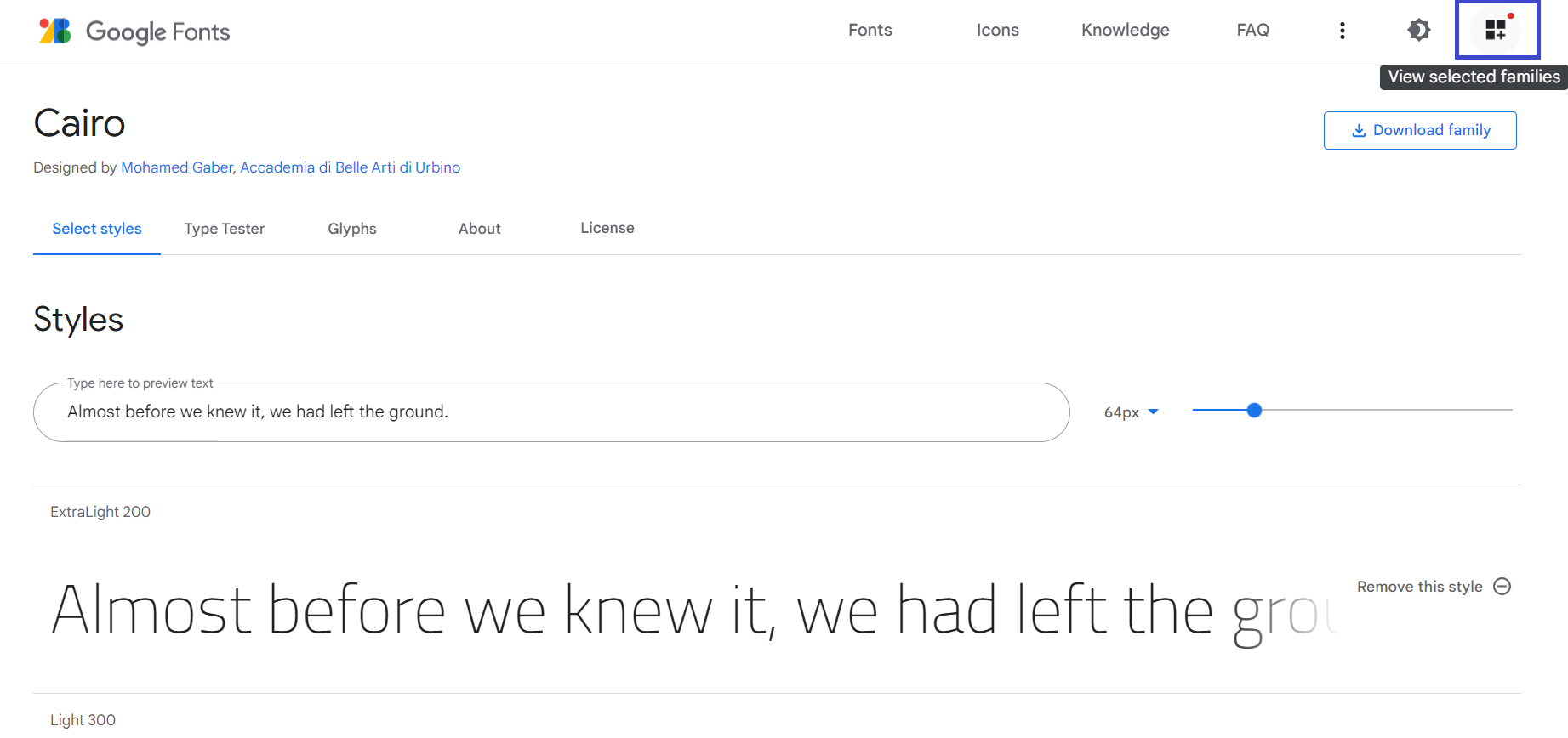
عند النقر فوق هذا اسم هذا الخط سيتم نقلك إلى صفحته حيث يمكنك معاينة أي نص للتأكد من أن الخط يناسبك. اختر عائلات الخطوط التي تريدها وانقر فوق الأيقونة view selected families في الأعلى

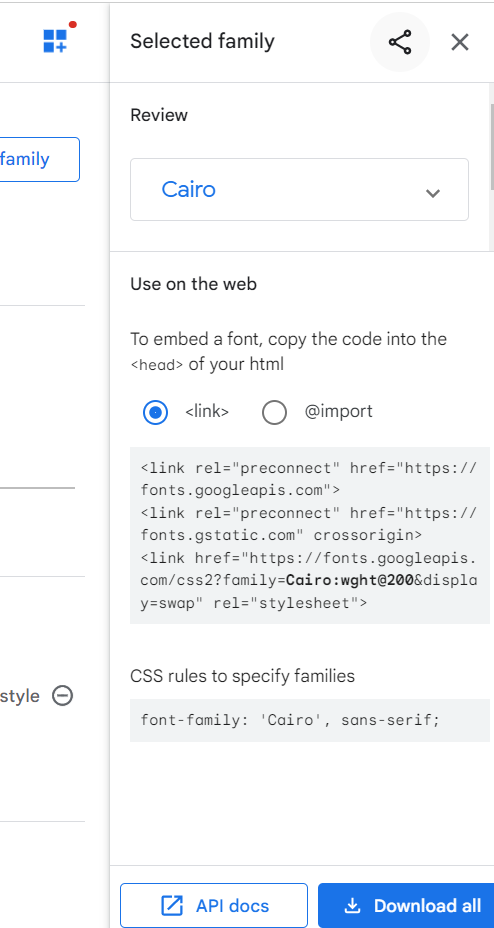
الآن سترى على الجانب الأيسر كود يتضمن قائمة بروابط الخطوط التي اخترتها

يمكن نشخ هذا الكود ووضعه ضمن وسم<head> لملف ترويسة القالب الخاص بقالبك لاستخدامه
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكودتسجيل الدخول لعرض الكودتسجيل الدخول لعرض الكود
أو يمكنك نسخ الكود في تبويب import ولصقه في ملف تنسيقات القالب style.css
تسجيل الدخول لعرض الكود
أو يمكنك استخدام قاعدة Font-Face في ملف تنسيقات القالب لتحديد الخط ويمكنك هنا توفير رابط url لخط جوجل من fonts.gstatic.com وهو مجال مملوك لشركة جوجل يدعم شبكة توصيل المحتوى للتحميل بشكل أسرع بالشكل التالي
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
بعد أن يصبح الخط متاح لديك في القالب سوف تكون قادر على استخدامه في ملف التنسيقات الخاص بالقالب من بنفس الطريقة التي تستخدمها مع أي خط آخر متاح باتباع قواعد CSS لتحديد الخطوط
على سبيل المثال لتغيير خط العناوين اكتب في ملف التنسيقات
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
ولتغيير الخط في كامل الموقع
تسجيل الدخول لعرض الكود
الآن في الواجهة الأمامية لموقعك ، يجب أن تشاهد خط Cairo مطبقًا على المناطق التي تم تحديدها فيها في ملف CSS الخاص بك.
ملاحظة:
من الأفضل أن تقوم بهذا الإجراء في [سجل الدخول لترى الرابط] الذي تستخدمه حتى لا يتم فقدان تنسيقات CSS المخصصة عند أي تحديثات للقوالب.
الطريقة الثانية: استخدام إضافات جاهزة للخطوط
في حال لم تكن لديك خبرة تقنية في تعديل ملفات القالب، أو كنت لا ترغب في تعديل الكود البرمجي للقالب، فإن استخدام إضافة جاهزة للخطوط هو الخيار الأنسب لتغيرر الخطوط. هناك العديد من إضافات الخطوط في ووردبريس
أهم إضافات الخطوط في ووردبريس
[سجل الدخول لترى الرابط]: توفر هذه الإضافة طريقة بسيطة وسهلة لإضافة خطوط جوجل مخصصة إلى أي قالب ووردبريس بدون الحاجة لتعديل كود القالب فبعد تثبيتها وتفعيلها في موقعك ستلاحظ وجود قائمة منسدلة جديدة لاختيار الخطوط في نافذة تخصيص القالب يمكنك من خلالهاتغيير خطوط موقع الويب بسرعة وسهولة كما يمكنك استخدام خصائص CSS لإجراء المزيد من التغييرات على تصميم الخطوط التي اخترتها.
[سجل الدخول لترى الرابط] هذه الإضافة أيضًا تسهل عليك استخدام خدمة خطوط جوجل المجانية لإضافة خطوط عالية الجودة إلى موقع ووردبريس وتمكنك كذلك من تعيين خطوط جوجل لعناصر CSS معينة في موقع الويب الخاص بك من داخل لوحة تحكم موقعك دون الحاجة إلى امتلاك خبرة برمجية.
[سجل الدخول لترى الرابط] توفر هذه الإضافة خطوط أدوبي التي تعتبر احد بدائل خطوط جوجل وتساعدك على تضمين هذه الخطوط بسهولة في موقع ووردبريس الخاص بك وهي متوافقة حاليًا مع باني الصفحات المنتور وBeaver Builder و قالب Astra
[سجل الدخول لترى الرابط] إذا لم تكن تريد التقيد بخطوط جوجل فيمكنك الاعتماد على هذه الإضافة التي تمكنك من استخدام أي خط أي خط تجده على الويب وإضافته إلى موقعك.
[سجل الدخول لترى الرابط]: تمكنك هذه الإضافة أيضًا من استخدام أي ملف خط ولا تقتصر على مستودع خطوط واحد
[سجل الدخول لترى الرابط]: تسمح لك هذه الإضافة من تمكين مجموعة من الخطوط العربية والفارسية واللاتينية في موقعك حيث توفر هذه الإضافة خطوطًا منوعة لأكثر من 30 لغة.
وختامًا إليكم نصائح سريعة تساعد على انتقاء خط مناسب:
نصائح لاختيار خط الموقع الخاص بك:
احرص على ان يكون الخط سهل القراءة.
اختر خط ملائم للتصميم العام لموقع الويب الخاص بك والخطوط الأخرى المستخدمة فيه
ابحث عن خطوط تناسب الهوية البصرية لعلامتك التجارية
تأكد من أن حروف الخط واضحة في الشاشات الكبيرة والصغيرة لأنك تحتاج إلى مراعاة التجاوب مع شاشات الهاتف الجوال
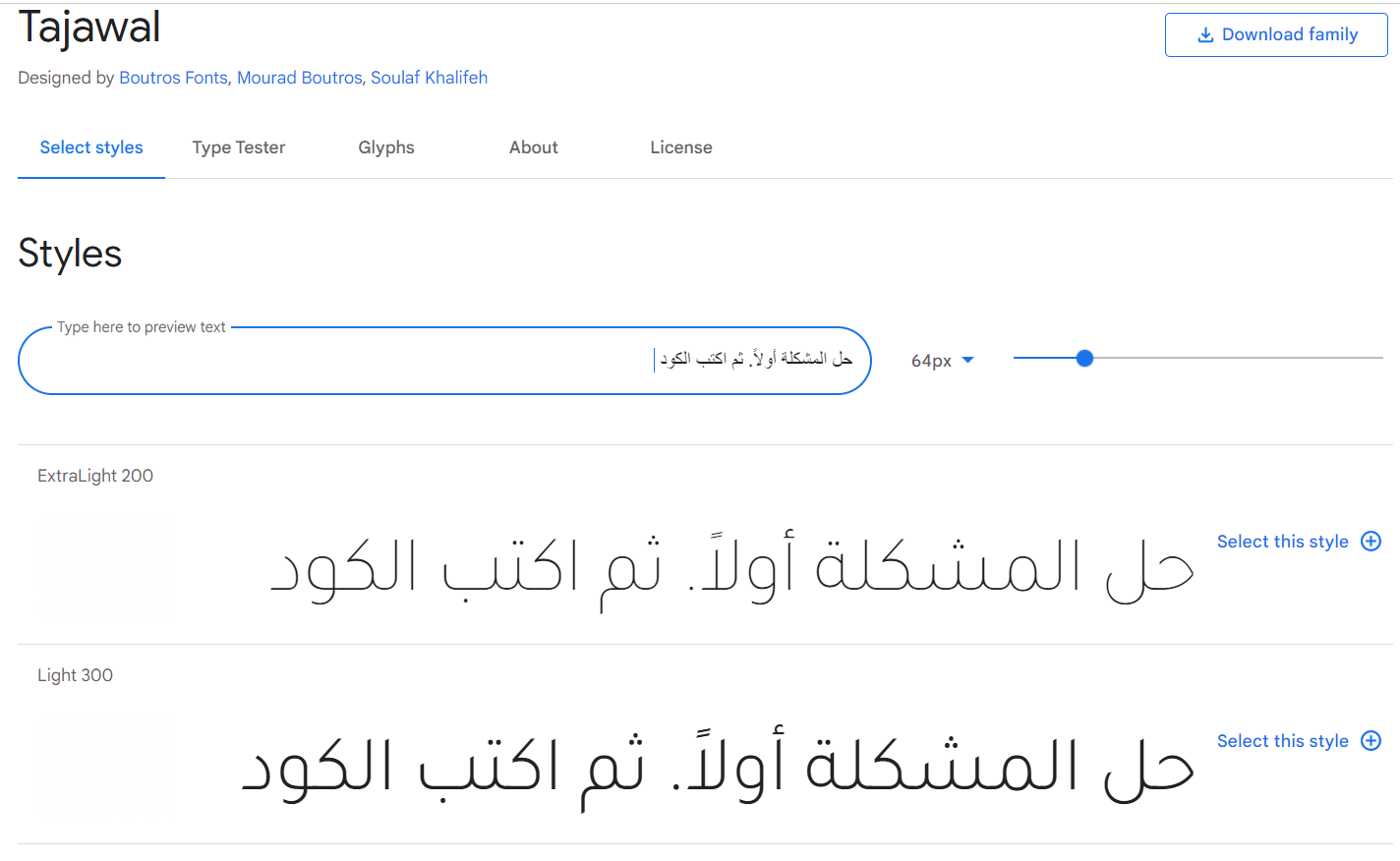
بالنسبة لي تعتبر الخطوط التالية من بين خطوط جوجل المفضلة لدي للاستخدام في المواقع العربية.
خط تجوال [سجل الدخول لترى الرابط]