- معدل

سأشرح في موضوع اليوم كيفية الاستفادة من نماذج الصفحات Page Templates في ووردبريس والتي تساعدك [سجل الدخول لترى الرابط] في التحكم في موقع ووردبريس الخاص بك وتمكنك من تغيير تصميم موقع الويب والتحكم في وظائفه كذلك.
على سبيل المثال إذا كانت تريد أن تعرض شريط جانبي إضافي لصفحة المدونة فقط في موقعك، أو كنت ترغب في تخصيص هيدر الصفحة الرئيسية في موقعك، أو كنت ترغب في تخصيص صفحة الخطأ 404 بتصميم فريد فنماذج الصفحات سوف تساعدك في إنجاز هذا الأمر بسهولة.
ما هي النماذج Templates في ووردبريس بشكل عام؟
المصطلح Templates الذي يترجم للعربية عادة بكلمة قوالب أو نماذج في نظام ووردبريس وكنت قد تحدثت في [سجل الدخول لترى الرابط] عن إشكالية ترجمة هذا المصطلح والالتباس الذي قد يحصل بينه وبين الثيم Theme وبينت الفروقات بينهما.
فالتملبت هو عبارة عن ملف مكتوب بلغة php يوجد ضمن مجلد القالب أو الثيم الأساسي في موقعك ومهمته أن يخبر ووردبريس بكيفية عرض نوع محدد من المحتوى.
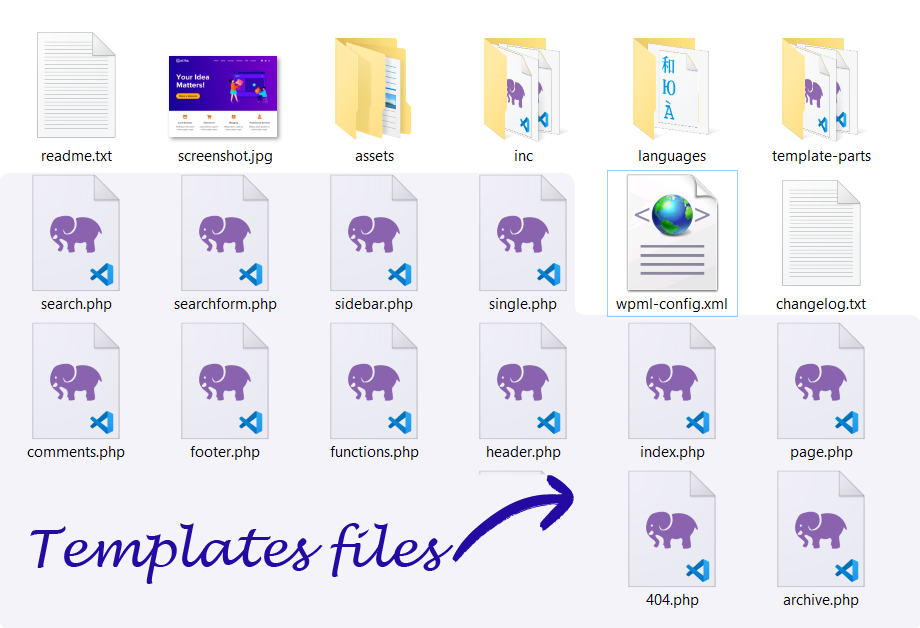
افتح أي مجلد قالب في موقعك وستلاحظ وجود العديد من ملفات النماذج ضمنه والتي تختص بعرض أنواع مختلفة من المحتوى

ففي كل مرة يرسل فيها المستخدم طلب لعرض صفحة ما من موقع ووردبريس الخاص بك سوف يكتشف ووردبريس ما هو المحتوى الذي يريد هذا المستخدم رؤيته، ويحدد كيفية عرض هذا المحتوى من الموقع من خلال استخدام ملف التمبلت الأنسب الموجود داخل الثيم ويقوم بعرضه له.
لابد أنك تسأل الآن كيف يحدد ووردبريس ما هو ملف التمبلت الأنسب لعرض المحتوى؟ سؤال جيد والجواب عليه هو أن ووردبريس يحدد ملف التمبلت الأنسب الذي يجب عليه استخدامه بناء على ترتيب هرمي معين لملفات التمبلتات. حيث أن ووردربريس لديه قائمة بملفات التمبلتات المألوفة والتي تم تصنيفها وفق تسلسل معين لتحديد أي ملف له الأسبقية على ملف آخر.
يمكن رؤية هذا الترتيب بشكل واضح مرفق بروابط تفاعلية على [سجل الدخول لترى الرابط]
يمكنك التفكير في الأمر على أنه بمثابة شجرة قرار يتبعها ووردبريس ليحدد من خلالها كيفية عرض محتوى معين فهو ينتقل من أعلى التسلسل الهرمي لملفات التمبلت وصولاً لأسفله وحين يعثر على أول ملف تمبلت يناسب المحتوى المطلوب عرضه سوف يعتمده ليعرض هذا المحتوى.
على سبيل المثال إذا حاول شخص ما الوصول إلى العنوان التالي على موقع عرب ووردبريس
فسيقوم ووردبريس بالبحث عن ملف التمبلت المناسب وفق الترتيب التالي:
- category-{slug}.php
حيث أن slug هنا هو الاسم االلطيف للتصنيف woocommerce أي سيبحث عن وجود ملف التمبلت المسمى category-woocommerce.php ليعرض محتوى هذا الرابط
- category-{id}.php
حيث أن هو id أو معرف التصنيف وبفرض أن معرف التنصنيف هو 3 عندها سيبحث ووردبريس عن وجود ملف تمبلت باسم category-3.php
بعدها سيبحث عن وجود الملف
- category.php
ثم الملف
- archive.php
وأخيرًا إذا لم يجد في بحثه أيًا من الملفات السابقة سوف يستخدم الملف
- index.php
الذي يوجد في نهاية التسلسل الهرمي لملفات التمبلت لعرض المحتوى المطلوب.
فهذا الملف index.php يستخدم لعرض أي محتوى لا يحتوي على ملف تمبلت أكثر تحديدًا موافق للمحتوى المراد عرضه لهذا السبب يجب أن يتضمن أي قالب ملف التمبلت هذا على الأقل ليعمل بشكل صحيح.
هذا بالنسبة للتمبلتات بشكل عام في ووردبريس، الآن لننتقل للحديث عن تمبلتات الصفحات واستخدامها في ووردبريس
بالنسبة للصفحات في ووردبريس يكون ملف التمبلت القياسي لها هو page.php أي سوف يستخدم ووردبريس الملف page.php لعرض محتوى جميع الصفحات على موقع الويب الخاص بك ما لم يكن هناك ملف قالب أكثر تحديدًا متاح لهذه الصفحة.
على سبيل المثال في حال وجود ملف التمبلت archive.php ضمن مجلد الثيم فهذا الملف سوف يستخدم لعرض صفحات الأرشيف وليس الملف page.php.
في بعض الحالات قد تحتاج لتغيير تصميم أو شكل أو وظيفة أجزاء معينة من صفحات موقع الويب الخاص بك وهنا تظهر أهمية الـPage Templates حيث تسمح لك تمبلتات الصفحات المخصصة بتخصيص أي جزء من موقع ووردبريس الخاص بك دون التأثير على بقية الموقع.
ربما تكون قد رأيت هذا بالفعل خلال تعاملك مع ثيمات في ووردبريس حيث تأتي العديد من ثيمات ووردبريس مع خيار لتغيير صفحتك إلى العرض الكامل أو إضافة شريط جانبي للصفحة أو تبديل موقع الشريط الجانبي من اليمين لليسار حيث يقوم الثيم بهذا التخصيص عادة من خلال ملفات التمبلت.
إن العمل باستخدام ملفات التمبلت يتضمن تحرير الملفات وتغييرها في الثيم الفعال حاليًا في موقعك، ومن الأفضل استخدام ثيم ابن عند إجراء هذه الأنواع من التخصيص كي لا تفقد التعديلات التي قمت بها عند تحديث الثيم الرئيسي الخاص بك.
كيفية تخصيص أي تمبلت صفحة في ووردبريس
برمجيًا هناك ثلاث طرق أساسية لتخصيص نماذج الصفحات في ووردبريس:
- إضافة وسوم شرطية CONDITIONAL TAGS في ملف تمبلت موجود
- إنشاء ملفت تمبلت أكثر تحديدًا للصفحة بحيث يحتل مرتبة أعلى في التسلسل الهرمي
- تعيين ملفت تمبلت محدد مباشرة لصفحات معينة.
سوف أوضح باختصار كل طريقة من هذه الطرق وفي موضوع لاحق يمكن ان نضع أمثلة عملية على كل أسلوب منها:
الطريقة1: باستخدام الوسوم الشرطية
يتضمن ووردبريس مجموعة من الوسوم الشرطية التي يمكنك إضافتها لملف التمبلت المستخدم بالفعل لعرض الصفحة كي تساعدك في تنفيذ وظائف لا يتم تنفيذها إلا إذا تم استيفاء شرط محدد (سيتم تنفيذ وظيفة معينة فقط في صفحة معينة)
عادة ما يضيف مطوروا الثيمات هذه الوسوم الشرطية إلى ملف page.php (في حال لم يرغبوا بالطبع بتخصيص أجزاء مختلفة من موقع الويب ضمن ملفات أكثر تخصيصًا). وبهذا يمكنهم إجراء تغييرات تطيق فقط على الصفحة الرئيسية أو الصفحة الأولى أو صفحة المدونة أو أي صفحة أخرى من الموقع من خلال ملف تمبلت واحد.
فيما يلي بعض الوسوم الشرطية الشائعة الأكثر شيوعًا:
الوسوم الشرطية في ووردبريس
- is_page (): لاستهداف صفحة معينة وتطبيق شروط عليها ويمكن أن نستخدم ID الصفحة أوtitle الصفحة أو عنوان URL/name للصفحة لتحديدها
- is_home (): لاستهداف الصفحة الرئيسية للموقع.
- is_front_page (): لاستهداف الصفحة الأولى لموقعك التي حددتها ضمن لوحة التحكم الإعدادات قراءة
- is _category(): لاستهداف صفحة تصنيف يمكن أن نستخدم ID الصفحة أوtitle الصفحة أو عنوان URL/name للصفحة لاستهدافها.
- is_single (): لصفحات المقالات الفردية أو المرفقات attachments
- is_archive (): لاستهداف صفحات الأرشيف
- is_404 (): لاستهداف صفحات الخطأ 404 وتخصيصها,
اقرأ المزيد:[سجل الدخول لترى الرابط]
على سبيل المثال إذا كان لديك موقع يتضمن متجر الكتروني ومدونة وتحتاج إلى عرض صورة ترويسة مختلفة على صفحة المتجر فقط دون غيرها من الصفحات، يمكنك بعد ذلك إضافة الكود التالي للملف page.php
هذا الكود سوف يقوم بتحميل ملف هيدر مخصص عند عرض صفحة المنتجات في الموقع
لمعرفة المزيد حول استخدام الوسوم الشرطية يمكنك الاطلاع على [سجل الدخول لترى الرابط]
الطريقة2: إنشاء ملفات تمبلت مخصصة للصفحات ضمن التسلسل الهرمي لملفات التمبلت
إن استخدام ملفات قوالب مخصصة للصفحات من خلال إنشاء ملف ضمن التسلسل الهرمي المناسب تمكنك كمطور قوالب من تخصيص موقع الويب الخاص بك بسهولة وتمكنك من تعيين تصاميم ووظائف فريدة للصفحات التي تريدها حسب رغبتك. وهي الطريقة المتبعة من قبل معظم مطوري قوالب ووردبريس.
فسواء رغبت في إضافة مناطق لعرض الودجات widget أو تخصيص طريقة عرض أنواع المنشورات المخصصة custom post types أو عرض صفحة الكتاب في موقعك بطريقة مخصصة فأنت تملك الحرية في تخصيص ما تشاء بهذه الطريقة كل ما عليك هو إنشاء ملفات تملبت باسم مناسب ليستدعى ضمن التسلسل الهرمي للمحتوى الذي تريده عرضه.
سوف يجتاز التسلسل الهرمي قائمة ملفات التمبلتات المحتملة ويختار أول ملف يناسبه يعثر عليه. يكون التسلسل الهرمي للصفحات بالشكل التالي:
Custom page template
page-{slug}.php
page-{id}.php
page.php
index.php
بداية يبحث ووردبريس عما إذا قام المطور بإنشاء تمبلت مخصص للصفحة وربطه بها مباشرة، في حالة وجود أحد هذه الملفات فسيستخدمه ووردبريس لعرض هذه الصفحة ولن يبحث عن وجود ملفات تملبت أخرى في التسلسل الهرمي كما سنشرح في الطريقة 3
بعد ذلك، سيبحث ووردبريس عن تمبلت صفحة يتضمن اسم لطيف slug موافق لهذه الصفحة المعنية. على سبيل المثال يمكن تخصيص عرض الصفحة [سجل الدخول لترى الرابط] في موقعنا من خلال إنشاء ملف تمبلت باسم page-privacy-policy.php في ملفات الثيم الخاص بموقعنا. ففي هذه الحالة سوف يستخدم ووردبريس هذا الملف لعرض هذه الصفحة
إذا لم يكن هذا الملف موجودًا سيتم البحث عن وجود ملف تمبلت باسم يستهدف id هذه الصفحة. لذلك إذا كانت نفس الصفحة لها id=3 فسيستخدم ووردبريس صفحة ملف التمبلت المسمى page-3.php في حال وجوده لعرض هذه الصفحة.
إذا لم يجد أي مما سبق سيستخدم ملف التمبلت المسمى page.php إذا كان موجود
وأخيرًا سوف يعتمد ووردبريس على ملف index.php في حال عدم توفر ملف تمبلت بترتيب هرمي أعلى.
طريقة3: تعيين قوالب مخصصة للصفحة مباشرة
إذا كنت لا تريد من ووردبريس أن يبحث في التسلسل الهرمي لتحديد ملف تمبلت الأنسب لصفحة ما يمكنك أن تعين ملف تمبلت مخصص بشكل يدوي لصفحات معينة في موقعك.
كما ذكرت في الطريقة السابقة هذا الملف المخصص سوف يملك الأفضلية على أي ملف تمبلت آخر موجود في مجلد الثيم.
على سبيل المثال لنخصص الصفحة About في موقعنا يمكن أن ننشئ ملف تمبلت ضمن ملفات القالب ونسميه باسم customabout.php مثلاً ثم نقوم بربطه بالصفحة About من قسم إعدادات الصفحة> النماذج> ثم نختار ملف التمبلت المحدد الذي نريده لهذه الصفحة.
تجدر الإشارة إلى أن كتابة ملف نموذج لعرض صفحة ما وتخصيصها بالطريقة التي تريدها يتطلب منك معرفة أساسية بلغات تطوير الويب PHP/HTML/CSS/JS لتتمكن من تخصيص النماذج بطريقة احترافية.
الخلاصة
سواء كنت تفضل استخدم الوسوم الشرطية، أو تعتمد على التسلسل الهرمي لملفات النماذج في ووردبريس، أو تنشئ ملفات نماذج مخصصة وتربطها يدويًا بالصفحة التي تريدها فكافة الطرق ممكنة ولك حرية اختيار الطريقة التي تفضلها لتحقيق مبتغاك.
اقرأ أيضًا: [سجل الدخول لترى الرابط]
